Скорость загрузки сайта является важнейшей составляющей позитивного user experience, а также одним из факторов ранжирования сайта в поисковой выдаче. Правда такова, что сегодня пользователи не хотят ждать загрузки страницы более 5 секунд. Если ваш сайт загружается недостаточно быстро, вы теряете потенциальных клиентов.
Учитывая то, что 50% онлайн-трафика приходит с мобильных устройств, пользователи ожидают почти мгновенной загрузки сайта и в мобильной версии. В этой статье вы узнаете, как набрать 100 из 100 с инструментом для мобильной и десктопной версии вашего сайта.
Мотивация
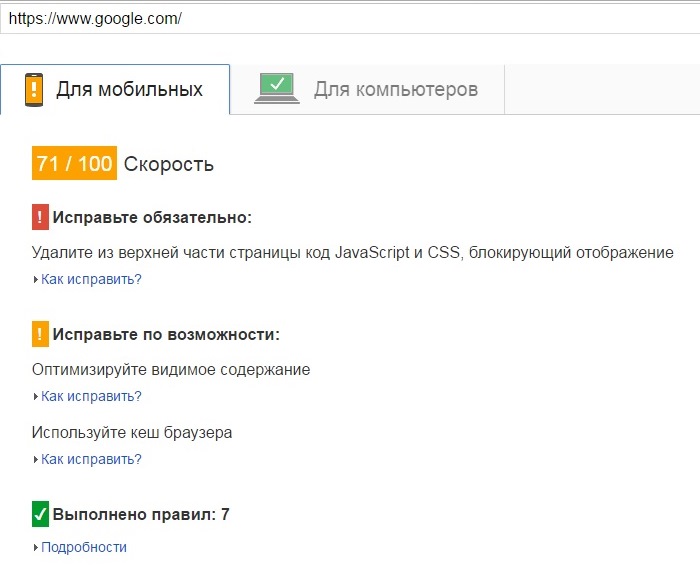
При проверке сайта Google его же инструментом PageSpeed Insights было замечено, что проблем с декстопной версией сайта нет – 100/100, а вот результаты мобильной версии оставляют желать лучшего – 71/100.

Значит ли это, что результат 100/100 недостижим?
Как заставить страницы загружаться быстрее
В первую очередь необходимо отметить, что инструмент PageSpeed – это всего лишь руководство для повышения качества веб-сайтов. Инструмент предоставляет рекомендации для оптимизации веб-сайта, которая способствует повышению скорости загрузки страниц, но достижение желаемого результата зависит от настроек сервера.
Некоторые из этих шагов требуют технической экспертизы, другие – нет. Этой инструкции можно следовать в любой Системе управления сайтом.
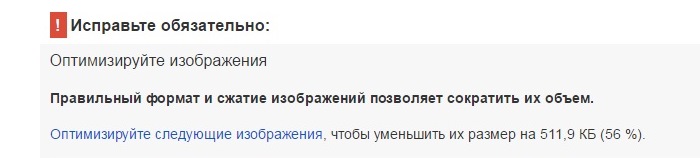
Шаг первый: Оптимизируйте изображения

Инструмент PageSpeed Insights предлагает оптимизировать картинки посредством уменьшения размера файлов. Для этого можно предпринять следующие меры:
· Сожмите все изображения, используя инструменты Compressor.io и TinyPNG (или любые другие бесплатные инструменты). В некоторых случаях эти инструменты позволяют уменьшить размер изображений более чем на 80% без ущерба их качеству.
· Уменьшите размер изображений до необходимых параметров, не ухудшив при этом их качества. Допустим, если нужно изображение размера 150x150px, именно такого размера картинку нужно загрузить на сервер. Не рекомендуется использовать изображения большего размера, чем вы хотите поместить на сайт, или уменьшать их размер с помощью CSS или HTML тегов.
Можно скачать изображения, сжать и отформатировать их вручную или воспользоваться сервисом PageSpeed Tool и скачать уже оптимизированное изображение. То же самое можно сделать с JavaScript и CSS.
Шаг второй: Сократите объем ресурсов CSS и JavaScript

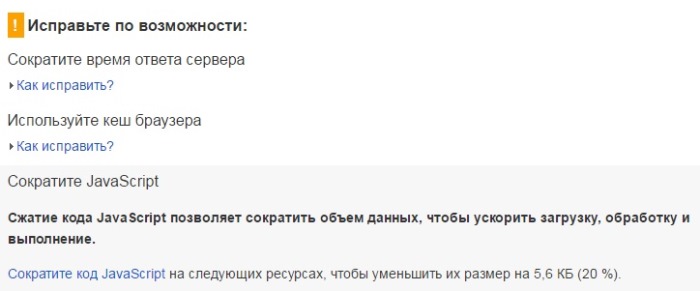
Google также рекомендует сократите объем ресурсов CSS и JavaScript.
Размер ресурса можно уменьшить, удалив ненужные байты, например, лишние пробелы, переносы строки и отступы. При создании кодов программисты часто оставляют свободные места и комментарии. Иногда, удалив их, можно уменьшить размеры файлов в два раза.

Для решения этой проблемы можно установить инструмент Gulpjs на сервер. Инструмент автоматически создаёт новый CSS файл и удаляет все пробелы. Он также автоматически создаёт новый CSS файл для всех внесённых вами изменений. В этом случае разработчиком удалось уменьшить размер главного CSS файла с 300kb до 150kb.
Если вы используете WordPress, целесообразно будет установить плагин Autoptimize.
Также можно загрузить уже оптимизированные файлы, предложенные PageSpeed Tool.
Шаг третий: Оптимизируйте время ответа сервера

Чтобы уменьшить время ответа сервера, можно переместить все статичные файлы с веб-сайта на CDN.
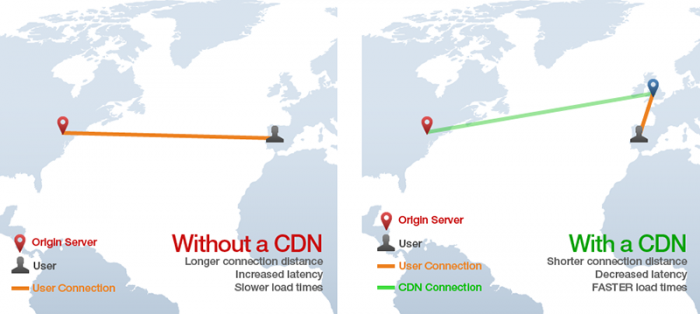
CDN – это сеть серверов, разбросанных по всему миру, которые позволяют оптимизировать доставку и дистрибуцию контента (изображений, файлов CSS и JavaScript) конечным пользователям в сети Интернет. CDN хранит копии контента вашего веб-сайта на своих серверах. Когда пользователь заходит на ваш сайт, статичный контент загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта находится в Техасе, и вы не используете CDN. Пользователю из, например, Амстердама придётся ждать, пока сервер загрузит сайт из Америки. Если вы используете CDN, ваш сайт загрузится с сервера, ближайшего к Амстердаму, что займёт гораздо меньше времени.
Ниже представлена схема функционирования CDN c GTmetrix.

На CDN можно перенести все изображения, файлы JavaScript и CSS и оставить на главном сервере только файл HTML. Размещение изображений на CDN может существенно повысить скорость загрузки страниц сайта.
Шаг четвёртый: Используйте кеш браузера

Использование кеша браузера предполагает, что файлы с вашего веб-сайта – изображения, файлы CSS и JavaScript – загружаются с сервера всего один раз, и браузер сохраняет их на компьютере. В следующий раз при загрузке страниц все необходимые файлы «подтянутся» с компьютера пользователя.
Чтобы использовать кеш браузера, нужно создать файл .htaccess и прописать в нём необходимые директивы, используя модуль expires. Продолжительность хранения данных в кэше может быть установлена по времени, по последнему изменению файла или по времени доступа клиента.
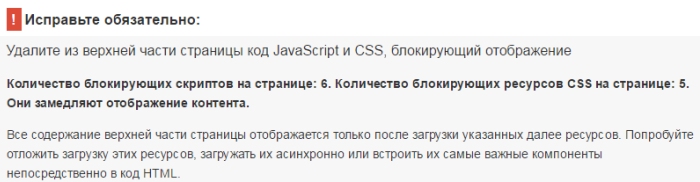
Шаг пятый: Удалите из верхней части страницы ресурсы, блокирующие отображение

Главной проблемой, с которой приходится столкнуться разработчикам в этом случае, является перемещение кода JavaScript из верхней и основной части страницы в нижнюю часть по всему веб-сайту.
Если вы используете WordPress, плагин Autoptimize, который уже упоминался ранее, может вам в этом помочь. Для этого вам всего лишь нужно поменять настройки плагина.
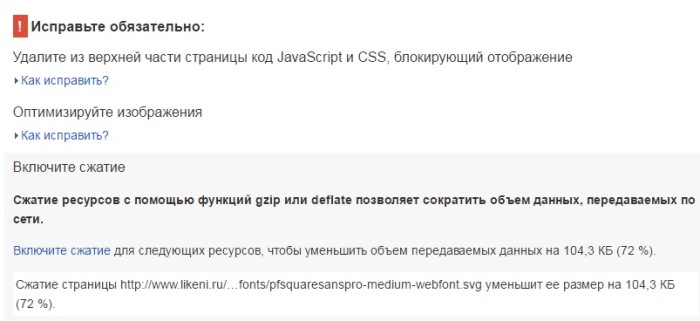
Шаг шестой: Включите сжатие

Включить сжатие можно в настройках вашего сервера. Если вы сомневаетесь в своей компетенции в данном вопросе, попросить вашу техническую поддержку включить сжатие GZIP для вашего сервера.
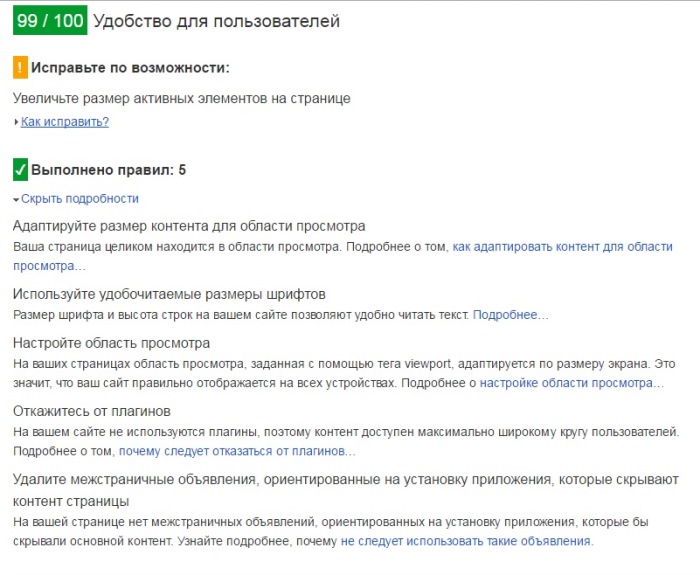
Шаг седьмой: Оптимизируйте мобильную версию

Адаптивная версия мобильного сайта предполагает использование правильного разрешения изображений, параметров шрифта и хорошей навигационной системы.
Узнать, как ваш веб-сайт выглядит на различных девайсах, можно в Google Chrome. В правом верхнем меню кликните на «Дополнительные инструменты», а затем – «Инструменты разработчика».
Вывод:
Итак, четыре наиболее важных шага, которые необходимо предпринять, чтобы улучшить качество сайта:
1. Используйте CDN.
2. Используйте кеш браузера.
3. Удалите блокирующие отображение ресурсы из верхней части страницы.
4. Оптимизируйте размер изображений и сожмите их.
Источник:



 Теги:
Теги: