Для владельцев сайтов и новичков
Пользователь начинает знакомиться с сайтом с главной страницы. Она же является самой посещаемой и имеет максимальный ссылочный вес. Главная должна включать ссылки на все важные разделы сайта и иметь такую навигацию, чтобы посетитель как можно быстрее перешел к процессу покупки.
В статье на примерах мы разберем, как произвести на пользователей хорошее первое впечатление.
Сначала – привлеките внимание
Начнем с того, как сделать так, чтобы пользователь попал именно на вашу главную страницу. Представьте, что он вбивает в поисковую строку запрос и видит перед собой сотни торговых площадок. Основная задача на этом этапе – перевести фокус на себя.
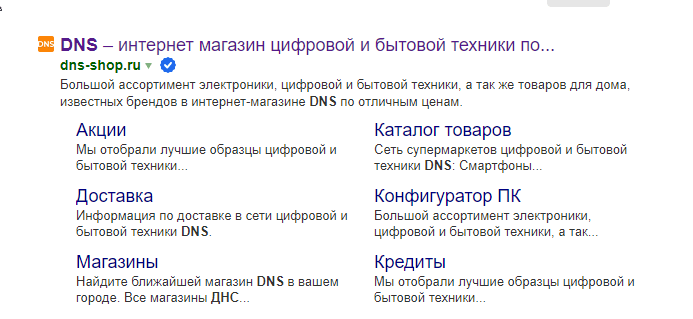
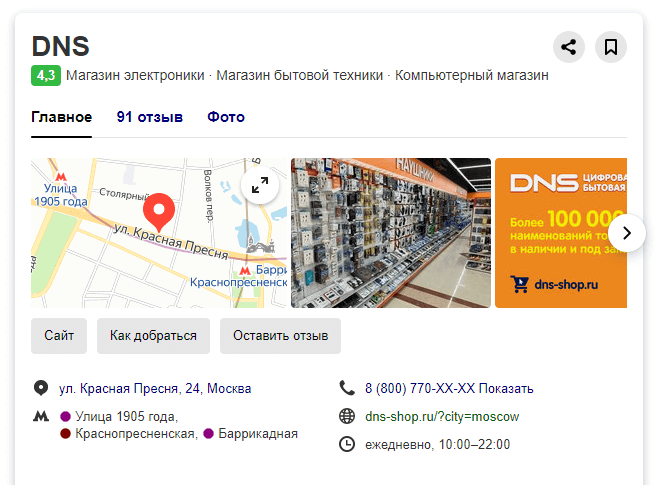
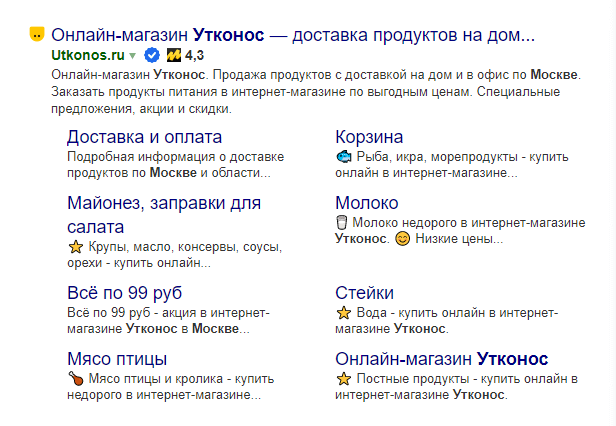
Решение: сделать информативное и красивое описание услуг и товаров в сниппете. Во-первых, это поможет повысить доверие. Во-вторых, даст пользователю понять, соответствует ли ваш ресурс его запросу.
Советуем использовать яркие эмодзи, микроразметку, знаки качества, быстрые ссылки, фавикон. Добавьте компанию в Яндекс.Справочник. И, конечно же, проверьте корректность title и description с ключевыми словами.
Несколько примеров сниппетов:



После того, как пользователь зашел на сайт, разберем, как его удержать.
Что и как разместить на главной
Никто не хочет тратить время на долгий поиск товаров. Поэтому на главной разумно сразу расположить ссылки на все важные разделы сайта и продумать навигацию.
Признаки хорошей главной страницы:
- имеет понятную структуру;
- рассказывает о товарах и магазине четко, без «воды»;
- имеет современный дизайн и фотографии продуктов;
- вызывает доверие – содержит сертификаты безопасности, контакты компании и службы поддержки, страницы гарантий, сертификатов, описание условий доставки, возврата и т. д.
Главная страница может включать такие элементы:
- хедер и навигационное меню;
- основной заголовок;
- главный баннер;
- блок с акциями и распродажами, выгодными предложениями;
- уникальное товарное предложение;
- блок недавно просмотренных товаров;
- блок популярных брендов (если интернет-магазин не монобренд);
- футер.
Рассмотрим подробнее основные блоки.
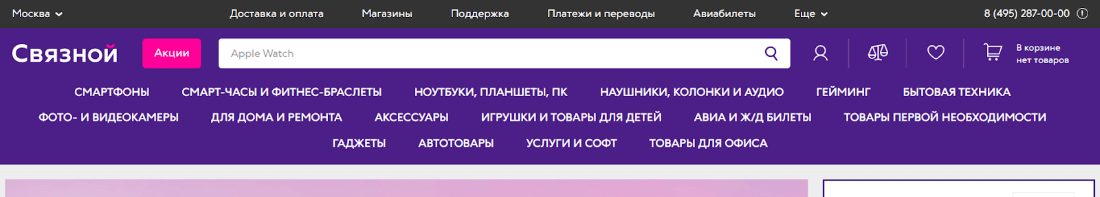
Хедер и навигационное меню
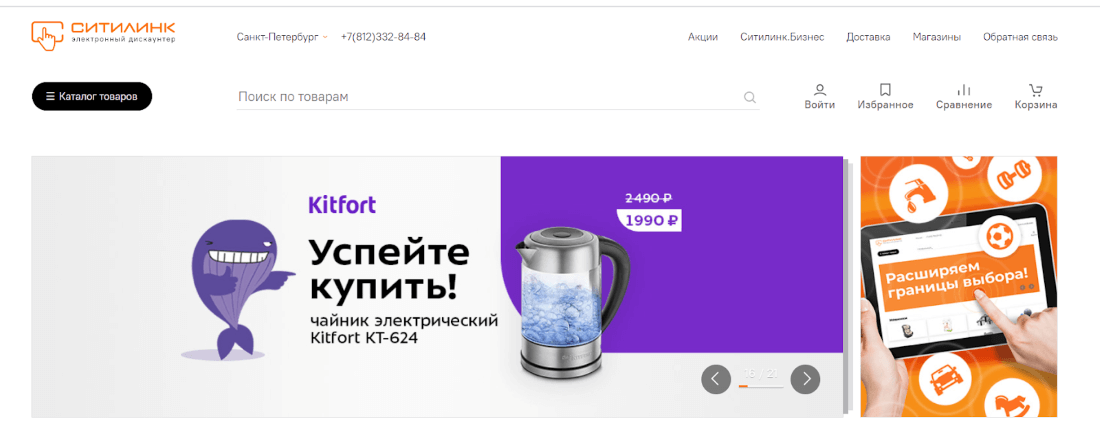
Хедер (или «шапка») помогает пользователю сориентироваться на сайте и понять, в каком разделе он находится в данный момент. Хороший хедер содержит основные коммерческие элементы (номер телефона, время работы, заказ обратного звонка и т. д.), и ссылки на все популярные разделы сайта.
Что разместить в хедере:
- логотип и слоган;
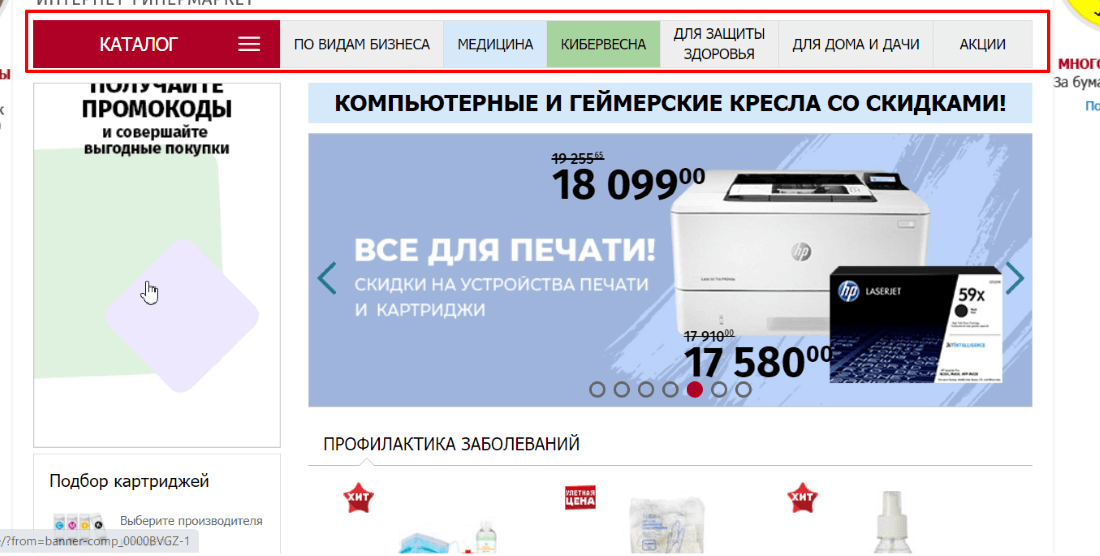
- каталог и навигационное меню;
- корзина;
- личный кабинет;
- избранное/сравнение;
- поисковая строка;
- определение города;
- контактные данные (телефон, время и дни работы);
- ссылка обратного звонка;
- ссылки на основные разделы;
- условия доставки и оплаты;
- переключение языковых версий.
Также шапка может включать ссылки на разделы «О компании», «Адреса магазинов» и другие.

