Половину трафика интернет-магазинов составляют пользователи мобильных устройств, но уровень конверсии намного уступает десктопному. несколько усовершенствований, которые помогут превращать посетителей в клиентов. Протестировать их не составит труда.
Основные принципы:
1. Будьте строги. Пространство экрана на мобильных устройствах ограничено, поэтому не размещайте на страницах много разных элементов. Это будет только отвлекать.
2. Сократите выбор. Это всегда повышает конверсию, и особенно важно на мобильных.
3. Сфокусируйтесь на скорости. Те, кто делает покупки при помощи мобильного устройства, более нетерпеливы, поэтому важно уменьшить количество шагов и оптимизировать время загрузки сайта.
1. Показывайте товары на главной странице
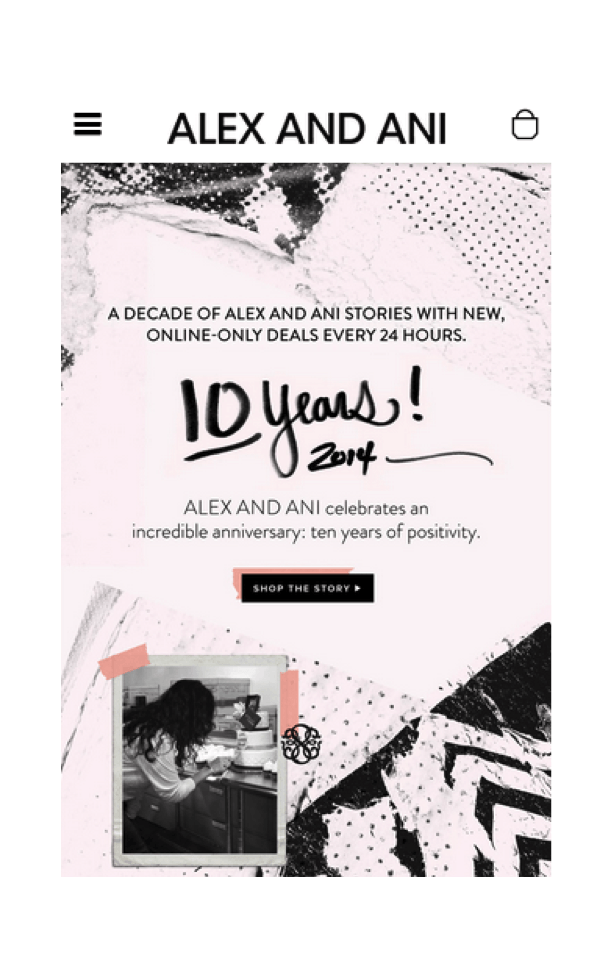
Зачастую, чтобы поприветствовать или удивить посетителей, владельцы сайтов размещают на главной странице информацию о распродажах, историю компании и так далее. Вот пример с сайта Alex and Ani — на главной странице информация о десятилетии интернет-магазина:

Приятный дизайн привлекает посетителей, однако на экране мобильного эта страница может раздражать. Решение: разместить на главной товары-бестселлеры. Это сократит путь пользователя.
Было: Главная — Клик на CTA > Просмотр товаров > Добавление в корзину > Оформление заказа.
Стало: Просмотр товаров > Добавление в корзину > Заказ.
Чтобы убедиться в этом, уберите слайдеры и разместите на главной популярные товары. Вот пример трансформации.

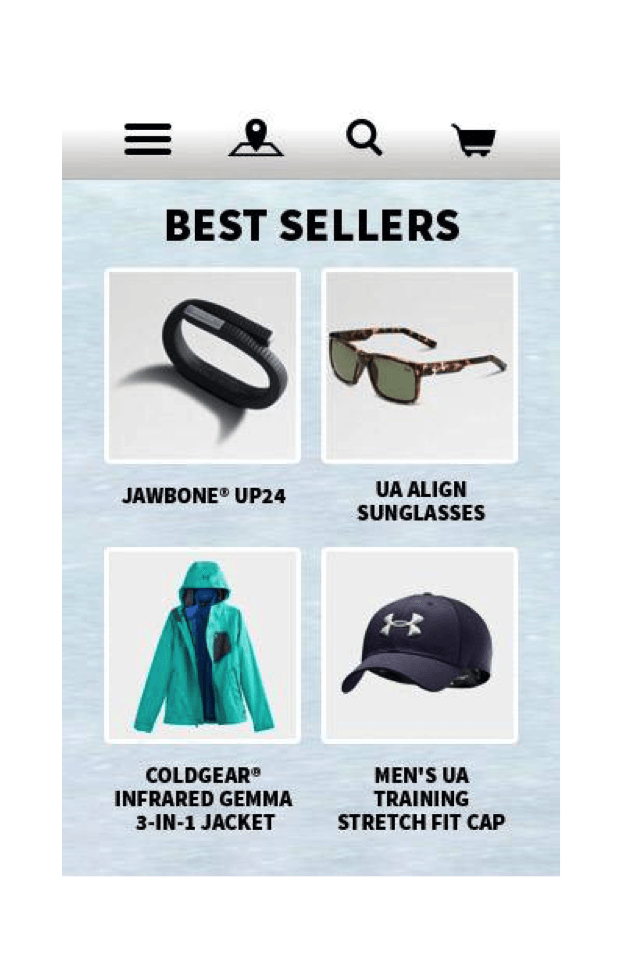
Стало:

Если на главной странице было много баннеров и других отвлекающих элементов, вы заметите, что количество отказов сократится.
2. Оформляйте заказ в один клик или разместите все поля на одной странице
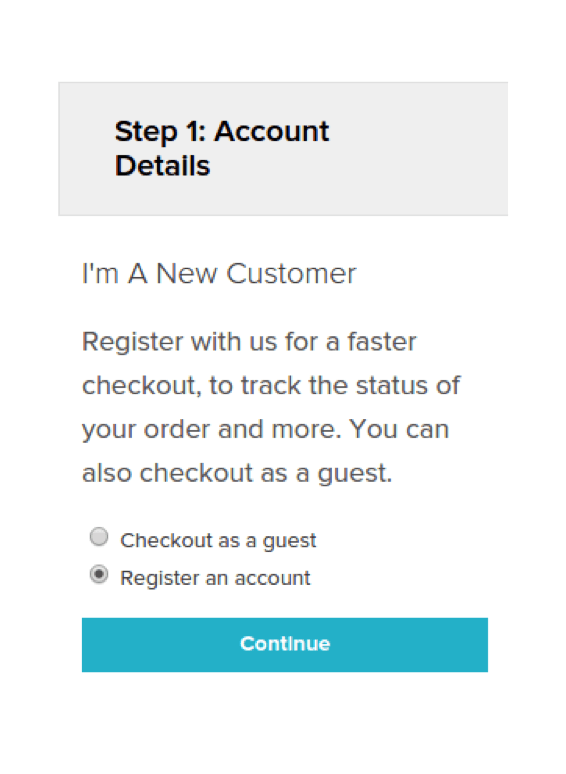
Зачастую процесс оформления заказа на мобильном устройстве начинается с предложения оформить аккаунт, чтобы потом было быстрее покупать и прочее, и кнопки «Продолжить»:

Упростить оформление заказа можно двумя способами:
1. Используйте jQuery, чтобы создать одну страницу с несколькими шагами.
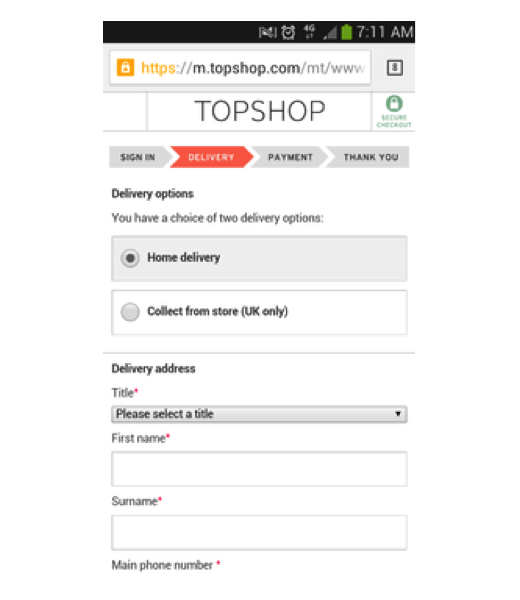
Пример TopShop.com:

Отслеживать процесс помогают ссылки наверху.
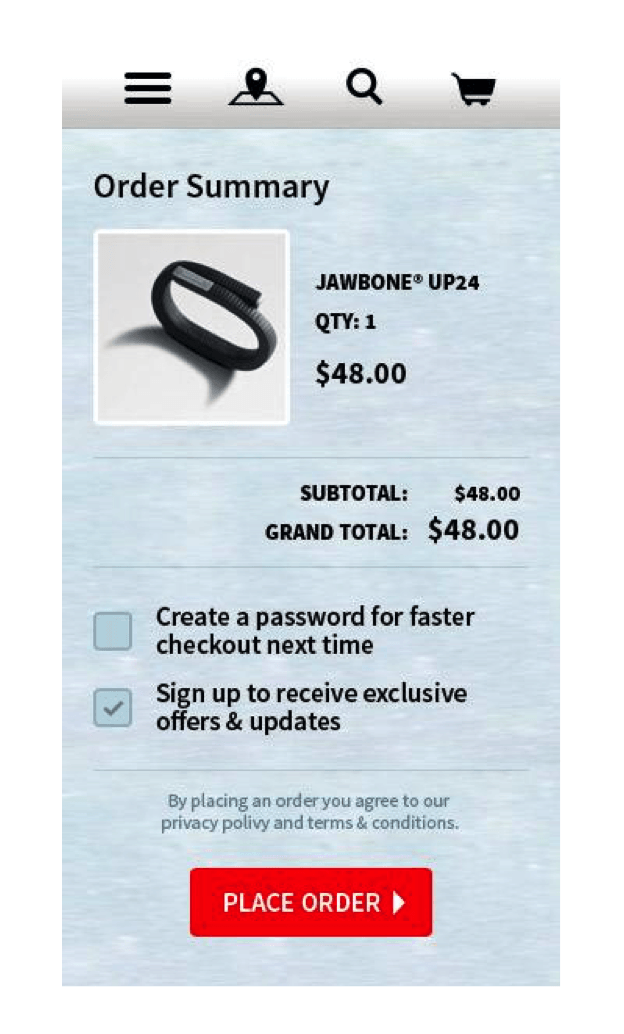
2. Встройте все шаги оформления покупки на одну страницу.
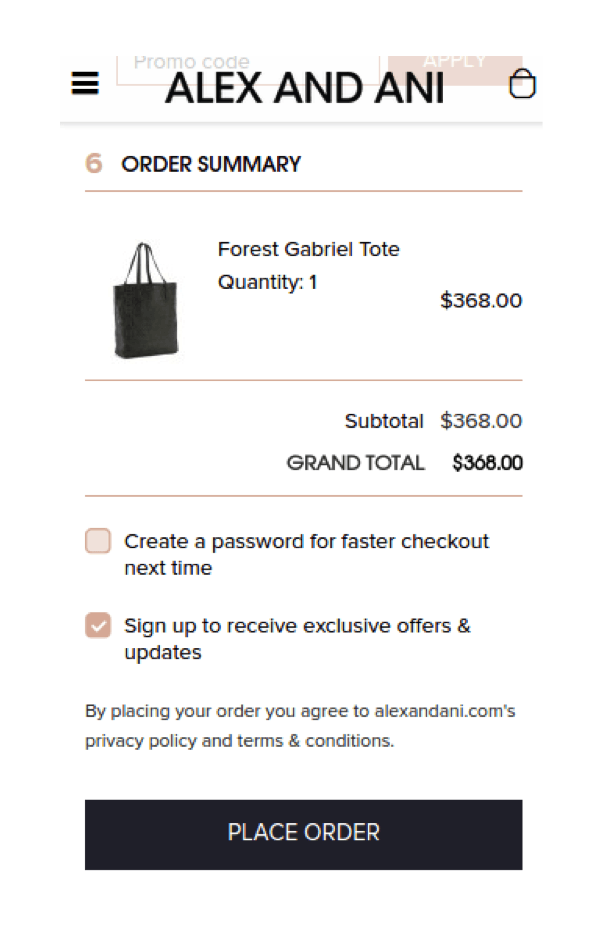
Пример от Alex and Ani:

Увеличение конверсии после такого редизайна составляло от 10% до 40% (в зависимости от исходных показателей).
3. Сократите количество полей ввода
Чем меньше полей в оформлении заказа, тем выше коэффициент конверсии. Это справедливо для всех устройств, но особенно важно на мобильных.
Что можно убрать:
1. Поля ввода. Это легко протестировать, хотя бывает трудно сделать.
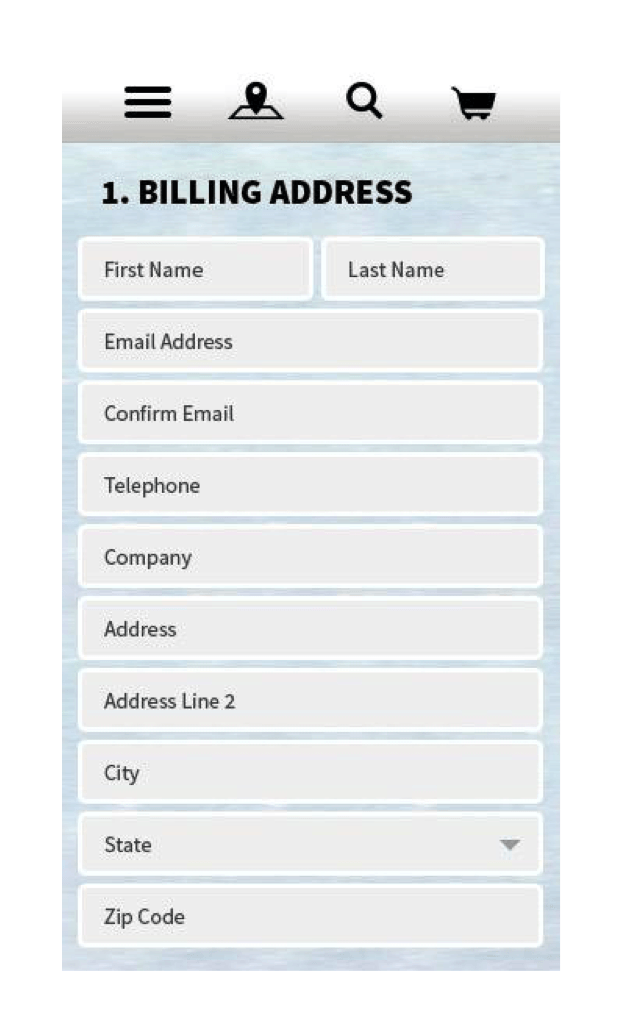
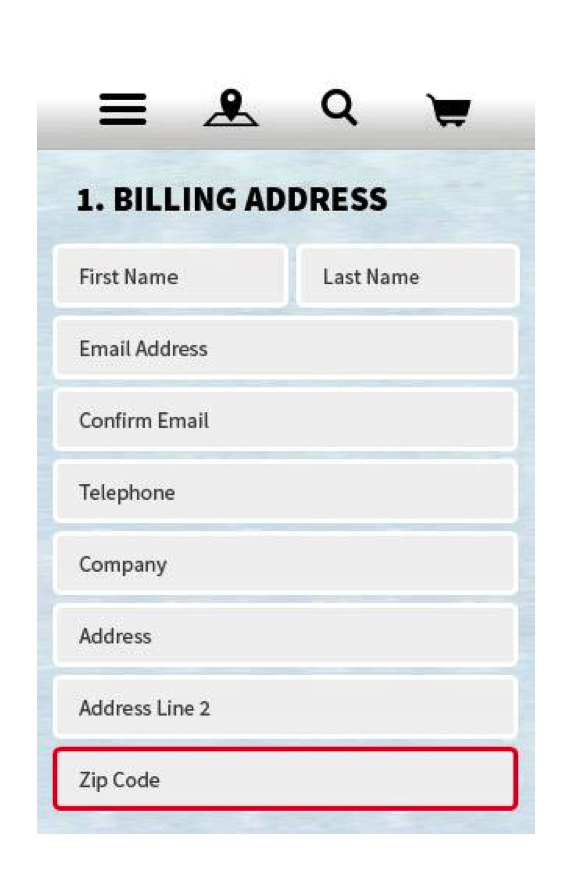
Например, на иностранных сайтах можно убрать поле Город / Штат, обойтись полем Zip Code:


2. Создание аккаунта. Оставьте это на потом. Заказ важнее аккаунта.
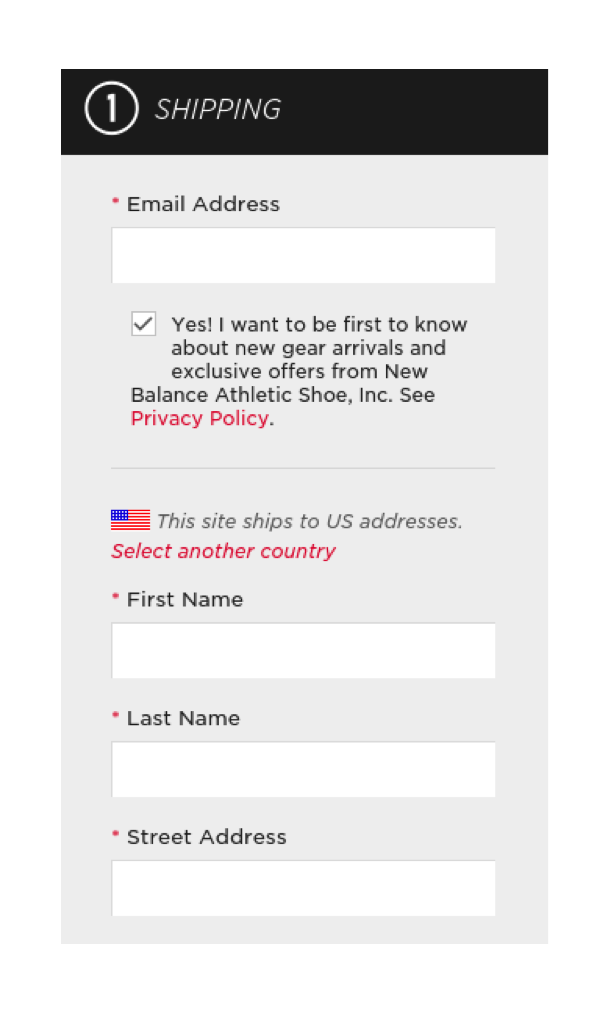
Пример от New Balance:

Email включен в оформление заказа (а не размещен на отдельной странице с кнопкой «Продолжить»), что упрощает задачу. Не исключено, что и это может отпугнуть некоторых покупателей.Однако оформление заказа без необходимости создавать аккаунт — отличное решение.
4. Акцентируйте внимание на скорости оформления заказа
Люди, посещающие сайты интернет-магазинов с мобильных устройств, располагают еще меньшим количеством времени, чем на десктопе. Попробуйте использовать фразы «Быстрое и легкое оформление товара» или «Оформление заказа в один клик».
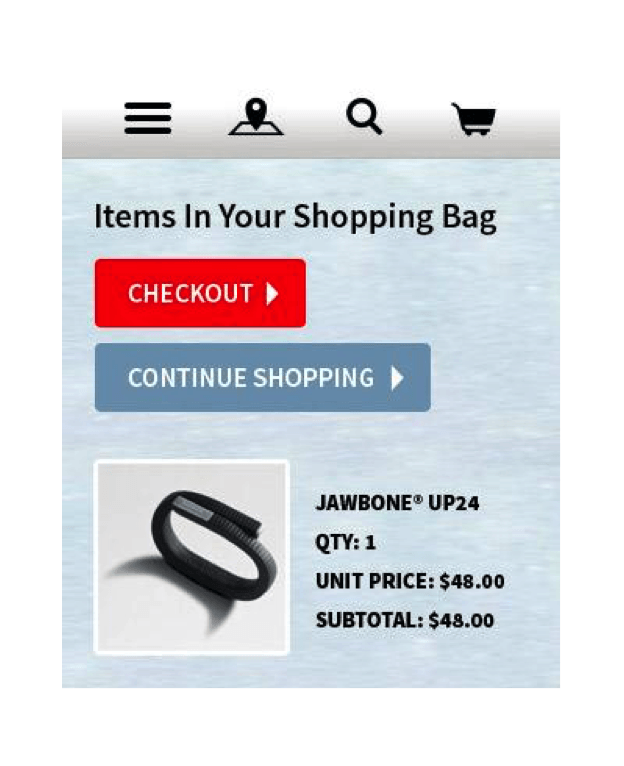
Например, было:

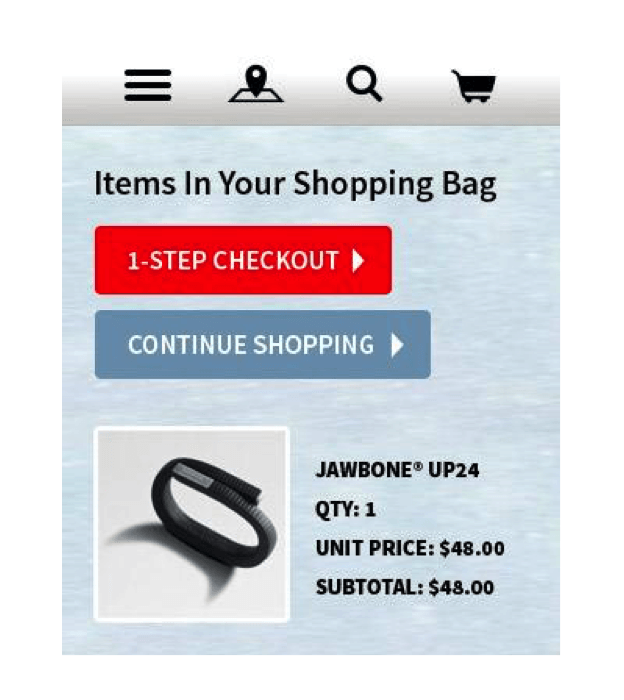
Стало:

Тест легко провести — требуется только заменить кнопку, так как всем нужно пройти через оформление заказа, чтобы совершить покупку. Есть данные, что, сделав акцент на скорости оформления заказа, вы можете увеличить кликабельность на 15% и общую конверсию приблизительно на 10%.
5. Уберите CTA
Пространство на экране смартфона ограничено. Можно разместить несколько CTA на десктопной версии, но на мобильных важно выбрать главное.
Что можно убрать:
1. Подписка на email-рассылку. Напомните о ней после оформления заказа.
2. Добавление в виш-лист. Добавить в избранное или поставить лайк удобно только на десктопе.
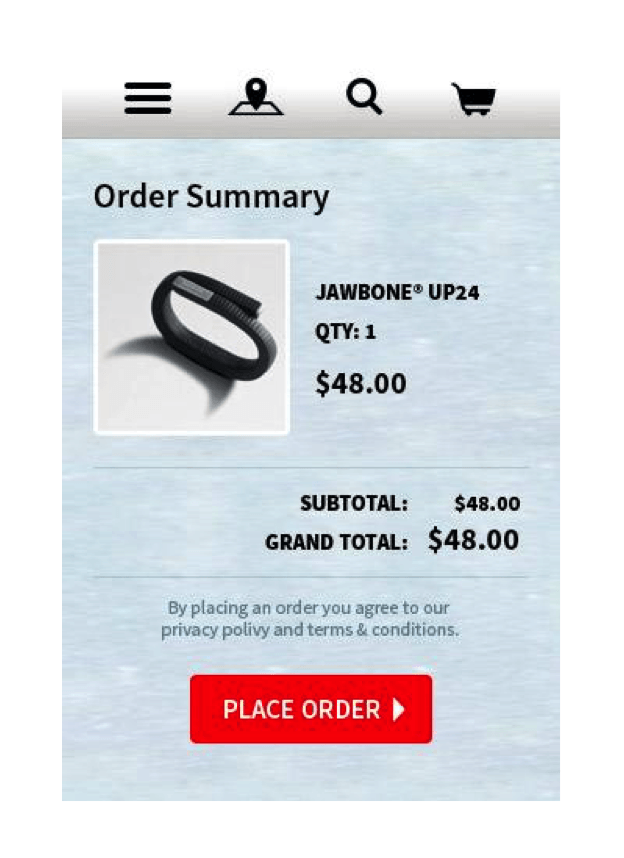
Было:

Стало:

Лучше предлагать подписку на рассылку / создание аккаунта после совершения покупки. Клик на оформление заказа важнее нового подписчика практически во всех случаях.
6. Увеличьте размер CTA-кнопок
Кнопки «Добавить в корзину» и «Оформить заказ» являются ключевыми CTA, поэтому должны быть гигантскими по размеру. Если на них нельзя кликнуть, нельзя купить.
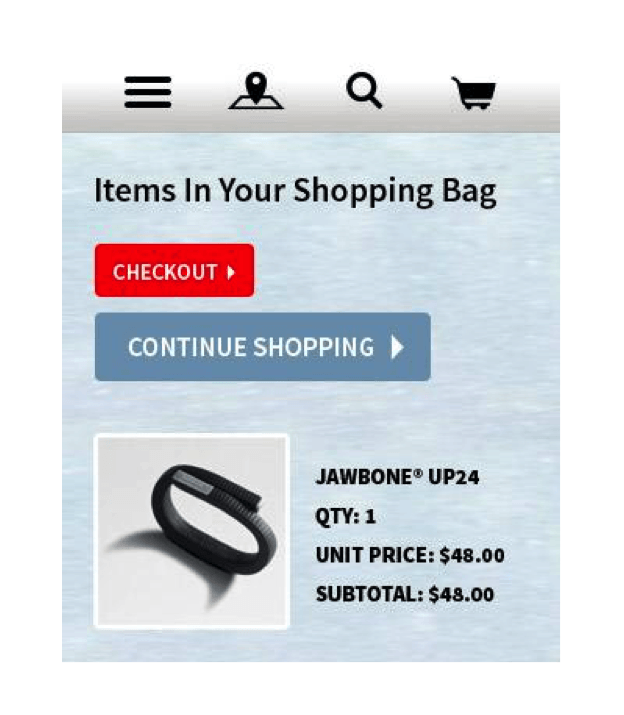
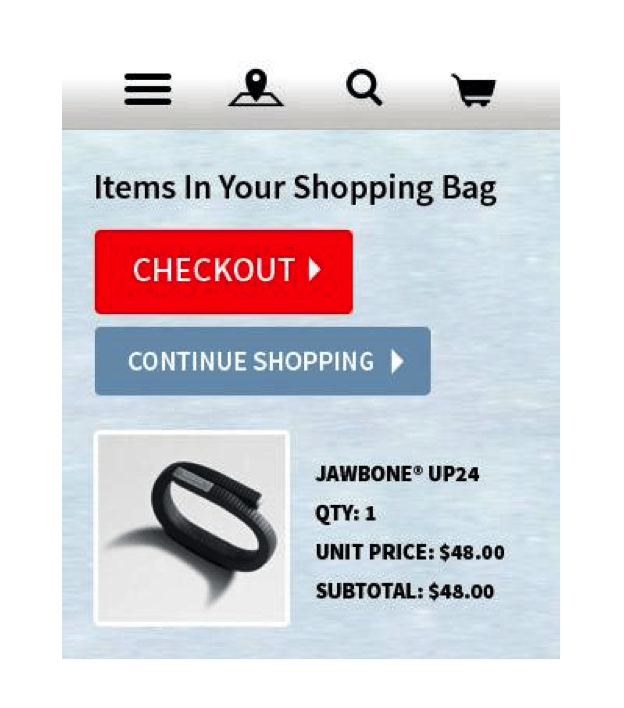
Вот пример до и после:


Изменения минимальные, поэтому результаты не будут сногсшибательными — как сообщают в блоге Kissmetrics, большинство тестов с размером кнопок показывают пятипроцентный прирост конверсии. Однако они важны, так как всем покупателям нужно попасть на страницу товара, чтобы совершить покупку.
7. Сократите выбор
Попробуйте уменьшить количество товаров, которые вы предлагаете (особенно на страницах категорий), и оставьте только топовые позиции. Пользователи не готовы бесконечно скроллить, делите товары на группы.
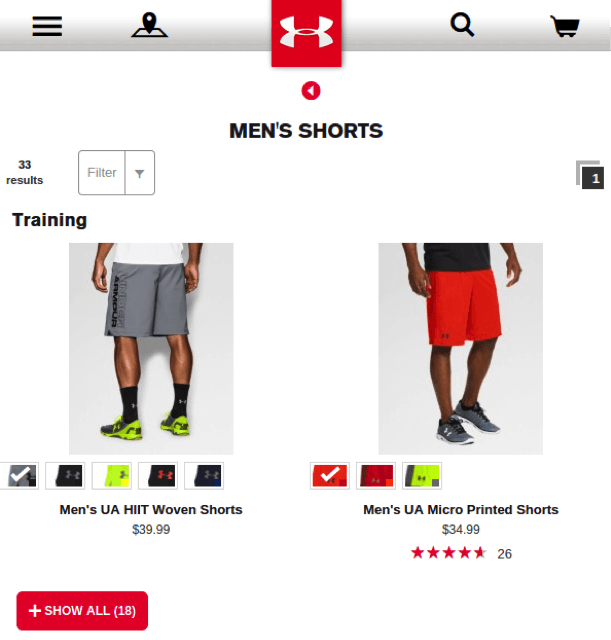
Вот пример от Under Armour:

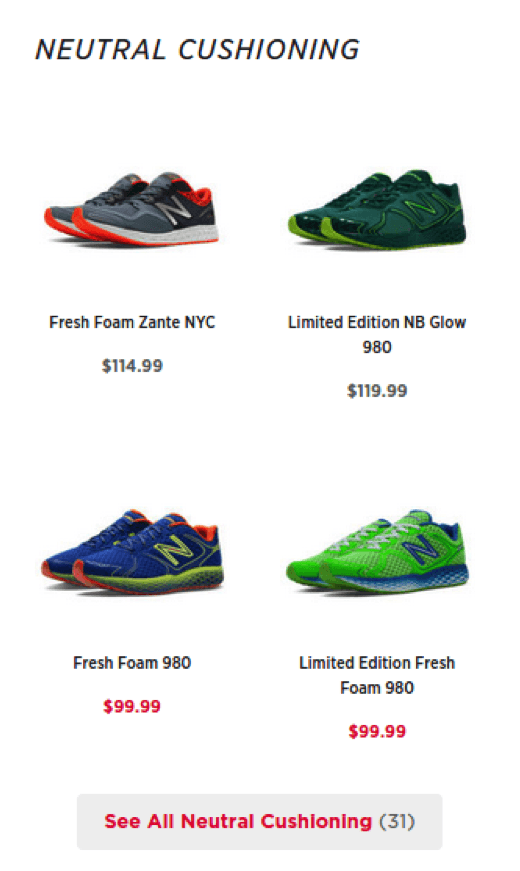
Как видим, еще 18 наименований скрыты кнопкой «Показать все». Вот пример от New Balance:

Опять-таки, скрыв 31 позицию, проще сконцентрировать внимание на лучших товарах. Дайте пользователям возможность посмотреть все, но не вынуждайте их скроллить.
Провести A/B тестирование просто: сравните исходную страницу с вариантом, на котором присутствуют несколько популярных товаров и кнопка «Показать все».
8. Упростите навигацию
Если вы предлагаете широкий ассортимент товаров, навигация на мобильных может стать сложной. Как уместить все на маленьком экране? Есть два традиционных подхода:
1. Сократить. Показывать клиентам только популярные позиции.
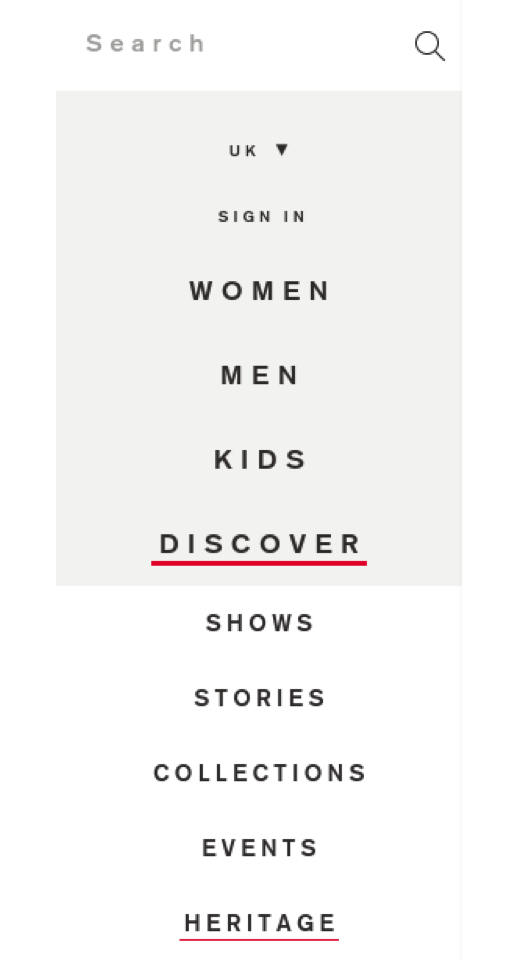
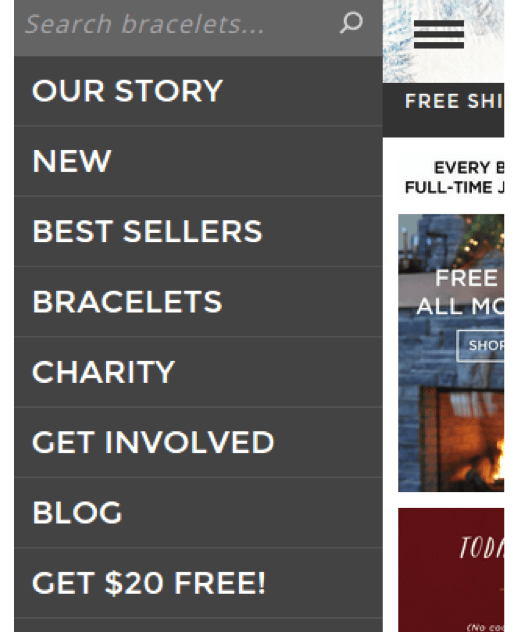
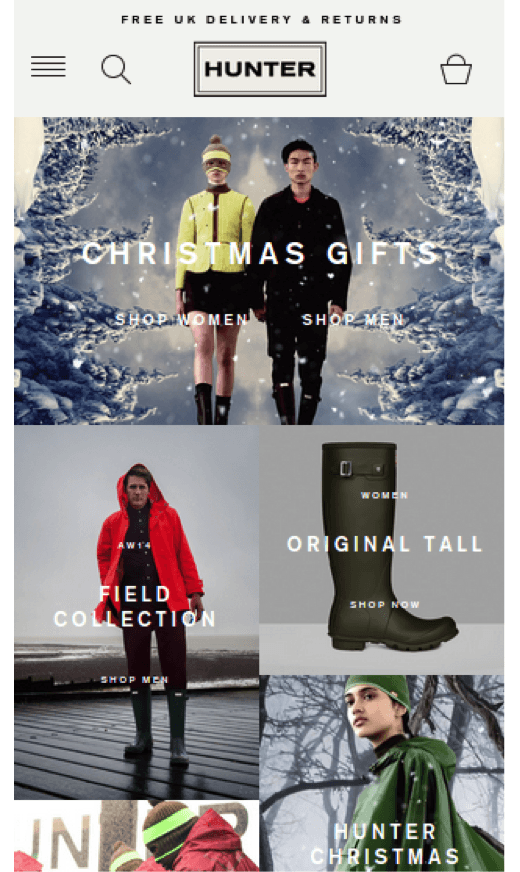
Hunter Boots предлагают пользователям буквально открывать (англ. discover) новые товары, и не помещают список всех доступных категорий на главной.

2. Добавить подразделы. Разбейте навигационную цепочку на шаги. Это упростит скроллинг.
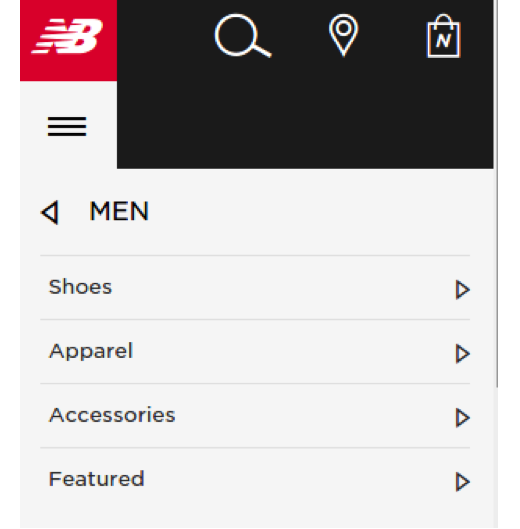
Например, New Balance используют подменю для мужских товаров:

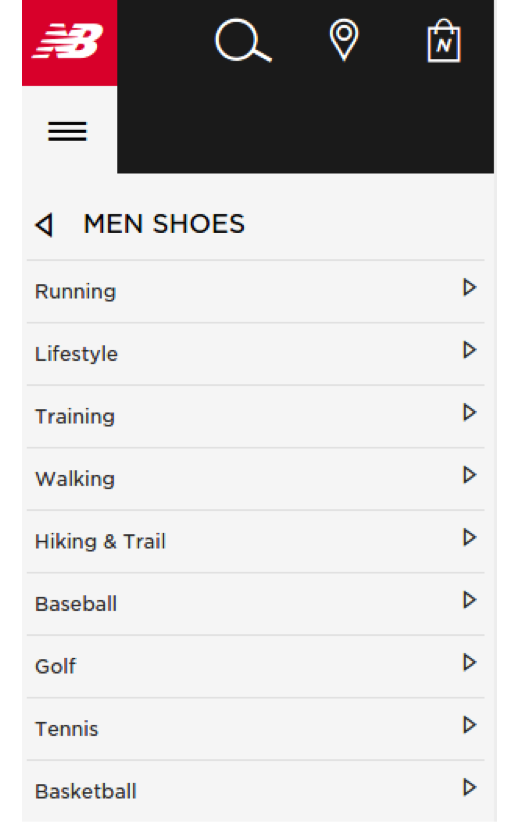
И для мужской обуви:

Преимущество такого подхода в том, что можно быстро направить посетителя к товару, который ему нужен, (1) без изъятия какой-либо категории (что потенциально ведет к потере клиента) и (2) без принуждения делать лишние шаги, если нужный раздел найден.
9. Разместите строку поиска на видном месте
Убедитесь, что посетителям интернет-магазина понятно, где находится строка поиска. Лучшие места для нее:
1. В верхней части меню.

2. Верхняя правая / левая области хэдера.

Пространство в мобильном ограничено, поэтому легкость поиска сделает процесс покупок легче.
10. Уменьшите размер картинок
На мобильных устройствах контент загружается медленнее, чем на десктопе, поэтому некоторые мобильные сайты сталкиваются с проблемами при загрузке изображений больших размеров. Если вы не займетесь этим вопросом, то ваш сайт в конце концов будет выглядеть так:

Время ожидания (даже небольшое) стоит конверсии, особенно на мобильных устройствах. Если картинки загружаются дольше 1-2 секунд, это веская причина поработать над этим.
Как протестировать? На самом деле это больше из области исправлений. А чтобы проверить, как это работает, проведите сплит-тестирование страницы с исходными и с меньшими / более быстрыми изображениями (или сравнить текущий хостинг и новый).
Будьте безжалостны. Сокращайте. Дробите. Тестируйте. Помните о скорости.



 Теги:
Теги:
