В апреле редакция SEOnews и компания «Ашманов и партнеры» запустили новый проект «Юзабилити-лаборатория». Суть проекта: раз в месяц специалисты «Ашманов и партнеры» выбирают один сайт и делают для него бесплатный юзабилити-аудит, результаты которого затем публикуются на SEOnews.
Более 60 заявок было оставлено читателями SEOnews на участие в проекте. Специалисты «Ашманов и партнеры» выбрали для юзабилити-аудита интернет-магазин детских товаров «BABADU».
В данном обзоре мы даем некоторые рекомендации по юзабилити сайта , касающиеся наиболее значимых проблем. Экспертная оценка производилась с использованием устройства с разрешением дисплея 1366×768 px, так как оно наиболее популярно среди интернет-пользователей по данным .
Каналы коммуникации с аудиторией
Наличие на сайте разнообразных каналов связи обеспечивает гибкое взаимодействие с различными целевыми группами пользователей:
- «новички» нуждаются в получении подробной консультации по выбору товара или услуги (сервисы «Онлайн-консультант» и «Звонок с сайта»);
- «спешащие» покупатели желают быстро связаться с компанией (звонок по номеру телефона в «шапке» и опция «Купить в 1 клик»);
- посетители, которые не смогли дозвониться до call-центра, будут заинтересованы в заказе обратного звонка;
- посетители из регионов оценят бесплатный вызов по многоканальному номеру «8 800» и т.д.
Но само по себе присутствие каналов коммуникации не гарантирует результат в виде совершения посетителями целевого действия. Для этого необходимо обеспечить быстрый доступ аудитории к сервисам и удобство работы с ними. Рассмотрим на примерах:
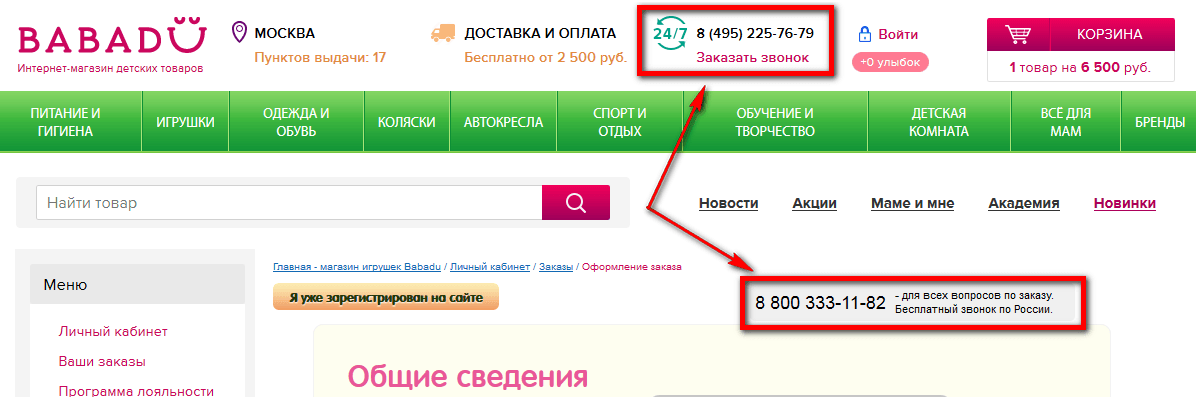
1. На сайте babadu.ru имеется многоканальный номер «8 800», но покупатель узнает об этом только на странице оформления заказа. При этом желание позвонить и проконсультироваться с сотрудником магазина может возникнуть у посетителя на любом этапе конверсионного пути.

Рекомендации
Для эффективной работы канала связи необходимо обеспечить его легкодоступность для пользователей: мы рекомендуем отразить номер «8 800» в «шапке» сайта. В этом случае о нем узнает и им сможет воспользоваться значительно больше посетителей, а не только те, кто дошел до оформления заказа.
В ряде случаев компании используют таргетированный телефон, отображая для регионов номер «8 800», а для посетителей из Москвы и Московской области — местный городской номер. Но скорее всего жители из Москвы и МО при наличии выбора все же предпочтут бесплатный звонок по многоканальному телефону, а не по местному городскому.
Кроме этого, по данным лаборатории исследования коммерческих факторов компании «Ашманов и Партнеры», в московском регионе почти у 50% сайтов, продающих товары (в ТОП-10 поисковой выдачи Яндекса) в «шапке» присутствует номер «8-800». Т.е. для сайтов, продвигающихся по коммерческим запросам, выявлена тенденция, что наличие номера «8 800» в «шапке» влияет на попадание в ТОП.
Приоритет рекомендации: важно
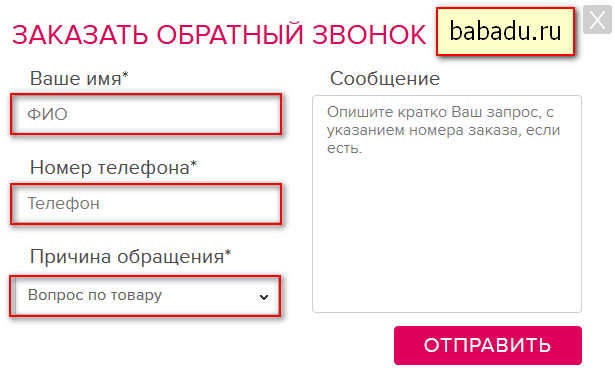
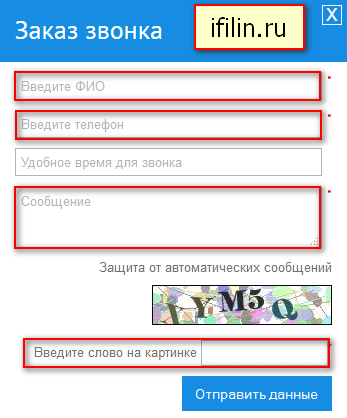
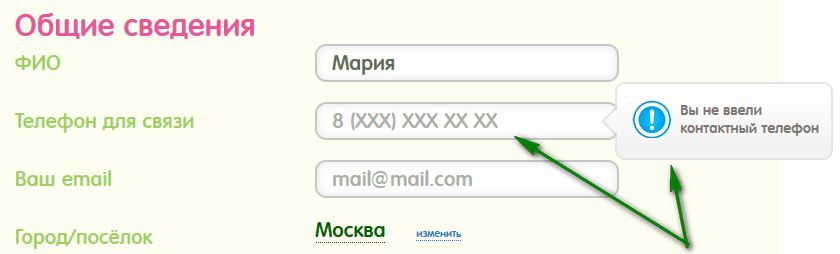
2. Форма заказа звонка ориентирована на получение контакта заинтересованного пользователя с тем, чтобы впоследствии уточнить всю необходимую информацию по телефону. То есть корректно заполненного поля «Телефон» достаточно для решения этой задачи. А требование указать фамилию, имя, отчество, причину обращения, написать сообщение или ввести защитное изображение («капча») создают дополнительные барьеры для отправки заявки. На скриншотах ниже представлены два варианта формы заказа звонка, обязательные поля выделены красным.


Рекомендации
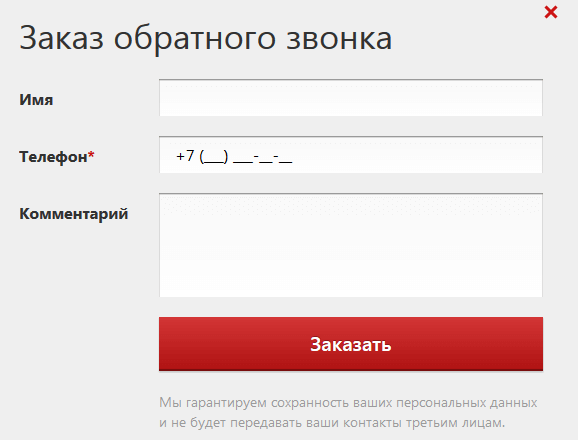
В форме заказа звонка вполне достаточно одного обязательного для заполнения поля — «Телефон», что может увеличить число обращений с сайта. Удачный вариант формы заказа звонка демонстрирует сайт :
- форма включает только 1 обязательное поле;
- предусмотрена «маска» для ввода номера, что уменьшает число пользовательских ошибок;
- сообщение о гарантии конфиденциальности контактной информации повышает доверие аудитории.

Приоритет рекомендации: важно
Email-маркетинг (подписка на рассылку)
Правильно организованный процесс email-маркетинга (адресная рассылка) относится к доверительным маркетинговым коммуникациям, которые так или иначе разрешили или запросили сами потребители.
Адресная рассылка состоит из следующих взаимосвязанных компонентов:
- Сбор клиентской базы через форму подписки на рассылку.
- Сегментация и таргетирование клиентской базы.
- Стратегии проведения рассылок.
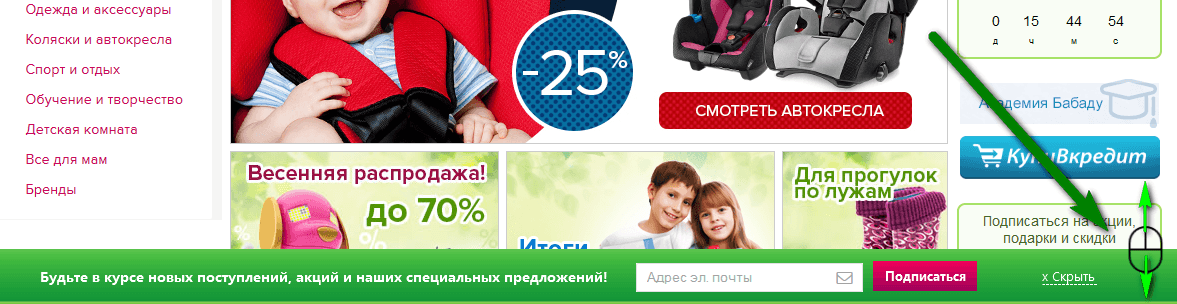
Сбор электронных адресов пользователей можно реализовать на сайте babadu.ru более эффективно.
Рекомендации
Рекомендуем зафиксировать положение блока «Подписка» на странице таким образом, чтобы оно сохранялось при «скроллинге». При этом необходимо предусмотреть возможность свернуть данный блок.

Приоритет рекомендации: желательно
«Шапка» сайта
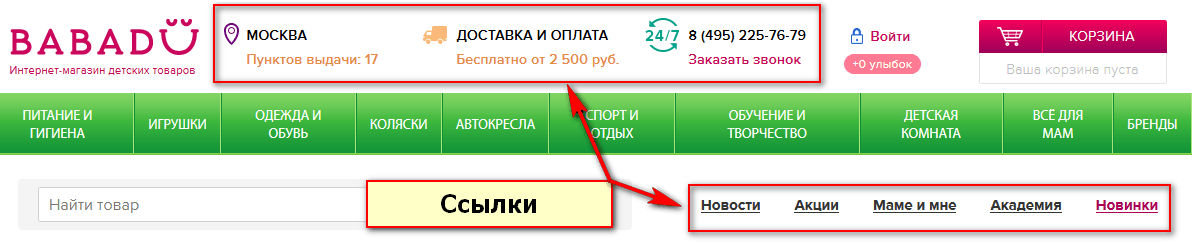
Данный элемент интерфейса доступен с любой страницы сайта, независимо от «точки входа». В «шапке» посетители ожидают найти наиболее востребованную информацию: отражение позиционирования компании, контактные данные и ссылки на каналы коммуникации, блок «Корзина». На сайте babadu.ru «шапка» включает все перечисленные элементы, но имеет особенность, заметно снижающую эффективность пользовательского взаимодействия.
Ссылки в «шапке» оформлены неединообразно: часть из них подчеркнута, часть — нет. Чтобы понять, является ли элемент ссылкой, пользователю необходимо навести на него курсор. Цвета для ссылок также различны: оранжевый, розовый, черный. Пользователь путается в навигации и не видит всех доступных ему сервисов.

Рекомендации
Необходимо обозначать ссылки более явно. Например, по общепринятым стандартам ссылки, ведущие на другие страницы, оформляются непрерывным подчеркиванием, а ссылки, переход по которым не приводит к перезагрузке страницы, — пунктирным подчеркиванием. Примеры корректного оформления ссылок в «шапке» представлены на сайтах и .


Не вынуждайте пользователей наугад определять функциональность элементов интерфейса. При высокой конкуренции интернет-ресурсов посетитель с большой вероятностью покинет сайт со сложной навигацией в пользу сайта-конкурента с прозрачной структурой, где ссылки и кликабельные элементы выглядят соответствующе.
Для снижения визуальной нагрузки на страницу также допустимо использовать для ссылок подчеркивание при наведении курсора. При этом важно быть последовательным и придерживаться единого стиля оформления элементов, чтобы пользователь мог быстро освоить интерфейс сайта.
Приоритет рекомендации: важно
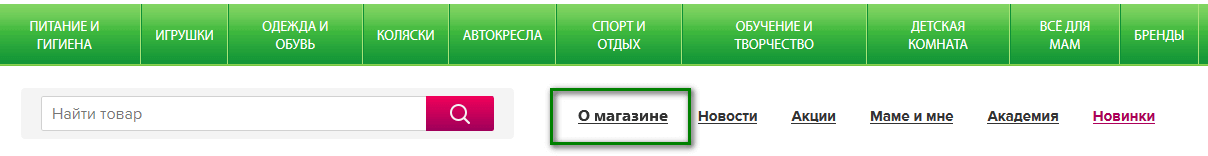
Для посетителей, зашедших на сайт впервые, может быть актуальна информация о компании: длительность присутствия на рынке, история и становление магазина, информация о сотрудниках и пр. Получить эти данные сможет только тот посетитель сайта , который «проскроллит» страницу и в «футере» обнаружит ссылку «О магазине», хотя более привычно видеть ее в «шапке» сайта.
Рекомендации
Мы рекомендуем сделать информацию о магазине более доступной для посетителей посредством размещения ссылки «О магазине» в «шапке». Открытость информации положительно скажется на доверии новых пользователей к сайту.

Интересное оформление разделов «О нас» предлагают сайты , и .
Приоритет рекомендации: важно
Оформление «шапки» сайта babadu.ru имеет свои преимущества:
- эффективный текст позиционирования «Интернет-магазин детских товаров» позволяет новым посетителям быстро сформировать представление о сфере деятельности компании и удержать целевую аудиторию на сайте;
- указание на бесплатную доставку и круглосуточный режим работы call-центра являются дополнительными мотивирующими факторами для совершения целевого действия;
- блок «Корзина» и сервис заказа звонка легко заметны для пользователей.
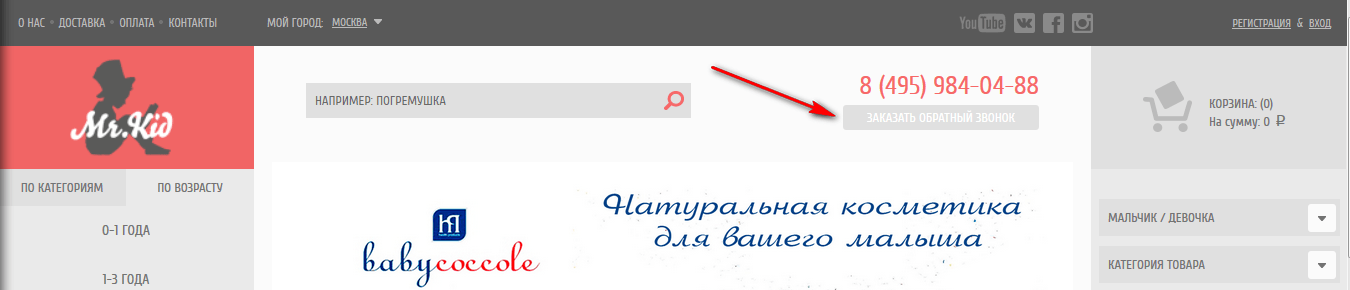
Сравните с оформлением кнопки «Обратный звонок» на сайте :

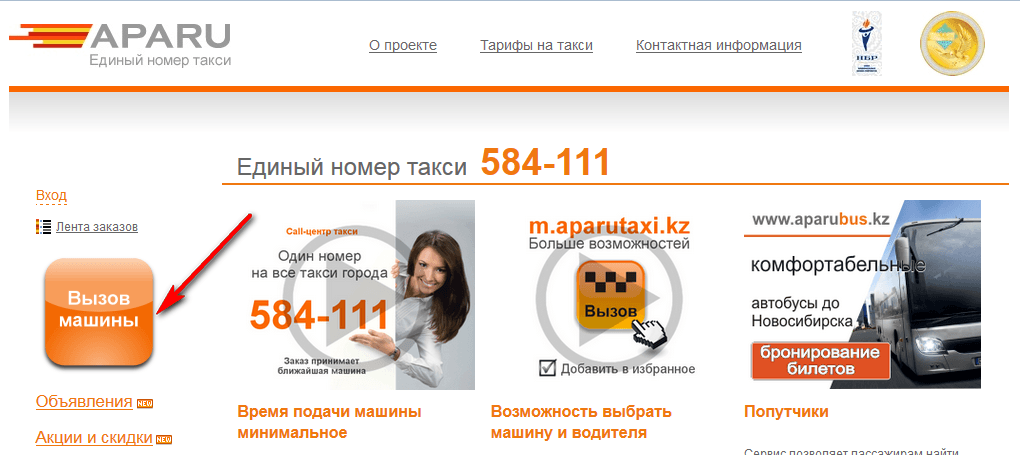
Или с непривычным расположением кнопки «Вызов Машины» в вертикальном меню на сайте заказа такси :

Главная страница
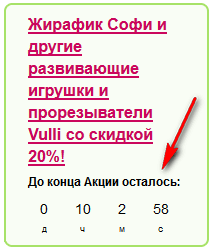
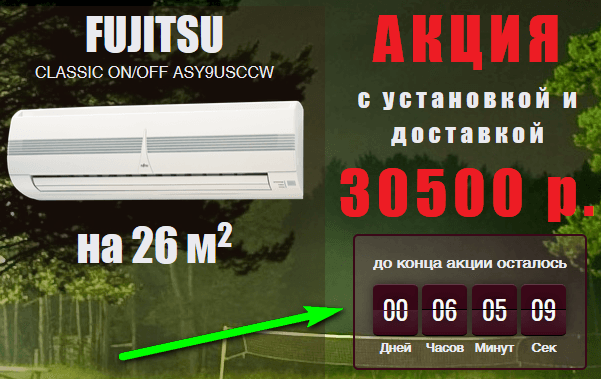
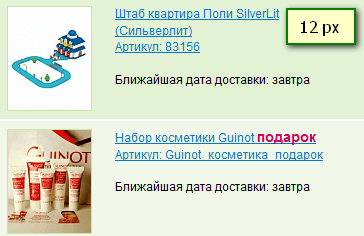
Текущее оформление главной страницы можно оптимизировать в плане стимулирования продаж. Как правило, покупателей привлекают акции и предложения продуктов по специальным ценам. «Тайминг» или предложение с ограниченным сроком действия — один из известных маркетинговых приемов мотивации аудитории. Видя истекающее время, пользователь с большей вероятностью добавит товар в «корзину». На сайте babadu.ru данный метод реализован не оптимально: время действия акции слабо акцентировано, а отсутствие иллюстрирующего изображения товара снижает наглядность блока. Сравните реализацию «тайминга» на сайте babadu.ru (слева) и (справа):


Рекомендации
Для привлечения внимания покупателей к акции желательно использовать яркие изображения продукции и наглядный значок «тайминга», например, в виде привычного образа табло.
Приоритет рекомендации: желательно
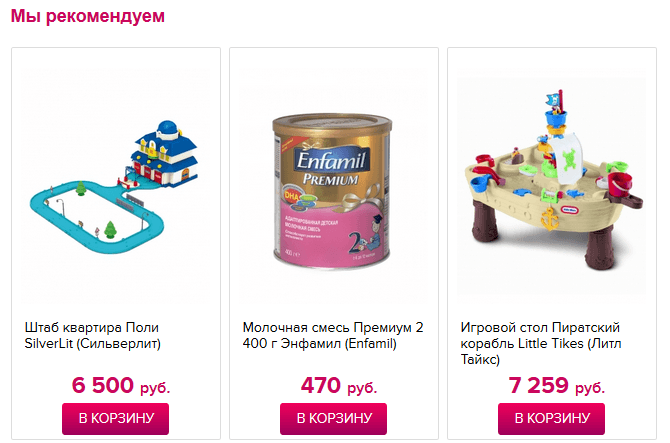
Продуктовые витрины на главной странице сайта позволяют достичь следующих целей:
- Привлечь внимание потенциального покупателя к ассортименту продукции:
- сориентировать неопытного пользователя на сайте за счет предложения рекомендуемых или наиболее популярных товаров;
- сообщить постоянным посетителям о новинках и скидках.
- Повысить визуальную привлекательность страницы.
- Навигировать покупателей в каталог и на страницы-карточки «в 1 клик» с главной страницы.
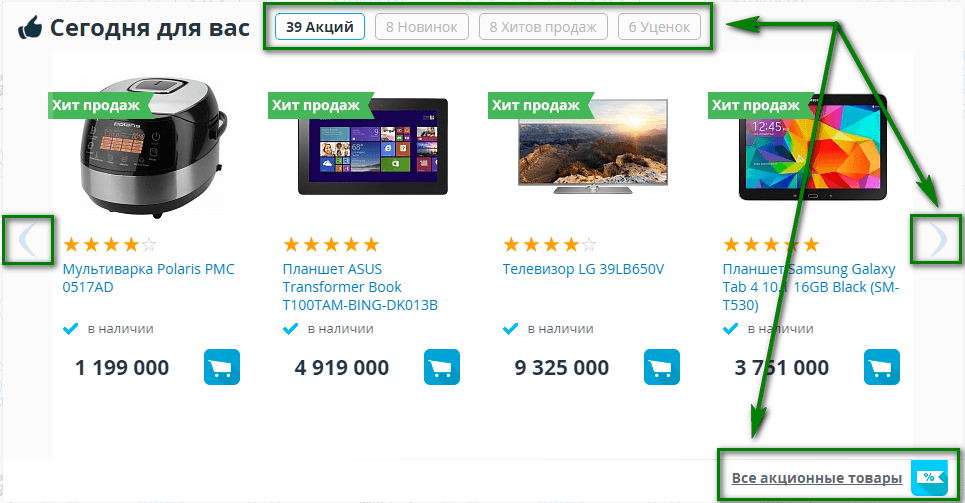
Как правило, в витрине одновременно отображается 3-4 продукта, а для переключения между товарными позициями используются боковые элементы навигации. Использование на сайте babadu.ru статичной витрины, ограниченной тремя продуктовыми блоками, недостаточно эффективно, так как ограничивает доступ посетителей к ассортименту продукции.

Рекомендации
Рекомендуем использовать для продуктовых витрин формат слайдера. Это позволит стимулировать активность и вовлекать пользователей во взаимодействие с сайтом, а также увеличит время пребывания на странице. Удачный пример реализации витрины демонстрирует сайт :
- Предусмотрены боковые навигационные элементы.
- Имеется ссылка на страницу каталога.
- Слайдер реализован в формате вкладок, потенциально интересных различным целевых группам пользователей. Также вкладки позволяют экономить пространство страницы.

Приоритет рекомендации: важно
В процессе улучшения юзабилити не стоит забывать про верстку и наличие отступа между блоками, чтобы избежать визуальной перегруженности страницы. Плотное расположение элементов интерфейса затрудняет фокусировку на каком-либо из них и ухудшает восприятие информации.
С другой стороны, избыточность пустого пространства на страницах также нежелательна. Используйте свободные области экранной формы, например, вертикальные колонки, для размещения отзывов покупателей и другого потенциально полезного для аудитории контента (статьи, новости и пр.).
По перечисленным направлениям главная страница сайта babadu.ru требует доработки.
Приоритет рекомендации: важно
Каталог
Реализация страницы каталога имеет ряд особенностей, которые негативно влияют на опыт комфортного взаимодействия посетителей с сайтом:
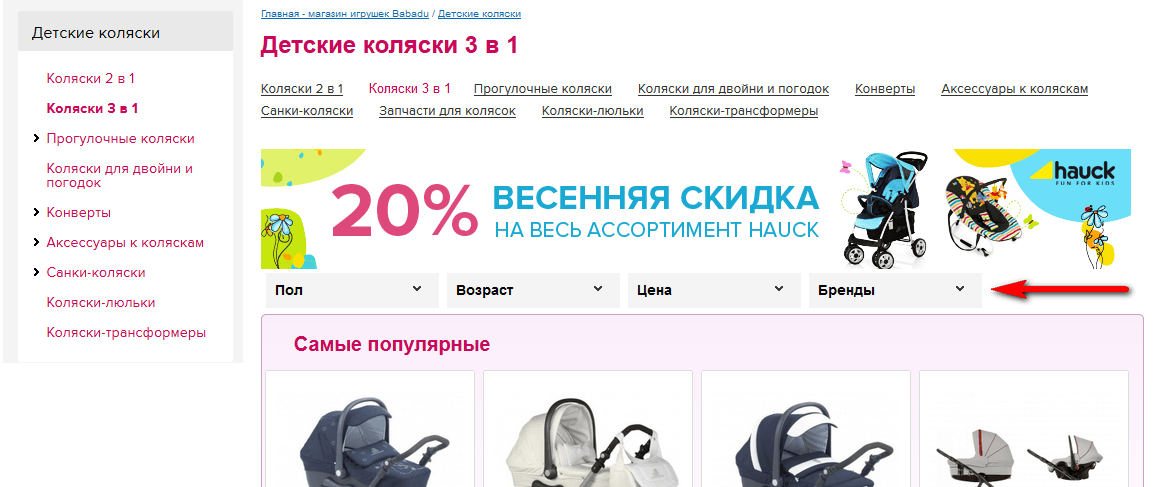
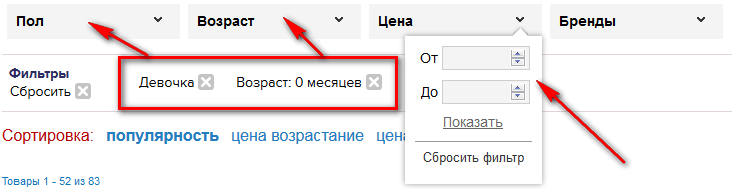
- После выбора продуктовой категории пользователь наверняка пожелает воспользоваться блоком подбора товара по параметрам. Наличие данной опции сокращает временные затраты на поиск и повышает его качество, так как позволяет подобрать продукт, максимально соответствующей потребностям покупателя. В текущем оформлении каталога на сайте babadu.ru блок подбора теряется и может остаться не замеченным пользователем.

- Для выбора диапазона цен посетителю требуется вручную вписать значение в поля ввода, хотя шкала с «ползунком» в данном случае подходит больше. После выбора значений параметров они по какой-то причине отображаются под блоком подбора, хотя привычно видеть значение параметра непосредственно в поле ввода.

- Опция сортировки ограничена параметрами «цена» и «популярность». Не предусмотрена сортировка по новизне или по наименованию. Все это увеличивает временные затраты на подбор подходящего продукта и снижает уровень удовлетворенности пользователей.
- На сайте также отсутствует сервис сравнения продукции, позволяющий одновременно сопоставить несколько выбранных товарных позиций по ряду параметров, что особенно востребовано неопытными пользователями. На данный момент посетители вынуждены многократно переключаться между страницами-карточками.
Рекомендации
Для повышения эффективности каталога необходимо акцентировать внимание пользователей на блоке подбора продукции:
- Отказаться от размещения рекламных акций рядом с функционалом подбора, так как яркая анимация баннеров переключает внимание аудитории на себя.
- Выделить блок подбора среди прочих элементов страницы за счет яркой фоновой подложки.
Для указания стоимости предпочтительнее использовать шкалу с «ползунком», чтобы покупатель мог задать границы цен посредством клика.
Заданные значения параметров должны отображаться в соответствующих полях непосредственно в блоке подбора, чтобы не вводить пользователя в заблуждение, будто выбора не произошло или он пропустил какой-либо пункт.
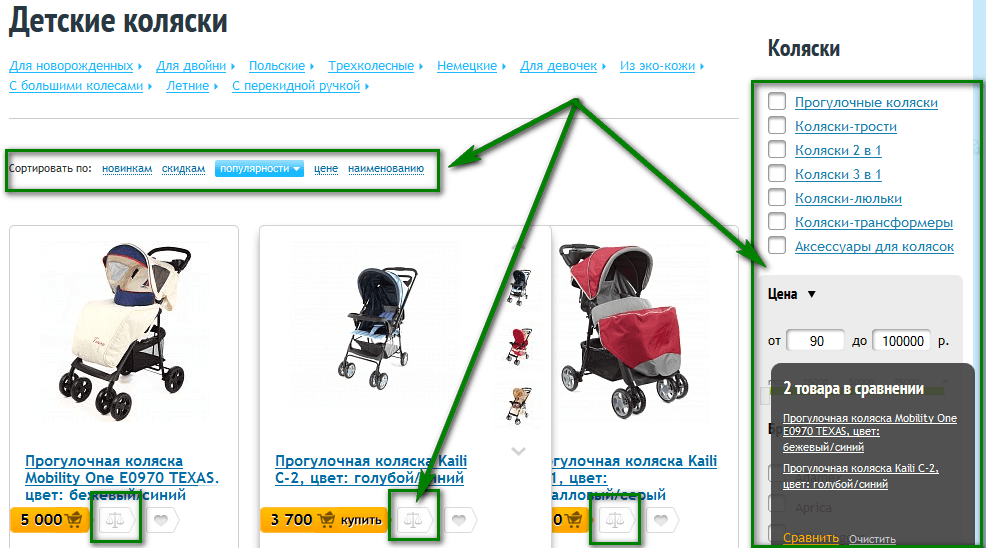
Желательно расширить возможности сортировки. Как указано в , в блок сортировки следует включить следующие параметры: популярность, цена, название (алфавитный порядок), новизна.
Интеграция сервиса сравнения продукции станет дополнительным конкурентным преимуществом интернет-магазина. Ссылку «Сравнить» или «флажок» (checkbox) следует разместить под описанием продукта. Сервис сравнения можно реализовать в формате самостоятельной страницы или в виде раскрывающегося окна со сводной таблицей характеристик товаров. Покупатели оценят также возможность сравнения товаров по различающимся параметрам, а не только по всем сразу.
С примерами реализации рекомендаций можно ознакомиться на сайте (блоки подбора и сортировки, ссылки на сервис сравнения товаров):

Приоритет рекомендации: важно
Карточка товара
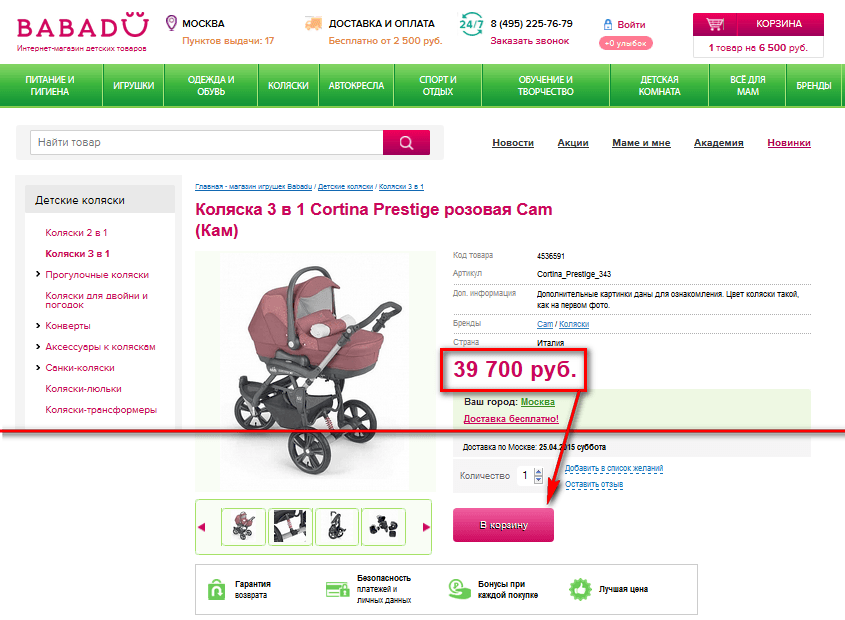
- В первую очередь обращает на себя внимание расположение целевой кнопки «В корзину»: она удалена от указания на стоимость и не попадает на первый «рабочий экран». Это может негативно влиять на число добавления товаров к списку заказов.

- Во-вторых, добавление продукта к заказу сопровождается краткой анимацией (фотография товара перемещается в блок «Корзина»), которая может остаться не замеченной пользователем.
- На сайте не предусмотрена опция «Купить в 1 клик». Данная услуга особенно популярна среди «спешащих покупателей», не желающих тратить время на заполнение форм заявки, но готовых предоставить необходимые для заказа данные по телефону.
Рекомендации
Взаимосвязанные элементы следует располагать на странице рядом, что привычно и удобно для пользователей, например:
- указание на стоимость + целевая кнопка «Купить» + опция «Купить в 1 клик»;
- указание на номер телефона в «шапке» + ссылка на сервис «Заказать звонок» и пр.
Наряду с привычным способом покупки в виде полноценной процедуры оформления заказа стоит подумать над интеграцией на сайт возможности оформить заказ «в 1 клик», указав только контактный номер телефона. Для удобства ссылку «Заказ в 1 клик» можно добавить как на страницу-карточку товара, так и в каталог или на страницу «Корзина». Внедрение данной формы может положительно сказаться на количестве целевых обращений. Если специфика сайта не дает уверенности в пользе данного канала связи, можно проверить его влияние на уровень продаж с помощью А-В тестирования.
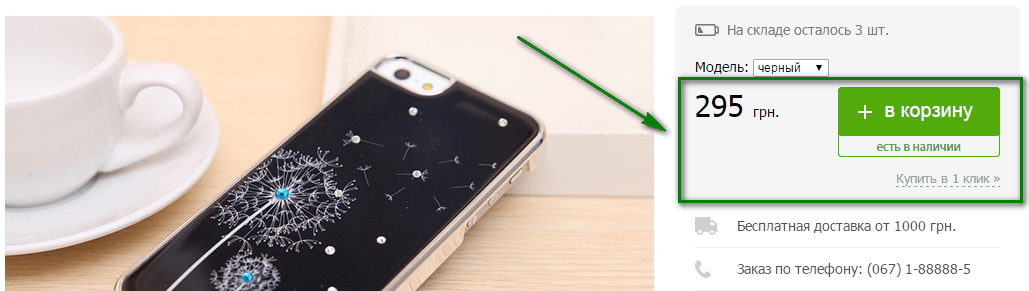
Для примера приведем скриншот страницы товара на сайте : цена и ключевые элементы взаимодействия размещены рядом в едином визуальном поле.

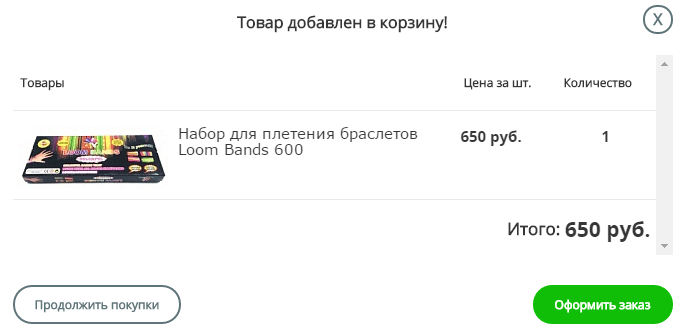
После добавления продукта в «корзину» необходимо явно уведомить покупателя о том, что оно прошло успешно. Например, это можно сделать посредством раскрывающегося диалогового окна с предложением перейти к оформлению заказа или продолжить покупки, как это реализовано на сайте .

Приоритет рекомендации: важно
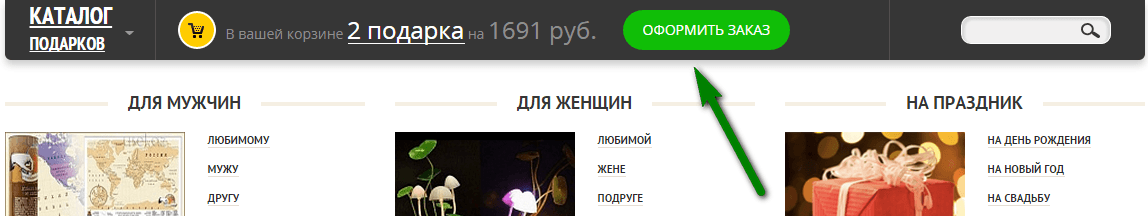
Стоит взять на заметку еще одну особенность сайта — «скользящую» навигационную строку, закрепленную по верхней границе окна браузера. Она обеспечивает быстрый доступ пользователей к блоку «Корзина» с любого «экрана прокрутки». В зависимости от тематики сайта, в «скользящую» строку можно включить указание на номер телефона и сервис заказа звонка, ссылки на популярные разделы меню, строку поиска или блок подбора.

Приоритет рекомендации: желательно
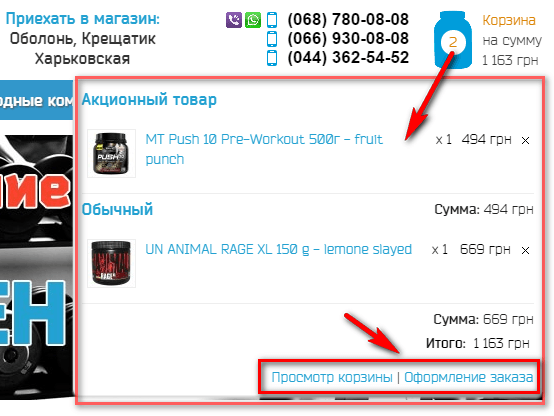
Перед тем, как перейти к ключевому этапу конверсионного пути — оформлению заказа — рассмотрим еще один важный момент. Для интернет-пользователей привычно, что по клику на значке «корзины» в «шапке» произойдет переход в соответствующий раздел. Мы рекомендуем придерживаться этой логики не создавать дополнительных барьеров. В качестве примера приведем скриншот с сайта : чтобы перейти к оформлению заказа пользователю недостаточно кликнуть по значку в «шапке» (в этом случае появляется поле с составом заказа). Ему необходимо обнаружить в нижнем углу ссылки «Просмотр корзины» и «Оформление заказа». Поскольку ссылки не слишком заметны, можно предположить, что часть заинтересованных пользователей на данном этапе прерывает покупку.

Приоритет рекомендации: важно
Корзина
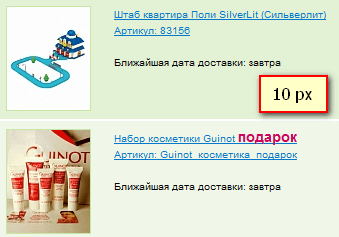
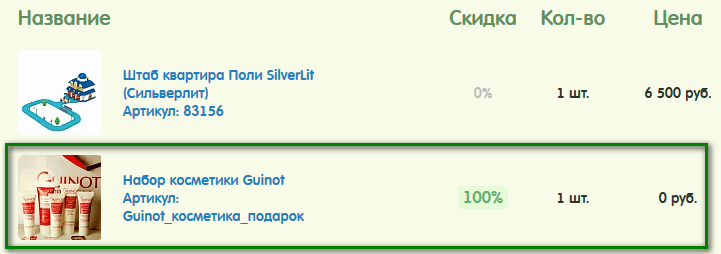
В таблице с составом заказа используется недостаточный кегль шрифта (10 px), что ухудшает читабельность текста и снижает эффективность восприятия информации.
Рекомендации
Необходимо увеличить кегль шрифта до 12 px для обеспечения комфортного чтения.


Приоритет рекомендации: желательно
Оформление заказа
Процедура оформления заказа на сайте babadu.ru имеет ряд преимуществ, которые стоит учесть при создании интернет-магазина:
- Поле «Телефон» имеет «маску» для ввода данных, что позволяет снизить вероятность ошибки пользователя.
- Валидация на корректность заполнения данных (поля «Телефон», «email») осуществляется сразу без перезагрузки страницы.

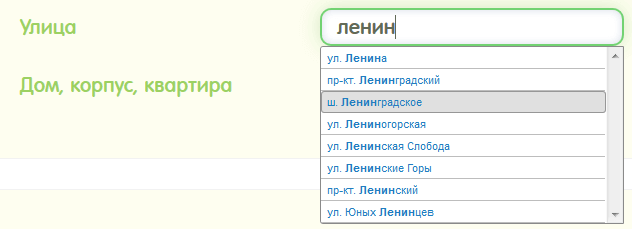
- Предусмотрен поиск по «подстроке»: в процессе ввода наименования улицы форма предлагает пользователю подходящие варианты. Это сокращает временные затраты и снижает число ошибок при заполнении заявки.

- Сайт предлагает услугу оповещения о приёме заказа («СМС на телефон» или «Звонок оператора»), что положительно влияет на уровень удовлетворенности аудитории.
Отдельно отметим разнообразные мероприятия, ориентированные на укрепление лояльности покупателей: подарки-бонусы для заказчика; сюрпризы для детей; валюта «Бабаду-улыбки» для обмена на призы и пр.


В завершение мы рекомендуем воспользоваться бесплатным сервисом для экспресс-оценки Вашего сайта — . Сервис предоставляет рекомендации по оптимизации сайта для мобильных устройств и компьютеров с точки зрения оптимизации скорости загрузки и удобства для пользователей.
Удачи Вам!