Или ссылку на каталог с наиболее популярными разделами.

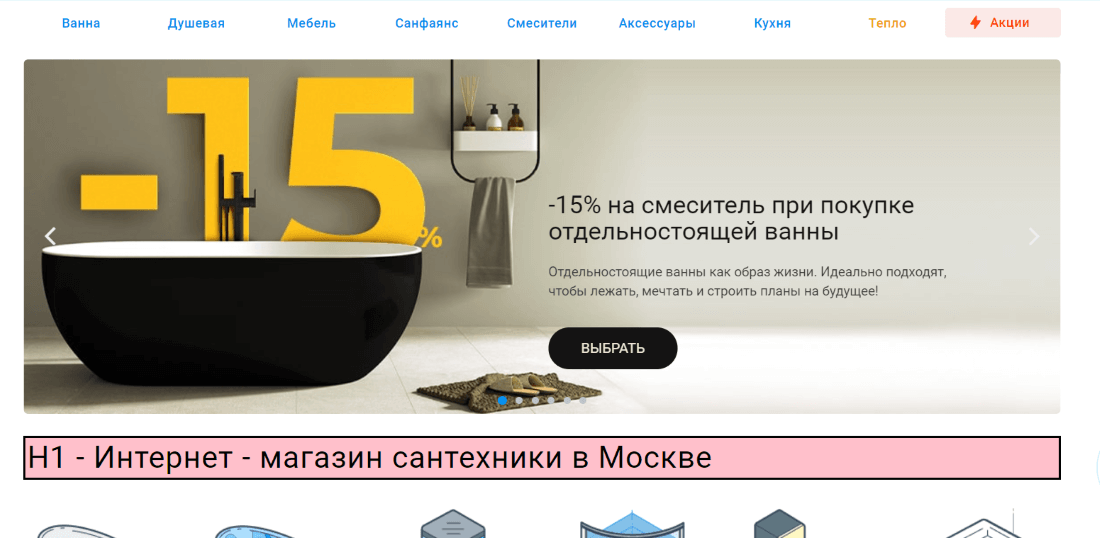
Основной заголовок Н1
Многие владельцы интернет-магазинов не ставят на главных страницах заголовок Н1. А зря. За счет ключевых слов он помогает пользователям и поисковой системе понять, какая информация расположена на странице.

Не стоит забывать и про заголовки Н2. Они упрощают взаимодействие пользователя со страницей при скроллинге.
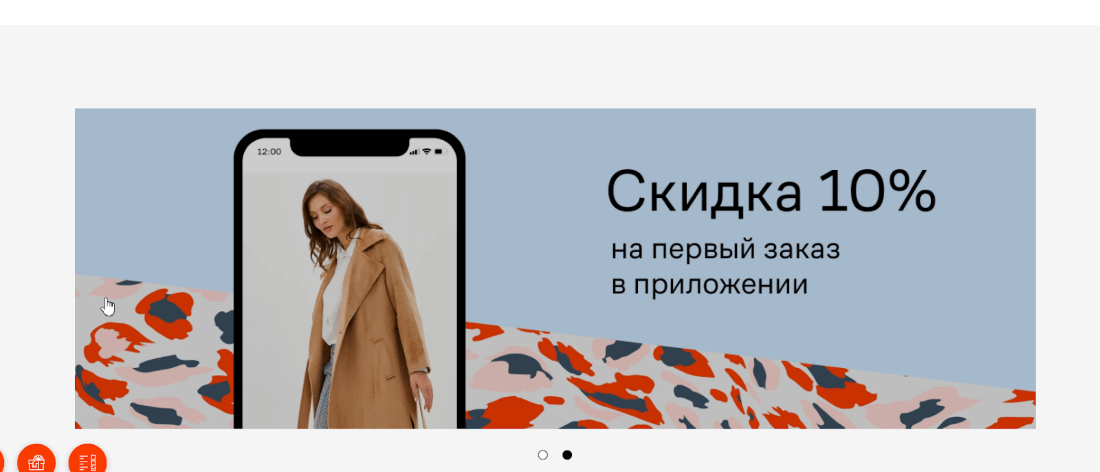
Главный баннер
Как правило, главный баннер – это промоэлемент сайта. Разместите его в центре страницы для привлечения внимания посетителей. Баннер может включать информацию о товарах, акциях, тематике интернет-магазина и лозунги с призывом к покупке.
Ссылки и кнопки советуем сделать как можно заметнее, чтобы покупатели сразу переходили к процессу оформления заказа.

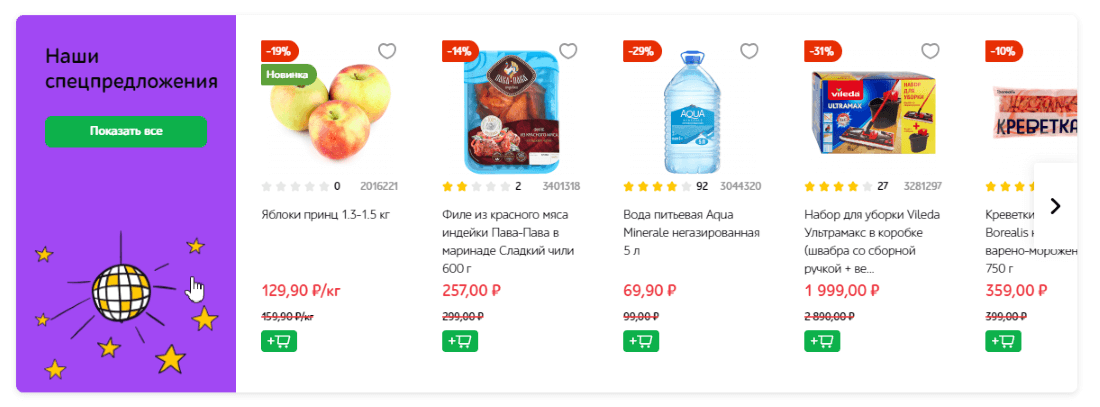
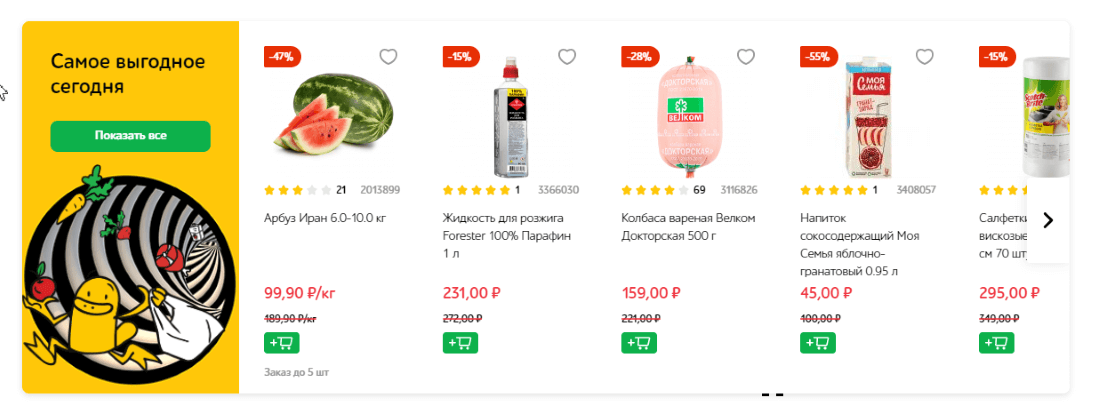
Спецпредложения
Блоки о новинках, акциях и распродажах работают на вовлечение и обеспечивают быстрый доступ пользователям и поисковым роботам к товарным предложениями. Кроме того, ссылки на страницы новых продуктов/категорий помогают быстрее проиндексировать эти страницы и получить дополнительный ссылочный вес напрямую с главной. Рекомендуем.


Уникальное товарное предложение (УТП)
На главной можно отразить УТП компании. Чем ваш магазин отличается от других? Расскажите, например, о бесплатной или круглосуточной доставке, гарантии возврата денег, скидке на первый заказ, подарках или уникальных товарах и т. д.

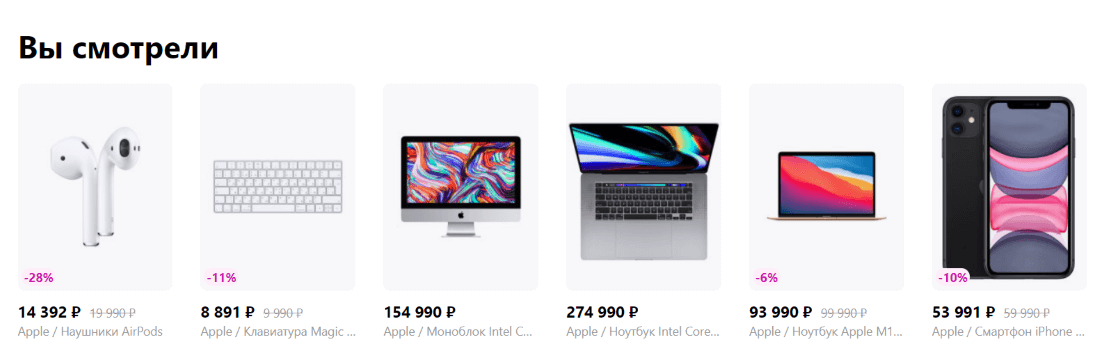
Недавно просмотренные товары и рекомендации
Такой блок повышает удобство навигации по сайту и помогает закончить процесс покупки. Предложите пользователю товары на основе его предыдущих просмотров. Они, наверняка, вызовут интерес.

Популярные бренды
Часть посетителей смотрит товары конкретных компаний, поэтому на главной можно разместить блок со ссылками на страницы брендов. Так посетителям не придется тратить время на поиск по категориям товаров, а внутренние страницы получат дополнительный ссылочный вес.

Футер
Футер (или «подвал») часто недооценивают, но именно там пользователи привыкли видеть максимум полезной информации. Поэтому советуем внимательно отнестись к формированию его структуры и содержания.
Основные элементы футера:
- ссылки на группы компании в социальных сетях;
- ссылки на основные разделы сайта;
- полные контактные данные компании;
- правовая информация;
- ссылки на контактные данные поддержки;
- ссылки на разделы для покупателей (гарантии, оплата и доставка, возврат и т.д.);
- ссылка на раздел «О компании»;
- ссылка на карту сайта.

На что еще обратить внимание
Безопасность
Обязательно установите SSL-сертификат. Персональные данные, платежные реквизиты и другая информация, передаваемая пользователями вашему сайт, будет под защитой. К тому же, наличие сертификата – пусть и не самый значимый, но все-таки один из факторов ранжирования сайта.
Адаптивный дизайн
Доля покупок с мобильных устройств растет с каждым годом. Кроме того, Google объявил, что с марта 2021 года переходит к Mobile-first индексации. Рекомендуем использовать адаптивный дизайн, чтобы ваш ресурс правильно отображался на различных устройствах.
Скорость загрузки
В среднем пользователь проводит около 10–20 секунд на странице. За это время он принимает решение, уйти с сайта или остаться. Никому не нравится долго ждать, поэтому обратите внимание на скорость загрузки элементов и страниц.
Код ответа сервера
Главная страница должна быть доступна и отдавать код ответа 200. Неработающий сайт негативно влияет на репутацию компании и теряет позиции в выдаче.
Изображения
Советуем оптимизировать все изображения на сайте: публиковать снимки только хорошего качества, отслеживать, чтобы они не затрудняли загрузку главной страницы, и имели подпись (атрибут alt).
В качестве заключения
В статье мы дали общие рекомендации, как сделать главную страницу сайта удобной и информативной. Разумеется, каждый проект индивидуален: решения, которые подойдут одному интернет-магазину, не всегда сработают в другом. Поэтому при проектировании главной страницы нужна командная исследовательская работа маркетологов, SEO-специалистов, аналитиков-проектировщиков, дизайнеров и технических специалистов.
В целом, грамотная главная страница должна:
- рассказывать аудитории об ассортименте магазина;
- помогать быстро ориентироваться на сайте и переходить в нужные разделы;
- содержать элементы доверия, которые важны как для поисковиков, так и для пользователей.
Больше практических советов по развитию торговых онлайн-площадок читайте в других материалах из нашего цикла:



 Теги:
Теги: