Процесс отслеживания любых событий на сайте (взаимодействие с кнопками и формами или интерактивными элементами страницы) требует системного подхода, иначе может превратиться в бесконечное внесение корректировок и отладку. Мы разработали схему, которая позволяет нам быстро настраивать отслеживание событий, а все дальнейшие изменения сводятся к корректировке тегов с минимальным участием веб-разработчиков и аналитиков.
Весь процесс мы разделили на три этапа:
1. Анализ входных условий
- Выявление возможных моделей поведения исследуемого объекта;
- Моделирование взаимодействия пользователя с объектом;
- Построение нескольких моделей отслеживания.
2. Настройка отслеживания
- Настройка отслеживания по всем моделям;
- Тестирование;
- Выбор и внедрение оптимальной модели (в общем случае используется Google Tag Manager).
3. Отладка и поддержка реализованного метода.
Наиболее популярным и общим целевым действием на посадочных страницах является отправка данных с лид-форм, поэтому подробно рассмотрим, как работает наша схема на примере отслеживания этих событий.
Анализ входных условий
Есть два вида форм:
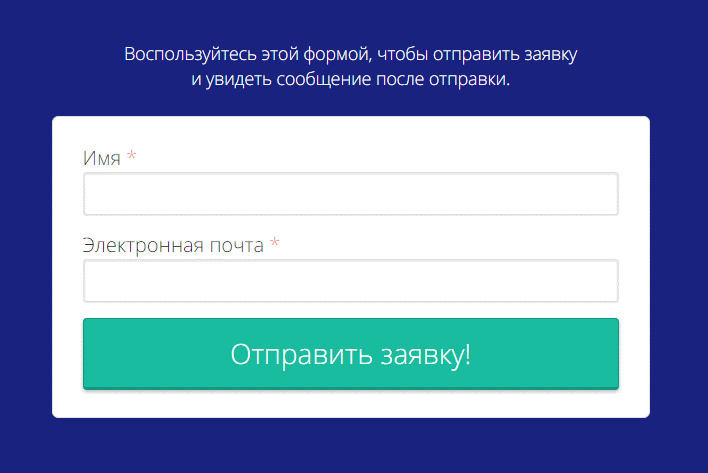
1. Статичная форма (постоянно отображается на странице).

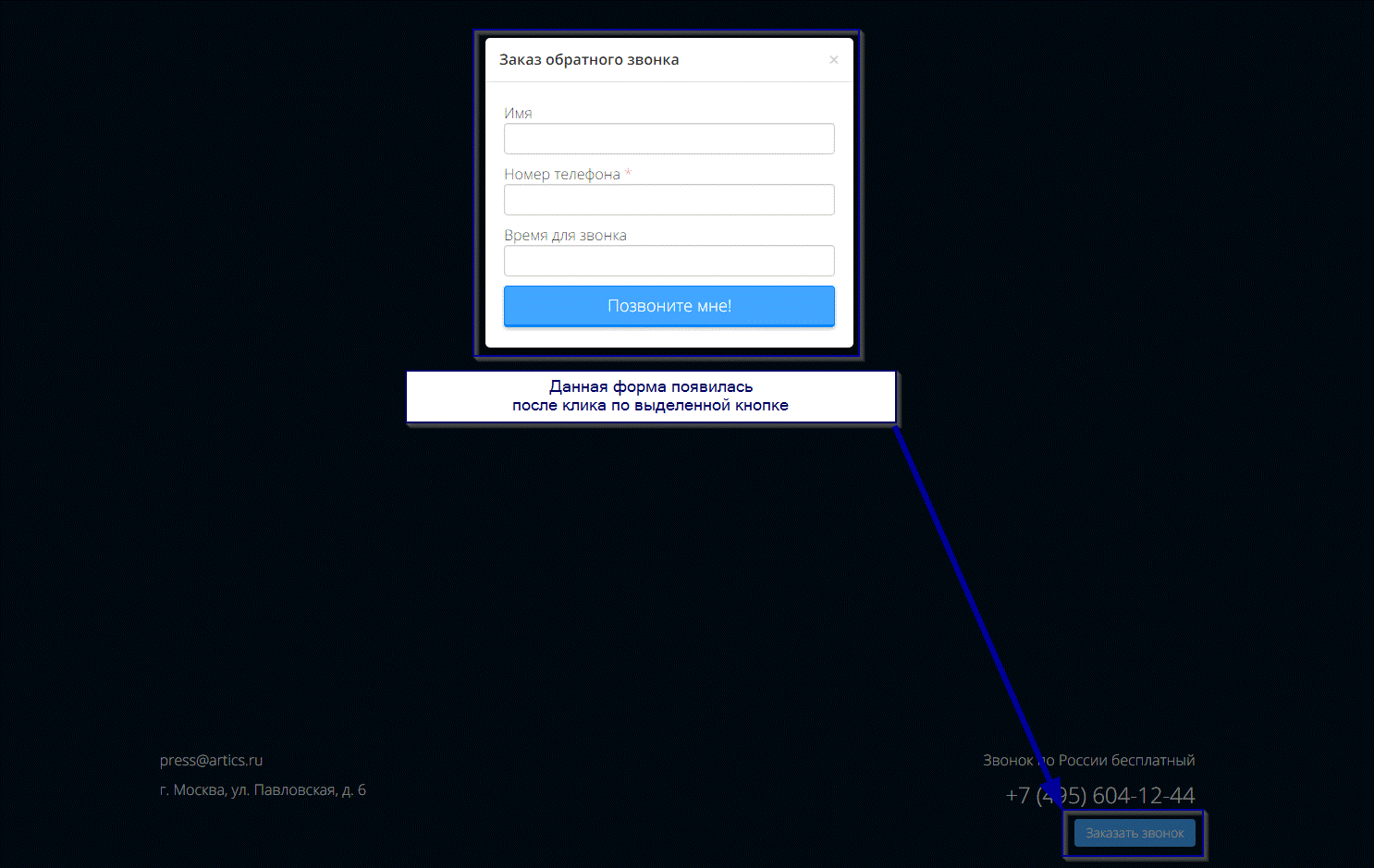
2. Динамичная форма (появляется после заданных условий, например, пользователь кликнул на кнопку).

Взаимодействия пользователя с формой схематически выглядит так (механизм появления формы не влияет на их функционирование):
1. Пользователь заполняет обязательные поля формы и нажимает на кнопку «Отправить».
2. Идет проверка введенных данных по параметрам:
- обязательные поля заполнены;
- введенные данные соответствуют типу поля (номер телефона, почтовый адрес и т.д.).
3. Срабатывает одно из правил:
- в случае успешной проверки данные отправляются на сервер, пользователь видит сообщение о том, что анкета отправлена;
- если данные введены некорректно, то на странице появляется сообщение с ошибкой.
Настроить отслеживание форм в этом случае можно двумя способами:
- отправлять события в систему аналитики сразу после того, как пользователь нажал кнопку «Отправить» или Enter в последнем поле формы;
- отправлять события после того, как сработало заданное условие (например, появилось сообщение о том, что анкета успешно отправлена).
Рассмотрим детально каждый случай.
Настройка отслеживания
Первый вариант
В этом случае, когда события отправляются в систему сразу после клика на кнопку «Отправить»/Enter, настройка в Google Tag Manager будет выглядеть следующим образом.
Важно заполнить валидацию для всех полей формы, чтобы получить корректное число пользователей, успешно заполнивших анкету. Например, для обязательных полей нужно указать шаблон корректного заполнения: input type="number" required pattern="\d{2,5}"
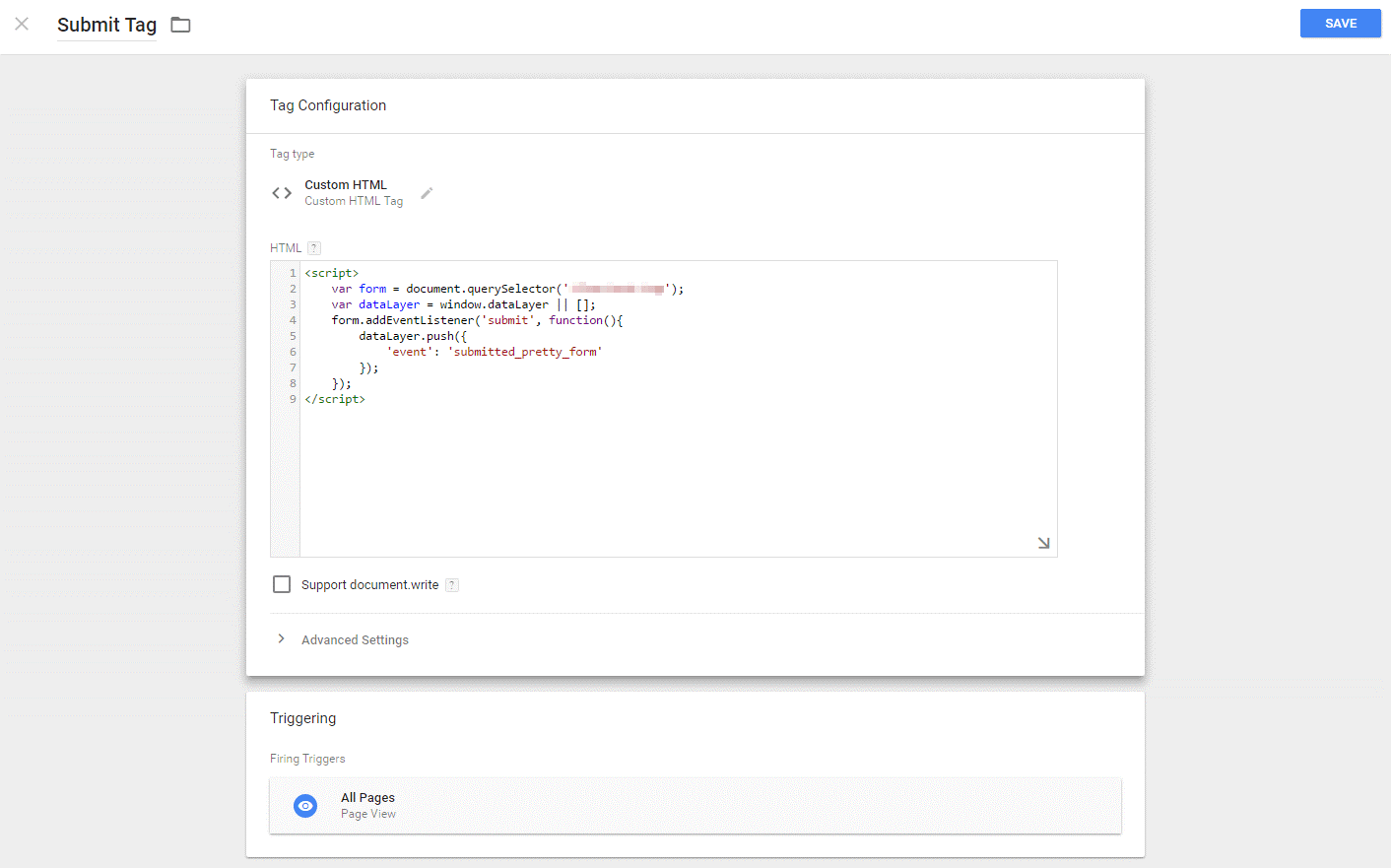
1. Добавьте новый тег с типом «Пользовательский HTML» и кодом:
Если используете jQuery (версия библиотеки не менее 1.7)
var form = $('#pretty_form'); // В данном примере pretty_form - идентификатор формы на странице
var dataLayer = window.dataLayer || [];
form.on('submit', function(){
dataLayer.push({
'event': 'submitted_pretty_form'
});
});
Если не используете jQuery:
var form = document.querySelector('#pretty_form'); // В данном примере pretty_form - идентификатор формы на странице
var dataLayer = window.dataLayer || [];
form.addEventListener('submit', function(){
dataLayer.push({
'event': 'submitted_pretty_form'
});
});
Можно использовать готовое событие Form Submit в Google Tag Manager.
В результате тег будет выглядеть следующим образом:

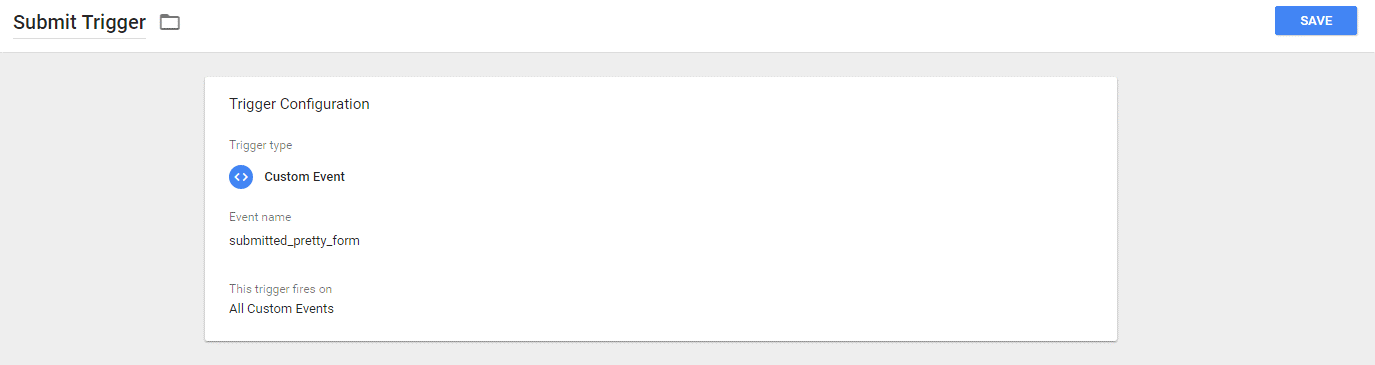
2. Создайте триггер в Google Tag Manager – изначально мы задали условие submitted_pretty_form, поэтому создаем соответствующий триггер в Google Tag Manager с типом Custom Event:

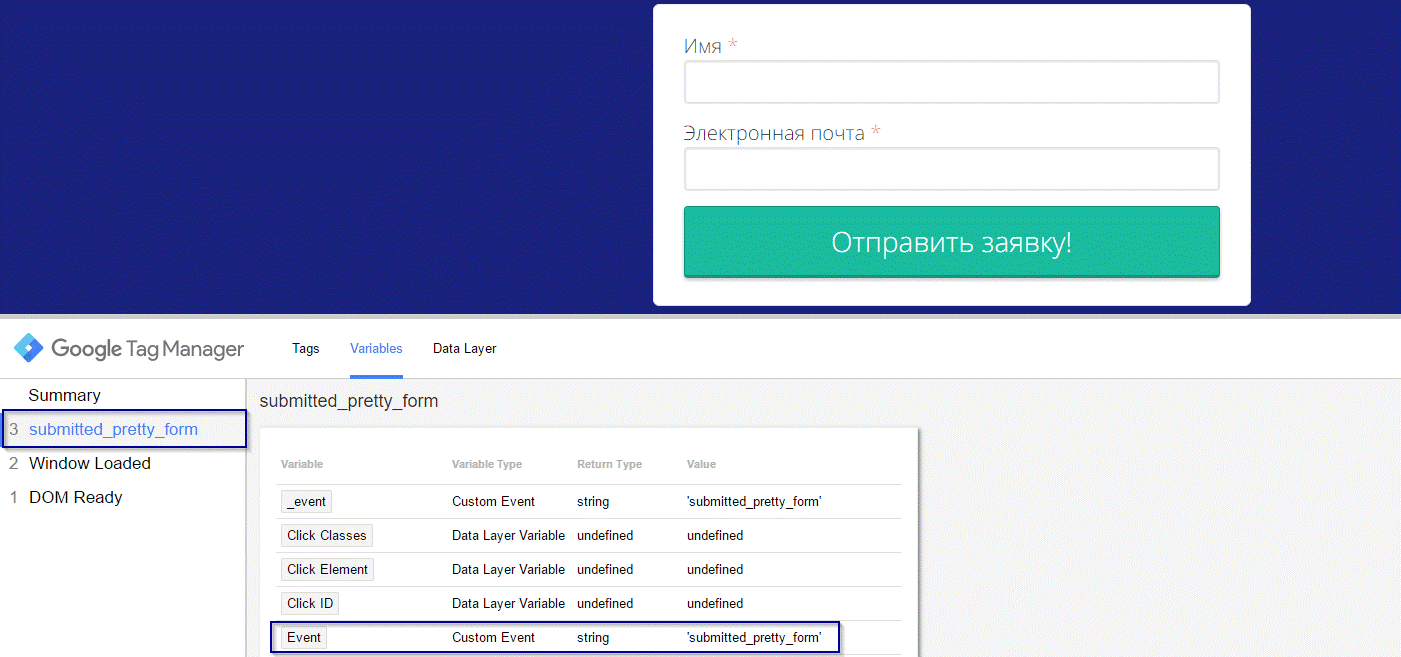
3. В режиме отладки проверьте корректность работы триггера:

Если настройки выполнены верно, панель отладки будет выглядеть следующим образом:

4. Настройте отправку цели/события в систему аналитики. Для этого нужно добавить для уже созданного триггера новый тег в Google Tag Manager.
Второй вариант
Теперь рассмотрим вариант настройки отслеживания по заданному условию и два варианта действий:
• переход на страницу успешной отправки формы (страницу благодарности);
• показ сообщения в виде всплывающего окна /текстового поля.
В случае, когда пользователь попадает на страницу благодарности, настройка выполняется просто. Для наглядности предположим, что после заполнения формы пользователь попадает на страницу http://site.ru/ty.php, к URL добавляется GET-параметр в виде имени из формы, например:
![]()
Последовательность действий будет такой:
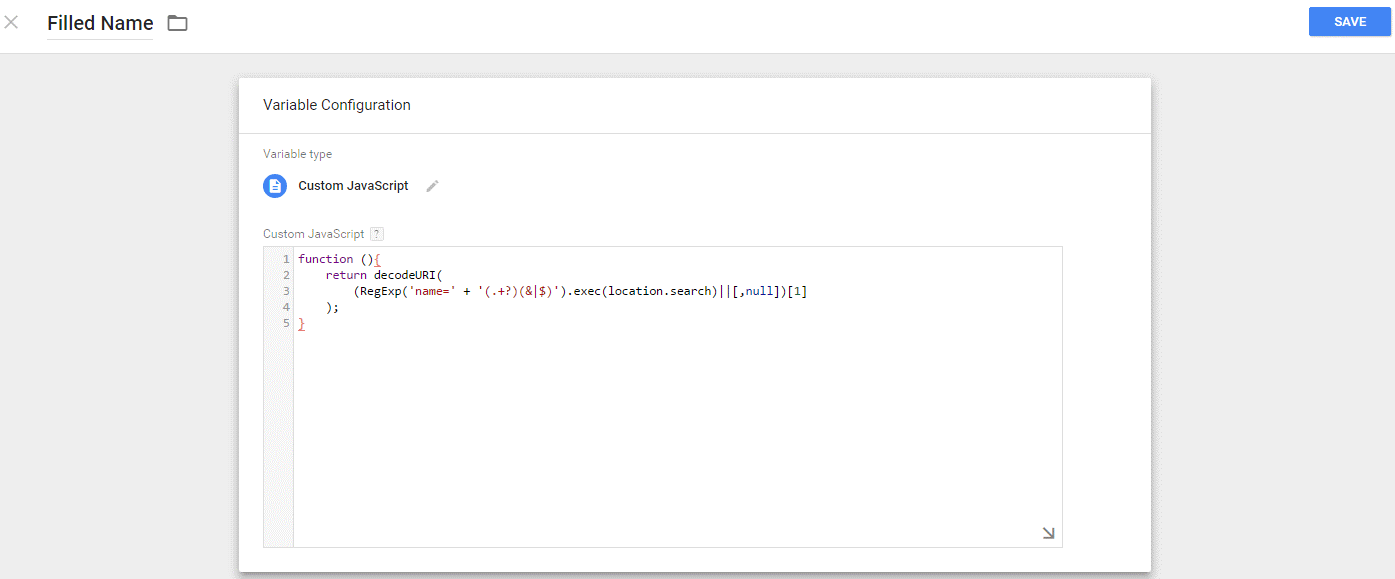
1. Добавьте в контейнер новую переменную с типом «Пользовательский скрипт» с сохранением указанного в URL имени. Код для переменной:
function (){
return decodeURI(
(RegExp('name=' + '(.+?)(&|$)').exec(location.search)||[,null])[1]
);
}

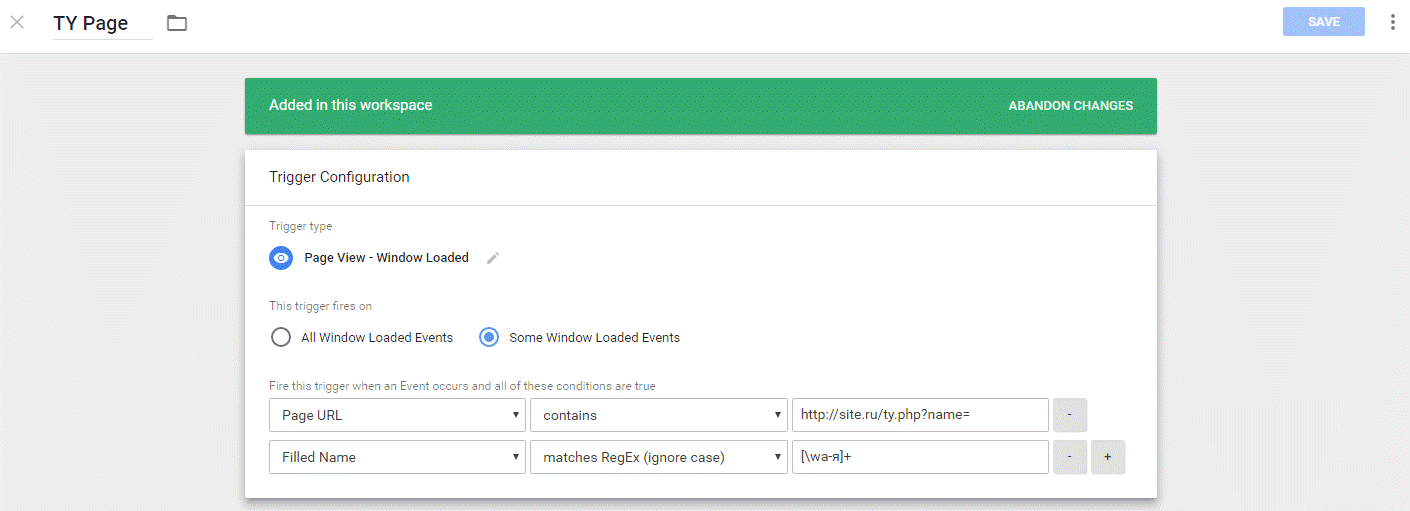
2. Создайте триггер с типом «Окно загружено» и ограничьте его URL-адресом и созданной переменной.

Ограничение по переменной Filled Name необходимо, чтобы отсечь тех посетителей страницы благодарности, которые перешли из какого-либо другого места, без использования GET-параметра name или при задании его пустым.
В случае, если происходит показ сообщения об успешной отправке данных, нужно настроить обработку событий после показа этих сообщений (мы рассмотрим вариант с использованием библиотеки Sweet Alert в качестве обработчика формы).
Если пользователь ошибся при заполнении полей, то всплывает окно:

При успешной отправке данных сообщение выглядит так:

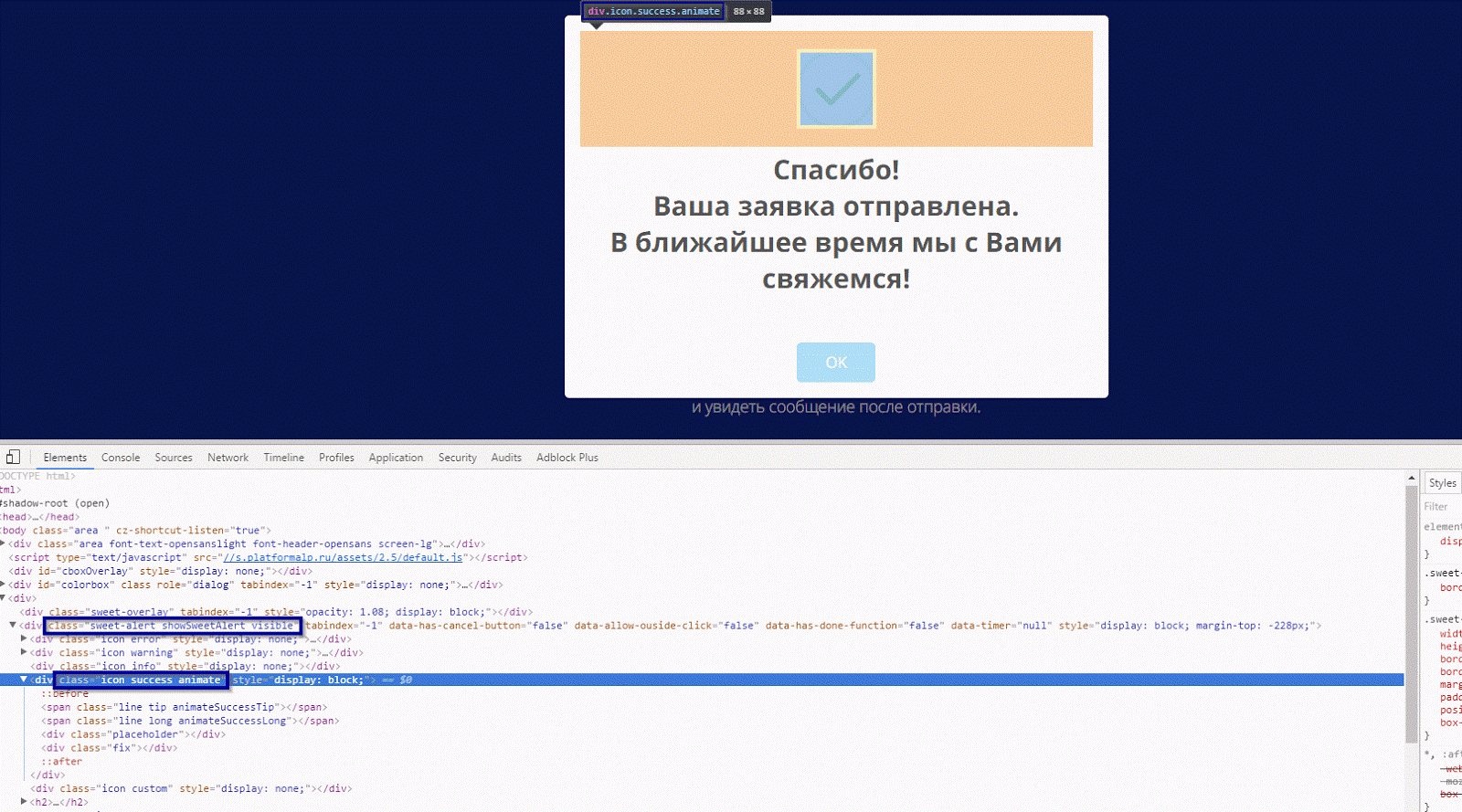
Текст может отличаться в зависимости от настроек форм, поэтому мы покажем, как отслеживать иконку успешной отправки.
1. Выберете корректный способ определения нужного вам элемента (при помощи инструментов разработчика в браузере):

2. Создайте новый тег с типом «Пользовательский HTML» и следующим кодом:
Вариант с использованием jQuery:
dataLayer = window.dataLayer || []
var checker_stop = 0;
var checkerSubmitPopup = setInterval(function(){
if($('.sweet-alert.showSweetAlert').hasClass('visible') && !checker_stop)
{
// Попап отображается
if($('.sweet-alert.showSweetAlert .icon.success').css('display') == 'block')
{
// Это попап успешной отправки данных
dataLayer.push({'event' : 'form_submit_success'})
clearInterval(checkerSubmitPopup)
checker_stop = 1
}
}
}, 100)
Вариант без использования jQuery:
dataLayer = window.dataLayer || []
var checker_stop = 0;
var alert = document.querySelector('.sweet-alert.showSweetAlert');
var alert_icon = document.querySelector('.sweet-alert.showSweetAlert .icon.success');
var checkerSubmitPopup = setInterval(function(){
if(alert.classList.contains('visible') && !checker_stop)
{
// Попап отображается
if(alert_icon.style.display == 'block')
{
// Это попап успешной отправки данных
dataLayer.push({'event' : 'form_submit_success'})
clearInterval(checkerSubmitPopup)
checker_stop = 1
}
}
}, 100)
3. Создайте триггер с типом «Пользовательское событие» и значением form_submit_success и привяжите к нему нужные теги по аналогии с тем, как описано выше.
Отладка и поддержка
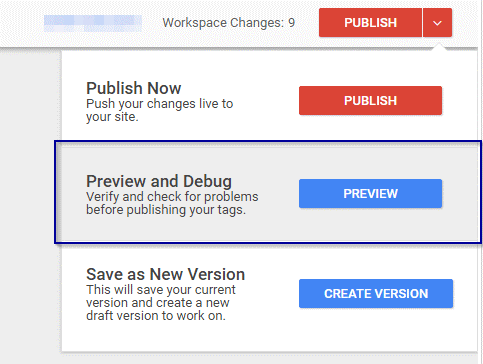
Протестировать работоспособность настроек можно при помощи режима предварительного просмотра в Google Tag Manager, подробное описание в справке.
Заключение
Отслеживание первого типа лучше работает с точки зрения прозрачности решения. На практике же чаще всего приходится иметь дело со сложными формами, отследить которые анализом действий на успешную отправку данных нельзя. В этом случае нужно использовать второй тип отслеживания.




 Теги:
Теги:
