Неважно, сколько трафика вы генерируете или насколько круто выглядит ваш сайт, если у вас нет продаж. Поэтому сегодня мы поговорим о том, как правильно оформить страницу чекаута, чтобы она была максимально полезной в плане конверсий. Пусть это только одна часть воронки продаж, тем не менее, она является одной из самых важных.
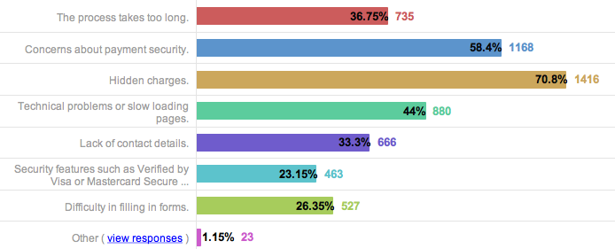
Согласно eConsultancy, пользователи могут уйти со страницы чекаута, не завершив оформление покупки, по нескольким причинам: недоверие к компании, нежелание оставлять информацию по кредитной карте, очень долгий процесс оформления, сложность в заполнении форм.

Подытожив данные, можно сказать, что идеальная чекаут-страница должна вызывать доверие и быть удобной. Как именно это сделать, разбираемся в сегодняшней статье.
Доверие
Пользователи всегда сомневаются, перед тем как совершить покупку в интернет-магазине или заказать услугу на сайте. Что их может беспокоить:
1) информация по кредитной карте может попасть в руки мошенников, третьих лиц и т.д.
Ваша задача — показать пользователю, что вам доверять можно. Поэтому добавляйте элементы, которые справятся с этой задачей. И указывайте их не только на странице чекаута, но и на всех остальных страницах сайта, по которым проходят пользователи — к тому моменту, как пользователь дойдет до оформления заказа, он должен быть полностью в вас уверен.


2) несоответствие товара на сайте и в реальности и, в результате, бесполезная потеря денег
Об этом вы должны позаботиться еще на этапе карточки товара — добавляйте не только профессиональные фото, обработанные в графическом редакторе, но также видео и пользовательские фото.
Кроме того, пользователю морально проще сделать покупку, если он будет знать, что в случае неудовлетворенности результатом или качеством товара, он сможет вернуть деньги. Поэтому не забывайте указывать на странице товара и повторять на странице чекаута информацию о бесплатном возврате и обмене товара, о возможности произвести возврат в течение года, о гарантиях, которые дает производитель. Такую информацию лучше размещать в блоках, которые раскрываются поверх основного окна и не уводят пользователя на другие страницы.

3) стоит ли вообще доверять этой компании
Покажите, что все клиенты, работающие с вами, довольны качеством ваших услуг и товаров. Это могут быть и отзывы, и просто логотипы компаний, и даже кнопки соцсетей — оформленный соответствующим образом футер на всем сайте, включая страницу чекаута, даст вам дополнительные «очки» доверия.
4) другие вопросы
Несмотря на все значки доверия и условия, часть пользователей все равно будет сомневаться, стоит ли оформлять заказ в вашем магазине. Помогите им развеять все оставшиеся сомнения и добавьте всплывающий блок «Вопрос-ответ» на данную страницу (но никак не ссылку на другую страницу).
Если не знаете, какие вопросы добавить в данный раздел, устройте опрос — с помощью всплывающего виджета на странице задавайте пользователям вопросы, какая информация им необходима, чтобы точно оформить покупку, а затем используйте полученные данные.
Не забывайте проводить AB тестирование такого блока — его расположение может существенно повлиять на конверсию.
Удобство
Процесс оформления покупки или заказ услуги должен проходить максимально «безболезненно» для пользователя, он должен четко понимать, что и зачем от него требуется, быстро находить ответы на свои вопросы и не тратить на всю процедуру половину вечера. Итак, на что необходимо обратить внимание:
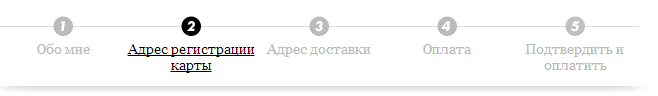
1) Значки прогресса — пользователь должен четко знать, сколько шагов ему осталось до окончания оформления покупки

2) Формы для заполнения
Об этом «источнике всех бед для сайтов» можно говорить бесконечно — правильное число полей, требования к заполнению, расположение блоков и т.д. Подробно об оптимизации форм мы уже говорили ранее, сейчас предлагаем вам вспомнить основные моменты, актуальные именно для страницы чекаута.
«Чем меньше полей в форме нужно заполнить пользователю, тем лучше», говорят многие. Это утверждение справедливо, когда речь идет о странице регистрации. А вот для страницы чекаута в 72% случаев это выражение не подходит.
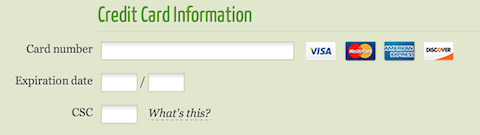
Судите сами, если в интернет-магазине у вас спросят только информацию по кредитной карте, не возникнет ли у вас чувство недоверия? Возможно, им следовало бы сначала узнать ваше имя, email, адрес и индекс, перед тем как спрашивать информацию по платежу. Поэтому не торопитесь максимально сокращать свои формы.

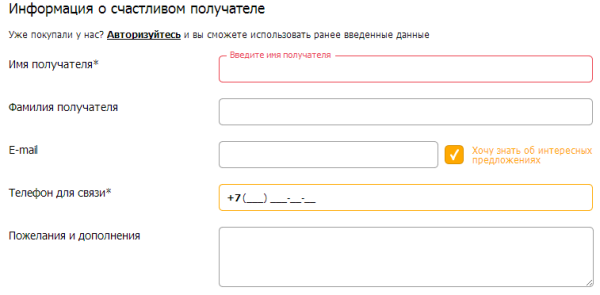
- Не надейтесь на интуицию пользователей, сразу говорите, какую информацию нужно указать в данном поле, латиницей или кириллицей, какие поля обязательны для заполнения и т.д.
Пользователь должен совершать минимум действий — это знают все. Поэтому предложение разбить страницу с формой на две — может вызвать недоуменный взгляд. Но не спешите с выводами.
Если мы предлагаем пользователю на одной странице сразу указать имя, email и, допустим, информацию по кредитной карте — есть вероятность, что он закроет страницу, не закончив оформление, и у нас не будет никакой информации.
Если же мы разбиваем страницу на две — на первой пользователь указывает имя и email, на второй — информацию по кредитке, ему уже психологически проще закончить процесс оформления — ведь он уже половину прошел. И даже если он уйдет со второй страницы, у нас уже есть адрес его электронной почты, куда мы можем выслать письмо, и узнать, что его остановило, предложить купон или акцию, чтобы привлечь его внимание.
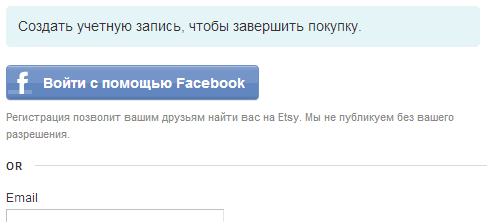
- предлагайте оформить покупку без обязательной регистрации или авторизации на сайте.

или в качестве альтернативы предложите авторизацию через социальные сети:

3) Живой чат
Когда у пользователей на этапе оформления покупки возникают вопросы, искать ответы на которые им некогда или не очень хочется, от наличия окошка чата может зависеть многое.
У многих компаний на сайте есть окошко с чатом, однако, не всегда от него есть польза:
- нет сотрудника, который отвечал бы на вопросы в режиме 24/7, и пользователи уходят, не дождавшись ответа на свой вопрос,
- чат размещается на всех страницах сайта, что может отвлекать и раздражать пользователей.
Попробуйте провести тестирование, разместив чат только на странице чекаута — именно на этой странице, как правило, возникает больше всего вопросов.
Конечно же, не каждое нововведение будет одинаково полезно для разных ресурсов. Запомните, насколько хорошей бы не казалась идея, не вносите изменения на сайт без предварительных AB тестов.
По материалам



 Теги:
Теги:
