К концу 2021 года 83% интернет-трафика в России приходилось на мобильные устройства (SlickJump, январь 2022). Мобильная версия сайта давно перестала быть дополнением к десктопной.
Все чаще сайты разрабатываются по принципу mobile first – это принцип, согласно которому изначально создается именно мобильная версия, и ей отдается предпочтение перед десктопной.
Скорость загрузки страниц – один из ключевых показателей качества сайта.
Быстрая загрузка позволяет уменьшить процент отказов в среднем на 30% и сохранить трафик.

«Турбо-страница» – что это такое?
Турбо-страница от Яндекса – это мобильная копия веб-страницы, на которой есть только базовые элементы: текст, картинки, видео, кнопки действий.
На загрузку таких страниц уходит примерно в 15 раз меньше времени, чем на загрузку оригиналов. Скорость обеспечивается применением верстки, оптимизированной для мобильных, а также сетевой инфраструктурой Яндекса: данные, из которых собираются Турбо-страницы, хранятся на серверах компании. Содержимое страниц можно обновлять и удалять при необходимости.
Плюсы и минусы Турбо-страниц
Основные преимущества в подключении Турбо-страниц:
- страницы быстрее загружаются;
- наблюдается рост позиций в поисковой системе Яндекс;
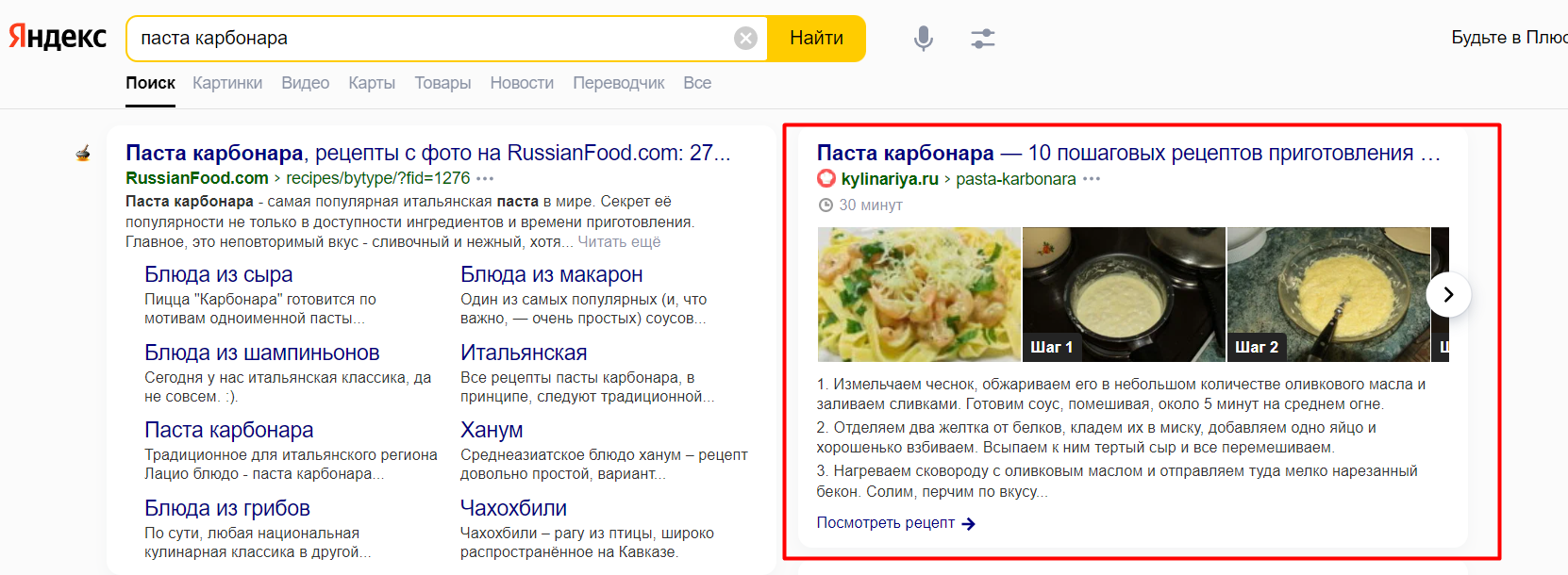
- формируется красивый сниппет, что повышает CTR.
Пример сниппета на основе Турбо-страницы:

Но также есть и недостатки:
- Турбо-страницы состоят из базовых элементов и теряют дизайнерские элементы;
- часто возникают ошибки отображения, что снижает конверсию страницы.
Существует 2 версии Турбо-страниц:
- Турбо-страницы для интернет-магазинов (разметка товаров и главной страницы);
- Турбо-страницы для контентных сайтов (разметка статей и новостей).
Как подключить Турбо-страницы для интернет-магазина
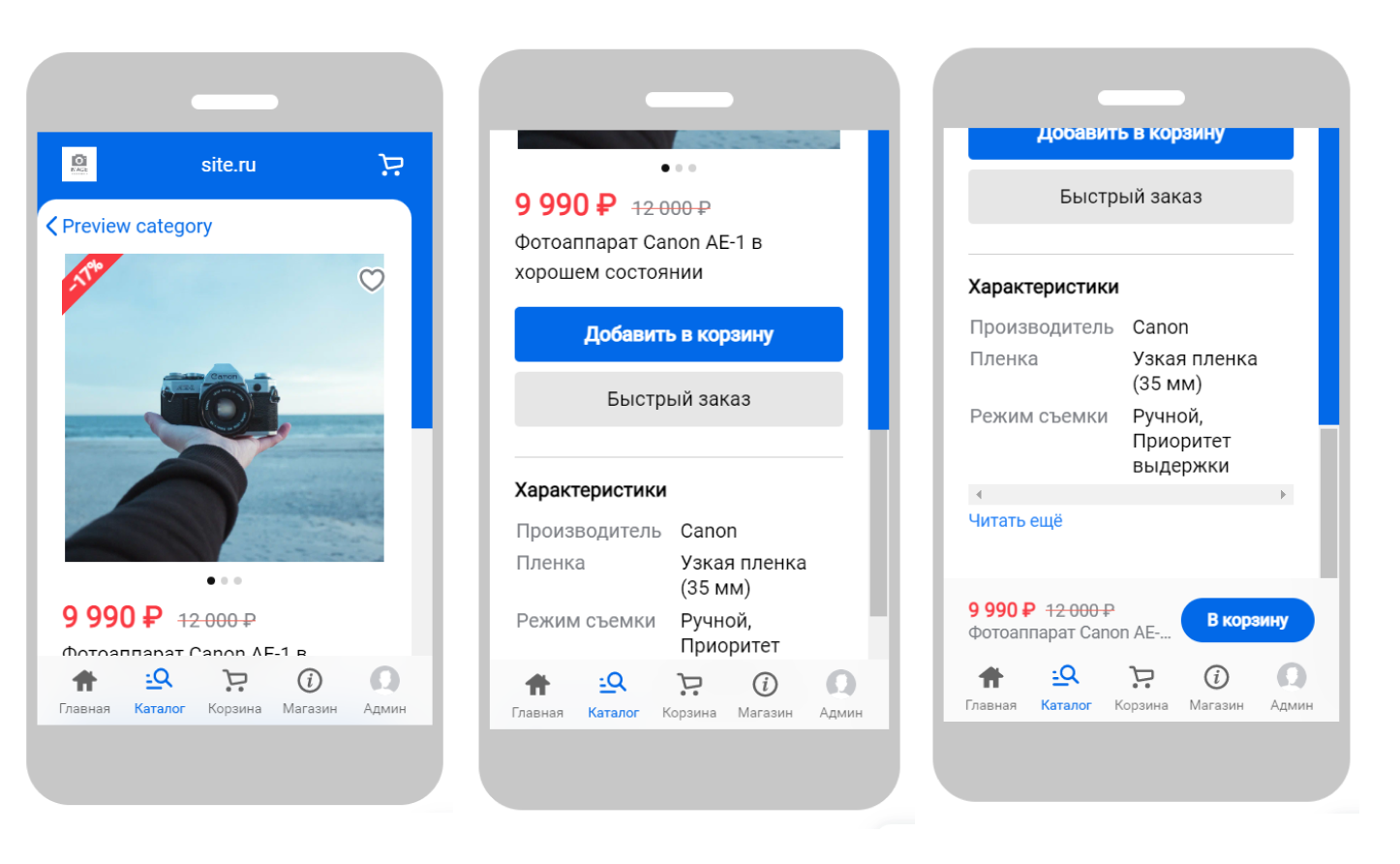
Визуальная часть Турбо-страницы для интернет-магазина состоит из следующих элементов:
- логотип;
- название категории;
- размерный ряд;
- кнопка «Добавить в корзину»;
- описание товара;
- характеристики;
- цена.
Пример сгенерированной Турбо-страницы для карточки товара:

Чтобы создать Турбо-страницу для карточки товара, необходимо сгенерировать файл в формате yml, который должен быть доступен на основном домене по статической ссылке, например https://site.ru/turbo-sale.
Большинство CMS-систем имеют встроенный модуль, который позволяет генерировать YML-файл. Если такого нет, нужно создать файл самостоятельно.
С основными элементами и требованиями вы можете ознакомиться в официальной справке Яндекса:
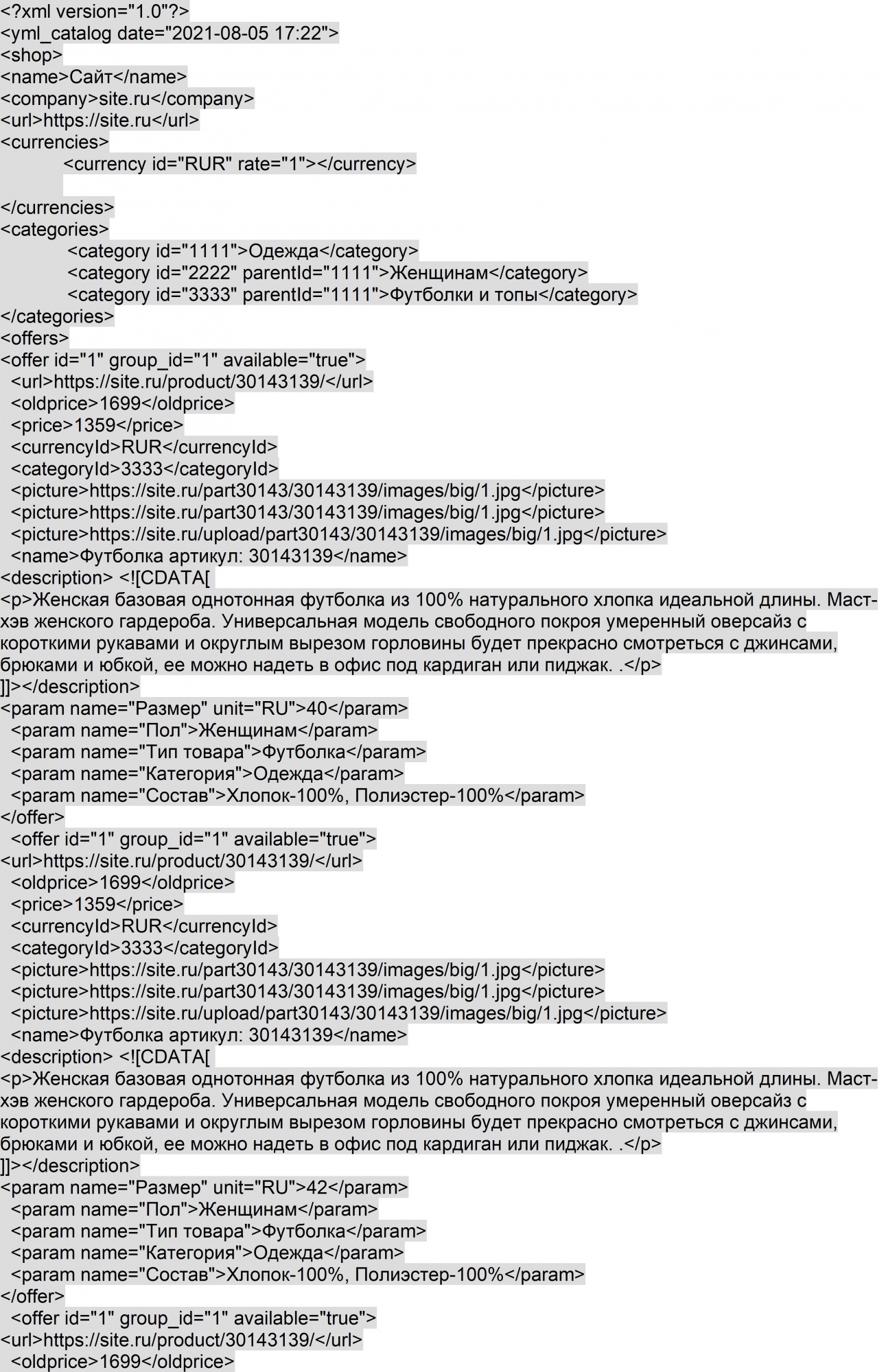
Пример YML-файла:

Основные шаги при при создании Турбо-страниц для карточек товаров:
1. Сформировать YML-файл.
2. Настроить автообновления файла на каждый день (если есть встроенный модуль) или обновлять его вручную при добавлении/удалении новых товаров.
3. Проверить YML-файл на наличие ошибок валидации с помощью инструмента «Отладка» Яндекс.Вебмастера.
4. При необходимости настроить API-передачу заказов. API Турбо-магазинов позволяет передавать информацию о заказе и покупателе в CRM/CMS-систему магазина. Подробнее в Документации на API.
5. Разместить сформированный файл на сайте. Файл должен быть доступен по статической ссылке, например https://site.ru/turbo-sale.
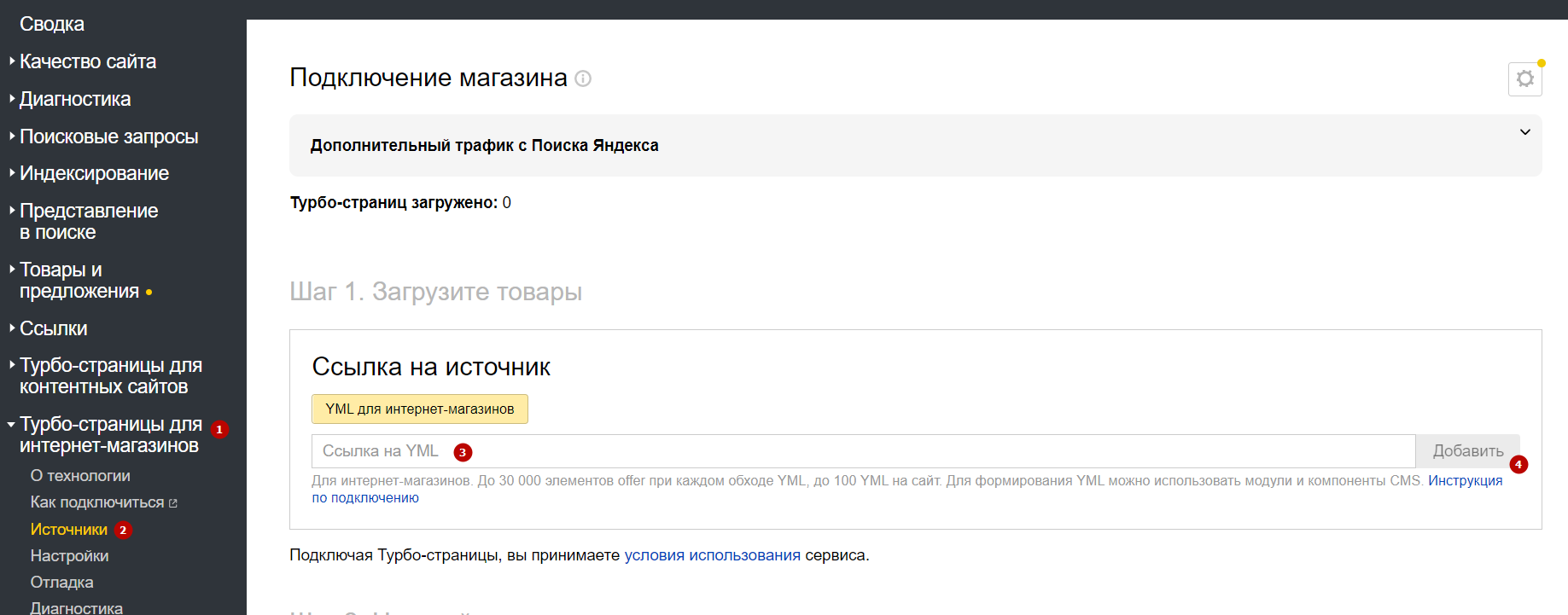
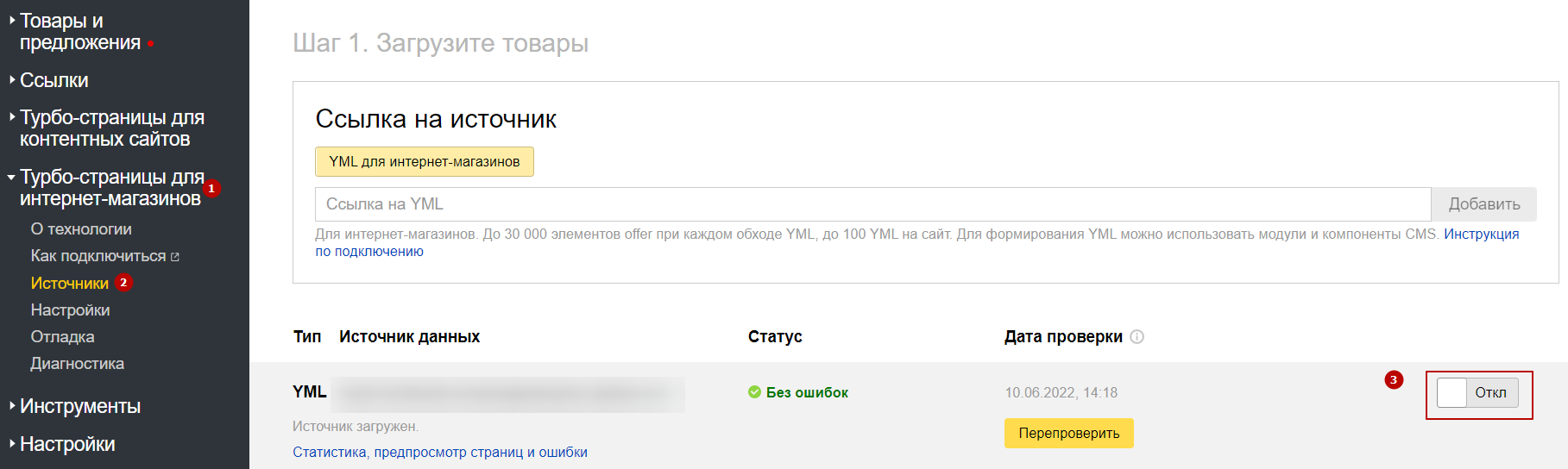
6. Сформированный файл загрузить в Вебмастер «Турбо‑страницы для интернет-магазинов → Источники».

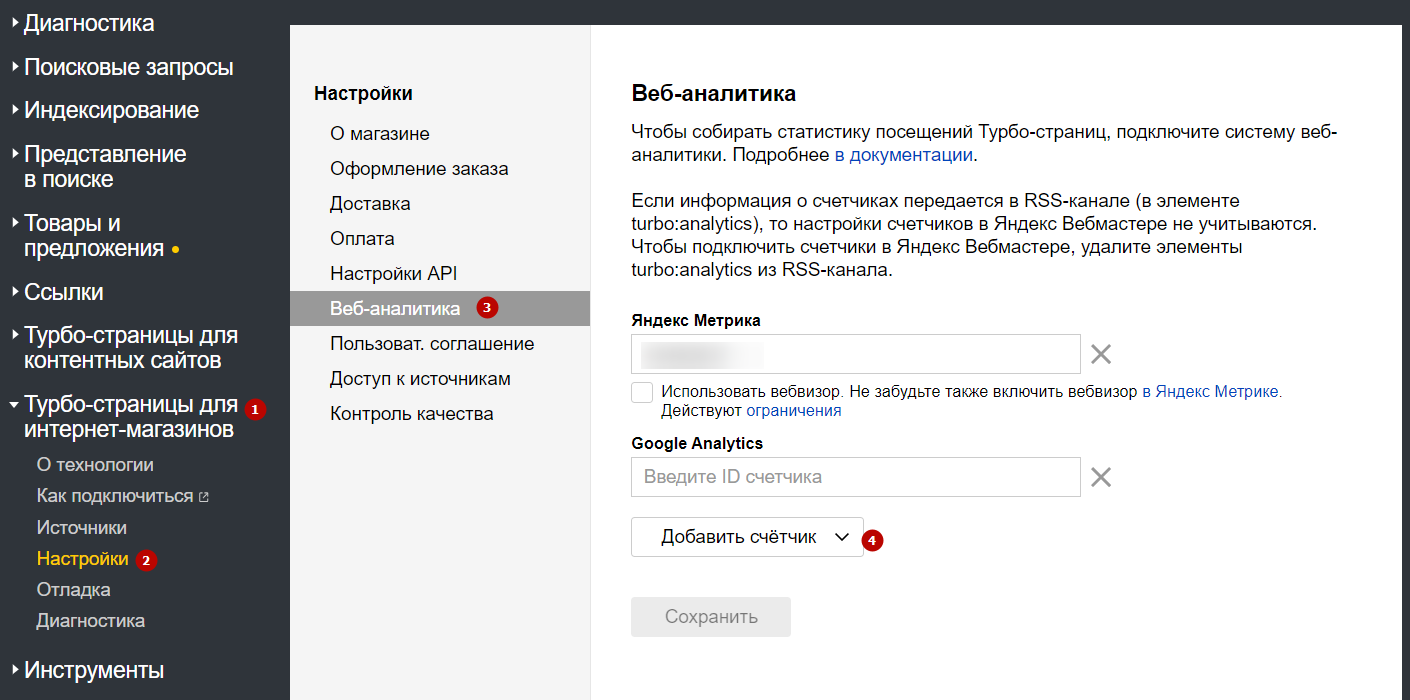
7. Настроить аналитику. Для этого нужно перейти на страницу «Турбо‑страницы для интернет-магазинов → Настройки → Веб‑аналитика»; нажать кнопку «Добавить счетчик»; выбрать нужную систему веб-аналитики и указать идентификатор счетчика.

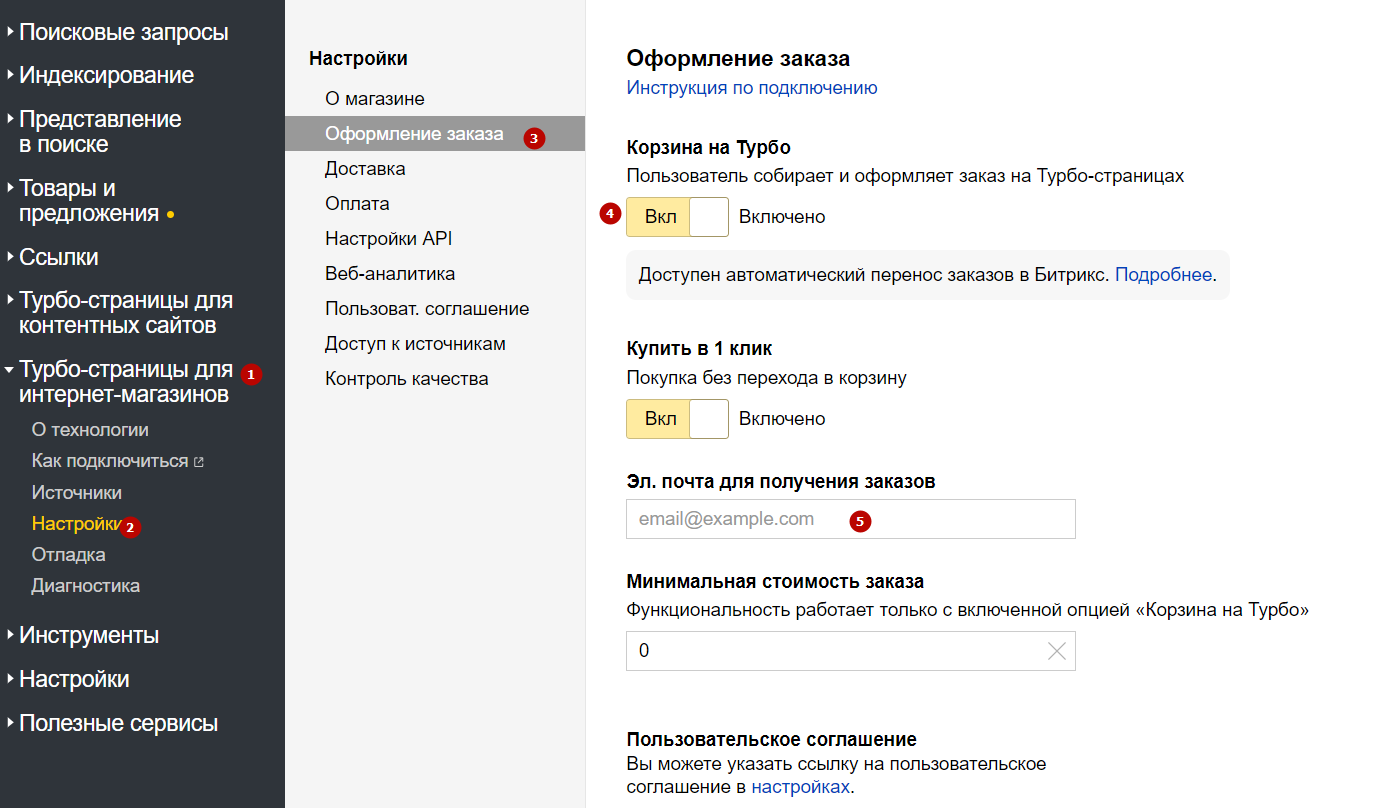
8. Настроить «Корзину»: в Вебмастере перейти на страницу «Турбо‑страницы для интернет-магазинов → Настройки → Оформление заказа»; добавить один или несколько способов оформления заказа:
- Корзина на Турбо. С помощью нее пользователь может положить товар в корзину, продолжить покупки и оформить заказ сразу на Турбо‑странице.
- Купить в 1 клик. Посетитель заполнит форму заказа на Турбо‑странице. Заказ придет на указанную вами электронную почту.
Обязательно укажите почту – на нее будут приходить уведомления об оформленных заказах.

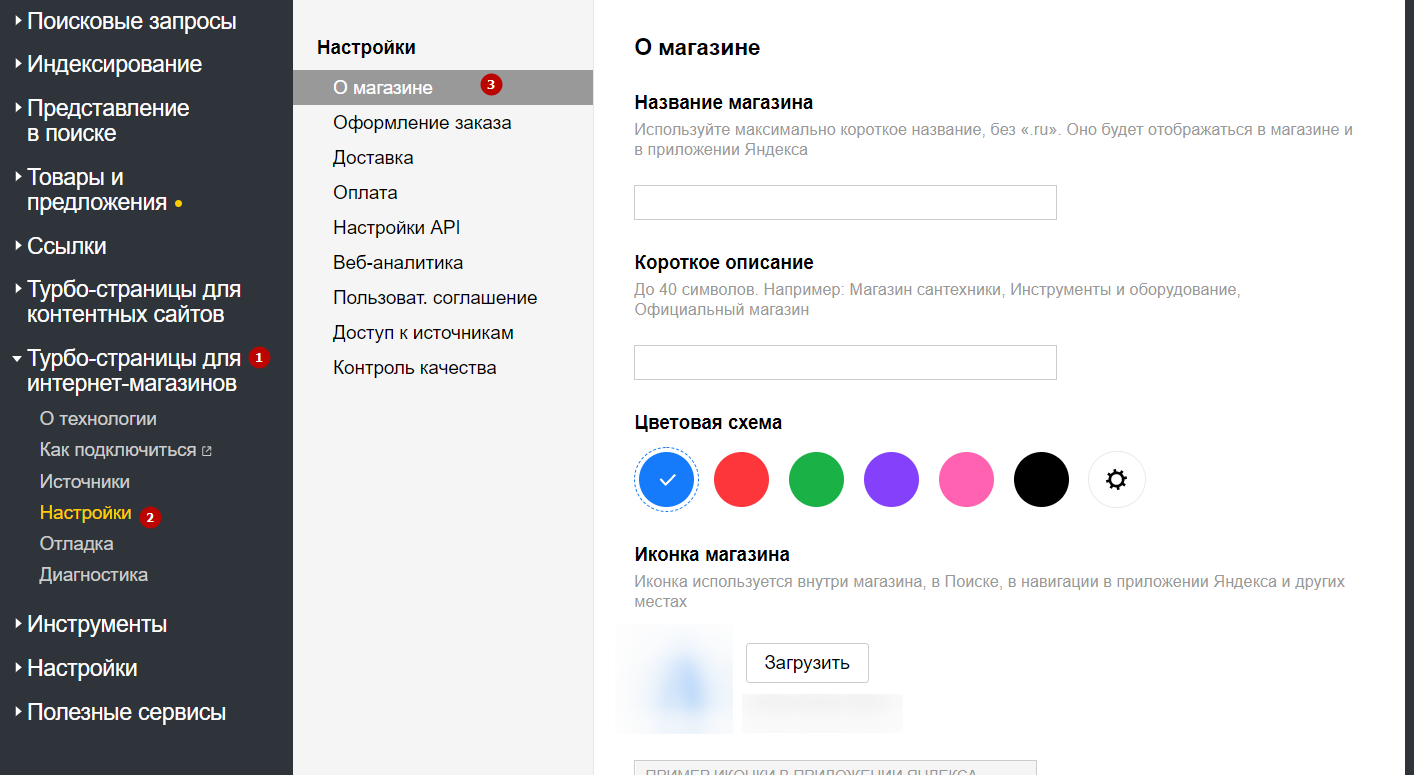
9. Настроить информацию «О магазине». Чтобы страница отображалась с корректным названием, логотипом и номером телефона, необходимо перейти на страницу «Турбо‑страницы для интернет-магазинов → Настройки → Оформление заказа» и заполнить все поля.

10. После настройки всех пунктов необходимо выполнить контрольную проверку и включить показ Турбо-страниц. Для этого нужно вернуться в «Турбо‑страницы для интернет-магазинов → Источники» и включить фид.

Через некоторое время вместо обычных страниц в поиске появятся Турбо-страницы.
Как подключить Турбо-страницы для контентных сайтов
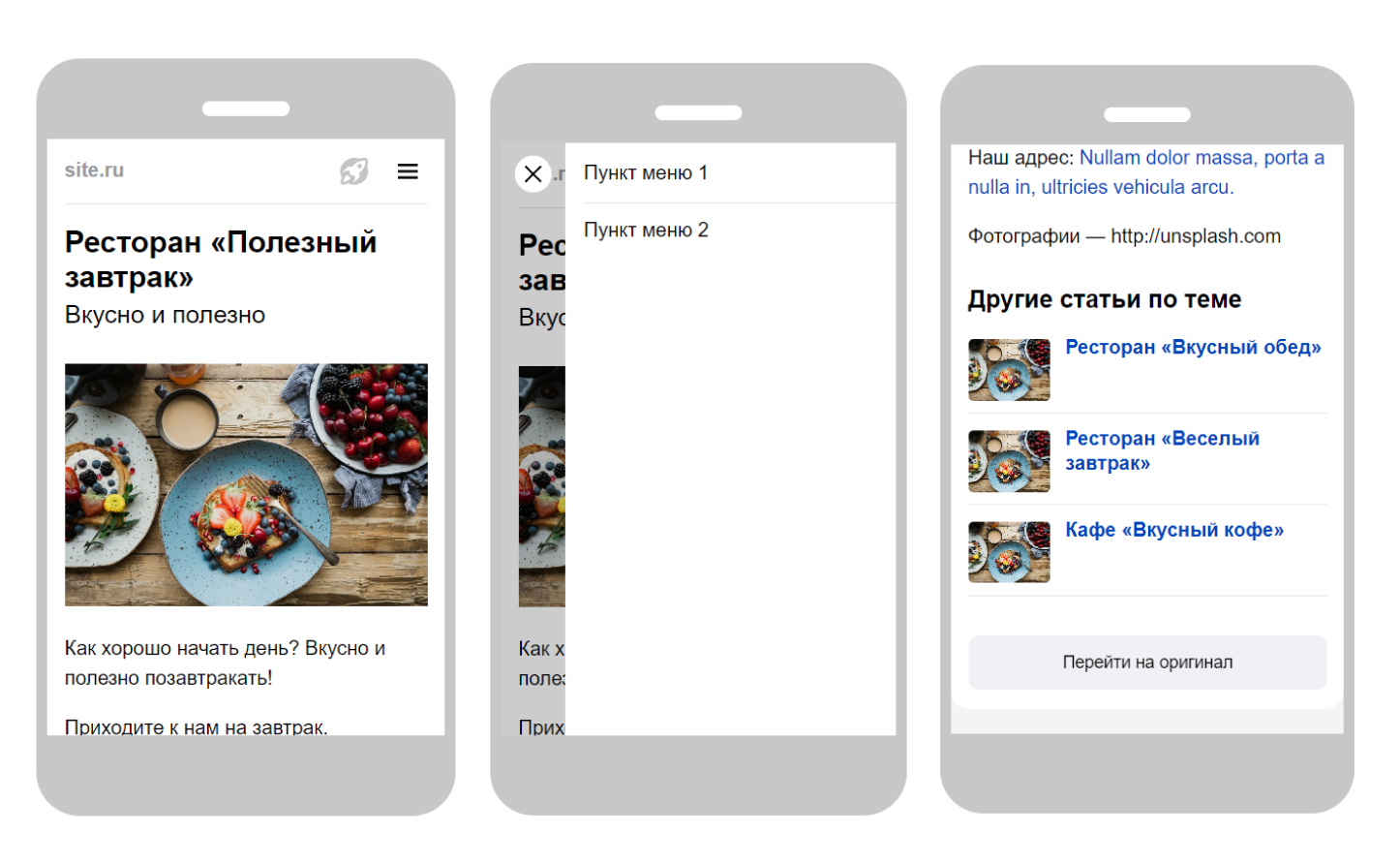
Визуальная часть Турбо-страницы для статьи:
1. Логотип → добавляется в настройках в Яндекс.Вебмастере.
2. Выпадающее меню → создается в настройках в Яндекс.Вебмастере.
3. Заголовок Н1.
4. Заглавное изображение статьи.
5. Сам текст статьи с картинками или без.
6. Другие статьи по теме.

7. Кнопка «Перейти на оригинал» → кнопка формируется автоматически Яндексом.
8. Файл должен быть в формате rss и должен быть доступен по статической ссылке, например https://site.ru/rss-feed.xml.
Пример сгенерированной Турбо-страницы для статьи

Чтобы создать Турбо-страницы для статьи, нужно сгенерировать файл формате rss, который должен быть доступен на основном домене по статической ссылке, например https://site.ru/rss-feed.xml.
Большинство CMS-систем имеют встроенный модуль, который позволяет генерировать rss-файл, но если такого нет, то нужно создать файл самостоятельно. С основными элементами и требованиями можно ознакомиться в официальной справке Яндекса:
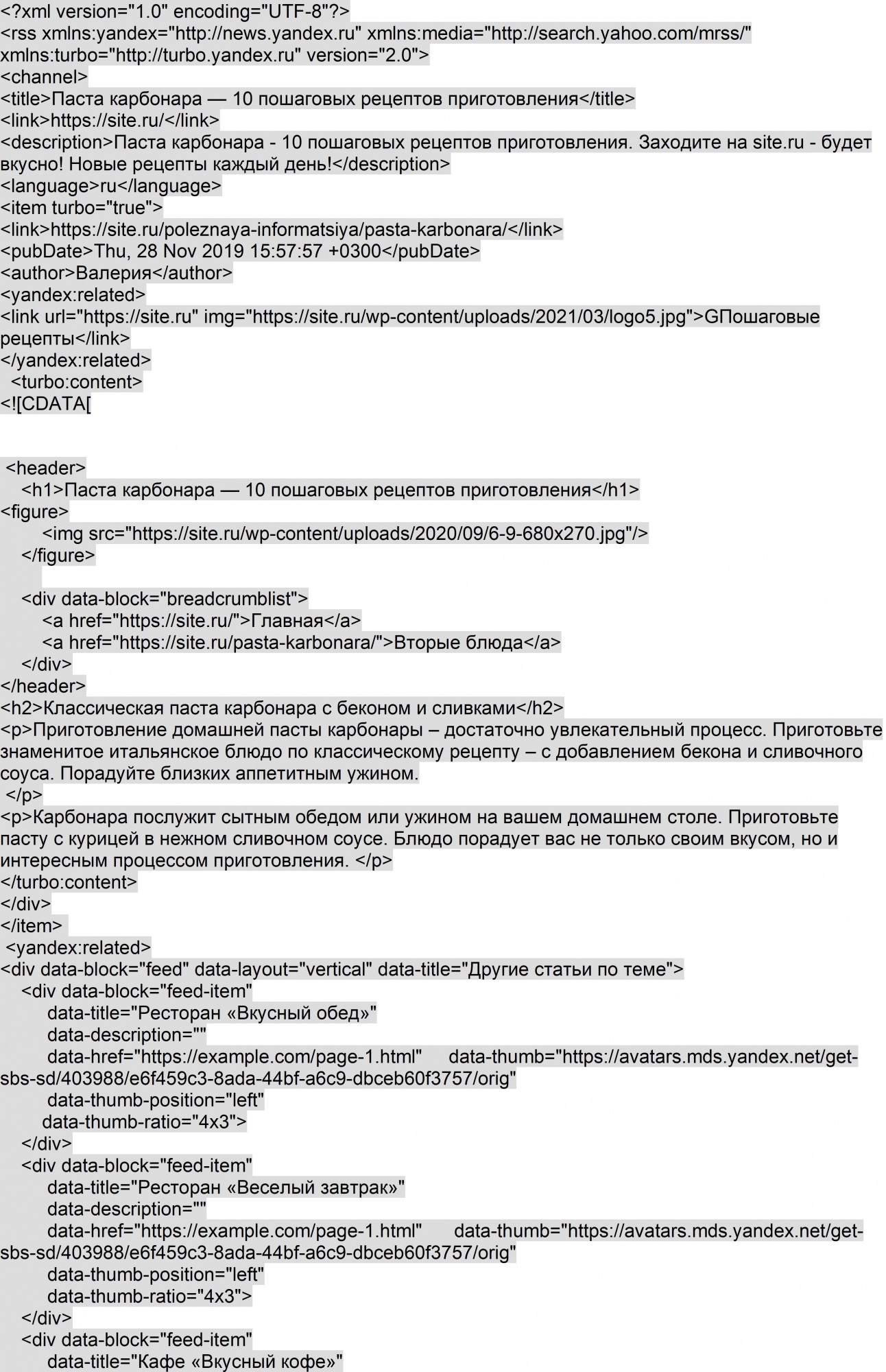
Пример RSS-файла:

Основные шаги при при создании Турбо-страниц для контентных сайтов:
1. Сформировать RSS-канал.
2. Проверить RSS-канал на наличие ошибок валидации с помощью инструмента «Отладка» Яндекс.Вебмастера.
3. Разместить сформированный RSS-канал на основном домене. Канал должен быть доступен по статической ссылке, например https://site.ru/rss-feed.xml.
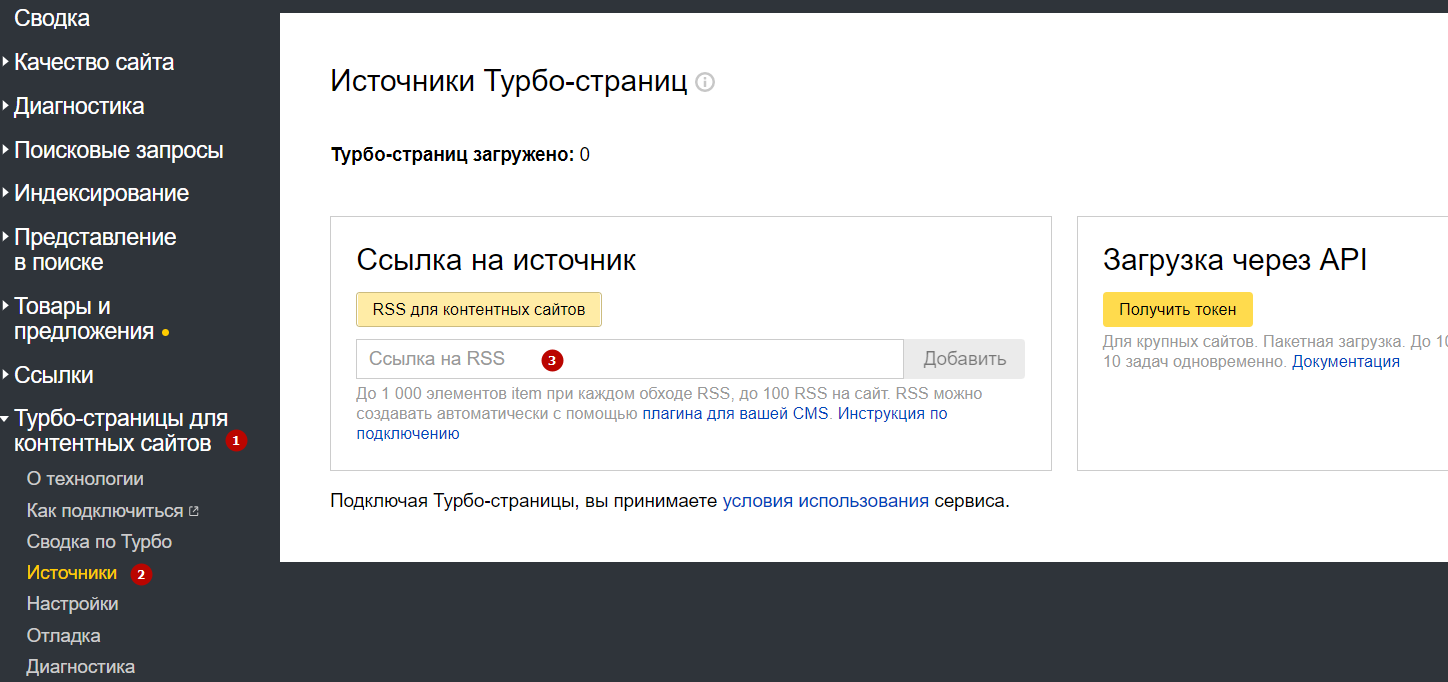
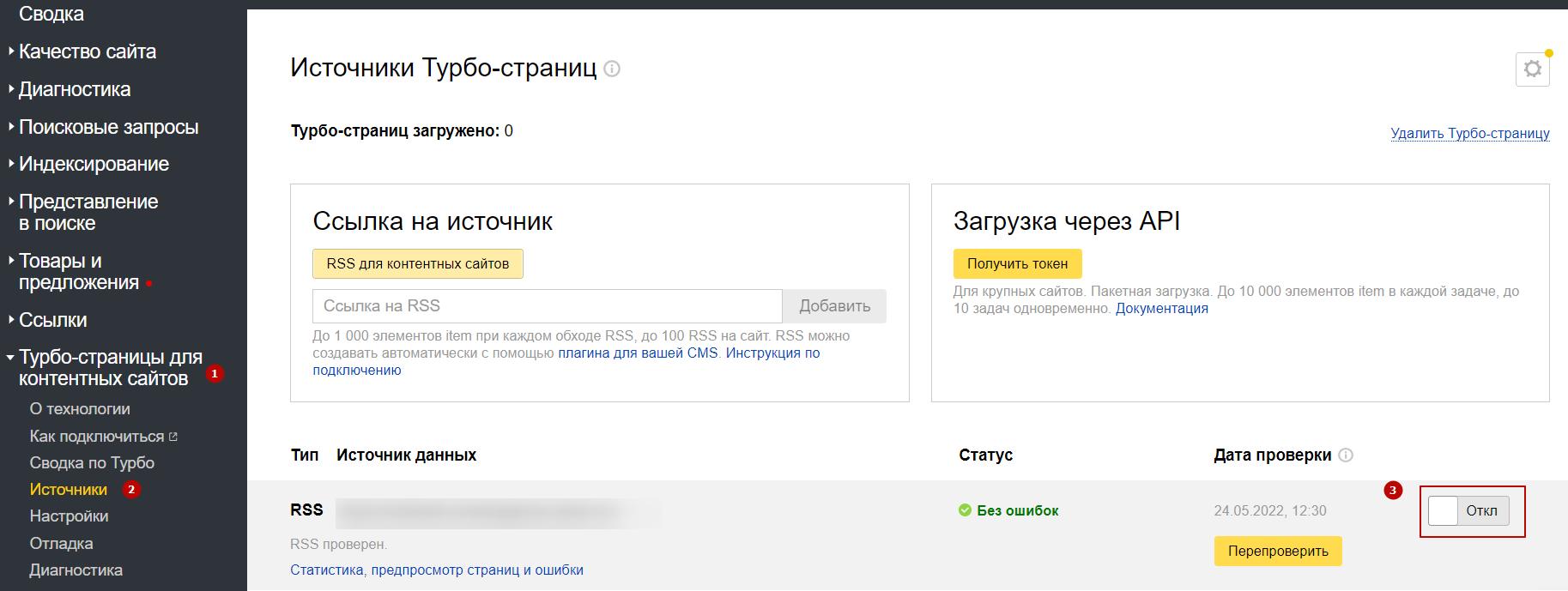
4. Загрузить RSS-канал в Вебмастер. Для этого в Вебмастере нужно перейти в «Турбо‑страницы для контентных сайтов → Источники» и добавить туда ссылку на файл.

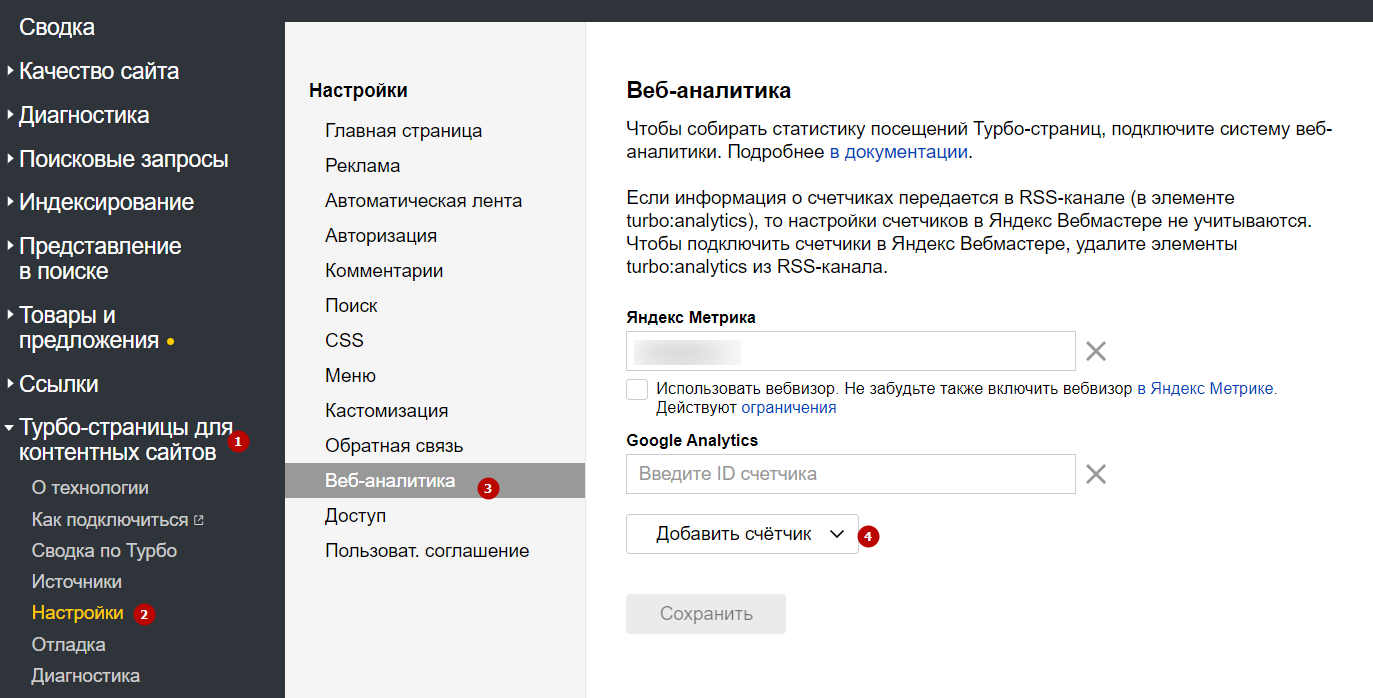
5. Настроить аналитику. Для этого нужно перейти на страницу «Турбо‑страницы для контентных сайтов → Настройки → Веб‑аналитика», нажать кнопку «Добавить счетчик»; выбрать нужную систему веб-аналитики и указать идентификатор счетчика.

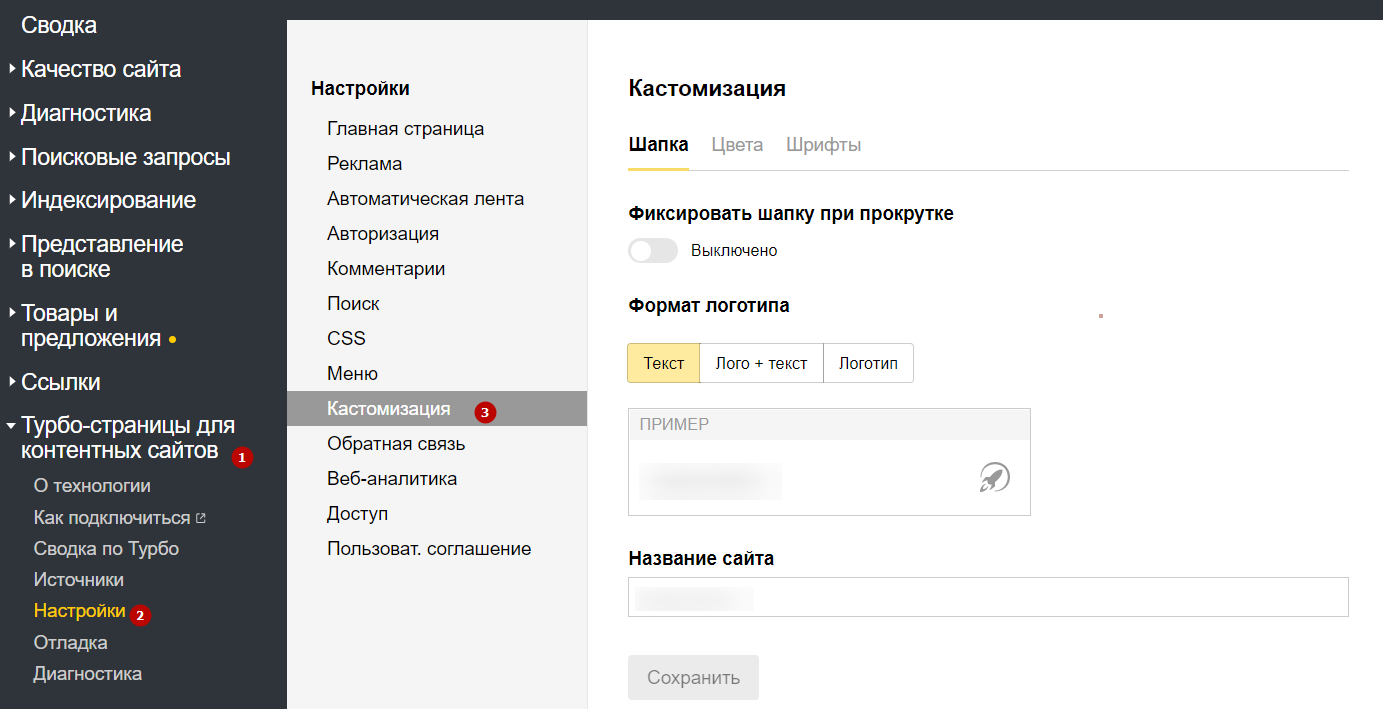
6. Сделать стилизацию под сайт в Яндекс.Вебмастере, чтобы страница отображалась с корректным названием и логотипом.

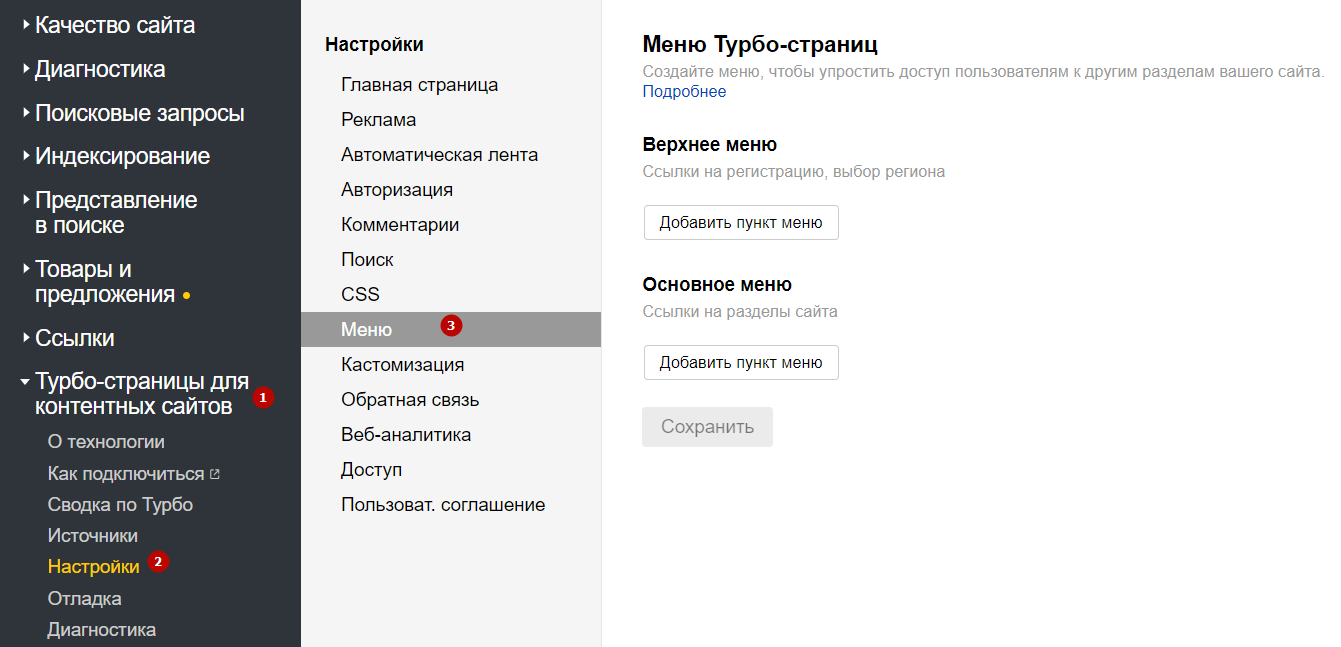
7. Добавить меню.

8. После настройки всех пунктов необходимо выполнить контрольную проверку и включить показ Турбо-страниц Для этого нужно вернуться в «Турбо‑страницы для контентных сайтов → Источники» и включить rss-канал.

Через некоторое время вместо обычных страниц в поиске появятся Турбо-страницы.
Заключение
Мобильная версия – это основная версия вашего сайта. Ее качество влияет на конверсии, поэтому скорость загрузки играет одну из ключевых ролей. Разработка адаптивной или mobile-версии требует больших ресурсов, поэтому подключение Турбо-страниц сможет стать достойной альтернативой.



 Теги:
Теги:
