В последние годы адаптивная верстка стала очевидным фаворитом среди других вариантов mobile-friendly сайтов. В Справке Google это единственная версия, у которой нет недостатков, а Яндекс, отвечая на наш «Вопрос недели», отметил, что в Рунете заметна тенденция «снижения количества отдельных страниц для мобильных (m.site.ru) в пользу адаптивного дизайна и динамического показа».
А раз есть спрос, то нужны и идеи. Помня об успехе прошлогодней подборки «12 примеров сайтов с адаптивным дизайном», редакция SEOnews решила собрать еще несколько интересных сайтов с адаптивной версткой, но на этот раз мы обратились к российским компаниям. И вот что мы увидели.












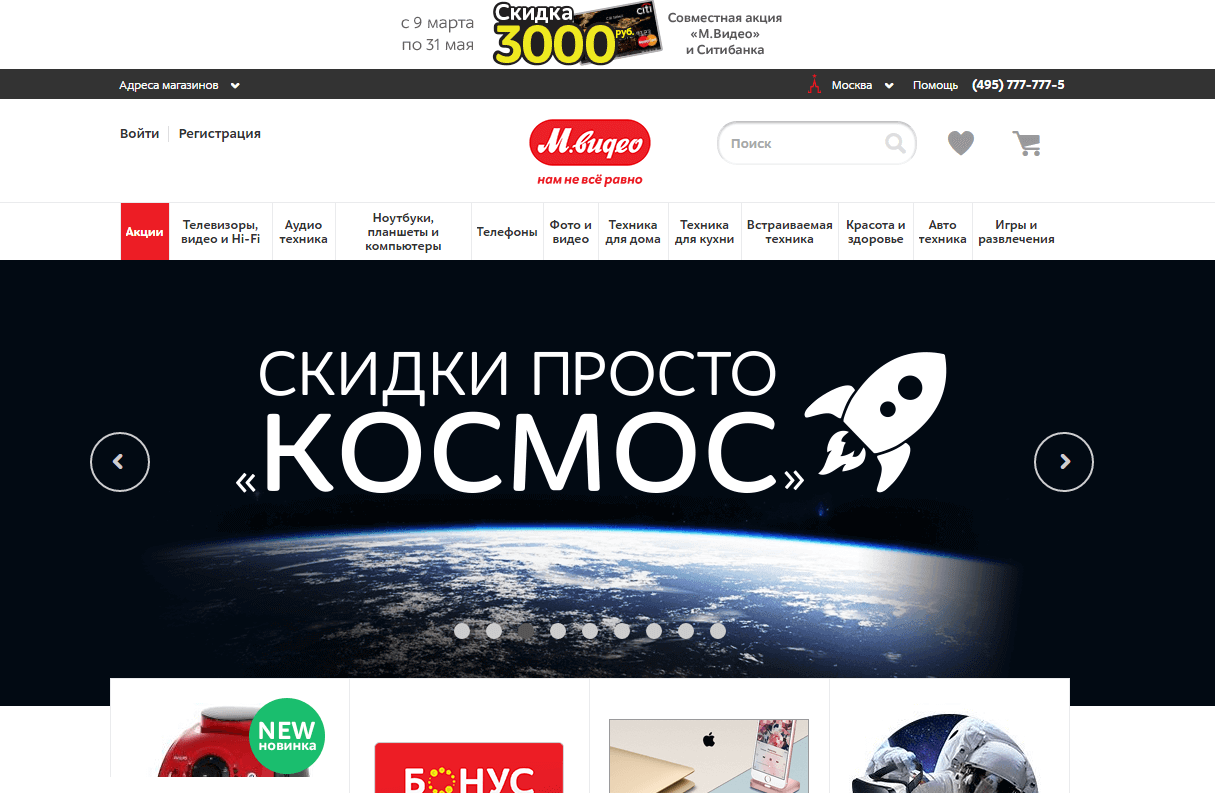
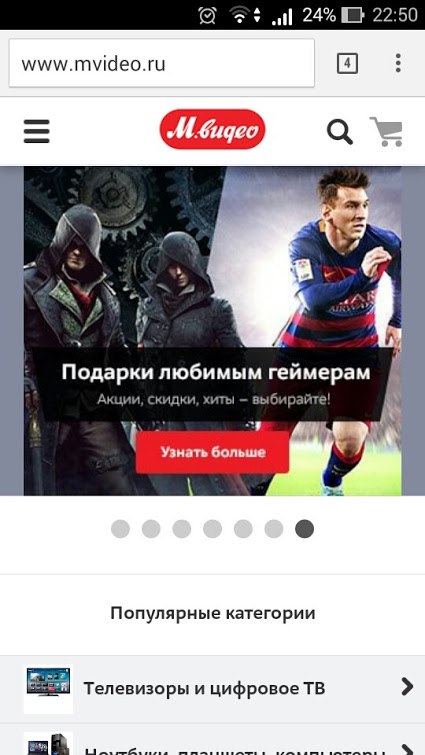
Странно, но далеко не все онлайн-ретейлеры оказались готовы к переходу в mobile. И далеко не все из них оценили прелести адаптивной верстки. «М.Видео» у себя на сайте сосредоточились на акциях и популярных товарных категориях, что вполне логично для интернет-магазина. Немного удивляет разве что отсутствие в пределах видимости хоть какого-нибудь телефона для связи (или любой другой формы) и раздел «Магазины», который по умолчанию показывает московские филиалы, даже не уточняя местоположение пользователя.


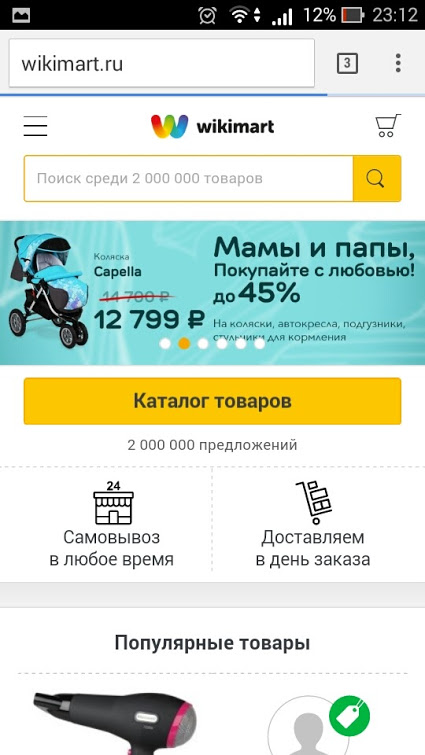
Wikimart встречает большой формой поиска, кнопкой «Каталога товаров» и своими конкурентными преимуществами. Дальше идут товары по со скидками и акции, которые перемежаются предложениями зарегистрироваться на сайте или войти. И во всем этом нет ничего удивительного, но телефона снова нет. К слову, важная страничка с информацией о «Доставке и оплате» оказалась внизу страницы, в разделе «Покупателям», и ведет на десктопную версию сайта.


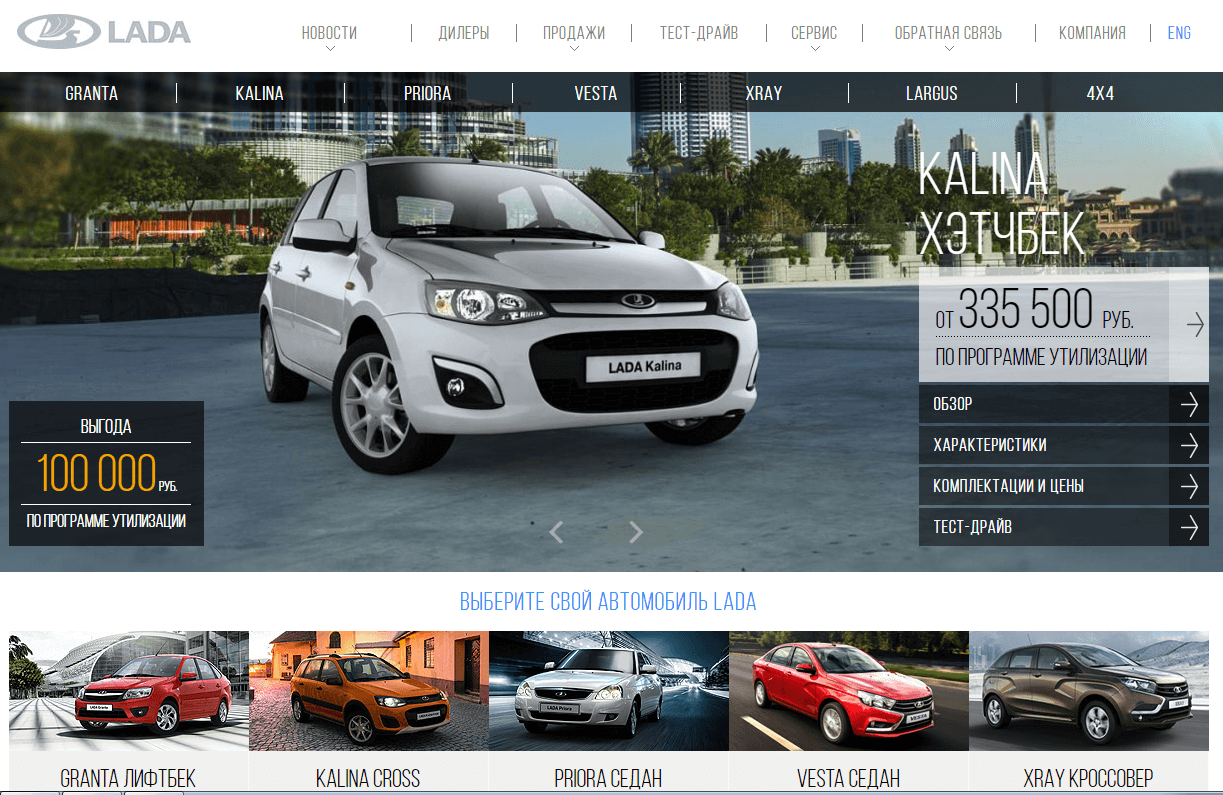
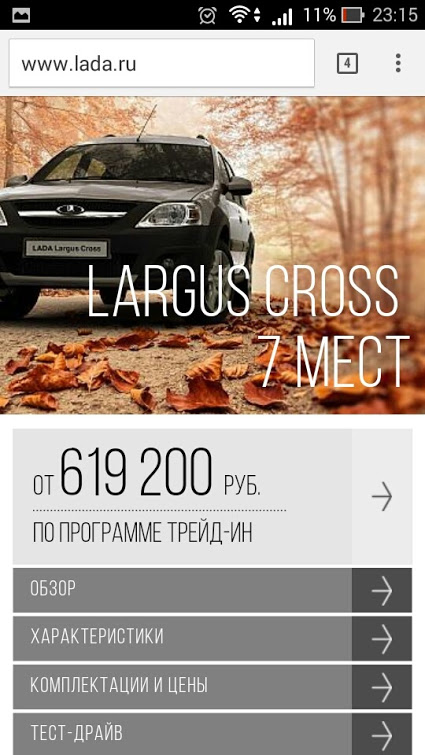
Да, у «АВТОВАЗА» есть сайт с адаптивной версткой. На нем можно относительно удобно ознакомиться с модельным рядом автомобилей и даже сконфигурировать что-то для себя. В обзоре некоторых автомобилей даже есть возможность «осмотреть салон изнутри». И о наболевшем – телефон клиентской линии спрятан в футере.


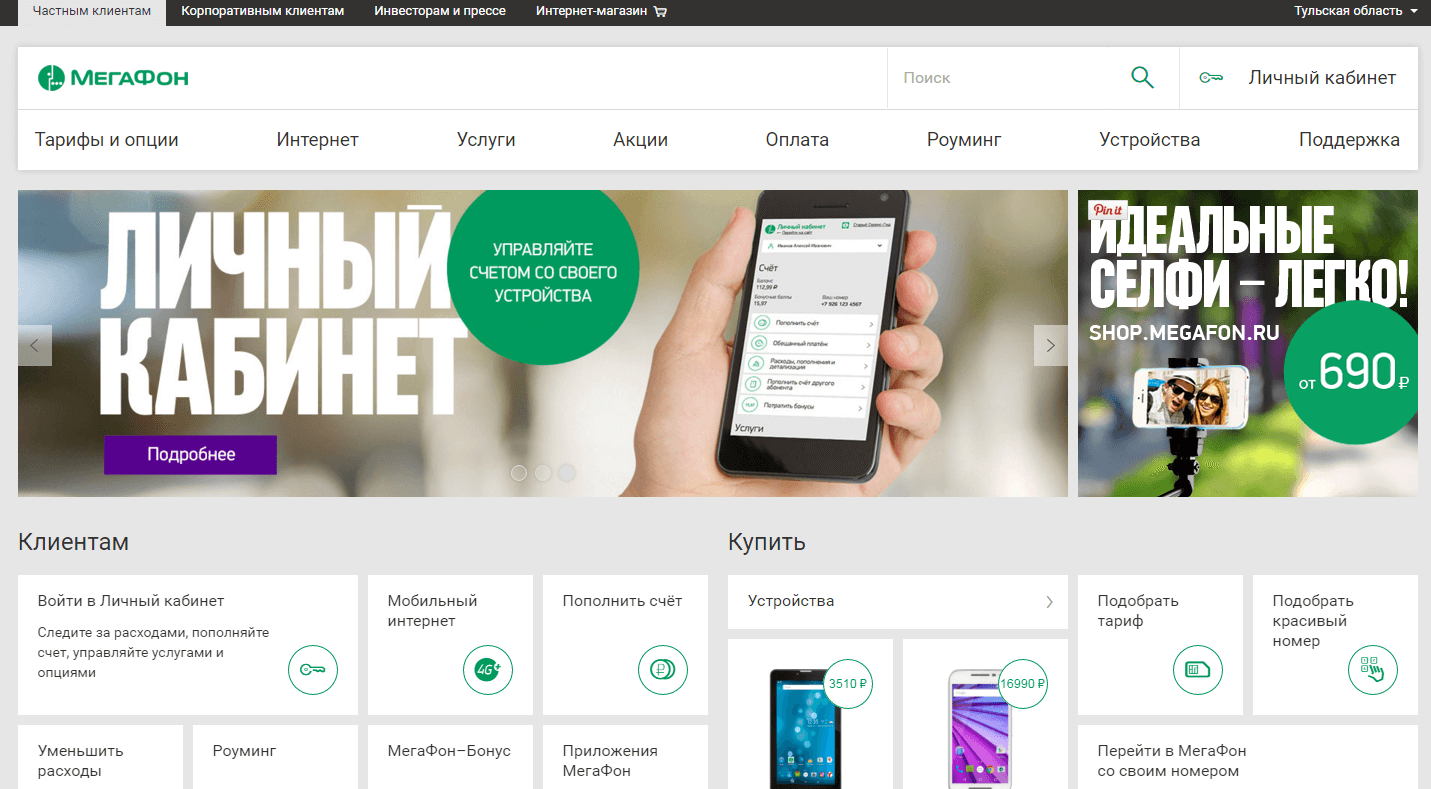
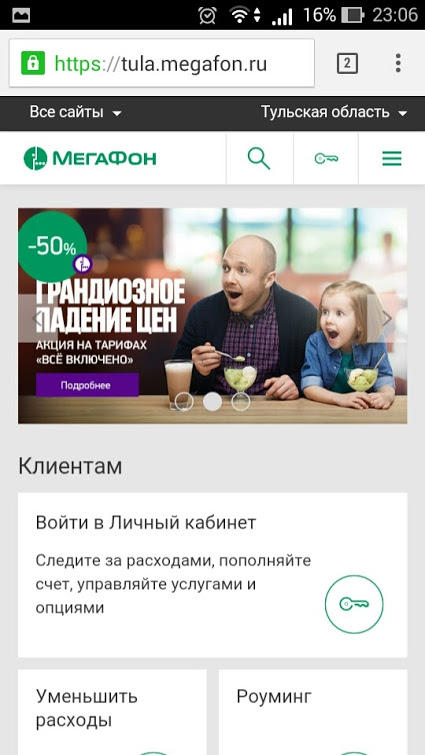
Единственный из лидеров мобильной связи, у которого есть адаптивная версия. «Мегафон» сходу предлагает клиентам решить сразу несколько актуальных проблем вроде пополнения счета или получения информации о роуминге и мобильном интернете. Правда, выглядит это так, будто на сайте не подгружаются картинки. В этой мысли еще больше укрепляешься, долистываешь до предложения купить смартфон или планшет. И да, на сайте мобильного оператора нет телефонов контактного центра.


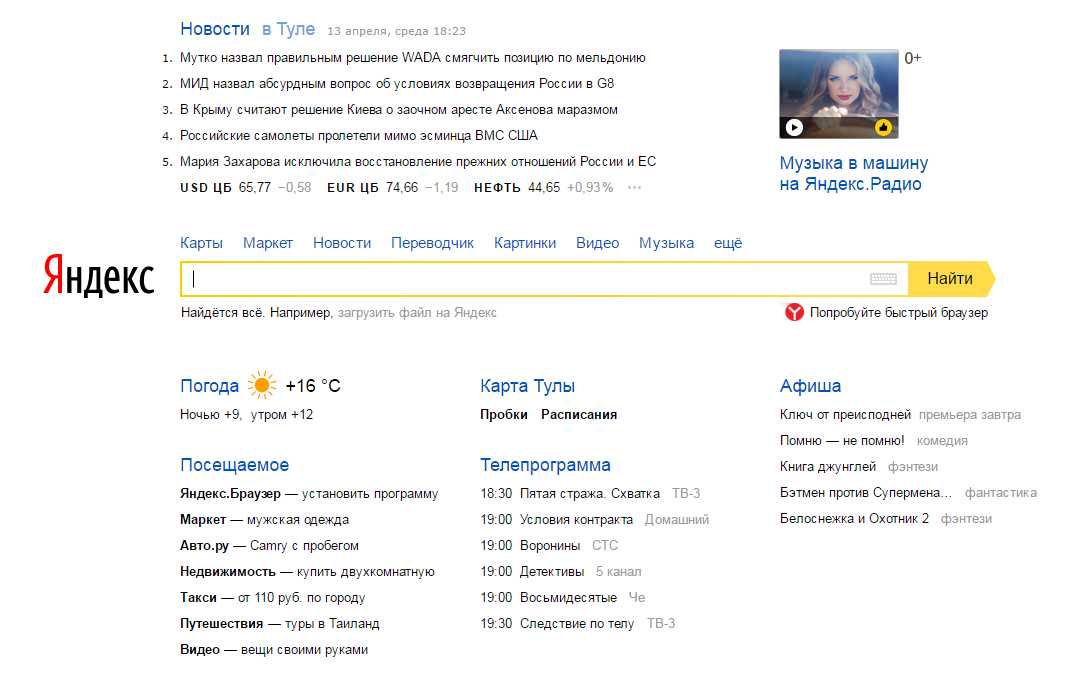
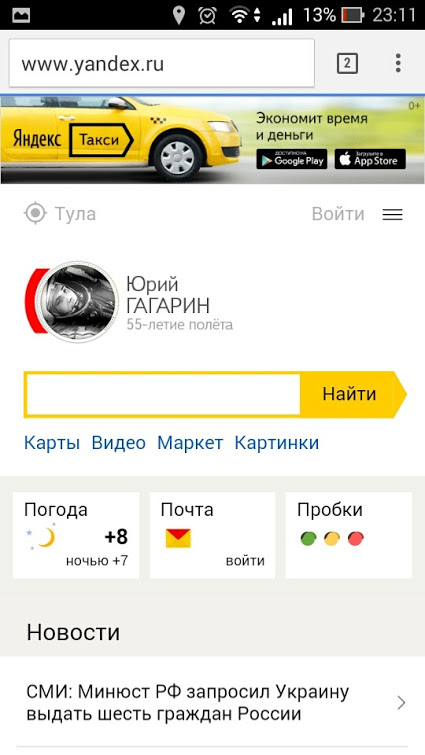
Кажется, с адаптивной версткой Яндекс чувствует себя даже лучше, чем в веб-версии. Здесь на одной странице уместились почти все Я.Сервисы, причем выглядят они иногда даже более привлекательно, чем на десктопе. Главное, чтобы пользователи не уставали листать.


И, как всегда, приглашаем вас делиться своими примерами адаптивных сайтов в комментариях.



 Теги:
Теги:








