Для владельцев сайтов и новичков
Многие ассоциируют SEO-оптимизацию прежде всего с текстами и технической разметкой, но не стоит забывать, что SEO – это комплексная работа, в которой кроме текста важны изображения, которые его сопровождают.
Оптимизатору необходимо сделать так, чтобы картинки были понятны поисковым системам. Только тогда пользователи смогут увидеть их в качестве ответа на запрос в Google или Яндексе.
Можно легко проверить, оптимизированы ли изображения, которые вы используете. Просто воспользуйтесь нашим чек-листом.
- Выбирайте картинки, которые подходят под контекст. В очередной раз напомним, что изображения должны быть релевантными. Подбирайте качественные изображения: они повышают трастовость сайта. Хорошо, если визуальная часть контента показывает результат или процесс, например, до и после обращения в сервис и т.д.
- Откажитесь от изображений, которые защищены авторским правом. Используйте только уникальный визуал. Даже если нет возможности рисовать каждую картинку с помощью дизайнера, есть множество платных и бесплатных фотобанков.
- Измените название, добавив ключевые слова. Если название картинки выглядит примерно как «RX6870.jpg», то оно ни о чем не говорит ни пользователю, ни поисковой системе. Следите за присутствием ключевых слов для сайта в названии картинки и не используйте кириллицу.
- Отдайте предпочтение самому оптимальному формату – JPEG. Рекомендуем «сжать» изображение, например, через бесплатный сервис tinypng.com.
- Проверьте, как изображения выглядят на сайте в зависимости от разрешения устройства. Большинство CMS адаптируют изображения, но если это не ваш случай, придется отдельно загружать картинки под десктопную и мобильную версии.
- Не забывайте заполнять title и alt. Title дает дополнительные сведения о картинке, а alt описывает содержание изображения. Особенно данный пункт важен для интернет-магазинов.
- Проверьте, создали ли вы Sitemap-файл для изображений. Это необходимо для индексации всех изображений поисковыми роботами. При указании визуала в Sitemap-файле вы обезопасите себя от ситуации, когда те или иные картинки остаются незамеченными.
- Подписывайте изображения в самом тексте. Если вы добавите полезную информацию или ключевое слово, то шанс привлечь внимание посетителя значительно возрастает.
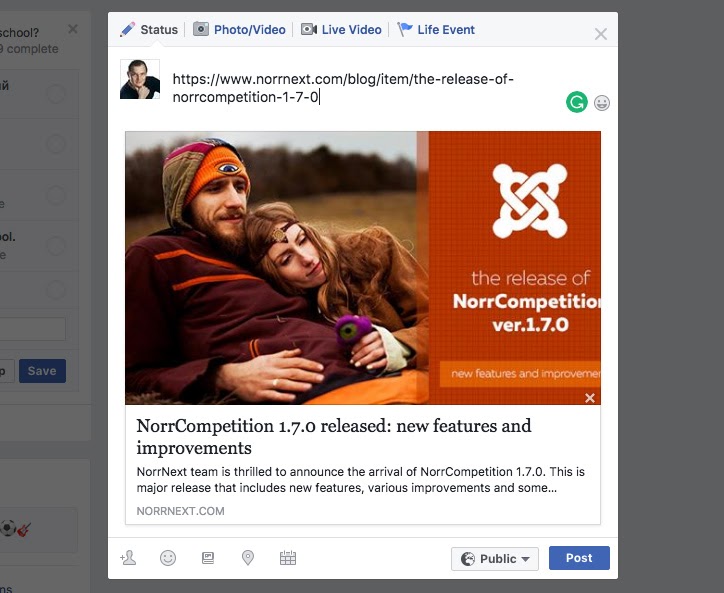
- Всегда используйте разметку OpenGraph. Часто можно увидеть, что опубликованный на сайте контент продвигается с помощью постов в социальных сетях. Кроме того, ваш контент со страницы может кто-то запостить в своих соцсетях, поэтому важно корректное отображение поста в новостной ленте. Справиться с этой задачей помогает разметка OpenGraph. Без нее картинка опубликуется в соцсети в сжатом или обрезанном виде.

- Пробуйте разные варианты размещения картинок на своем сайте. Воспользуйтесь сервисами по сжатию или оптимизации формата картинки, чтобы не перегрузить вес страницы изображениями. Также можно воспользоваться сетью доставки контента (CDN), чтобы повысить скорость загрузки страницы.
Соблюдая эти рекомендации, не забывайте, что максимально эффективное продвижение возможно только при комплексном подходе.



 Теги:
Теги:


