Актуальный чек-лист, который поможет каждому улучшить юзабилити своего сайта, подняться в поисковой выдаче, повысить конверсию со всех источников и начать зарабатывать.
Про юзабилити сайта уже написано много. И сегодня так или иначе любой, у кого есть свой коммерческий интернет-ресурс, понимает, что необходимо на старте. Но, даже работая с крупными сайтами, мы стали замечать определенную тенденцию повторения в юзабилити-недочетах. Отсюда появилось желание провести собственный анализ и подготовить подборку «самых частотных ошибок юзабилити». С тем чтобы вы, прочитав нашу статью, точно знали, на что стоит обратить внимание в первую очередь и из-за чего могут проседать ваши конкуренты.
Легко запомнить, быстро внедрить. Сохраняйте в закладки, чтобы не потерялось. Основано на реальных событиях (SEO-кейсах нашего агентства).
Небольшое введение
Юзабилити – почему оно? Потому что от того, как создан и работает ваш сайт, зависит размер того, ради чего затевалось создание самого ресурса – прибыль. Незначительные улучшения в юзабилити позволят не только повысить коэффициент конверсии и добиться большего трафика сейчас, они также будут работать на будущие показатели поведенческих факторов и количество лояльной аудитории.
Отметим заранее, мы не будем останавливаться на таких базовых понятиях, как наличие интуитивного поиска, полной информации о доставке, гарантии, оплате и thank-you отбивки после оформления заказа. Мы пойдем дальше и поможем избежать самых распространенных ошибок интернет-магазинов.
Если вы хотите выйти на качественно новый уровень, эта статья для вас.
1. Отсутствие логичной структуры сайта
Структура сайта – это скелет интернет-магазина. Если его структура спроектирована и продумана заранее, то даже при увеличении линейки товарного ряда (B2C) или вводе нового направления торговли (B2C) ваш сайт останется таким же доступным и понятным в использовании, как и раньше.
С точки зрения SEO?
Структура сайта, как фундамент любого дома, является залогом не только успешного ранжирования и высокой конверсии ресурса, но и обеспечивает эффективность его дальнейшего развития. Ведь при отсутствии понятной структуры и логичной навигации в первую очередь падают поведенческие факторы – растет показатель отказов и укрепляется негативный опыт взаимодействия с ресурсом. И наоборот, разработав четко структурированную схему сайта, владелец интернет-ресурса обеспечивает себе большее время и глубину просмотра страницы каждым пользователем (будущим лидом), а также лучшее ранжирование в итоге.
Что для этого нужно?
Создайте документ, в котором вы сможете изобразить структуру сайта наглядным образом. Лучше всего для этого подходят ментальные карты Xmind, Mindly, MindMeister, iMindMap и другие.
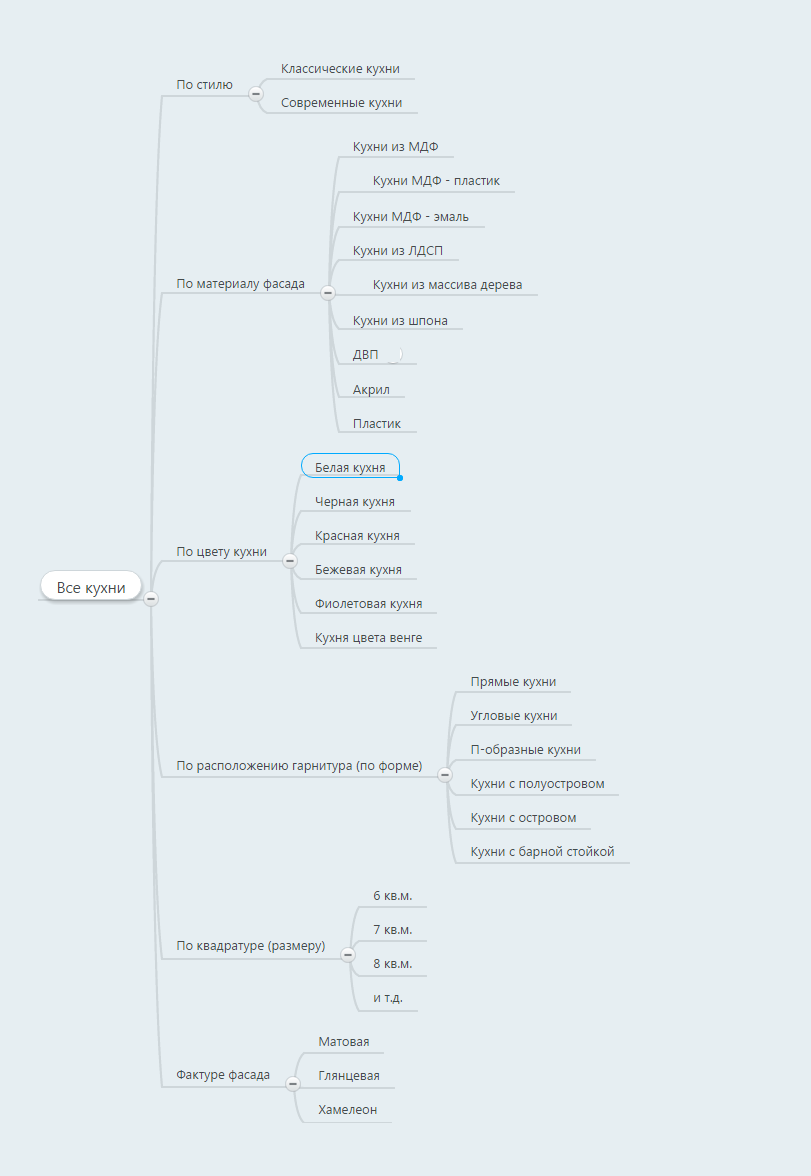
Они идеальны для представления общей иерархии сайта в наглядной и логичной форме и декомпозиции общих элементов на более мелкие составляющие. Пример довольно лаконичной структуры каталога кухонь:

Такая структура поможет иметь визуальный образ интернет-магазина, а разработчикам сэкономит время для более легкого и успешного ее внедрения и дополнения (при необходимости).
Совет: подумайте о направлениях развития сайта. И отведите им место в своей структуре заранее. Вам в помощь мы сформировали список основных критерий к создаваемой структуре сайта:
- Логичность и иерархичность
Всегда думайте о том, что ищет пользователь. Ставьте себя на его место. Если потенциальный покупатель хочет белые кроссовки, то вы должны предоставить ему страницу каталога с выборкой именно такой обуви.
- Понятные, отражающие уровни вложенности ЧПУ адреса страниц
Идите от общего к частному. Представьте, что вам нужно в одну строчку указать путь пользователя к искомой категории, по аналогии с поиском файлов на компьютере. Понятный пример навигации выглядит так: Мебель – Мягкая мебель – Кресла – Красные кресла.
Для того чтобы все это превратить в корректный URL, необходимо:
1) привести буквы к нижнему регистру;
2) написать транслитерацией в латинской раскладке;
3) исключить многочисленные повторы ключевых слов;
4) заменить пробелы на тире, и вот перед нами адрес вида: site.ru/catalog/myagkaya-mebel/kresla/chernye/.
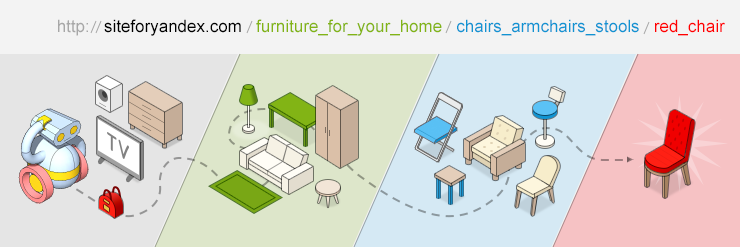
Приводим наглядную иллюстрацию из онлайн-курса Яндекса «Основные принципы оптимизации сайта»:

- Достаточность и полнота
Не стоит создавать излишние страницы в структуре, если товар в них представлен одной моделью (или если его спрашивают три человека раз в полгода).
При этом, если возник спрос на одежду по брендам, то очевидно, что стоит продумать раздел «Бренды» в структуре вашего ресурса. Верный способ убедиться в том, что необходимо создавать отдельную страницу, – сопоставить страницы в выдаче.
Если по запросам формируется выдача из разных URL, смело формируйте новый раздел/подраздел в вашей структуре. Это можно проверить с помощью сервиса Arsenkin Tools.
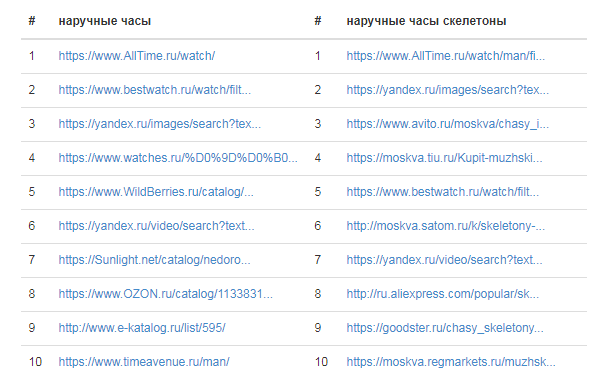
Пример: рассмотрим выдачу по региону Москва по запросам «наручные часы» и «наручные часы скелетоны». Ни одна из страниц в выдаче не совпадает, что говорит о необходимости создания в структуре самостоятельных страниц под запросы.

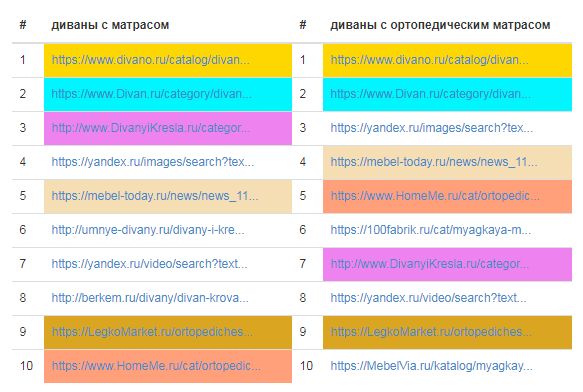
Другой пример – выдача по региону Москва по запросам «диваны с матрасом» и «диваны с ортопедическим матрасом». В целом, так как выдача совпадает на 60%, исходя из ассортимента, в подобной ситуации можно ограничиться созданием одной посадочной страницы в каталоге.

- Лучший ответ на вопрос пользователя
Да! Ваш сайт должен давать лучший ответ из всех лучших ответов (извините за переспам и алогизм). Проанализируйте структуру каталога и товарный ассортимент лидеров выдачи. Используйте это в качестве основы для составления вашей структуры.
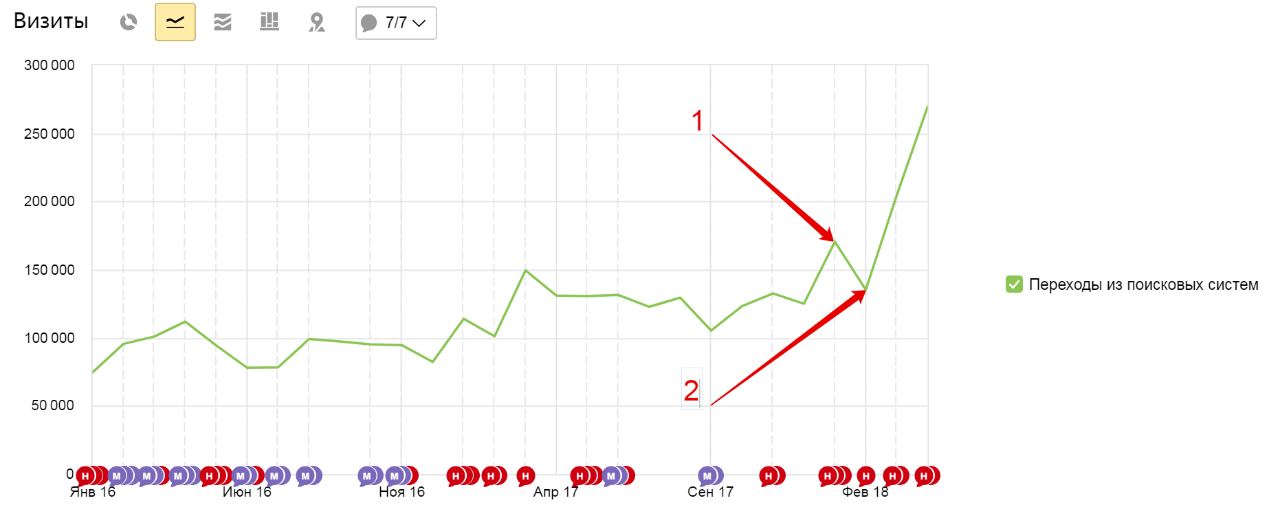
Посмотрим на результаты. Вот так выглядел график органического трафика для интернет- магазина спортивной обуви после внедрения продуманной структуры. Стрелочка 1 указывает на период внедрения структуры на сайт, стрелочка 2 обозначает период краткосрочного спада в момент переиндексации страниц.

Таким образом видно, что темпы роста от внедрения структуры сайта превосходят темпы роста от всех предыдущих внедрений.
Что говорят специалисты:
Елизавета (Account-manager SEO):
Логичная и подробная структура – это огромный плюс не только для SEO-шников, но и для посетителей сайта, которые хотят быстро и легко найти тот самый горшок для цветов / подушку для дивана / страховой полис. Основная цель – не мешать, а только помогать потенциальному покупателю сделать это максимально быстро и легко.
2. Фильтрация по параметрам
Даже при наличии каталога товара, грамотной разбивки на товарные категории и полного описания каждого изделия отсутствие фильтра может существенно затормозить поиск нужного продукта.
Фильтр позволит пользователю сразу провалиться в нужный раздел, выставить свои критерии выбора по цене («цена до … »), характеристикам (мощность/цвет/размер) и быстро найти искомый товар.
Более того, фильтр не должен быть один (как это часто встречается у некоторых интернет-магазинов). Многие покупатели заведомо пользуются только одним или двумя фильтрами с тем, чтобы при получении широкого выбора была возможность сравнить товары друг с другом. А после сужения выборки уже точнее определиться с покупкой.
С точки зрения SEO?
Но будьте аккуратны с теми фильтрами, которые выбираете. Популярная фильтрация по «бренду» не всегда помогает пользователю получить нужный результат.
Так, например, некоторые адаптеры могут быть несовместимы с ноутбуками от одного и того же производителя. Поэтому выставление фильтра только по бренду не позволит покупателю найти то, что нужно.
При формировании фильтра и выборе значений его параметров следует, как и в случае со структурой, думать о своих потенциальных клиентах. Отсюда советы:
- Не формируйте фильтры с пустыми выборками, для которых не существует товаров.
- Отображайте предварительное число результатов фильтрации.
- Отображайте только те значения и параметры фильтрации, которые действительно присутствуют в текущем подразделе каталога.
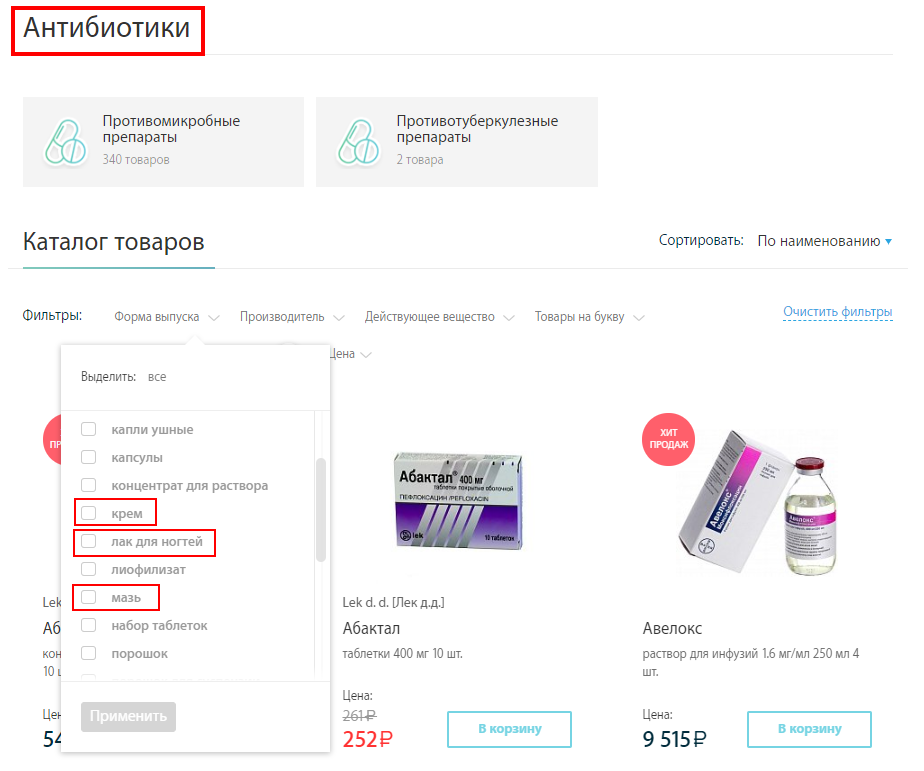
Пример того, как делать не надо: перечисление абсолютно всех форм выпуска для всех разделов каталога.

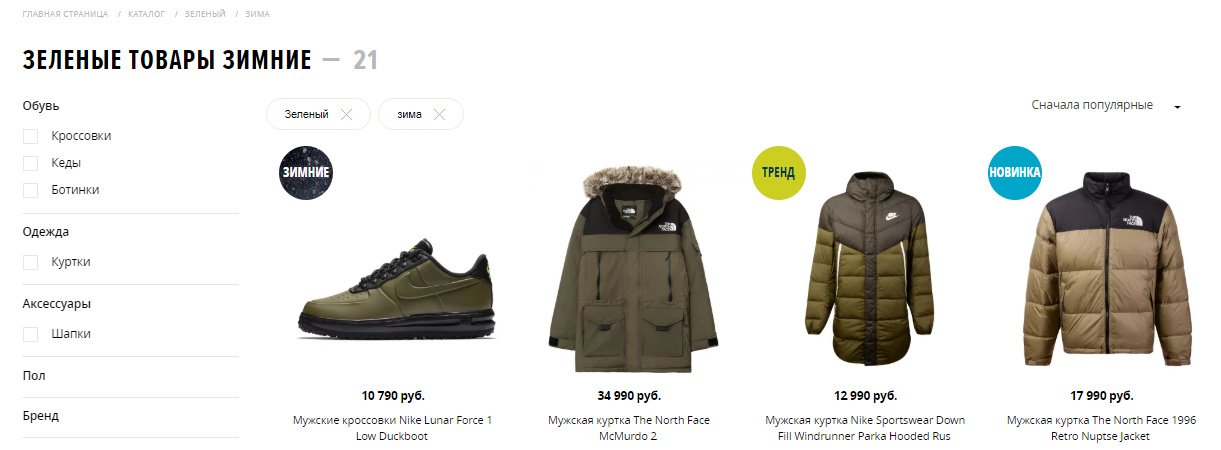
- Следование здравому смыслу и логике – это правило никто и никогда не отменял, но не лишним будет его напомнить. Согласитесь, маловероятно, что кто-то желает приобрести абстрактные зеленые зимние товары.

- Скорость и корректность отработки фильтра
Да, это подразумевается само собой, но нередко пользователи сталкиваются с тем, что фильтр либо не отрабатывает, либо отрабатывает довольно долго. И в том и в другом случае исход будет один – потеря клиента. Поэтому максимально дотошно тестируйте функционал фильтрации на вашем ресурсе.
Что говорят специалисты:
Дина (Account-manager SEO):
В помощь к базовым фильтрам ниже блока фильтров можно расположить другие подсказки для покупателя, такие как «Акции», «Лучшая цена», «Топ продаж», «Популярное», «Новинки». Такие варианты отображения (иногда тех же товаров) лучше влияют на осведомленность покупателя, глубину просмотра страниц и большее вовлечение посетителя.
3. Объем описания карточек товара
Тут опишем сразу две ситуации: слишком много или слишком мало текста.
Частенько сталкиваемся с ситуацией, когда на карточке товара указаны только технические характеристики и совсем отсутствует описательная, человеческая, часть. А зря. Для пользователей, даже для технических специалистов, такие страницы могут быть скучны и до конца неинформативны, а поисковые алгоритмы их могут просто не индексировать.
Сделайте ставку на контент – добавьте несколько строк о том, кому, как и для чего товар может быть пригоден, как он ведет себя в критических условиях или чего нужно избегать в обязательном порядке. Не забудьте оптимизировать текст под SEO. Так товар будет визуально приятен посетителю ресурса и эффективен с точки зрения поисковых роботов.
Другая ситуация – слишком много текста вместо самого товара. В идеале такого быть вообще не должно. Ведь цель интернет-магазина – прежде всего показать товар и уже затем дать пояснения. Поэтому, сколько бы много текста вы ни написали, вряд ли он сможет заменить эффект от визуального контента (мы проверяли).
Сделать интерактивную подложку «Здесь скоро будет классная куртка» и усилить ее CTA «оставьте свои контакты, чтобы получить ее первым» – не стоит больших затрат. А как только дизайнер подготовит профессиональные фотографии, не забудьте оптимизировать атрибуты alt и title изображений. Так их оценит не только целевая аудитория, но поисковые сети Яндекса и Google.
Что говорят специалисты:
Евгения (Head of SEO):
Сопроводите описание визуальным и видеоконтентом. Чем он качественнее и разнообразнее, тем лучше. Дополните информацию о товаре отзывами, рейтингами, инструкциями, которые можно скачать. Проявляйте заботу о ваших клиентах в мелочах – отображайте сведения о наличии, доставке и оплате, а также способах возврата и обмена товара. Делайте готовые подборки похожих и сопутствующих товаров – не пренебрегайте инструментами up-sell и cross-sell продаж. И еще один совет: если товара временно нет в наличии, предложите своим клиентам подписаться на уведомления о поступлении. Бонусом к увеличению конверсии вы пополните базу подписчиков.
4. Ошибка 404 – тоже полезная
Страница 404 ошибки – одна из самых распространенных и при этом незаслуженно забытых. Помним, что наша главная задача – обеспечить наиболее долгое взаимодействие пользователя с ресурсом. Поэтому даже страница «404» должна как минимум пользователя не потерять, а как максимум перенаправить его в другой (ие) разделы.
Выступите в роли гида и подскажите интернет-посетителю следующие шаги: «Вернуться на главную», «Заказать звонок», «Подобрать похожие?».
Опять же поступите креативно – это целая свободная страница на вашем ресурсе. Что можно там расположить? Еще раз напомните своей ЦА о компании с логотипом, подарите купон/скидку на «Топ продаж», сделайте анонс готовящихся акций, розыгрышей или открытия новых площадок.
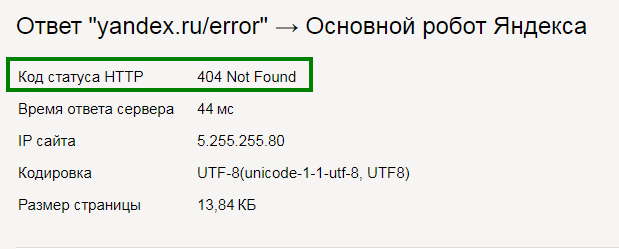
Совет: самое главное – следить за корректным ответом сервера ваших несуществующих страниц. Сделать это можно с помощью https:\/\/webmaster\.yandex\.ru\/tools\/server-response\/.

Не забывайте про корректный title для страниц 404 ошибки. Например, «404 Not Found – Страница не найдена». В череде открытых вкладок браузера гораздо удобнее видеть сразу «битые» URL.
И, конечно, проверяйте работоспособность всех ссылок на вашей 404 странице. Если уж вы перенаправляете пользователя на главную страницу или в каталог, то ссылки должны быть корректными и рабочими.
Что говорят специалисты:
Вика (Account-manager SEO):
Очень жаль, что многие сайты пренебрегают страницей 404. Конечно, нужно бороться с битыми ссылками, но раз уж их не избежать, то выйти из положения можно и иным способом – показать человеку что-то для него действительно полезное. Дать возможность вернуться в каталог, например, или в тот раздел, в котором он был ранее. Сделать это можно и с юмором. А если не достает фантазии – спросить подсказку у Google. В практике зарубежных компаний, особенно в сфере IT, порой можно встретить настоящие шедевры. Что мешает сделать лучше?
5. Баннеры и многое другое
Баннеры – часто встречающаяся проблема юзабилити. Сами по себе баннеры проблемой не являются, а вот их избыточность и выбранный формат негативно сказываются не только на отдельной странице, но и в целом на конверсии сайта. И вот в чем дело:
- Больше баннеров богу баннеров
Желание владельца сайта получить дополнительный источник дохода – понятно. Но ситуации бывают разные. В то время как часть владельцев сайтов делает аккуратную карусель из баннеров на главной странице, другая часть хочет максимально занять свое свободное пространство. Поэтому размещают их на каждой странице своего ресурса, даже на странице каталога, где из-за них в зоне первого экрана не остается места для самой продукции. Это, конечно же, сильно сказывается на конверсии и вредит продвижению. Не отпугивайте клиентов и не отвлекайте их от намерения, с которым они к вам пришли. Помните, зачем вам сайт, и не переусердствуйте.
- Не самый качественный баннер в вашей жизни
Ставка на качество баннера – не всегда помогает снизить негатив от него. Часто для баннеров используют изображения высокого качества, но, с точки зрения юзабилити, это дополнительная нагрузка на сервер. В результате страница грузится медленнее, сам баннер подвисает, а смена слайдов оказывается некорректно настроена.
- Динамические баннеры
Многие отходят от статической формы и отдают предпочтение видеоформату. Автоматически запускаемое видео с включенным звуком, конечно, обратит на себя внимание пользователя, но следом за этим вызовет тонну негатива. В адрес сайта в первую очередь.
Опять же при плохой оптимизации сама страница будет прогружаться медленнее. Так, вместо восторга от крутой динамики вы можете вызывать естественную реакцию пользователя «зачем вы это сделали, верните все как было». В итоге закрытая вкладка и нахмуренные брови гарантируют вам потерю уника раз и навсегда.
Во всем нужен баланс. Но как найти это оптимальное соотношение количества и качества? Услышать от дизайнера «мне кажется, нормально» – не всегда достаточно.
Увидеть, проанализировать и внести изменения в общее юзабилити помогут Google Analytics и Яндекс.Метрика – многофункциональные аналитические инструменты.
Они дадут совокупную поведенческую статистику о реакции пользователей на разделы/блоки ресурса и помогут проследить путь пользователя от первого посещения до целевого действия.
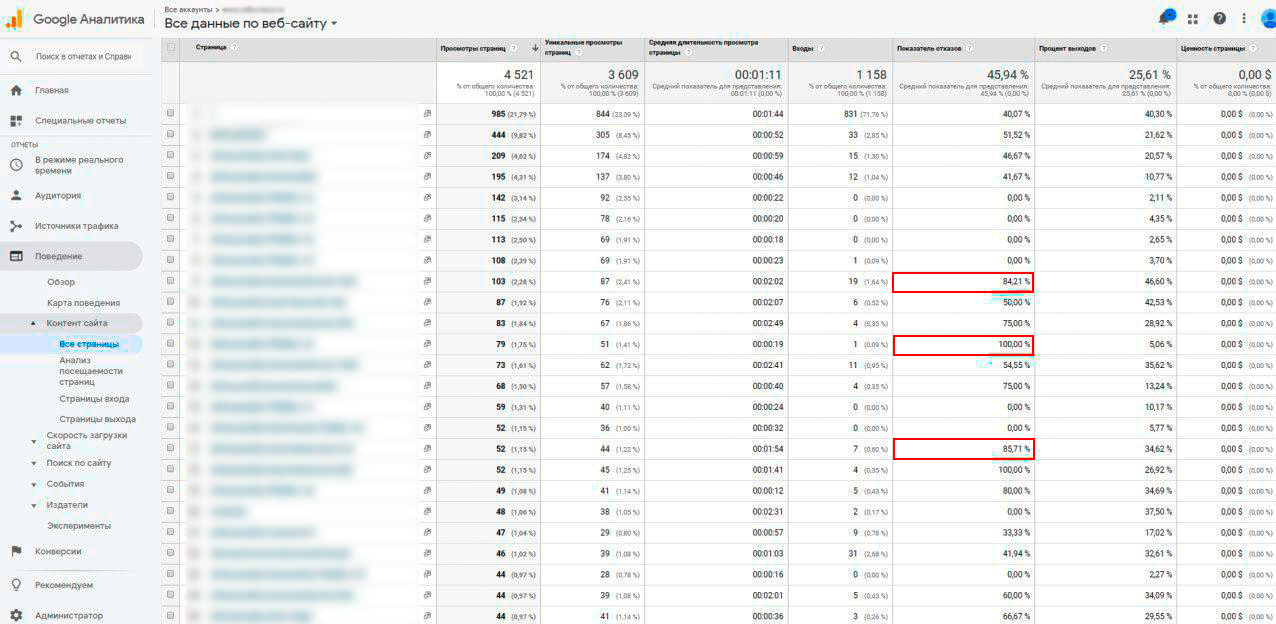
Отфильтруйте трафик по источнику или каналу в «Карте поведения» и проследите популярные пути взаимодействия. Organic/Google покажет, сколько трафика пришло из поиска благодаря SEO-продвижению. Или поможет понять, на каких страницах наиболее высокий показатель отказов («Поведение» – «Контент сайта» – колонка «Показатель отказов»).

6. Мобильный адаптив
Количество интернет-пользователей, которые выходят в сеть и совершают покупки с мобильных устройств, растет с каждым месяцем. Сейчас 49% онлайн-покупок в России совершается со смартфонов – это почти половина! Поэтому, если у вас еще едет динамичная верстка или не настроен адаптивный дизайн, то вы явно теряете колоссальный объем трафика.
По статистике компании MediaScope, россияне стали чаще оплачивать свои покупки бесконтактно и совершать платежи в мобильных приложениях. Среди трех наиболее востребованных способов оплаты (оплата банковскими картами онлайн, интернет-банкинги, электронные деньги) самые высокие темпы роста аудитории в 2018 году показали электронные деньги – на 23%. Также активно растет доля использования онлайн-платежей среди молодого поколения, что логично.
Самыми востребованными направлениями онлайн-платежей в 2018 году остаются услуги мобильной связи и заказы в интернет-магазинах. Отсюда вывод: 2 ключевых направления для мобильной оптимизации сегодня – лаконичная верстка для отображения страниц товара и настройка механизмов автоматической онлайн-оплаты не только для десктопных версий. Подумайте о Google Pay, например.
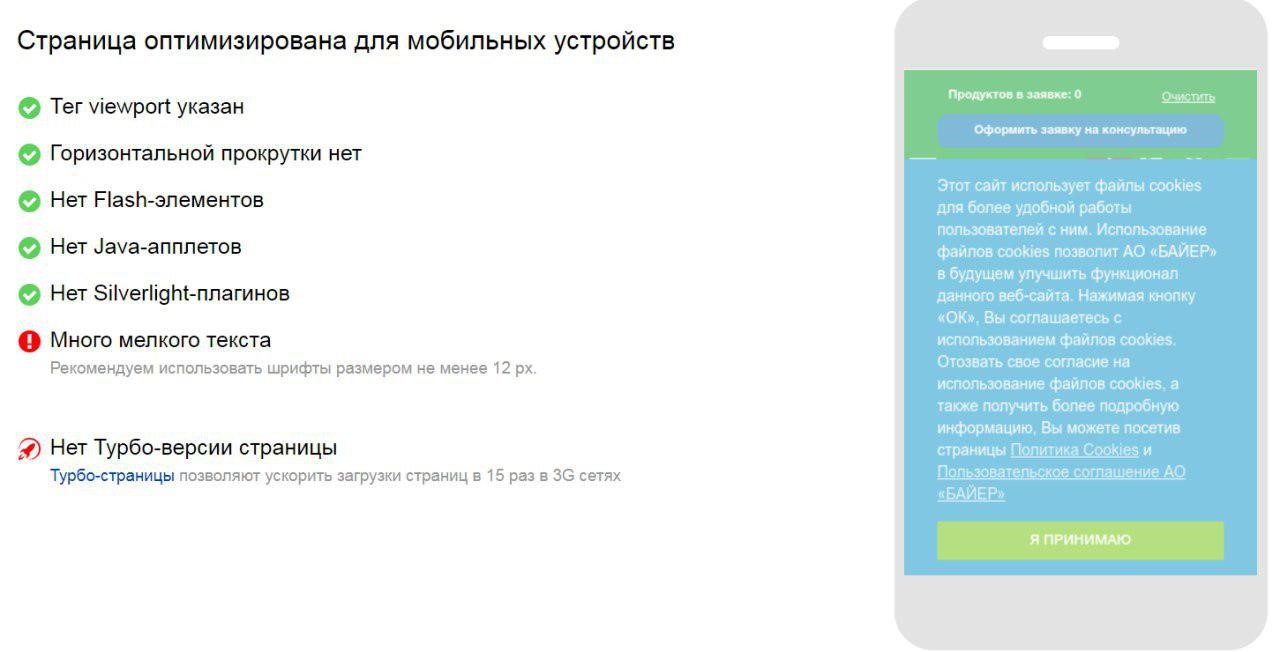
Совет: проверить, насколько ваш ресурс оптимизирован под мобильные устройства, можно в Яндекс.Вебмастере или Google Search Console.

Подытожим: как улучшить юзабилити веб-сайта?
Во-первых, воспользоваться нашей подборкой актуальных проблем и изменить их на своем сайте. Во-вторых, использовать программы для более четкой оценки эффективности его работы. А в-третьих, прибегать к помощи профессиональных «юзабилистов». Проведите комплексный анализ юзабилити-параметров и способов их улучшения на вашем ресурсе и, что немаловажно, на сайтах ваших конкурентов.
Ответьте себе на один единственный вопрос: «Чем ваши товары и сервис лучше, чем у конкурентов?» Составьте четкий список преимуществ. А теперь донесите эту мысль до посетителей вашего сайта. Убедите их в том, что именно вашему магазину стоит отдать предпочтение среди десятков и сотен аналогичных ресурсов.
Сегодня мало просто привести пользователя на сайт, нужно еще сделать так, чтобы здесь ему было комфортно, информация находилась быстро, конверсионные действия совершались легко и неотвратимо тянуло вернуться на сайт вновь и вновь.
Обязательно работайте над юзабилити сайта, и вы сможете улучшить свои показатели трафика в несколько раз.



 Теги:
Теги:
