Если вдруг эта новость сумела проскочить мимо вас незамеченной, то коротко напомним. С февраля Google PageSpeed Insights (GPSI) официально начал учитываться при ранжировании на десктопах. До конца марта изменения вступят в силу в полном объеме. В мобильном поиске показатели скорости загрузки и удобства сайта влияют на ранжирование, по словам Google, с августа 2021-го.
Не то чтобы это была великая перемена. Скорость загрузки и раньше влияла на ранжирование. Ударяться в историческую справку не будем. Что было до этого, зачем Google настаивает на скорости загрузки и какая ему с того выгода, мы не так давно писали. Там же, кстати, описано, каким образом скорость загрузки сайта влияет и на ваш доход от RTB.
Суть этого материала – в другом. Как быть, когда в Google все уже упало, в процессе падения или вот-вот упадет?
Нюанс. Статья ориентирована на широкий круг SEO-специалистов. Поэтому, если первые заголовки вызывают у вас только снисходительную ухмылку старого морского волка, листайте ниже. А кому-то, вероятно, будет полезен весь материал целиком.
Итак, инструкция.
Пункт 1. Разобраться, что за зверь такой – GPSI, и чем он может быть полезен
Google PageSpeed Insights (GPSI) – это сервис, который оценивает скорость работы сайта. Бесплатный, не требующий ни размещения кода на анализируемом сайте, ни даже регистрации. Просто взял, скопировал URL страницы и нажал «Анализировать».
Возьмем для примера один из популярных сайтов – otzovik.com. Загрузим главную страницу. Не забываем про наличие 2 вкладок:

Посмотрим на примере вкладки «Мобильные устройства».

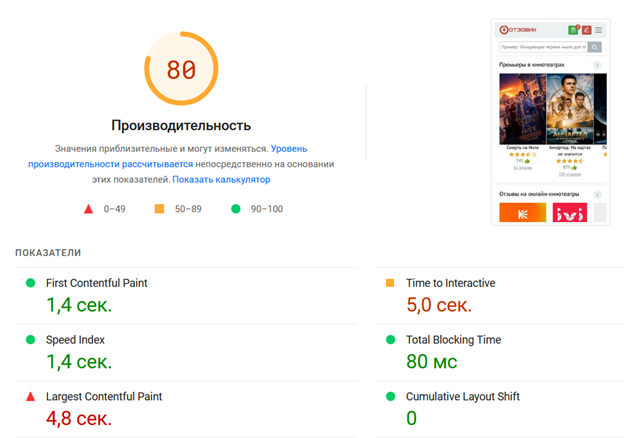
Вау-эффект, как видим, отсутствует, несмотря на популярность сайта. «Морда» получила 80 баллов из 100 возможных и попала в желтую зону (50–89 баллов). Ниже общей оценки видно, за какие именно грехи.
Что означает нахождение в желтой, а тем более в красной зоне? По сути – что помимо всех прочих факторов ранжирования, ваш сайт будет пессимизирован за нерасторопность. Насколько – вопрос спорный, мнения расходятся. Но факт пессимизации мало у кого вызывает сомнения.
Итак, что останавливает otzovik.com от того, чтобы быть в зеленой зоне?
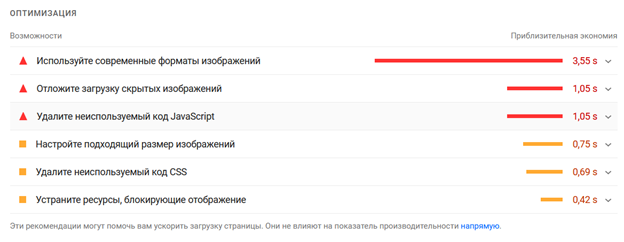
Прокрутим ниже и увидим рекомендации:

Google, впрочем, в своем репертуаре. Мелкий текст внизу скриншота сводится к словам: «Но это не точно».
В общем-то, это и правда не точно. Только на первый взгляд GPSI выглядит как суровый и точный инструмент. И оценивает, и детализацию оценки показывает, и рекомендации дает – мечта. На деле же до точности ему, увы, далеко. Лучший способ выяснить это на практике – сделать проверку одной и той же страницы несколько раз, ничего на ней не меняя. Разница в оценке может доходить до 20 баллов. Иногда, говорят, бывает и больше.
Впрочем, это не означает, что на рекомендации GPSI можно смело забить. Напротив, рекомендуем их изучать и по мере наличия ресурса на веб-разработку воплощать в жизнь.
При этом понятно, что мы живем в мире, далеком от идеала – где каждый SEO-оптимизатор может спокойно шлифовать скорость работы сайта. Но как минимум, если видите, что сайт просел в Google или упорно не хочет расти:
- Несколько раз запустите GPSI на ключевых страницах.
- Выберите самые «жирные» рекомендации (в нашем случае это оптимизация формата изображений).
- Выберите наименее трудозатратные из них.
- Попробуйте их реализовать.
Если после этого сайт вздохнет и начнет ползти вверх – продолжайте. Если не ползет – вероятно, в первую очередь дело не в скорости загрузки.
Пункт 2. Проверить, что за ТЗ висят у клиента на согласовании
Актуально для грустных и нередких случаев: владелец сайта много что хочет в плане результата, но мало что разрешает делать:
- Посмотрите, какие ТЗ вы отправляли за последнее время.
- Еще раз прогоните ключевые страницы через GPSI.
- Найдите корреляцию между оценкой и рекомендациями в ваших ТЗ – она наверняка будет.
- Соберите все важные для вас части ТЗ, которые бьются с оценкой GPSI, в одно новое ТЗ и сопроводите скриншотами из сервиса.
Все это рекомендуем подать под соусом из вот этого материала для пущей убедительности ваших слов.
Пункт 3. Проверить сайт на очевидные вещи, которые его тормозят
Старые морские волки! Вот тут задержитесь на минутку, пожалуйста, если листаете.
Особенно если у вашего клиента тоже есть доступы, ресурс разработки и неудержимая тяга к прекрасному. Понимаем: «На моем сайте такое было вычищено еще в 2015-м». А все же – посмотрите. Иногда нормальной скорости загрузки мешают именно эти очевидные ошибки.
Ради интереса мы показали статью одному из наших веб-разработчиков и следили – на каком месте он начнет материться. Ожидания оправдались: ровно на предыдущем абзаце. И получили просьбу: вместо «Иногда нормальной скорости загрузки мешают именно эти очевидные ошибки» написать «Как минимум, %$^#, нередко нормальной скорости загрузки мешают именно эти очевидные ошибки».
Избыток надстроек, счетчиков и плагинов
Особенно если речь идет об интернет-магазине – здесь всегда прикручена как минимум пара счетчиков, онлайн-консультант, сервис рекомендаций, привязаны соцсети и еще десятка три пунктов далее по списку. Посмотрите, точно ли вам нужно все перечисленное. Если точно нужно, но сайт медленно работает – ищите альтернативу. Может быть, к примеру, стоит перейти на другой онлайн-консультант.
Объем скриптов JavaScript
Причем необязательно ненужных. К примеру, тормозить сайт на взгляд Google может скрипт Вебвизора. Положа руку на сердце, вспомните – как давно вы последний раз смотрели карту кликов или записи сеансов? Может быть, если у вас все равно нет времени использовать инструмент, есть смысл отказаться от него в пользу быстродействия сайта?
Не сжатые изображения
Речь как о выборе формата (для оптимизации под Google оптимально подходит WebP), так и размере изображений. Очевидность, про которую забывают с завидной регулярностью.
Добавление видео с внешнего видеохостинга через iframe
Даже если оно не воспроизводится при загрузке страницы (надеемся), все равно пользователи теряют пару секунд, а вы – десяток баллов оценки.
Пункт 4. Найти материал о проблемах скорости конкретно под ту CMS, на которой работает сайт
Как искать, учить SEO-специалистов мы, пожалуй, не будем.
А когда найдете – либо сделайте из него ТЗ для разработчика, либо самостоятельно ныряйте в зловещую заводь веб-разработки.
Мы не будем приводить список типичных ошибок для разных CMS и способы их исправления. Это материал даже не на статью, а на книгу. Причем абсолютно бессмысленную, потому что она устареет еще до выхода, примерно на этапе верстки.
Пункт 5. Внести свою лепту в этот вопрос – комментарии открыты ;)
Будем рады, если поделитесь с другими читателями вашим опытом.
Провалилось ли у вас все к чертям или пока держится? Что вам показывает GPSI? Как вы используете его рекомендации, на что советуете обратить внимание в первую очередь? Помогает ли ускорение сайта в росте позиций, по вашему личному опыту?


 Теги:
Теги:
