Не так давно пользователи Рунета заметили в индексе Google появление дубликатов страниц с дополнительным параметром «ved=». Это вызвало недоумение владельцев и вебмастеров сайтов. В статье мы рассмотрим, откуда взялся новый параметр, каковы негативные и позитивные последствия его появления.
Параметр VisitEventDescriptor используется Google для мониторинга реферов, пришедших из поиска. Его значение определяет, откуда пришел пользователь (основной поиск, дополнительные ссылки, изображение или видео в выдаче и т.д.). Появление подстроки в URL — побочный эффект этого механизма.
Где встречается параметр?
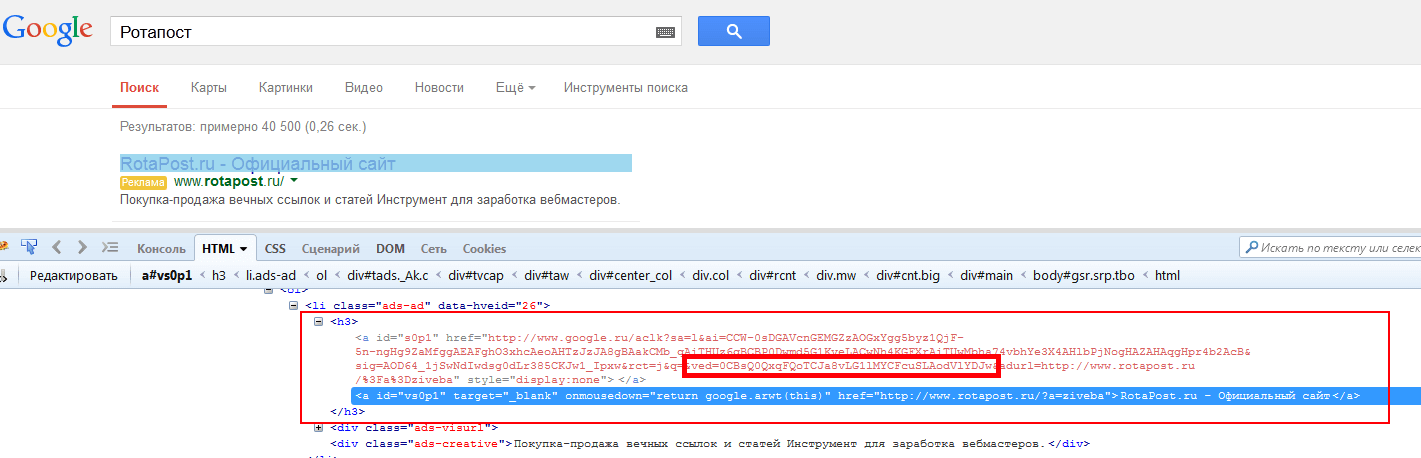
Дубликаты страниц, как и сам параметр ved, были обнаружены западными оптимизаторами еще в 2013 году, и спустя два года Google начал применять его в русскоязычном поиске. Вы встретите код «ved=» в выдаче, в блоках контекстной рекламы. Параметр размещается в скрытой ссылке, размещаемой рядом с основной в заголовке
.

Этот параметр добавляется и к органическим, «реферальным» ссылкам в выдаче Google (переход по ссылке идет через перенаправление с Google).
Вредны ли дубликаты с «ved»?
Несмотря на то, что параметр добавляется в URL страниц искусственно, эти страницы-дубликаты находятся в индексе Google вместе с основными. Велика вероятность, что поисковая система поместит копию страницы вашего сайта в Дополнительный индекс (Supplemental Index). Но даже такие страницы могут, при определенных условиях, участвовать в ранжировании.
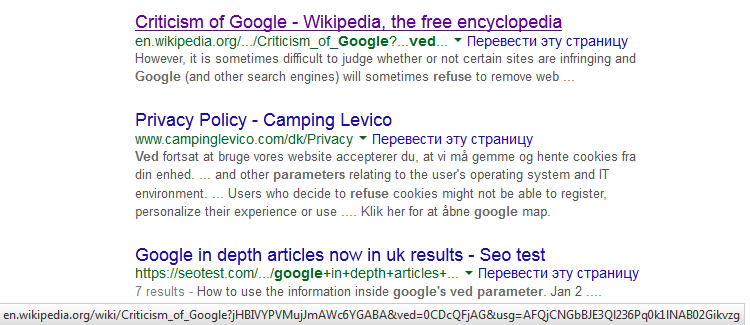
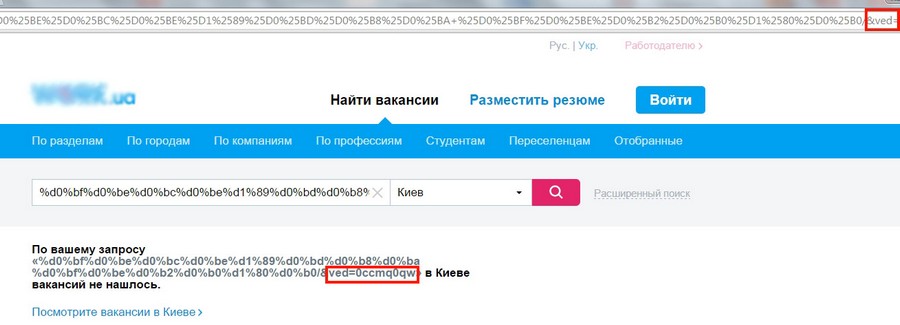
Например, дубль страницы Википедии встречается в выдаче выше, чем сайт с полезным контентом:

Здесь мы искали дополнительную информацию о параметре, но нашли дубликат (с параметром ved) страницы Википедии, которая не имеет прямого отношения к цели поиска. Зато на 2 позиции ниже расположилась страница с релевантным контентом.
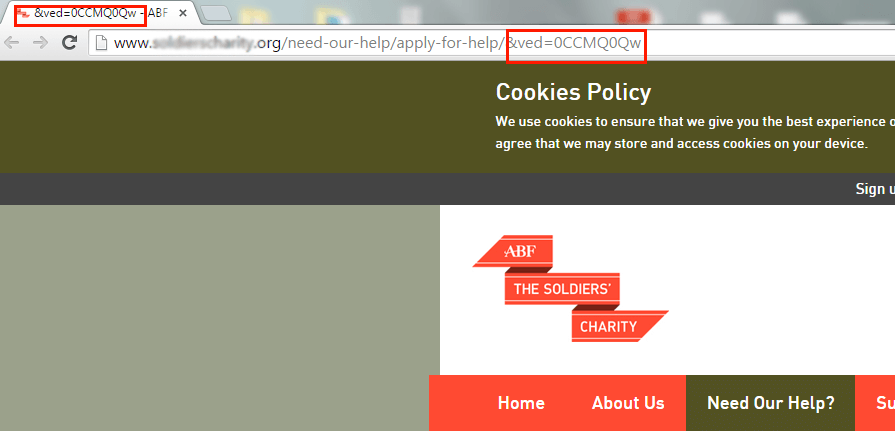
Но Google не исключил каноническую версию страницы из индекса:
Копии страниц с параметром ved участвуют в ранжировании. И как показал пример выше, могут располагаться высоко. Это говорит о том, что они обрабатываются Google как обычные дубликаты.
Вы можете добавить на страницы тег link с атрибутом rel="canonical" и указанием на канонические версии, но, в этом случае, копии будут оставаться в индексе. Поэтому мы рекомендуем запретить индексацию страниц с параметром при помощи директивы robots.txt:
Disallow: *ved=
Такой запрет полезен сайтам, которые генерируют страницы в соответствии с реферальными данными. Чтобы страницы были максимально релевантными, в их Title включают текст запроса. Но если действовать неосмотрительно, получите новые копии и неинформативные страницы:


В обоих представленных случаях параметр прописался и в URL, и в Title и в тексте страницы.
Расшифровка параметра ved
Когда пользователь переходит на сайт из поиска Google, параметр ved передается в HTTP-заголовке referer. По своей сути, это — массив чисел, закодированный сначала по технологии , а затем в base64.
В ved обычно скрывается 3 основных параметра и при необходимости один или несколько вспомогательных. Вот наиболее интересные из них:
- Позиция среди всех элементов
Google дает порядковый номер ссылкам и каждому элементу на странице выдачи. К этим элементам относятся сниппеты, хлебные крошки, колдунщики, блоки графа знаний и остальные элементы вертикального поиска.
Если на странице только стандартная выдача из ссылок, хлебных крошек и описаний, каждая из ссылок получит номер, кратный семи или восьми.
Этот параметр полезен при глубинном автоматизированном анализе выдачи, но в прикладных целях он значит гораздо меньше, чем остальные.
- Позиция ссылки в выдаче на странице
Этот параметр показывает позицию в результатах поиска на конкретной странице, принимает значения от 0 до 9 для ссылок из органического поиска.
Например, первая позиция на первой странице будет иметь значение 0, а восьмая — 7. На второй странице — точно также. Это не позволяет нам получить позицию напрямую, однако здесь существует лазейка.
Чтобы получить позицию сайта в выдаче, сложите рассматриваемое значение из параметра ved со значением параметра «Страница», описанного ниже, и прибавьте к полученному единицу.
- Тип ссылки
Показывает, с какого блока вертикального поиска совершен переход: со стандартной ссылки поиска, с дополнительной ссылки, с изображения, с пиктограммы видеофайла, из Google Knowledge Graph и т.п. .
- Относительная позиция элемента
Для одного сайта в выдаче могут отображаться несколько однотипных элементов. Например, 4 дополнительные ссылки, размещенные под описанием. Каждая из этих ссылок будет иметь порядковый номер, в данном случае, от 0 до 3.
- Страница
Отображает номер страницы выдачи.
Ручной анализ параметра
Чтобы лучше понять смысл параметра, рассмотрим различные виды ссылок из выдачи Google. Используем простой онлайн-анализатор реферальных ссылок: . Достаточно скопировать код реферальной ссылки из выдачи Google в поле на странице и нажать расположенную ниже кнопку «dissect URL».
Хотя анализатор распознает не все виды ссылок, он отлично подходит для учебных целей.
Проанализируем при помощи сервиса несколько ссылок по запросу «jack nicholson»:
1. Стандартная ссылка из выдачи
Интересующие нас значения расположены в строках 11-15:
ved — не расшифрованный код, взятый из ссылки;
index_boost: 51 — позиция среди всех элементов;
result_position: 2 — ссылка на третьей позиции (помним что отсчет идет с нуля);
type: web (22) — обычная ссылка из органического поиска.
2. Дополнительная ссылка
Хотя анализатор и не опознал тип ссылки type:unknown с кодом 338, мы получили значение sub_link_position: 3, указывающее что это дополнительная ссылка, размещенная 4-ой слева.
3. Ссылка из графа знаний
result_position: 20 однозначно показывает нам, что ссылка не из органики;
sub_link_position: 1 указывает, что ссылка первая в строке. Если вы проверите ссылки с именами пяти детей Джека Николсона, вы увидите, что их sub_link_position присвоен слева направо, от 1 до 5.
type : knowledge sidebar link (2459) показывает, что ссылка из блока Google Knowledge Graph в сайдбаре.

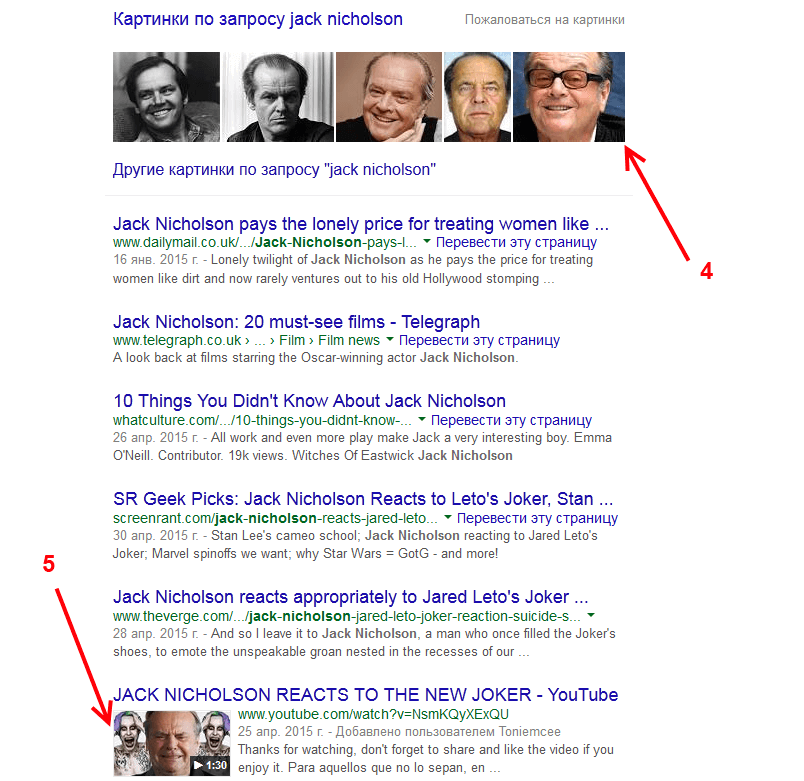
4. Ссылки с изображений
Сейчас Google не присваивает параметр ved изображениям, транслируемым в органический текстовый поиск, но присваивает его всем изображениям в поиске по картинкам. При этом значения параметров result_position и sub_link_position совпадают и указывают позицию изображения на странице результатов.
5. Ссылки с видео
start: 10 — переход осуществлен со второй страницы выдачи (10 результатов показали ранее);
video thumbnail (312) — ссылка с изображения-превью видеоролика.
Таким образом, умея расшифровывать параметр ved, мы можем автоматически собрать множество данных: позицию сайта в результатах поиска, позицию изображения в поиске по картинкам, наличие и расположение в сниппете дополнительных ссылок, присутствие в выдаче контекстной рекламы, подсказок, видео, «Граф знаний», ссылок на приложения и книги.
Настраиваем простую фильтрацию в Google Analytics
Теперь, когда нам известен смысл параметра, самое время перейти от ручного его разбора к автоматическому анализу переходов при помощи Google Analytics.
Чтобы данные начали передаваться в GA, нужно выполнить 3 простых шага:
1. Подключаем библиотеку для расшифровки параметра ved
Чтобы преобразовать значение параметра в удобоваримый вид и получить расшифрованные значения, нужно добавить на страницы сайта специальный JavaScript, в котором и описаны функции декодирования:
2. Модифицируем код счетчика Google Analytics
Теперь необходимо получить расшифрованные значение и отправить их для последующей обработки. Для этого придется доработать код счетчика GA. Пример ниже выполнен со счетчиком Universal Analytics:
// Код нужно разместить перед передачей информации о просмотре, т.е.
// до строки ga('send', 'pageview');
(function(w) {
//Функция извлечения значения из VED
function getVedValue(key) {
var ret = w.VedDecode[key];
return ret ? ret + '' : '(not set)';
}
// Если ved-код есть
if (w.ga && w.VedDecode && w.VedDecode.ved) {
// Записываем данные о реферале
//Позиция среди всех элементов
ga('set', 'dimension1', getVedValue('linkIndex'));
//Тип ссылки
ga('set', 'dimension2', getVedValue('linkType'));
//Позиция в выдаче на странице
ga('set', 'dimension3', getVedValue('resultPosition'));
//Относительная позиция (доп. ссылки)
ga('set', 'dimension4', getVedValue('subResultPosition'));
//Номер страницы выдачи
ga('set', 'dimension5', getVedValue('page'));
}
} )(window);
3. Создаем пользовательские параметры
Теперь создайте в Google Analytics пользовательские параметры, в которые будут передаваться собранные значения.
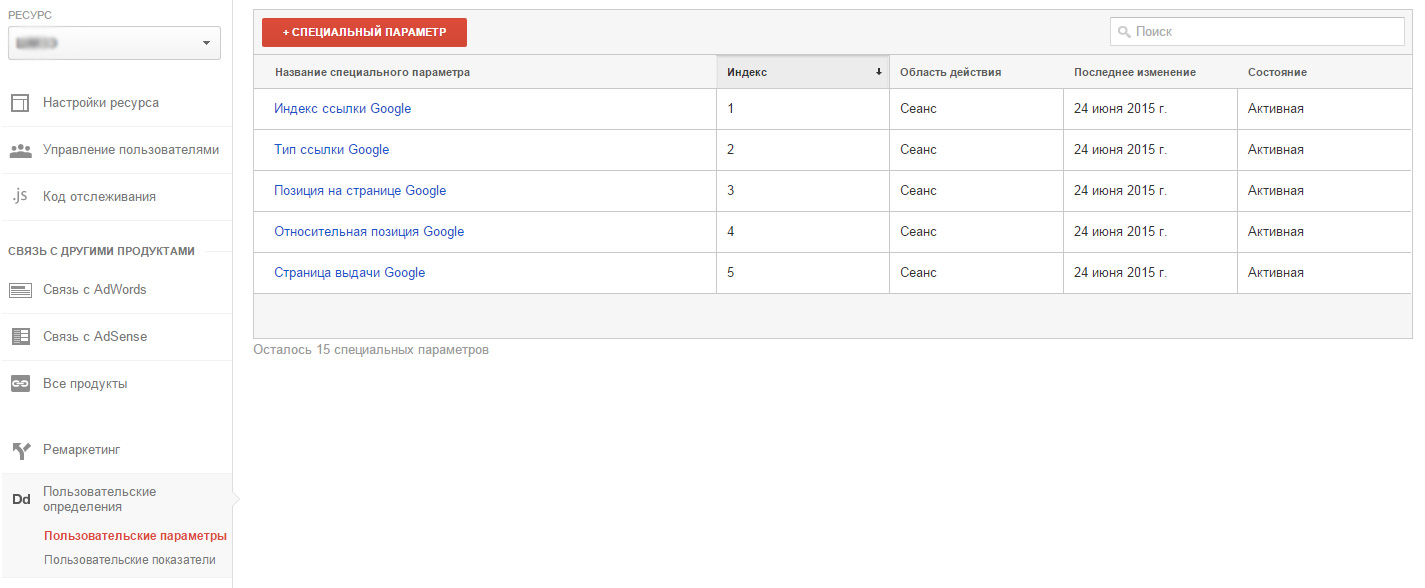
Для этого перейдите в меню «Администратор» и выберите «Пользовательские определения» → «Пользовательские параметры». Создайте 5 параметров — по одному параметру на каждое передаваемое значение.
Для каждого из параметров выберите область действия «Сеанс». Имена параметров могут быть любыми. В итоге страница с пользовательскими параметрами будет выглядеть так:

Обратите внимание на столбец «Индекс». Его значение должно обязательно совпадать с номером в коде счетчика Google Analytics на сайте. Значение из dimension1 будет передаваться в параметр с индексом 1, dimension2 — в параметр с индексом 2 и т.д.
Применение полученных данных
Хотя тот факт, что Google Analytics не отображает большую часть запросов, по которым пришли посетители, и снижает эффективность анализа, потенциал применения полученных данных все равно велик. Например, в отчете по органическому поиску вы узнаете, с какой позиции SERP пришел каждый конкретный посетитель, или сможете легко отделить посетителей с поиска по картинкам, указав как дополнительный параметр тип ссылки:
Еще больше возможностей новые параметры предоставляют для создания пользовательских отчетов. Для примера создадим отчет, показывающий позицию сайта для переходов новых пользователей только по дополнительным ссылкам в сниппете.
В поле «Группы показателей» выберем «Новые пользователи», а как анализируемые параметры укажем «Страница выдачи Google», «Позиция на странице» и «Относительная позиция». Это позволит нам точно узнать позицию дополнительной ссылки.
Чтобы отображать только переходы по доп. ссылкам, скроем все остальные при помощи фильтра. Для этого исключите тех, у кого параметр «Относительная позиция» соответствует (not set). Настройка отчета будет выглядеть так:
Таким образом, параметр ved позволяет нам анализировать поведение пользователей в поисковой выдаче Google. Содержащиеся в нем данные помогут определить эффективность сниппета вашего сайта в целом и отдельных его элементов. Это особенно полезно крупным новостным и медиа-порталам, информация с которых транслируется в новостные блоки Google, поиск по картинкам, видео-анонсы, Google Knowledge Graph и подобные сервисы.
Частично основано на



 Теги:
Теги: