Фильтры товаров могут казаться маленьким и незначительным элементом ecommerce-сайта. Но в реальности отлаженная система фильтров – это то, что отличает позитивный user experience от негативного.
Как известные бренды используют фильтры на своем сайте? В этой подборке собраны примеры десктопных фильтров, найденных на сайтах мировых ретейлеров. Учимся, как надо и как не надо делать.
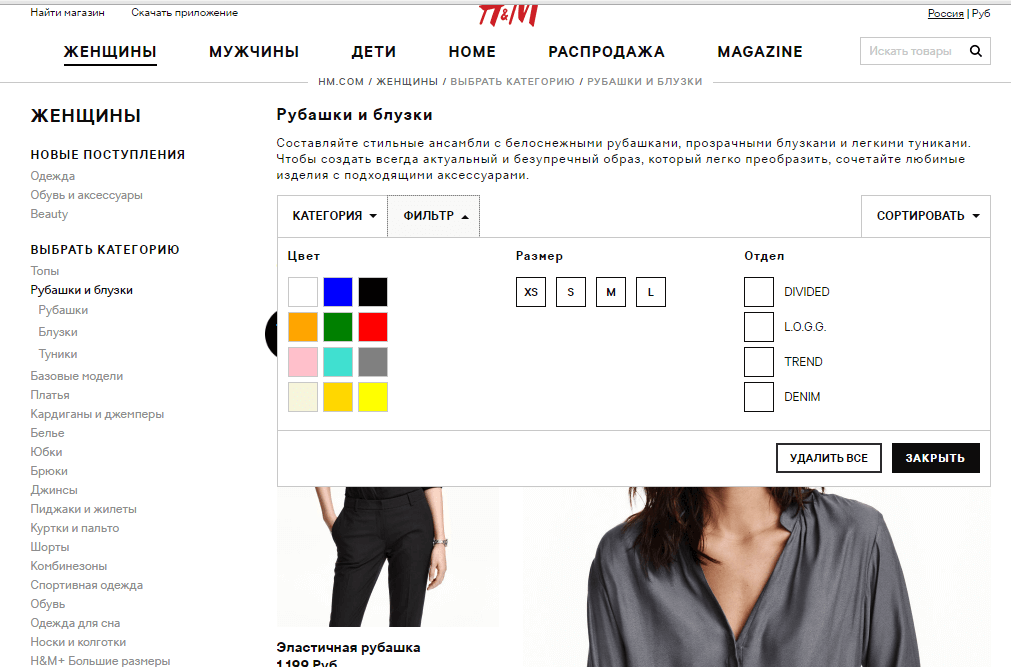
H&M
Основной фильтр бренда расположен над товарами в верхней части страницы. Покупатель может задать категорию товара и установить три фильтра: цвет, размер, отдел. Все фильтры можно применять одновременно, а отфильтрованные товары – сортировать по нескольким критериям. Кнопка «Удалить все» позволяет сбросит все установки. В целом интерфейс простой и понятный.

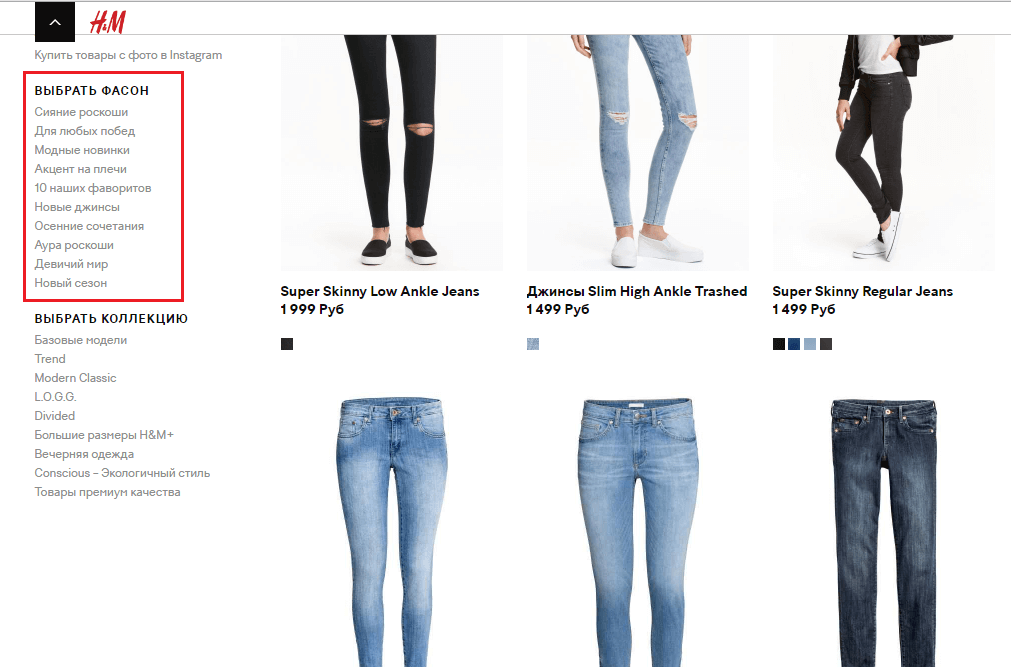
Однако у компании есть другой, более креативный фильтр «Выбрать фасон». Он расположен в левом боковом меню и распределяет товары по различным темам: например, «Девичий мир» или «Акцент на плечи».

Этот фильтр не представляет особенной ценности или пользы. Компания упустила из внимания самую важную функцию фильтра – сузить выбор товаров, чтобы задать покупателю правильное направление, а не запутать его окончательно чем-то вроде «Акцент на плечи».
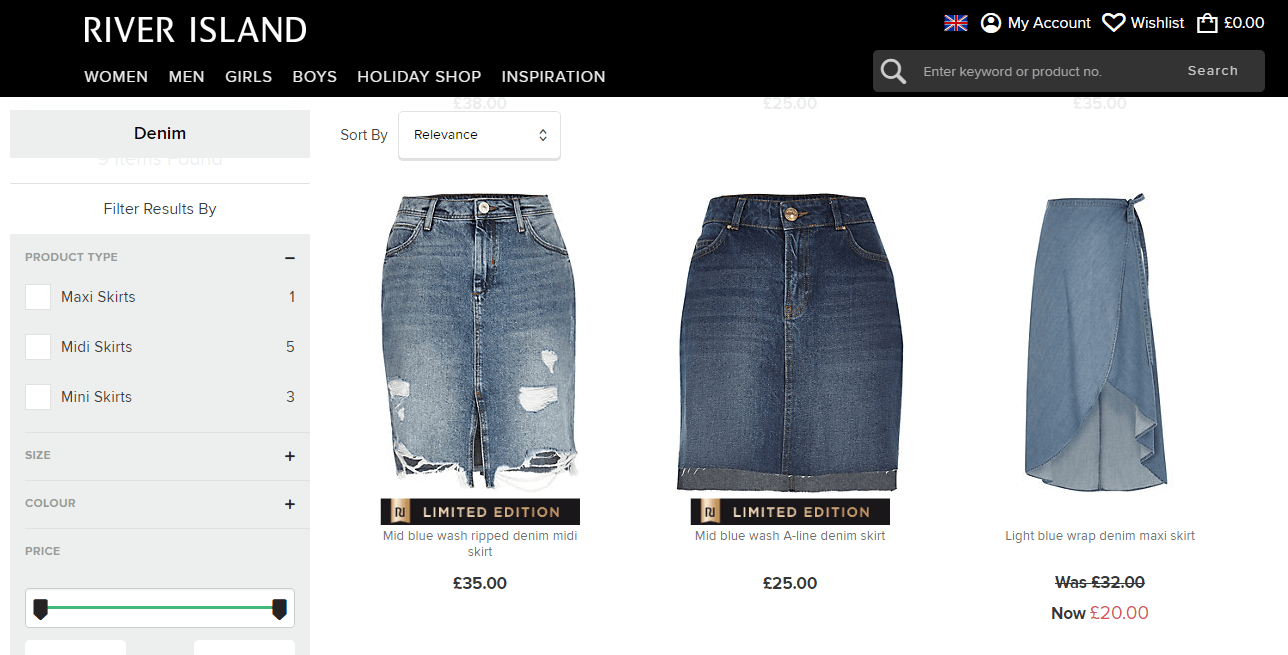
River Island
Фильтры на этом веб-сайте расположены с левой стороны под категорией товара. Покупатель может выбрать тип товара, размер, цвет и установить ценовой диапазон. Эта система неудобна тем, что фильтры нужно устанавливать поэтапно: при выборе каждого нового фильтра страница автоматически перезагружается.

Однако у фильтров на этом сайте есть одна фишка: напротив каждой категории отображается количество товаров, представленных в ней. Открывая категорию, покупатель уже знает, чего ожидать и сколько времени потратит.
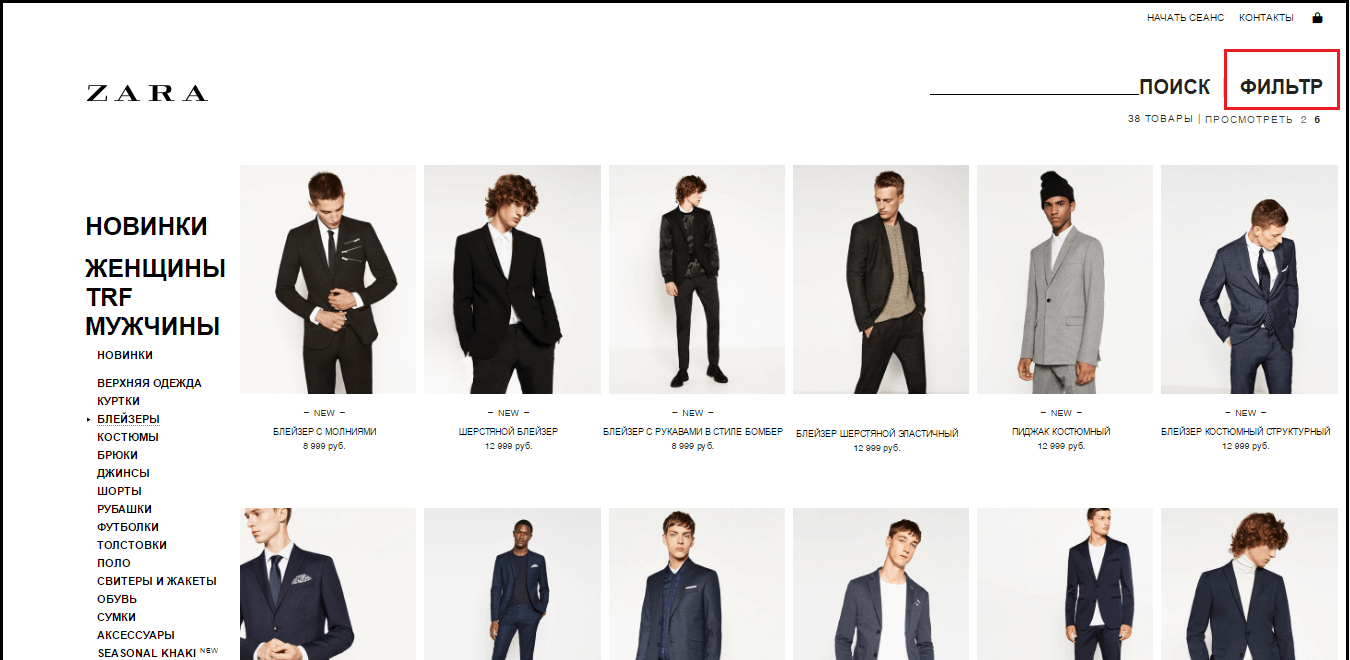
Zara
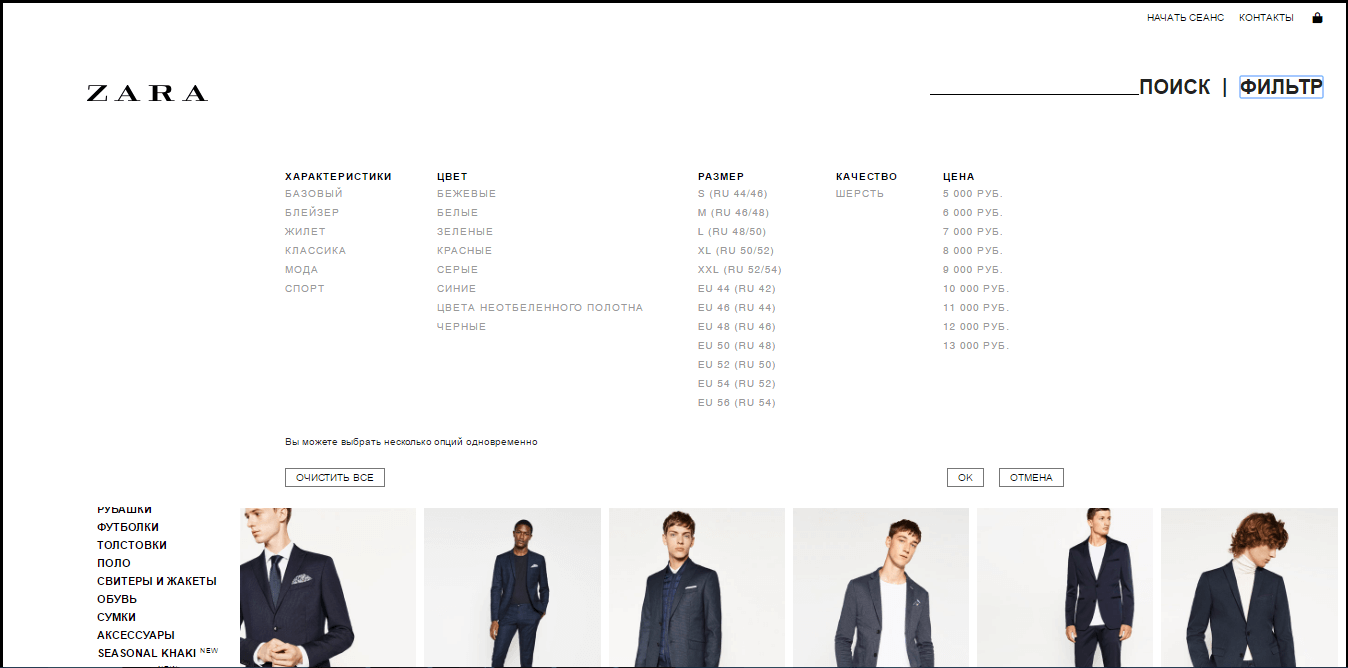
Система фильтров этого магазина достаточно разнообразна и состоит из 5 категорий: характеристики, коллекция, цвет, размер, цена. Фильтры расположены в верхней части страницы. С другой стороны, найти их не так уж и просто: кнопка расположена в правом верхнем углу.

Одновременно можно выбрать несколько фильтров, например, «Характеристики» и «Цвет». Есть кнопка для сброса фильтров «Очистить все». К сожалению, на сайте отсутствует функция сортировки отфильтрованных результатов.

Ted Baker
В целом сайт Ted Baker выполнен весьма профессионально, поэтому не очень удобная система фильтров разочаровывает пользователей.
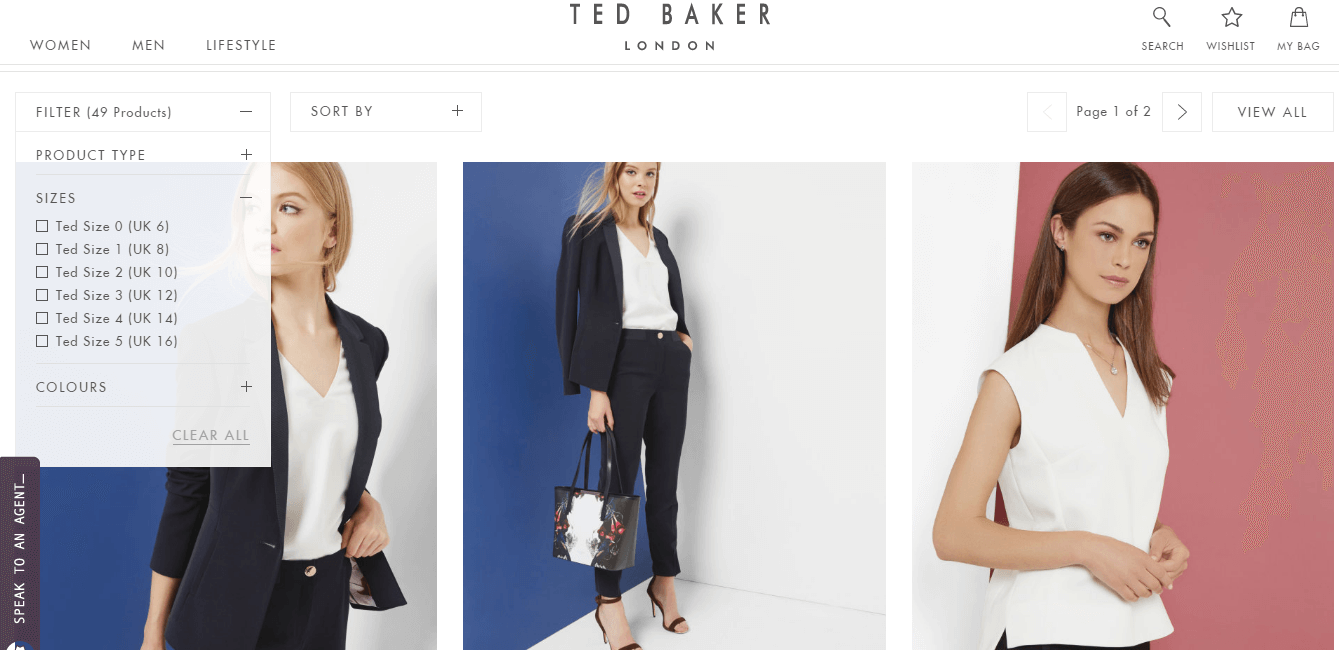
Фильтры располагаются в левом верхнем углу и представляют собой разворачивающееся вниз меню. Покупателям предлагается три фильтра: тип товара, цвет и размер. Столбец разворачивается достаточно медленно, а установить все фильтры одновременно нельзя. Сайт перезагружается каждый раз после выбора следующей категории, и в результате процесс занимает долгое время.

Однако у покупателей есть возможность сортировки отфильтрованных товаров по выбору компании, возрастанию/убыванию цены и новизне.
Hunter
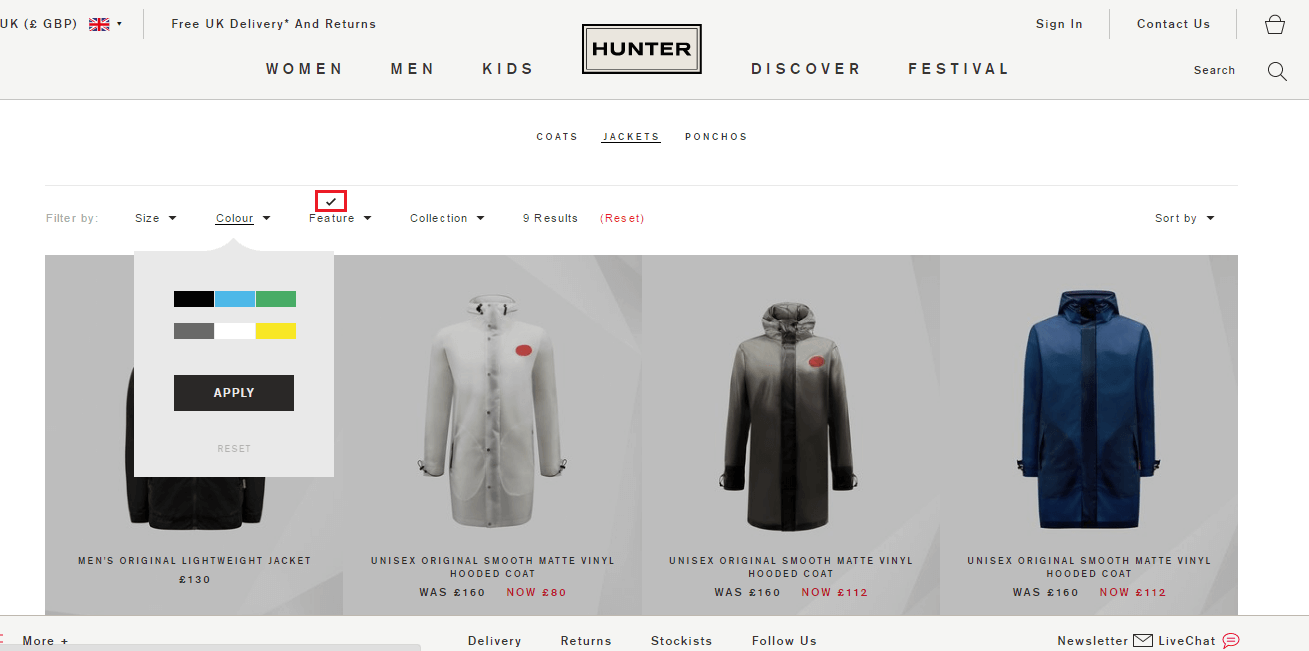
Система фильтров сайта Hunter, как и фильтры Ted Baker, представляет собой разворачиваемое вниз меню, но в отличие от последнего каждый критерий выделен в отдельный столбец, что гораздо удобнее. Покупателям предлагается четыре категории: размер, цвет, характеристики и коллекция.

Хотя фильтры приходится устанавливать по очереди, у этой системы есть интересная функция – галочка над категорией фильтра, которая появляется после его применения.
Marks and Spencer
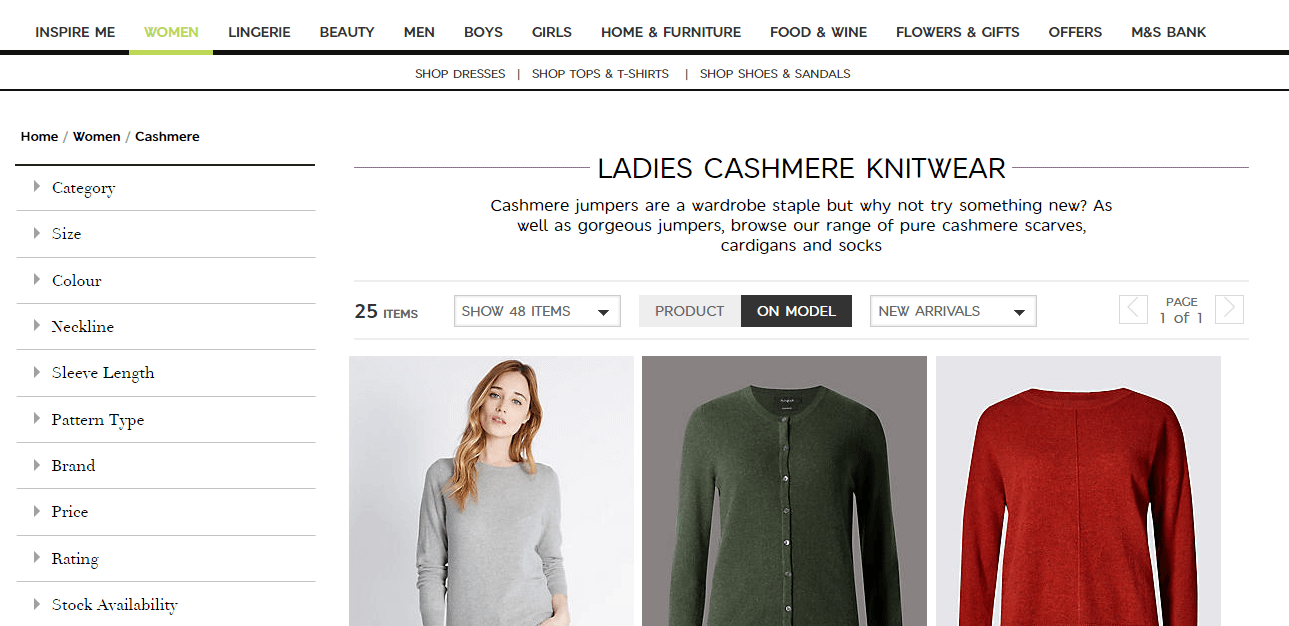
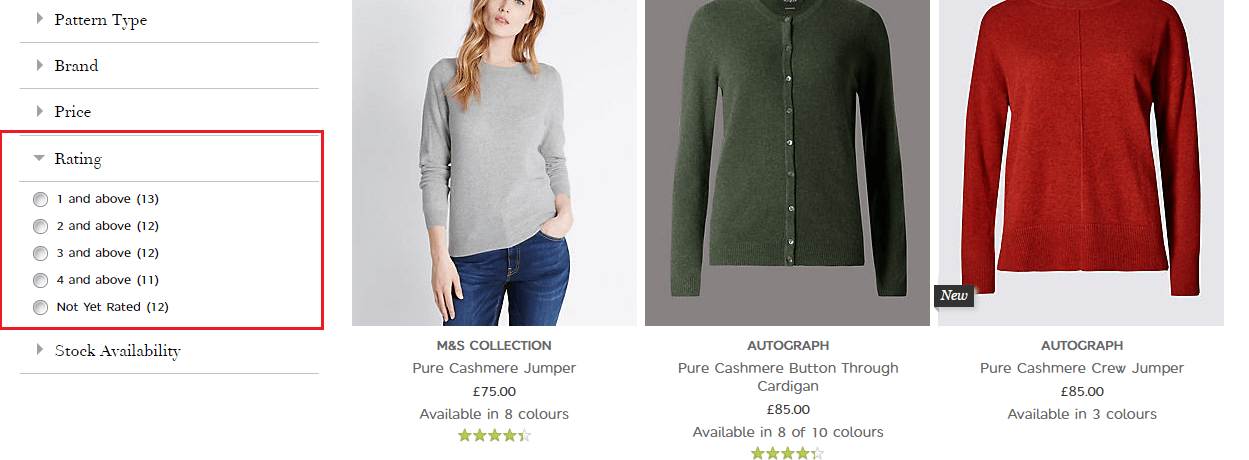
Система фильтров этого бренда очень разнообразна. Покупатели могут установить 12 фильтров: категория, крой, цвет, размер, стиль, длина рукава, бренд, материал, цена, вырез ворота и оценки других пользователей.

У ретейлеров не всегда получается удачно задействовать на сайте отзывы пользователей. Marks and Spencer – одна из компаний, которые умно применяют отзывы клиентов в своей практике.

У пользователей есть возможность фильтровать товары по оценкам (1 и выше, 2 и выше и т.д.). Это помогает клиентам, которые полагаются на мнение других покупателей. К сожалению, этот фильтр не очень заметен, так как расположен в нижней части левого бокового меню.
SuitSupply
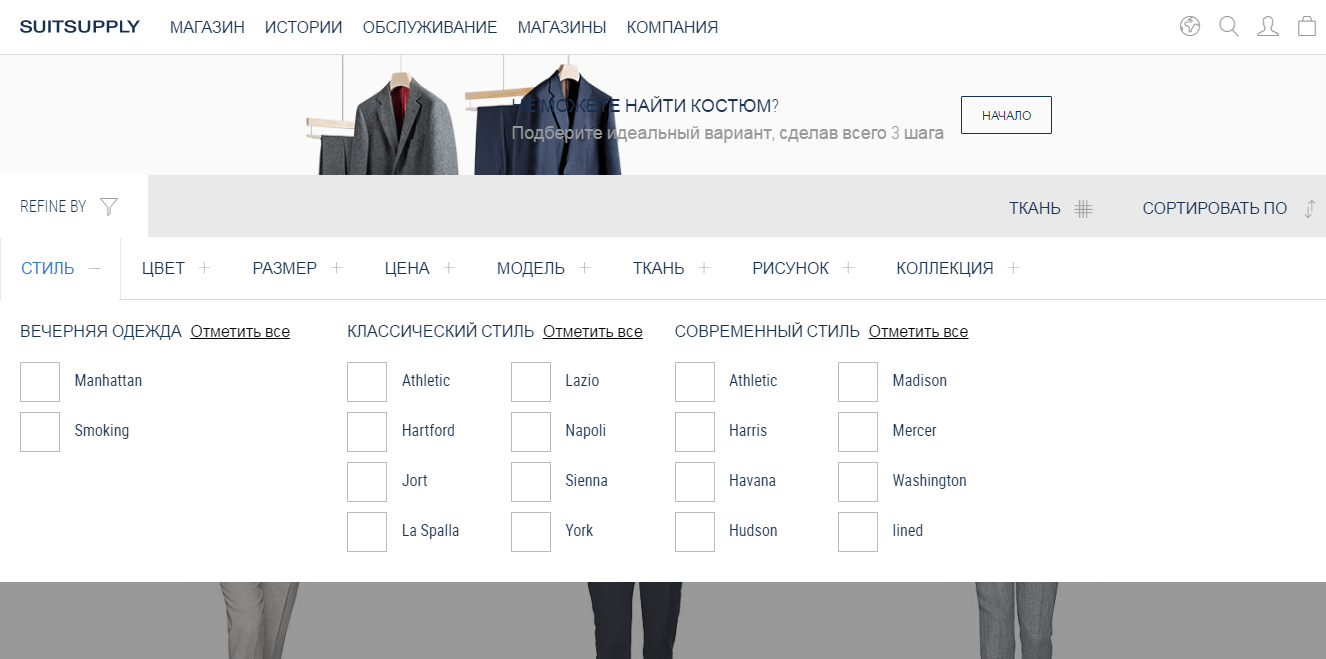
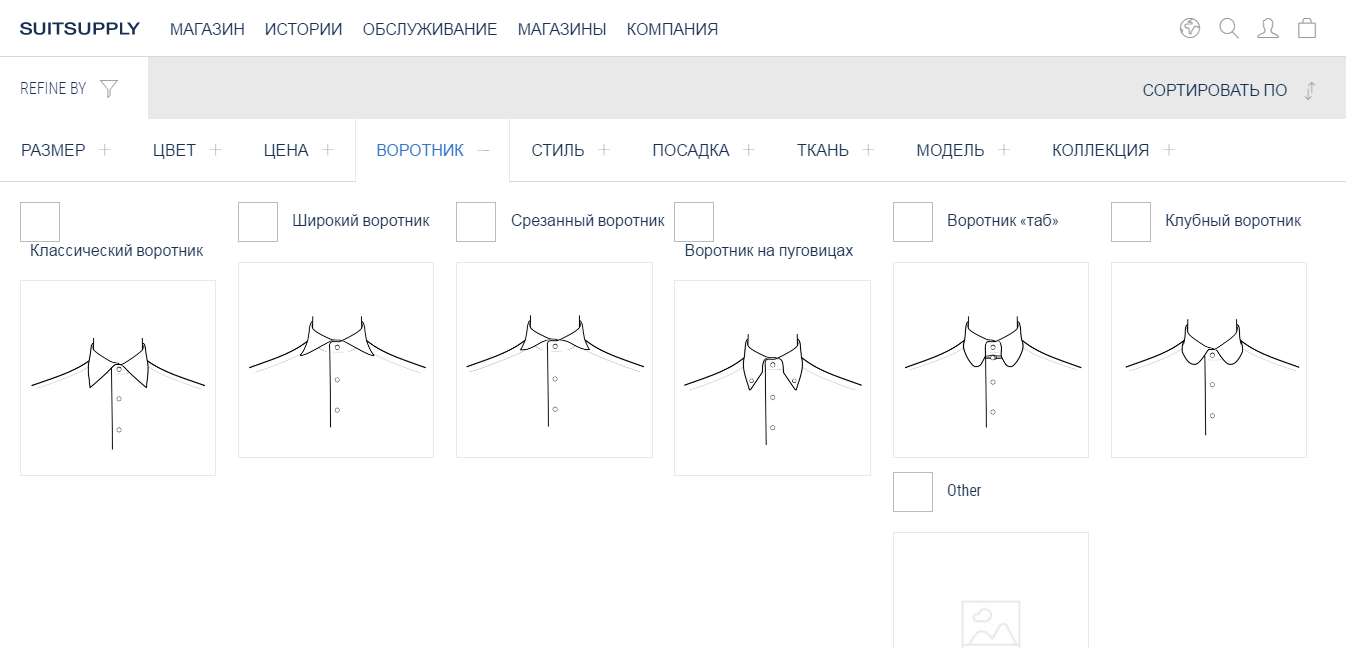
Фильтры расположены в верхней части страницы. Покупатели могут выбрать размер, цвет, цену, воротник, стиль, посадку, ткань, модель и коллекцию. Страница быстро обновляется всякий раз после установки нового фильтра.

В отличие от H&M, SuitSupply нашел способ создать на сайте более креативную систему фильтров. Вместо обычных слов и описаний компания использует на сайте графику, чтобы продемонстрировать своим покупателям возможные опции.

Все, что возможно, от типов воротников до рисунка на ткани, компания представила в виде графики. Это удобно, потому что позволяет не ошибиться с выбором, и необычно.
Также покупатели могут сортировать товары по цене, посадке и цвету.
ASOS
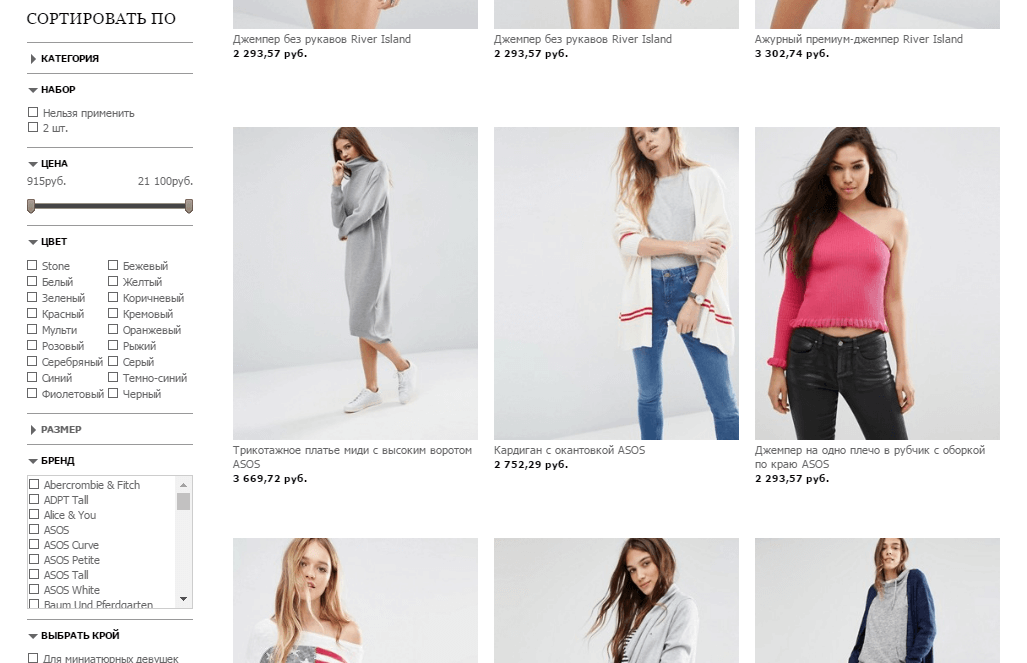
Принимая во внимание огромный ассортимент компании, ей необходима подробная и в то же время простая система фильтров. Покупатели могут выбрать категорию, набор, цену, цвет, размер, бренд и крой, а также сортировать товары по убыванию/возрастанию цены и новинкам.

Система фильтров ASOS выполняет две важные функции: помогает пользователям найти то, что им нравится, и продемонстрировать широкий выбор товаров кампании.
LaModa
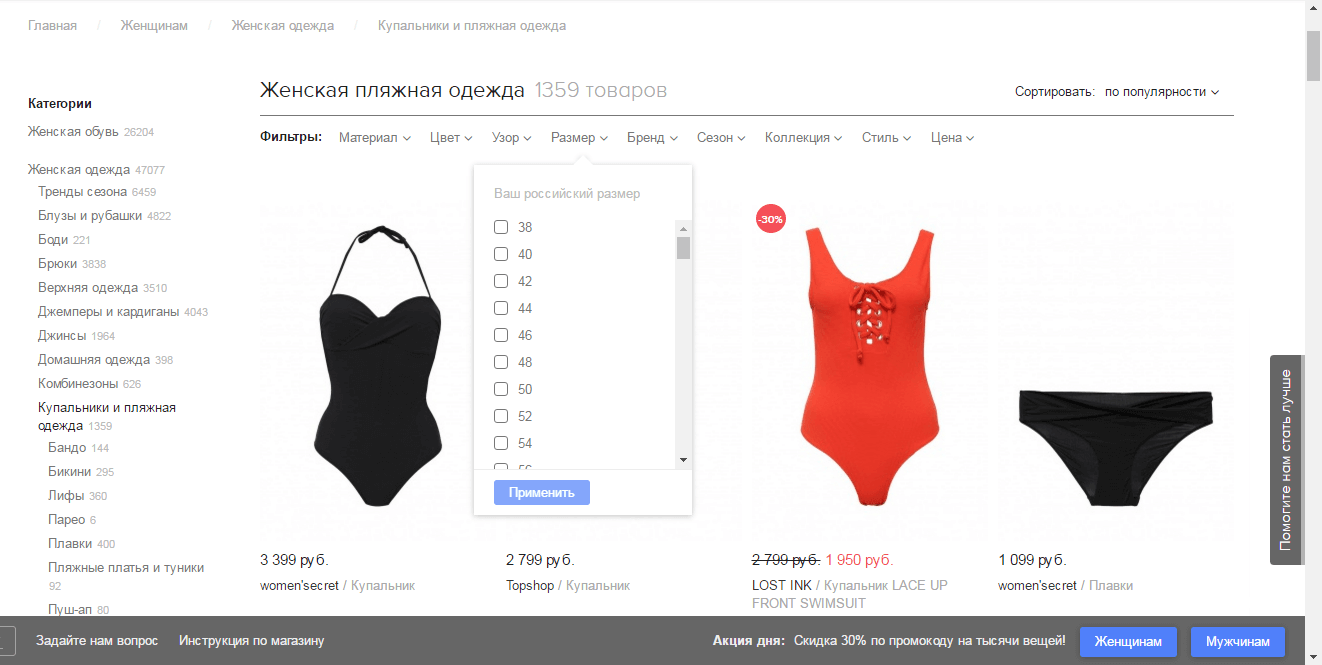
Система фильтров расположена в верхней части страницы. Покупатели могут выбрать материал, цвет, узор, размер, бренд, сезон, коллекцию, стиль и цену. Каждый фильтр нужно устанавливать отдельно. Также отфильтрованные товары можно сортировать по возрастанию/убыванию цены, новинкам, популярности и скидкам. Сбросить установки можно с помощью кнопки «Очистить фильтры».

Такая подробная система фильтров и сортировки помогает пользователям быстро найти нужные товары.
Wildberries
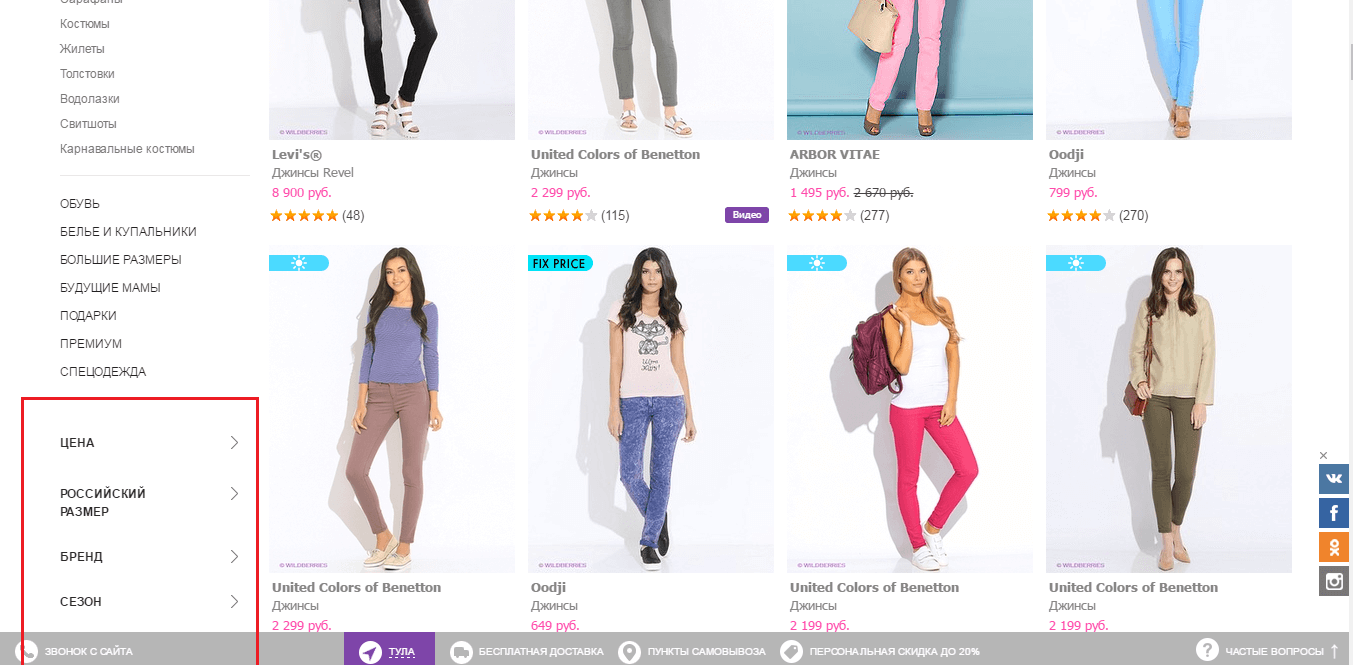
На этом сайте фильтры найти не так просто: они расположены в нижнем левом углу под многочисленными категориями товаров.

Покупателям предлагается выбрать цену, размер, бренд, сезон, стиль, цвет, состав, дополнительные свойства и отображение. Как и у River Island, напротив каждой категории фильтра отображается количество товаров в этой категории.

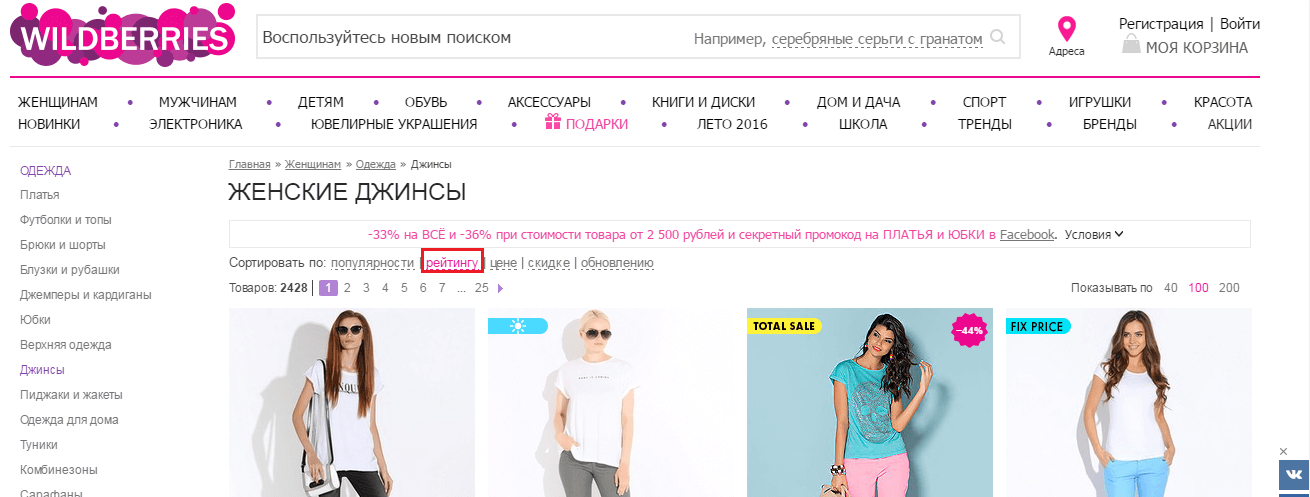
Кроме того, покупатели могут сортировать товары по рейтингу, который формируется на основе предпочтений других пользователей.
Чему можем научиться мы?
Итак, если вы хотите создать на своем сайте систему фильтров, которая улучшит user experience покупателей:
- Позаботьтесь о том, чтобы фильтры было легко найти;
- Разработайте подробную, но простую систему фильтров;
- Добавьте возможность их одновременной установки;
- Убедитесь, что они не замедляют работу сайта;
- Экспериментируйте, добавляйте визуальные элементы или необычные категории фильтров.
Однако, создавая систему фильтров на сайте, помните, что они должны выполнять свою главную функцию – помочь пользователям быстро и легко найти нужные товары.
Источник:



 Теги:
Теги:
