JavaScript (далее JS) используют для того, чтобы добавить сайту больше возможностей, увеличить скорость его работы, сделать ресурс более привлекательным и удобным за счет добавления привычных нам элементов – слайдеров, аккордеонов, удобных скроллов и анимации. По сути, скрипт отвечает за всю красоту и присутствует абсолютно на всех сайтах.
Но в зависимости от реализации JS может нести ряд проблем. Вы можете недополучать трафик из поисковиков из-за того, что скрипт тормозит загрузку страниц → пользователи будут уходить из-за этого → ухудшатся поведенческие факторы. Или страницы не будут индексироваться из-за того, что робот не увидит на них ту самую часть контента, которая должна была отвечать на интент пользователя → сайт будет терять в выдаче.
В этой статье мы поднимаем четыре распространенные проблемы, с которыми сталкиваются сайты при SEO-продвижении. Эти проблемы мешают поисковикам корректно индексировать сайт, замедляют загрузку страниц и в конечном счете ухудшают позиции в выдаче из-за недостаточной оптимизации JS SEO.
Уязвимые места мы выявляем на аудите или вижене. Для начала мы определяем, к какому из трех типов по объему использования JS относится сайт:
- Сайты-SPA на основе JS. При всей красоте сайта – это самый проблемный для SEO вариант. Здесь нет перезагрузки страниц, весь контент изменяется за счет JS, а поисковики могут не всегда корректно его индексировать.
- Сайты, выводящие SEO-значимый контент с помощью JS. Контент, значимый для поисковиков, выводится при участии пользователя (раскрытии списка). Способ требует тщательной проработки JS SEO, чтобы роботы такой контент проиндексировали.
- Сайты, ограниченно использующие JS (для дизайна, анимации, создания всплывающих окон). Основная часть контента таких сайтов выводится в HTML без участия JS. Проблем с индексацией почти не возникает.
Определив тип сайта и собрав всю информацию, мы создаем техническое задание на доработку JS.
Иногда исправления незначительные, но бывает, что сайту требуется серьезная доработка. Например, если это SPA-сайт (1-ый тип), то, вероятно, будет одно мажорное решение по рендеру страниц и наоборот – если JS используется в меньшем объеме (2-й и 3-й типы), то будет много точечных правок.
А теперь переходим к непосредственно к проблемам и их решениям.
Проблема 1. Поисковики не видят важный контент
Решение: добавьте контент в «сырой» HTML или используйте альтернативный подход к рендерингу.
Часть контента может не индексироваться ПС из-за использования JS, а значит, страница, по факту содержащая ответ на интент пользователя, будет слабо расценена роботом.
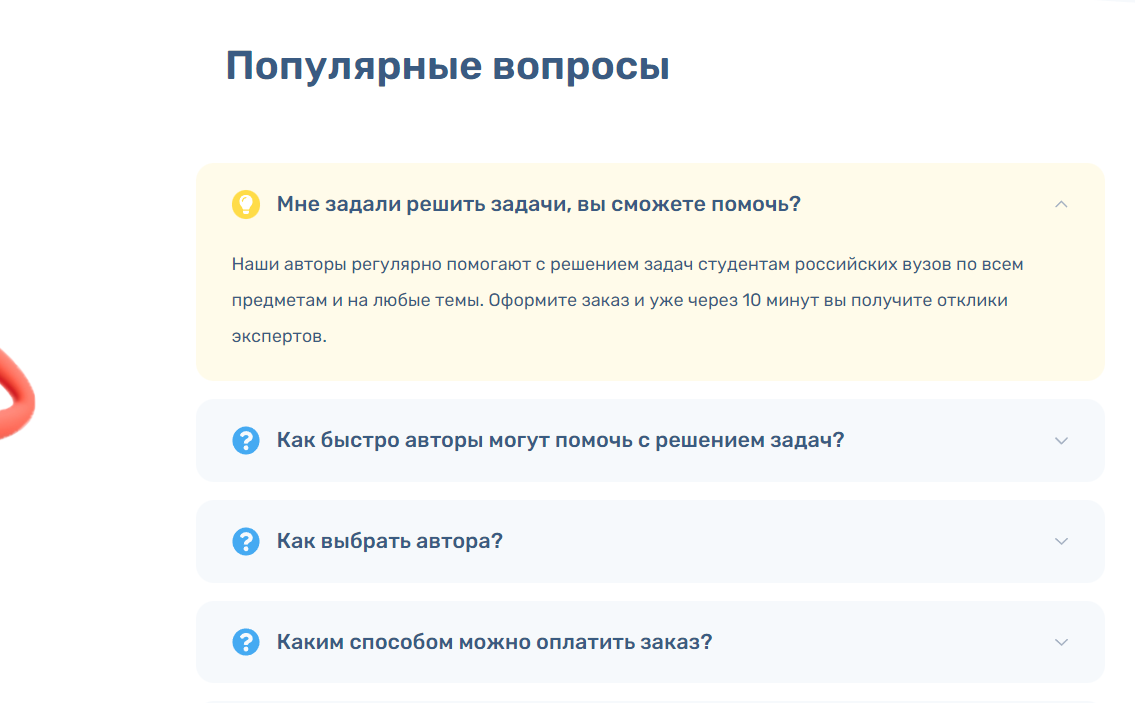
Например, вы сделали при помощи JS на сайте блок FAQ, для раскрытия которого требуется действие пользователя. Боты увидят вопросы «Как быстро авторы могут помочь с решением задач?», «Как выбрать автора?» и другие, но не увидят ответы, так как только пользователь может раскрыть список нажатием кнопки. Из-за этого часть страницы не попадет в индекс и будет хуже ранжироваться.

Пример выпадающего списка, созданного при помощи JS
Для того чтобы минимизировать различия в версиях страниц, мы добавили контент в «сырой» HTML. Простыми словами это значит, что мы будто создаем книгу и не препятствуем тому, чтобы роботы ее открыли и прочли.
Добавив ответы на вопросы в «сырой» HTML, мы даем понять боту, что на странице FAQ пользователь сможет увидеть ответы. Так, даже без рендера страницы, поисковая система сможет увидеть содержимое блоков и учитывать его в ранжировании сайта.
Это самый простой вариант, который подходит не во всех случаях. Если ситуация не решится добавлением контента в «сырой» HTML, необходимо выбрать альтернативный способ рендеринга. Мы выделяем три наиболее известных подхода:
|
Название подхода |
Особенности |
|
Рендеринг на стороне сервера |
Пользователь открывает сайт и получает от сервера либо кусочек готовой страницы, а следом оставшуюся часть, либо страницу целиком. |
|
Динамический рендеринг |
Сервер распознает, кто именно осуществляет запрос к сайту. Если его делает пользователь, рендеринг страницы делает браузер без участия сервера. Если поисковый робот — сервер отправляет ему готовую страничку HTML. |
|
Гибридный рендеринг |
Контент и все важные элементы страницы формируются сразу на стороне сервера, а элементы второго порядка, не влияющие напрямую на ранжирование, отрисовываются на стороне пользователя. |
При грамотном выборе подхода мы добиваемся того, что страницы сайта появляются в индексе поисковых систем с полным контентом, а не только его частью.
Проблема 2. Поисковики не видят ссылки
Решение: оформляйте ссылки в виде статических элементов HTML, чтобы ПС могли вас обнаружить.
Ссылки так же, как и контент, пользователь и робот ПС воспринимают по-разному. В первом случае ссылка – это то, на что можно кликнуть. Тогда как во втором – это специальный тег < a >, в котором должны содержаться атрибут HREF и информация о ссылке.
Javascript позволяет из любого элемента сделать «псевдоссылки» с использованием тегов < div > и < span >. Выглядят они как ссылки, но таковыми не являются.
Пользователю красиво и удобно, а ПС не может такие ссылки обнаружить, так как их нет в «сыром» HTML. Это значит, робот не сможет увидеть новые страницы, оценить ассортимент, проанализировать пользовательские сигналы и расставить приоритеты.
Роботы не переходят по ссылке и не видят контент → страница не индексируется → пользователи не знают о ее существовании, так как не могут перейти на нее из выдачи → вы проигрываете.
Мы рекомендуем использовать ссылки с атрибутом href и атрибутом описания (анкором). Это позволяет организовать перелинковку для страниц, которую увидят не только пользователи, но и поисковые системы. Технически это выглядит так:
![]()
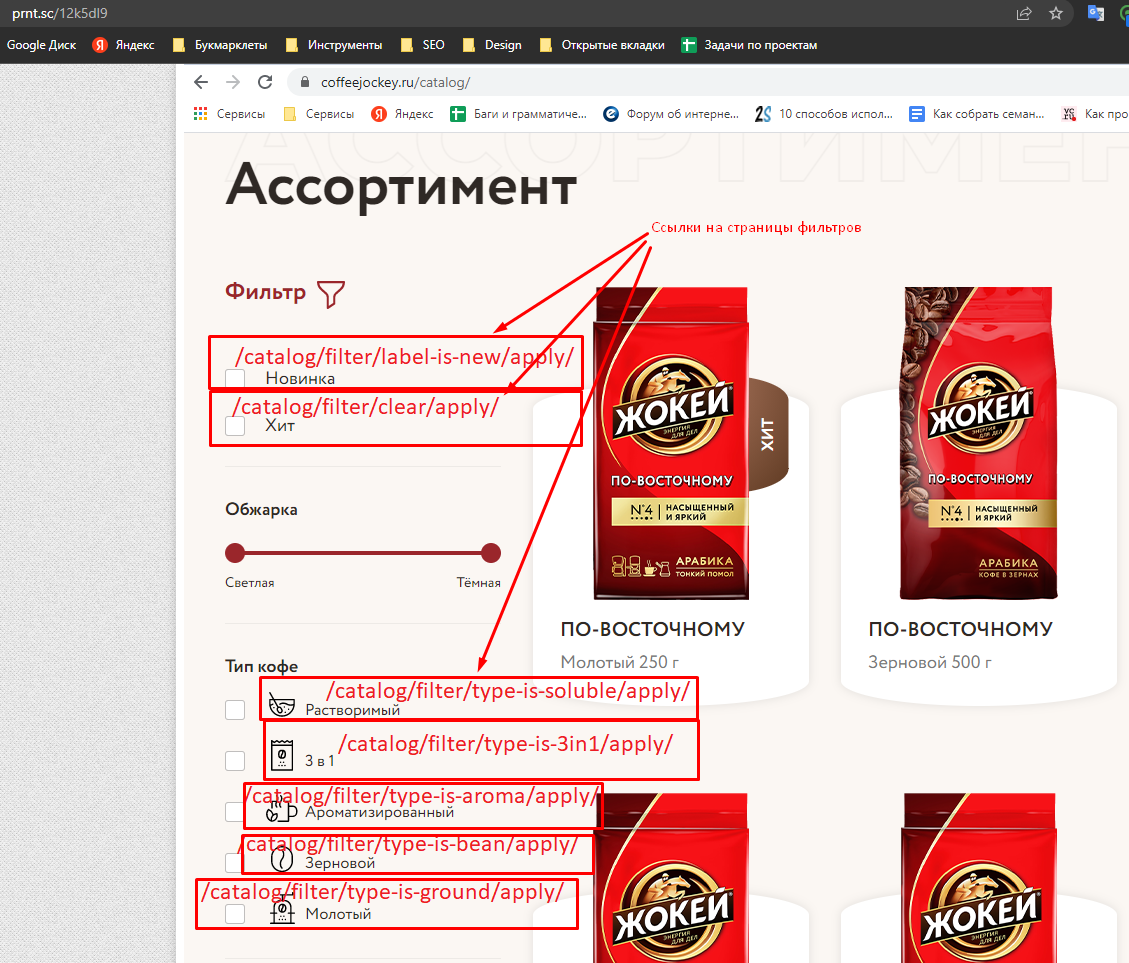
На проекте по продвижению интернет-магазина по продаже кофе мы столкнулись с проблемой индексации страниц фильтров, которые потенциально могут собирать среднечастотные и низкочастотные запросы. В ассортименте каталога было представлено множество сортов кофе, которые можно было отфильтровать по типу кофе, силе обжарки и другим свойствам.
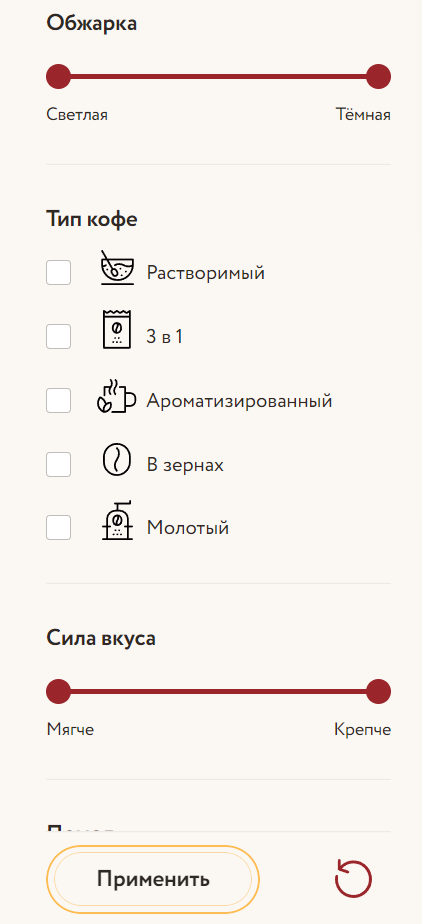
Для того чтобы фильтр в каталоге активировался, пользователю необходимо было выбрать характеристики и нажать кнопку «Применить», то есть итоговая страница открывалась после действий пользователя.

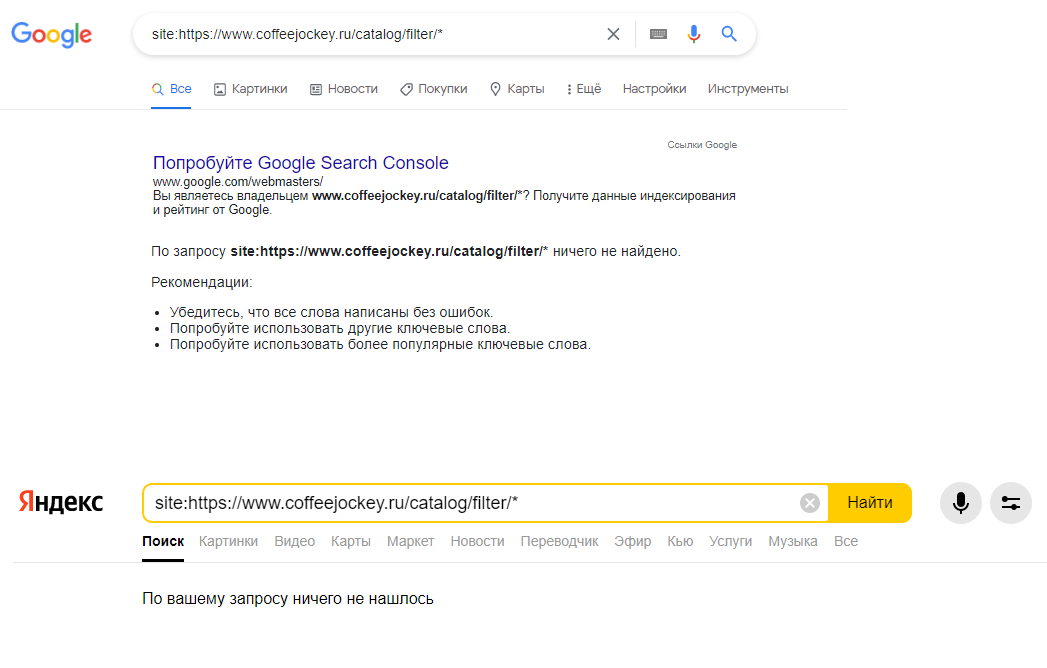
Сам фильтр работал без сбоев, но из-за того что появление обновленных страниц требовало действий самого пользователя, роботы не могли их просканировать. В итоге отфильтрованных страниц не было в индексе обеих поисковых систем.
То есть, если пользователь вводил наименование категории в поиск – например, «кофе 3 в 1 жокей», он не видел в выдаче страничку с этой категорией.

Поисковая выдача по запросу листинга
Мы порекомендовали на странице каталога в свойство каждого фильтра (Тип кофе, Помол и другие) добавить ссылки на страницы этого фильтра. То есть чтобы в каждом теге фильтра бот увидел ссылку, по которой можно перейти и посмотреть информацию.

После того как разработчики внесли изменения на сайте, роботы поисковых систем могли беспрепятственно сканировать все необходимые страницы фильтров. Сайт получил возможность ранжироваться с листингом в топ-1.

Странички с категориями появились в выдаче ПС
А внутренний вес, передаваемый с родительских категорий, показал важность этих страниц. Это позволило увеличить покрытие запросов и расширить запросный индекс. Теперь на конкретные запросы пользователей есть соответствующие посадочные страницы.
Проблема 3. Поисковики не видят важные элементы из-за отложенной загрузки
Решение: не используйте lazy-load для всего значимого контента.
Отложенная загрузка (lazy-load) позволяет подгружать изображения на сайте асинхронно – после полной загрузки видимой части страницы или по мере долистывания пользователем до места, где изображение попадает во вьюпорт.
Чем это хорошо:
- забота о пользователях с низким лимитом интернет-трафика – он будет расходоваться по мере загрузки картинок. Особенно lazy-load актуален сайтам со стоковыми изображениями;
- ускорение загрузки страниц. Пользователю будет показываться сразу первый экран вместо рендера всей страницы. А пока он прочтет первый экран, загрузится все остальное.
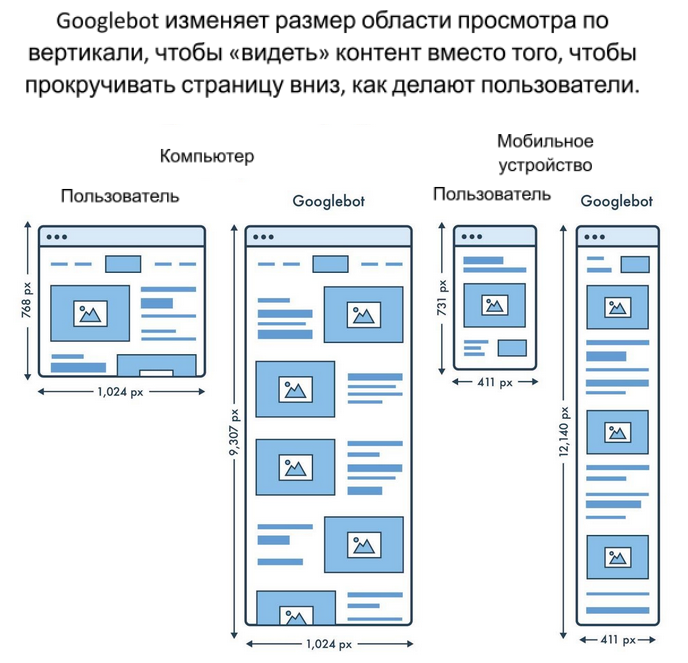
Googlebot поддерживает способ отложенной загрузки (lazy-load), но, в отличие от пользователя, не «прокручивает» страницы сайта при индексировании. Вместо этого Googlebot просто удлиняет виртуальное окно просмотра (видимую область).

Как пользователи и Googlebot видят контент на десктопе и мобайле
Как следствие, поисковый робот не «видит» контент, который еще только должен загрузиться. При прочих равных условиях это может негативно повлиять на ранжирование, хотя пользователь не будет испытывать никаких трудностей с просмотром.
Мы рекомендуем на первом экране располагать важный контент, который подтверждает, что пользователь попал на нужную страницу.
Допустим, у вас интернет-магазин одежды одного бренда. У вас небольшой ассортимент и конкурируете вы с мультибрендовыми магазинами. В этом случае карточки товаров – самый важный фактор в ранжировании, поэтому поисковый робот обязательно должен их увидеть.
Если карточек 50, значит, он должен увидеть все 50. А при использовании отложенной загрузки робот увидит только то количество, которое находится в видимой части экрана.
Что рекомендуем мы:
- если важны карточки товара, а фотографии к ним вы не хотите продвигать отдельно, карточки загружайте сразу, а фотографии через отложенную загрузку;
- если карточки товара важны, а фотографии к ним вы хотите SEO-оптимизировать, и карточки, и фотографии загружайте сразу без использования отложенной загрузки.
Загрузка важной информации без lazy-load позволит роботу увидеть карточки товаров (название, описание и т.д.), не видя при этом картинки.
Проблема 4. Пользователь долго ждет загрузку страницы и уходит, не дождавшись
Решение: оптимизируйте код JavaScript и CSS для ускорения загрузки страниц.
В первые несколько секунд после перехода на сайт пользователь должен увидеть контент. Чем быстрее это случится, тем лучше – он поймет, что остальной контент скоро подгрузится и он сможет изучить страницу. Мы уже рассказывали, как сделать так, чтобы пользователь зашел на сайт и не вернулся в выдачу.
Здесь есть одно «но». Пользователь еще может подождать загрузки страницы (все зависит от его терпения), а у бота время ожидания заложено алгоритмом. Если страница не успела прогрузиться и бот увидел пустой экран, значит, он и не будет подозревать, что на странице должен быть контент.
Если через JS реализована большая часть контента, скрипты JS и CSS могут тормозить работу браузера. Из-за этого пользователь увидит страницу не целиком.
Что рекомендуем мы:
- Добавьте важный JS-код в HTML. Сюда относится контент первого экрана с информацией, которую пользователь может прочитать без прокрутки экрана вниз.
- Отложите некритичный JS-код, пока основной контент не будет отрисован ботом. Сюда относится контент футера, который необязательно загружать в самом начале. Важнее дать отрисовать боту контент первого экрана.
А что в итоге
Проблемы в продвижении могут начинаться с одной страницы и повлиять на весь сайт. Поэтому мы на проектах разбираем все по полочкам:
- проверяем, видит ли робот свернутый в аккордеон контент – красоту оценит только пользователь, а боту нужна информация;
- смотрим, все ли ссылки видит робот – не все красивые кнопки окажутся для бота ссылками;
- определяем, нужна ли сайту отложенная загрузка и для каких конкретно элементов;
- оптимизируем контент всех экранов, чтобы пользователь и робот могли быстро увидеть содержимое страниц.



 Теги:
Теги:
