Что делает дизайн всплывающего окна действительно крутым? Да, сейчас вы наверняка подумали, что это оксюморон – как поп-апы вообще могут кому-то нравиться? Но здесь, как и в любом аспекте веб-дизайна, все кроется в деталях, а еще магическом умении соединить уникальную идею бренда с дизайном взаимодействия.
Если вы, услышав словосочетание «всплывающее окно», вспоминаете одну из этих уродливых стандартных Wordpress-штук с большими зелеными галочками или рамку Джонсона, то вы совершенно правы – это настоящее уродство.
Вообще создать привлекательное всплывающее окно несложно, особенно если знать, какие аспекты дизайна учитывать. Оли Гарднер, сооснователь Unbounce, разработал «уравнение восхитительности всплывающих окон». Давайте рассмотрим его подробнее.
Уравнение
Само уравнение разбито на семь принципов: ясность, контроль, креативность, релевантность, очарование, ценность и уважение. Для каждого принципа есть чек-лист из нескольких вопросов, по которым выставляется оценка от 0 до 1 (при желании можно выставить оценку 0,5). Максимальное количество баллов, которое может получить поп-ап, равно 7. После этого оценки по всем принципам объединяют и высчитывают общий процент.
Что показывают принципы:
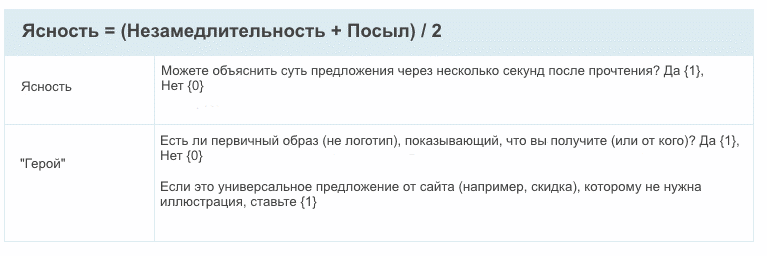
- Ясность демонстрирует, насколько понятен оффер поп-апа. То есть насколько быстро его можно прочесть и осознать, что написано. Также учитывается наличие изображения и то, как оно способствует визуальной коммуникации.

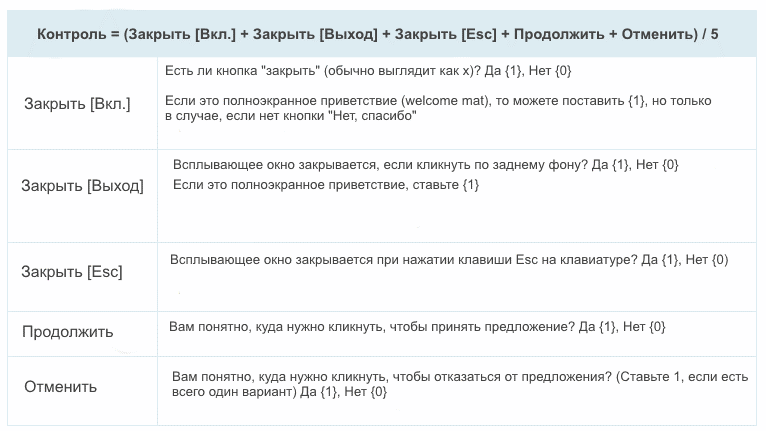
- Контроль демонстрирует способность посетителя сайта управлять ситуацией. То есть насколько легко ему принять предложение во всплывающем окне (кликнуть «согласен», перейти в нужный раздел сайта), отказаться от него или вовсе закрыть окно.

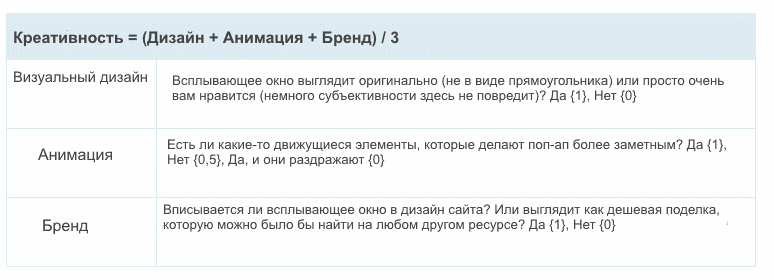
- Креативность. Как и при любом другом типе маркетинговых коммуникаций, креативный поп-ап имеет больше шансов быть хорошо принятым.

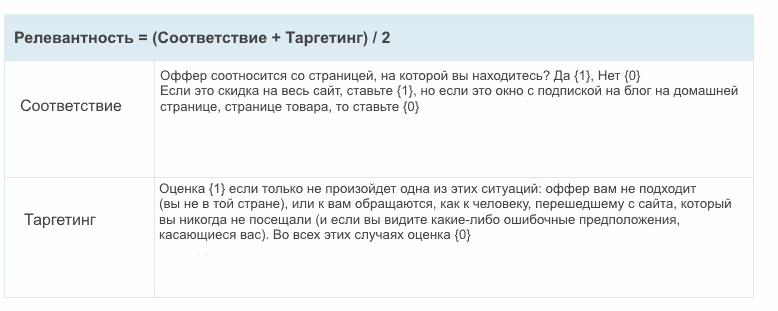
- Релевантность. Если поп-ап нерелевантный, то и конверсия будет низкой. Здесь уместно вспомнить о конгруэнтности – равенстве двух различных экземпляров чего-либо, их согласованности.

- Очарование. Вы наверняка не раз встречали действительно хорошие рекламные объявления, ролики и баннеры и узнаете, если встретите еще. То же самое и со всплывающими окнами. Если поп-ап заставил вас улыбнуться и вам хочется кому-нибудь его показать, то вы нашли что-то очаровательное.

- Ценность. Какие-то поп-апы содержат только информацию, какие-то – скидки, другие – запрашивают ваши личные данные в обмен на бонусы. Принцип ценности базируется на справедливом обмене, то есть насколько справедливо будут вознаграждены усилия пользователя, если он согласится с условиями, предлагаемыми всплывающим окном.

- Уважение. Этот принцип базируется на «ответственном использовании технологии». И самым большим нарушением здесь будет «Согласие на унижение». Представьте себе всплывающее окно с двумя кнопками, одна из которых – это отказ, но поданный в форме оскорбительной фразы, например, «нет, я не хочу заработать».

А теперь самое время разобрать удачные примеры.
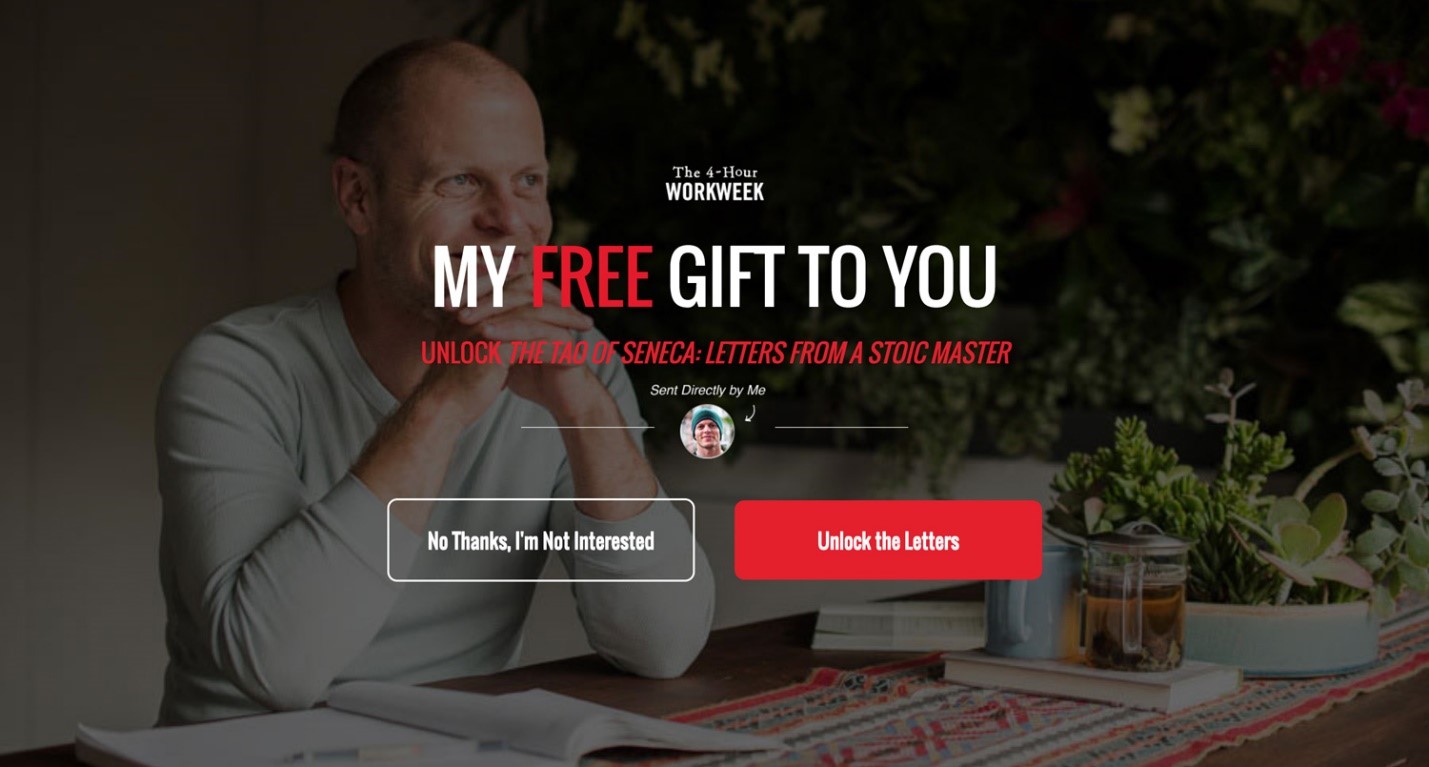
Tim Ferriss

Это полноэкранное всплывающее окно, которое появляется, когда вы хотите покинуть сайт. Такие вещи раздражают при заходе, но поместить его на выходе – отличная идея. Дизайн простой и понятный. А теперь оценки:
Ясность: здесь оценка 0,75, так как у пользователей уходит некоторое время на понимание написанного. Но фото автора на заднем плане немного проясняет ситуацию.
Контроль: 0,8. Единственный минус здесь – невозможность закрыть окно с помощью клавиши Esc на клавиатуре.
Креативность: 1. Дизайн в порядке. И визуальная иерархия кнопок выглядит замечательно – яркое и заметное согласие и менее броская отмена.
Очарование: 0,5. Определенно, да.
Ценность: 1. Это двухэтапная форма (нужно ввести свой email после нажатия на кнопку согласия). Вполне честная сделка.
Уважение: 1. «Нет, спасибо, мне не интересно» вместо кнопки отказа – удачная идея. Никакого унижения.
Всего: 83%.
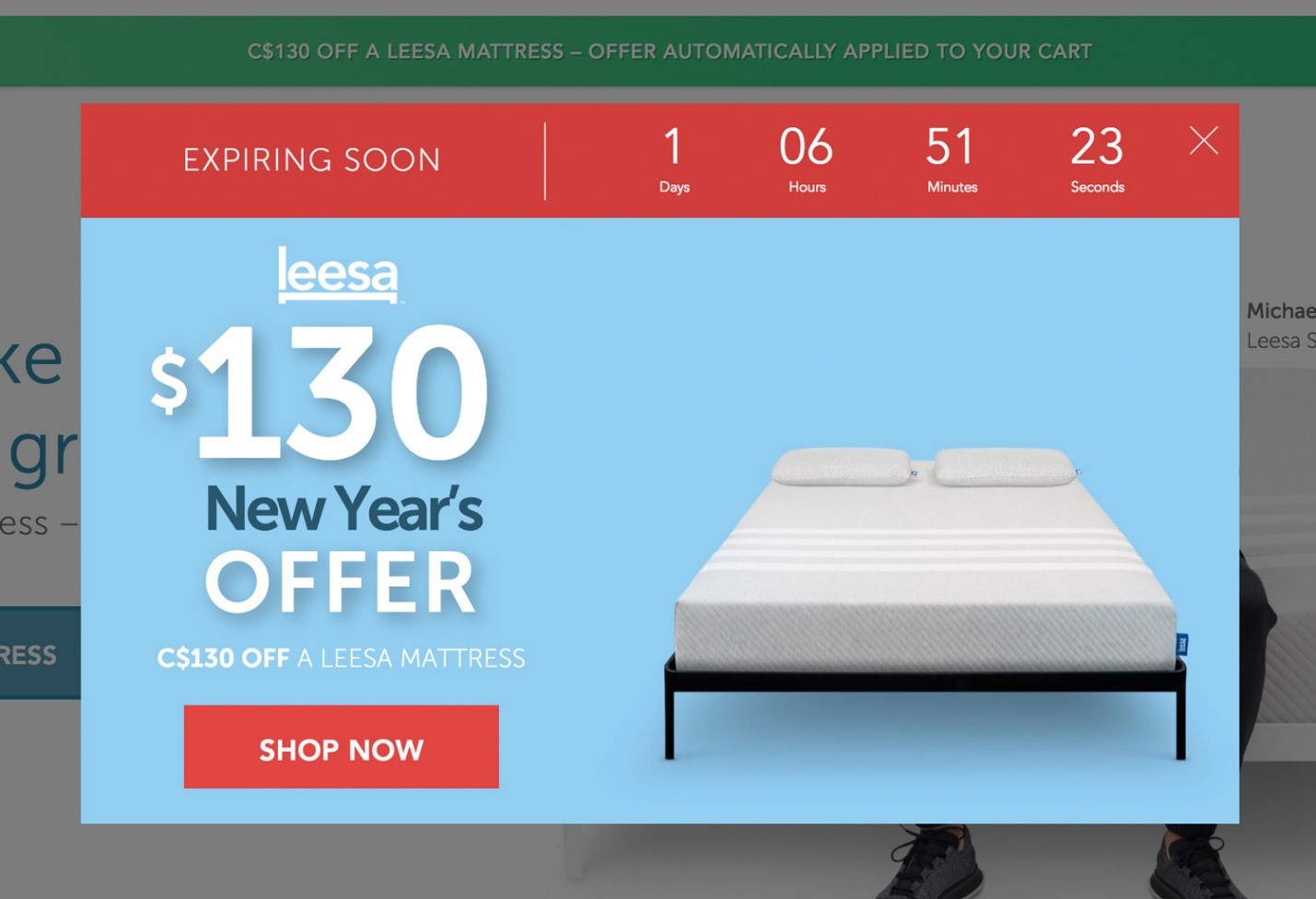
Leesa Mattress: таймер с обратным отсчетом

Довольно скучный поп-ап, хотя решение с таймером можно считать удачным. Стоит признать, что ни одно из фундаментальных правил он также не нарушил.
Ясность: 1. Тут все легко.
Контроль: 1. У нас есть полный контроль.
Креативность: 0,83. Изначальная оценка была не такой высокой, но таймер добавил несколько дополнительных очков.
Релевантность: 1. Все четко и понятно.
Очарование: 0. Текст мог быть и лучше. Как, впрочем, и визуальная часть.
Уважение: 1. Тут проблем нет.
Всего: 80%
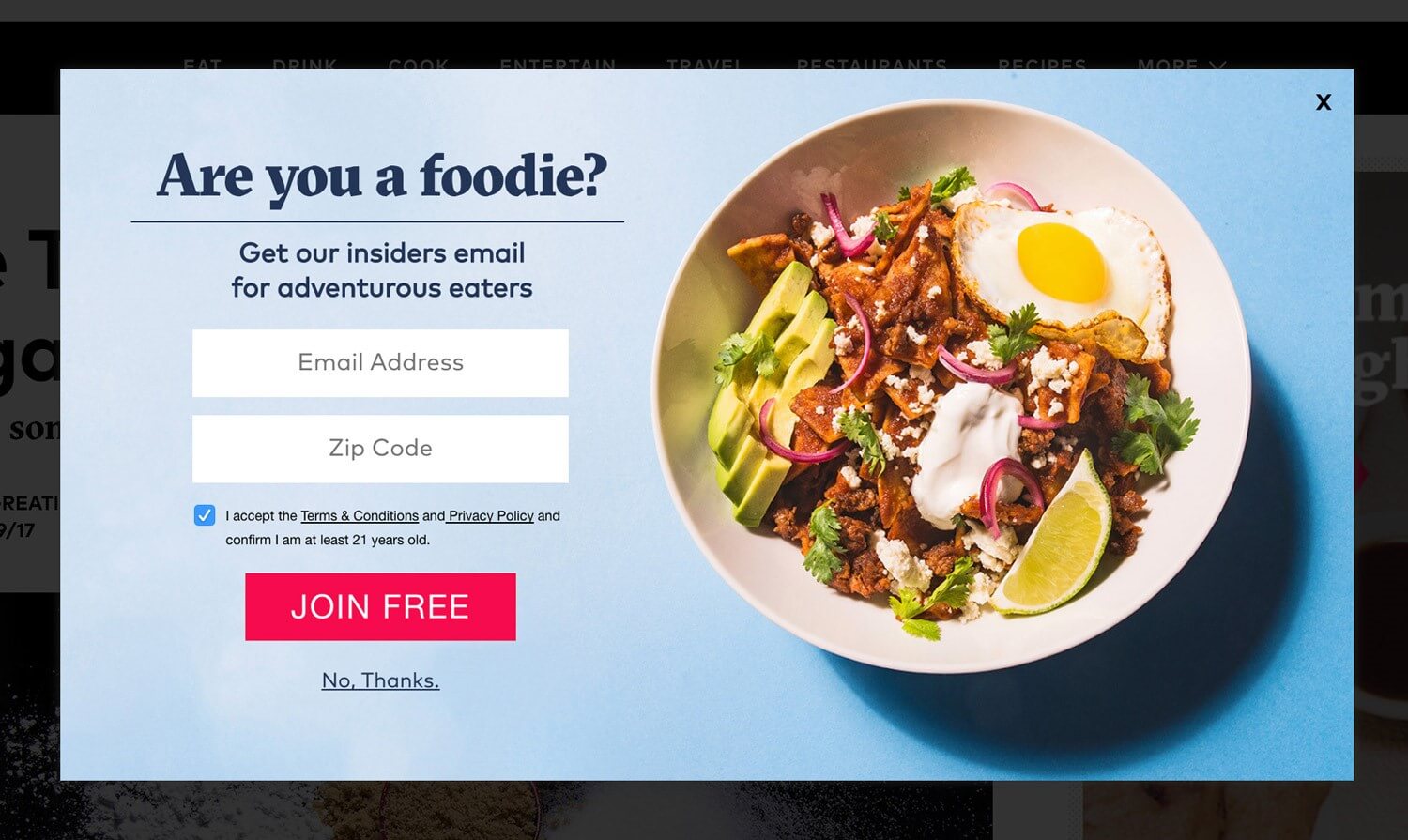
Tasting Table

Вопросительный заголовок – отличное решение. Он помогает сразу отсеять нерелевантную аудиторию.
Ясность: 1. Все понятно – нам предлагают получать рассылку о еде.
Контроль: 0,8. Кнопка Esc не поможет закрыть поп-ап.
Креативность: 0,17. Можно поставить несколько очков за принадлежность бренду. Пожалуй, это все.
Релевантность: 1. Тут тоже все ясно.
Очарование: 0. Но есть потенциал.
Ценность: 1.
Уважение: 1. Все отлично.
Всего: 71%
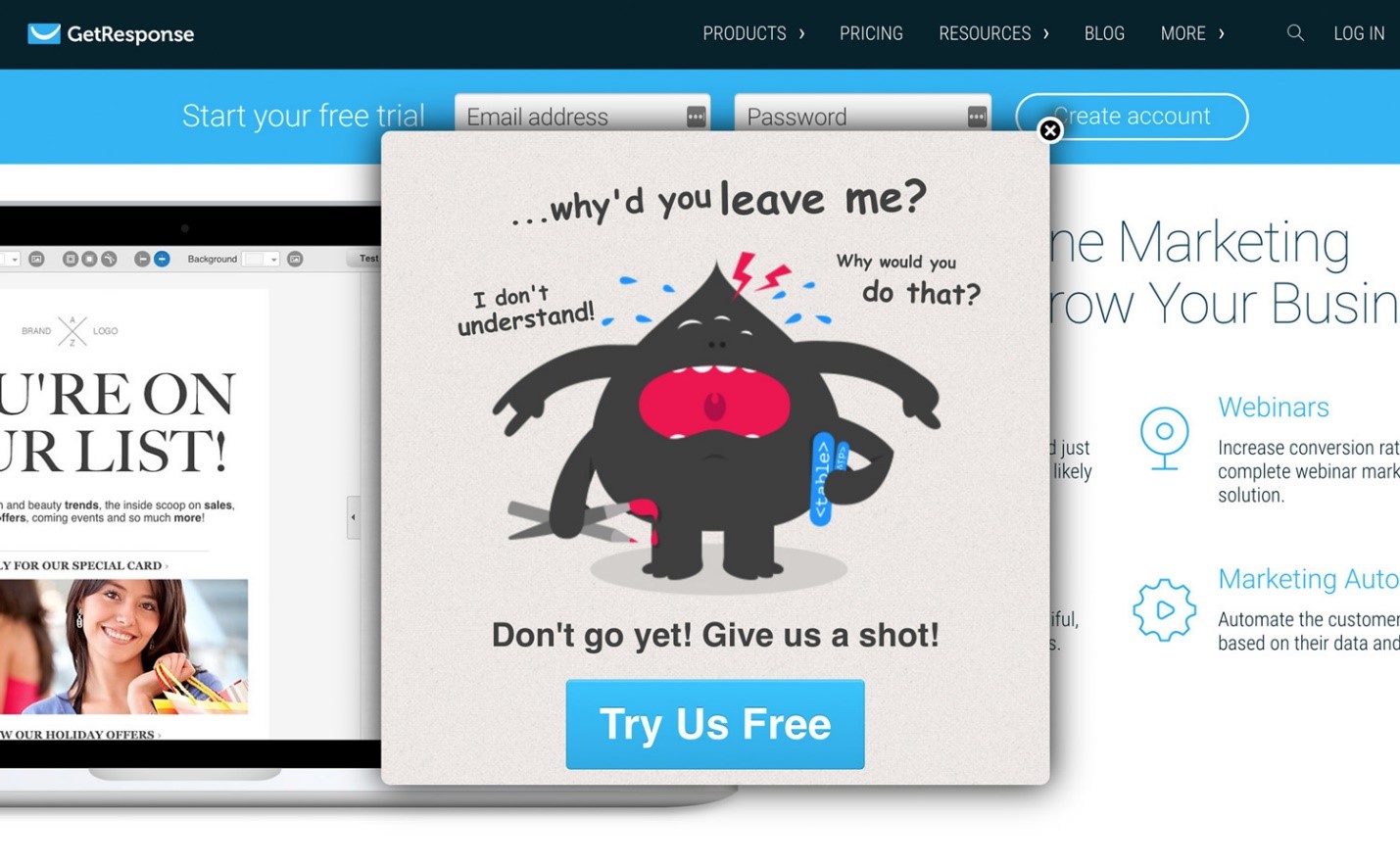
GetResponse

Немного странное всплывающее окно, хотя и простое. Однако оно выдало потрясающие результаты, так как не нарушило фундаментальных правил. Оно даже выглядит игриво. Если бы этот маленький пришелец был еще и анимированным, то результат получился бы идеальным.
Ясность: 1. Все понятно, но на чтение милой приписки уходит несколько лишних секунд.
Контроль:1. Контроль полный.
Креативность: 0,67. Дизайн неидеальный, но очень забавный.
Релевантность: 1. Нам предлагают бесплатно протестировать программное обеспечение. Все абсолютно релевантно.
Очарование: 1. Здесь хорошо все – и дизайн, и текст.
Ценность: 1. Нас просят просто кликнуть по кнопке, так что это ничем не отличается от любой другой кнопки подписки на сайте. Все честно.
Уважение: 1. Да.
Всего: 95%
А здесь мы немного прервем вас, чтобы показать, как выглядит плохой пример:

Никогда так не делайте.
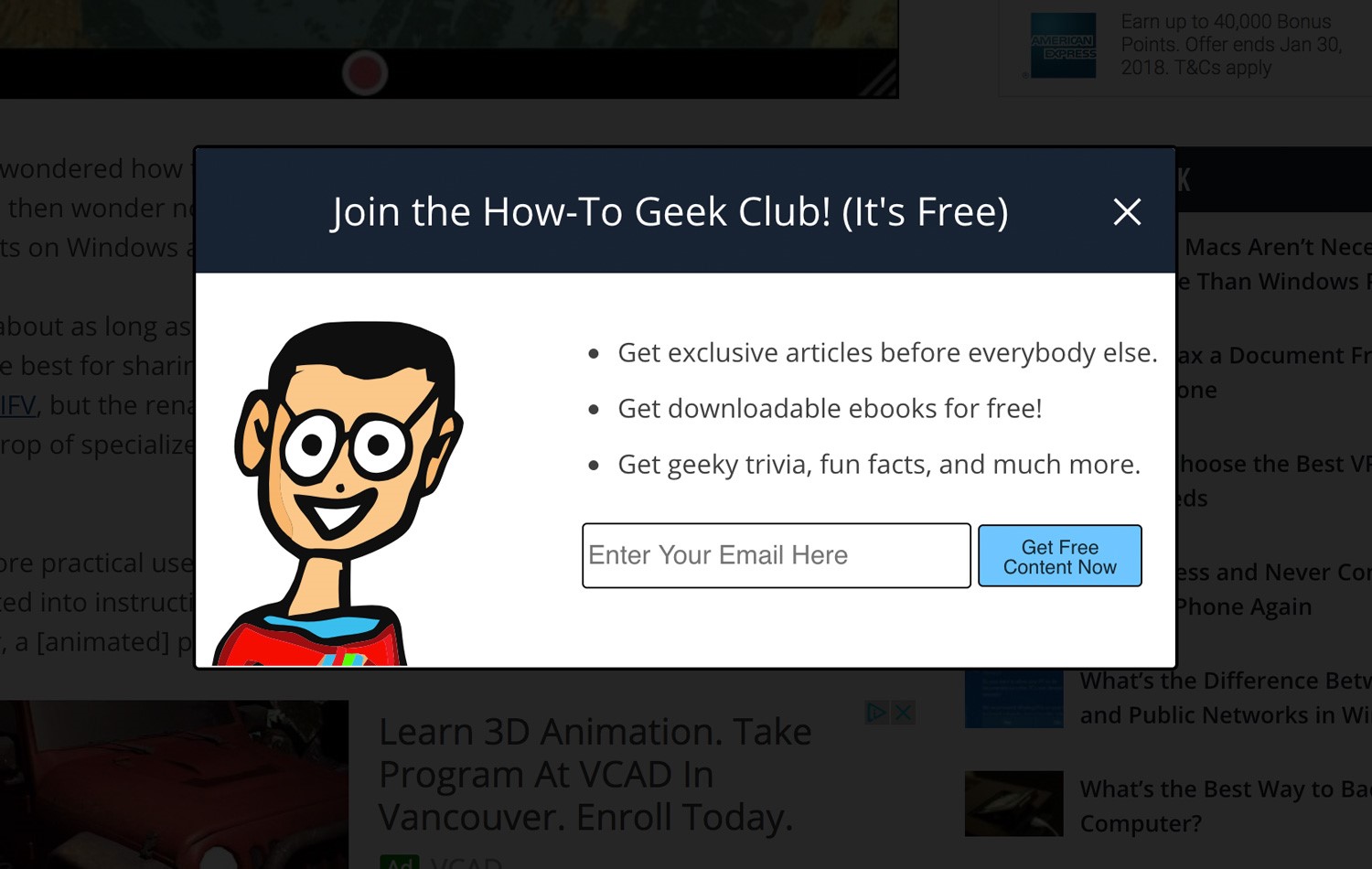
How-To Geek

Это всплывающее окно набрало 77%. Наверняка вы не ожидали такого результата. А причина в том, что основные принципы тут не нарушены, хотя креативность с очарованием и хромают.
Ясность: 1. Тут все супер очевидно.
Контроль: 1. И работает все как надо.
Креативность: 0,17. Да, есть связь с брендом, но больше ничего интересного с творческой точки зрения.
Релевантность: 1. Здесь вопросов нет.
Очарование: 0,25. Поп-ап получает свои очки благодаря маленькому парню-ботанику.
Ценность: 1. Обычное предложение подписаться на рассылку.
Уважение: 1. Все хорошо.
Всего: 77%.
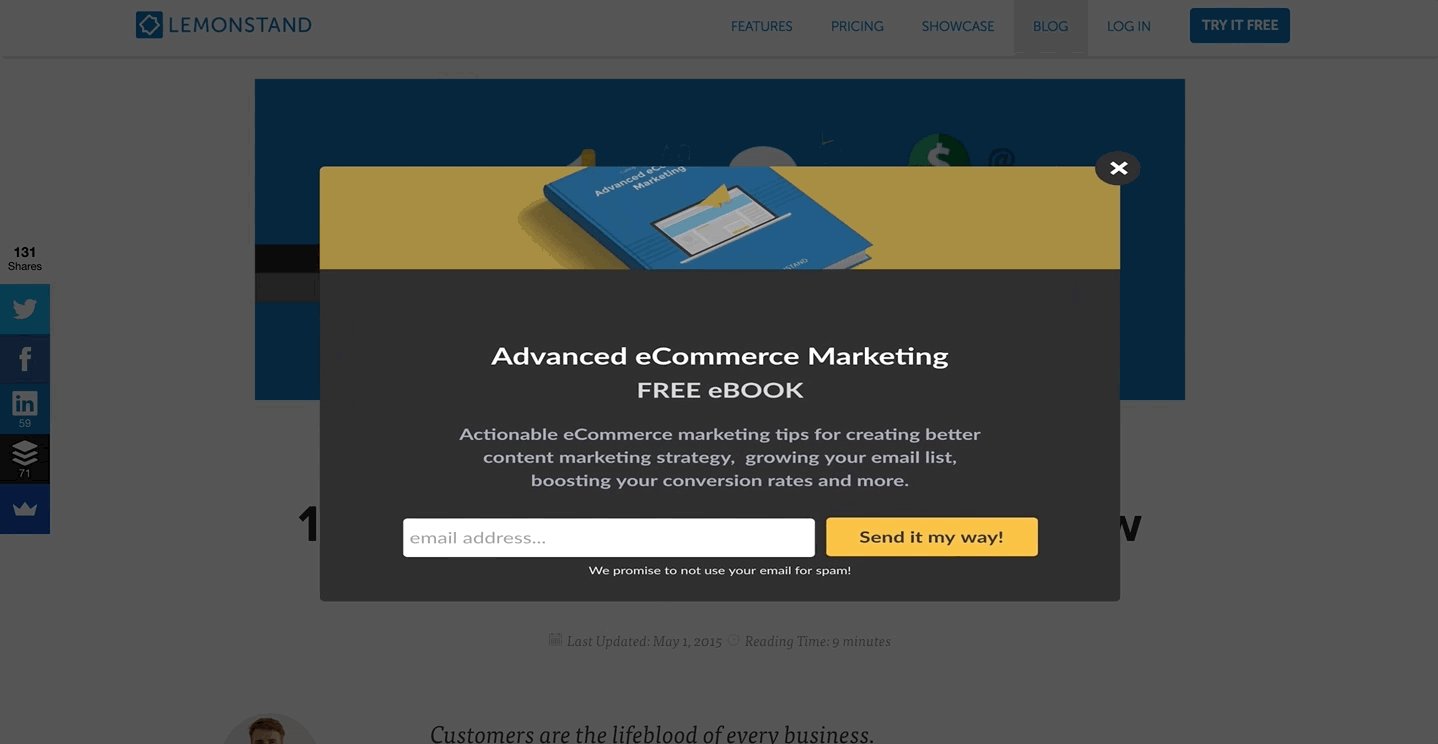
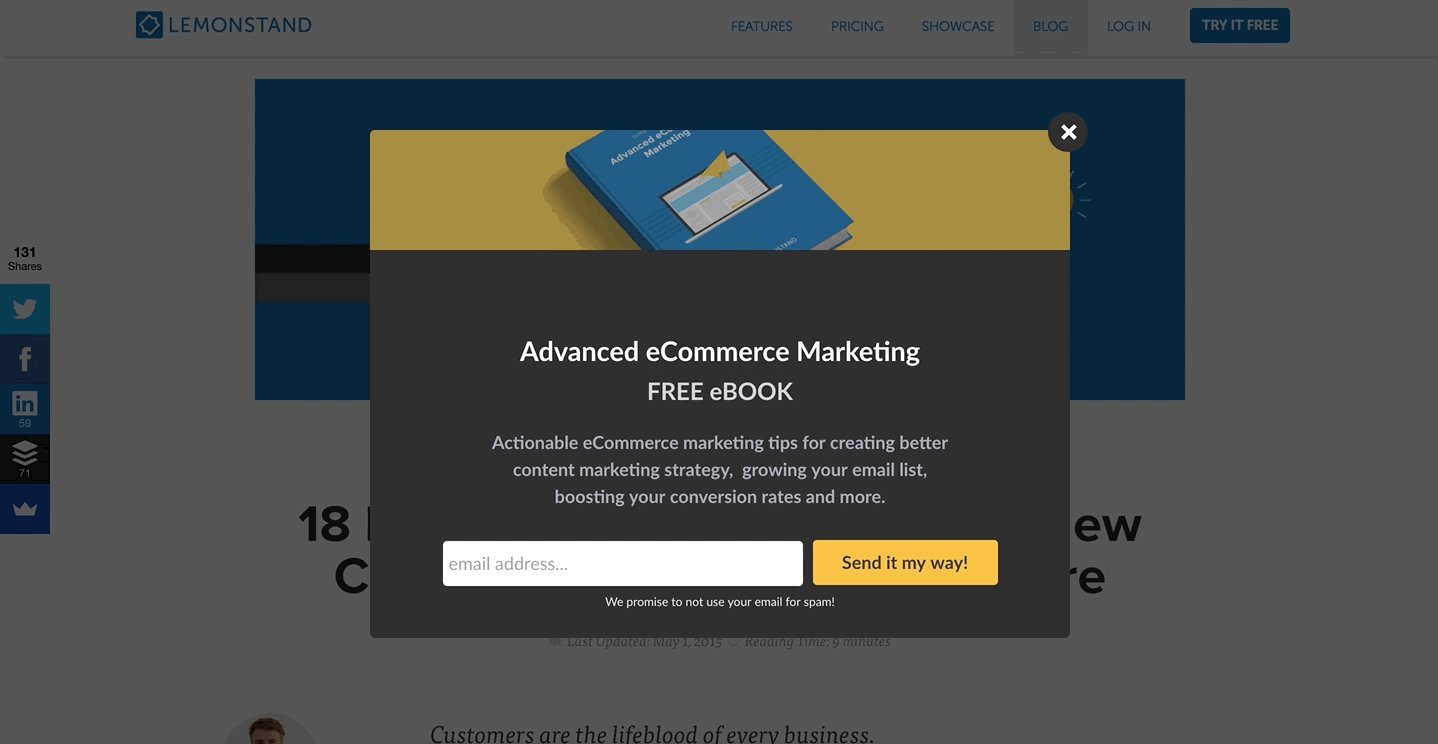
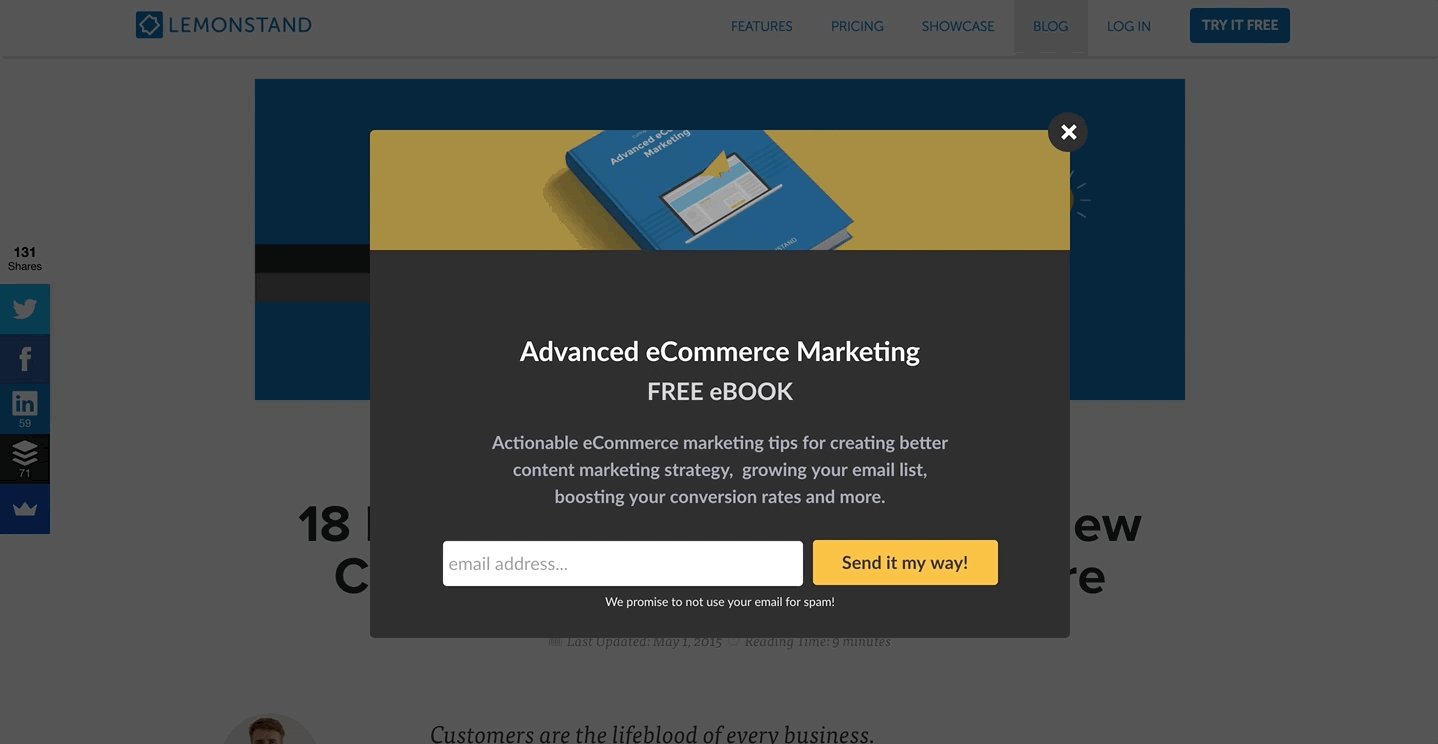
Lemonstand

Это было бы самое обычное всплывающее окно, если бы не анимация. Она привлекает внимание.
Ясность: 1. Речь об электронной книге, и нам ее демонстрируют. Все понятно.
Контроль: 1. Контроль полный.
Креативность: 0,67. Очки за GIF-изображение и принадлежность бренду.
Релевантность: 1. Все отлично.
Очарование: 0,25. Ситуацию спасает только анимированное изображение.
Ценность: 1. Все честно.
Уважение: 1. Никакого «согласия на унижение» тут нет.
Всего: 85%
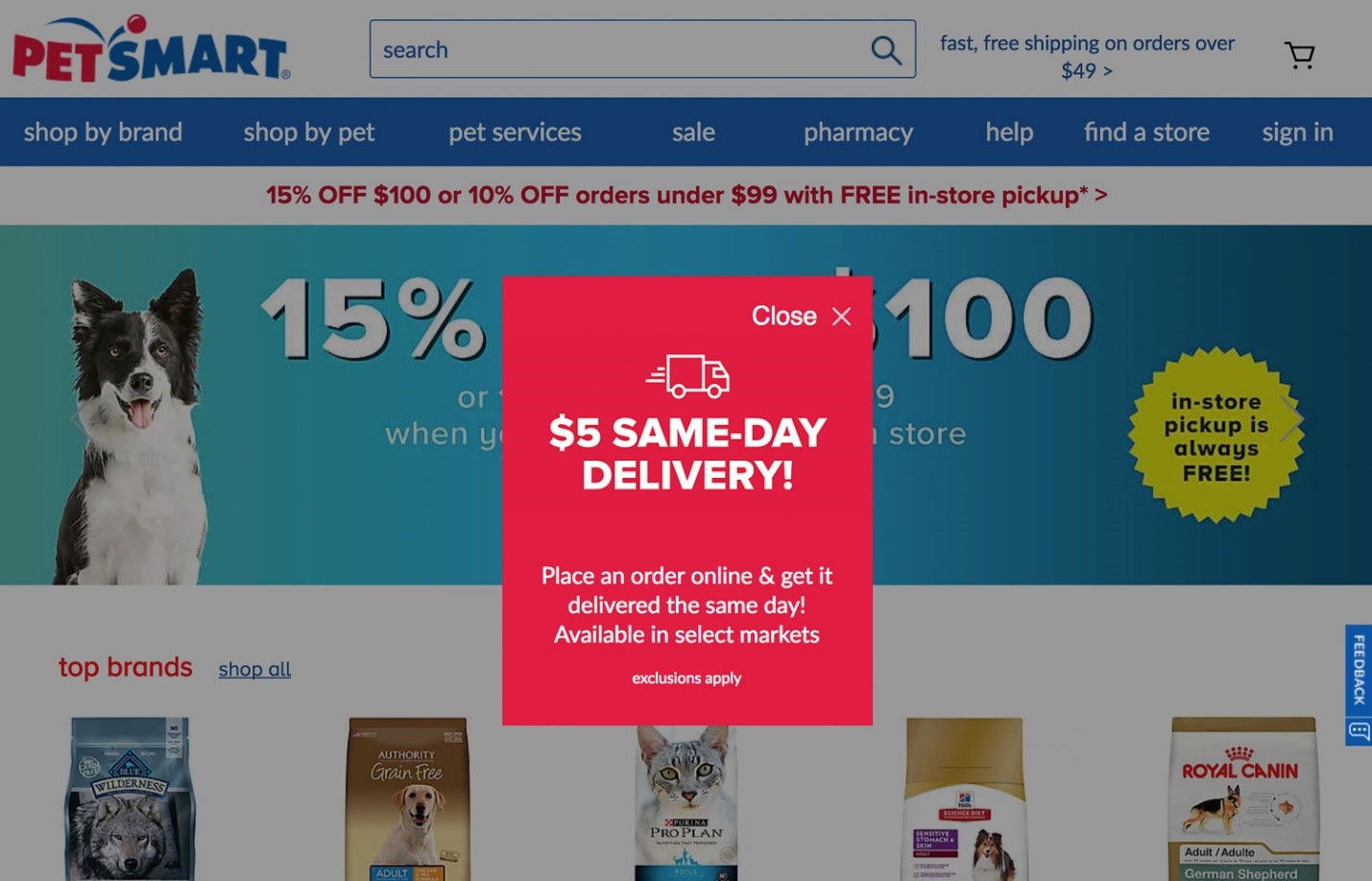
PetSmart

Самый простой пример из всех представленных. Но он призван продемонстрировать, что иногда оффер – это просто дополнительная информация, и все.
Ясность: 1. Кристально ясно.
Контроль: 1. Все работает как нужно.
Креативность: 0. Здесь креативностью даже не пахнет.
Релевантность: 1. Нам говорят о доставке на ecommerce-сайте. Все сходится.
Очарование: 0. Вот если бы добавили котят!
Ценность: 1. Определенно есть.
Уважение: 1. Все хорошо.
Всего: 71%
Действительно, часто pop-up отвлекает и раздражает пользователей. При этом если добавляется назойливость, это прямая потеря подписчиков и возможных клиентов. Однако всплывающие окна не так уж и плохи, если их грамотно применять.
Разумеется, нет универсальных правил, подходящих ко всем pop-up, но есть ряд моментов, которые стоит учесть.
• Максимально простая форма и предложение получить что-то ценное в обмен на почту или телефон.
• Релевантность предложения – только то, что интересно вашим пользователям с учетом пути по сайту и проведенного времени. При этом оптимально использовать разные виды всплывающих окон и указывать, сколько пользователей уже воспользовалось, это вызывает доверие.
• Мини-персонализация – однократная демонстрация формы пользователям, автоматическое заполнение данных форм, если раньше они были введены на сайте.
• Временное использование – не стоит использовать одни и те же pop-up постоянно, лучше сразу определить временной промежуток применения с конкретной целью.
• Корректность отказа от предложения – не стоит прятать элементы управления окном, иначе пользователь вместо закрытого pop-up уйдет с сайта вообще. При этом лучше использовать нейтральное «Нет, спасибо», выделенное более спокойным фоном, чем оценочные суждения вида «Нет, меня устраивают мои средние возможности».
При этом оптимально тестировать различные варианты pop-up. Основной момент, который следует учитывать, – как соотносятся эффективность и негативный пользовательский опыт. И также нужно следить за тенденциями, например, что Яндекс против агрессивной рекламы.
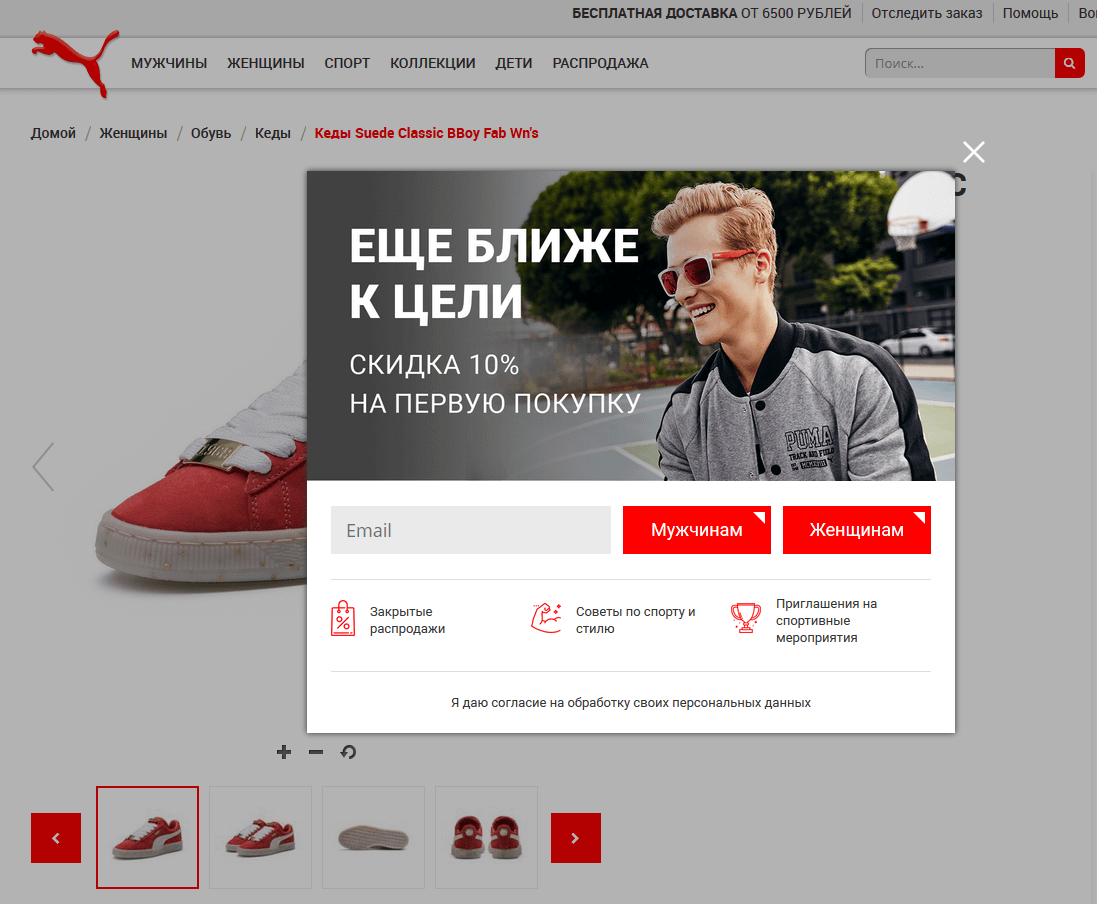
Мне запомнился хороший pop-up на российском сайте Puma - https://ru.puma.com/. Занимает порядка 1/4 экрана, заполнение простой формы дает неплохую скидку 10% на первый заказ:

А что насчет вас?
Мы показали вам несколько удачных примеров. Теперь ваша очередь! Делитесь вариантами, которые вам нравятся (или наоборот), в комментариях.
Источник: Unbounce


 Анастасия Шестова, руководитель направления поискового продвижения
Анастасия Шестова, руководитель направления поискового продвижения 
 Теги:
Теги:
