В предыдущей статье мы писали о визуальном стиле рассылок и давали рекомендации для дизайнеров. Если дизайн письма готов, то теперь нужно подготовить его к верстке.
Однако верстальщик может столкнуться с проблемами:
- Письма плохо отображаются в разных почтовиках.
- Письма не адаптивны и плохо отображаются на мобильных устройствах.
- С письмом трудно взаимодействовать и неудобно читать.
- Письмо не увлекает, не вовлекает.
- Некоторые блоки письма не отобразились, часть письма исчезла.
- Письмо в почте выглядит не так, как было сверстано и нарисовано в макете.
- Письмо скучное, и в отличие от веба его труднее сделать динамичным, привлекательным, нужно знать инструменты и уметь их применять.
- Не получается сверстать то, что задумали.
- Непонятно, как сделать интерактив в письме.
- Письмо разваливается на десктопных почтовиках типа Outlook.
- Письма попадают в спам (такое может быть из-за верстки и ссылок).
- Письма долго грузятся.
Наш чек-лист позволит сделать читаемое, аккуратное и красивое письмо, которое отобразится на любой платформе, в любом почтовике и устройстве так, как вы это задумали.
Структура и код
Чтобы ваши письма корректно отображались в большинстве почтовиков, устройств, а сервисы рассылок не сломали их – следуйте советам по HTML и CSS кода:
Обратите внимание на DOCTYPE. Для писем самым безопасным доктайпом является:
Используйте табличный подход к верстке. Иначе письма будут плестись в хвосте в плане технологии верстки.
Избегайте сокращений CSS:
- Вместо сокращенного правила для стиля – несколько CSS стилей. Например, вместо padding: 5px 5px 5px 5px, лучше написать padding-left: 5px; padding-right: 5px; padding-top: 5px; padding-bottom: 5px.
- Не задавайте цвет, используя краткие формулировки типа RED #FFF. Всегда используйте полное шестнадцатеричное представление типа #bb0000.
- Не используйте сокращенные варианты записи шрифта, характерные для CSS (т. е. «font: 12px arial;»). Семейство шрифта, размер, цвет и высота строки должны задаваться по отдельности.
Старайтесь избегать объединения ячеек (colspan, rowspan). Лучше использовать вложенные таблицы. И не забывайте указывать параметры align и valign у ячеек.
Значение атрибутов CELLPADDING и CELLSPACING следует установить как «0». Не используйте никаких значений атрибута BORDER у table (кроме «0»), так как не все почтовые клиенты корректно интерпретируют другие значения.
Не задавайте line-height в EM'ах или процентах. Используйте только пиксели, тогда во всех почтовиках и устройствах письма будут выглядеть так, как вы задумали.
Оформление текста производите сразу двумя тегами – FONT и SPAN. Для родительской ячейки указать LINE-HEIGHT (это принципиально для Outlook 2013 и большинства веб-интерфейсов). Стоит отметить, что Outlook.com игнорирует параметр LINE-HEIGHT, указанный у ячейки, поэтому следует указать его также и у SPAN.
Используйте тег BR для вставки разрывов между блоками текста вручную. Однако будьте предельно осторожны, некоторые почтовые клиенты (например, Outlook 2007 и клиент iPhone) отображают размер межстрочных промежутков и шрифтов крупнее, чем принято – и могут перенести текст на новую строку раньше запланированного вами разрыва.
Будьте внимательны при использовании CSS3. Здесь нет четких правил. Какие-то стили поддерживаются полностью, какие-то частично. Все зависит от того, какими почтовиками и устройствами пользуются ваши подписчики. Если используете CSS3 в верстке писем – тщательно тестируйте. Поддержка тех или иных стилей почтовиками и устройствами постоянно меняется, ориентируйтесь на гайды в интернете.
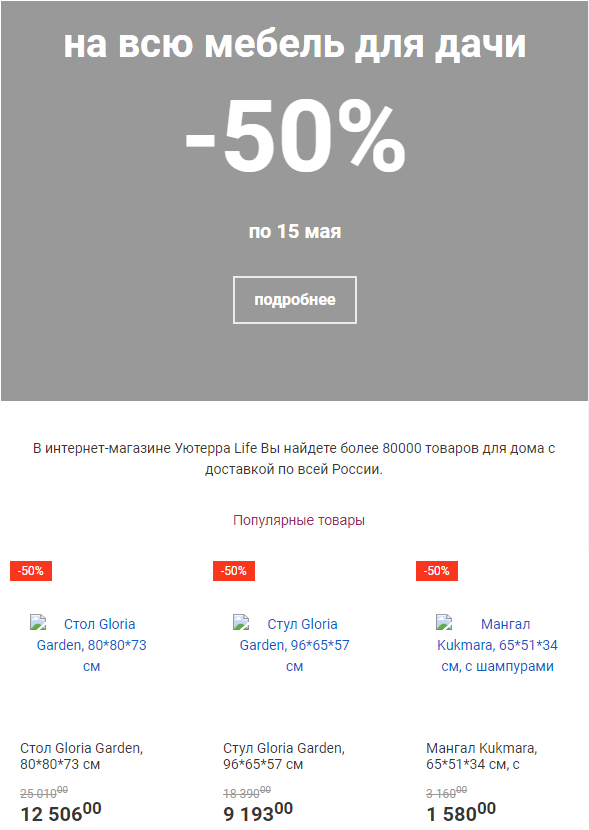
Используйте текст предварительного заголовка. Почти все веб-интерфейсы выводят рядом с темой письма прехедер. Примерная структура:
Прехедер показывается на многих почтовых клиентах в качестве предпросмотра письма и важен так же, как тема сообщения. Всегда добавляйте его, т.к. это мотивирует подписчика открыть полученный email. Многие почтовые клиенты обрезают тему письма, если она слишком длинная, а прехедер помогает лучше отразить суть.
![]()
Используйте кодировку UTF-8:
Проконтролируйте заголовки и структуру. Хорошо, если верстальщик тоже будет проверять:
- значения служебных заголовков письма (Date, Message-ID, List-Unsubscribe, Auto-Submitted и т.п.);
- структуру письма (Content-Type, Content-Disposition, вложенность Multipart-частей письма, кодировки текста, строковые параметры);
- значение целевых и отображаемых заголовков (From, To, Reply-to, Subject);
- отображение письма в списке писем и при чтении в различных интерфейсах;
- микроформаты (например, что событие календаря распознается как событие календаря или авиабилет как авиабилет).
Верстка должна корректно отображаться без картинок. И, главное, понятно. Вся важная текстовая информация должна быть в тексте. Поэтому прописывайте alt у изображений, оборачивая их в ссылку. Тогда при отключенных картинках письмо не потеряет сути.
Многие почтовики при получении первого письма от вас могут не показывать картинки, предлагая их включить подписчику. А в папке «Спам» картинки отключены по умолчанию. Ваша рассылка может туда упасть, а 40% подписчиков ежедневно проверяют папку «Спам».

Применяйте свойства background="" bgcolor="" только для тега table. Указанное у body фоновое изображение отобразится и в Outlook, но есть большая вероятность попасть в спам. BACKGROUND-COLOR для DIV работает не везде. И не все почтовые клиенты поддерживают свойство background (особенно в Outlook 2007–2013). Поэтому будьте внимательны при использовании фоновых изображений. Укажите подходящее значение фонового цвета BGCOLOR, чтобы текст на изображении был виден всем, в том числе пользователям, у которых фоновые изображения не отображаются или вовсе отключены. Больше тестируйте ваши письма.
Электронную почту и телефон оборачивайте в ссылку. Иначе за вас это сделает почтовик, наложив свои стили – а это может сломать номер телефона.

Запрещены: js, flash, iframe, svg. Не используйте данные коды.
Не забывайте про «пуленепробиваемые фоны» c VML-изображениями, если это необходимо. Особенно если хотите поддерживать Outlook, The bat в полной мере.
Выполняйте верстку независимыми блоками – это более безопасный подход. Во-первых, вы сможете удалить или добавить новый блок в имеющееся письмо и отправить вновь. Во-вторых, если один блок отобразится неправильно на каком-то устройстве, остальные не пострадают. В-третьих, вы можете собирать коллекцию всевозможных блоков и быстро собирать письма для любых задач.
Верстка должна корректно отображаться в разных почтовиках (Yandex, Gmail, Mail.ru, Yahoo и т д ), а также в их приложениях на мобильных, даже если их открыть в браузерной версии почтового сервиса. Рекомендуем применять резиновую верстку вместе с адаптивной (медиазапросы для поддерживающих устройств и приложений, а также «падающие» блоки с минимальной длиной).
Изучите хаки для разных почтовых приложений и ОС и библию адаптивных писем. Например, чтобы решить проблему с автомасштабированием писем в iOS 10 и iOS, добавьте тег:
CSS хак -webkit-text-size-adjust:none; -ms-text-size-adjust: none; не дает устройствам на iOS изменять контент письма для удобства чтения. Изучите условные комментарии, это избавит от проблем с IE и Outlook. О том, как удобнее тестировать письма на разных почтовиках и устройствах, напишу ниже.
Если вы минимизируете код письма, следите, чтобы было не более 1000 символов в строку. Иначе могут быть проблемы отображения.
Контент
При верстке писем безопаснее использовать стандартные шрифты. Например, Arial, Verdana, Tahoma, Times New Roman поддерживают все почтовики на любых устройствах.
|
Без засечек |
С засечками |
|
Arial
|
Courier
|
Замените спецсимволы на соответствующие html-сущности или картинки. Спецсимволами могут быть параграфы, сердечки, элементы псевдографики. Эмодзи в теле письма тоже лучше заменить на картинку. Поверьте, даже условный Mailchimp может создать проблему на пустом месте. Перестрахуйтесь.
Ставьте ссылки в изображениях. В письмах подписчики чаще всего кликают по изображениям.
Для поддержки ретины используйте изображения размера в два раза больше. Например, для четкого изображения 150х50 возьмите с оригинальным размером 300х100 и атрибутами укажите желаемый размер:
Конечно, вес письма и картинок вырастет. Поэтому старайтесь такое проделывать лишь для малоцветных изображений – логотипов и иконок. И обязательно оптимизируйте размер получившихся изображений, уменьшая их в сервисах, таких как TinyPNG, JPEGmini, Compressor.io и др.
Любые ссылки должны содержать протокол и имя хоста (https://site.ru/path). Не используйте относительные ссылки (/path) и ссылки без протокола (//site.ru/path), т.к. в них протоколом по умолчанию может быть file://.
Любые служебные и не ASCII-символы в ссылках должны быть закодированы (в частности, кириллица) с помощью percent encoding.
Например, ссылка https://строй-россия.рф/литература/ должна выглядеть так:
https://xn----ptbbtciddgad9n.xn--p1ai/%D0%BB%D0%B8%D1%82%D0%B5%D1%80%D0%B0%D1%82%D1%83%D1%80%D0%B0/
Размечайте тегом а ссылку, вставленную как текст, иначе пользователь не сможет по ней перейти. Некоторые почтовики размечают такие ссылки самостоятельно, но это не является стандартным поведением. Адрес href внутри A должен совпадать с текстом ссылки, иначе контент-фильтр может среагировать на такую ссылку как на попытку обмануть пользователя. А это путь в спам.
Откажитесь от http://. При высоких требованиях к безопасности полностью откажитесь от использования http:// в пользу httрs://. Не используйте нестандартные порты (например, example.com:8080/path), т.к. они могут быть недоступны пользователю.
Не используйте внешние сокращатели ссылок: vk.cc, bit.ly и т.д – это плохо влияет на доставляемость писем. Лучше, если все ссылки будут указывать на ваш домен, что сократит потенциальное негативное влияние чужой репутации на доставляемость писем. Сокращатели также приводят к спаму.
Сжимайте изображения. Формат png-8 больше подходит для простой графики – графическое изображение лучше сжимается, чем gif. Gif стоит использовать, если требуется анимация. Формат jpeg идеален для сложных и фотографических элементов. Изображения, сохраняемые в этом формате, обычно оптимизируют до 60% качества. Хотя в редких случаях имеет смысл повысить качество до 75%, чтобы уменьшить ступенчатое искажение изображений. Формат png-24 оптимален для изображений с прозрачностью, имеющих высокое качество или размещающихся не на белом фоне. Однако не забывайте о том, что png – самый «тяжелый» из всех форматов.
Не располагайте внешние картинки на публичных сервисах или бесплатных хостингах. Чаще всего ими пользуются спамеры – и ваша рассылка рискует попасть в спам. Храните на своем хостинге или в CDN, а лучше загружайте их в галерею вашего сервиса рассылок.
Указывайте у ссылок атрибут target=”_blank”, чтобы ссылка всегда открывалась в новом окне/вкладке. Так как письмо может быть открыто где угодно.
Пропишите атрибут title у всех ссылок – это один из факторов непопадания в спам. К тому же title помогает людям с ограниченными возможностями и тем, кто использует голосовое управление. А если навести на ссылку текст из title, то так отобразится в хинте:

Проверяйте предлоги – они не должны быть оторваны от слова. Для этого используйте символ неразрывного пробела (nbsp) или тег nobr или стиль white-space:$3. А если необходимо перенести слово, воспользуйтесь символом shy. Это полезно, например, для длинных ссылок, которые могут разрывать шаблон.
Помещайте прямую ссылку на видео. В iOS 10 стандартный почтовый клиент Mail стал воспроизводить html5-видео, наверное, пока единственные. Поэтому лучший вариант вставки видео в письмо – прямая ссылка на ролик, поставленная на изображение.
Сокращайте длину кода. Веб-интерфейсы Gmail и Yahoo обрезают письмо, размер которого превышает 102 Кб и 100 Кб, поэтому старайтесь максимально сократить длину кода. В противном случае вы получите вот такую картину:

Конечно, можно посмотреть письмо полностью. Но, как правило, подписчики редко жмут по этой ссылке, даже если заинтересовались контентом.
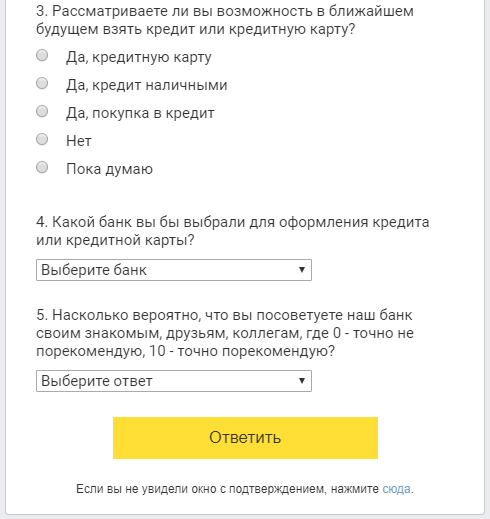
Будьте аккуратны с формами внутри писем. Мы не рекомендуем их использовать, так как не у всех они будут отображаться. Можно добавить ссылку, если очень хочется, – какой-то фидбек вы точно соберете. Если форма не отображается, перейдите для опроса на сайт. Можете сегментировать рассылку чисто на тех, кто открывает письма в почтовиках, поддерживающих формы (Gmail, Yandex), чтобы, например, сделать опрос подписчиков в самом письме.

Внедряйте интерактивные элементы. В 2019 большинство поддерживаются почтовыми сервисами – больше 50% увидят интерактив, остальные увидят статику (от вас зависит, будет ли это красивая статика).
ТОП самых используемых и популярных интерактивных компонентов:
- Карусель, галерея картинок – 67,2%;
- Гамбургер меню – 52,6%;
- Хот спот (картинка, меняющаяся при наведении) – 40%;
- Опросы и голосования – 35,6%;
- Якорные ссылки для навигации по письму – 32,1%;
- Формы и радиокнопки – 25,1%.
Затем идут:
- Аккордеон;
- Оставить отзыв и рейтинг.
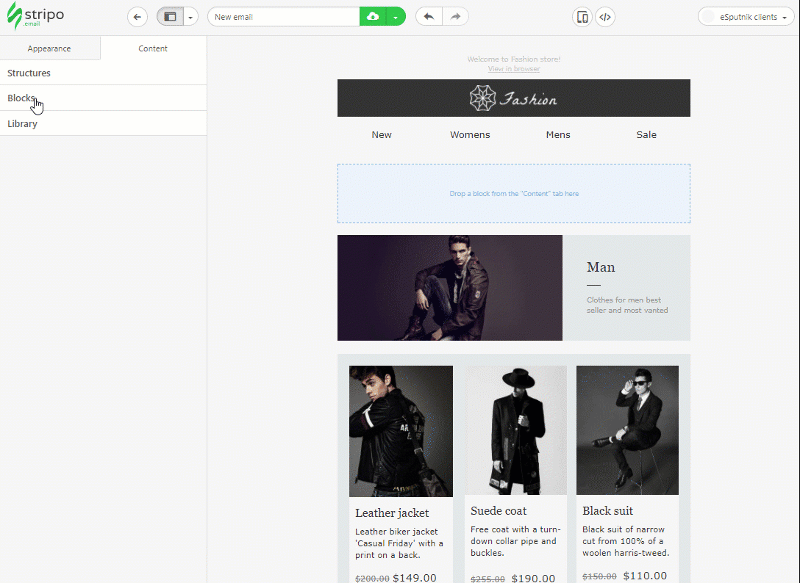
Многие сервисы и инструменты позволят делать интерактивные элементы с минимумом заморочек (например, stripo, так как содержат готовые блоки для интерактивов), а также необычные и ультрафункциональные вещи (например, AMP, о нем подробнее ниже). И следите за трендами интерактивных писем.
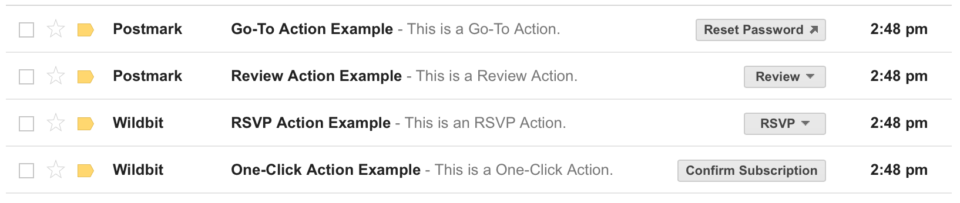
Используйте кнопки быстрого действия в Gmail. Ими можно совершать полезное действие, не открывая письмо. Два варианта, как этого добиться:
- JSON-LD
- microdata.

AMP-рассылки. Google давно занимается развитием технологии AMP, и пару месяцев назад зарелизил AMP-рассылки. Такие письма будут выглядеть как автономные веб-страницы. Не открывая отдельную вкладку или окно, прямо в письме пользователь сможет купить товар в онлайн-магазине, просматривать каталоги, оставить отзыв о товаре, забронировать отель, пройти опрос.

Помните, что AMP-письма надо настраивать и в почтовиках, и в сервисе рассылок. К тому же они обещают поддерживать и другие крупные почтовые провайдеры, кроме Gmail: Yahoo Mail, Outlook и Mail.ru. Технологией уже пользуются Booking.com, Pinterest и сам Google, отправляя своим пользователям динамические письма.
Протестировать AMP-письма сегодня уже можно в Gmail и Mail.ru. Полезные ссылки:
- Документация.
- Sendsay одни из первых внедрили поддержку AMP-рассылок, затем многие другие сервисы, такие как Sendpulse и Stripo.
- Конструктор превью для gmail в промоакциях.
- Шаблоны AMP-писем.
Инструменты и сервисы
Чтобы упростить верстку письма, облегчить тестирование и написание кода, воспользуйтесь следующими инструментами и сервисами:
- Пишите стили в блоке style во время верстки для вашего удобства. А перед использованием верстки в рассылках используйте css-inliner tool, например, сервис от Mailchimp или CSS inliner, чтобы ускорить процесс верстки и тестирования. Некоторые сервисы рассылки, например, Mandrill, предпочитают инлайн-стили. Есть сервисы, которые вообще удаляют блок style.
- CSS
- совместимость с устройствами и почтовиками: 1) Can I Use in HTML Emails; 2) Email Client CSS Support; 3) The Ultimate Guide to CSS.
- ряд обязательных костылей для любого письма – Client-specific CSS Styles.
- Онлайн-редакторы позволяют создавать письма с минимальным знанием верстки:
- Mosaico;
- Stripo;
- Tilda;
- встроенные редакторы вашего почтового сервиса, позволяющие работать с адаптивными блоками: Mailchimp, Unisender, Sendpulse и другие;

- Email-фреймворки позволяют быстро разрабатывать адаптивные кроссплатформенные письма:
- MJML;
- kilogram (текущая версия брошена Артуром Кохом, скоро будет новый релиз с документацией).
- Для тестирования заведите ящики во всех перечисленных почтовиках: Mail, Yandex, Gmail и др. Хорошо бы иметь в своем распоряжении пару смартфонов с iOS и Android, а также привлечь к тесту коллег и друзей.
- Сервисы для проверки писем на спам перед отправкой:
- https://www.mail-tester.com;
- https://www.emailonacid.com/;
- https://emailpreviewservices.com/.
- Проверяйте валидность кода – Markup Validation Service.
- Тестируйте верстку:
- https://www.mail-tester.com/;
- https://www.emailonacid.com/;
- https://emailpreviewservices.com/;
- http://www.inboxinspector.com/;
- https://www.htmlemailcheck.com/.
- Для ручного тестирования верстки:
- Putsmail + PilotMailer.
- Библия адаптивных писем.
- Коллекция рассылок Email-Competitors – коллекция более чем 1 500 000 писем от 8000 российских и мировых брендов по 28 отраслям.
- Бесплатные шаблоны писем для вдохновения:
- Stripo;
- Beefree;
- Envato;
- Chamaileon.
Мы дали рекомендации по созданию рабочей рассылки и рассказали о правилах, которых придерживаемся сами. Некоторые из них можно нарушать и иногда даже нужно, в зависимости от задач рассылки. К тому же почтовые сервисы и приложения не стоят на месте и поддерживают все больше фич. Поэтому не забывайте экспериментировать и постоянно тестировать.
Реализуя email-маркетинговую стратегию, мы в агентстве стараемся максимально учитывать все нюансы при создании рассылок. Проводим аудиты рассылок по всем ключевым параметрам, включая верстку, а также сервиса рассылок, базы подписчиков, дизайна и контента, писем сайта и CRM.
P.S. Если я что-то важное упустил, напишите мне на eremeev@kinetica.su. Хочу дополнять и обновлять эту статью со временем и буду чертовски благодарен за обратную связь.




 Теги:
Теги:
