Юзабилити интернет-магазинов – инструмент, увеличивающий продажи с сайтов, за счет устранения препятствий на пути посетителя к совершению покупки. Тут важно учитывать не отдельно взятое мнение специалистов, работающих постоянно с сайтом и знающих его досконально, а посетителей, выступающих в роли простых покупателей. Такой подход поможет выявить, где именно засор в вашей воронке продаж.
В этой статье рассмотрим юзабилити, как эффективный инструмент по превращению посетителей в покупателей. Для этого выделим три основных узких места в воронке продаж, в которых случается непроходимость. По каждому из трех представим действенные рекомендации, наиболее важные для повышения конверсии.
Первое. Поиск по сайту
Где искать основные проблемы при поиске товаров:
- В поле ввода поискового запроса.
- На странице результатов поиска.
Топ-5 элементов поиска по сайту, влияющих на конверсию:
- Поле для ввода запроса.
- Автоматические подсказки, отображаемые при вводе запроса.
- Быстрая покупка из выпадающих подсказок, без перехода в карточку товара.
- Автоматическое распознавание ошибок, языка и синонимов при вводе запросов.
- Вывод результатов поиска: в верхней части страницы, по максимальной схожести с запросом
Функционал, влияющий на рост конверсии:
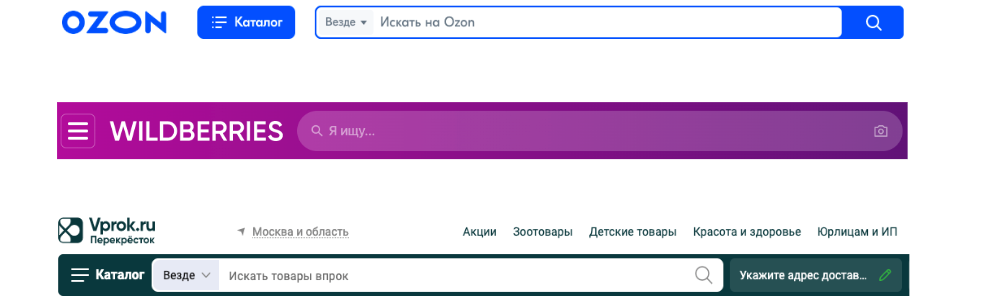
1. Поле поиска по сайту

Сделайте его отчетливо различимым, с размещением в верхней части страницы. Размещение строки поиска в шапке сайта, рядом с меню – новый стандарт, к которому привыкли все, пользующиеся поисковыми системами.
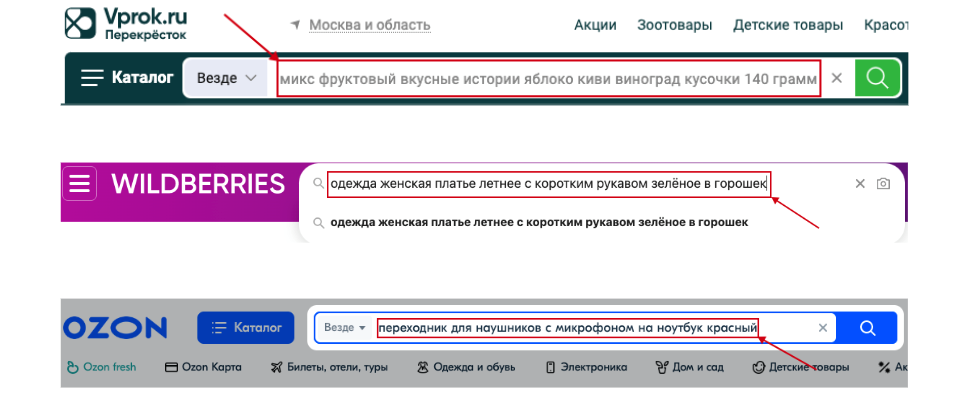
2. Длина поля ввода запросов для поиска

Поисковая строка должна быть такой, чтобы туда можно было ввести сложный запрос, из 5-6 слов. Это даст посетителю возможность видеть весь введенный им поисковый запрос и избавит от дополнительных действий по проверке введенного текста.
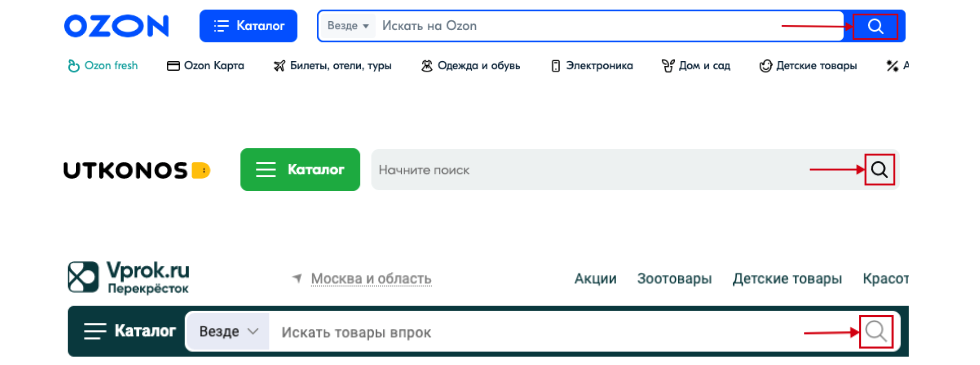
3. Иконка «Найти»

Визуализируем иконку «Найти» таким образом, чтобы посетителю сразу было понятно, что на эту иконку нужно нажимать. Это, например, может быть просто текст на кнопке «Найти» или иконка в виде лупы.
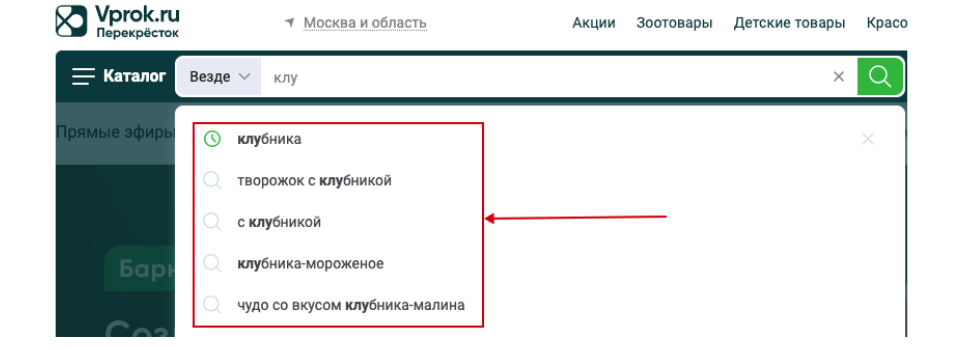
4. Автозаполнение запросов

Автозаполнение при вводе запроса в поисковой строке избавляет посетителя от долгой процедуры ввода, особенно если он это делает с мобильного телефона. Применяйте автозаполнение в связке с проверкой ошибок/опечаток. Это сильно сократит время посетителя на поиск нужного товара, плюс фактор комфорта, повышающий лояльность.
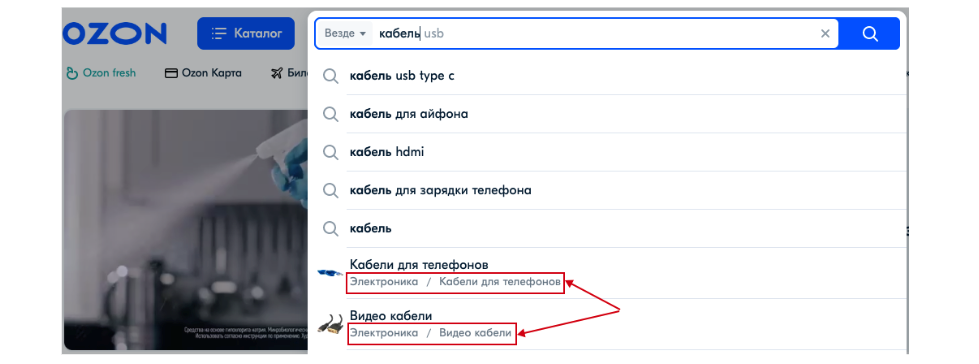
5. Подсказка категорий при вводе поискового запроса

Отображение в подсказках категорий товаров сильно упростит работу с вашим интернет-магазином для тех пользователей, которые хотят найти все товары, относящиеся к определенной категории.
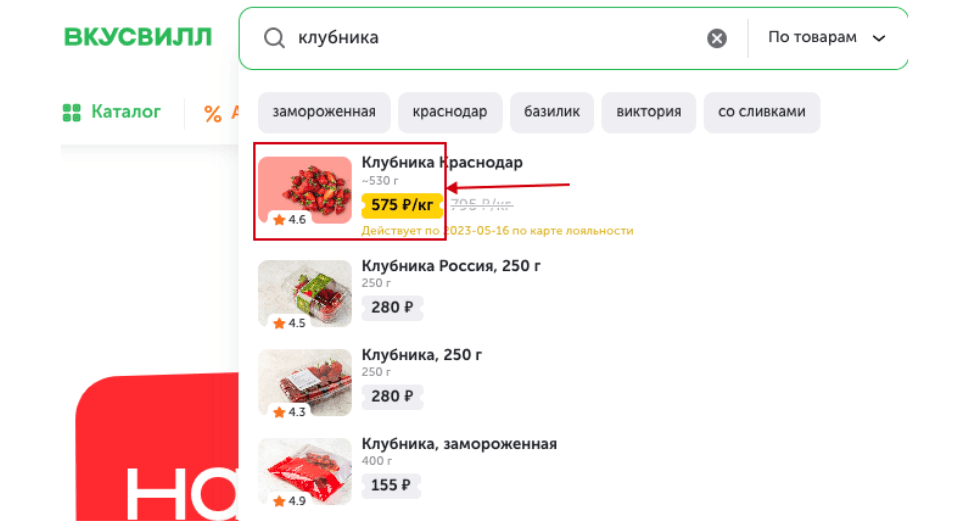
6. Расширенный выпадающий список товаров при поиске

В выпадающем списке товаров, отображаемом при вводе поискового запроса, выводите превью товара и его стоимость. Визуализация товара и его стоимость помогает быстрее принять решение о покупке.
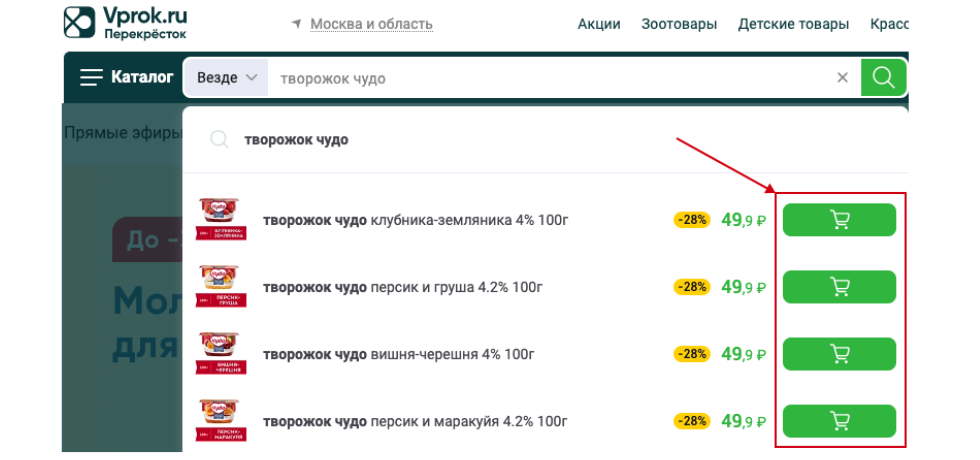
7. Кнопка Купить/Добавить в списке результатов поиска

Дайте посетителю возможность совершить покупку, не переходя на другие страницы сайта. Чем короче путь посетителя от входа на сайт до корзины, тем больше вероятность совершения покупки.
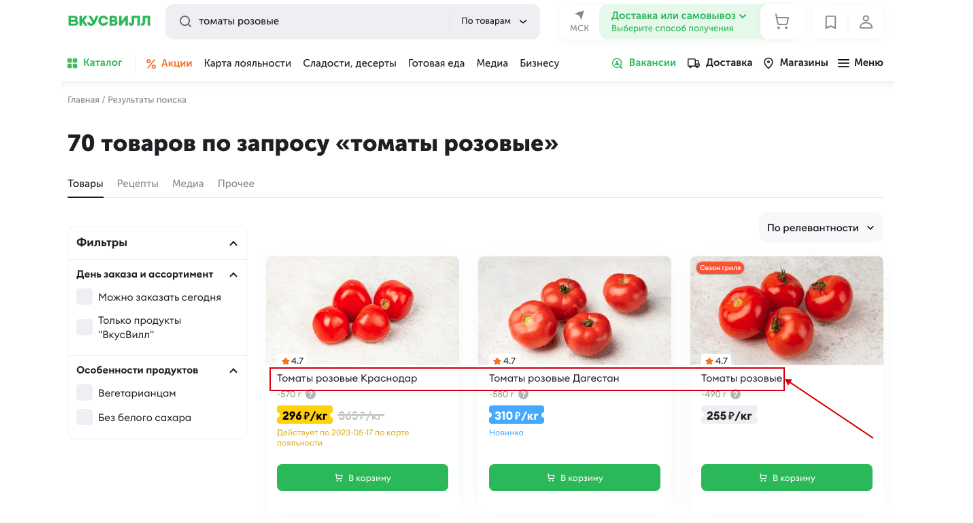
8. Превью товара в результатах поиска

Выведите на странице результатов поиска превью товаров, максимально соответствующие запросу, сделанному посетителем.
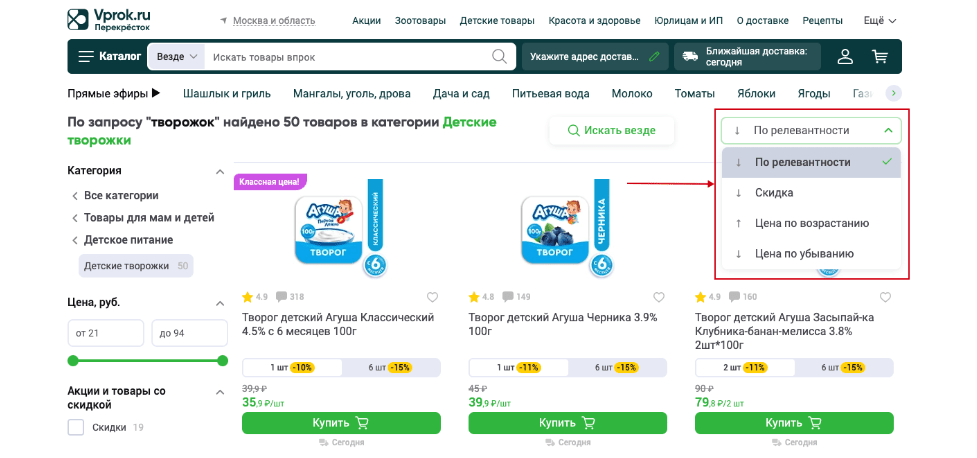
9. Сортировка товаров на странице результатов поиска

Добавьте функционал фильтрации результатов поиска по: релевантности (сделайте по умолчанию), цене (большей/меньшей), наличию и т.д.
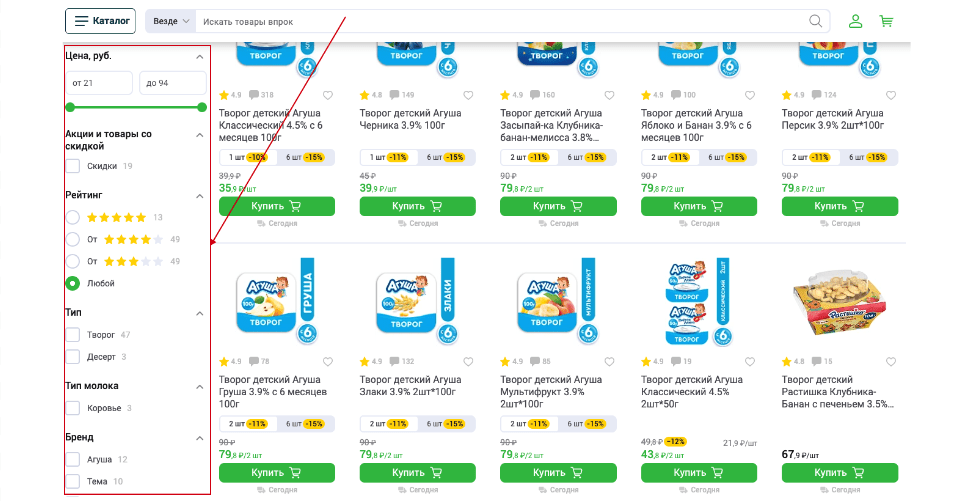
10. Фильтрация результатов поиска

Дополнительная, тонкая настройка результатов поиска по заданным параметрам: цена, размер, вес, цвет и т.д. Тем самым продолжим помогать посетителю в поиске, необходимого ему товара.
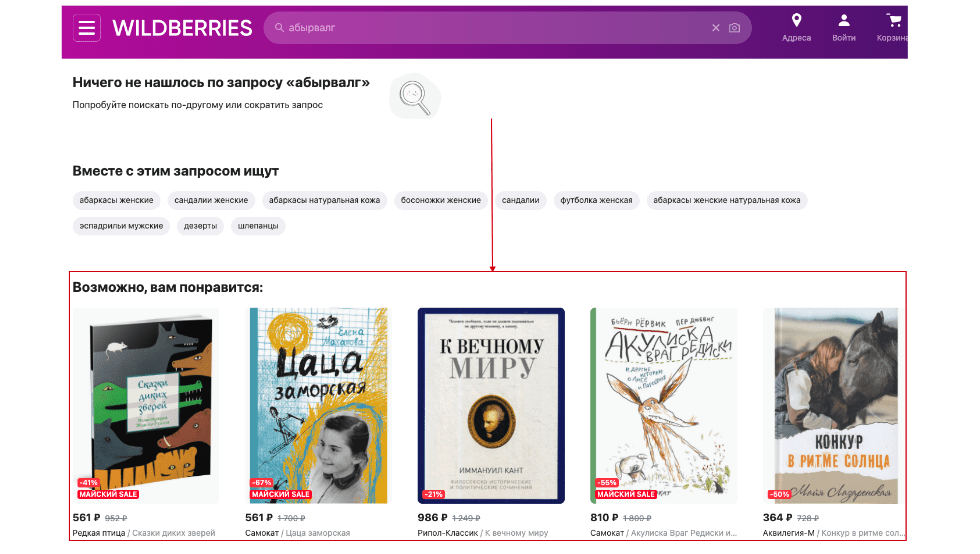
11. Нулевой результат поиска

Не должно быть такого, что при отсутствии соответствия запросу в результатах поиска на странице не выводится ничего, кроме сервисного сообщения: «Ничего не нашлось. Ищите еще!». Рекомендуем выводить отдельным блоком превью товаров, наиболее близких к запросу, либо выведите самые продаваемые/приносящие максимальную прибыль.
Второе. Карточка товара
Удобно спроектированная карточка товара – чаще всего, именно то место, где посетитель принимает окончательное решение о совершении покупки. Наша задача не усложнить, а упростить путь посетителя, разместив в карточке товара наиболее важную для принятия решения о покупке информацию о товаре и нажатии на CTA-кнопку (кнопка, отвечающая за совершение действий, как правило за покупку товара).
С чем связаны основные проблемы в карточке товара:
- Кнопки, отвечающие за совершение действий.
- Цена/оплата/наличие товара.
- Качество и количество изображений товара.
- Характеристики товаров.
- Наличие доп.услуг.
Топ-5 элементов карточки товара, которым нужно уделить повышенное внимание:
- Кликабельность кнопок, отвечающих за совершение действий.
- Визуализация скидки на товары.
- Изображения товара.
- Расположение блока характеристик товара.
- Полная информация о доставке
Функционал карточки товара, влияющий на рост конверсии:
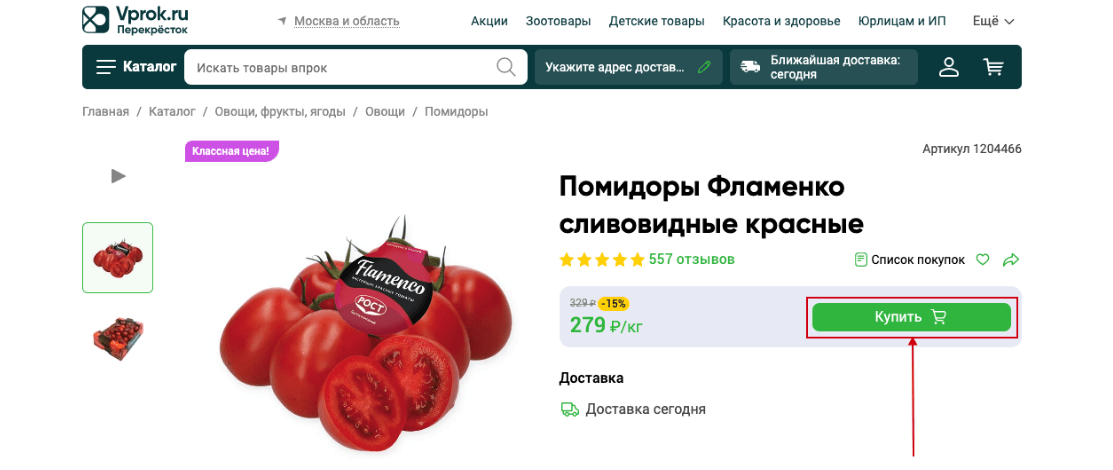
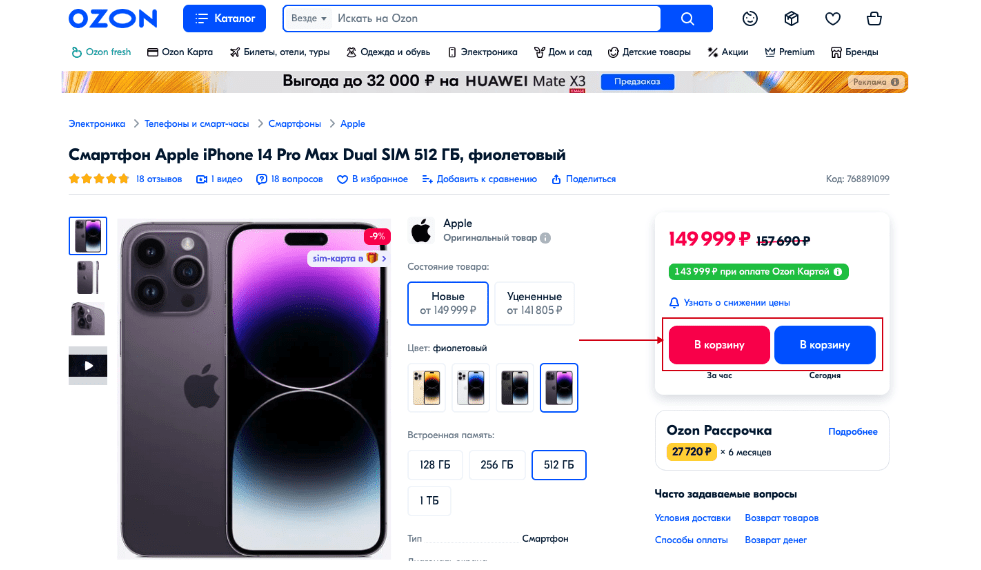
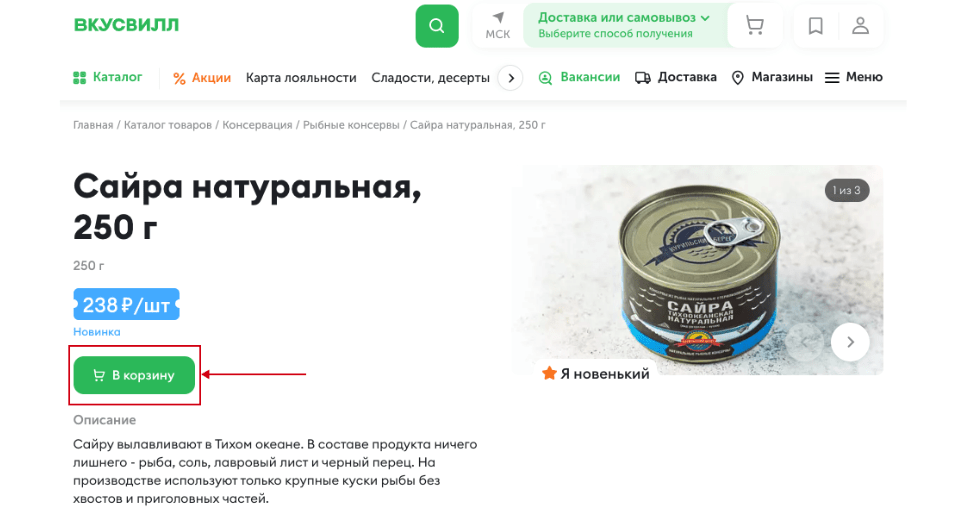
1. Цвет CTA-кнопок

CTA-кнопки не должны сливаться с фоном подложки сайта. Необходимо подбирать такой цвет, чтобы именно он был доминантой на странице, для привлечения внимания посетителей и к побуждению совершить целевое действие – в нашем случае покупку.
2. Кликабельная область CTA-кнопок

Делайте кликабельной всю площадь CTA-кнопок, помимо названия, это поможет посетителю наверняка попасть в кнопку.
3. Название CTA-кнопки

Название CTA-кнопки должно быть однозначно трактуемым, соответствующим действию, к которому мы призываем.
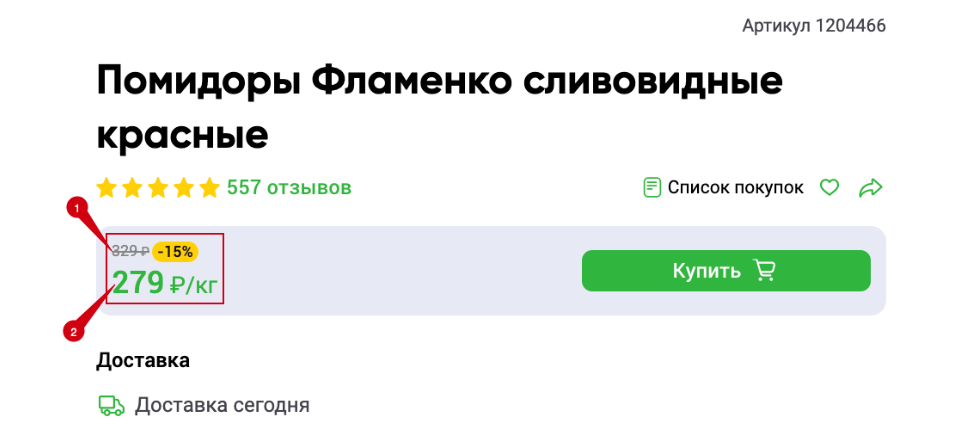
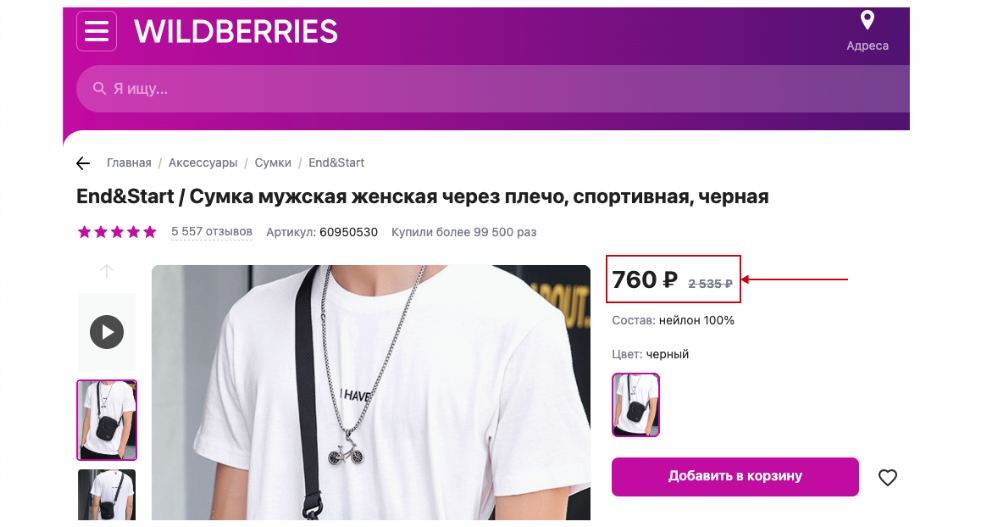
4. Цена до скидки

Помимо цены после предоставления скидки, разместите цену до ее предоставления, Посетителю легче воспринимать свою выгоду, когда он видит, сколько товар стоил до скидки, и за сколько он может его забрать со скидкой.
5. Размер цены со скидкой

Выделите цену со скидкой размером шрифта, более крупным и контрастным, чем стоимость товара до скидки.
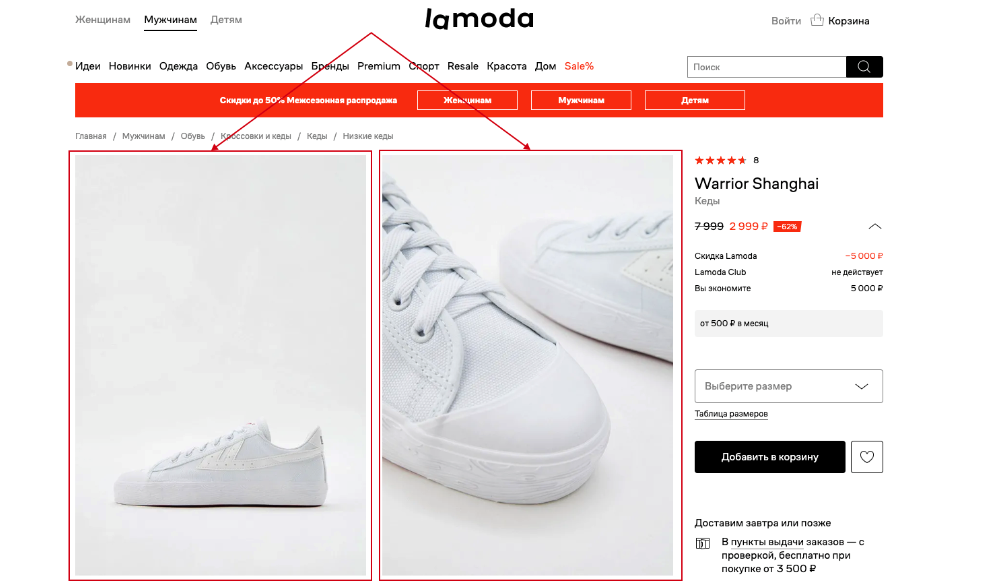
6. Изображения товара

Для создания полноты картины о вашем товаре всегда размещайте изображения максимально высокого качества, с возможностью детального изучения товара.
С развитием дистанционной продажи товаров подобная опция стала особенно актуальной.
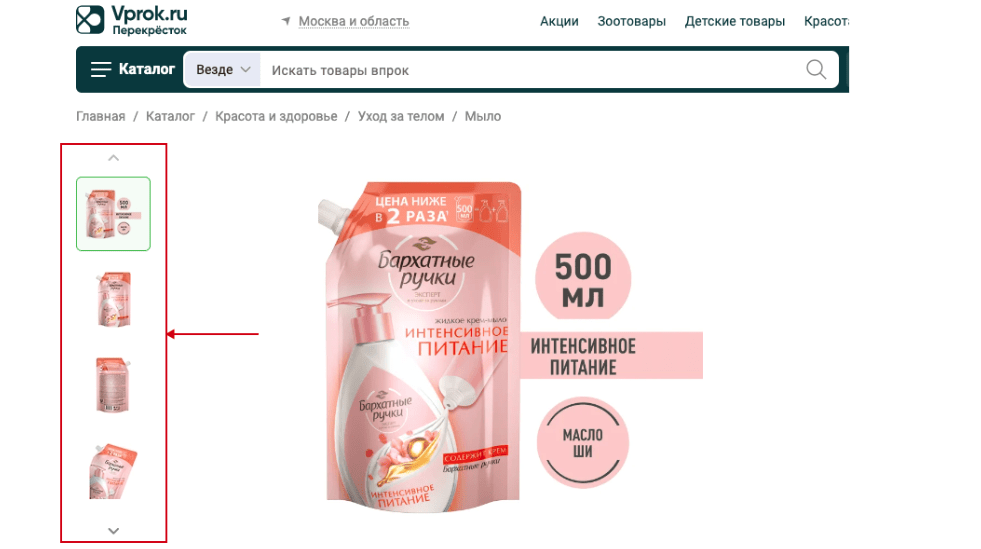
7. Размер доп.изображений товара

Выводите компактное основное изображение с размещением превью доп.изображений для наиболее эффективного использования площади карточки товара.
Рекомендуем размещать не менее 3-5 изображений, с разных ракурсов.
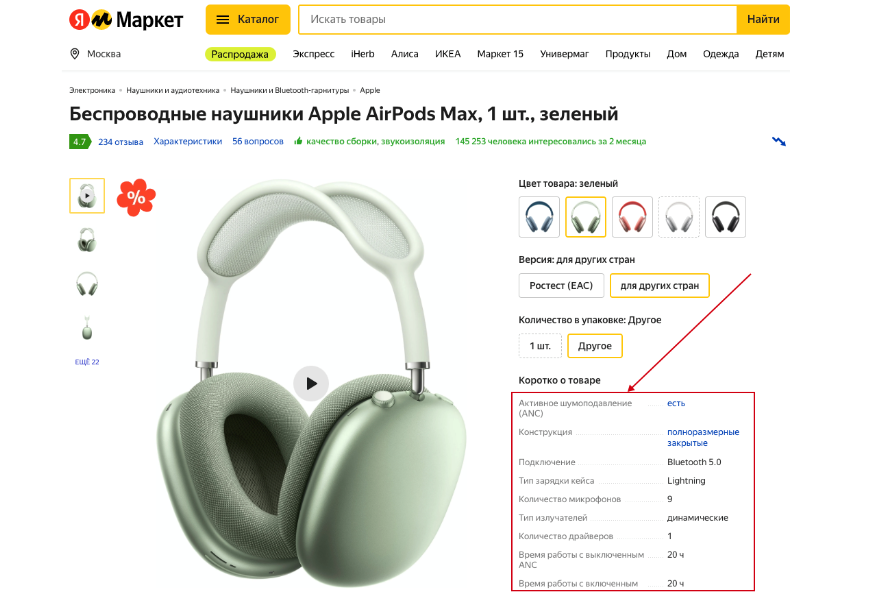
8. Блок характеристик товара

Размещайте блок характеристик товара рядом с его основными изображениями для визуализации информации, влияющей на принятие решения о покупке.
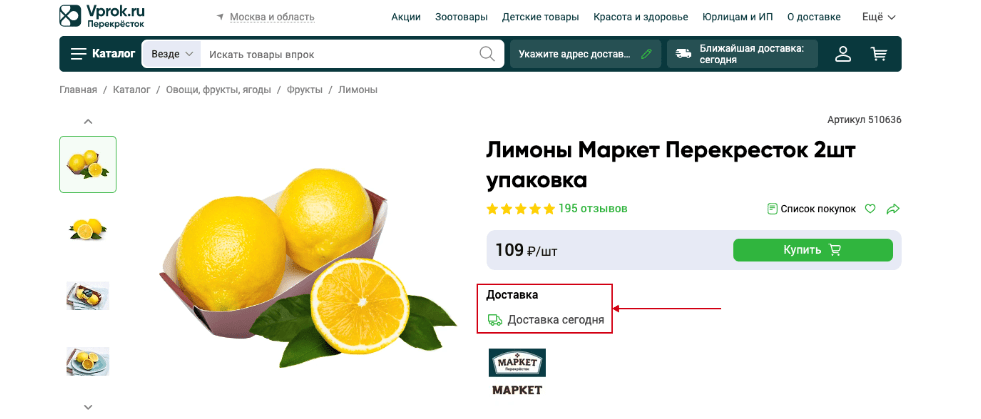
9. Дата доставки

Добавьте на страницу информацию о ближайшей дате доставки с возможностью выбора наиболее удобной даты для посетителя.
Третье. Корзина товаров
Корзину товаров важно сделать такой, чтобы посетители хотели совершить покупку, а не бросить товар в корзине и уйти безвозвратно с сайта.
На каком этапе мы еще можем вернуть посетителя к покупке:
- Безбарьерное оформление товара.
- Наши активные действия после того, как несостоявшийся покупатель бросил товар в корзине.
Топ-3 наиболее важных элементов корзины:
- Редактирование корзины.
- Быстрая обратная связь.
- Способы оплаты.
Функционал, влияющий на рост конверсии:
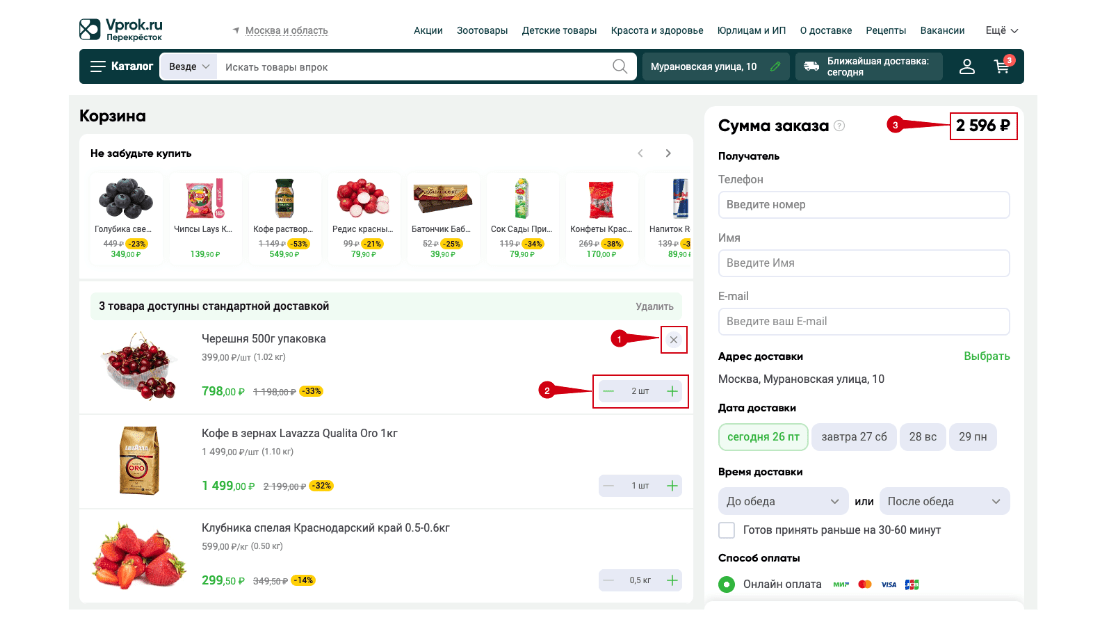
1. Максимально управляемая посетителем корзина

Рекомендуем предоставить посетителям возможность удаления или замены товара, изменения количества товаров в заказе. А также добавить функционал автоматического пересчета общей суммы заказа без перезагрузки страницы.
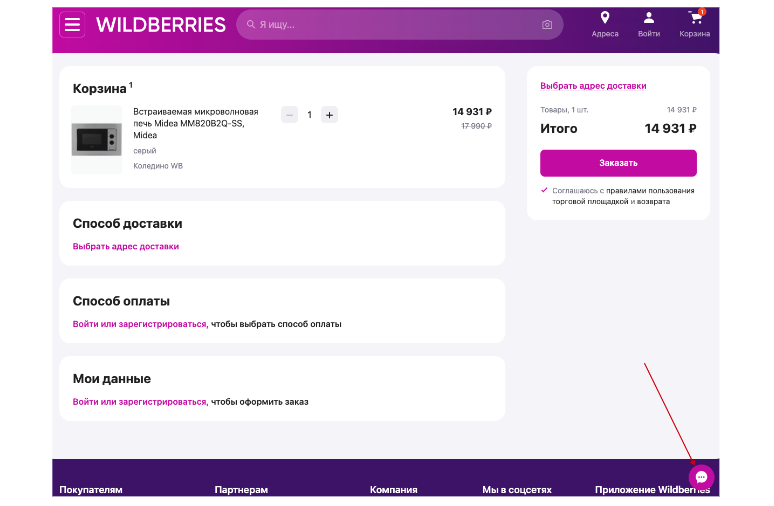
2. Быстрая обратная связь

Например, наличие того же онлайн-консультанта позволяет оперативно отвечать на обращения сомневающихся в своем выборе посетителей.
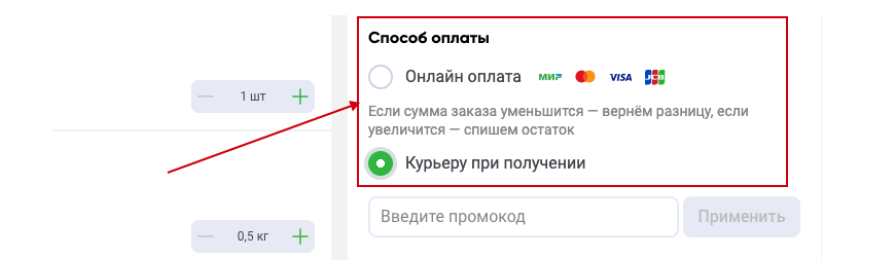
3. Способы оплаты

Предоставьте посетителям возможности оплаты в момент доставки товара (наличными или банковской картой), чтобы побороть недоверие посетителей к онлайн-платежам.
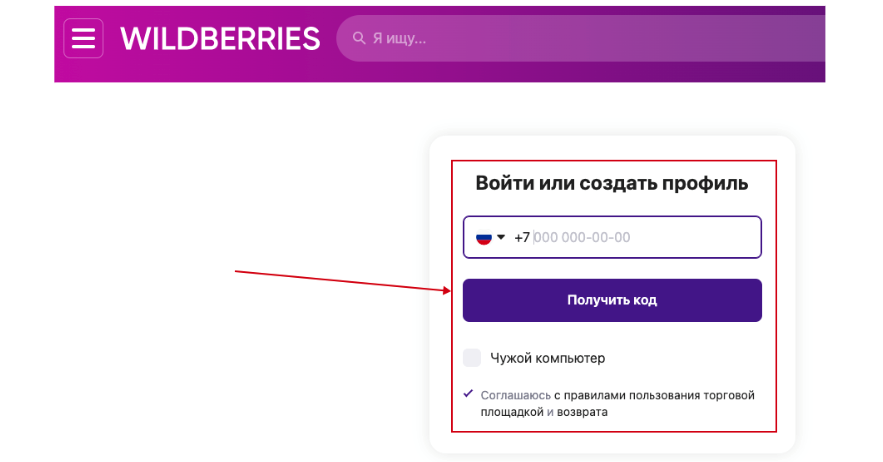
4. Регистрация при оформлении заказа

Если у вас внедрена обязательная регистрация для покупки товаров, сделайте ее максимально компактной, содержащей только действительно необходимые поля для заполнения.
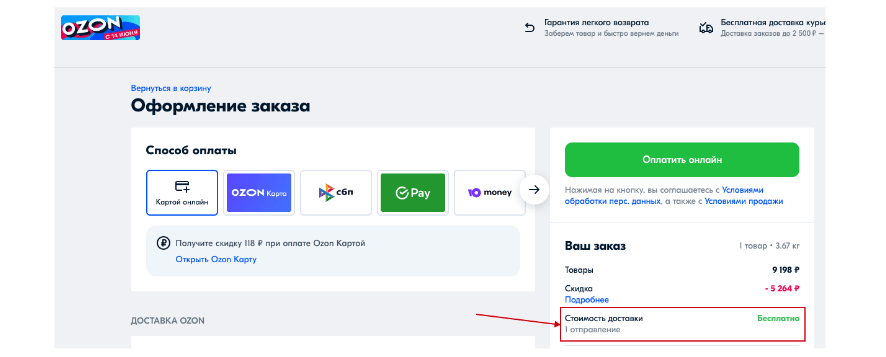
5. Способы доставки

Мотивируйте посетителей бесплатной доставкой на дом, либо удобными пунктами для самовывоза.
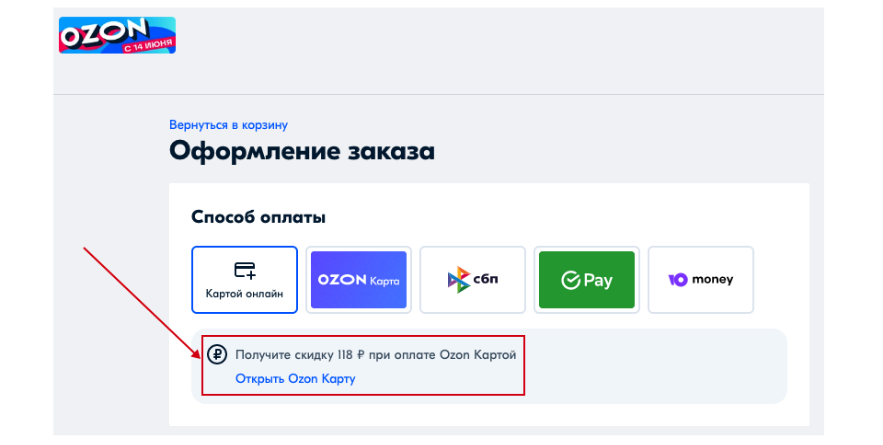
6. Скидка при выборе способа оплаты

Предоставляйте скидку при выборе наиболее удобного вам способа оплаты. Подобные скидки подталкивают посетителей к принятию положительного решения о покупке. Даже если вы предоставляете скидку на тот способ оплаты, который наиболее выгоден вам, как владельцу интернет-магазина.
Подытожим
Итак, что же нам дают удобные для посетителя поиск по сайту, карточка товара и корзина?
1. Увеличение количества первичных продаж – благодаря удобству пользования сайтом на всех этапах поиска товара и принятия решения о его покупке.
2. Снижение расходов на рекламу с одновременным увеличением повторных продаж постоянными, лояльными вашему бренду покупателями – благодаря простоте и удобству, а также наличию всей полезной информации о товарах, дающей ответы на вопросы покупателей.


 Теги:
Теги: