Мы уже писали о сложностях, возникающих при использовании каруселей на сайте, и вариантах их замены. Однако все недостатки, приписываемые этому элементу интерфейса, еще не означают несостоятельность концепции в целом.
В , недавно опубликованной на сайте Econsultancy, приведены практические советы, как сделать карусели на вашем сайте эффективными. Секрет прост — уделите больше внимания юзабилити.
Меньше слайдов
Не перегружайте карусель слайдами. Их должно быть не более пяти, иначе пользователи просто потеряются в потоке информации.
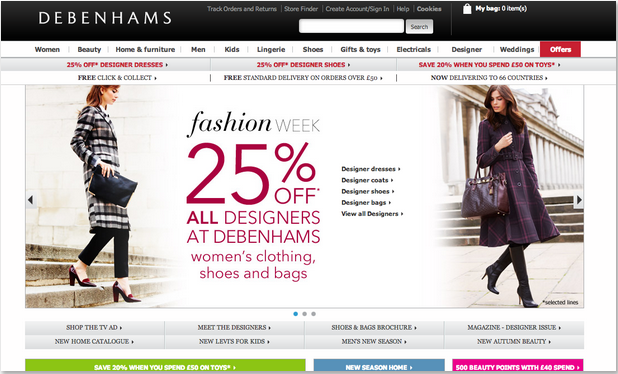
Некоторые сайты, например, Debenhams, используют всего три.

Понятный текст и картинки
Не перегружайте слайды. Иллюстрации и тексты должны быть понятны посетителям сайта быстро и без особых усилий. Например, как на сайте Selfridges.

Как показывает практика, самыми популярными являются первые два слайда. Учитывайте это в процессе оптимизации карусели.
Заметный переключатель слайдов
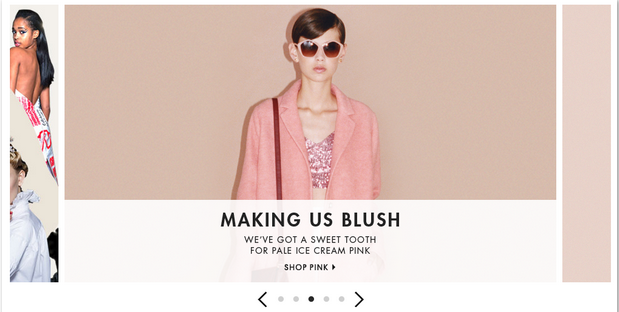
Пользователи должны понимать, сколько слайдов в карусели и какой по счету они видят на данный момент. Это поможет им ориентироваться и вернуться к материалу, который их заинтересовал. Посмотрев на карусель TopShop, мы понимаем, что она состоит из пяти слайдов, сейчас перед нами третий из них.

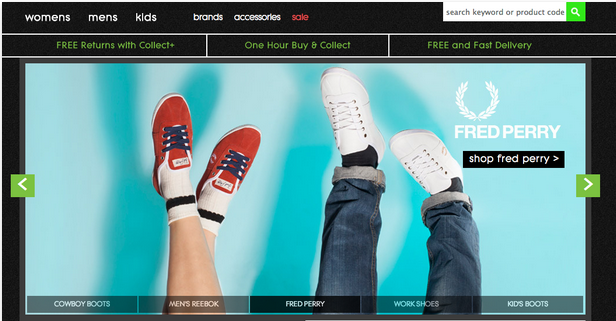
Чтобы навигация не потерялась на небольших дисплеях, ее лучше размещать в карусели, а не под ней. Еще более удобный вариант реализован на Schus: стрелочки помогают переключаться между слайдами, а подписи внизу идентифицировать понравившийся элемент.

Помедленнее
Слишком быстрая карусель вызовет у посетителей сайта головокружение от мелькания слайдов, а не от ваших предложений. Оцените, сколько в среднем тратит пользователь на просмотр каждого фрагмента. Можно взять в качестве ориентира, что в секунду можно прочесть в среднем 3 слова.
На сайте Boots в достаточно быструю карусель добавили кнопку Пауза:

Итак, размещая карусель на сайте, убедитесь, что они максимально удобны для посетителей. Если все еще сомневаетесь, попробуйте разместить статичный баннер и сравните его эффективность с каруселью, чтобы определить наилучший вариант.



 Теги:
Теги: