Мы часто сталкиваемся с тем, что рекламодатели для создания детальной статистики посетителей сайтов используют параллельно две системы веб-аналитики Google Analytics и Яндекс.Метрику. И для настройки отслеживания, как правило, используют Google Tag Manager. Мы подготовили подробную инструкцию, как настроить передачу идентификатора клиента Google Analytics в Яндекс.Метрику.
Шаг 1. Инициализация счетчика
Создайте переменную с типом «Константа» и значением идентификатора вашего счетчика. После все коды будут представлены с учетом того, что переменная называется `YM -- Tracker`.
Для корректной инициализации счетчика используйте следующий код:
Этот код отличается от стандартного. В нем мы заменили явный номер счетчика на обращение к соответствующей переменной. При инициализации счетчика включили событие о готовности счетчика: при корректной инициализации в dataLayer отправится событие `YMReady`, при совершении ошибки - `YMFail`. Далее для фиксации этих событий соответствующие настройки нужно произвести и в контейнере. Также в этом коде мы использовали глобальную функцию `goalSender`. Это значит, что в отличие от стандартного метода счетчика reachGoal, при вызове функции будет происходить проверка инициализации счетчика. Если счетчик загружен, то в Яндекс.Метрику отправляется событие достижения цели, если нет, то повторяется каждые 0,3 с.
Код не универсальный, и при необходимости добавьте другие параметры инициализации из документации (https://yandex.ru/support/metrika/code/counter-initialize.html).
Далее установите код в контейнер через тег с типом «Пользовательский HTML» со стандартным правилом активации на всех страницах.
Шаг 2. Проверка готовности счетчика
Итак, мы настроили следующие события:
- `YMReady` – счетчик загружен, и его можно использовать;
- `YMFail` – во время инициализации счетчика произошла ошибка.
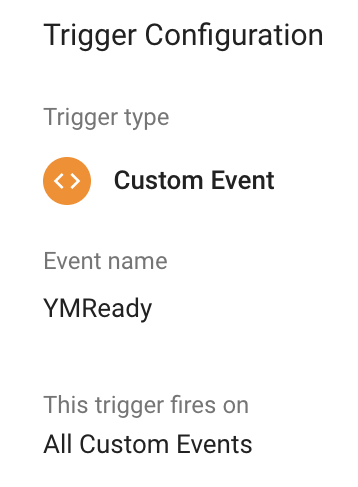
Добавьте эти события в GTM при помощи триггеров с типом **Пользовательское событие**. Пример такого триггера:

При необходимости можно создать несколько переменных на основе данных, которые передаются в уровень данных сайта при инициализации счетчика:
- `isYMReady` – переменная-индикатор успешной инициализации счетчика. В случае успешной инициализации содержит значение `true`, при наличии ошибки - `false`;
- `ymclid` – идентификатор клиента Яндекс.Метрики. Содержит значение только при успешной инициализации;
- `failReason` – описание ошибки инициализации. Содержит значение только в случае ошибки инициализации.
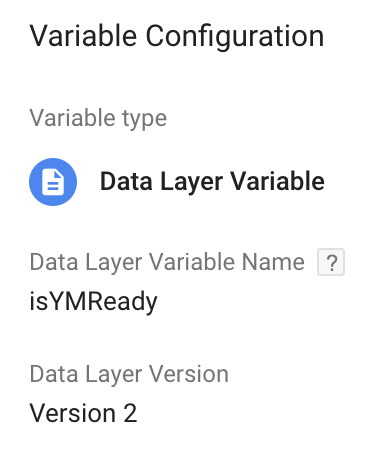
Чтобы задать эти переменные, используйте триггер с типом **Переменная уровня данных**.
Например:

Шаг 3. Отправка параметров пользователя
Подготовка данных завершена, теперь нужно настроить их отправку. Для наглядности покажем на примере. Мы будем передавать идентификаторы клиента Google Analytics и Яндекс.Метрики в качестве параметров пользователя Яндекс.Метрики и идентификатор пользователя Google Analytics в качестве пользовательского идентификатора Яндекс.Метрики .
Чтобы получить идентификатор пользователя Google Analytics, используйте готовые функции библиотеки *analytics.js*, а именно:
Полный код передачи параметров добавьте в контейнер через тег с типом
«Пользовательский HTML» с правилом активации на триггер (ранее мы определили его через событие «YMReady»).
Получите следующий код:
Шаг 4 Отправка целей
Для отправки целей создайте новый тег с типом «Пользовательский HTML». Этого достаточно, поскольку ранее, при инициализации счетчика была задана функция отправки целей с проверкой наличия счетчика на странице.
Пример кода:
Активируйте подобный тег на интересующее вас событие, дополнительных настроек в этом случае не потребуется.
Заключение
Эта модель внедрения счетчика Яндекс.Метрики дает ряд преимуществ по сравнению со стандартным вариантом:
- в системе Google Tag Manager сохраняется событие-индикатор готовности счетчика Метрики и значение идентификатора пользователя Яндекс.Метрики, которое можно передавать в другие системы аналитики;
- в Яндекс.Метрику отправляются значения идентификаторов Google Analytics и Яндекс.Метрики в качестве параметров пользователя;
- идентификатор пользователя Google Analytics определяет пользовательский идентификатор Яндекс.Метрики.




 Теги:
Теги:





