Так как сейчас SEO – это немного больше, чем просто привлечение трафика, а многие клиенты просят предоставлять статистику по достижению целей, рассмотрим вариант их настройки в Яндекс.Метрике с помощью Google Tag Manager.
Мы будем использовать в работе именного этот инструмент, так как он позволит нам настроить отслеживание любых кликов по любым элементам, отправку форм, глубину просмотра страницы без вмешательства в код сайта.
Это позволит специалистам даже начального уровня провести настройку целей без необходимости искать множество элементов в шаблонах системы управления.
Итак, посмотрим, как это можно сделать.
- Регистрация аккаунта проекта в Google Tag Manager
1.1. Переходим по ссылке https:\/\/tagmanager\.google\.com\/ и авторизуемся в клиентской учетной записи Google.
1.2. Создаем новый аккаунт. Будем рассматривать настройку на примере сайта http://www.goodwill-stroi.ru.

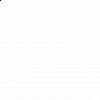
1.3. Указываем название аккаунта, которое должно совпадать с названием домена сайта, страну проекта и ждем кнопку «Далее».

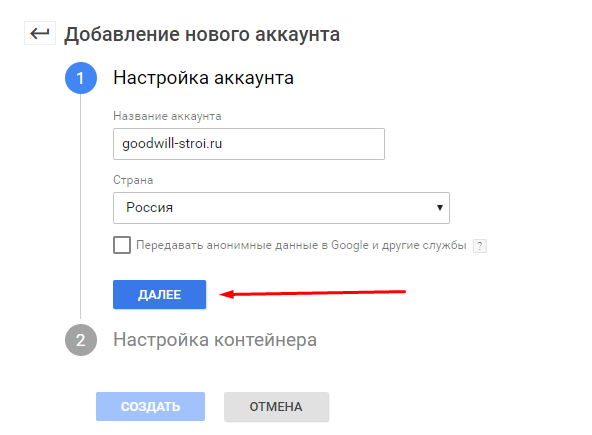
1.4. Указываем название контейнера, а также выбираем, где будет использоваться ваш контейнер. В нашем случае это «Веб-сайт»:

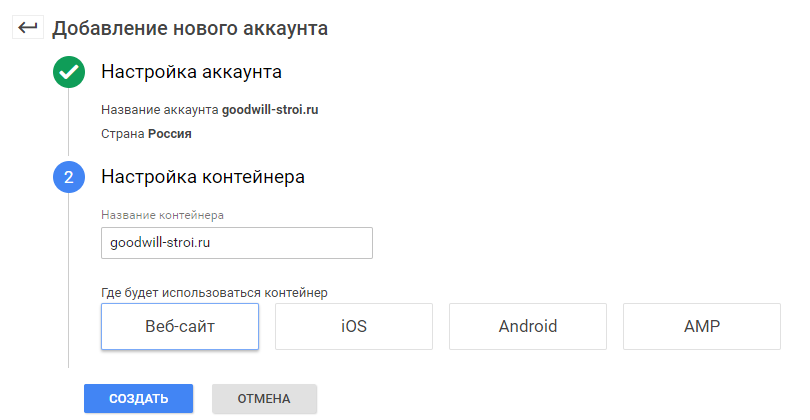
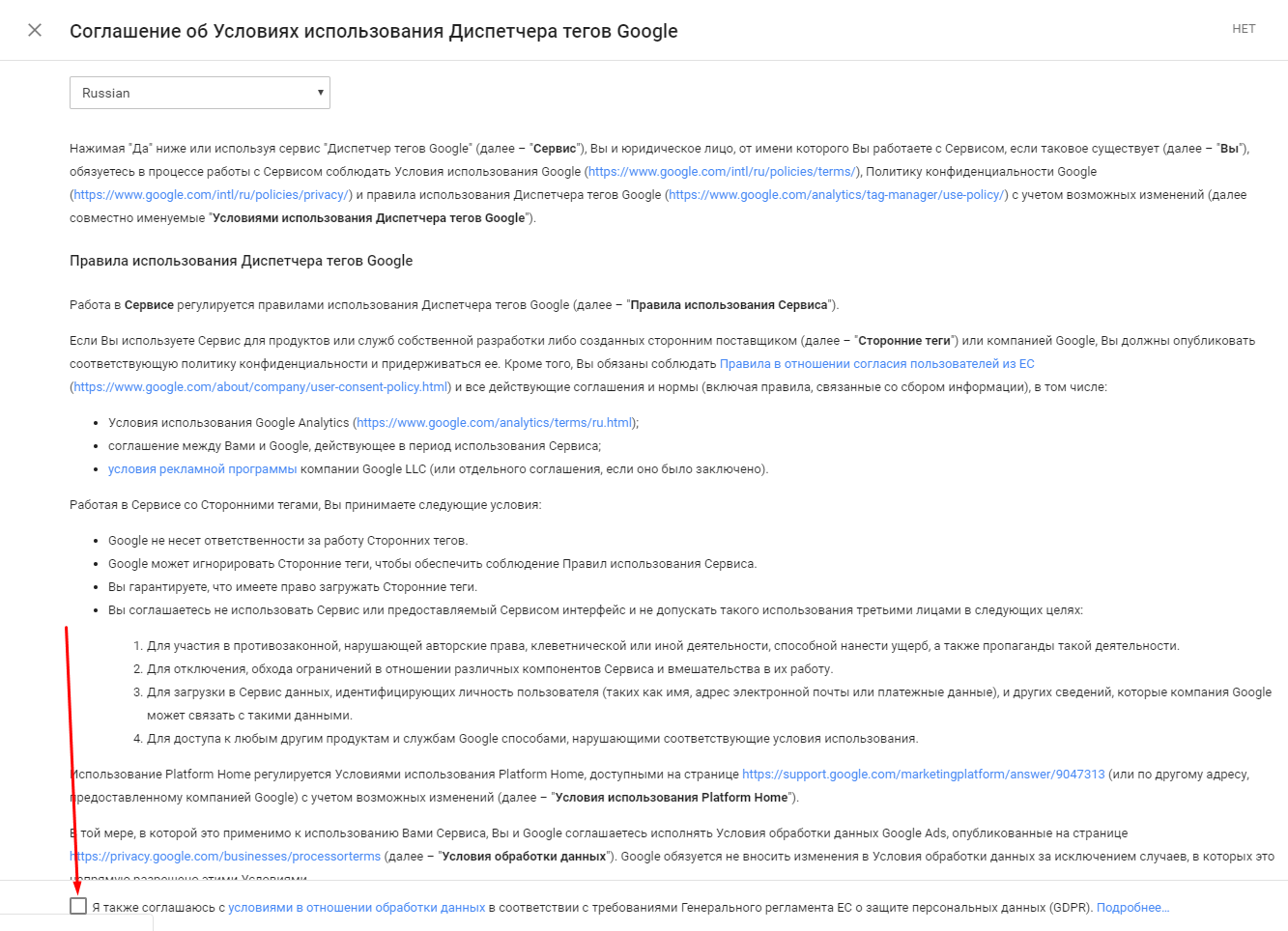
1.5. После нажатия кнопки «Создать» необходимо будет принять пользовательское соглашение:

- Установка контейнера Google Tag Manager на сайт
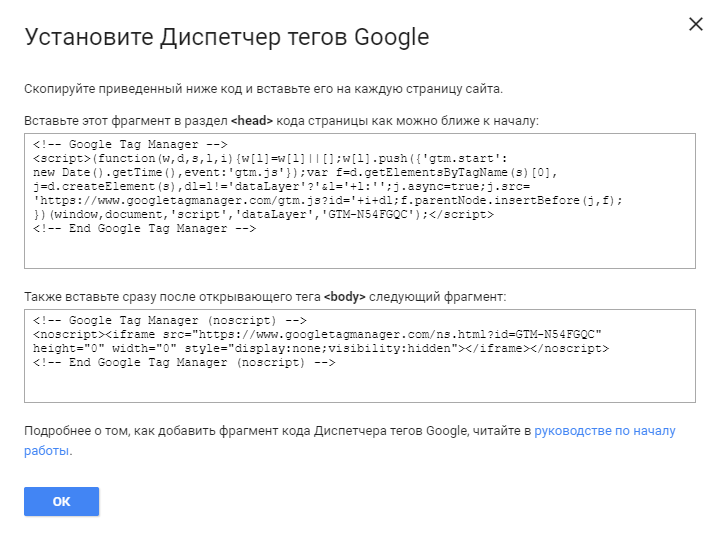
2.1. После принятия пользовательского соглашения вы получите код GTM для установки в код своего сайта:

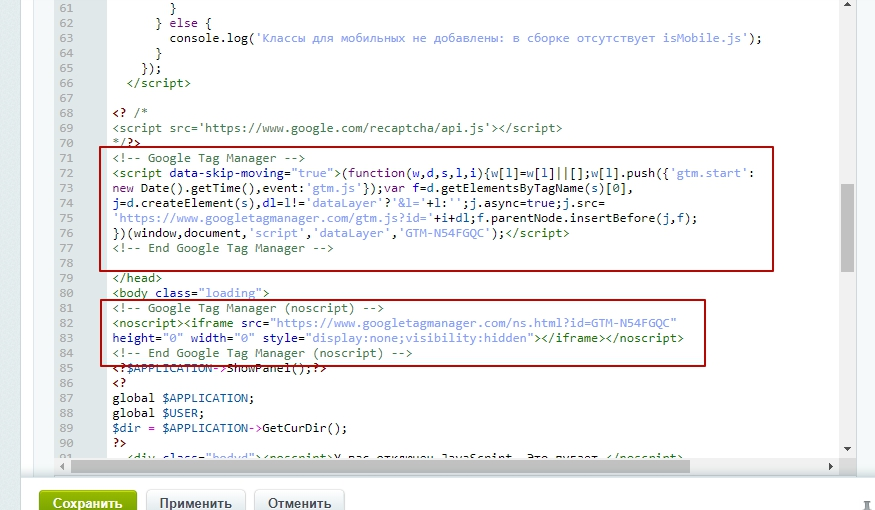
2.2. Установите первую часть кода в head, а вторую сразу после открывающего тега body:

Скорее всего, установка кода GTM на сайт – это весь процесс работы с кодом, который вам понадобится.
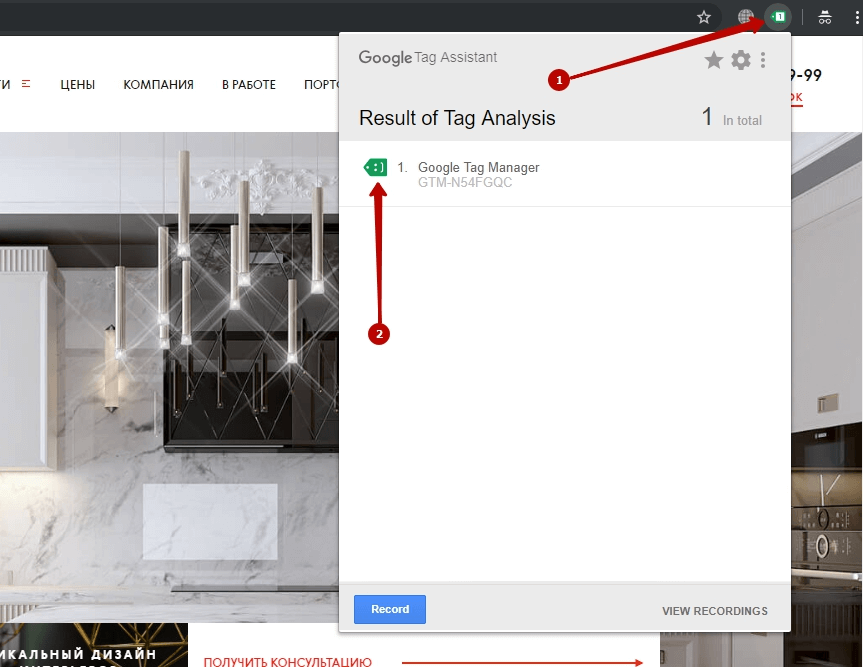
2.3. Проверим корректность установки кода Google Tag Manager. Для этого установим расширение Tag Assistant (by Google) для Google Chrome.
2.4. Перейдите на любую страницу сайта и нажмите на значок расширения:

Если он будет зеленого цвета, код GTM установлен корректно.
- Активация переменных в GTM для отслеживания действий посетителей на сайте
3.1. Типы переменных, которые вы можете использовать для настройки своих целей.
3.1.1. Клики
Click Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Клик». Результатом будет ссылка на элемент DOM, где произошел клик.
Click Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Клик». Результатом будет строковое значение атрибута classes в элементе DOM, по которому был выполнен клик.
Click ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Клик». Результатом будет строковое значение атрибута id в элементе DOM, по которому был выполнен клик.
Click Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Клик».
Click URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Клик».
Click Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Клик».
3.1.2. Ошибки
Error Message. Получает доступ к уровню данных и считывает ключ gtm.errorMessage, который задается триггерами «Ошибка JavaScript». Результатом будет строка с сообщением об ошибке.
Error URL. Получает доступ к уровню данных и считывает ключ gtm.errorUrl, который задается триггерами «Ошибка JavaScript». Результатом будет строка, содержащая URL, где произошла ошибка.
Error Line. Получает доступ к уровню данных и считывает ключ gtm.errorLine, который задается триггерами «Ошибка JavaScript». Результатом будет номер строки в файле, в которой содержится ошибка.
Debug Mode. Возвращает значение true, если контейнер работает в режиме предварительного просмотра.
3.1.3. Формы
Form Classes. Получает доступ к уровню данных и считывает ключ gtm.elementClasses, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута classes формы.
Form Element. Получает доступ к уровню данных и считывает ключ gtm.element, который задается триггерами «Отправка формы». Результатом будет ссылка на элемент DOM формы.
Form ID. Получает доступ к уровню данных и считывает ключ gtm.elementId, который задается триггерами «Отправка формы». Результатом будет строковое значение атрибута id формы.
Form Target. Получает доступ к уровню данных и считывает ключ gtm.elementTarget, который задается триггерами «Отправка формы».
Form Text. Получает доступ к уровню данных и считывает ключ gtm.elementText, который задается триггерами «Отправка формы».
Form URL. Получает доступ к уровню данных и считывает ключ gtm.elementUrl, который задается триггерами «Отправка формы».
3.1.4. История
History Source. Получает доступ к уровню данных и считывает ключ gtm.historyChangeSource, который задается триггерами «Изменение в истории».
New History Fragment. Получает доступ к уровню данных и считывает ключ gtm.newUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы после события истории.
New History State. Получает доступ к уровню данных и считывает ключ gtm.newHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, переданный страницей в историю для запуска события истории.
Old History Fragment. Получает доступ к уровню данных и считывает ключ gtm.oldUrlFragment, который задается триггерами «Изменение в истории». Результатом будет строковое значение хеша URL страницы до события истории.
Old History State. Получает доступ к уровню данных и считывает ключ gtm.oldHistoryState, который задается триггерами «Изменение в истории». Результатом будет объект состояния, активный до того, как произошло событие истории.
3.1.5. Страницы
Page Hostname. Указывает имя хоста в текущем URL.
Page Path. Указывает путь в текущем URL.
Page URL. Указывает полный URL текущей страницы.
Referrer. Указывает полный URL перехода к текущей странице.
3.1.6. Прокрутка
Scroll Depth Threshold. Получает доступ к уровню данных и считывает ключ gtm.scrollThreshold, который задается триггерами «Глубина прокрутки». Результатом будет числовое значение, которое показывает глубину прокрутки, запустившую триггер. Для значений в процентах это число от 0 до 100. Для значений в пикселях это количество пикселей, установленное в качестве порога.
Scroll Depth Units. Получает доступ к уровню данных и считывает ключ gtm.scrollUnits, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает выбранные единицы измерения для порогового значения, запустившего триггер, – либо «пиксели», либо «проценты».
Scroll Direction. Получает доступ к уровню данных и считывает ключ gtm.scrollDirection, который задается триггерами «Глубина прокрутки». Результатом будет параметр, который показывает направление прокрутки при срабатывании триггера – либо «вертикальное», либо «горизонтальное».
3.1.7. Утилиты
Container ID. Предоставляет общедоступный идентификатор контейнера (например, GTM-XKCD11).
Container Version. Указывает номер версии контейнера в виде строкового значения.
Environment Name. Возвращает указанное пользователем название текущей среды, если запрос контейнера выполнен из функции «Поделиться ссылкой для просмотра» или из фрагмента кода среды. Для встроенных сред возвращается значение «Реальная», «Последняя» или «Редактирование». В остальных случаях возвращается пустая строка.
Event. Получает доступ к уровню данных и считывает ключ event, который представляет собой имя текущего события dataLayer (например, gtm.js, gtm.dom, gtm.load или указанное пользователем).
HTML ID. Позволяет пользовательским тегам HTML сигнализировать, успешно ли они были выполнены. Используется, если задан порядок активации тегов.
Random Number. Возвращает случайное число.
3.1.8. Видео
Video Current Time. Получает доступ к уровню данных и считывает ключ gtm.videoCurrentTime, который представляет собой время произошедшего в видео события в секундах, выраженное целым числом.
Video Duration. Получает доступ к уровню данных и считывает ключ gtm.videoDuration, который представляет собой общую длительность видео в секундах, выраженную целым числом.
Video Percent. Получает доступ к уровню данных и считывает ключ gtm.VideoPercent, который представляет собой процент видео, воспроизведенного на момент события, выраженный целым числом от 0 до 100.
Video Provider. Получает доступ к уровню данных и считывает ключ gtm.videoProvider, который задается триггерами «Видео YouTube». Результатом будет название поставщика видео (YouTube).
Video Status. Получает доступ к уровню данных и считывает ключ gtm.videoStatus, который представляет собой статус видео в момент регистрации события, например, «воспроизведение», «пауза».
Video Title. Получает доступ к уровню данных и считывает ключ gtm.videoTitle, который задается триггерами «Видео YouTube». Результатом будет название видео.
Video URL. Получает доступ к уровню данных и считывает ключ gtm.videoUrl, который задается триггерами «Видео YouTube». Результатом будет URL видео, например, https://www.youtube.com/watch?v=gvHcXIF0rTU.
Video Visible. Получает доступ к уровню данных и считывает ключ gtm.videoVisible, который задается триггерами «Видео YouTube». Если видео отображается в области просмотра, результатом будет значение true, если же в другой области (например, в нижней части страницы, на фоновой вкладке) – false.
3.1.9. Видимость
Percent Visible. Получает доступ к уровню данных и считывает ключ gtm.visibleRatio, который задается триггерами «Видимость элементов». Результатом будет числовое значение (0–100), которое показывает, какой процент выбранного элемента был виден при срабатывании триггера.
On-Screen Duration. Получает доступ к уровню данных и считывает ключ gtm.visibleTime, который задается триггерами «Видимость элементов». Результатом будет числовое значение, которое показывает, как долго выбранный элемент был виден при срабатывании триггера.
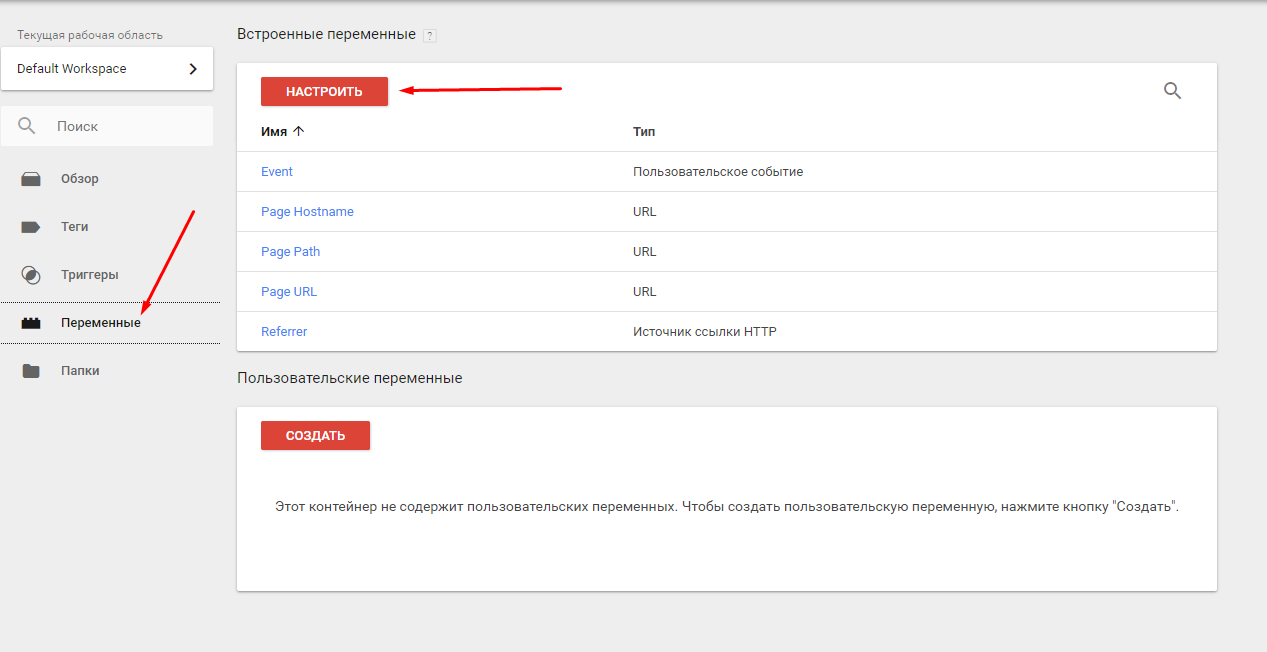
3.2. Включить переменные в Google Tag Manager можно следующим образом:

- Установка счетчика Яндекс.Метрики с помощью Google Tag Manager
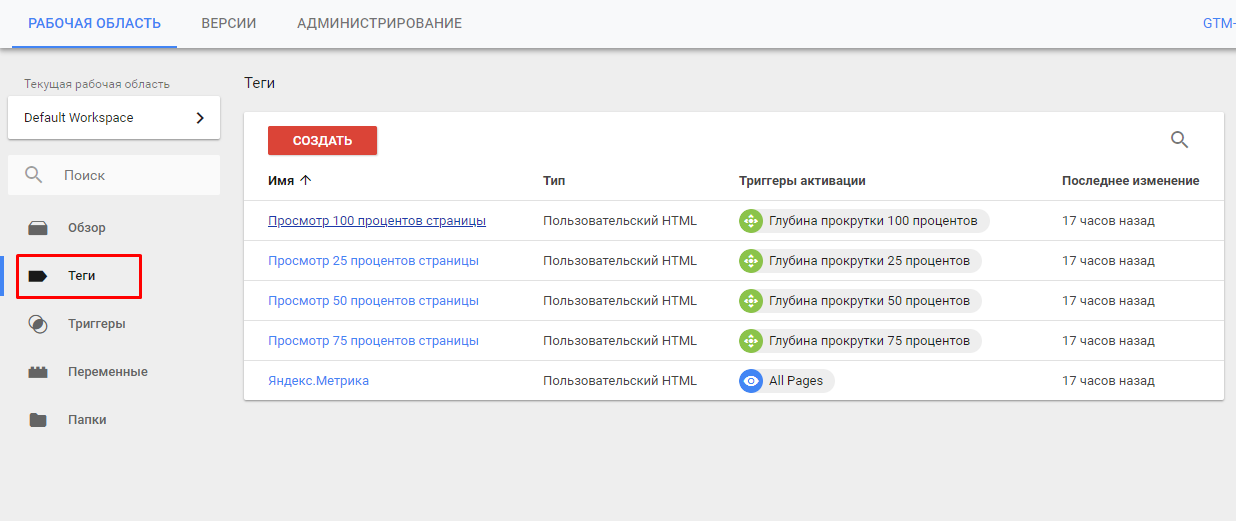
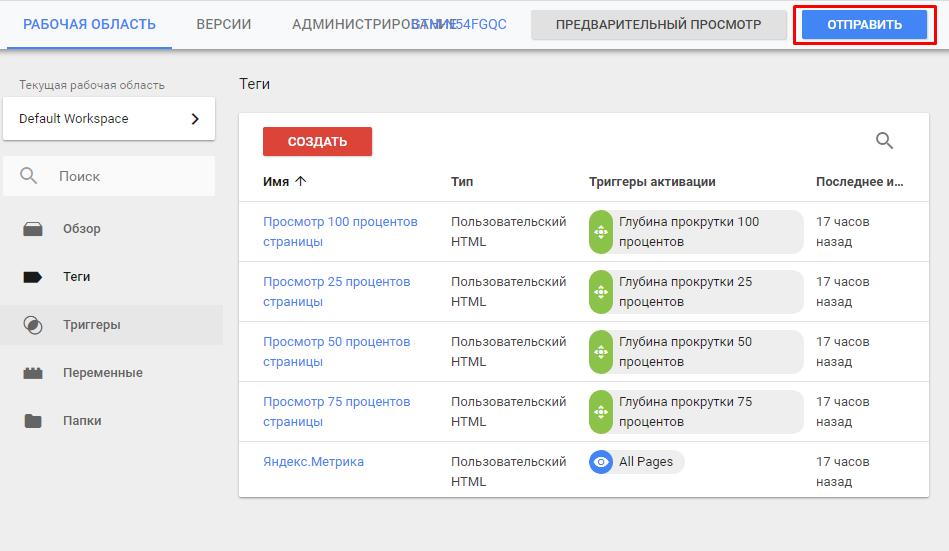
4.1. Перейдите на вкладку «Теги»:

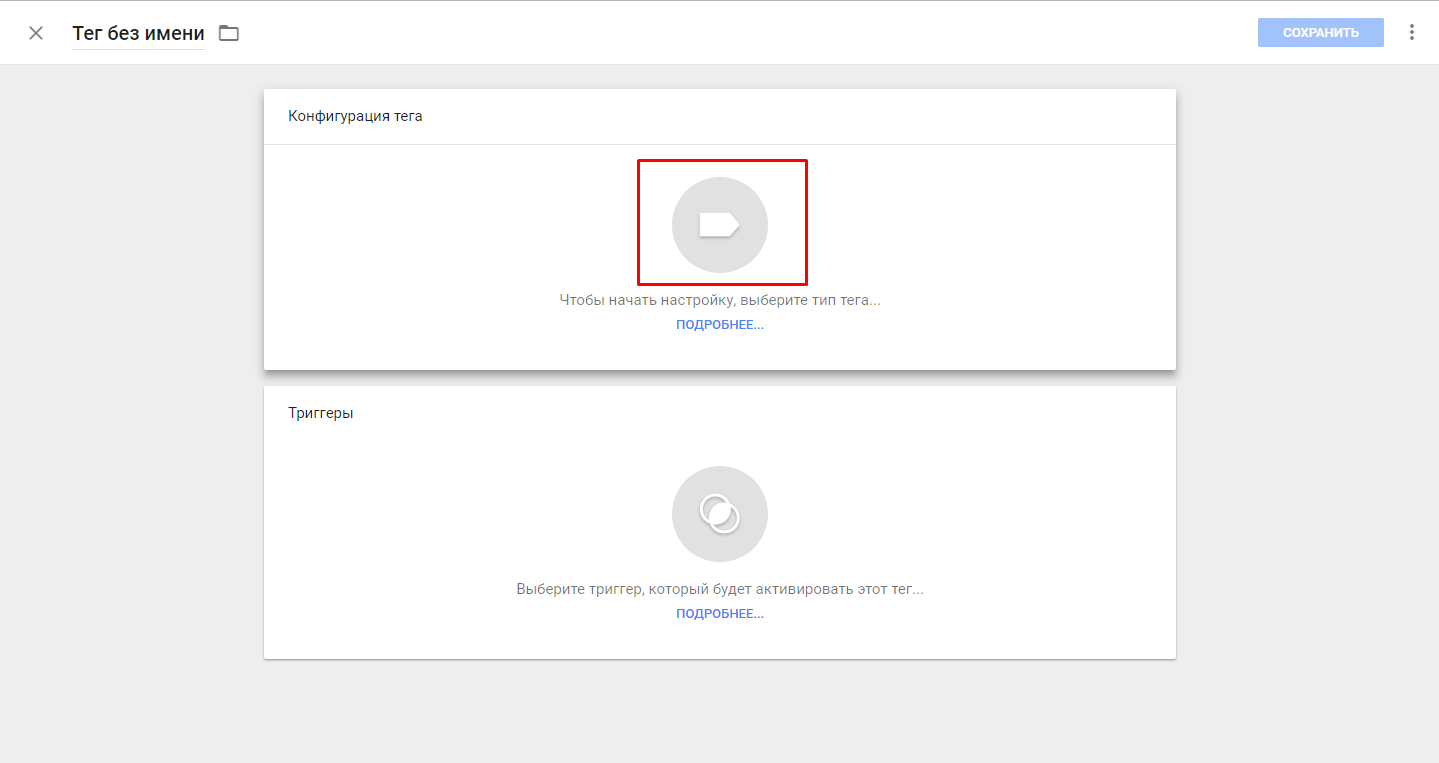
4.2. Нажмите на кнопку «Создать» и в открывшемся окне нажмите на кнопку выбора типа тега:

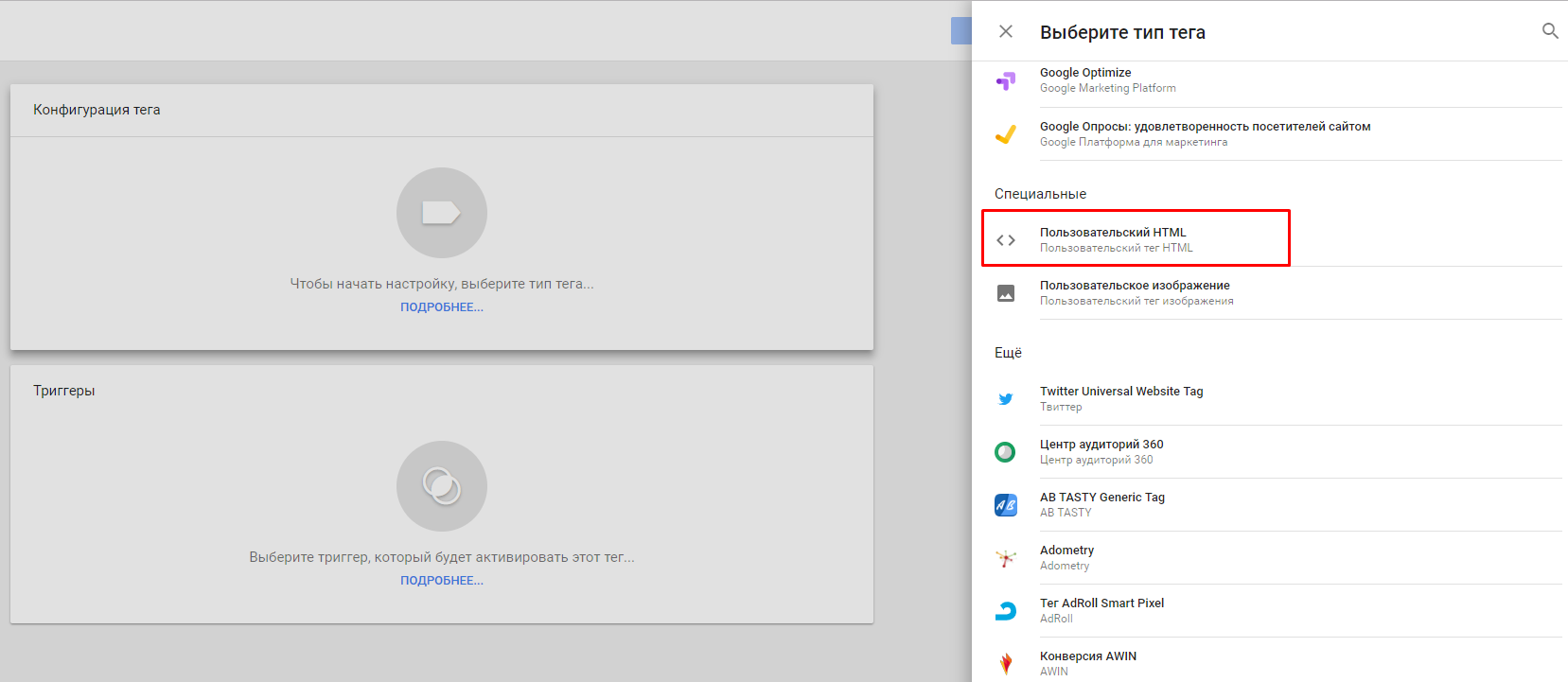
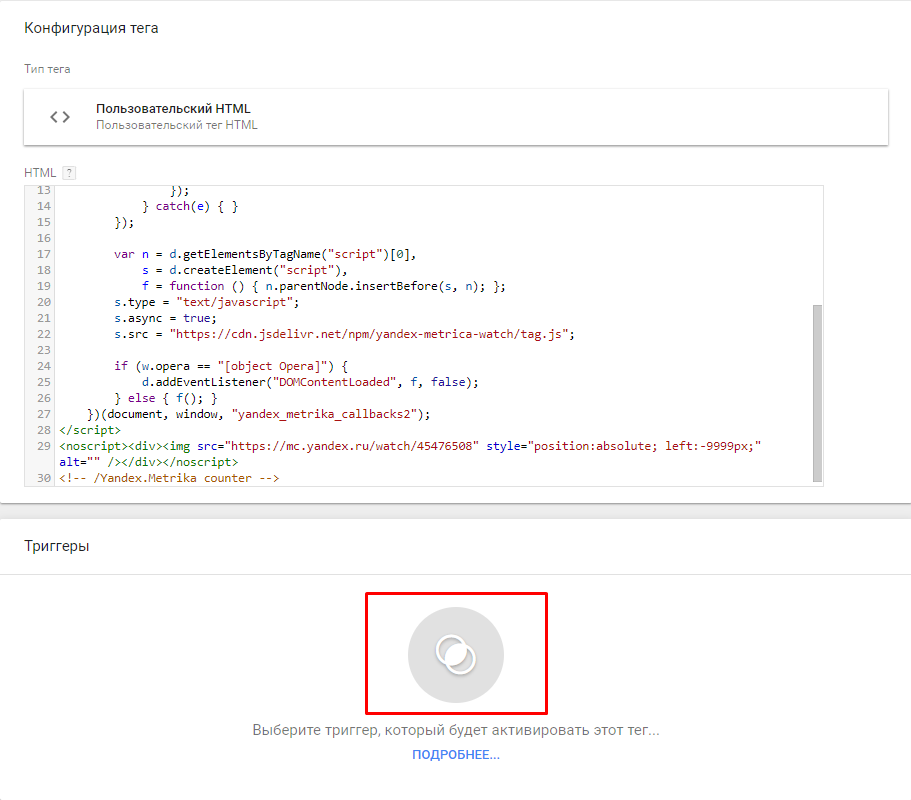
4.3. В GTM нет типа тега Яндекс.Метрики по умолчанию, поэтому мы будем использовать тип «Пользовательский HTML»:

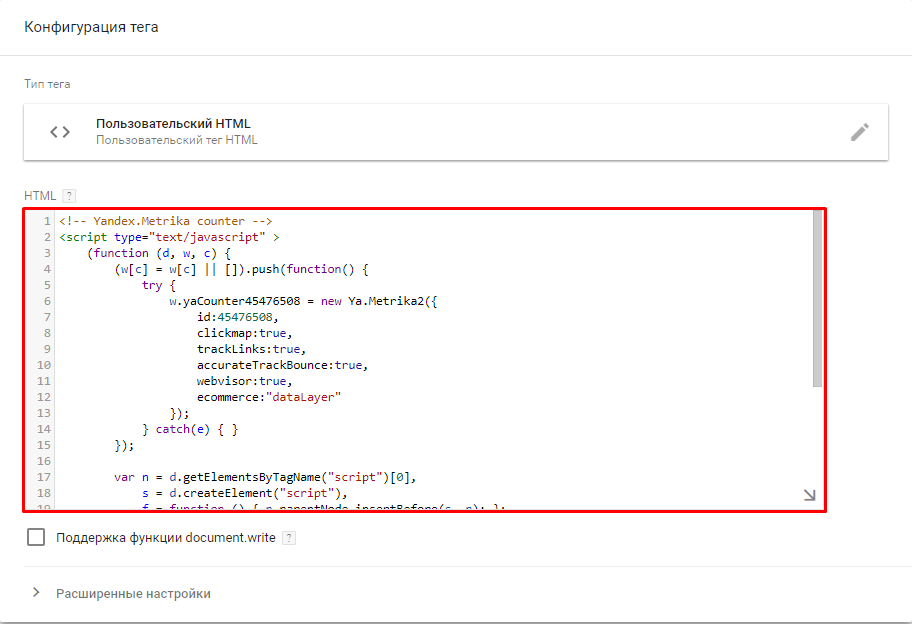
4.4. Вставьте код Яндекс.Метрики в соответствующее поле:

4.5. Нажмите на кнопку выбора условия (триггера) активации тега Яндекс.Метрики:

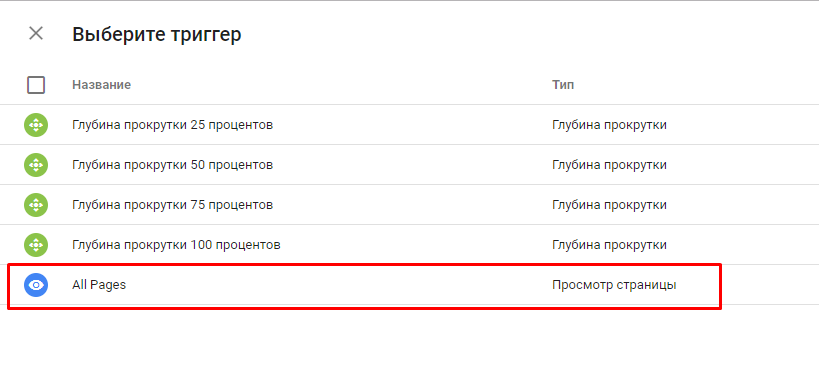
4.6. Так как метрика должна активироваться на всех страницах при их просмотре, мы выбираем соответствующий триггер:

4.7. Дайте тегу понятное и значимое название:

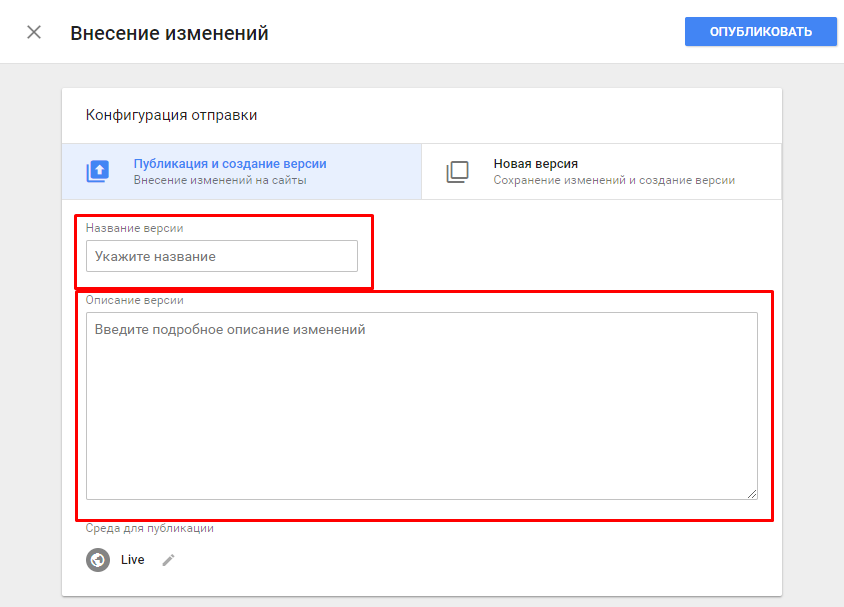
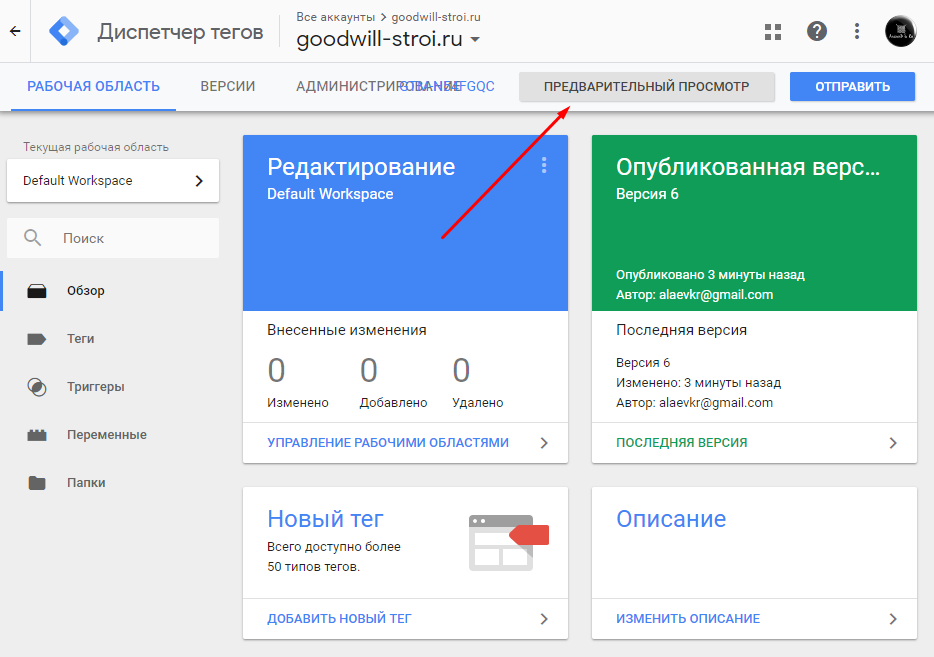
4.8. Чтобы применить внесенные изменения, вам необходимо опубликовать обновленный контейнер с помощью кнопки «Отправить»:

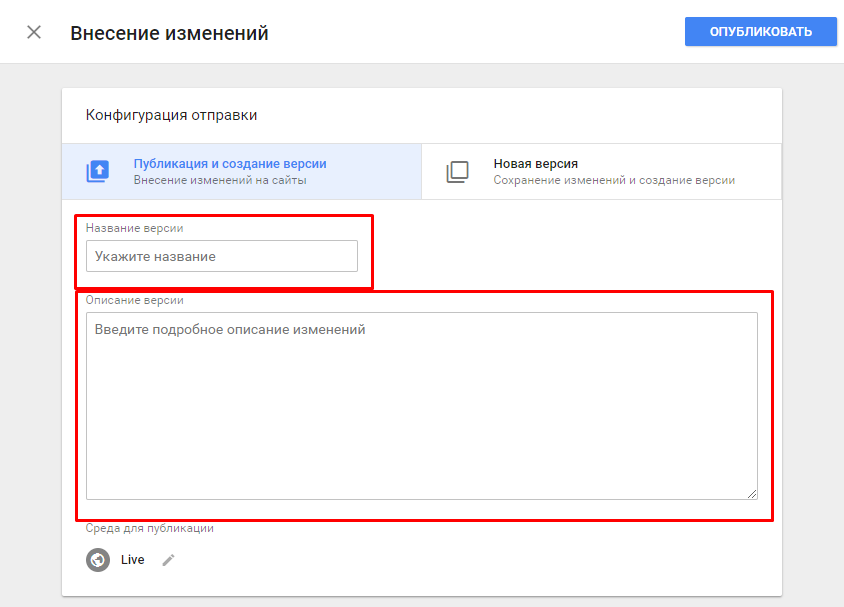
4.9. Укажите название и описание новой версии контейнера:

- Создание целей и их передача в Яндекс.Метрику
5.1. Созданием цели является создание тега в GTM. Создавать через GTM стоит только цели типа JavaScript-событие. Простые цели, связанные с посещением страниц, лучше создавать непосредственно в настройках счетчика Яндекс.Метрики.
5.2. Попробуем настроить цель на отправку формы «Заказать звонок» в шапке сайта:

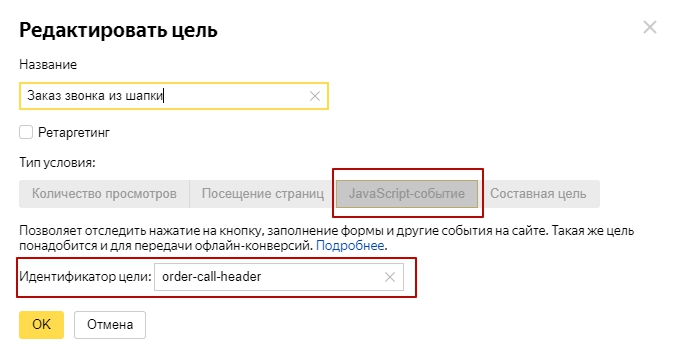
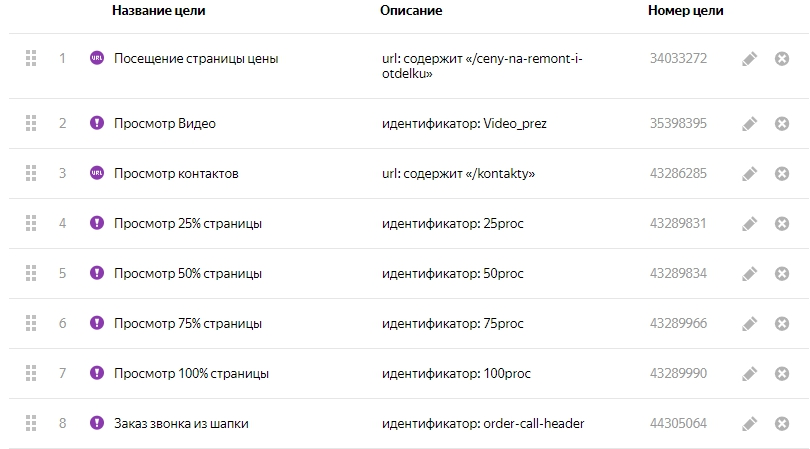
5.3. Создаем цель в Метрике типа JavaScript-событие и даем уникальное наименование идентификатору цели:

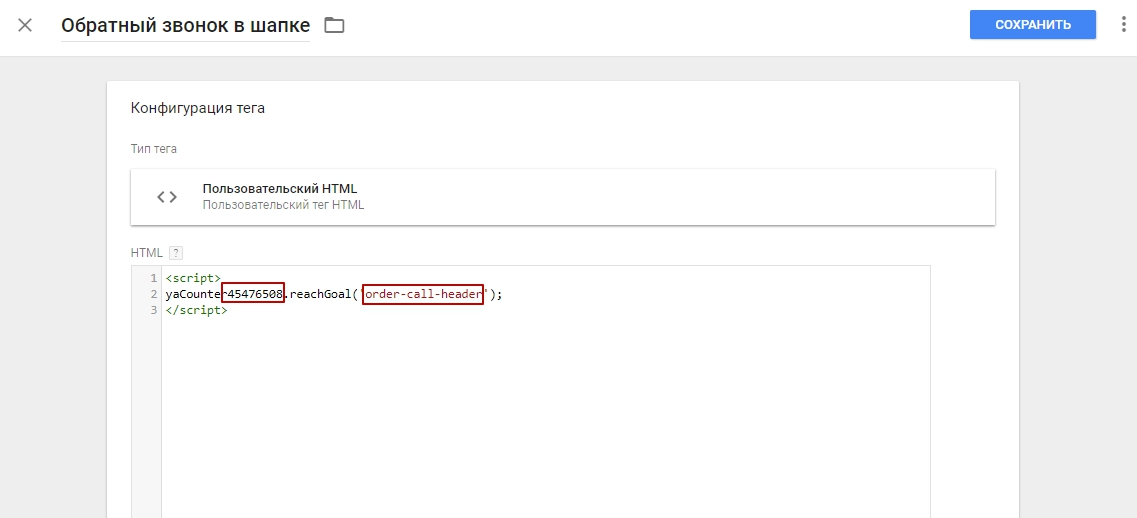
5.4. Создадим тег в GTM, который будет передавать идентификаторы цели в Яндекс.Метрику. Для этого вновь выберем Пользовательский html и напишем в нем небольшой скрипт, который отправит нужные нам данные:

Обязательно укажите свой номер счетчика Метрики и идентификатор своей цели.
5.5. При сохранении тега GTM предложит вам сразу его связать с триггером активации. Соглашаемся.

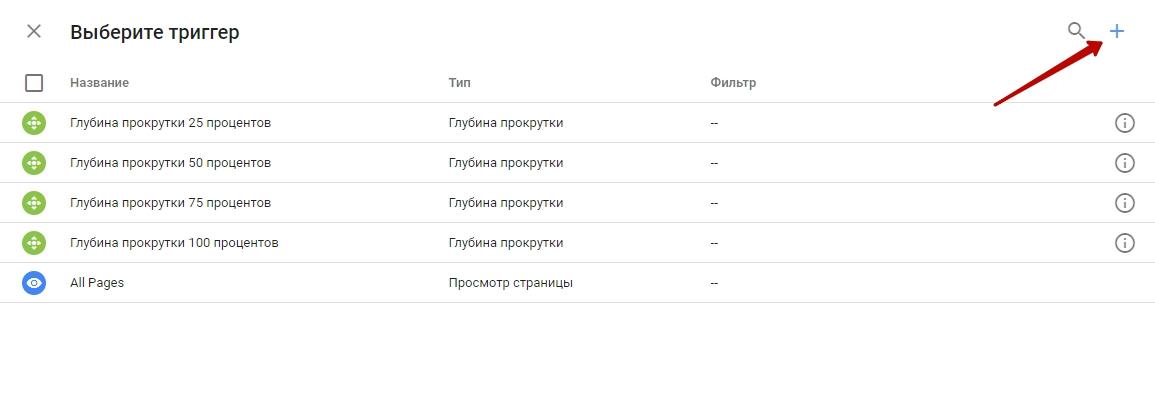
5.6. Найдем какой-нибудь уникальный идентификатор, который будем использовать в качестве триггера активации нашего тега отслеживания формы.
5.7. Переходим в режим «Предварительного просмотра»:

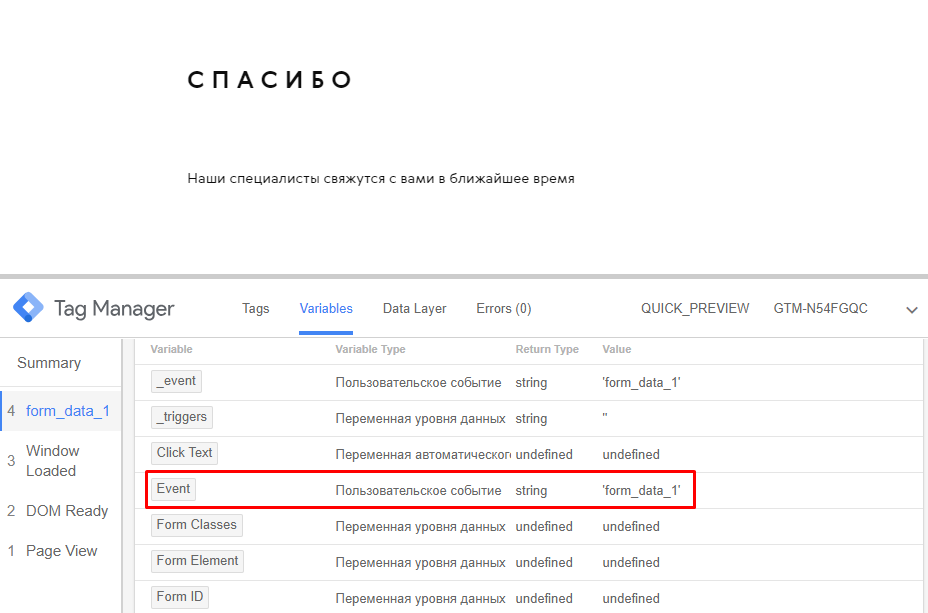
5.8. Заходим на сайт и отправляем форму, чтобы понять, какие значения она может передавать в GTM:

5.9. Мы видим, что сможем отследить форму по пользовательскому событию, которое совпадает с form_data_1.
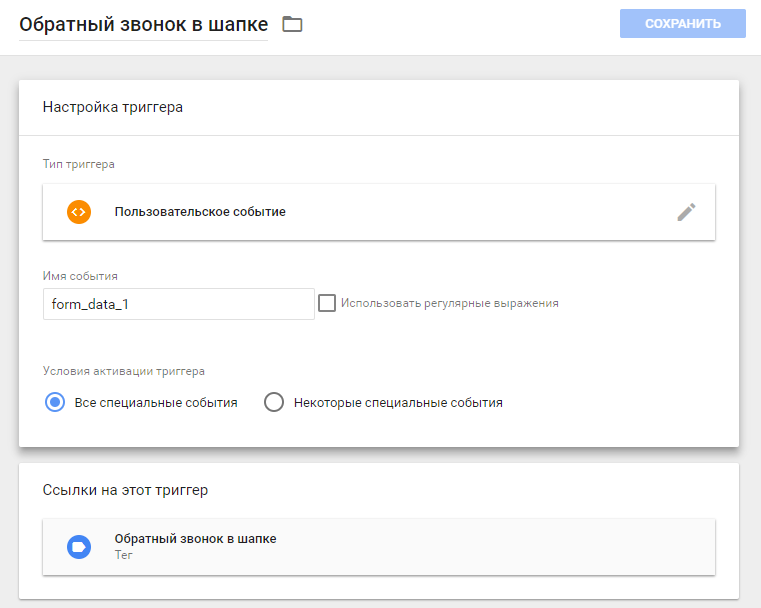
5.10. Создаем триггер активации тега с кодом Яндекс.Метрики «Пользовательское событие» с именем события form_data_1:


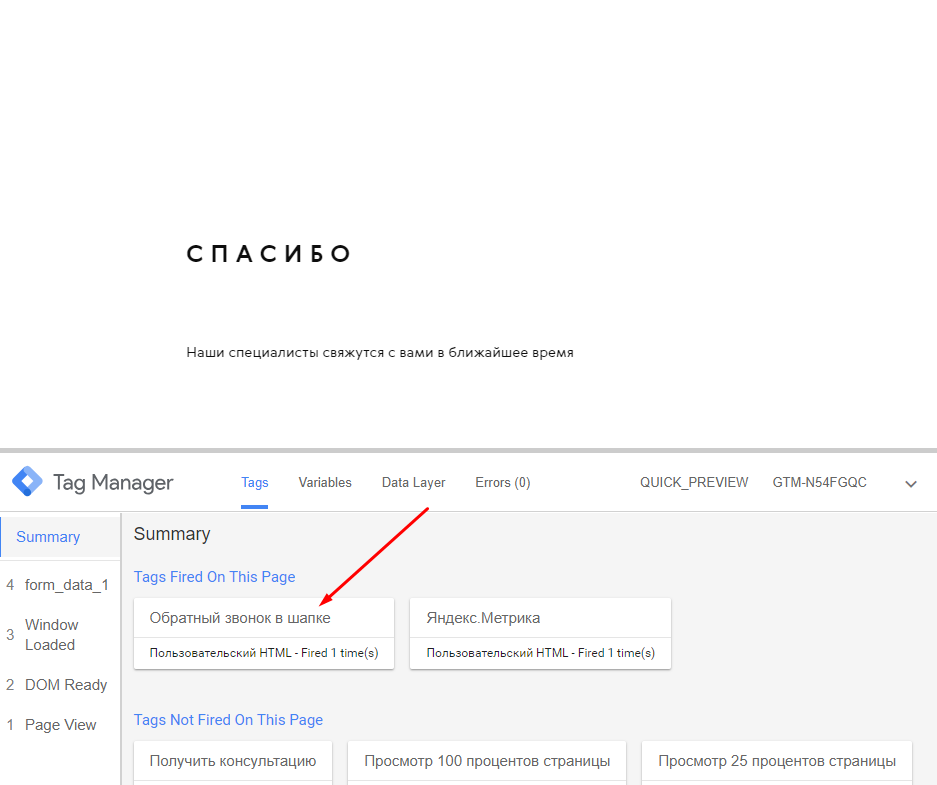
5.11. Опубликуем изменения в GTM и проверим корректность работы цели с помощью «Предварительного просмотра» достигнув цели:

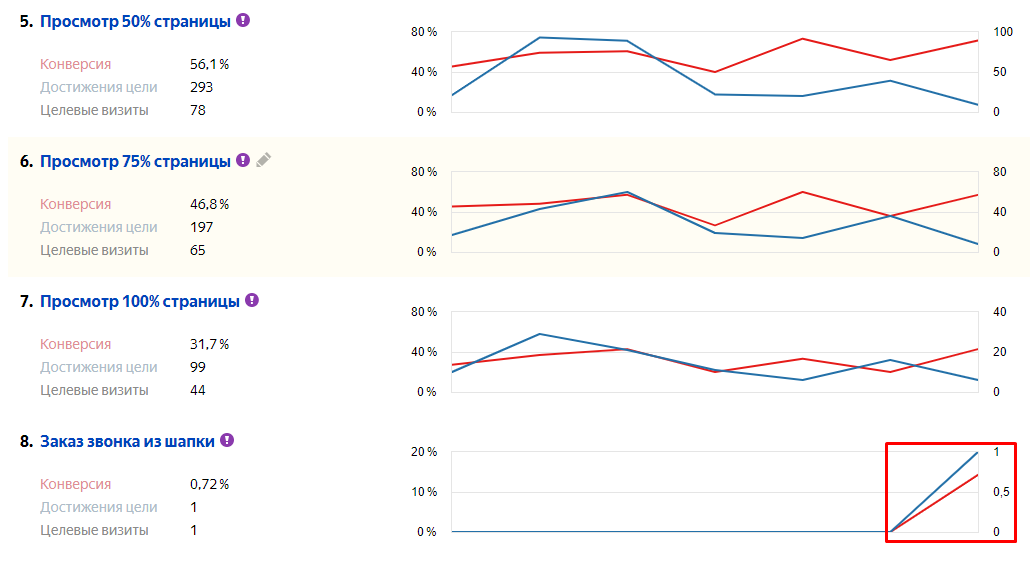
5.12. Проверим, передалась ли цель в Яндекс.Метрику. Для этого посмотрим стандартный отчет «Конверсии»:

5.13. Если цель отработала корректно, аналогичным образом необходимо будет настроить отслеживание всех форм сайта.
- Отслеживание глубины просмотра страницы
6.1. Создадим в Яндекс.Метрике цели для глубины просмотра страницы на уровнях 25, 50, 75 и 100%. Вы можете создать любые удобные вам значения.

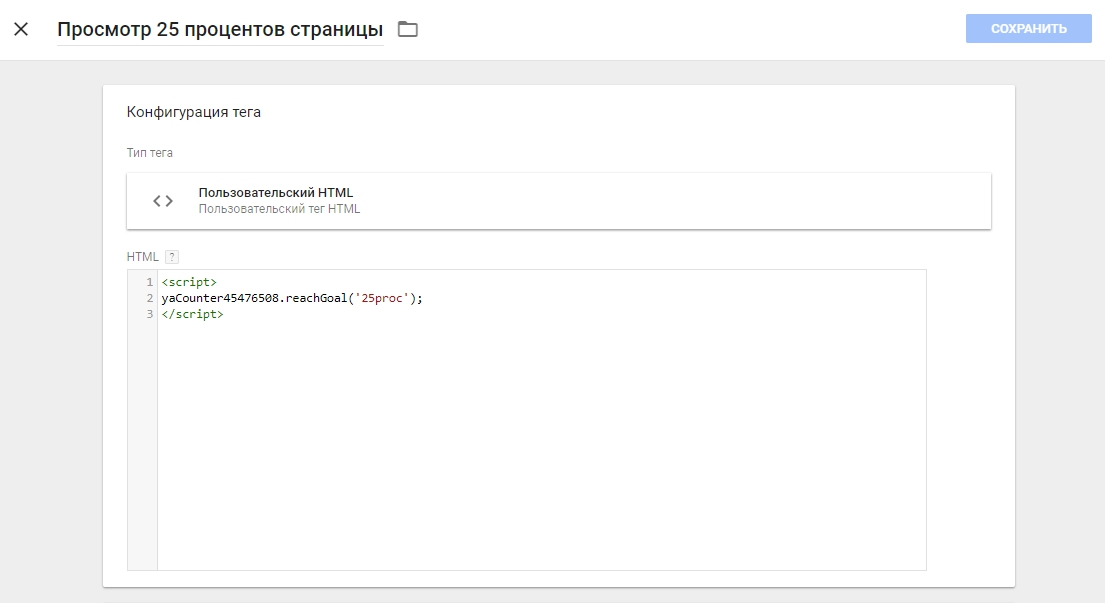
6.2. Создадим новый тег и уже известным нам скриптом будем передавать данные в Метрику:

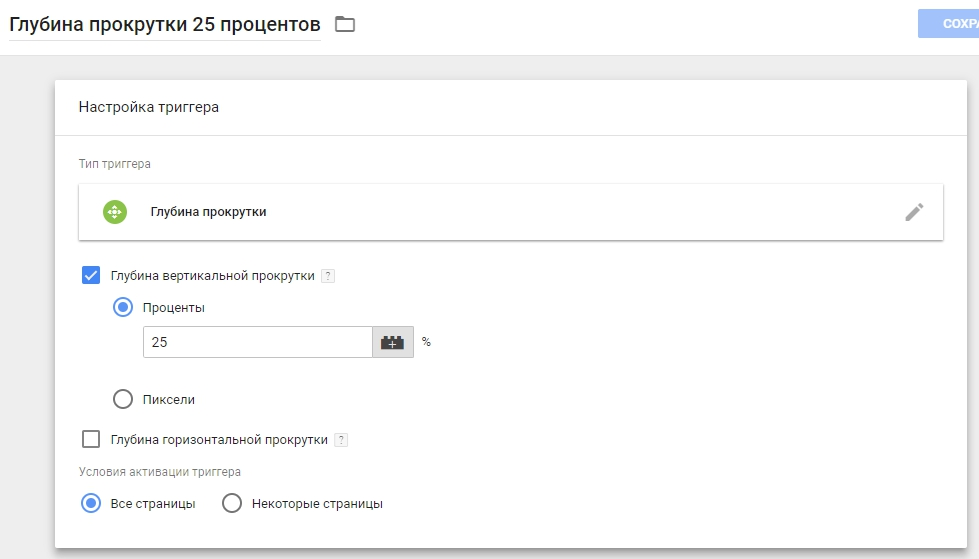
6.3. При сохранении тега создадим новый триггер из числа стандартных – Глубина прокрутки. В триггере отмечаем «Глубина вертикальной прокрутки», «Проценты» и выбираем количество процентов, на которое пользователь должен пролистать страницу, чтобы данные передавались в Метрику.

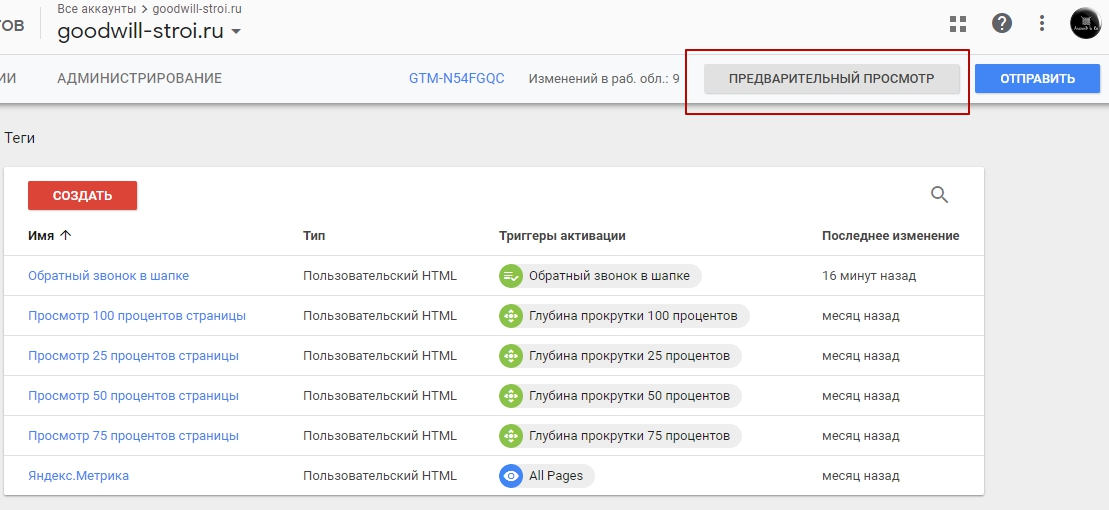
6.4. Для проверки корректности настройки цели перейдем в «Предварительный просмотр»:

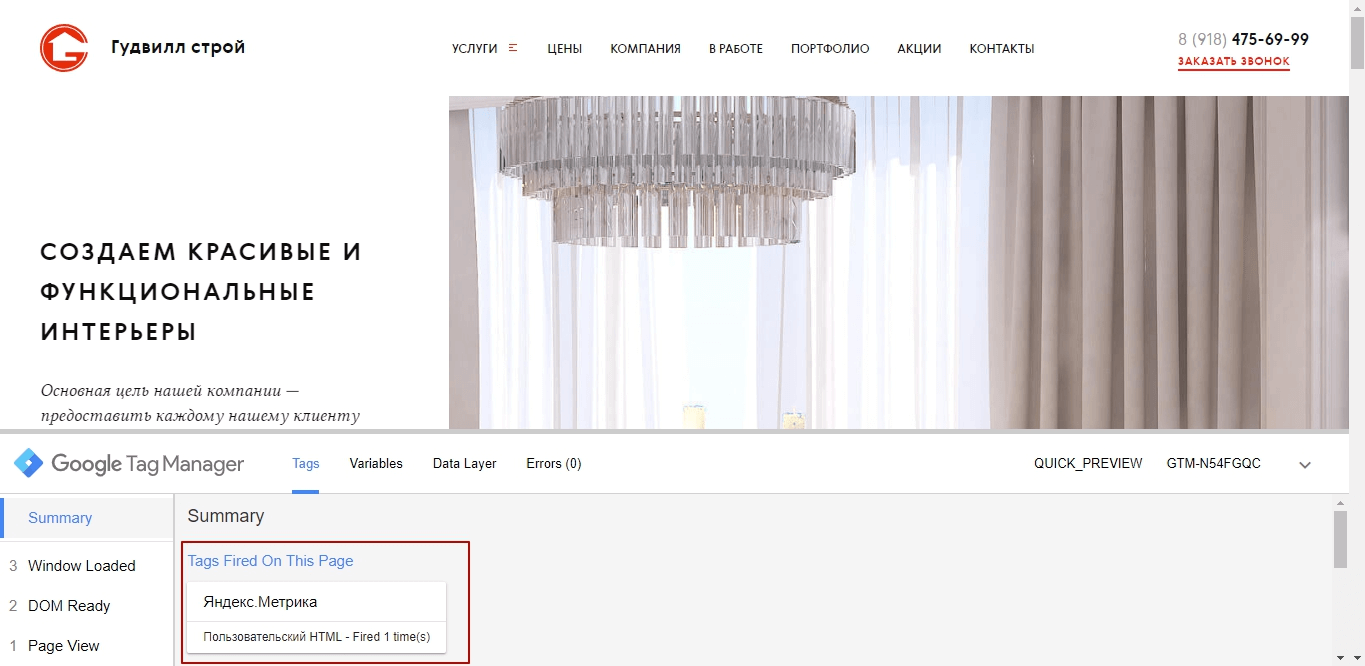
6.5. Зайдите на сайт. Внизу страницы будет панель, в которой можно протестировать настроенные цели:

Как можно увидеть, при загрузке страницы у нас активировался тег Яндекс.Метрики.
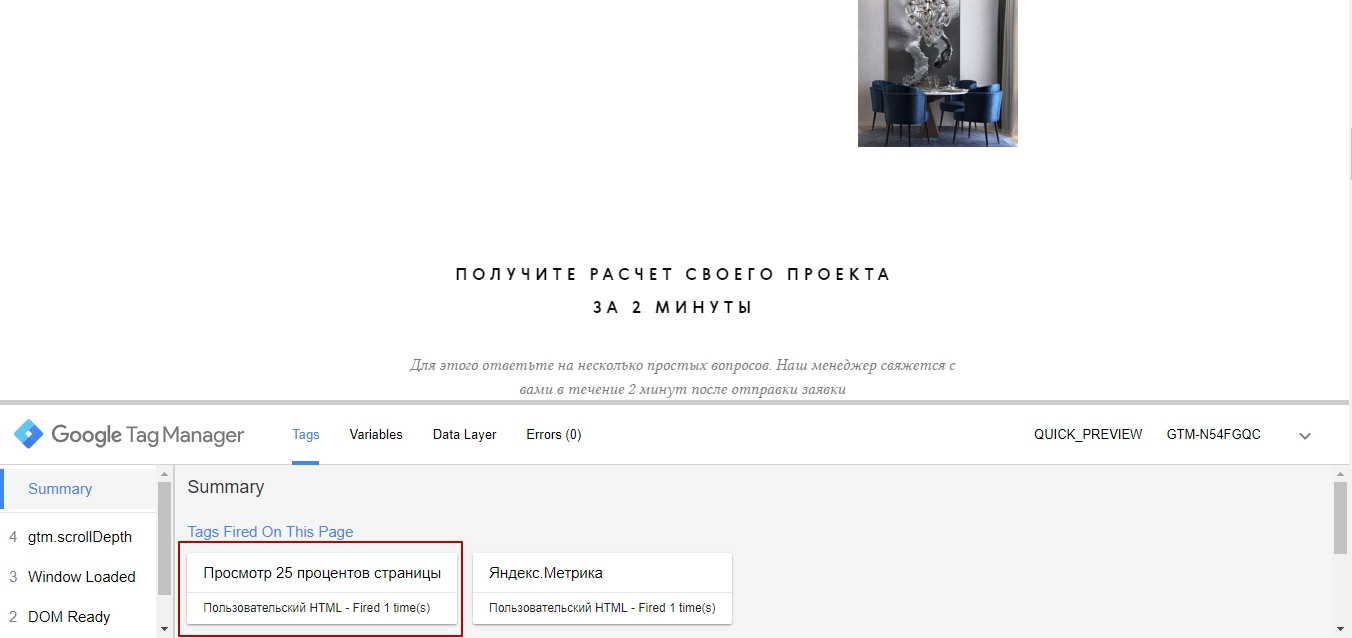
6.6. Если мы пролистаем страницу на 25% вниз, то увидим, что у нас активировался тег просмотра страницы на 25%:

6.7. В случае корректной работы цели необходимо опубликовать изменения в настройках GTM. Как это сделать, мы рассмотрели выше.



 Теги:
Теги: