
Мы продолжаем следить, как идут дела у участников проекта «Битва за конверсию». Предлагаем вашему вниманию новый отчет о проделанной работе. Специалисты компании Реаспект рассказывают, как правильно выбрать тип эксперимента и провести тестирование страниц сайта.
Третья неделя — это срок, когда все гипотезы поставлены, технические задания написаны, метрики определены и обсуждаются тонкости экспериментальных страниц. То есть почти все готово. «Почти» — потому что необходимо определить площадки для проведения экспериментов и подготовить техническую сторону экспериментов. Именно об этом я и хочу вам сегодня рассказать.
Существует два основных типа экспериментов, используемых в интернет- маркетинге: «А/Б» и «Мультивариантные» (MVT). В рамках А/Б мы тестируем несколько принципиально различных вариантов страниц. В случае MVT — исследуем эффективность различных элементов в рамках одной и той же страницы. А/Б-тестинг направлен на поиск в целом лучшего варианта, а MVT — на поиск частных возможностей для улучшения. В ходе «Битвы за конверсию» мы будем работать с А/Б-тестами.
В мировой практике существует немало инструментов для проведения А/Б-тестов. Они работают по схожему принципу: весь входящий на исходную экспериментальную страницу трафик делится поровну между вариантами — одна часть остается на исходной странице, а вторая часть поступает на альтернативную страницу. Для проведения А/Б-тестов мы отдаем предпочтение двум инструментам: и (VWO).
Существует два основных типа страниц, с которыми приходится работать при проведении А/Б-тестинга — работа со «Статическими страницами» и с «Динамическими страницами». Статические страницы — это, например, страницы, сделанные по модели «Landing Page»: корзина, страницы процедуры оформления покупки и главная страница. То есть уникальные страницы в рамках одного шаблона. Динамические — это, например, страницы каталога и подкаталога, карточек товаров и пр. То есть множество страниц с различным содержанием, созданных на одном шаблоне.
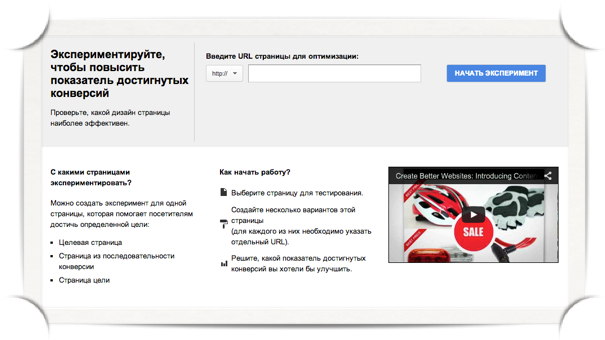
При проведении теста статических страниц не возникает никаких сложностей. Для этих целей очень удобно использовать встроенный модуль «Эксперименты» в Google Analytics. В блоке отчетов «Контент» лежит вкладка «Эксперименты». Это и есть необходимый нам, ранее существовавший под самостоятельным названием Google Website Optimizer, инструмент.

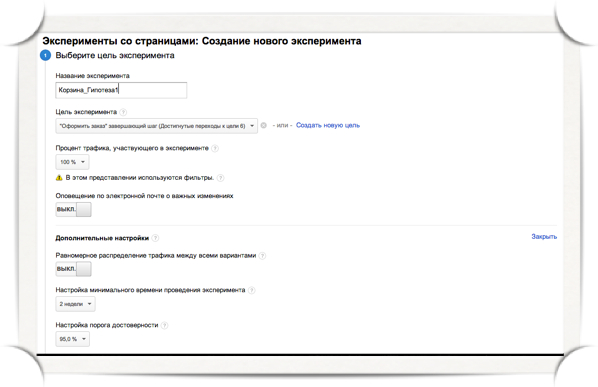
Для желающих есть красивое видео и описание возможностей системы, а мы сразу вводим URL «Исходной экспериментальной страницы», то есть той, над которой мы планируем проводить эксперименты. Если помните, на первой неделе мы определили, с какими типами страниц нам в первую очередь необходимо экспериментировать, а на второй неделе выработали гипотезы для тестов. Запуская первый эксперимент, мы указываем адрес первой страницы, на которой будем проверять гипотезу.
Далее необходимо выбрать цель (а если ее нет, то создать новую), для которой мы и будем фиксировать результат. Для оценки результатов можно использовать показатели использования сайта или статистику модуля «Электронная торговля».

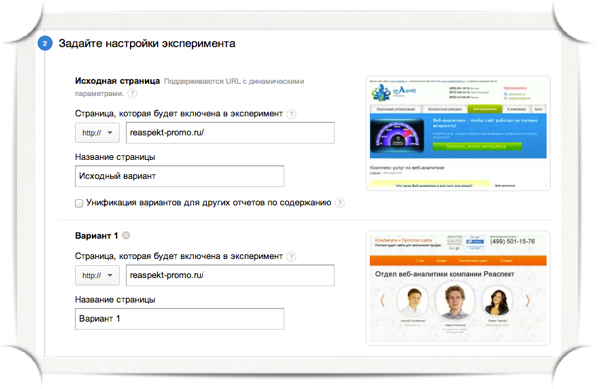
А/Б-тест только называется «А/Б». Совсем не значит, что вариантов может быть только два. Допускаются и «А/Б/В» и пр. Так что после указания основных параметров эксперимента необходимо указать адрес или адреса «Альтернативной экспериментальной страницы». Google для проверки показывает превью необходимых страниц.

После этого нам остается получить код эксперимента, поставить его сразу после открывающего < head> только на исходной странице и проверить наличие стандартного кода Google Analytics на исходной и альтернативной страницах. На этом настройка А/Б-теста для статических страниц заканчивается.
С динамическими все намного веселее! Если пользователь зашел на карточку товара, например, дрели «Makita», оформленной одним образом, то при переходе пользователя на другую карточку товара он должен увидеть точно такое же оформление страницы. Поэтому перед запуском экспериментов нам необходимо провести подготовительную работу.
Подготовительная работа
Нам необходимо разработать функционал (php код), который будет менять шаблоны в случае, если URL содержит get-параметр, например, «template=1». То есть, если на web-сервер приходит от пользователя URL без «?template=1», то используем исходный шаблон, а если приходит URL с «?template=1», то используем альтернативный шаблон и заводим сессию. Для пользователя с «?template=1» отсылаем в браузер cookie. В cookie указываем идентификатор сессии, чтобы отличать пользователей. Сессия нужна, только если мы хотим различать отдельных пользователей. Если такой необходимости нет, сессию можно не заводить.
При последующих запросах пользователя с cookie отдаем альтернативный шаблон. Для запросов пользователей без cookie отдаем исходный шаблон.
Теперь, когда все готово, можно настраивать эксперимент. Используем тот же функционал Google Analytics. В качестве исходной страницы мы должны поставить категорию, в которой находятся интересующие нас для эксперимента страницы.
Например, мы хотим проверить все карточки товаров. Каждая из них находится на URL с указанием категории и подкатегории:
Единственная общая категория для каждой карточки товаров — домен «/». Именно этот адрес мы и указываем в качестве исходной экспериментальной страницы. В качестве альтернативных страниц мы не можем указать какой-то абсолютный URL. Чтобы запускать тест, мы указываем относительный URL: «?template=1», который и возвращает исследуемый альтернативный шаблон карточки товара.
На третьем шаге запуска эксперимента мы получаем код эксперимента, который необходимо разместить на каждой странице, которую мы хотим протестировать. В предложенном эксперименте — это шаблон карточек товаров. Конечно, каждый случай индивидуален, но в общем виде методология подготовки экспериментов изложена выше.
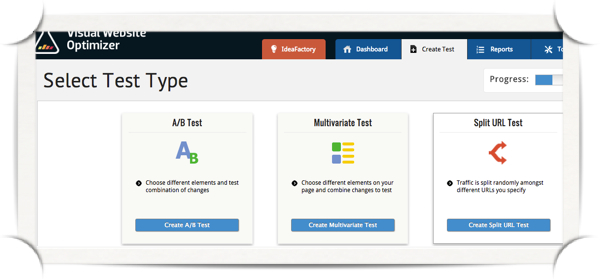
В VWO запуск А/Б теста для статических страниц аналогичен: выбираем Split URL Test, указываем нужные страницы и запускаем эксперимент.

Тестинг динамических страниц в VWO более простой, поэтому для такого типа экспериментов мы предлагаем использовать именно этот инструмент.
Заходим на страницу «Get tracking code», расположенную в меню «Tools», забираем код, ставим его на все шаблоны сайта перед закрывающим < /head>. Создаем точно такой же Split URL Test. В исходной странице указываем категорию, в которой лежат все необходимые для эксперимента страницы и маркируем знаком «*». Например, для примера выше исходная страница будет выглядеть так:
/*
В качестве альтернативной страницы указываем get-параметр, который ранее создавали. Эксперимент готов!
В общем виде мы рассказали модели для проведения А/Б-тестов и предложили инструменты. Вы можете брать их за основу, адаптируя для своих собственных задач и условий сайта.



 Теги:
Теги:




