К нам обратились специалисты интернет-магазина МТС. Компания запланировала сделать редизайн платформы, исходя из покупательского опыта, чтобы таким образом повысить продажи своих товаров. Мы в AIC провели комплексное исследование и предложили ряд решений, которые помогли добиться нужного эффекта. Рассказываем о том, как проходила работа, и каких результатов удалось достичь.

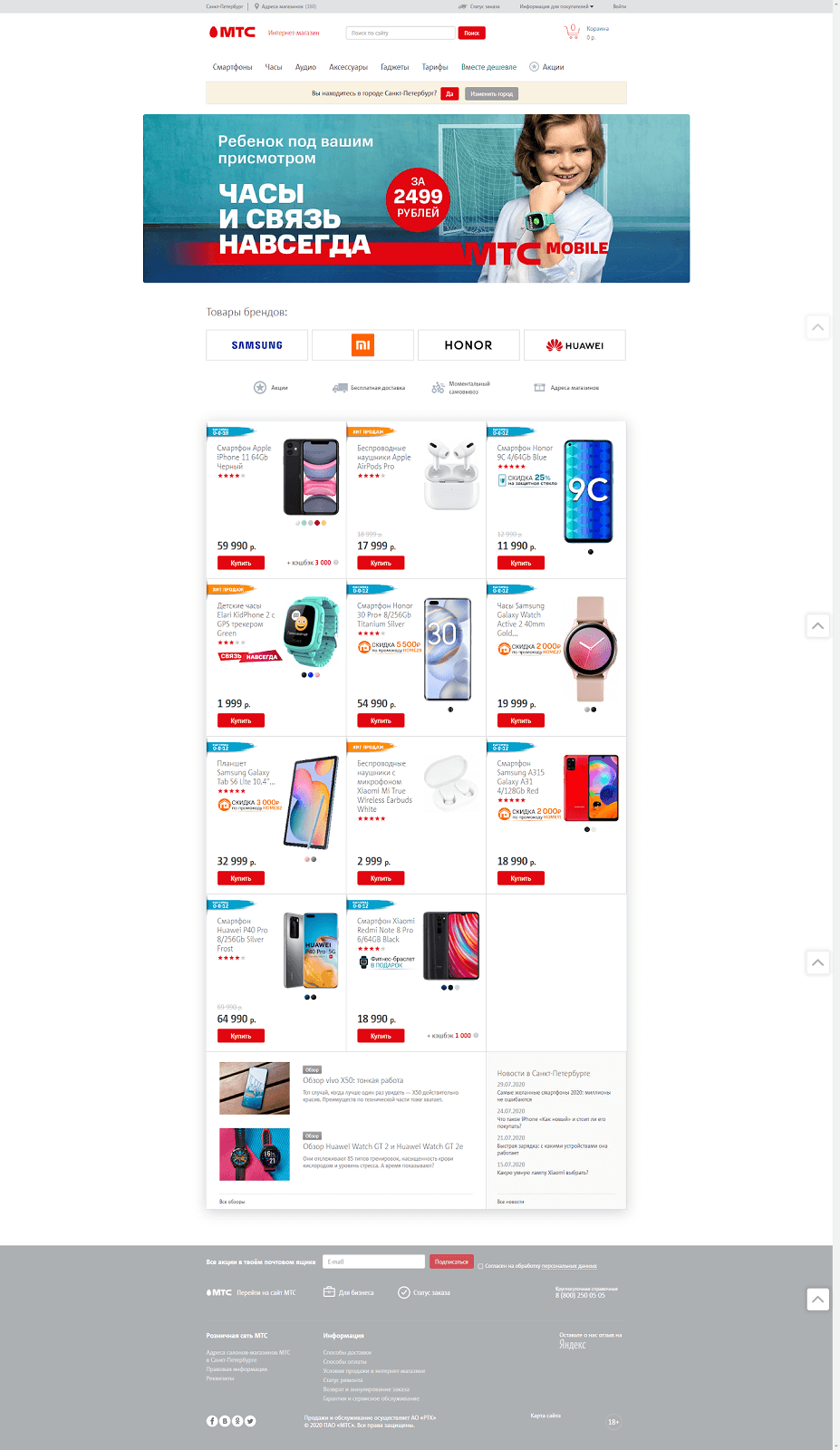
Было

Стало
Предыстория
МТС – компания «большой тройки» сотовых операторов, которая давно уже стала многопрофильной корпорацией. Как раз один из профилей – это интернет-магазин МТС, который продает цифровые гаджеты и аксессуары к ним. Руководство этой платформы разделяет современный подход к интернет-торговле о том, что не только товар и цена влияют на количество продаж. Еще один важный аспект – удобство цифровой платформы для пользователя. Речь, с одной стороны, о дизайне сайта, а с другой, о том, чтобы учесть все потребности покупателя – от размера кнопок на странице до структуры самих страниц.
Задачи
Нам предстояло помочь интернет-магазину МТС увеличить продажи и повысить доход. Первым делом мы должны были изучить опыт заказчика, аналитику и исследования, которые он уже накопил к тому моменту, как мы присоединились к проекту. Это ключевые метрики магазина: средний чек, конверсия в добавление товаров в корзину и оформление заказа, выкупаемость и средний объем корзины. Также нас интересовал портрет пользователя и типичные сценарии его поведения на сайте.
Когда мы погрузились в контекст, удалось сформулировать конкретные задачи. С помощью digital-решений мы должны увеличить конверсию по шагам воронки от карточки товара до оформления заказа, повысить количество высокодоходных товаров в среднем чеке (например, аксессуаров) и долю выкупленных товаров.
Чтобы сделать это, мы должны были провести анализ пользовательского поведения на сайте, провести ряд исследований, сформулировать и проверить гипотезы, усовершенствовать сценарии покупки, а также отладить механизмы сравнения и получения рассрочки.
При редизайне сайта с определенной целью – увеличить продажи – важно соблюдать несколько правил, которым мы следуем в каждом похожем кейсе. Во-первых, при подготовке макетов мы принимаем во внимание ключевые проблемы заказчика. Во-вторых, обязательно проводим качественные исследования, результаты которых проверяем тестами.
Решения
- бенчмаркинг
После постановки конкретных задач мы провели анализ работы конкурентов (бенчмаркинг). Исследованию подверглись такие гиганты e-commerce, как OZON, «Беру!», «Эльдорадо». Мы изучали сценарии, напрямую связанные с ростом важнейших бизнес-метрик (оплата, рассрочка, сравнение товаров, интерфейс и доставка).
Одним из важных инсайтов этого этапа работы стала информация о том, что на покупательские сценарии положительно влияет дублирование разделов в нескольких категориях товаров. Например, умные колонки покупатель может найти и в разделе «аксессуары», и в разделе «аудио».
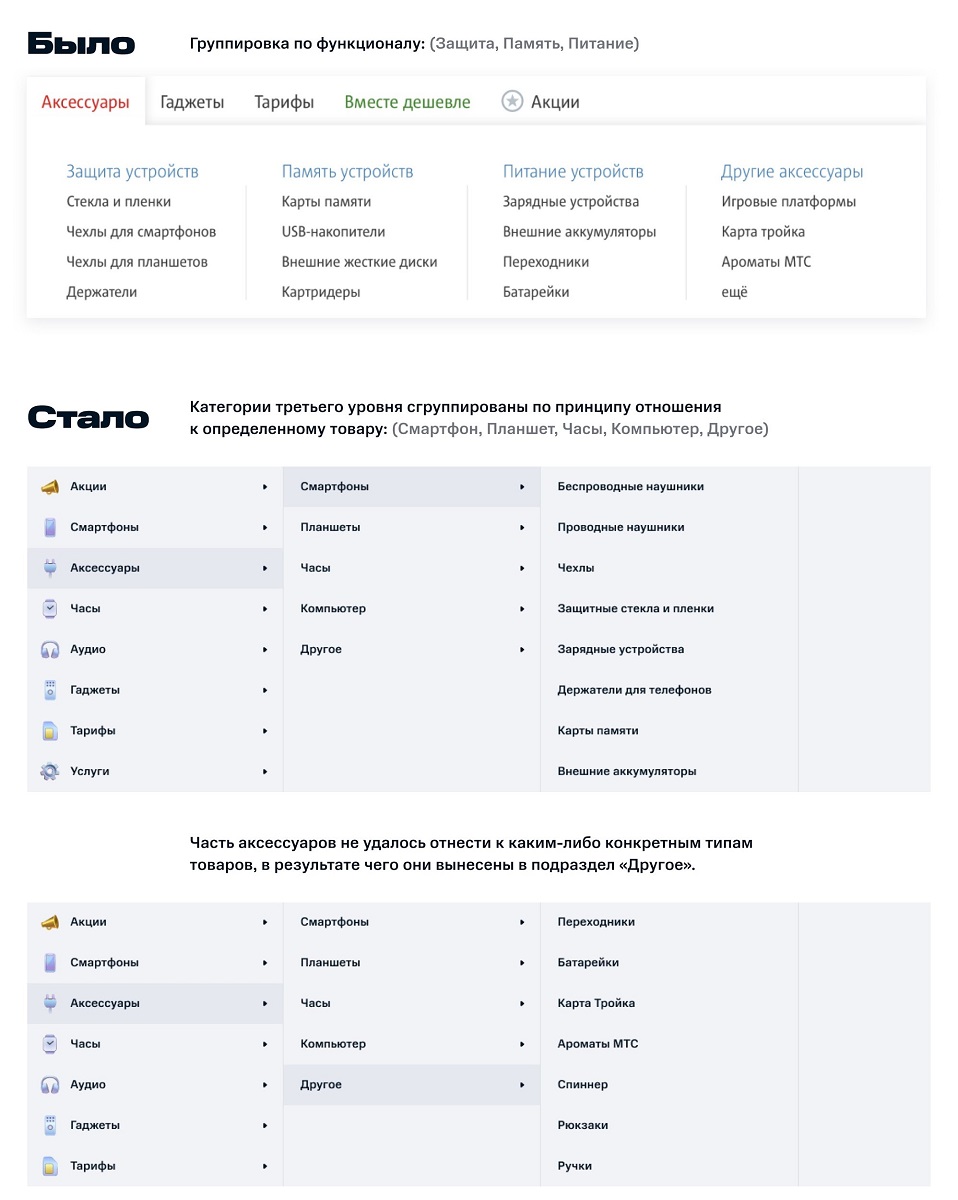
- тритестинг
Следующим этапом работы стал тритестинг. Этим методом мы проверяли удобство навигации. Для сравнения мы взяли существующую и новую информационную структуру сайта или конкретного раздела. Так мы проверили гипотезу о том, насколько удобны категории меню и наполнение разделов.
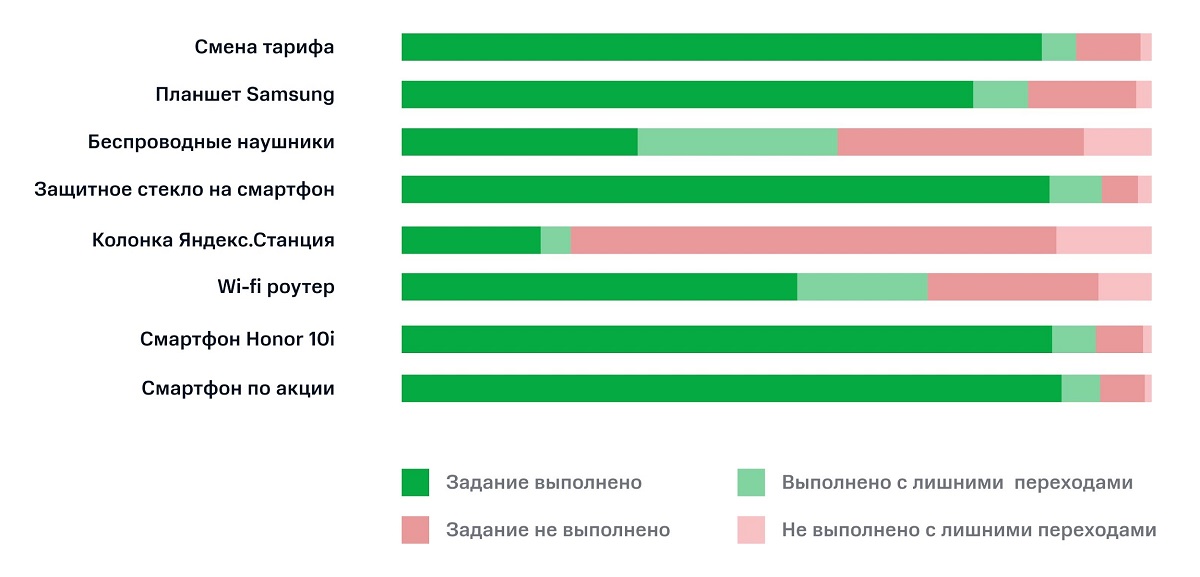
Респонденты тритестинга выполняли задания из серии «В каком разделе вы бы искали беспроводные наушники», «Найдите раздел для смены своего тарифа», «Оформите покупку колонки Яндекс.Станция в подарок другу». При этом мы специально выбрали несколько товаров, которые сложно найти в основном меню сайта.
Результат вывели в виде графика

В итоге подтвердился ряд проблем с названиями разделов и их расположением. Скажем, наушники все привыкли искать в аксессуарах, а в интернет-магазине МТС они находились в аудио.
Тритестинг позволил сократить путь пользователя к нужным товарам, скорректировать меню и названия разделов, а часть из них вовсе убрать. Результат этой работы в итоге заметно повлиял на ключевые метрики.

- A/B тесты
При подготовке к этому шагу наша команда вместе с клиентом сформулировала приоритетность изменений. Нам важно было проверить гипотезы по трем критериям: возможный эффект, сложность реализации и важность внести изменения. Мы тестировали гипотезы по очереди и в первом потоке были те, которые дают наибольший эффект при изменениях.
Все изменения для A/B тестов мы проверяли в старом дизайне интернет-магазина. Если гипотеза подтверждалась, решение переносили в новый дизайн.
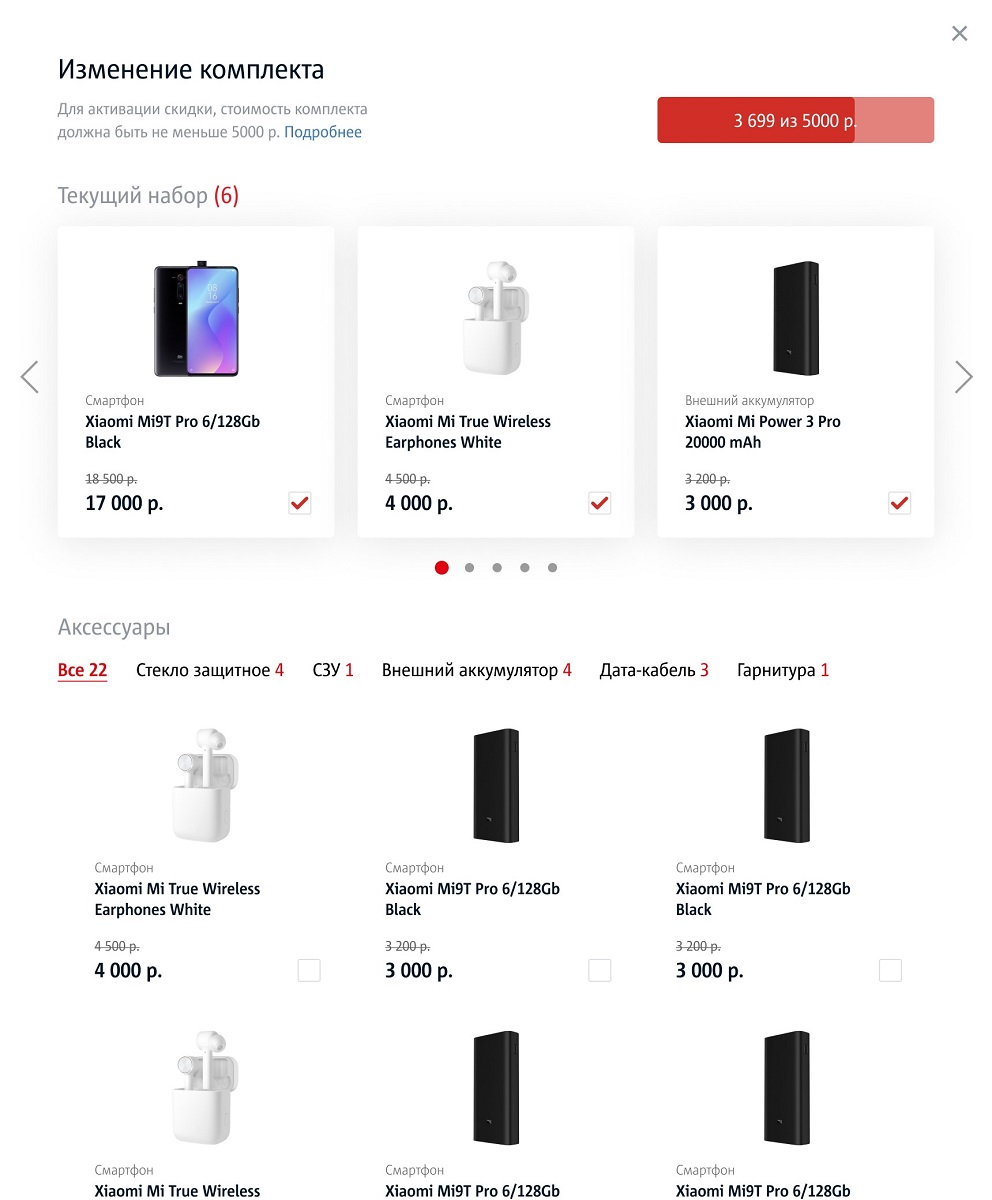
Одной из гипотез с заметным предполагаемым эффектом стало добавление в корзину не одного товара, а связанного набора. На странице товара мы также представили набор. Мы предположили, что это позволит одновременно увеличить среднее количество товаров в корзине, среднюю выкупаемость и средний чек. Чтобы усилить эффект, решили не просто отображать наборы на карточке и в корзине, но и сразу рассчитывать скидку за покупку всего набора. Здесь мы опирались не столько на A/B тест, сколько на опыт заказчика. В итоге это решение было запущено.

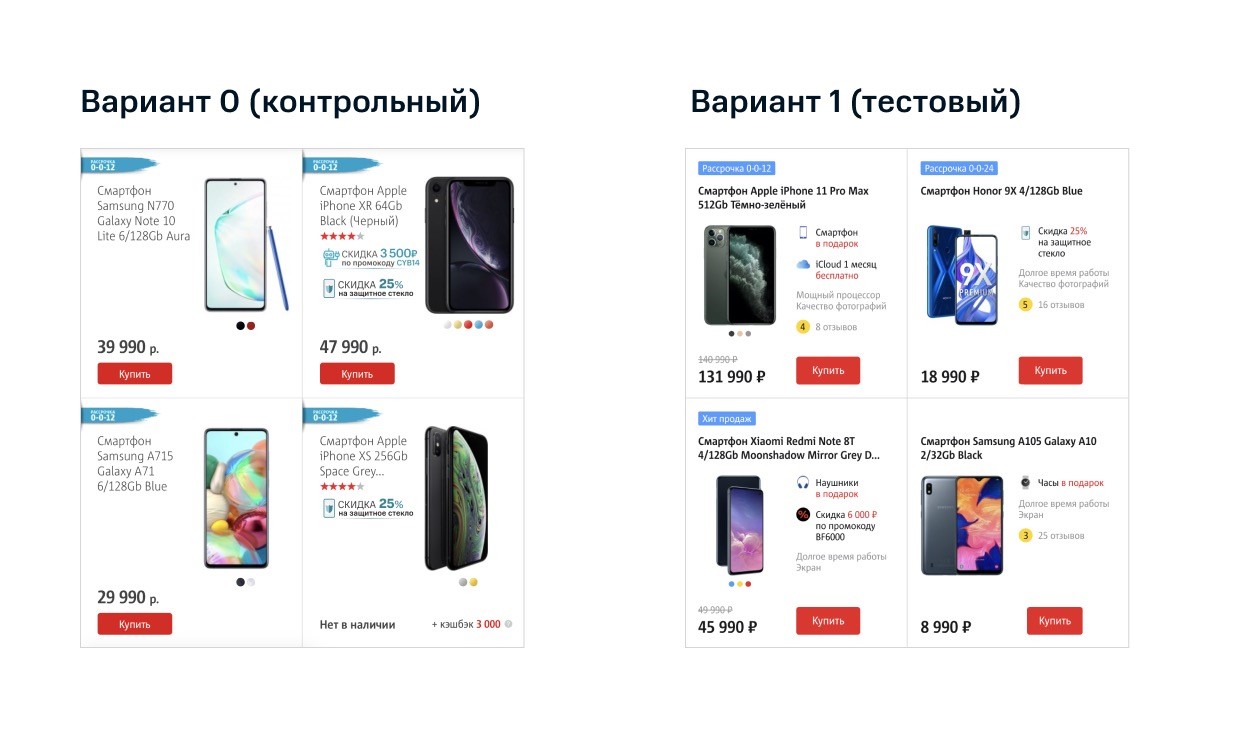
По итогам тестирования мы изменили структуру карточки товара в листинге.

A/B тест "Карточка товара в листинге"
В нее добавилась оценка товара, его характеристики и кнопка сравнения. Наша гипотеза подтвердилась: покупатели добавляли в корзину больше товаров. Это произошло, в том числе потому, что заработала кнопка сравнения (механизм ее действия стал очевиднее). Ну а описание характеристик помогло быстрее принимать решение о покупке.
У нас была гипотеза о том, чтобы убрать кнопку покупки в рассрочку со страницы товара, оставив ее только в корзине. Однако конверсия на добавление в корзину и оформление покупки сразу упала, поскольку люди переходили с рекламы на страницу товара, не находили кнопку о рассрочке и уходили. Кнопку решили оставить.
Во время тестирования новой структуры страницы товара пользователи добавляли покупки сначала в раздел сравнения, а уже оттуда в корзину. В результате мы отодвинули кнопку сравнения от кнопки корзины. И даже смогли уместить на страницу товара в мобильной версии сайта больше полезной информации.
Тесты позволили нам понять, как оптимизировать разделы, изменить механику бандлирования на странице товара и в корзине, а также прописать отдельный пользовательский сценарий для покупки в рассрочку.
- новый дизайн
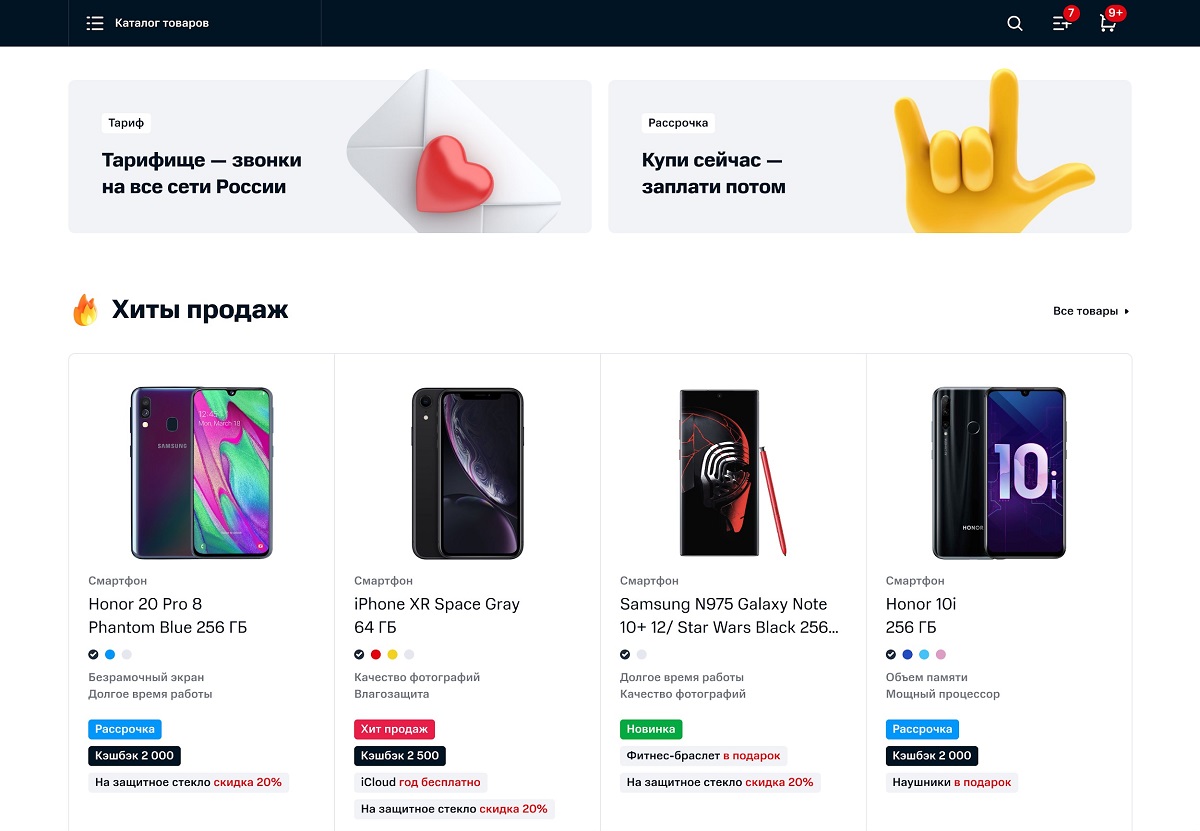
Результаты, которые нам дали исследования, позволили создать совершенно новый концепт интернет-магазина МТС и эргономичный дизайн сайта. Мы постарались сделать так, чтобы пользователи приходили в интернет-магазин не просто покупать товары, но и подключали сопутствующие услуги, изучали обзоры и отзывы, сравнивали характеристики и цены предлагаемых гаджетов.

На главной странице сайта мы сделали карточки с полезной информацией, например, партнерскими текстами, подборками или полезными обзорами. Изменились и карточки товаров. Мы убрали неочевидные кнопки и баннеры, структурировали информационные блоки и сделали их визуально понятными. В каждой карточке товара теперь есть окно с отзывами. Это, с маркетинговой точки зрения, помогает принять решение о покупке.

Работа еще не окончена, поскольку МТС планирует создать экосистему сервисов, продуктов и услуг, полезных пользователю.
Результаты
Реализация проекта МТС еще продолжается, но новый интернет-магазин уже запущен 20 мая 2020 года, поэтому мы можем увидеть первые цифры. Так, на 1,8% выросла общая конверсия. Но самое главное, что наши digital-решения позволили повлиять на скорость решений о покупке, которые принимают пользователи. Другими словами, конверсия в добавление товара в корзину из листинга увеличилась на 14%.
У этого проекта сохранился обширный бэклог, который позволит и дальше совершенствовать интернет-магазин МТС. Например, мы предложили принципиально иной способ организовать товары в бандлах. Сейчас заказчик и наша команда занимаются внедрением этого решения. В перспективе оно способно еще улучшить показатели платформы.
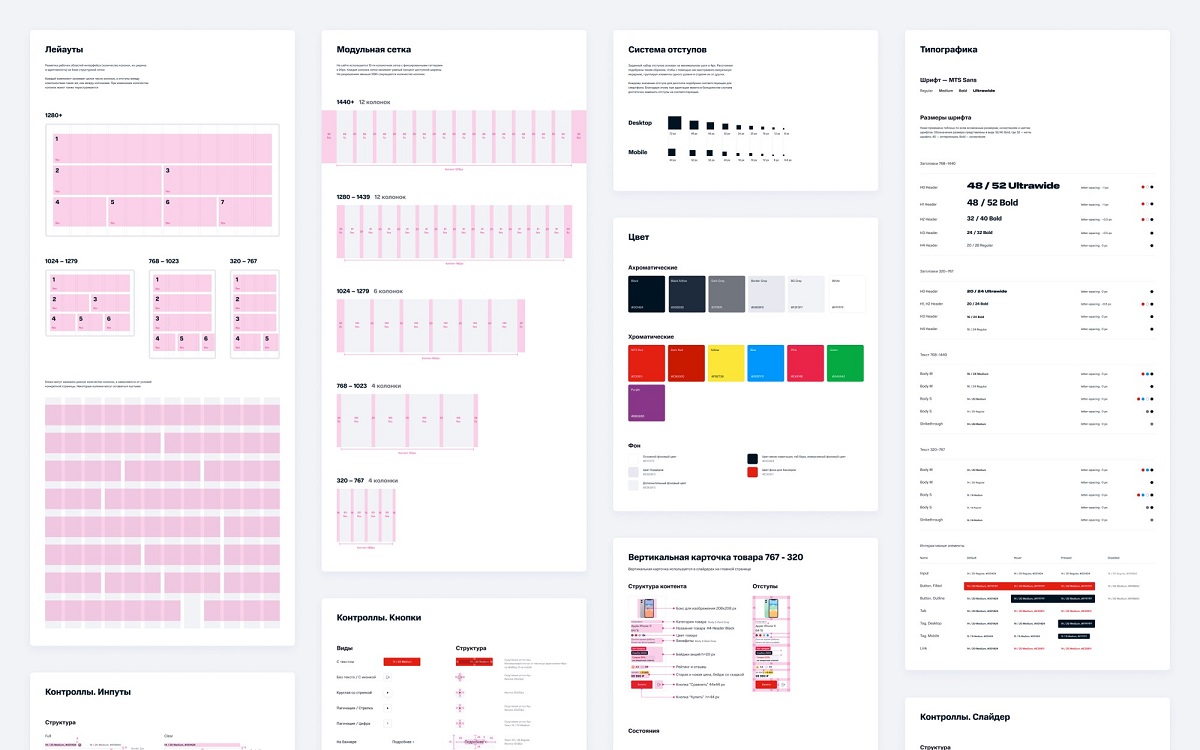
Кроме коммерческого эффекта этого проекта, мы смогли добиться методических изменений системы работы digital-составляющей интернет-магазина МТС. Команда дизайнеров заказчика получила от нас готовую библиотеку компонентов. Она позволит собирать и добавлять на сайт новые страницы без привлечения исполнителей со стороны. При этом качество и визуальный стиль будут соответствовать остальному сайту, а пользователи получат удобные инструменты для изучения и покупки все новых товаров.



 Теги:
Теги:
