Как SEO-специалисту притвориться поисковым ботом и посмотреть любой сайт глазами Яндекса, Google или другого поисковика? Разберем 5 простых инструментов, которые помогают определить скрытый контент или клоакинг.
P. S.: 90% сайтов в интернете имеют эту проблему!
Спойлер
Как упомянул выше, у 90% сайтов есть проблемы со скрытым контентом для поисковых ботов. И нет, они не всегда связаны с серверным рендерингом и javascript на странице. Кто хочет быстрее узнать, это user-agent подмена данных, о которой я упомяну во всех 5 способах.
Что это вам даст?
- Вы не только сможете смотреть как поисковый бот, но поймете, как различные сайты используют «черные» методы оптимизации и как избегают санкций поисковых систем. Самое важное, что вы вынесете из этой статьи, это методы отслеживания скрытого контента.
- Конечно же, вы поймете, какой контент у вас не видят боты, и сможете его проиндексировать, тем самым увеличите поисковый трафик.
Банальные способы проверки
Конечно, многие используют для проверки инструмент «Проверка ответа сервера в Яндекс Вебмастер» или «Проверка для оптимизации мобильных устройств от Google». Но что делать, если сайт под базовой авторизацией и поисковых ботов туда просто не пустит? Ниже разбираемся подробно…
User-agent поисковиков
Чтобы воспользоваться 5-ю методами ниже, вы должны понимать, что такое user-agent, для чего они нужны и какие user-agent бывают у поисковиков.
|
Что такое user-agent? |
Для чего нужен user-agent? |
Какие бывают user-agent? |
|
Это строка, которая обычно отправляется браузером во время запроса к серверу. Она содержит информацию о клиентском программном обеспечении, операционной системе, версии и других деталях, которые помогают серверу определить, как отвечать на запрос. |
Он помогает серверу понять, кто вы, и показать контент с учетом ваших предпочтений, ограничений и другой сопутствующей информации. Грубо говоря, помогает улучшить пользовательский опыт. |
Они бывают разные, но как SEO-специалистов нас интересует мобильный и десктопный user-agent. То есть, как поисковые боты смотрят на наши сайты с мобильных устройств и десктопа. Вот тут можно посмотреть документация по user-agent Яндекса и user-agent Google. |
Резюмируя, user-agent это просто «бездушная строка», которую ваш браузер либо браузер поисковых ботов отправляет на сервер запрашиваемого сайта. А этот сайт уже отдает контент, который считает нужным. Тем самым, зная user-agent поисковиков, мы можем притворяться ими и смотреть HTML-код под видом Яндекса или Google.
Способ 1: cURL
Сложность инструмента: средне

CURL (Client for URLs) – командная утилита для передачи данных по сети.
Если проще, то это встроенная утилита в терминал Windows и MAC OS, которая может ходить по заданному вами URL и получать различные данные. Но нас интересуют только данные по HTTP header и HTML страницы.
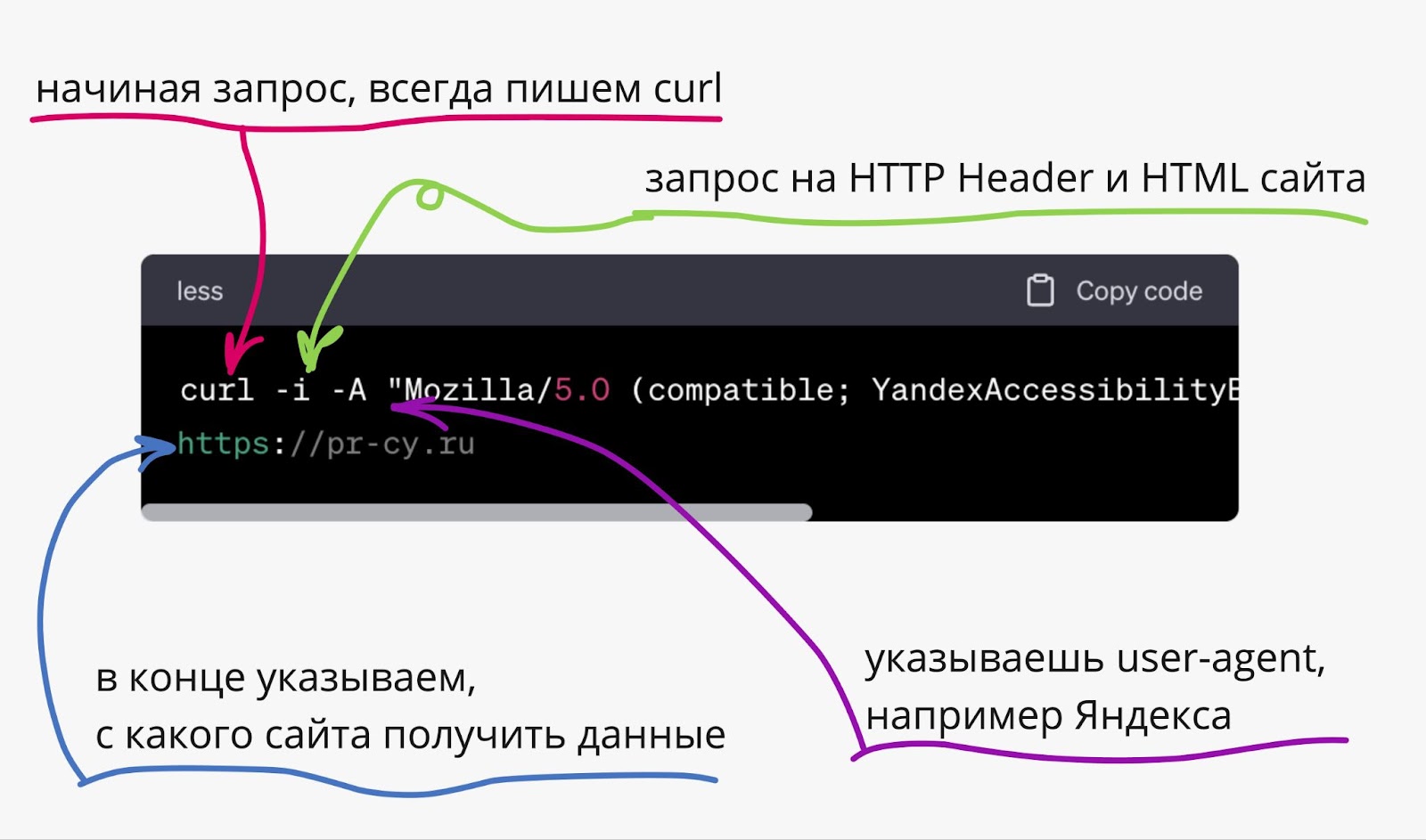
Создаем запрос в CURL
Чтобы посмотреть HTML сайта как поисковый бот и увидеть HTTP HEADER, мы создаем запрос следующего характера, где
- curl – название программы,
- -i – запрос на получение HTML страницы и HTTP header,
- -A – под каким user-agent нужно заходить на сайт.

Учтите, что CURL запрашивает информацию напрямую с сервера сайта и не эмулирует javascript на странице!
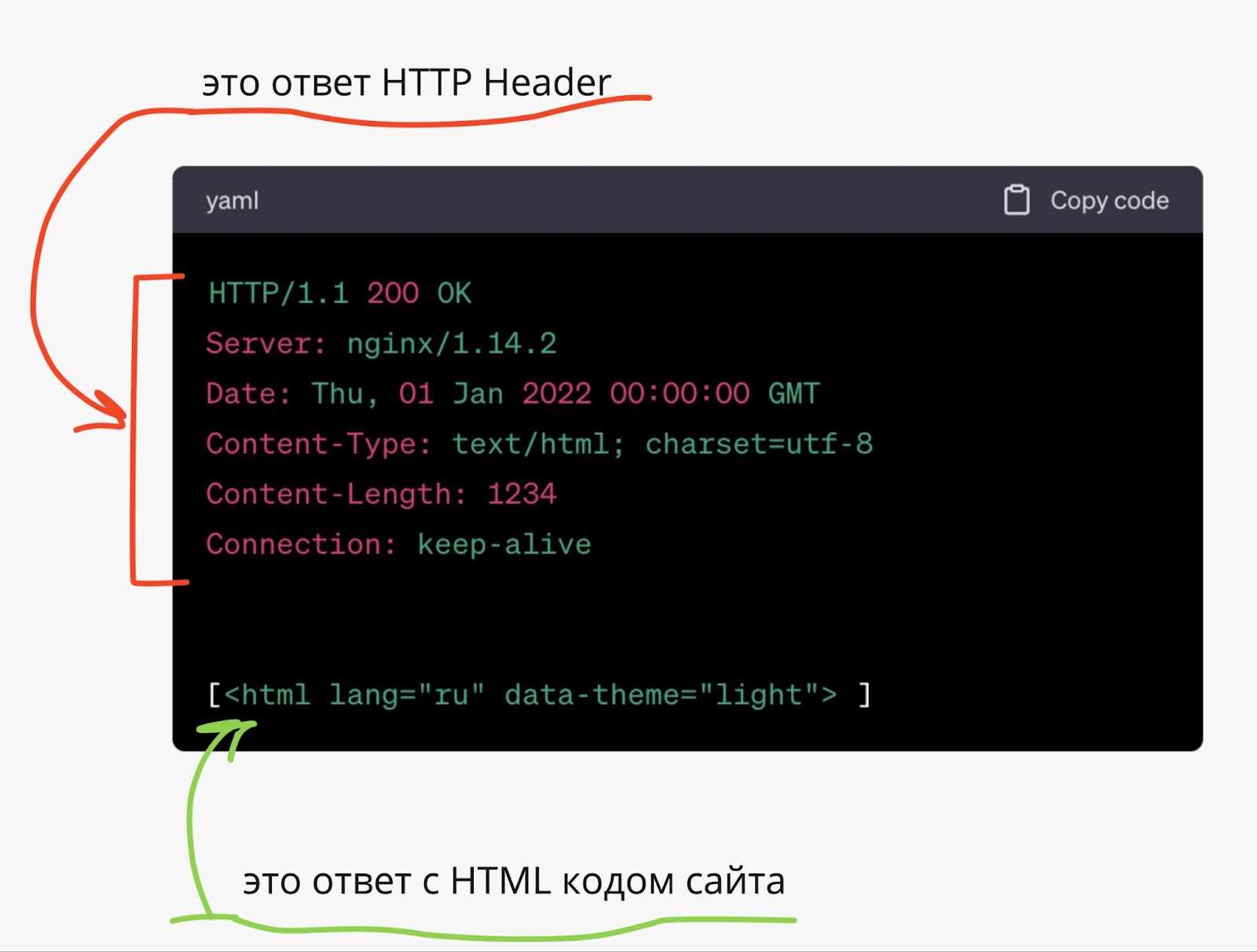
Что получаем от сервера
В обратку получаем HTTP Header и HTML код сайта. HTTP Header поможет нам узнать коды ответа сервера, robots, canonical и другие параметры. А HTML покажет вам, какой код видит именно поисковик, в нашем примере Яндекс.

Итого, в нашем примере за 1 минуту мы получили ответ сервера, адаптированный под поисковик Яндекса. Осталось теперь только сравнить то, что отдал CURL для Яндекса, и то, что отдал ваш браузер. Как подробно сравнивать, я рассказал в конце статьи в пункте «Как сравнить полученные данные?».
Плюсы и минусы cURL
|
Плюсы |
Минусы |
|
Может обходить базовую авторизацию сайтов и смотреть на демо-контуре. |
Не умеет обходить другие типы авторизации. |
|
Показывает на 100% точные данные. |
Не умеет обходить captcha, защиты от ddos и фаерволы. |
|
Есть по умолчанию на любом устройстве: Windows и MAC. |
Если SSL-сертификат у сайта не валидный, то CURL не сможет зайти на сайт, и нужно производить дополнительные настройки. |
|
|
Не удобный UX/UI, весь код выводится в терминале и не структурирован. |
|
|
Требует минимальные знания в работе GET, POST и других видов запросов. |
|
|
Требует знания различных параметров, -i, -A и другие. |
|
|
Не эмулирует javascript. |
Способ 2: SEO ALL STARS

Сложность инструмента: легко
Расширение для Google Chrome SEO ALL STARS – мульти-функциональное и позволяет увидеть контент (текст, заголовки, ссылки, HTML), который не видит поисковый бот. А также сравнивает метатеги, анализирует ссылки, серверные и javascript редиректы, HTTP headers, скорость загрузки.
Установить расширение можно в магазине Chrome web store, кликнув сюда.
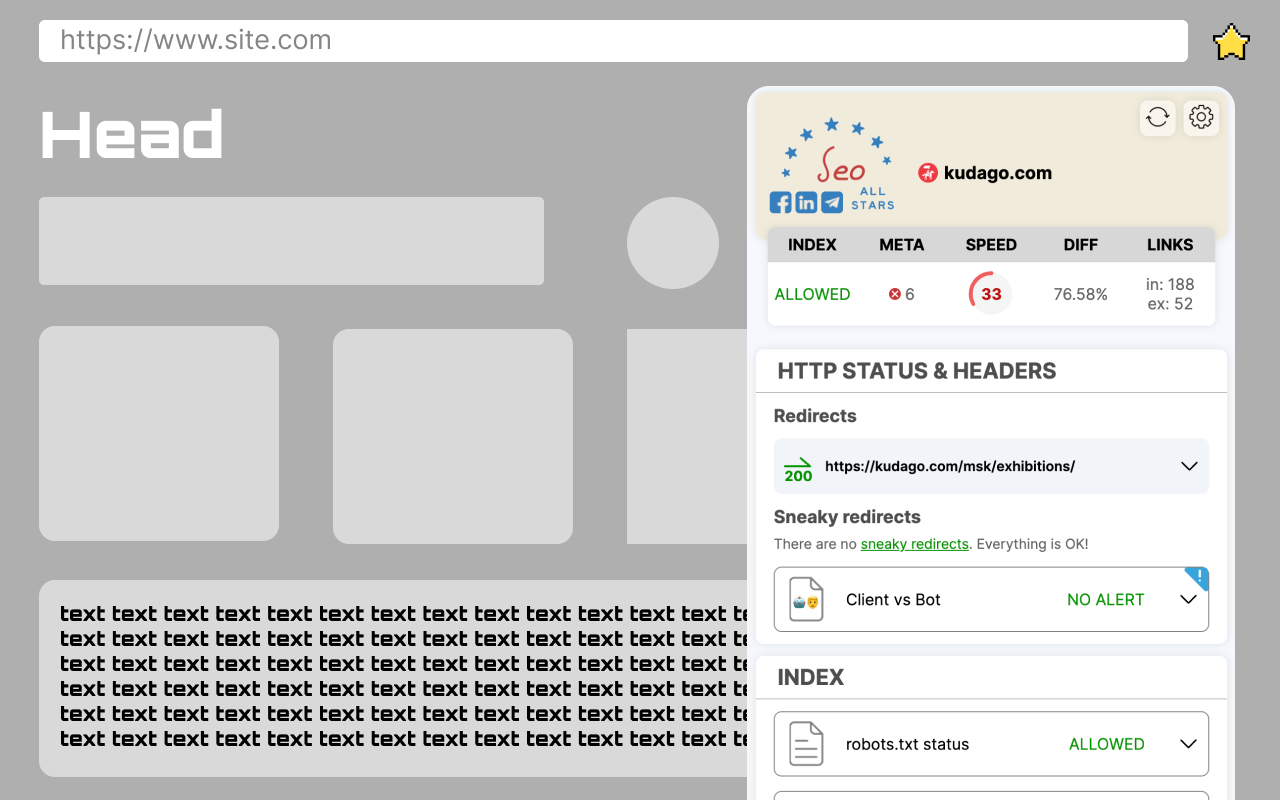
Шаг 1: открываем любой сайт
После того как установили расширение, открываем любой сайт и нажимаем на расширение. Я тестировал на домене detmir.ru.
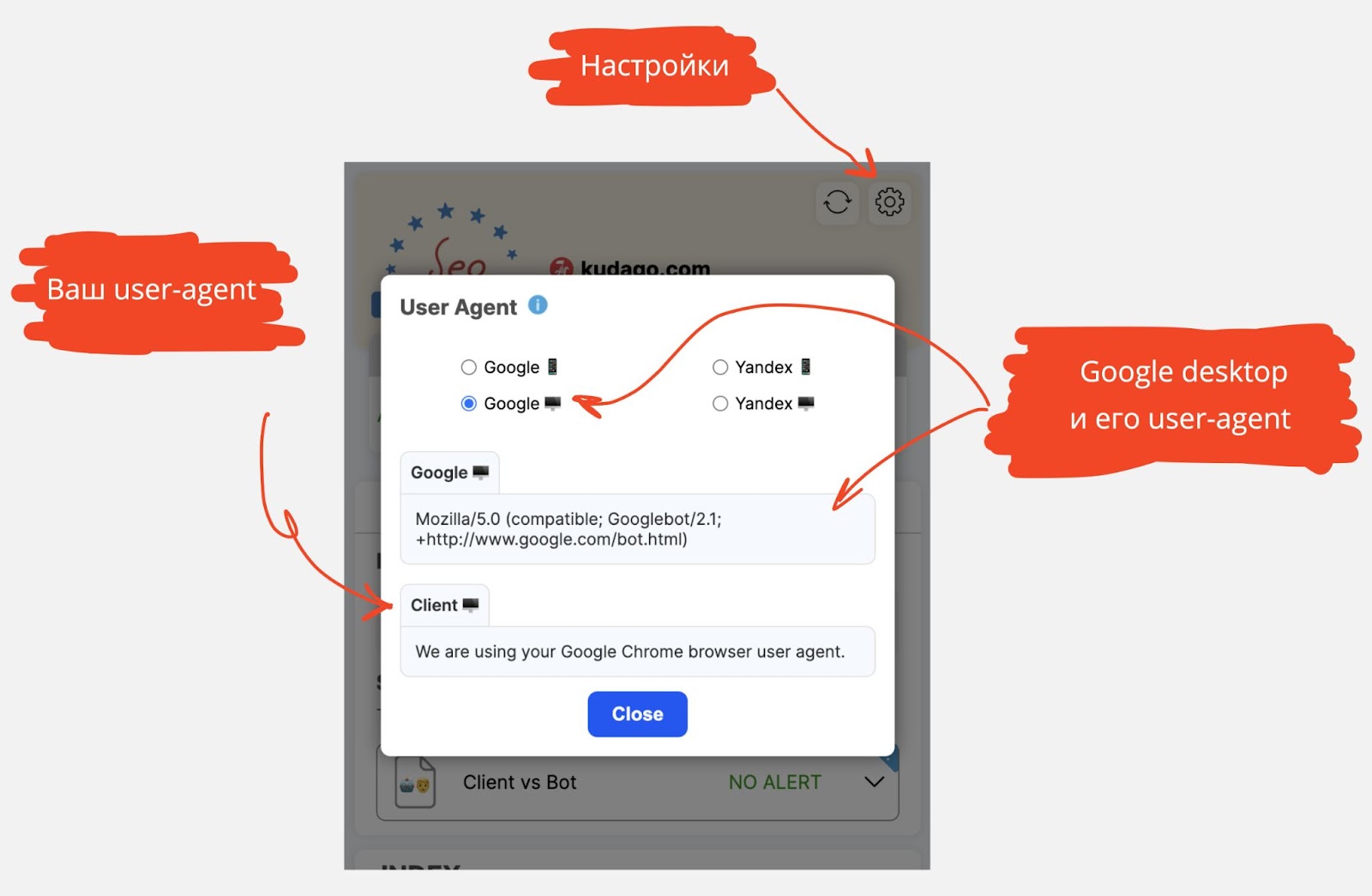
Шаг 2: настройки
Заходим в настройки и выбираем нужного вам бота. Доступны Яндекс mobile, Яндекс desktop, Google mobile, Google desktop. Я для теста выбрал Google desktop.

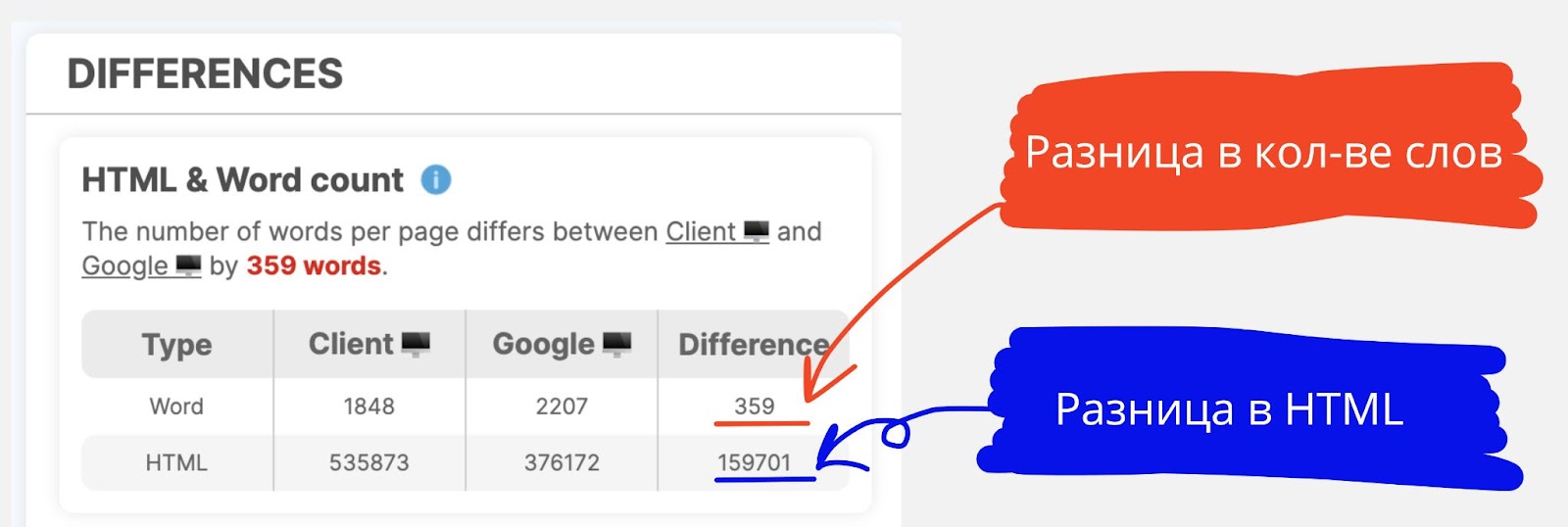
Шаг 3: пролистываем до блока Differences
3.1 В первом блоке можем увидеть разницу в количестве слов и количестве HTML-символов между нашим браузером и тем, как видит сайт Google. Разница в 1080 слов и 172487 символов в HTML.

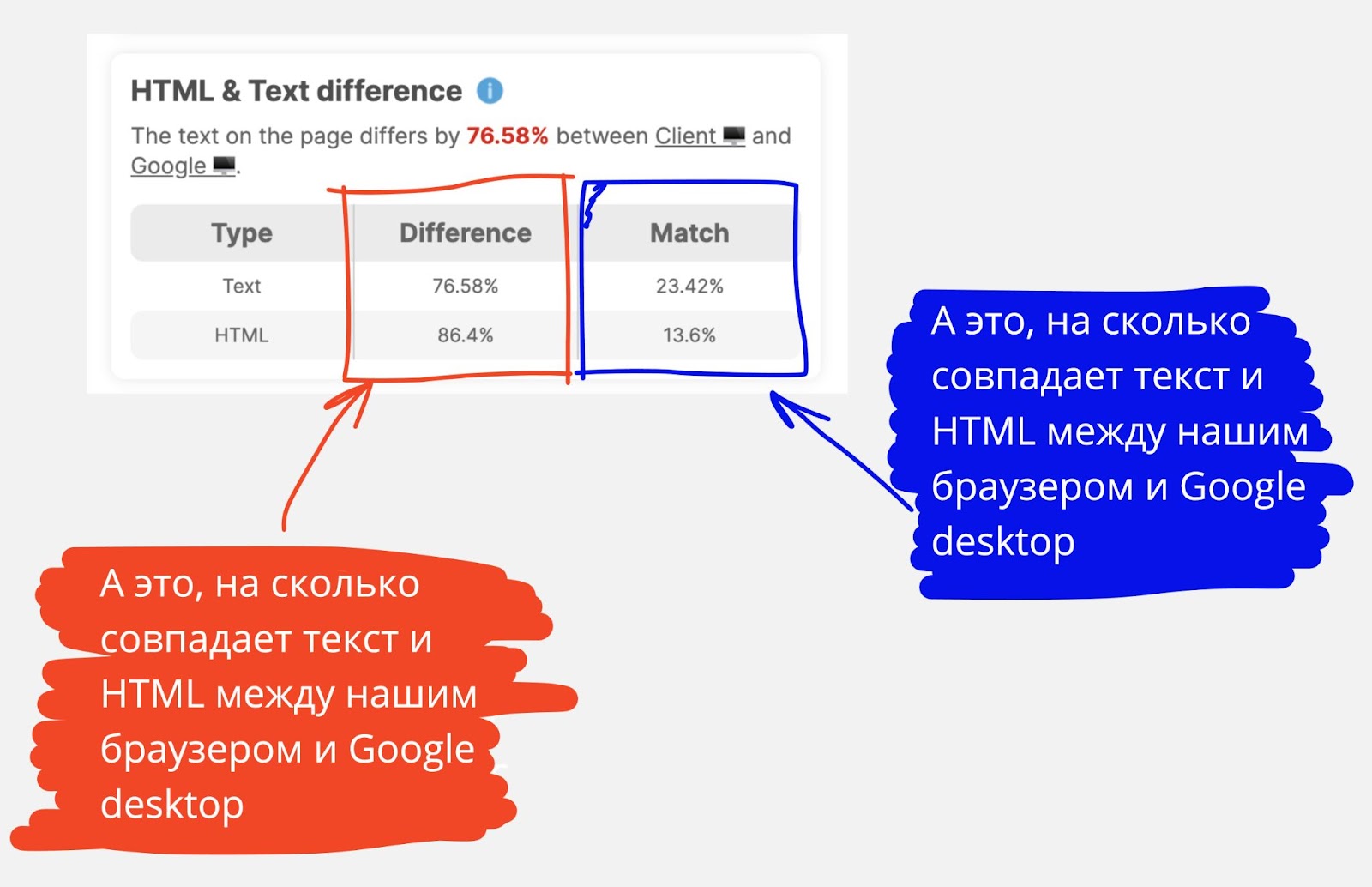
3.2 Во втором блоке мы можем увидеть разницу в контенте от сервера сайта, который отдаем нашему браузеру и Google.

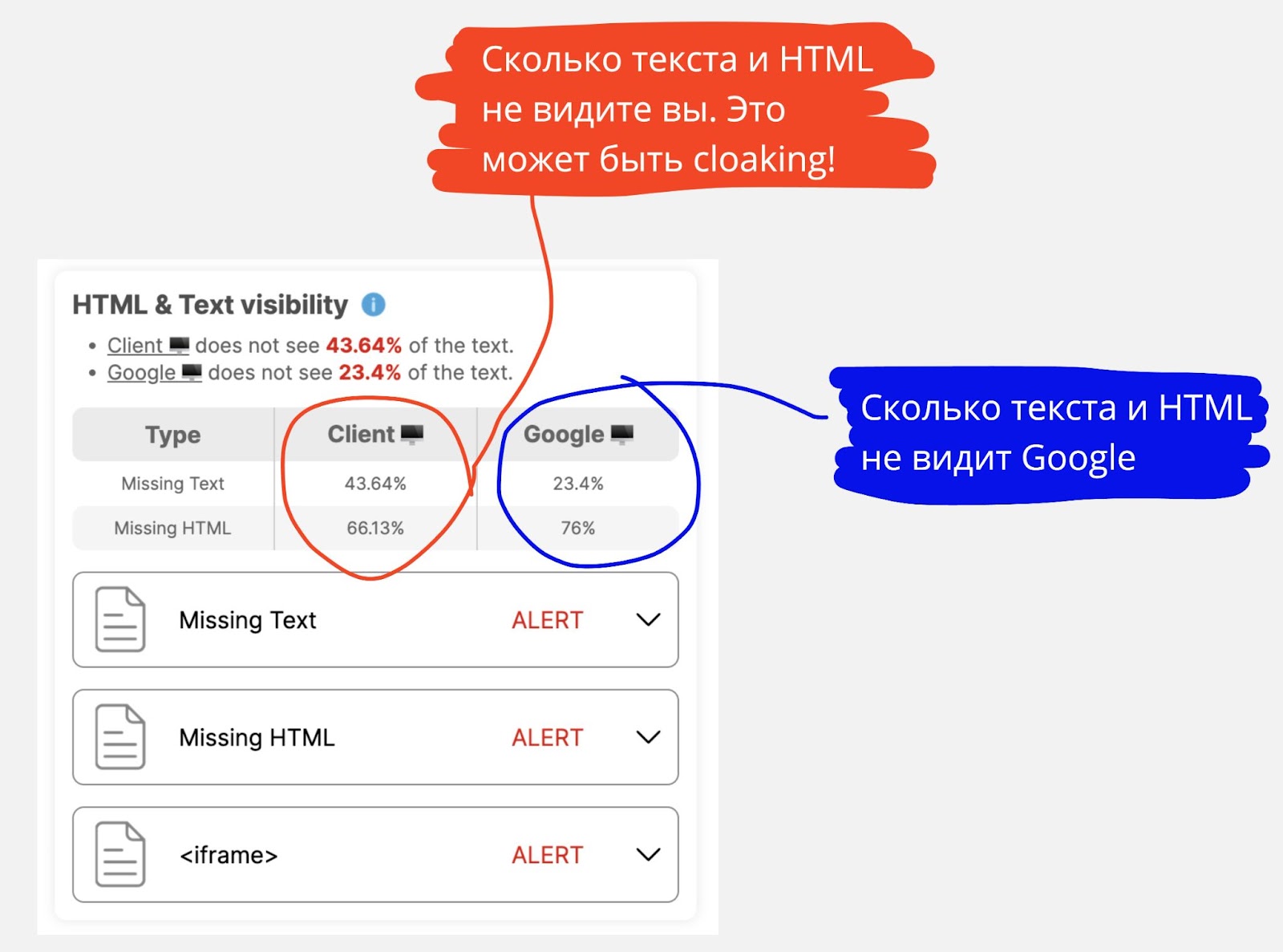
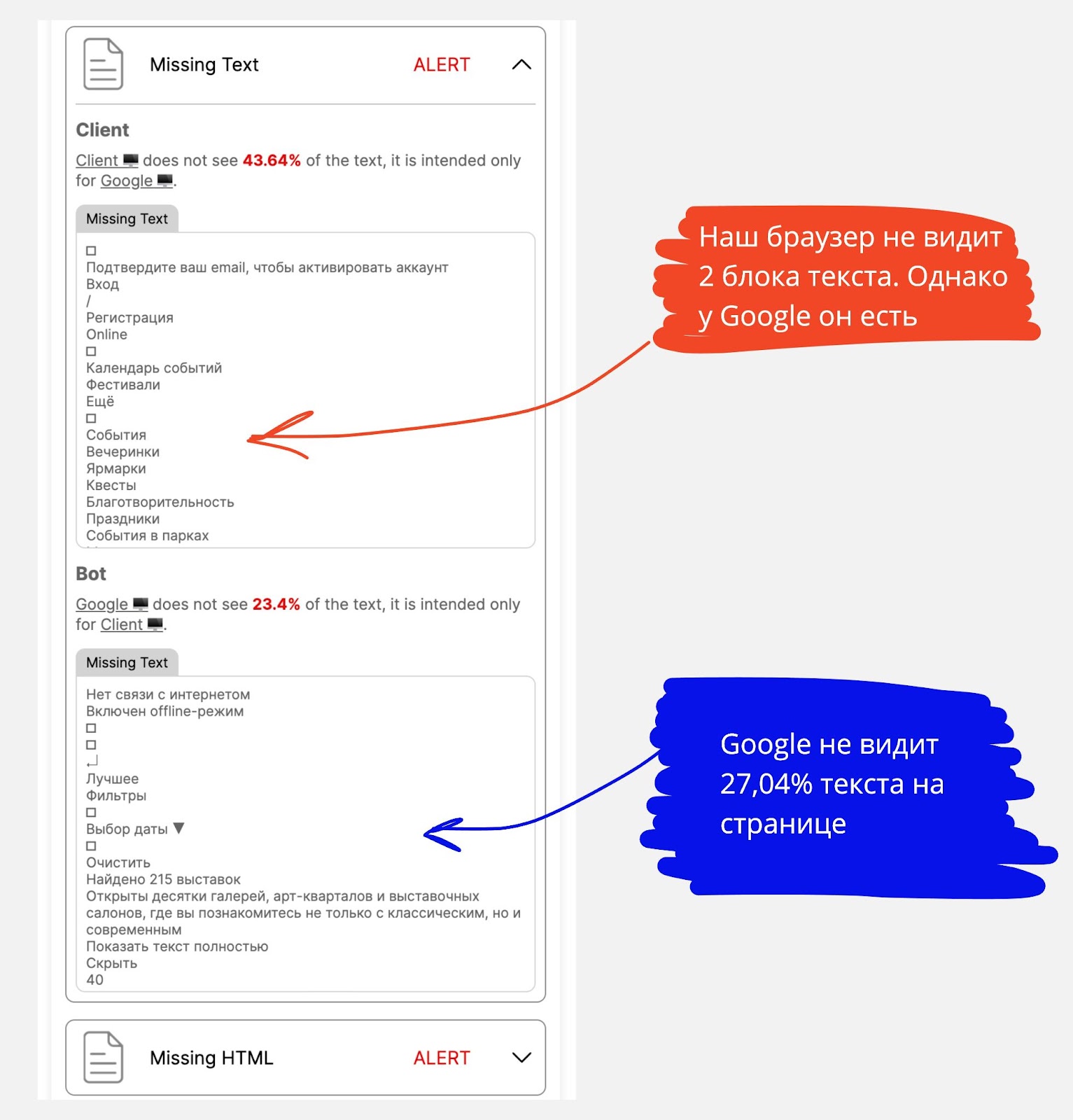
3.3 А вот этот блок считаю самым топовым! Он показывает, сколько текста и HTML не видит Google на сайте. Тут сразу можно выявить проблему рендеринга.
Еще он показывает, какой текст не видит наш браузер, а видит Google. Тут можно узнать о «черном» SEO и выявить cloaking.

3.4 Чтобы посмотреть, какой текст не видит Google, нажмите на Missing Text. Для просмотра невидимого HTML, нажимаем Missing HTML. Можем сразу понять, какие ключевые слова Google не учитывает, и предпринимаем действия.

Шаг 4: остальной функционал
Немного опишу функционал, который посчитал полезным тоже. Расширение сделано на логике сравнения вашего браузера и того, что видит поисковый бот.
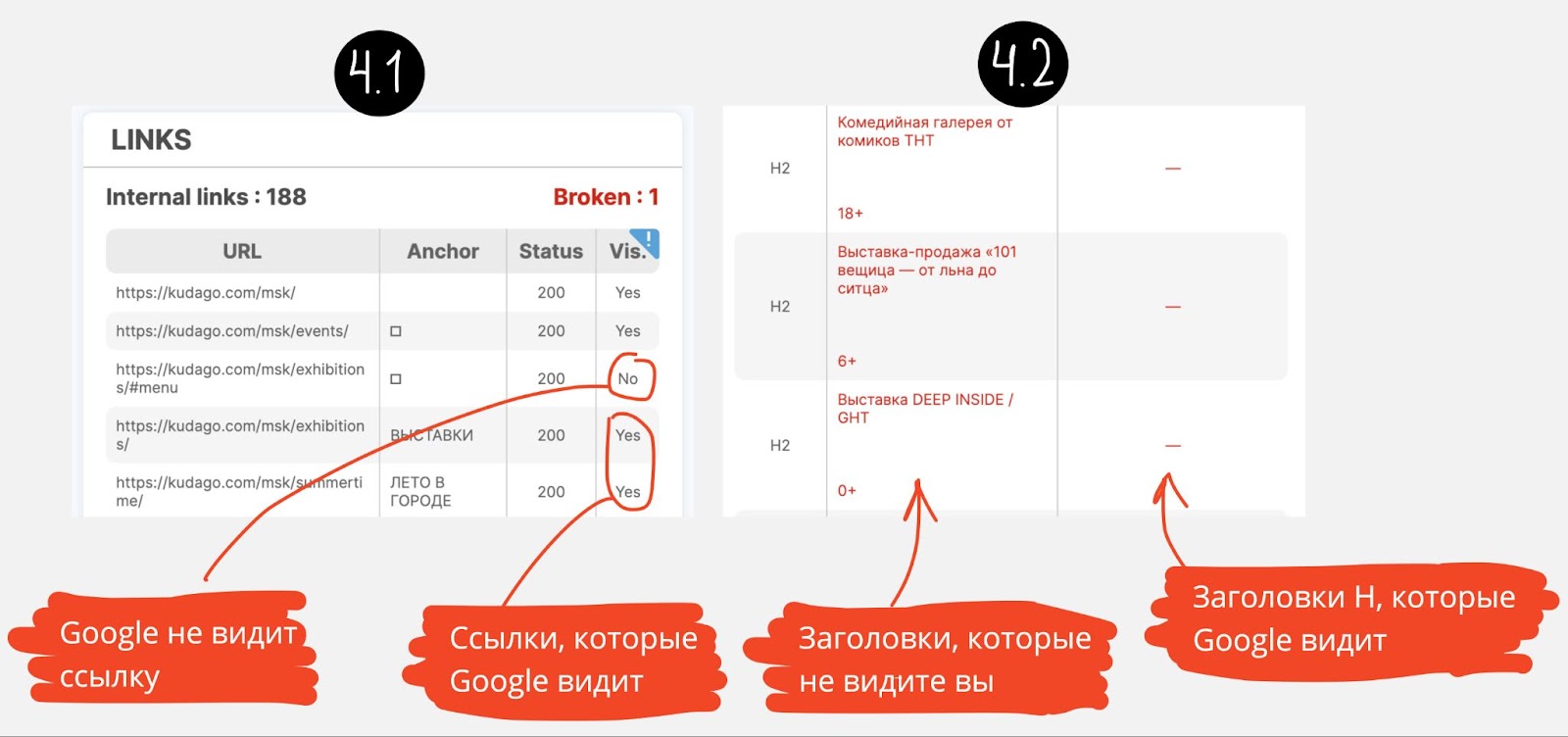
4.1 Отслеживает, какие URL на страницы скрыты от поисковиков. Показывает как внутренние ссылки, так и внешние.
4.2 Отслеживает, какие заголовки < H > не видит поисковик или ваш браузер.

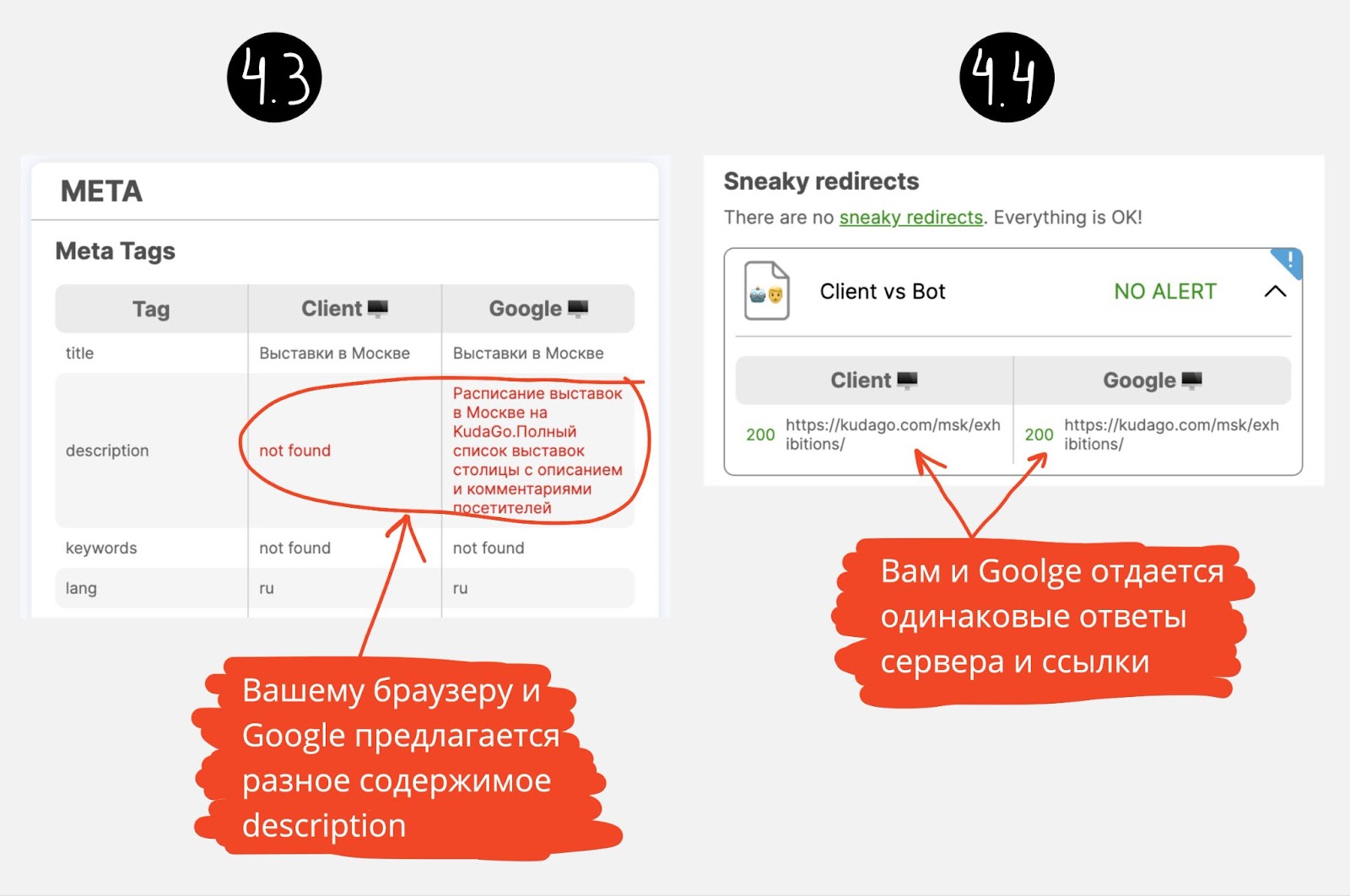
4.3 Отслеживает разницу между метатегами у вас и у поисковика. Очень полезно, когда на сайтах меняют метатеги через javascript. Обычные расширения этого не покажут.
4.4 Отслеживает скрытые редиректы. Полезно тогда, когда вам страница отдает 200 ответ, а поисковому боту 301 и подсовывает ему иную информацию.

Плюсы и минусы SEO ALL STARS
|
Плюсы |
Минусы |
|
Показывает, какой текст и HTML поисковые боты не видят на странице. |
Только на английском языке. |
|
Показывает, насколько контент различается между тем, что видит ваш браузер и что видит поисковый бот. |
Доступно только 2 поисковых бота: Google и Яндекс. Нельзя вручную указать другие user-agent. |
|
Отображает, какие ссылки на странице индексируются поисковыми ботами, а какие нет. |
Данные для поисковых ботов не прогрузятся, если у сайта стоит защита Cloudflare или captcha. |
|
Сравнивает различие метатегов у вашего браузера и поисковых ботов. |
Полученный HTML не структурирован, нужно скопировать его в стороннее приложение для анализа. |
|
Показывает на 100% точные данные. |
|
Способ 3: Postman

Сложность инструмента: средне
Postman – инструмент для тестирования и разработки с отправкой HTTP-запросов к серверу и их анализа. Утилита доступна для Windows и MAC, скачать можно на официальном сайте www.postman.com.
Как SEO-специалисты мы будем использовать Postman максимум на 10% от его функционала. Остальные возможности больше нужны для тестирования API и разработки.
Создаем запрос в Postman
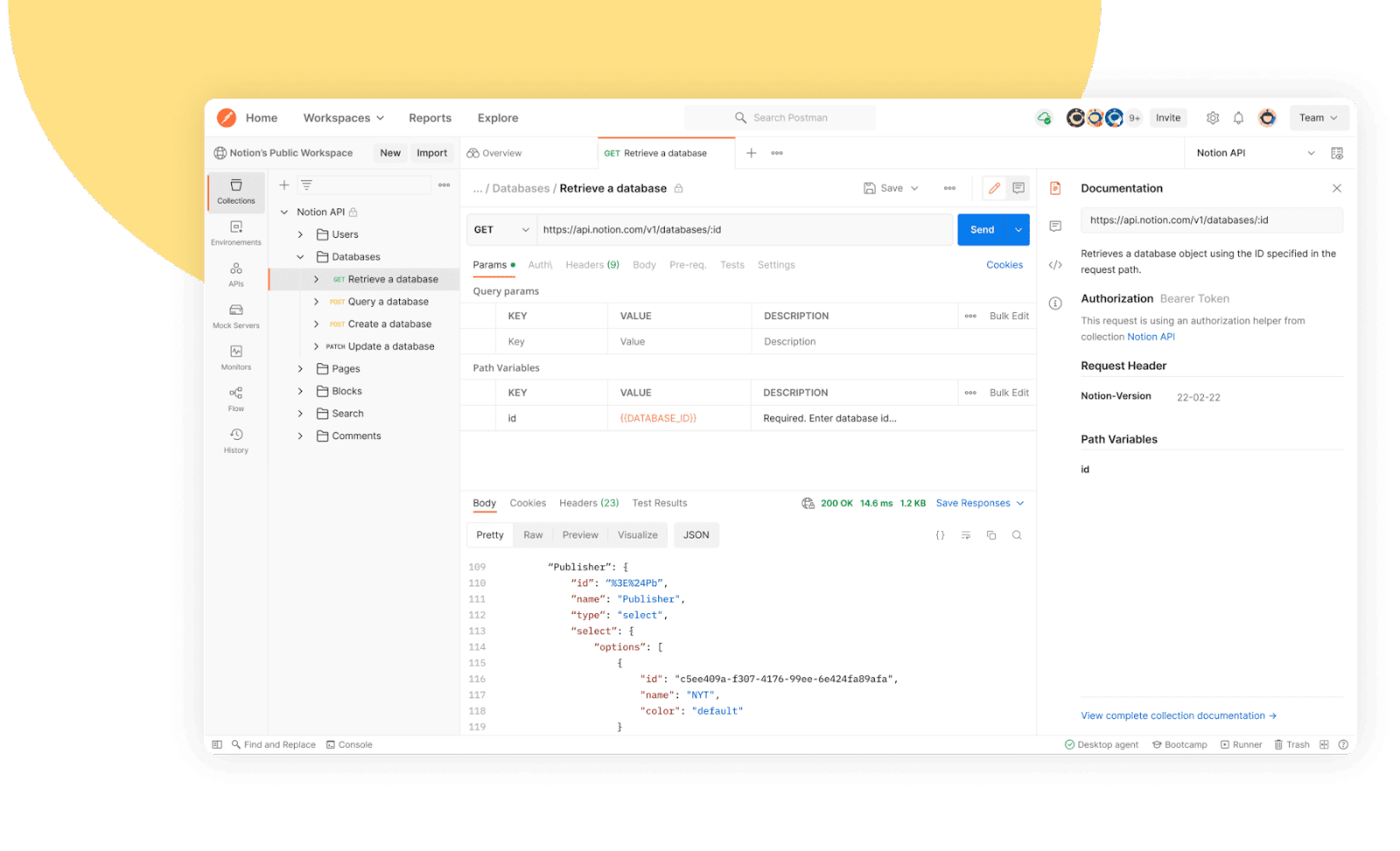
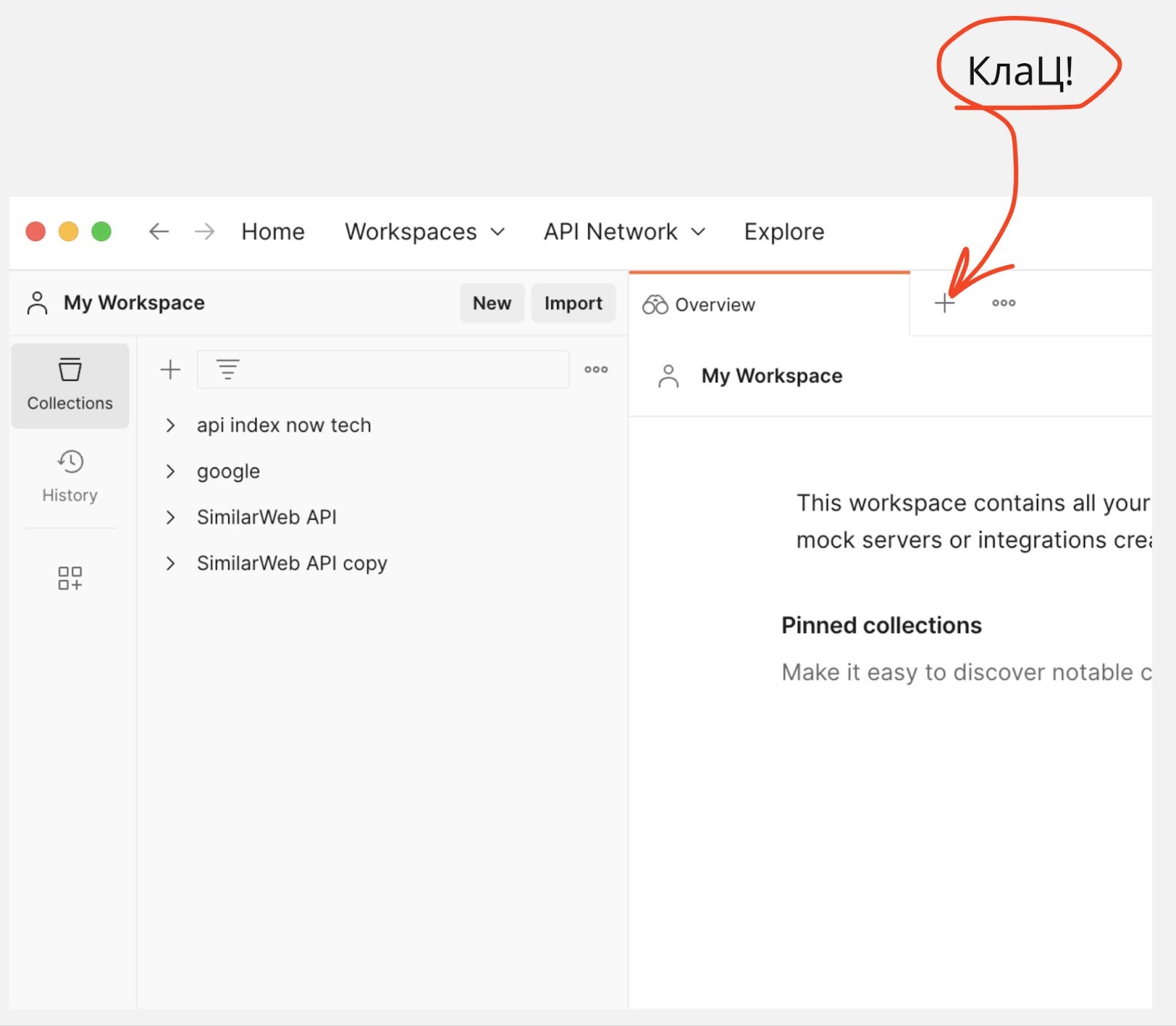
1. Открываем Postman и нажимаем на «плюсик», так мы создаем новый HTTP-запрос.

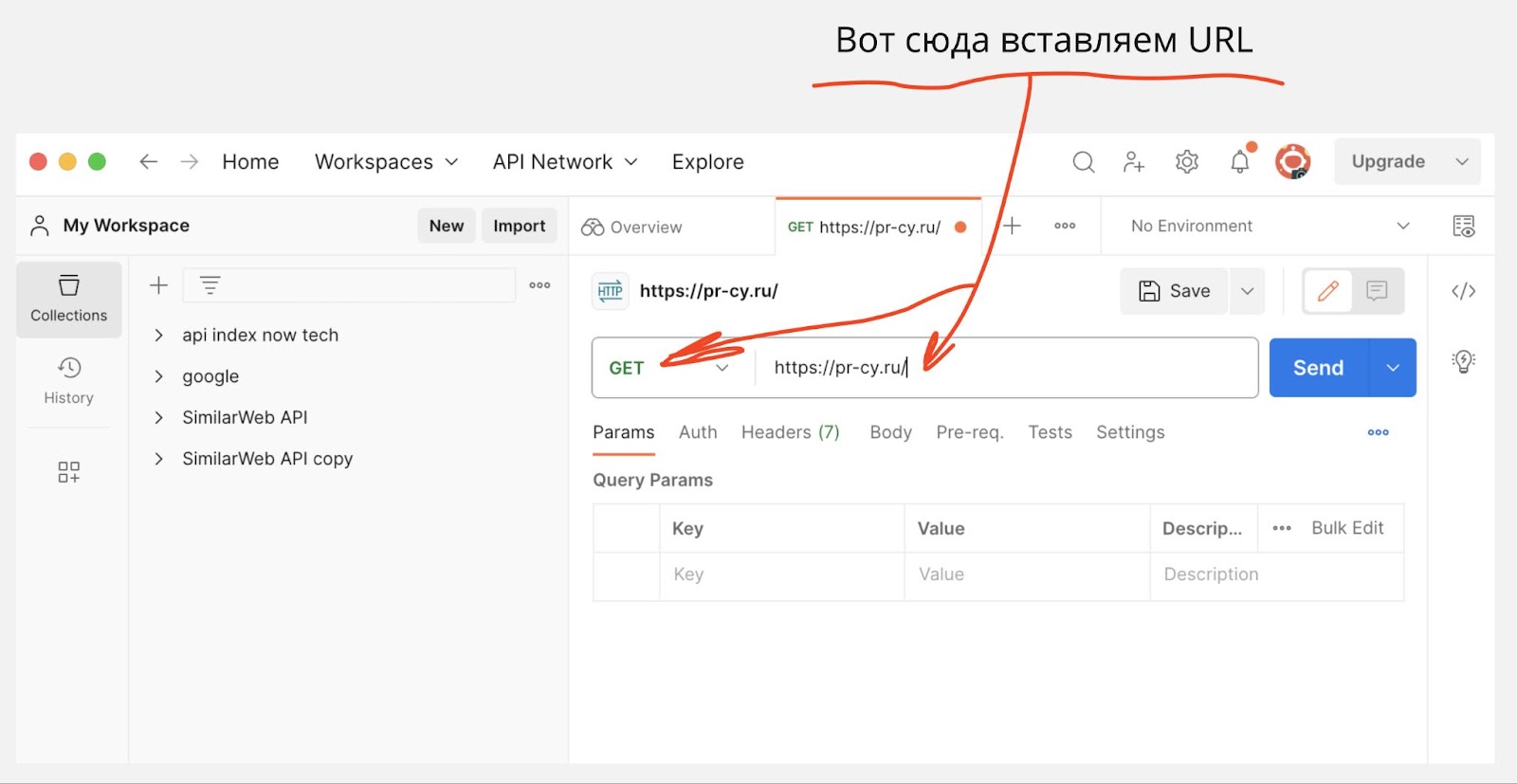
2. В поле выбираем GET и вставляем нужным нам URL, мы будем проверять https://pr-cy.ru/.

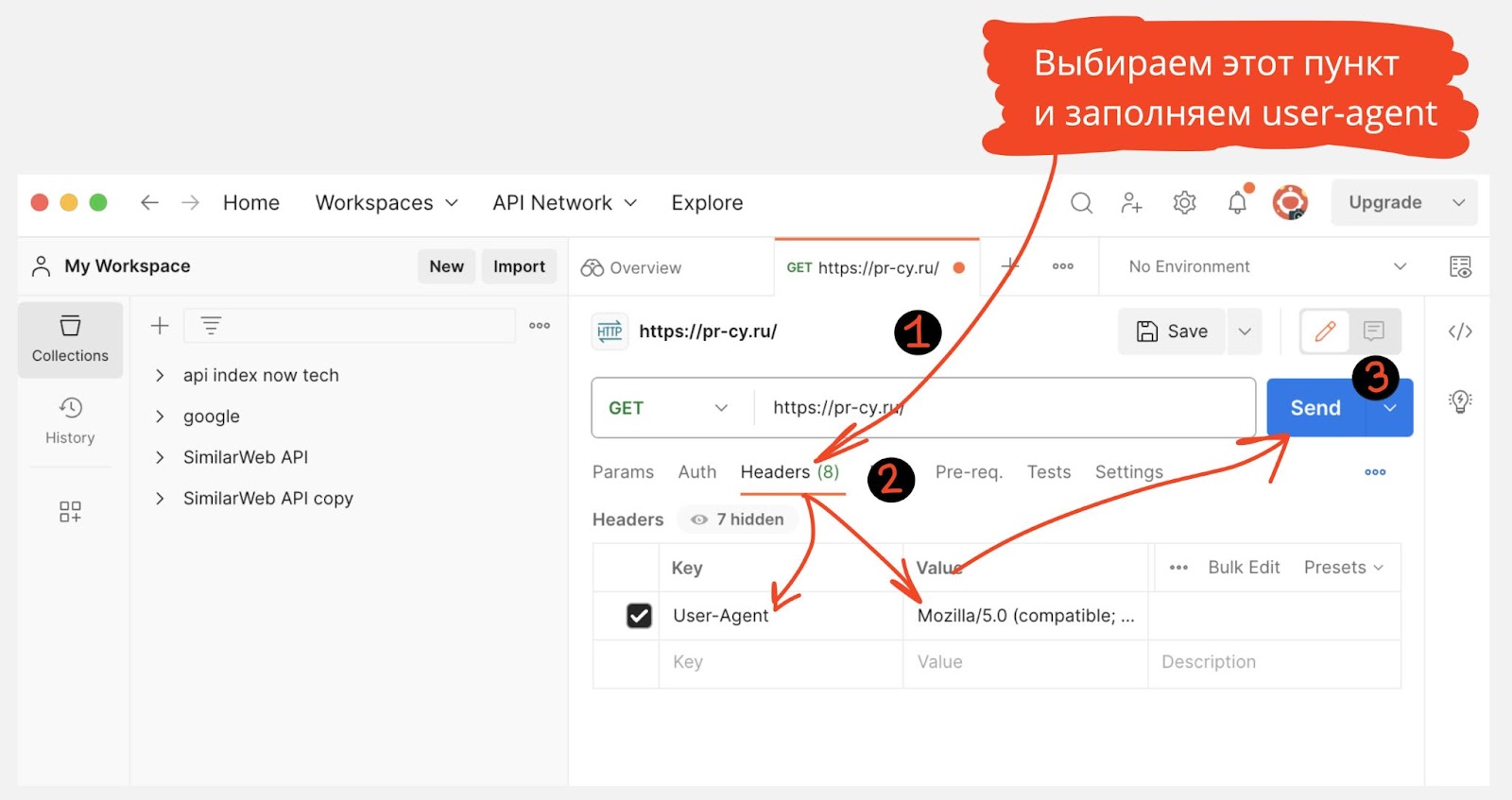
3. Переходим во вкладку Headers, в поле Key вводим User-Agent, а в поле Value вводим самое значение user-agent, в нашем примере Яндекса – Mozilla/5.0 (compatible; YandexBot/3.0; + http://yandex.com/bots) и нажимаем кнопку SEND.

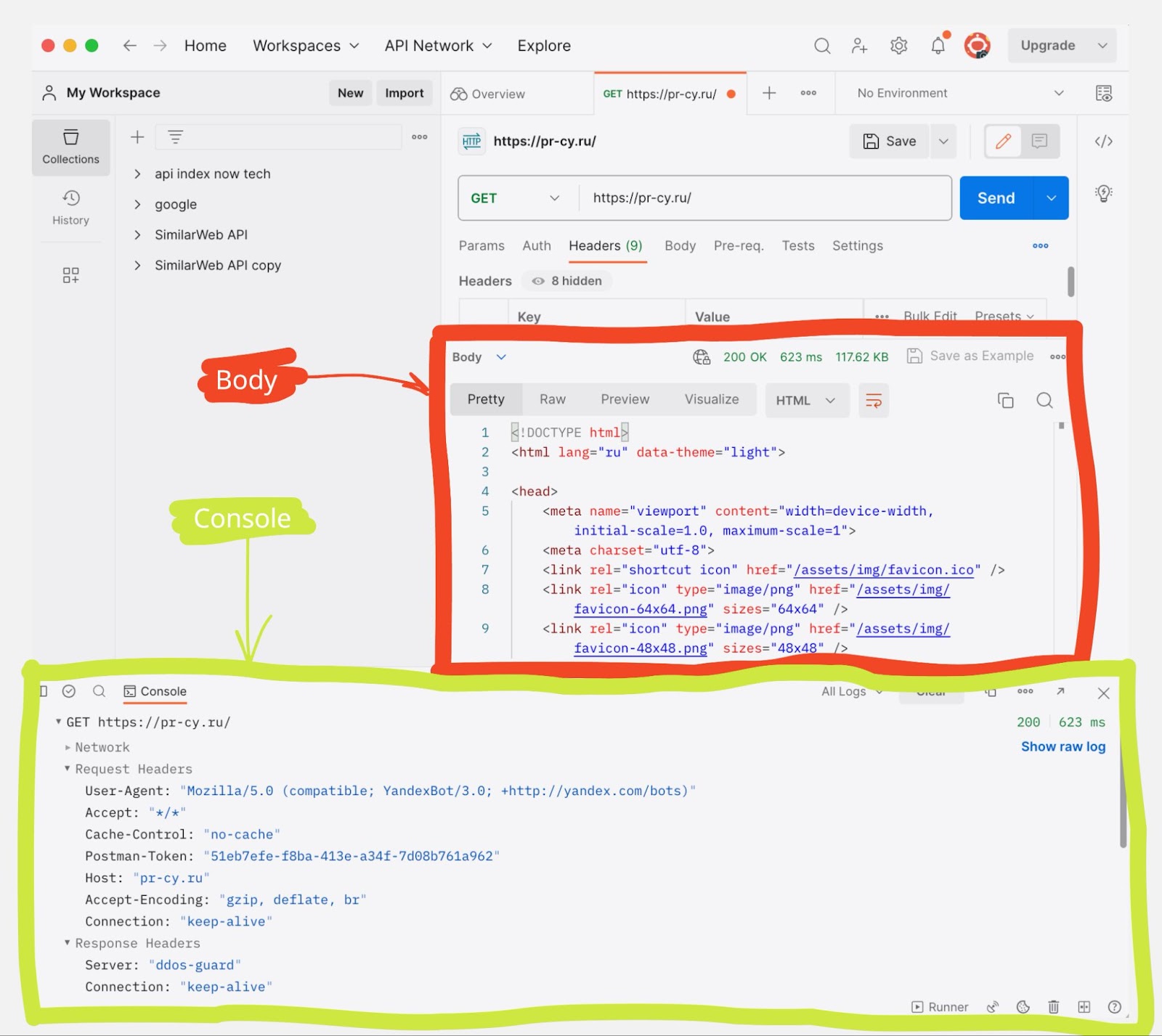
4. Ниже в области BODY мы увидим полученный HTML-код именно таким, каким видит его Яндекс в десктопной версии (потому что user-agent мы использовали для десктопных устройств).
5. А если нажать на CONSOLE, то сможем проанализировать HTTP Headers и цепочки редиректов!

Плюсы и минусы Postman
|
Плюсы |
Минусы |
|
Показывает на 100% точные данные. |
Не умеет обходить captcha, защиты от ddos и фаерволы. |
|
Выдает структурированный HTML, с которым удобно работать. |
Требует минимальные знания в работе GET, POST и других видов запросов. |
|
Можно обходить практически любую авторизацию сайтов. Можно смотреть сайты на демо-контурах. |
Не эмулирует javascript. |
Способ 4: Chrome DevTools

Сложность инструмента: тяжело
Кажется, Chrome DevTools в представлении не нуждается, но все же дадим краткое определение. Chrome DevTools – это набор инструментов для разработчиков, позволяющий отлаживать, тестировать и профилировать код в реальном времени.
Вы скажете, а причем тут Google Chrome DevTools, ведь Chrome грузит javascript. В данном методе мы будем инспектировать вкладку Network и Network condition, чтобы настроить нужный нам user-agent и смотреть ответ сервера без стороннего javascript. Погнали!
Шаг 1: Устанавливаем user-agent
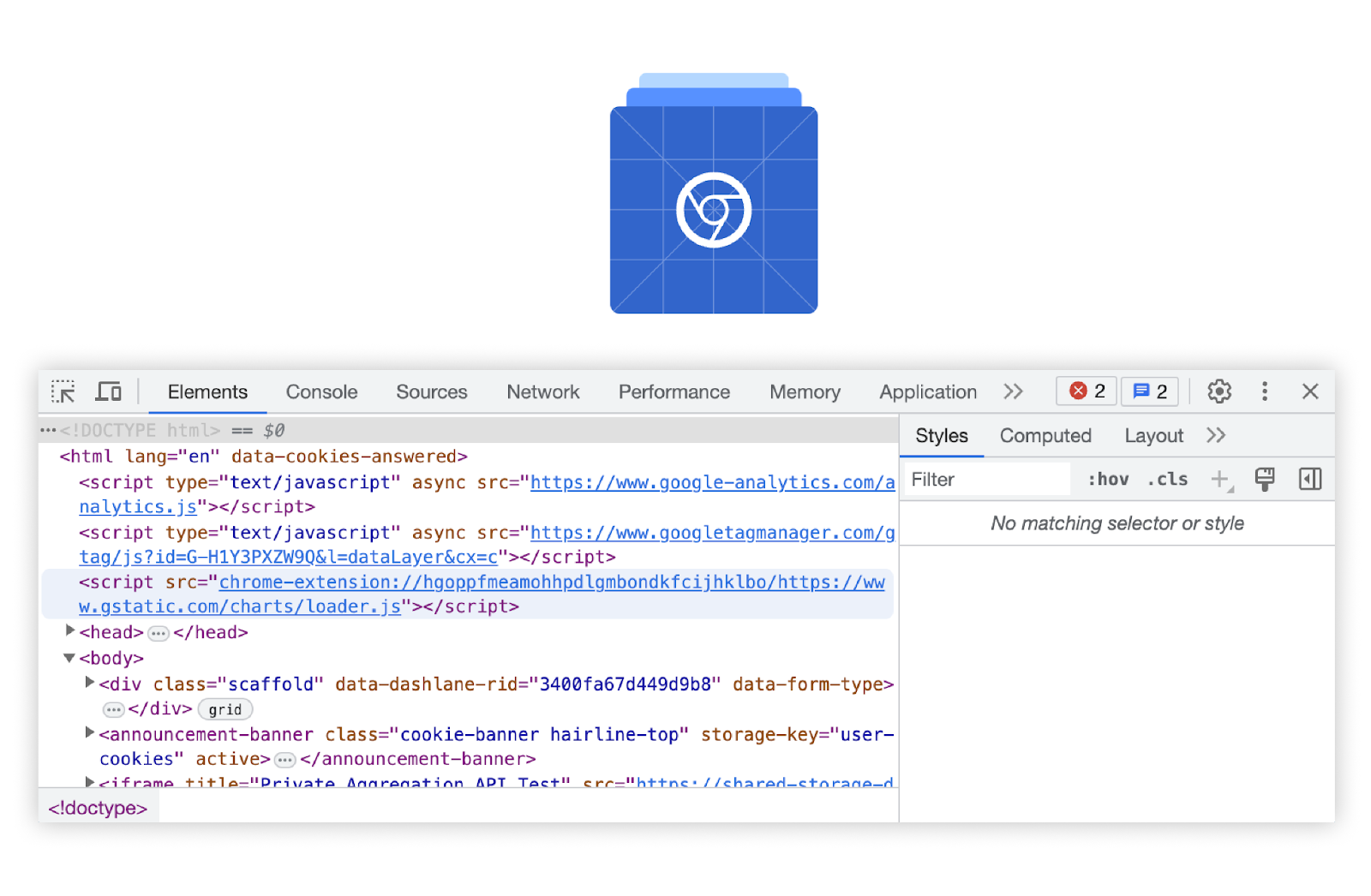
- Открываем в браузере нужную страницу.
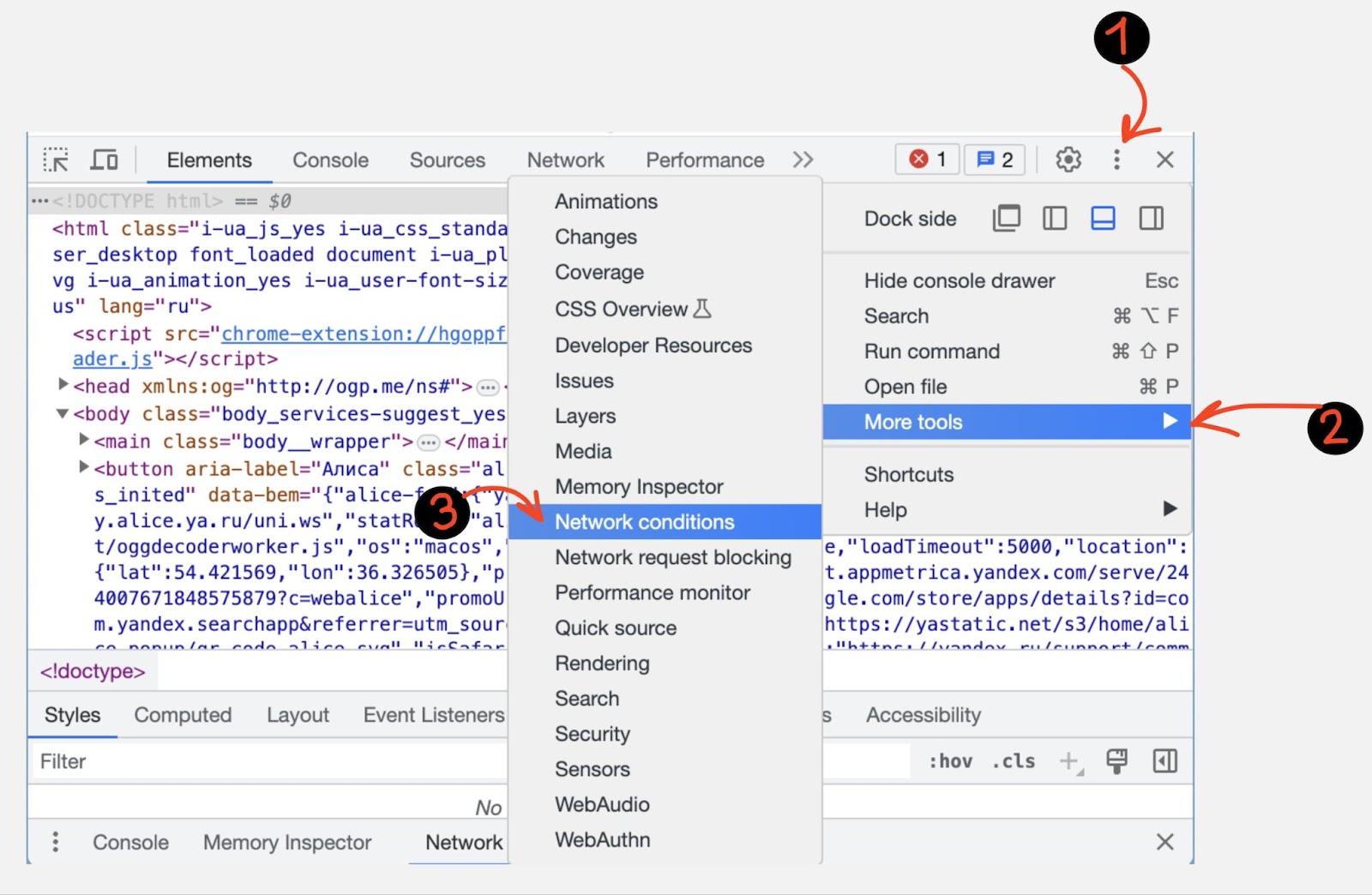
- Нажимаем на 3 вертикальные точки, выбираем More tools и нажимаем на Network Condition.

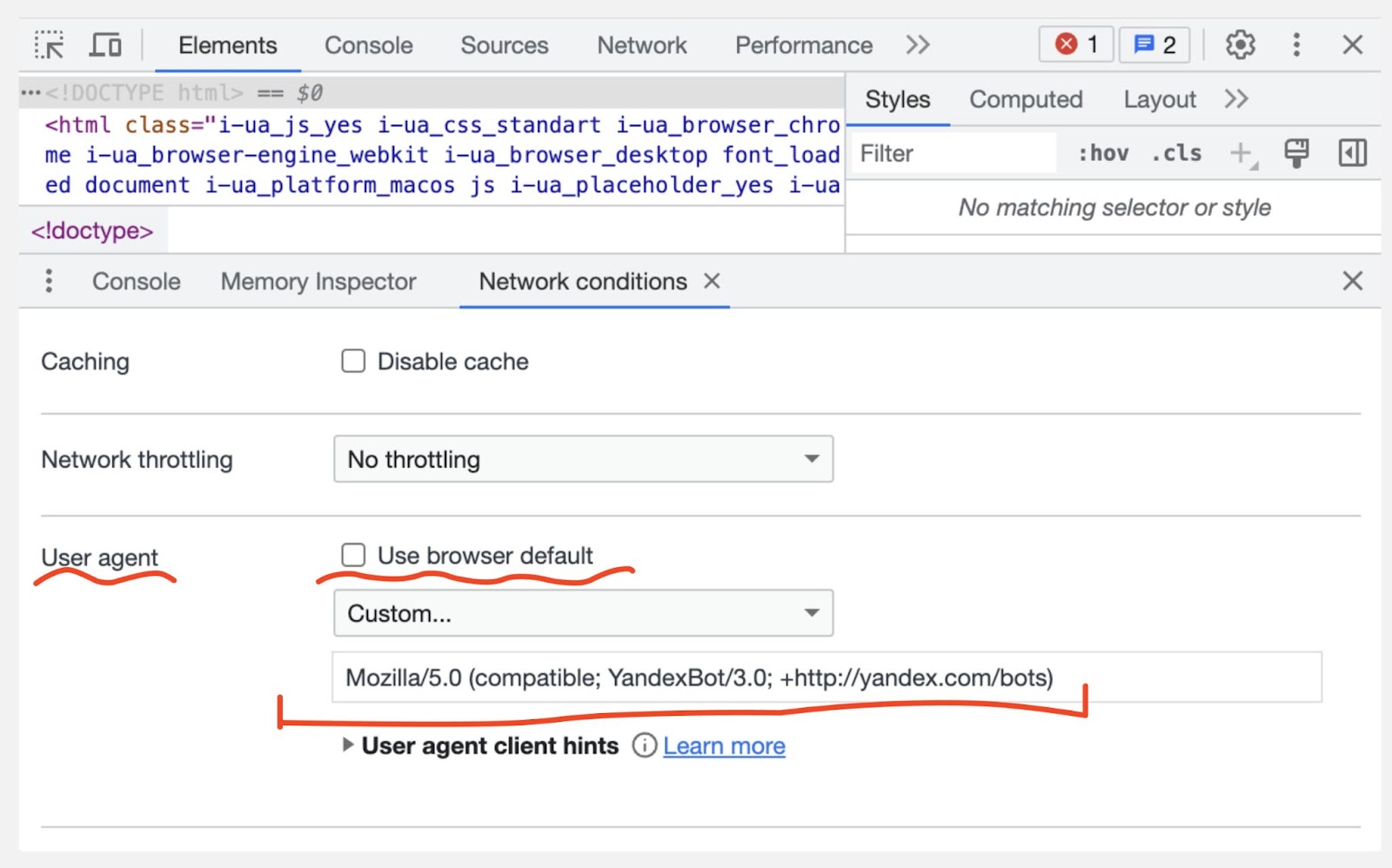
- Убираем галочку с пункта User agent Use browser default.
- Вставляем user-agent бота, в нашем случае Яндекса.

Шаг 2: Смотрим ответ от сервера для нашего поискового бота
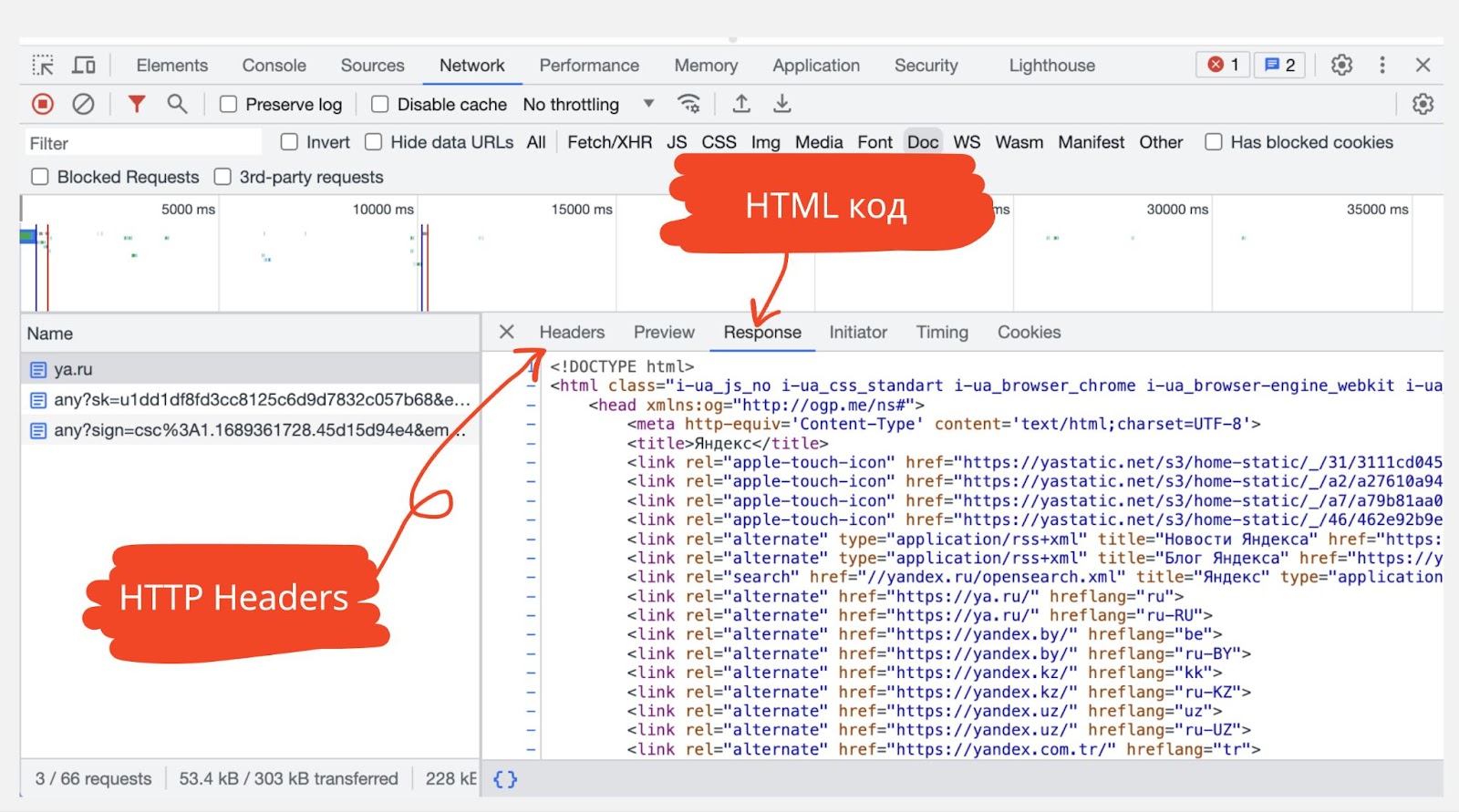
- Переходим во вкладку Network.
- Прокручиваем в самый верх и выбираем нашу страницу.
- В поле Headers смотрим HTTP Headers, а в поле Response смотрим, какой HTML-код получил бы Яндекс.

Плюсы и минусы Chrome DevTools
|
Плюсы |
Минусы |
|
Решаем задачу в одном пространстве, браузере Google Chrome или подобных. |
Времязатратный инструмент в связи с тем, что нужно переключаться по многим вкладкам в панели разработчика. |
|
Показывает на 100% точные данные. |
После установки user-agent и перехода в Network обязательно нужно перезагружать страницу, что тратит время анализа. |
|
Позволяет обойти captcha, защиты от ddos и фаерволы. |
Требует техническое понимание HTML, HTTP Headers. |
|
Можно смотреть любые сайты под авторизацией, на демо-контурах. |
|
Способ 5: JS Switcher

Сложность инструмента: легко
Данный способ не является 100% точным, так как у проверяемого сайта может стоять сторонний пререндеринг, и при отключении javascript от вас скроется контент, но по факту поисковый бот его может видеть.
JS Switcher – это расширение для SEO-специалистов и разработчиков, которое правильно отключает javascript на любом сайте. Установить расширение можно в магазине Chrome web store, кликнув сюда.
Как использовать JS Switcher?
UX очень простой. Просто устанавливаете расширение в браузер и нажимаете на него. Цветной значок значит, что javascript работает. Серый значок значит, что javascript выключен.
Плюсы и минусы JS Switcher
|
Плюсы |
Минусы |
|
Быстрота отключения javascript на странице. |
Отключение только javascript не гарантирует того, что увидит поисковый бот. |
|
Отключает с перезагрузкой и деструкцией всех скриптов. |
Не умеет смотреть напрямую глазами поисковых ботов, инициирует код со стороны вашего браузера. |
Резюмируем: какой инструмент лучше использовать и когда?
cURL: удобный для получения сырого HTTP header и HTML, но не эмулирует javascript и требует знания параметров запросов. Идеальный, чтобы «въехать» в тему.
SEO ALL STARS: мультифункциональное расширение для Chrome, которое экономит кучу времени. Выводит уже невидимый контент для поисковых ботов. Идеально, если вы часто анализируете сайты и не хотите руками сравнивать HTML и тексты.
Postman: подойдет для тех, кто хочет сам проанализировать полученный HTML и сравнить его со своим. Тратится большое количество времени, но исследования иногда дают дополнительные инсайты.
Chrome DevTools: инструмент для профессионалов. Может сделать все что угодно. Нужно лишь разобраться. Требует высокие знания сайтостроения, работы сервера и навыков javascript.
JS Switcher: расширение для отключения javascript, быстро, но точность данных ограничена, может быть скрытый от ботов контент.
Прим. ред. Скрытый контент и клоакинг – небезопасные методы продвижения, которые могут загнать сайт под санкции. Чтобы влиять на ранжирование легальными методами, соберите полную семантику, проработайте внутреннюю и техническую оптимизацию, займитесь ссылочным продвижением на трастовых сайтах. Всё это возможно в рамках одной платформы – PromoPult. Её инструменты подойдут и новичкам, и профи. Кейсы успешного роста позиций можно найти на сайте, а протестировать SEO в PromoPult можно бесплатно в течение двух недель.


 Теги:
Теги:
