SILO-структура впервые была разработана в агентстве американского SEO-оптимизатора Брюса Клэя.
Согласно этой схеме, контент на сайте располагается в замкнутых узлах, каждый из которых имеет свою тематику. При этом все страницы должны ссылаться на элементы из их директории и на общую «родительскую» папку.
В статье расскажем, в чем польза SILO-структуры и как по ней спроектировать сайт.
Преимущества SILO-структуры
Сам Брюс Клэй утверждает, что SILO-структура:
- улучшает SEO-показатели сайта, за счет того, что иерархия ресурса становится более логичной;
- облегчает навигацию и для пользователей, и для поисковых ботов;
- оптимизирует расход краулинг-бюджета;
- способствует равномерному распределению ссылочного веса по страницам внутри узла.
Кроме того, узловая перелинковка дает возможность управлять распределением ссылочного веса и продвигать именно те страницы, которые в этом нуждаются, минимизируя риск каннибализации.
Также специалисты из команды Ahrefs отмечают, что применение узловой структуры позволяет использовать больше контекстных и релевантных ссылок. Это, в свою очередь, помогает поисковым ботам лучше понимать, о чем страница, на которой ссылку разместили.
Типы SILO-структуры
Выделяют два типа «бункерной» структуры – физическая и виртуальная.
Физическая SILO-структура
Для физического типа SEO-специалисту или разработчику сайта нужно вручную прописывать структуру с человекопонятными URL-адресами, то есть всю цепочку кликов от главной страницы до нужной директории.
Пример физической SILO-структуры – условный магазин кухонной утвари, в котором есть раздел «Сковородки». Предположим, вам нужно кластеризовать сковородки, разделив их по материалу: чугунные, алюминиевые, керамические. Ссылки на эти категории будут выглядеть следующим образом:
- https://site.ru/skovorody – родительская папка;
- https://site.ru/skovorody/chugunniye – подпапка;
- https://site.ru/skovorody/aluminiyeviye – подпапка;
- https://site.ru/skovorody/keramicheskiye – подпапка.
Виртуальный тип
Виртуальная SILO-структура создается с помощью внутренней перелинковки страниц с родственным контентом. Близкие по смыслу страницы группируются в единый кластер, а не связанные между собой разделяются. При этом гиперссылки из всех кластеров образуют карту сайта, необходимую поисковым ботам для навигации.
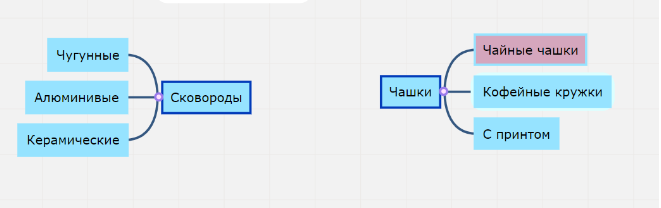
Если вернуться к примеру с посудой, то родительская папка «Сковородки» ссылалась бы на дочерние подузлы – чугунные, алюминиевые, керамические. А директории «Кастрюли» и «Чашки» были бы отдельными кластерами, которые ссылаются только внутри собственной связки. Родительская директория «Чашки» могла бы ссылаться на страницы «Чайные чашки», «Кофейные кружки», «Чашки с принтами». При этом ссылаться на страницу «Заварочные чайники» она не может.

Чаще всего физическая и виртуальная структура используются в комплексе. Особенно такая комбинация подойдет начинающим сайтам. Однако, если ресурс на рынке уже не первый год и ломать устоявшуюся URL-схему не хочется, можно ограничиться виртуальной SILO-структурой.
Варианты внутренней перелинковки в SILO-структуре
SILO-структура предлагает несколько способов организации внутренних ссылок.
В работе оптимизаторы обычно применяют один из нескольких схем перелинковки. Рассмотрим наиболее популярные.
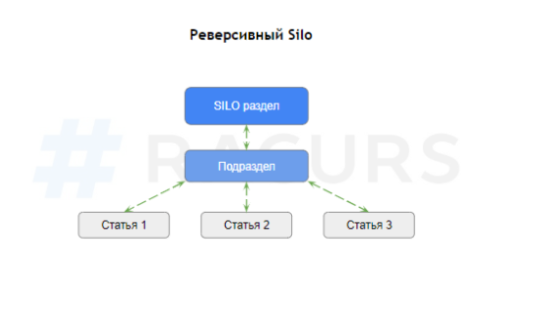
Реверсивная схема

При таком способе перелинковки главный SILO-раздел ссылается на подраздел, который ссылается на содержащиеся в нем страницы и на главную директорию, а статьи из подраздела ссылаются на подкатегорию, в которой размещены. Таким образом главный SILO-раздел получает ссылочный вес со всех страниц.
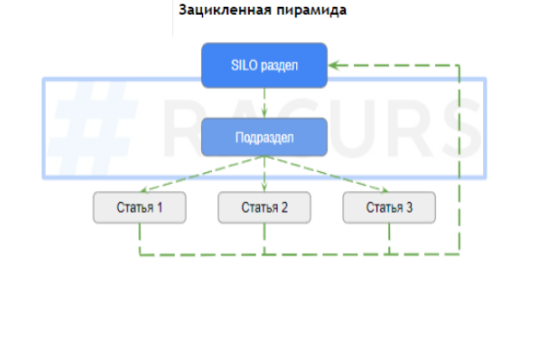
Зацикленная пирамида

Линковка проходит сверху вниз. Благодаря этому бэклинки «опускаются» вниз по пирамиде, а затем возвращают ссылочный вес на главную страницу узла.
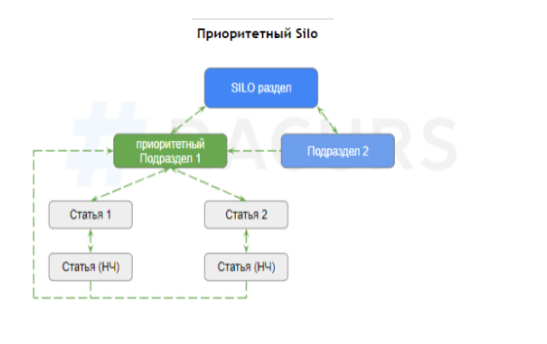
Приоритетный формат

Основной ссылочный вес направляется на страницу, которую необходимо продвигать в первую очередь.
Как создать SILO-структуру
Построение узлов наугад – неэффективный метод. Для этого необходимо использовать четкий алгоритм.
1. Определение темы или ее конкретизация. Этот шаг необходим начинающим сайтам. Определить тему нужно для того, чтобы понимать, каких конкурентов анализировать для сбора семантического ядра и какие категории нужно сформировать.
2. Определение подтем. После того как выбрана общая тематика, определите подтемы, которые станут основными категориями.
3. Формирование иерархии. На этом этапе нужно обозначить корневые страницы для каждой категории. С ними будут вертикально связаны все остальные внутри узла.
4. Анализ конкурентов и сбор семантики. Найдите несколько очевидных ключей, например, «Посуда», «Сковородки», «Алюминиевые сковородки», «Купить алюминиевые сковородки». Вбейте их в поисковую строку Яндекса или Google и посмотрите, какие сайты ранжируются в топ-10.

Воспользуйтесь одним из инструментов для анализа конкурентов и сбора семантического ядра. Для этого подойдет, например, бесплатный SiteAnalyzer, продвинутый Keys.so или вполне доступные по цене инструменты от «Пиксель Тулс».
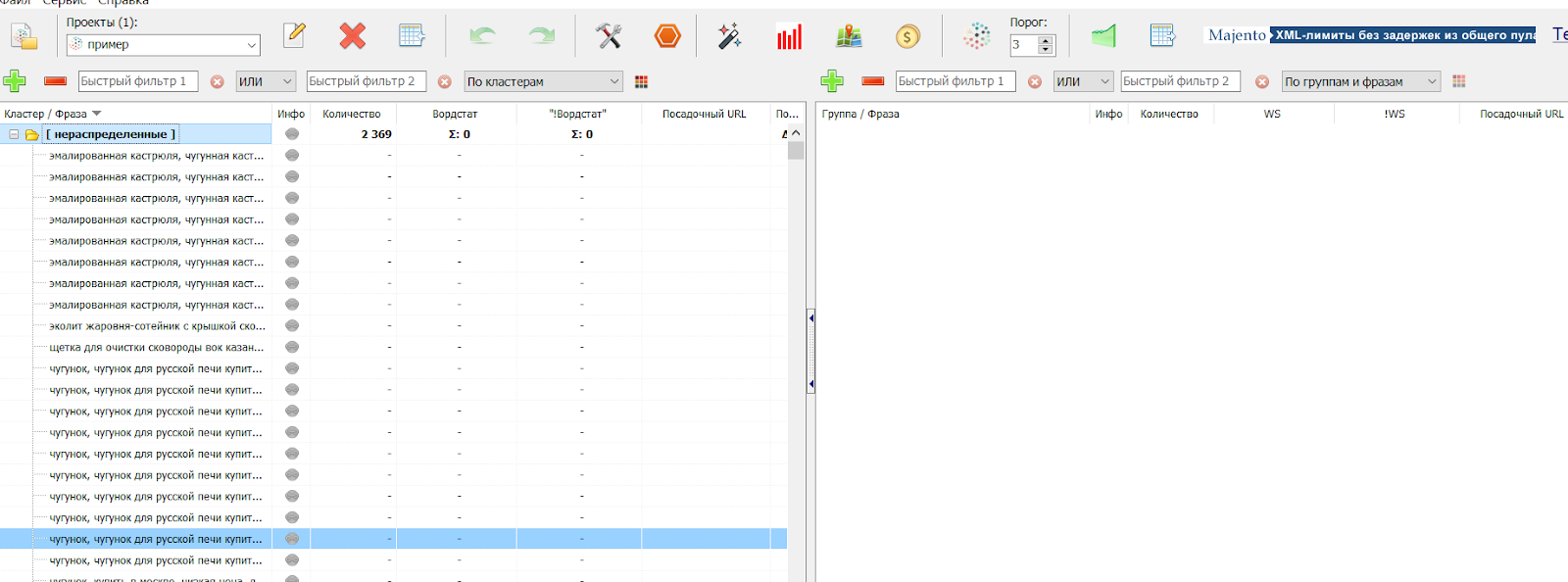
5. Кластеризация и нейминг узла. Собранные и отсортированные по частотности запросы необходимо кластеризовать. Сделать это можно вручную или с помощью инструментов Keyassort, KeyClusterer, Word Keeper.

Полученные кластеры занесите в таблицу и на их основе сформулируйте название силосов и подсилосов. Нужно, чтобы самый высокочастотный запрос использовался в названии родительской директории – силоса. Подкатегория должна получить следующий по значимости ключ. Страницы внутри подсилосов будут продвигаться по среднечастотным и низкочастотным запросам.
Также на этапе кластеризации можно отобрать ключевые слова, которые будут использоваться в качестве анкоров для внутренней перелинковки.
6. Визуализация. Даже если вы планируете запустить небольшой сайт, визуализируйте структуру, прежде чем начнете выстраивать архитектуру площадки. Воспользуйтесь одним из инструментов для построения майнд-карты, например, Coggle. Прорисуйте структуру сайта и визуализируйте ссылочные связи между блоками.
7. Реализация. Заключительный шаг – воплощение SILO-структуры в архитектуре сайта.
Заключение
SILO-структура – это формат сайта, при котором каждый тематический блок функционирует как замкнутая система внутри одной площадки. Такой формат позволяет сделать архитектуру сайта максимально четкой и структурированной, охватить больше ключевых запросов, равномерно распределить ссылочный вес и улучшить индексацию страниц за счет навигации, комфортной как для посетителей, так и для поисковых роботов.
А чем понятнее структура и навигация, тем разумнее расходуется краулинговый бюджет поисковиков и посетители больше времени проводят на сайте. Следовательно, улучшаются поведенческие факторы и более высоким оказывается ранжирование.




 Теги:
Теги:
