Обучение детей HTML- и CSS-программированию поможет познакомить их с миром IT-технологий.
HTML – это?
HTML – это язык гипертекстовой разметки, который представляет собой серию тегов, используемых для создания веб-сайтов. Эти теги сообщают интернет-браузеру, как показывать содержимое на сайте. Так, если помечать слова тегом < p >, то текст будет отображаться как абзац.

Код HTML отвечает за примерно 90% сайтов в интернете
HTML – не совсем язык программирования. Однако все, что написано с помощью HTML, может быть перенесено на основные языки программирования, такие как JavaScript, C# и Python. Изучение HTML является важной ступенью в освоении программирования и эти навыки будут полезны всем начинающим веб-разработчикам.
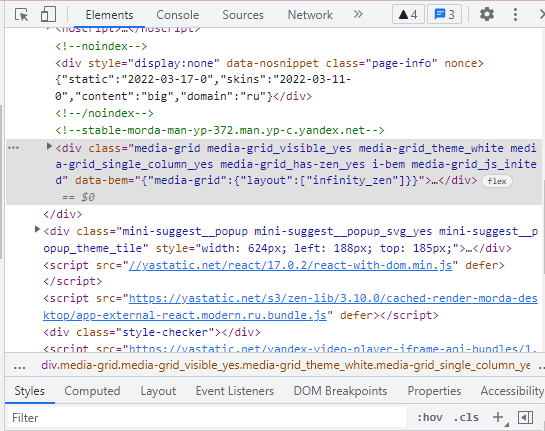
Чтобы просмотреть HTML-подробности любой веб-страницы, нужно щелкнуть правой кнопкой мыши и нажать «Просмотреть код».

Исходный код позволяет любому увидеть, как была «построена» страница
Познакомившись с основами HTML, дети смогут постепенно сами создавать многостраничные сайты и сложные программы.
Как только ребенок освоит HTML, он сможет приступить к изучению CSS или каскадных таблиц стилей.
Что такое CSS?

CSS (Cascading Style Sheets) – каскадные таблицы стилей. Каскадирование – это интерпретация введенных данных в браузере в виде заголовка, абзацев, различных шрифтов и т. д.
Где используется CSS
Во-первых, у вас есть веб-сайт, записанный в файле .html. Он содержит весь текст вашего веб-сайта, а также правила структуры веб-страницы. Думайте об этом, как о каркасе вашего сайта.
С помощью кода CSS возможно назначать правила представления и оформления для различных устройств. Для этого не нужно менять структуру самой html-страницы для нового типа устройства.
Но с помощью CSS достаточно изменить один файл css, чтобы внести изменения на тысячи веб-страниц сайта одновременно.
И HTML, и CSS являются достаточно простыми в освоении языками, с помощью которых ребенок уже с 10 лет сможет создать самостоятельно веб-сайт или интерфейс веб-приложения.
Навыки HTML- и CSS-разработки помогут ребенку научиться:
- создавать и разрабатывать визуальный интерфейс программ и приложений;
- ставить задачи и проводить работы по исправлению ошибок;
- искать необходимую информацию;
- работать над контентом разного типа: текстом, графикой, изображениями, видео и т.д.
А также позволят приступить к изучению более сложных языков программирования: например, Python, JavaScript и С#.
Подборку бесплатных видеоуроков по HTML и CSS от школы программирования «Пиксель» вы сможете найти здесь:



 Теги:
Теги:
