Количество людей, посещающих сайты с мобильных устройств, постоянно растет, поэтому мобильные сайты требуют постоянной оптимизации. Econsultancy список наиболее частых проблем, которые многие до сих пор не решили.
Отсутствие мобильного сайта
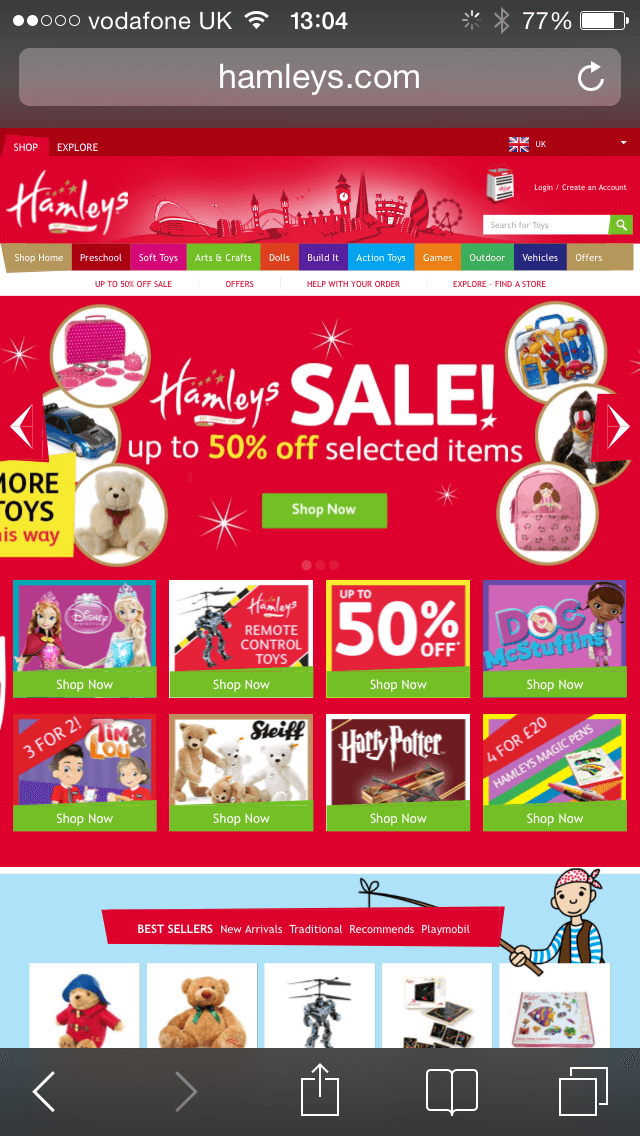
Hamleys — один из самых известных брендов игрушек в мире, но мобильным сайтом они не обзавелись до сих пор.

Переключение на десктопную версию
Пока ваш сайт не идеально оптимизирован для мобильных и не содержит все функции полной версии, оставьте посетителям возможность переключиться на десктопную версию.
Другая проблема — сайты, переключающиеся на десктопную версию без предупреждения.
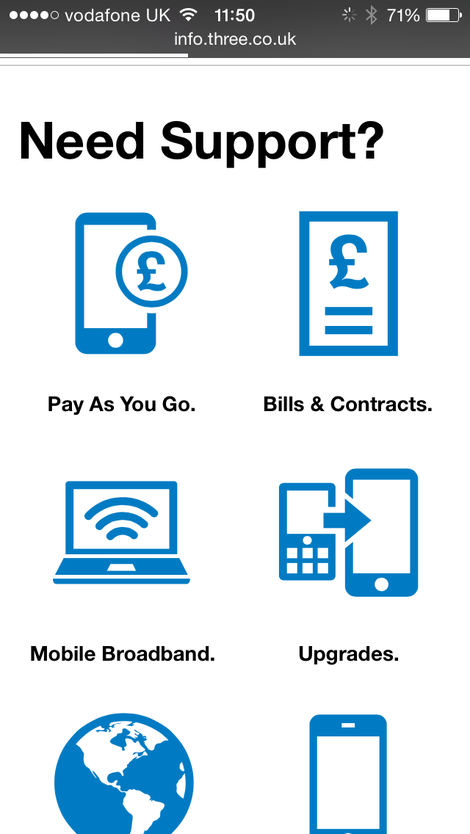
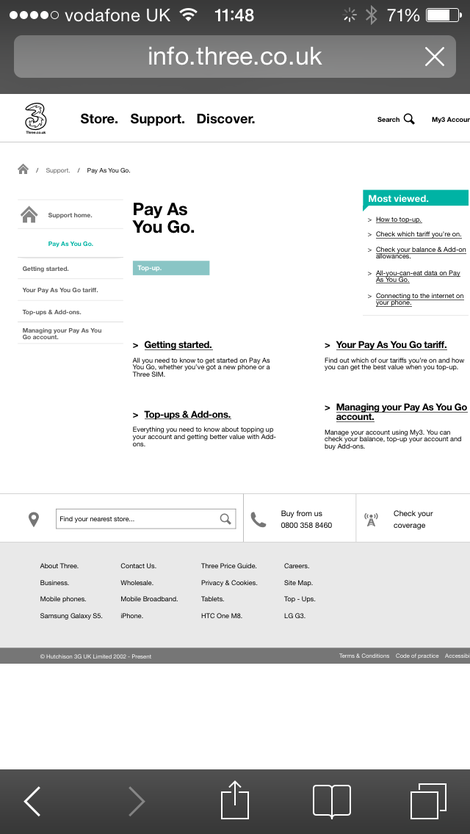
Сайт Three оптимизирован для мобильных устройств, но после выбора пункта меню открывается десктопная версия страницы. Это потрясение для пользователей. Странно, что сайт компании не оптимизирован для устройств, которые она продает.


Медленно загружающиеся страницы
Время загрузки страницы имеет решающее значение для интернет-магазина, тем более в мобильных. Конечно, с медленным 3G ничего не поделать, но убрать все лишнее под силу всем веб-мастерам.
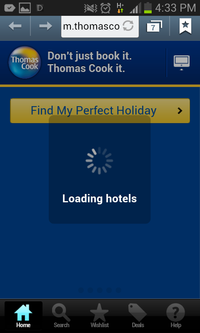
Значок загрузки — неотъемлемая черта сайта Thomas Cook.

Неработающие редиректы
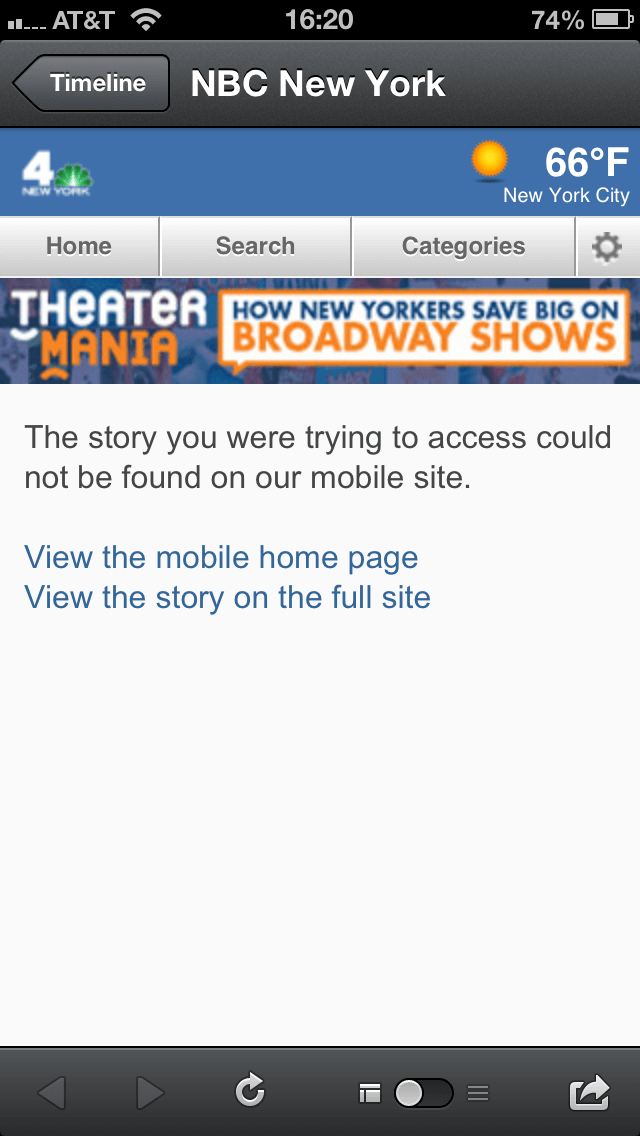
Нечестно перенаправлять посетителей сайта на неисправную или нерелевантную страницу, например, на главную вместо карточки товара. Это вынудит их покинуть ваш сайт. Вот пример NBC:

(Статьи, которую вы ищете, нет на нашем мобильном сайте. Перейти на главную мобильного сайта Прочесть в полной версии сайта)
Редирект на несуществующую страницу
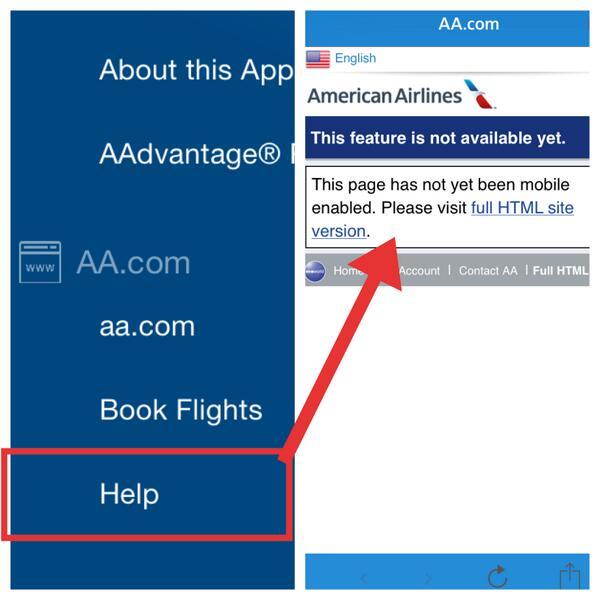
American Airlines оптимизировали сайт для мобильных, но не добрались до страниц справки. Поэтому пользователям мобильных предлагают посетить html-версию сайта.

Неоптимизированные целевые страницы
Многие предпочитают проверять почтовый ящик со смартфона, поэтому все лендинги должны быть адаптированы под мобильные устройства. Но многие объявления, которые публикуются в офлайне или нацелены на пользователей мобильных, не адаптированы. Например, использование QR-кодов в рекламе.
Вот так выглядит объявление Green Festival.

А вот страница, на которую вы попадаете, воспользовавшись QR-кодом.

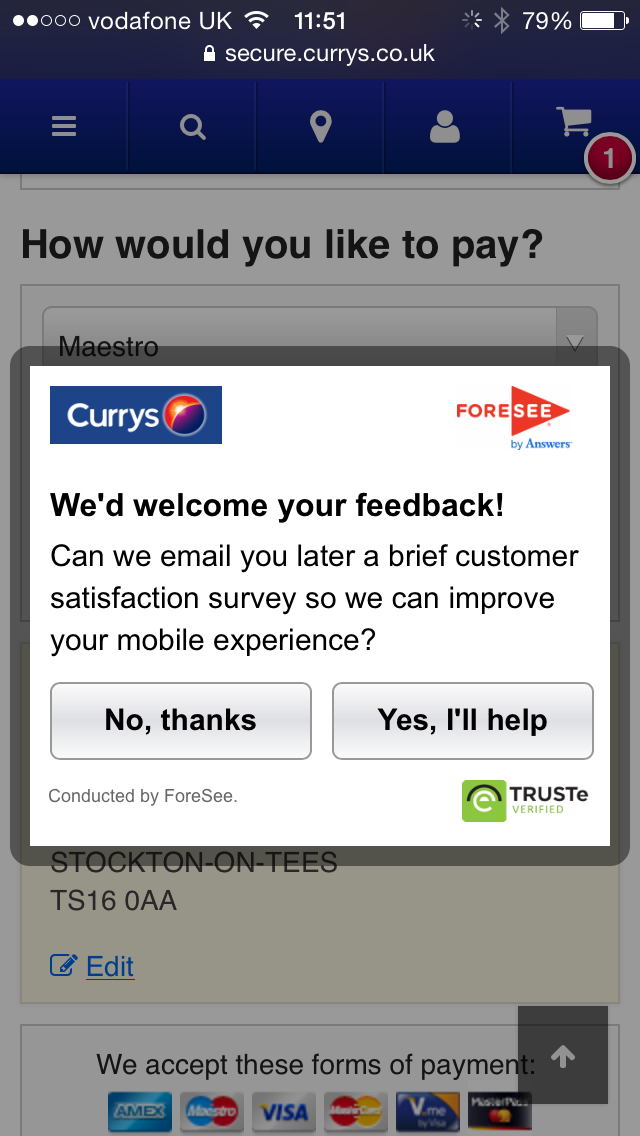
Всплывающие окна
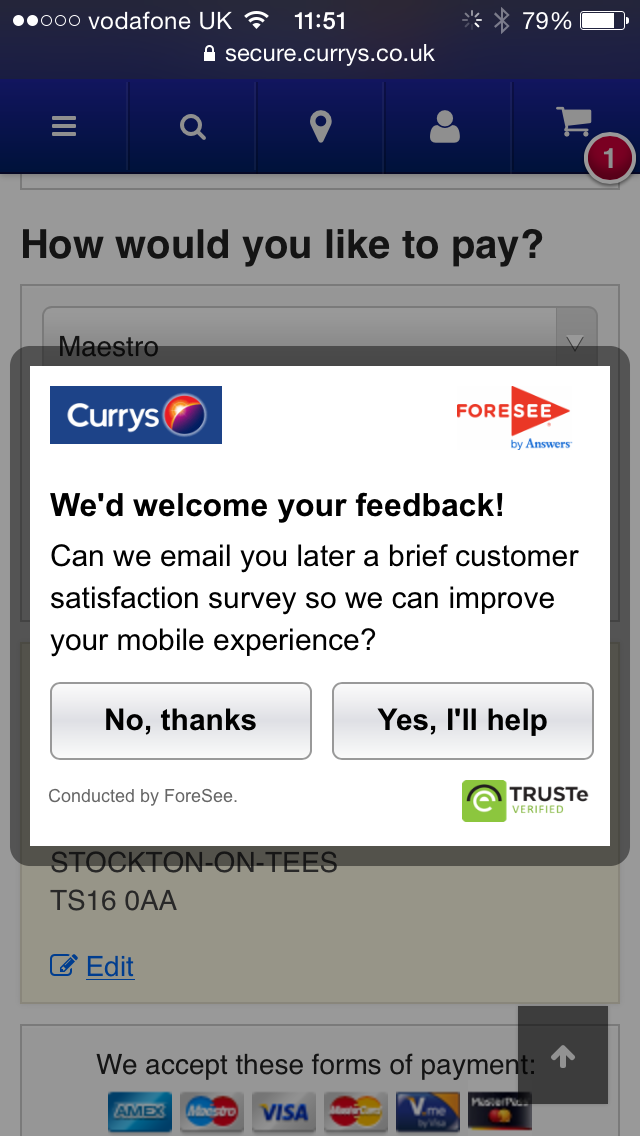
Поп-апы плохи в любом случае, но особенно на маленьких экранах мобильных устройств. Они загораживают контент, а закрыть их можно только при помощи маленького крестика в углу. На сайте Currys поп-ап возникает в процессе оформления заказа. Не лучшее время для предложения поучаствовать в опросе.

Всплывающие окна с предложением скачать приложение
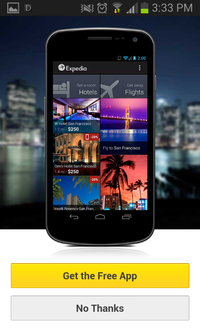
Понятно, что вы хотите продвинуть приложение, но предлагать пользователям скачать его, когда они загружают сайт с мобильного — это перебор.
Вот два вопиющих примера от Expedia и Gumtee:


Незакрывающееся меню
Прокручиваемое меню, которое закрывается по нажатию на крестик или кнопку «Готово», не самая удобная штука на мобильном сайте.
Непроигрываемое видео
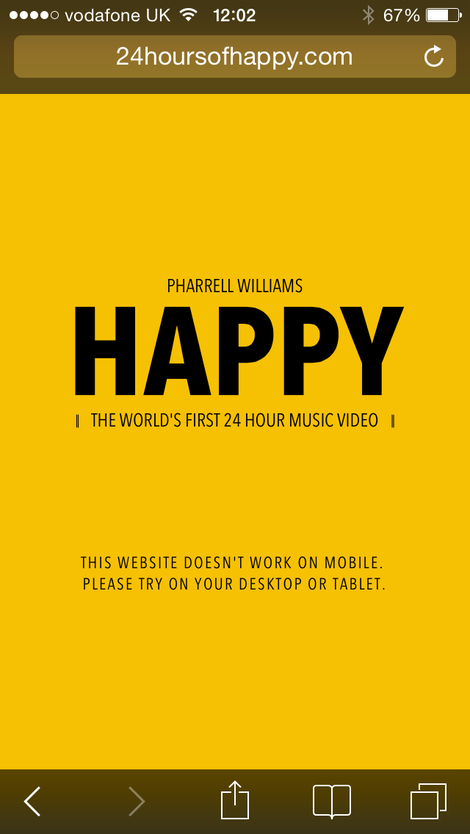
Зачастую мобильный сайт — урезанная десктопная версия, и пользователи смартфонов не получают доступ ко всем функциям.
Возможно, это и к лучшему, но 24часовое видео Pharrell Williams не проигрывается на мобильном телефоне.

Крошечные ссылки
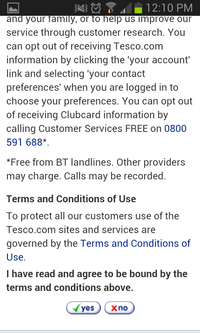
Ссылки и особенно призывы к действию на мобильных должны быть заметны и легко нажимаемы. Также между ними должно быть достаточно пространства, чтобы избежать случайных нажатий.
Разработчики Tesco с этим не согласны.

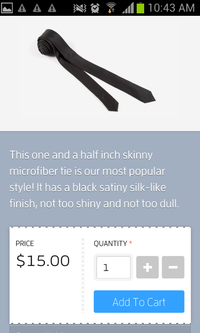
Нечитаемый / мелкий шрифт
Сравните шрифты на мобильных сайтах Dick’s Sporting Goods и Skinny Ties:


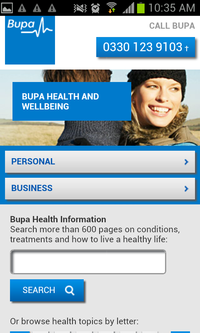
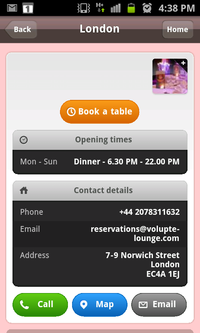
Нет кнопки «Позвонить»
Посетители с мобильного по умолчанию держат его в руках, поэтому позволив им связаться с вами в один клик, вы увеличите вероятность звонка. Скорее всего посетитель мобильного сайта ищет контактную информацию, поэтому будет плюсом размещение большой CTA кнопки «Позвоните нам» или номера телефона в виде ссылки.
На сайтах Bupa и Volupte размещены удобные кнопки для звонка. Хотя на сайте Bupa не лишним будет изменить цвет шрифта, чтобы привлечь внимание к CTA.


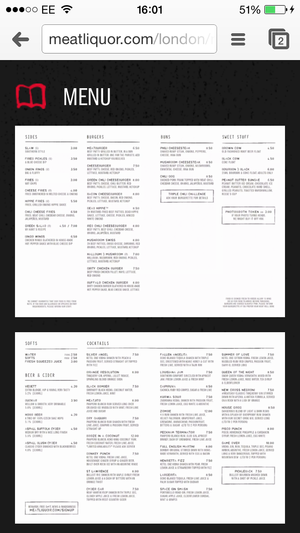
Меню в формате PDF
Ресторанам стоит обратить на мобильный сайт особое внимание, так как клиенты с большей вероятностью будут искать, где поесть, при помощи смартфона.
Одна из распространенных проблем — презентация меню. Худший вариант — это pdf-файл. Вот примеры от Meatliqour и Big Easy.


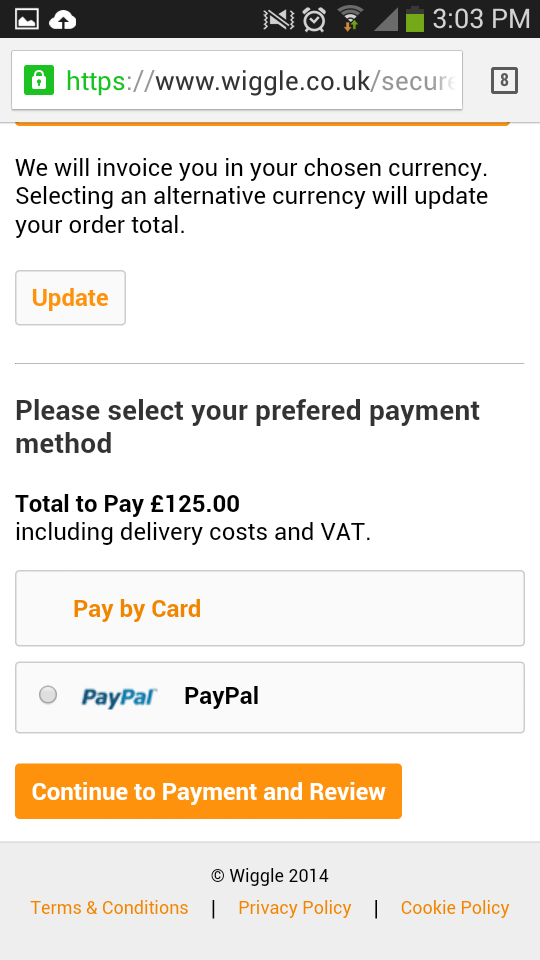
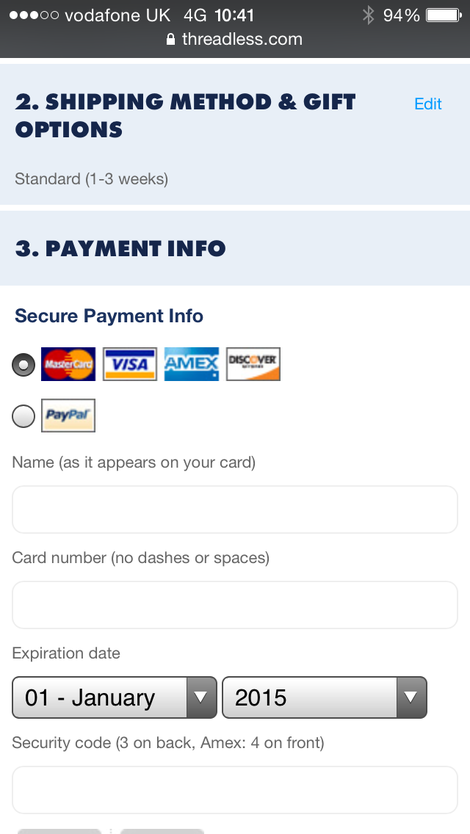
Недостаточно способов оплаты
Способы оплаты — главный барьер для мобильной коммерции. Чаще всего доступны такие варианты:
- ввод данных карты вручную (утомительно даже на хорошо оптимизированном сайте);
- использование данных с предыдущих покупок (секрет успеха Amazon на мобильных);
- альтернативные методы оплаты, например, PayPal (требуется только email и пароль).
Например, как на сайтах Wiggle и Threadless:


Лучше пока ничего не придумано.
Неудобное оформление заказа
Способы оплаты могут стать препятствием на пути к успеху вашего интернет-магазина, но плохо продуманный процесс оформления заказа — убийца конверсии.
У Currys адаптивный сайт, выбор товара и оформление заказа также оптимизированы для пользователей мобильных устройств. Однако на последнем шаге — оплате — сайт перебрасывает на полную версию для ввода данных карты.

Это потрясение для пользователя. И вряд ли добавит желания завершить покупку.
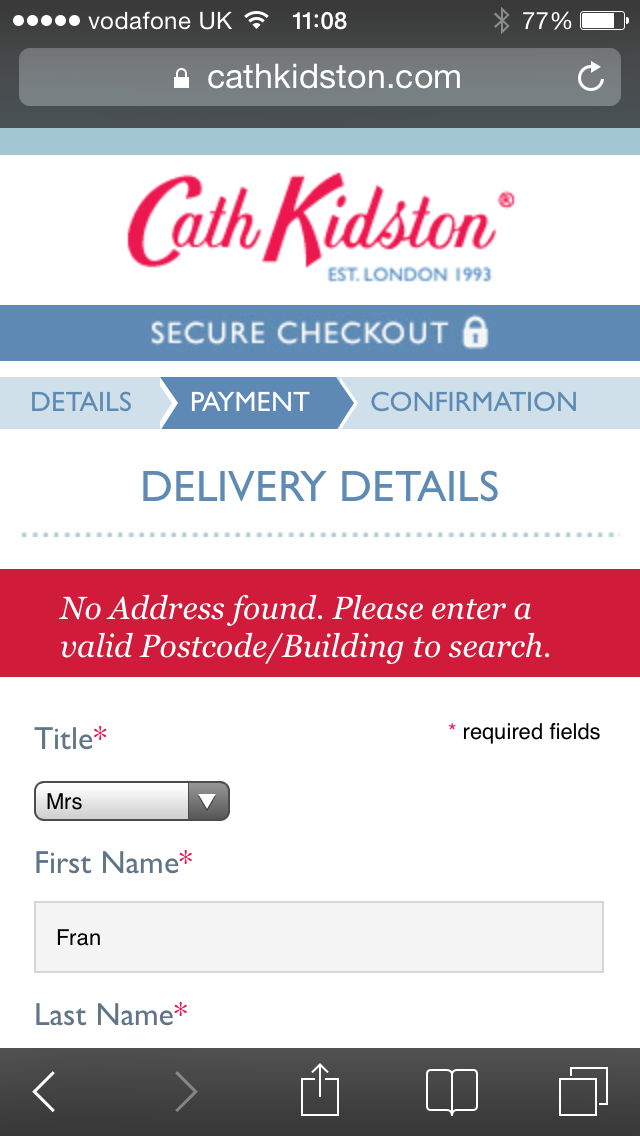
Строгие правила заполнения полей
Сайт Cath Kidston оптимизирован для мобильных устройств, но есть небольшие сложности с формой ввода почтового индекса. Сообщение об ошибке не объясняет, в чем собственно причина: Не указан адрес. Пожалуйста, введите корректный индекс для поиска.

Оказалось, что все дело в формате ввода почтового индекса. Чтобы избежать подобной ситуации, обратите внимание, если данные вводятся в определенном виде, это должно быть понятно. В случае с Cath Kidstone индекс вводится заглавными буквами и содержит пробел. Хотя подавляющее большинство сайтов поддерживают ввод индекса без пробелов.
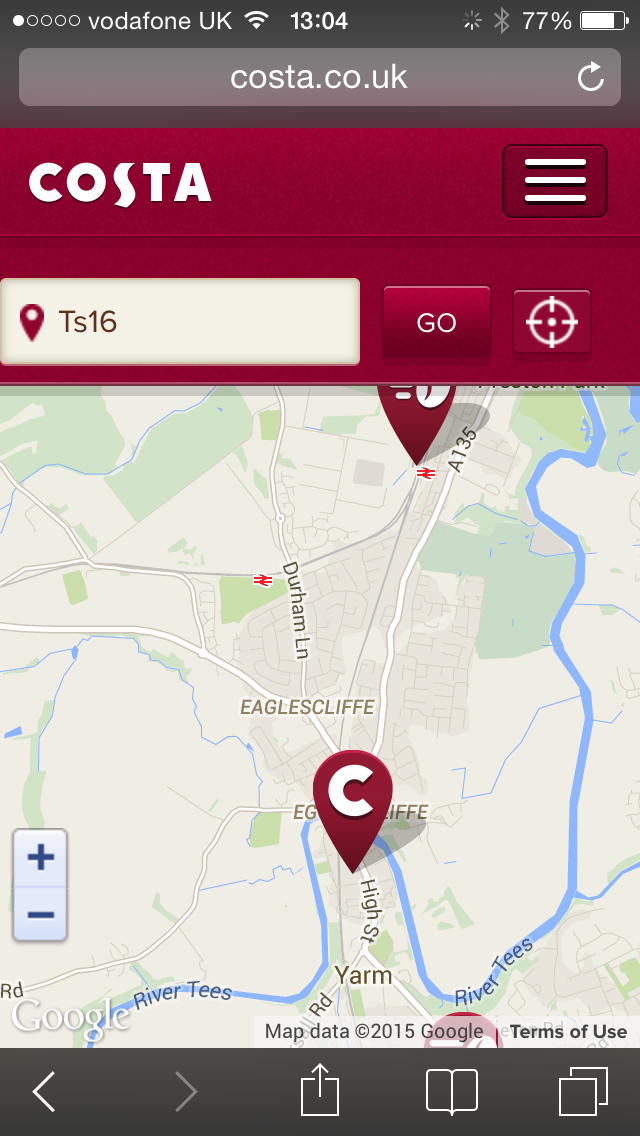
Неудобный поиск магазинов
Адреса магазинов — очень полезная функция для мобильных пользователей, но зачастую ее невозможно использовать.

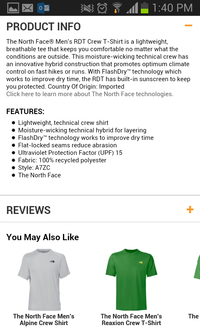
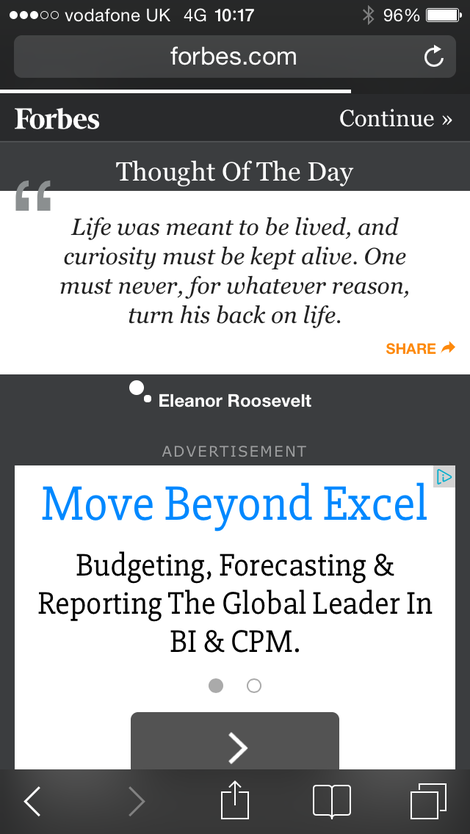
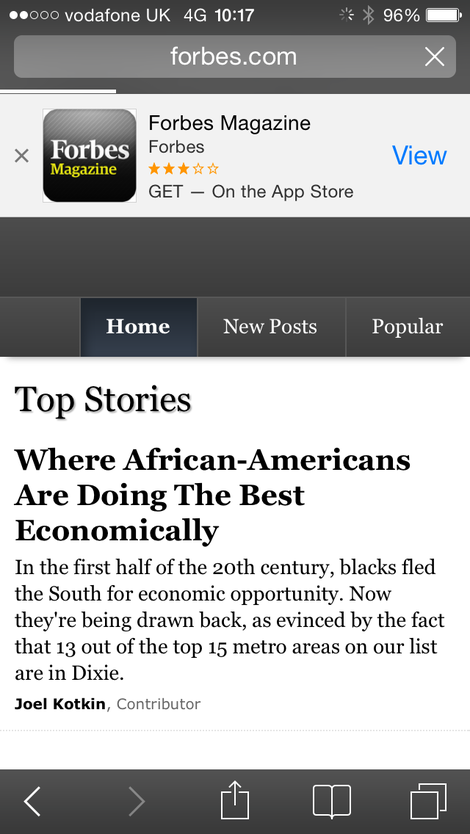
Ужасные форматы объявлений
На сайте Forbes вы увидите цитату дня и рекламу в верхней части страницы, что не радует на десктопе, а на мобильном тем более. Вот скриншот убийственной комбинации с рекламой приложения:


Если вы знаете о еще более неприятных мобильных сайтах, расскажите о них в комментариях. А совершенствовать мобильную версию сайта помогут наши материалы, в которых вы узнаете, что учитывать при разработке и как провести аудит мобильного сайта.



 Теги:
Теги:



