Несмотря на то, что, по сути, прозрачные кнопки являются CTA-кнопками, их функция состоит скорее в ненавязчивом привлечении внимания. Они прозрачны, но очень тонко очерчены, и они просто созданы для тех, кто не желает загромождать сайт лишними элементами. Сейчас они также являются одной из популярных в дизайне. Давайте рассмотрим 12 сайтов, которые успешно используют такие кнопки:
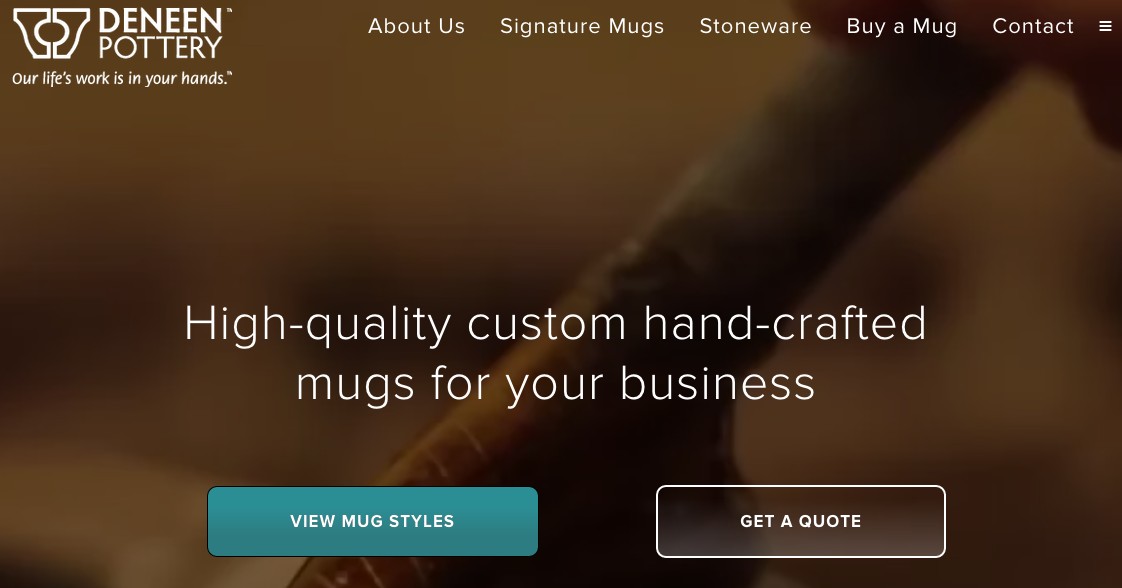
1. Deneen Pottery
Дизайн сайта , занимающегося продажей кружек, предполагает, что кнопка «купить» чуть менее ярко выражена, чем расположенная рядом с ней. Две яркие кнопки и впрямь смотрелись бы чересчур громоздко.

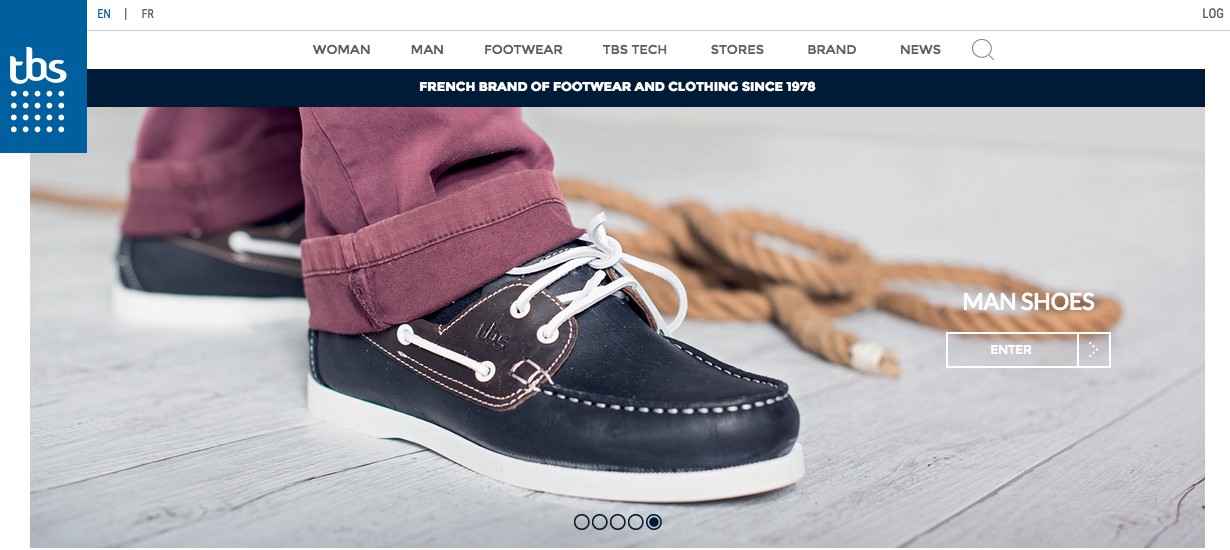
2. TBS
Сайт предлагает посетителям «зайти» в магазин, а не просто «купить».

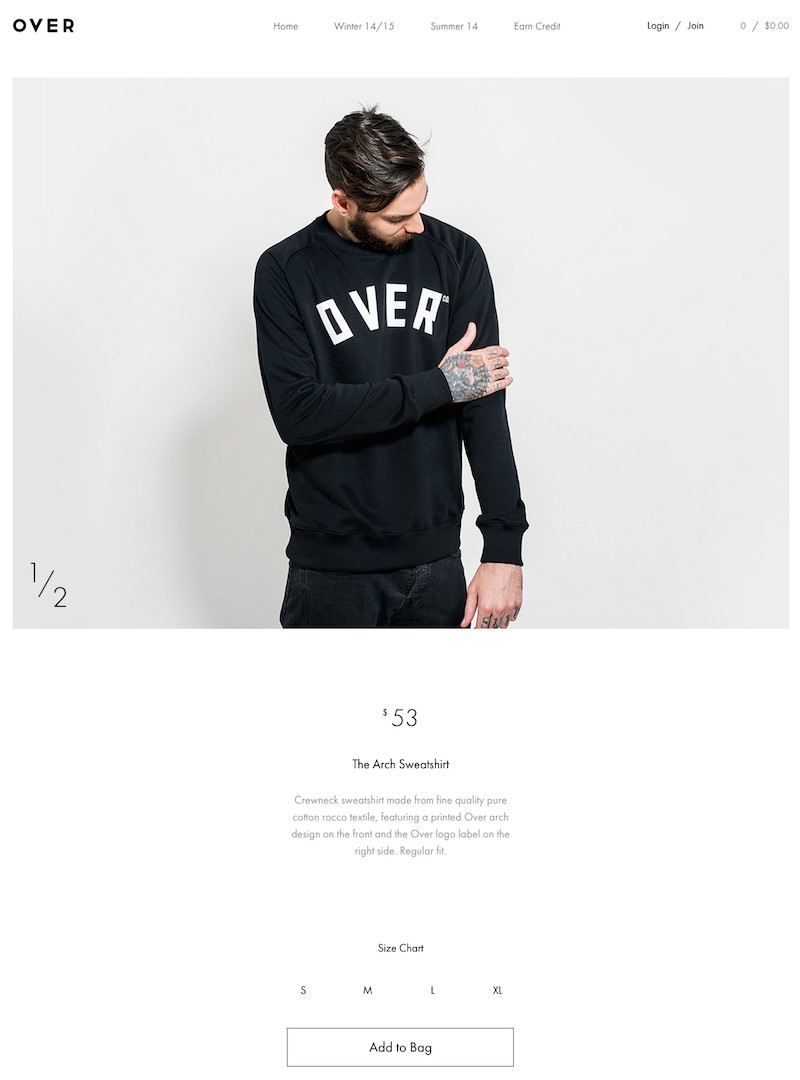
3. Over
Здесь прозрачная кнопка расположена в самом низу страницы, упрощая и без того лаконичный дизайн . Несмотря на то, что в оформлении преобладает белый цвет, кнопка отлично видна.

4. Ikea
В от компании Ikea прозрачная кнопка расположена внизу страницы и абсолютно ненавязчиво убеждает всех посетителей нажать на нее, чтобы узнать информацию о товарах.

5. Geox
Компания не отстает от Ikea со своим интерактивным видео. Кнопка здесь ведет на страницу товаров.

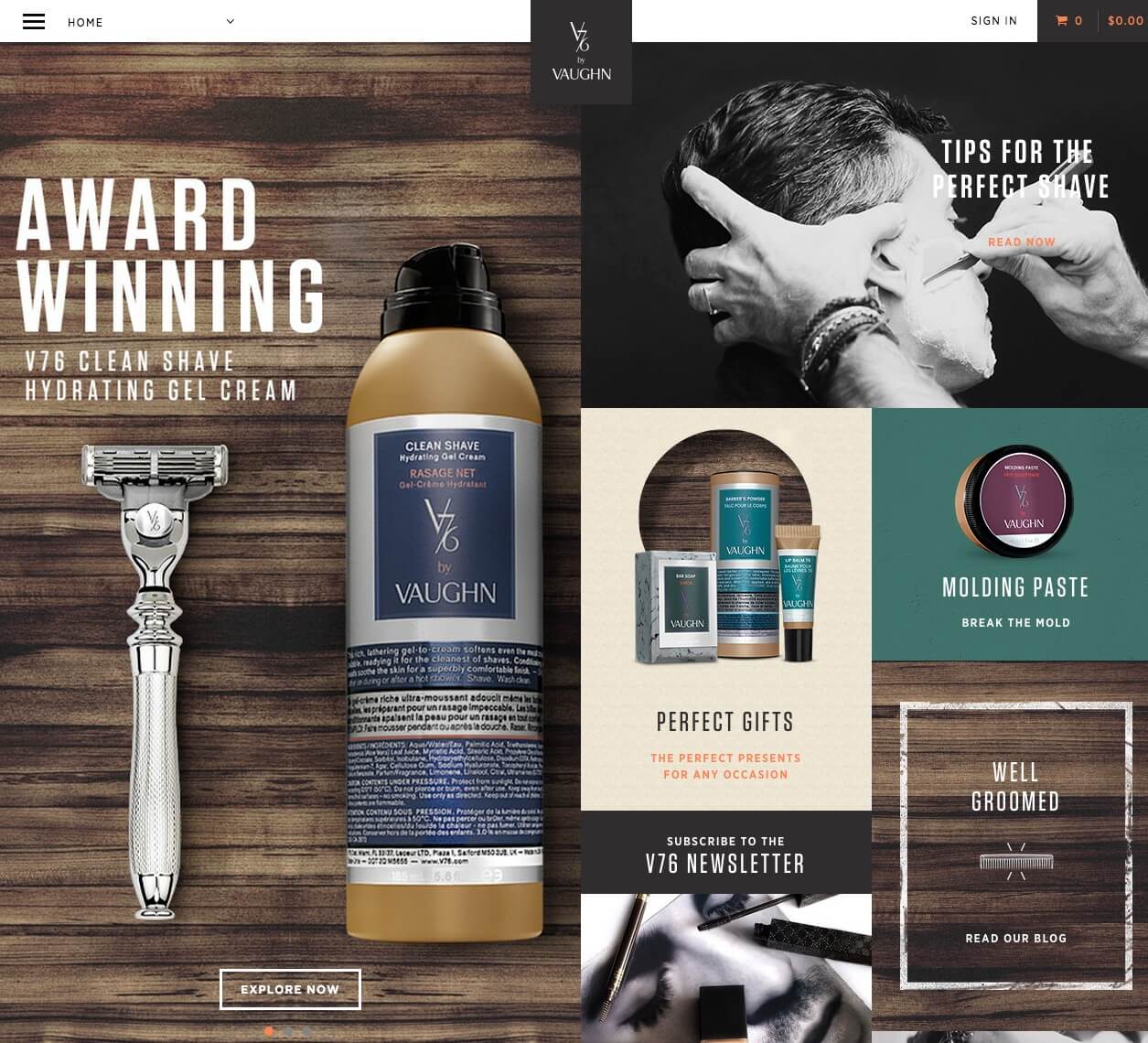
6. Vaughan
Несмотря на то, что главная страница сайта довольно яркая и на ней расположено множество интересных элементов, кнопку «изучить» посетитель заметит именно тогда, когда нужно. И ни мгновением позже.

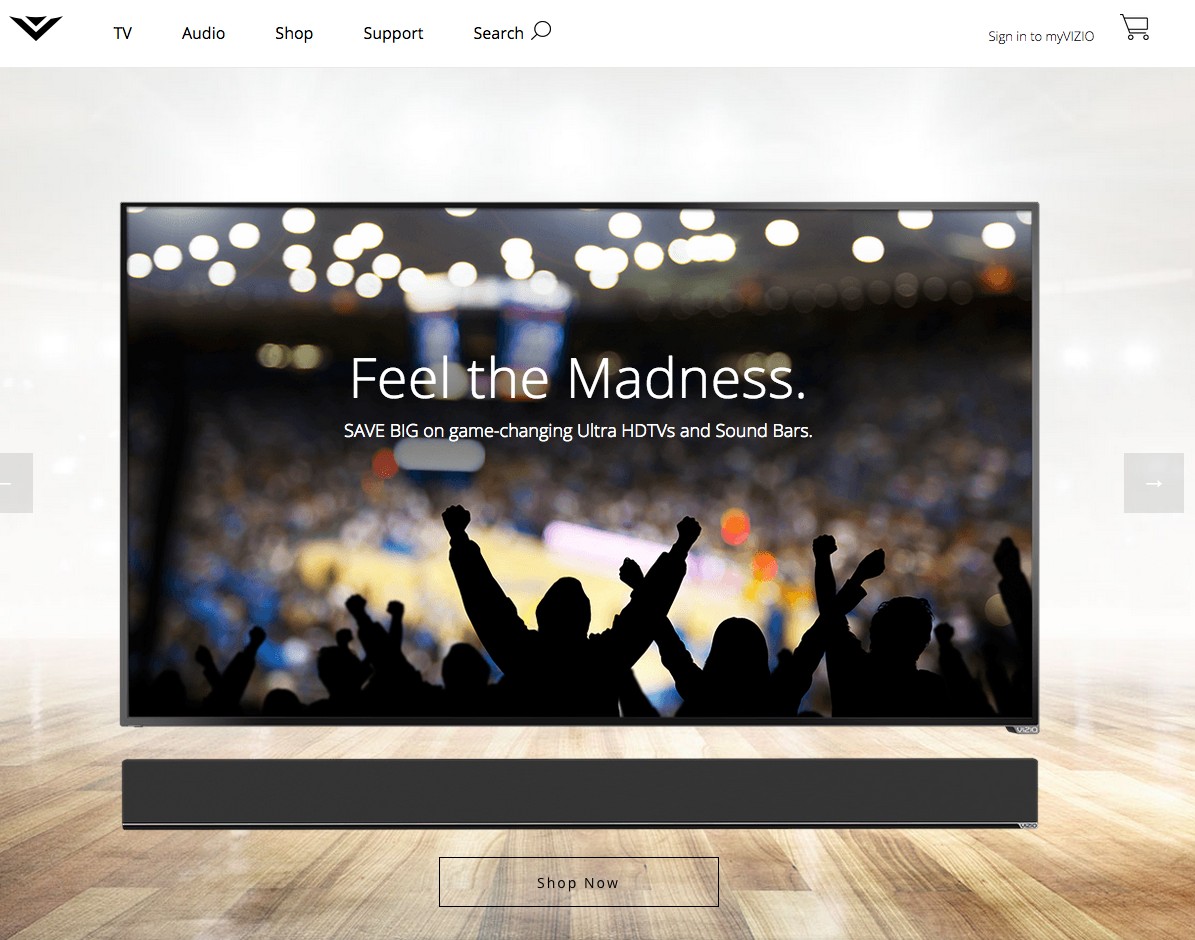
7. Vizio
Никогда нельзя недооценивать дубовый пол. сами.

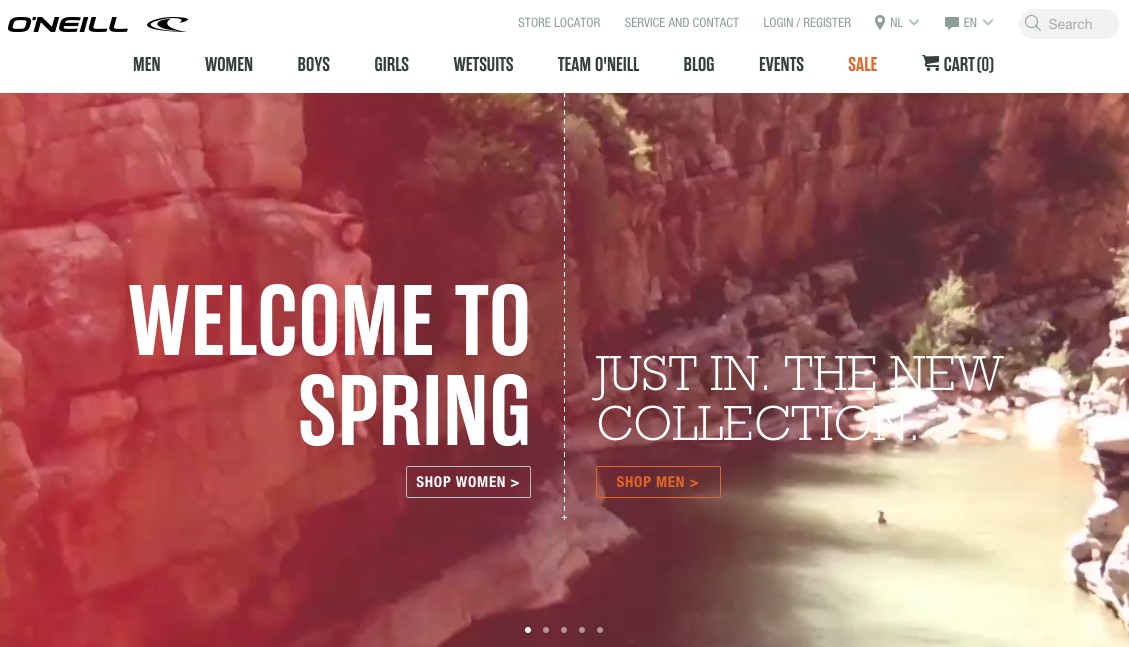
8. O’Neill
У магазина нет проблем с цветом в оформлении. Именно поэтому любые другие кнопки тут просто были бы неуместны.

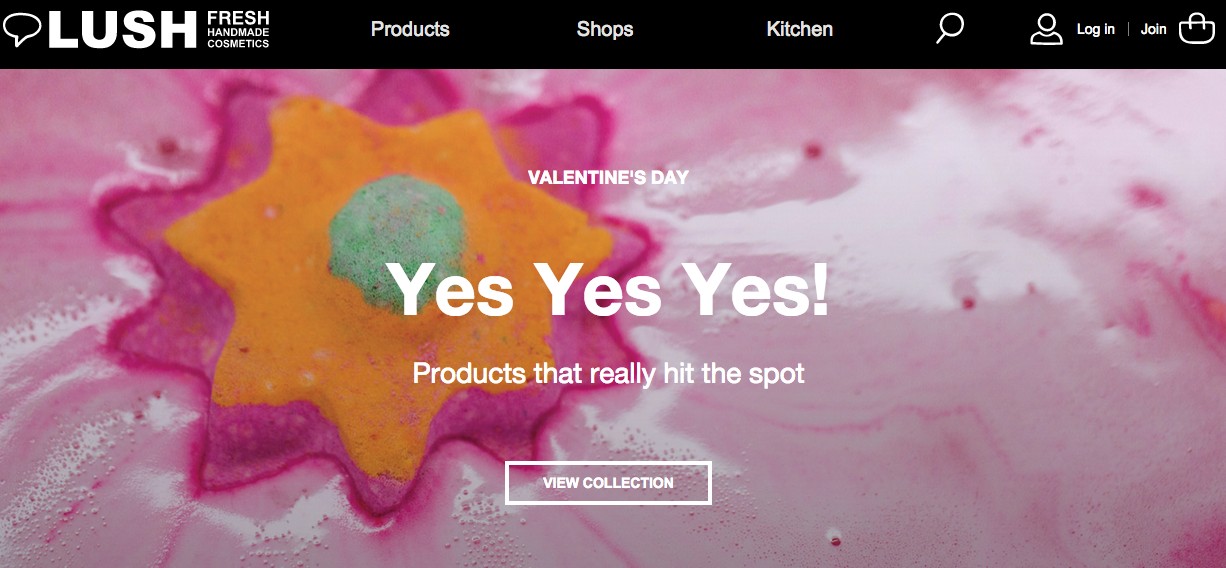
9. Lush
Сочный дизайн магазина косметики не нуждается ни в каких дополнениях.

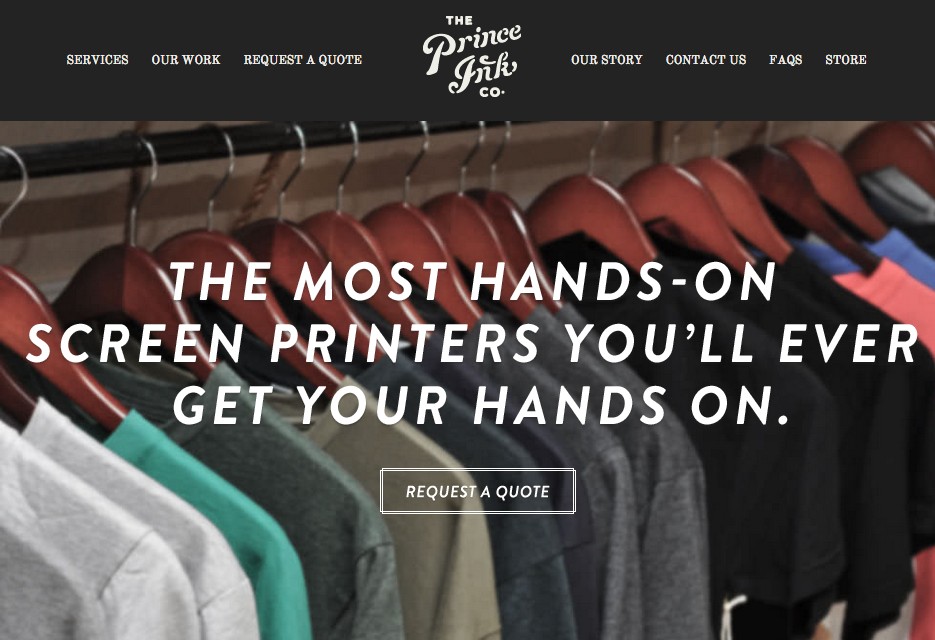
10. The Prince Ink Company
Видимо, вторая линия вокруг кнопки была для большей убедительности, в которой, в общем, нет нужды.

11. Breezy Excursion
Кнопка хорошо вписалась в дизайн сайта одежды , хотя повтор слова «now» совсем не обязателен.

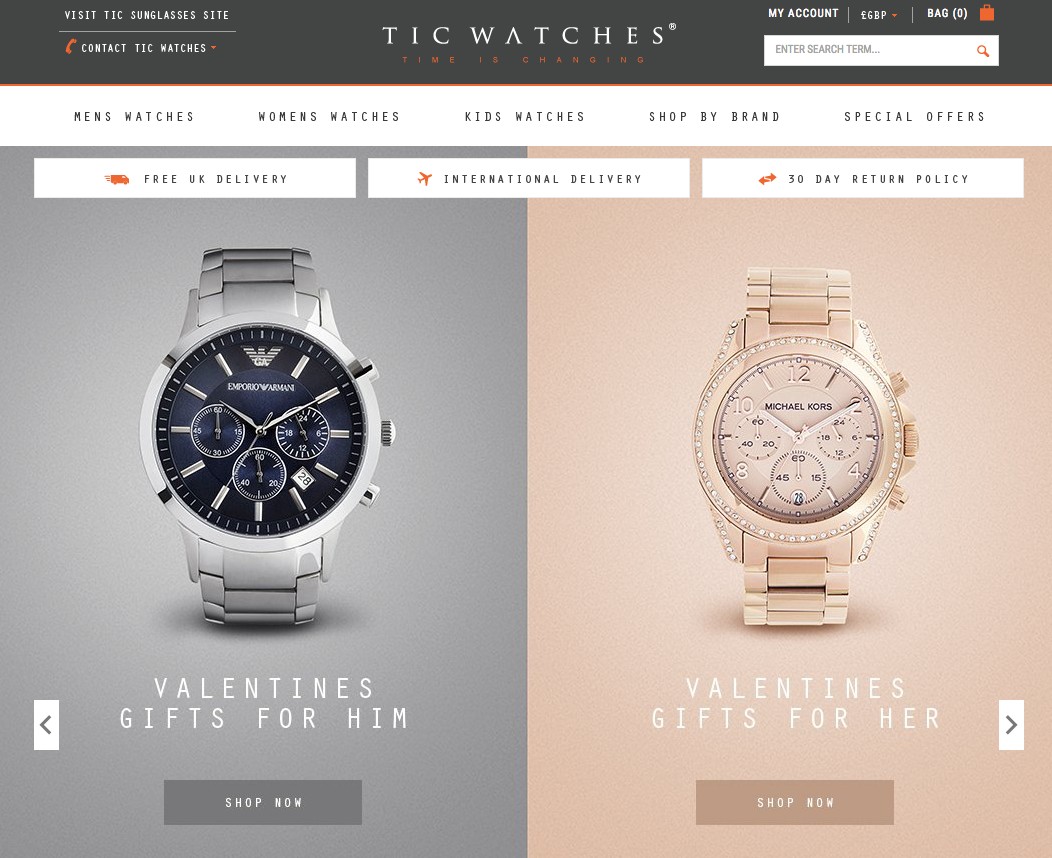
12. Tic Watches
Иногда прозрачные кнопки вовсе необязательно рамками. Достаточно просто поработать с текстурами.




 Теги:
Теги:
