9-11 августа в Калининграде прошла шестая ежегодная конференция по интернет-маркетингу и заработку в сети Baltic Digital Days 2018. В первый день конференции Владимир Короленко (Kite – Digital Agency) выступил с мастер-классом на тему «JS+SEO: как ПС индексируют и ранжируют JavaScript-rich сайты».
Представим ситуацию: работаете себе прекрасно с проектом, увеличиваете трафик, получаете за это достойное вознаграждение. Вы довольны, сотрудники довольны, клиент доволен — идиллия.
В один прекрасный день звонит маркетолог или владелец проекта и сообщает чудесную новость: «Ребята, мы тут посовещались с разработкой и решили переехать на SPA-сайт на JS-движке ReactJS. Подготовите нам рекомендации?».
Ваши первые мысли, после осознания масштаба проблемы (в зависимости от того, сталкивались вы с JS-сайтами или нет):
- «Блин, ну вот все же нормально было, зачем?»
- «WTF??»/«Это еще что такое?»

Первым делом вы, конечно, пойдете гуглить. Но проблема в том, что информации много, но она обрывочная, а удачных кейсов по переезду крайне мало.
Хотим помочь разобраться с технологией, дать рекомендации, которые можно сразу использовать в работе. Независимо от того, собирается клиент переезжать на SPA-сайт или уже переехал. Начнем с азов и теории, а потом расскажем о применении наших рекомендаций на практике.
Что такое JS-сайты, SPA, React и т.д.
Что же это за зверь такой «SPA-сайты» и чем они отличаются от статических сайтов на HTML, динамических на PHP и т.д.
JavaScript — язык программирования, который позволяет создавать динамически обновляемый контент, управляет мультимедиа, анимирует изображения и делает почти все из того, что относится к манипуляции со страницей, взаимодействию с посетителем и, в какой-то мере, с сервером.
JavaScript изначально создавался для того, чтобы сделать web-страницы «живыми». Программы на этом языке называются скриптами. В браузере они подключаются напрямую к HTML и, как только загружается страничка, тут же выполняются.
JavaScript создан, чтобы сделать веб-страницу интерактивной и максимально интересной для пользователей.

Single Page Application в переводе на русский язык означает «одностраничное приложение». Это web-приложение, работающее на языке JavaScript, компоненты которого (JavaScript-файлы, модули, CSS-файлы и т.д.) загружаются единожды на одной странице, а контент подгружается по необходимости.
JS-фреймворки и библиотеки — это инструменты для построения динамических веб/мобильных/настольных приложений на языке JavaScript.

В чем отличие от статических сайтов
Главное отличие динамических сайтов на JavaScript от статических в том, что для поисковых систем это до сих пор «магия», которая усложняет индексацию на всех этапах обработки контента.

Визуализация с сайта elephate.com
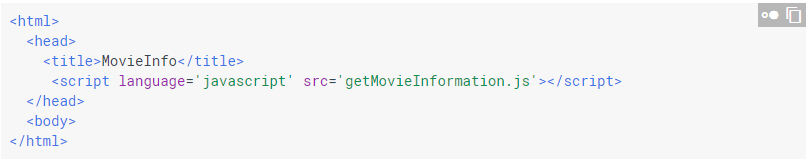
Типичный для SPA-сайта HTML-код

Страница полностью строится на стороне браузера пользователя. Браузер выполняет JavaScript и создает контент на лету.
Контент, который видит пользователь, меняется в зависимости от взаимодействия с SPA-сайтом, при этом весь процесс происходит без перезагрузки страниц и на одном URL.
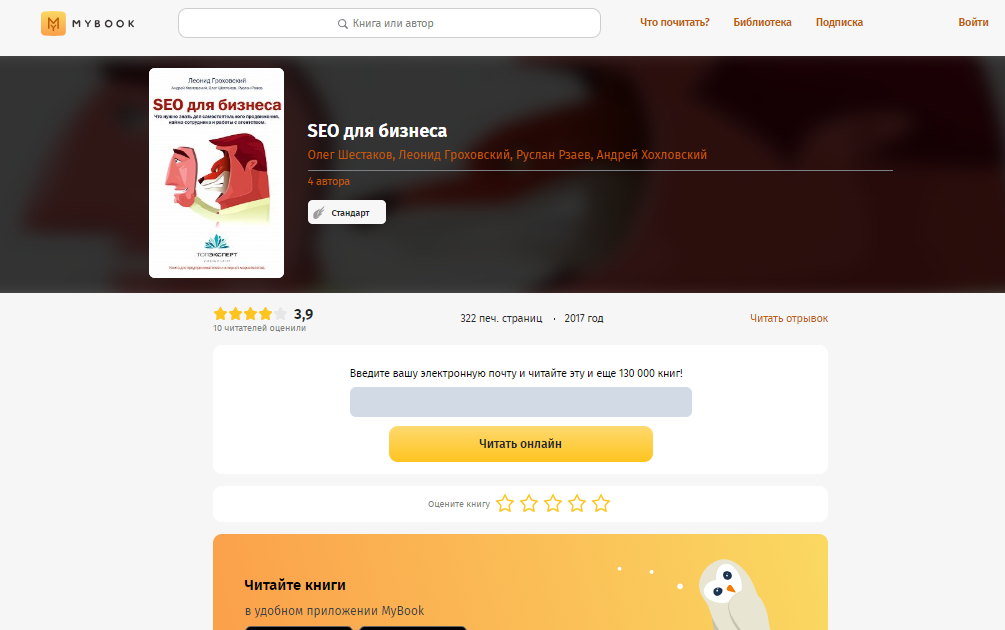
Так видит пользователь страничку на проекте mybook.ru:

А так для пользователя выглядит официальный сайт JS-фреймворка React:

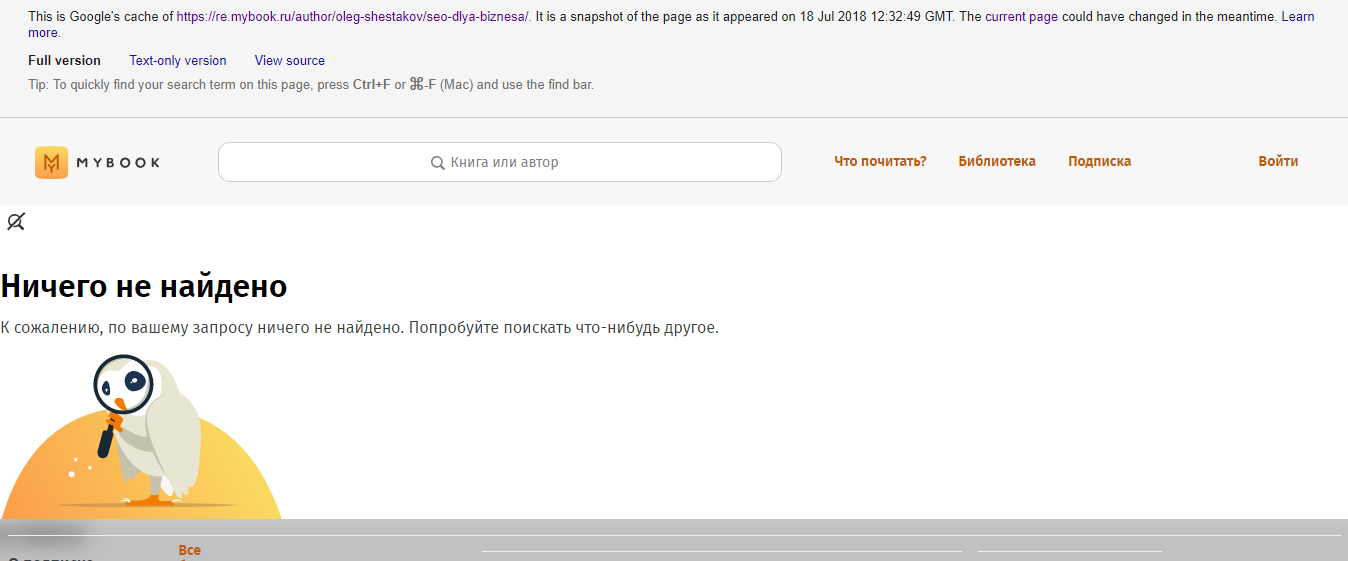
И вдруг внезапно. Так видит поисковой бот Google ту же самую страничку:

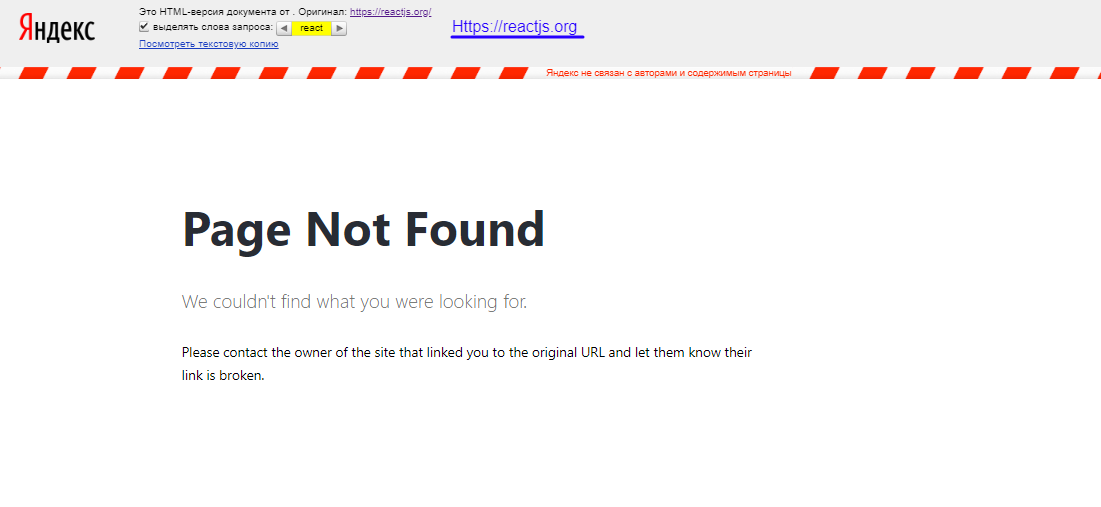
А так для поискового бота Яндекса выглядит официальный сайт JS-фреймворка React:

Краулер ПС обработать такой контент не способен. Нарушается сразу несколько основополагающих принципов индексации.
- Нет перезагрузки страниц — есть только один URL, на котором находится весь контент.
- Контент, который видит пользователь, отсутствует в пригодном для сканирования виде.
- Любая не выловленная JavaScript ошибка может обернуться некорректной работой краулера на сайте и, как итог, выпадение из индекса.
- Практически все ПС не способны обрабатывать JavaScript.
На последнем пункте стоит остановиться подробнее.
Что про JS говорят поисковые системы?
Как думаете, что случится с проектом после переезда на SPA-движок, если ничего не предпринимать и оставить все как есть?
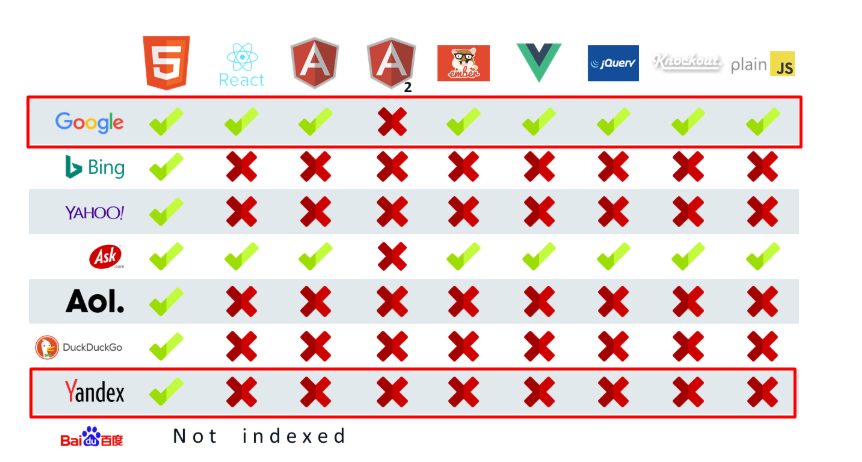
Как разные JavaScript движки индексируются поисковиками? Основано на эксперименте, опубликованном на MOZ
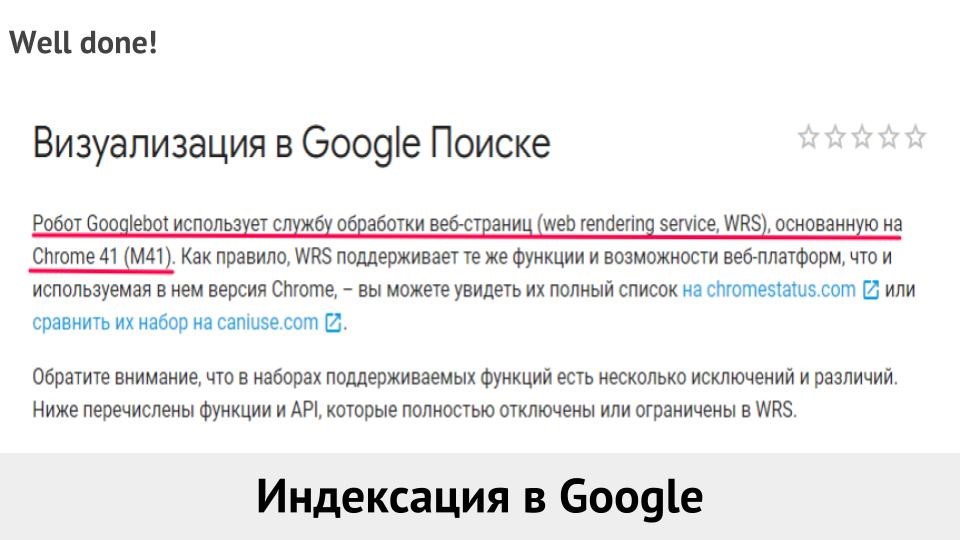
Google проиндексирует и обработает большую часть контента. Для обработки JavaScript используется механизм на основе браузера Google Chrome. Правда, со своими особенностями, о которых мы еще расскажем.

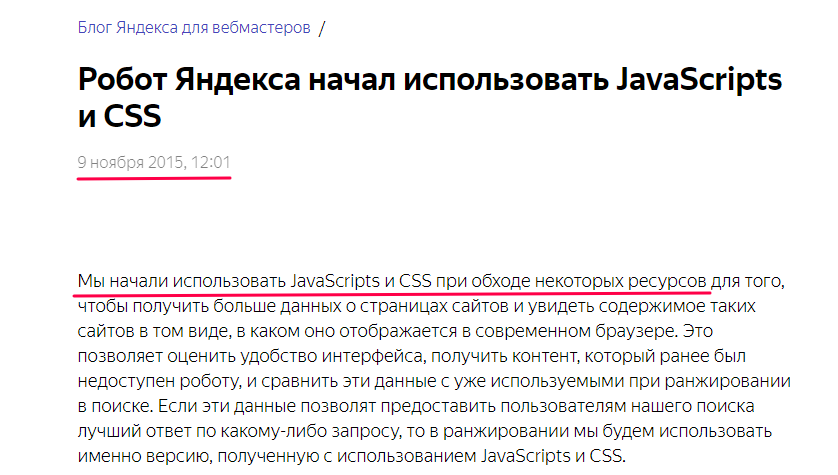
Но в Рунете есть еще и Яндекс, который мы просто не можем игнорировать. Яндекс до сих пор обрабатывает динамический контент (JavaScript, AJAX) в порядке эксперимента. Для корректной индексации необходимо наличие полной HTML-копии страницы.

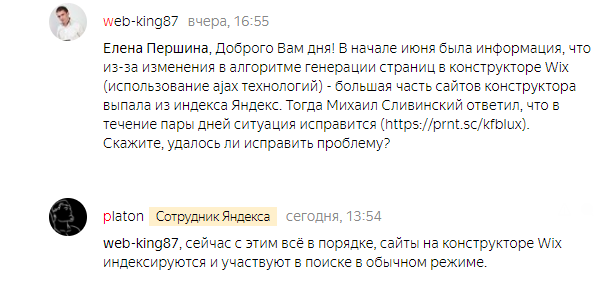
Официальная информация из блога Яндекса

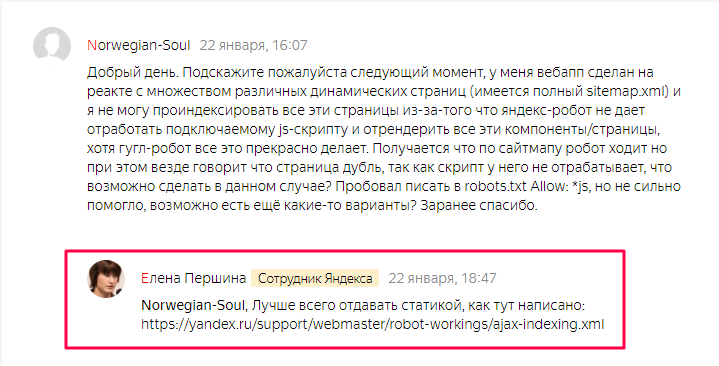
Комментарии там же, ссылка на официальную рекомендацию Яндекса по индексации JS и AJAX
Один из самых известных случаев произошел в начале июня — Яндекс перестал индексировать сайты, созданные на конструкторе Wix, после того как конструктор изменил алгоритм генерации страниц.

По заявлению представителей Яндекса, теперь все хорошо и проблем с индексацией сайтов на Wix нет. Но факт остается фактом. Если вы не хотите проблем с индексацией на проекте — нужна статичная HTML-копия для Яндекса.

Возвращаясь к вопросу, что произойдет после переезда — клиент потеряет трафик и, как следствие, деньги. Хорошо, если у него есть SEO-шники, у которых можно запросить рекомендации).
Но прежде давайте разберемся, почему клиенты выбирают JS-фреймворки, несмотря на возможные проблемы.
Почему клиенты выбирают JS-фреймворки
Несмотря на то, что для многих крупных проектов переход на JS-движок — только дань моде, у JS-сайтов есть и настоящие плюсы.
Сторона пользователя
- Скорость. Отсутствие перезагрузки страниц обеспечивает быстрое взаимодействие с пользователем. От этого — максимально лояльная проекту аудитория и увеличение количества конверсий.
- Отзывчивый (Responsive) дизайн вместо адаптива. Благодаря этому увеличивается количество устройств и потенциальных пользователей.
- Расширенные возможности по персонализации контента. Зарегистрированному пользователю можно «собирать» максимально персонализированные страницы и разделы (умные ленты, рекомендации и т.д.).
Сторона разработки
- Модульность. Благодаря этой особенности JS-фреймворков становится возможно разделение продукта на компоненты, которые отдаются разным командам разработки. В итоге проект собирается как конструктор из кубиков. А сроки разработки сокращаются за счет параллельной работы.
- Четкое разделение front-end и back-end команд разработки.
- Широкие возможности по созданию архитектуры (можно собрать что угодно).
- Проекты проще в разработке — код значительно короче благодаря возможности повторного использования компонентов.
- Разные платформы (desktop и mobile приложения) на основе одного кода.
Неочевидные плюсы SPA
- Конкурентоспособность на рынке труда. Переход на новую и современную технологию, которая сейчас активно развивается — возможность привлечь лучших разработчиков. Крутые спецы не хотят работать с архаичными технологиями. А их присутствие в команде — часто само по себе толчок к развитию.
- Рефакторинг. Если у вас две версии сайта (основной поддомен для десктоп-устройств и отдельный для мобильных), и над ними в разное время работали несколько команд разработки и верстальщиков, рано или поздно вы столкнетесь с необходимостью делать рефакторинг для развития проекта. В этом случае JS-фреймворки отличное решение. Вы сможете объединить все версии на одном коде, который значительно легче поддерживать и развивать дальше.
Как видно, плюсов много, хотя некоторые из них достаточно спорные. И конечно, целесообразность переезда для каждого проекта индивидуальна.
Что же все-таки делать по SEO, если для проекта переход на SPA — единственный путь развития с точки зрения маркетинга и продукта?
Варианты рендеринга, плюсы и минусы
Есть очень важный технический термин, который в свете SPA-сайтов нужно запомнить и понять. Это понятие «рендеринг». Этот термин — ключ к успешному индексированию проекта.
Рендеринг — это процесс перевода JS-кода в стандартный HTML-код, понятный для поисковиков.
Т.е. для того, чтобы отдавать поисковому роботу контент в понятном для него виде, обязательно нужно производить рендеринг.
Часто на этапе выбора варианта рендеринга вас ждет диалог-баталия с клиентом и командой разработки. На этом этапе важно отстоять свою точку зрения — рассказать о том, как каждый вариант отразится на SEO проекта. Каждую ресурсоемкую задачу нужно хорошо обосновать (спойлер: она и правда ресурсоемкая). Скорее всего, разговор будет происходить так.
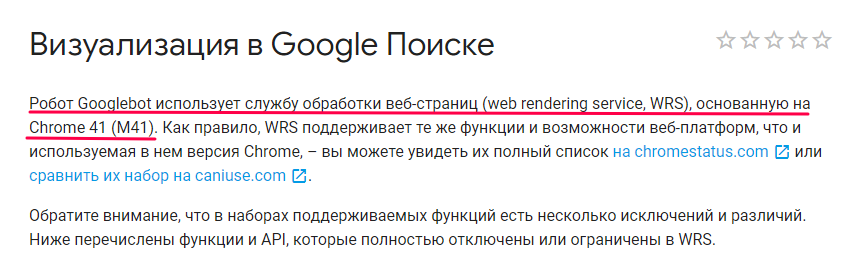
WRS — технология обработки JS от Google
Разработка: «Давайте не будем ничего делать? У нас хватает других задач. Просто переведем проект на JS, а поисковики уже сами во всем разберутся. Google — умеет индексировать JS, с помощью технологии WRS. Вот ссылка на официальный источник Google — разбирайтесь, раз не в курсе».
WRS (web rendering service) — это технология рендеринга, основанная на обработке JS с помощью браузера Google Chrome (также ее называют CSR — client side rendering, т.е. рендеринг на стороне клиента).

Когда можно использовать. Если совсем забыть про Яндекс (и другие ПС) и делать сайт для Google. В то же время из этой же ссылки следует, что технология основана на браузере Google Chrome M41. А это браузер 2015 года, поэтому множество новых возможностей будет проигнорировано и возможна некорректная обработка. Сравнить можно здесь.
Минусы:
По официальным заявлениям умеет индексировать JS только Google. Про остальные ПС можно забыть или использовать более сложный и опасный метод — подмену по User-Agent.
- Старый браузер Google Chrome 41 2015 года.
- Google не действует как настоящий браузер (например, не переходит по ссылкам onclick).
- Оптимизирует свои ресурсы на загрузку — не будет ждать дольше 5 секунд.
- Anti-mobile First. Рендеринг на мобильных устройствах в любом случае займет кучу времени (в зависимости от характеристик аппарата). Например, чтобы обработать 1MB JS на мобильном устройстве Samsung Galaxy S7 нужно ~850ms, а на менее производительном Nexus 5 уже ~1700ms!
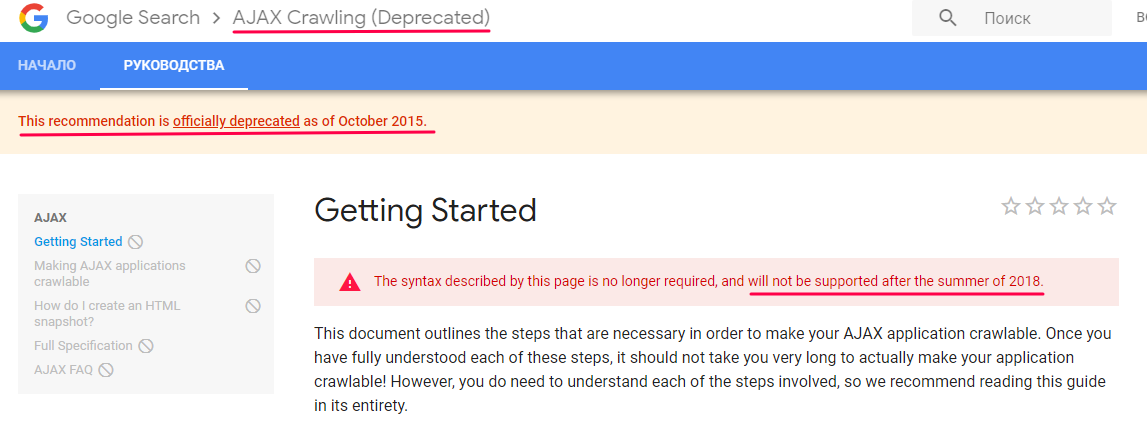
Статичная HTML-копия + AJAX Crawling Scheme
Разработка: «Нам важен Яндекс. Давайте искать другое решение. Например, у Яндекса есть инструкция, в которой предлагается использовать для JS сайтов AJAX Crawling Scheme. Аналогичная инструкция есть и у Google».
Суть метода — для каждой индексируемой динамической страницы должна быть статичная HTML-версия на отдельном Url+ ?_escaped_fragment_= в URL. Также нужно использовать метатег в коде динамической страницы, чтобы сообщить боту о наличии HTML-версии страницы.
Т.е. чтобы проиндексировать http://site1.ru/example/, боту нужна страница http://site1.ru/example/?_escaped_fragment_= с идентичным содержимым.
!На сегодня это официальная рекомендация от Яндекс по поводу JS и AJAX сайтов.

Минусы:
- Это устаревшая технология, которая отмечена Google как «нежелательная» с 2015 года. Более того, после лета 2018 года Google перестает поддерживать эту схему.
- Неоднократно появлялись кейсы, когда версия с _escaped_fragment_ просто игнорируется Google в пользу JS-версии. Например, Юрий Хаит рассказывал о таком на F1.
- Также страдает краулинговый бюджет, который выделяют поисковые системы на сканирование сайта — поисковому роботу приходится заходить на два URL вместо одного. При большом количестве страниц есть вероятность, что поисковой робот не будет своевременно добавлять и обновлять нужный контент.
Когда можно использовать: нежелательно.
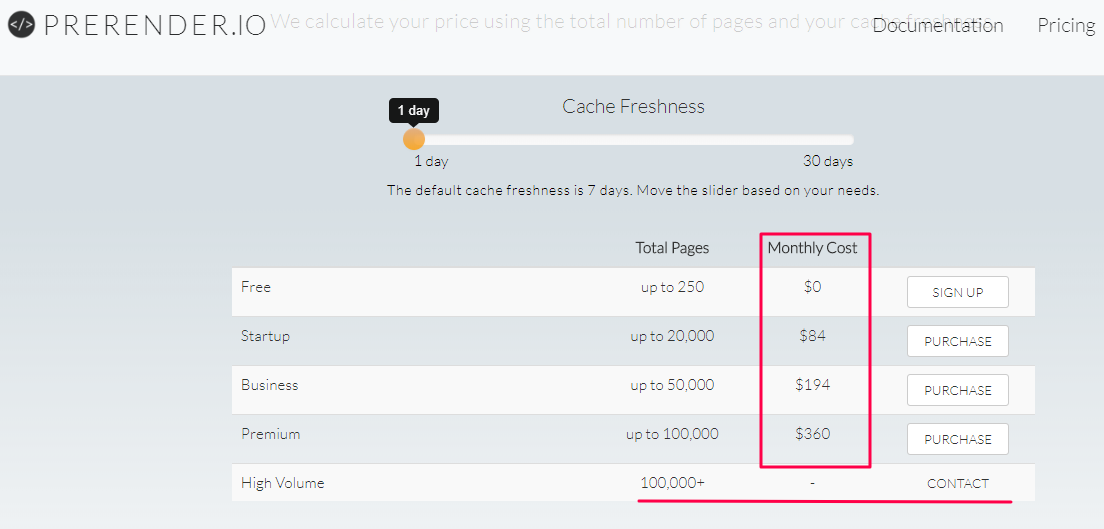
Аутсорс сервисы — prerender.io и пр.
Разработка: «Мы можем отдать рендеринг на аутсорс. Сейчас есть разные сервисы, которые предоставляют свои ресурсы (сервера) для обработки JS (рендеринга) и берут на себя демонстрацию HTML-версии страниц.. Например, prerender.io, renderjs\.io».

Минусы:
- Зависимость от внешних ресурсов. Если сервис лагает, придется пройти всю цепочку от фиксирования бага, общения с поддержкой до его исправления. Это долго, проект в это время не индексируется нормально.
- Дорого на больших объемах. Например, Prerender.io, с обновлением кэша раз в сутки — 360 $/месяц (50 тыс.—100 тыс. страниц).

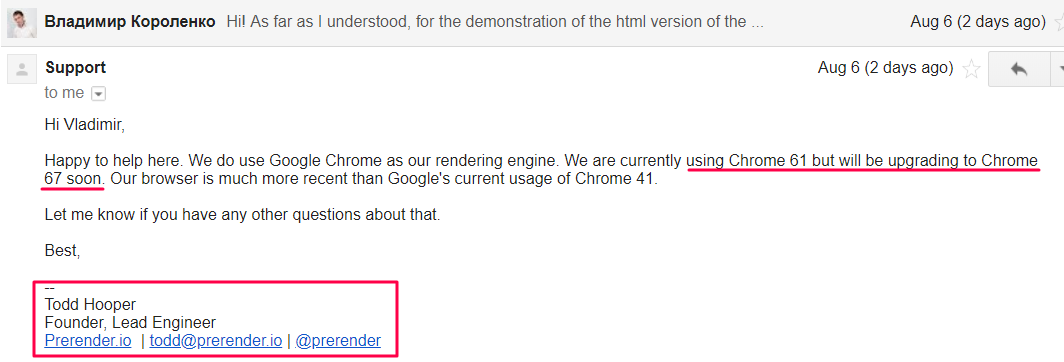
Update по технологии (июль-август 2018):
- Для рендеринга используется механизм на основе Google Chrome 61, в ближайших планах обновление до Google Chrome 67. Т.е. для рендеринга используется гораздо более современный браузер, чем в технологии WRS.
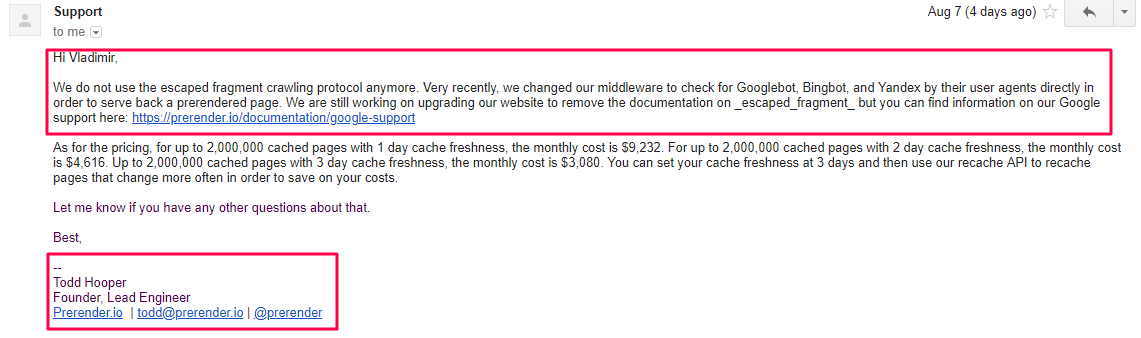
- Более не использует _escaped_fragment для демонстрации HTML-версии страницы. На сайте до сих устаревшая информация. Боты определяются по User-Agent и им отдается HTML-версия.
- Цена по-прежнему высока для крупных проектов: кроме озвученных на сайте тарифов — рендеринг 2 млн страниц с обновлением кэша раз в 1-3 дня, стоимость — 3,080‒9,232 $.

Когда можно использовать: с учетом обновленных данных технология подойдет для небольших проектов.
SSR — рендеринг на стороне своих серверов
Разработка: «Что ж, давайте производить рендеринг на стороне наших серверов».
SSR (Server Side Rendering) — рендеринг на стороне сервера, т.е. обработка JS кода происходит на стороне серверов клиента. Практически у всех современных JS-фреймворков и библиотек есть компонент пререндера. Например, реализация серверного рендера для Angular, React, Vue.
Боты определяются по User-Agent и им отдается статичная HTML-версия, пользователю — динамическая (возможны вариации в виде изоморфного JavaScript, но это уже другая история).

Минусы:
- Большая нагрузка на сервер.
- Нужен высокий уровень скиллов от команды разработки, сложная задача для внедрения, которая потребует большое количество часов back-end’а.
- Время отдачи первой версии для бота и клиента. Первый слепок должен отдаваться максимально быстро. Необходимо настраивать кеширование и своевременное обновление кеша.
- Нужно постоянно мониторить доступность страниц (код ответа сервера), метатеги и крайне желательно сам контент на странице (может сломаться рендер блока с текстом).
- Для безопасной работы нужно любые нововведения тестить не на боевом сервере.
!Важно. Один из главных плюсов JS-фреймворков — его модульность — становится существенным минусом — сломаться может ЧТО угодно и КОГДА угодно.
Бывают ситуации, когда страница отдает корректный 200ОК, но в индексе — пусто (только head и footer), или нет части контента. Может сломаться рендер блока с текстом, рендер на пагинации, рендер комментариев и т.д.
Методология выбора типа рендеринга
Только Google → ничего не делаем, выбираем WRS
Нужен Google+Яндекс, небольшой проект → можно использовать аутсорс
Нужен Google+Яндекс, большой проект → используем SSR
Поведенческие — вишенка на торте
Пока не ясно, что с поведенческими факторами. От слова «совсем».
Дополнительные настройки счетчиков Метрики и Google Analytics позволяют зафиксировать перезагрузку страницы и смену URL — из этого считаются метрики глубины просмотра и времени на странице.
Но насколько корректно все измеряется и учитывается на JS-сайтах — не ясно. В любом случае остаются не зафиксированными передвижения мыши по экрану.

Нашей командой запущен эксперимент, который даст ответ на этот вопрос. Но это будет чуть позже, результатами обязательно поделимся!
Общие рекомендации
- Выбираем тип рендеринга.
- Отдаем поисковикам рендер всей страницы. Каждой странице — отдельный URL (для этого есть компонент роутинга в JS-движке).
- Кэп: НЕ менять структуру URL при переезде. Очень большие риски ошибки, которая наложится на все остальное. Дополнительный стресс для ПС. Если проект создается с нуля — построить всю структуру заранее.
- Кэшируем и обновляем. Чтобы максимально быстро отдавать страницу пользователю — используем кэширование. Для снижения нагрузки на сервер кэш можно хранить на CDN.
- Кэш на листингах/категориях/списках желательно обновлять 3-4 раза в сутки, либо после появления нового контента. Редакторские материалы можно отправлять на принудительный переобход в ПС.
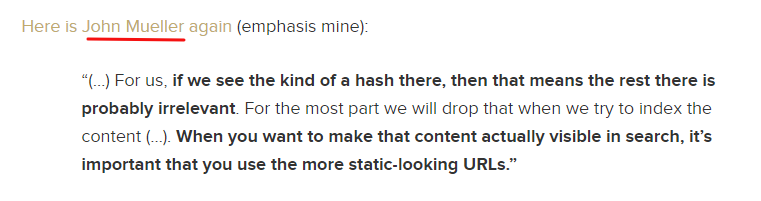
- Не используем хеш в URL (# и /#!/). Возможны проблемы с индексацией таких URL.
Т.е. плохой URL: example.ru/#/first-page, example.ru/#!/first-page, хороший URL: example.ru/first-page

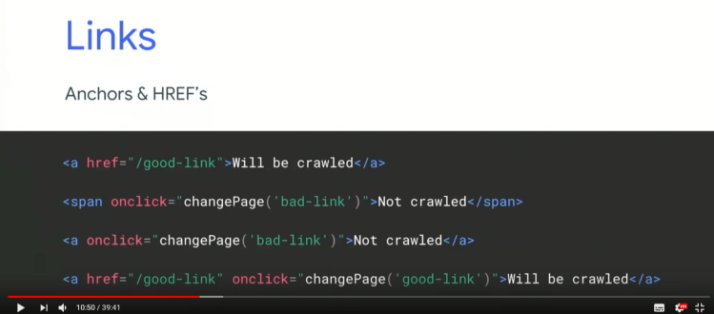
- Используем ссылки формата a href, не onclick. Рекомендация с конференции Google.

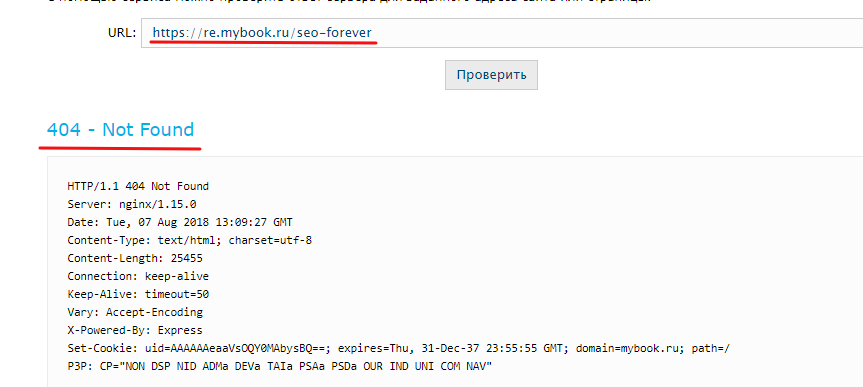
- Настраиваем корректный 404 ответ сервера. Для SPA-сайта это нестандартная, но выполнимая задача.

P.S. SPA-сайты — тренд в разработке. Не нужно бояться проблем с SEO. Детальная подготовка и своевременная фиксация багов снизит возможные проблемы при переезде.





 Теги:
Теги:
