С каждым днем количество информации в интернете, как и количество сайтов, увеличивается с геометрической прогрессией. Чтобы не потеряться в таком многообразии, мы с вами пользуемся различными поисковыми системами, как и миллиарды таких же пользователей.
Но с точки зрения поисковой системы вся эта изнанка виртуального мира выглядит иначе. И чтобы лучше ориентироваться на местности, у них есть определенные «якоря», которые помогают «выцепить» на странице основную информацию и не метаться лишний раз в ее поисках. Это возможно с помощью настройки микроразметки.
О микроразметке
Микроразметка — специальные элементы, которые указывают поисковому роботу Яндекса или Google, какая конкретно информация на странице является адресом организации, какая — логотипом и где прячется актуальная цена товара и его наличие и т. д. Микроразметка улучшает сниппеты в выдаче поисковой системы, а также вид страницы при репосте в различные социальные сети.
Сравните сами:

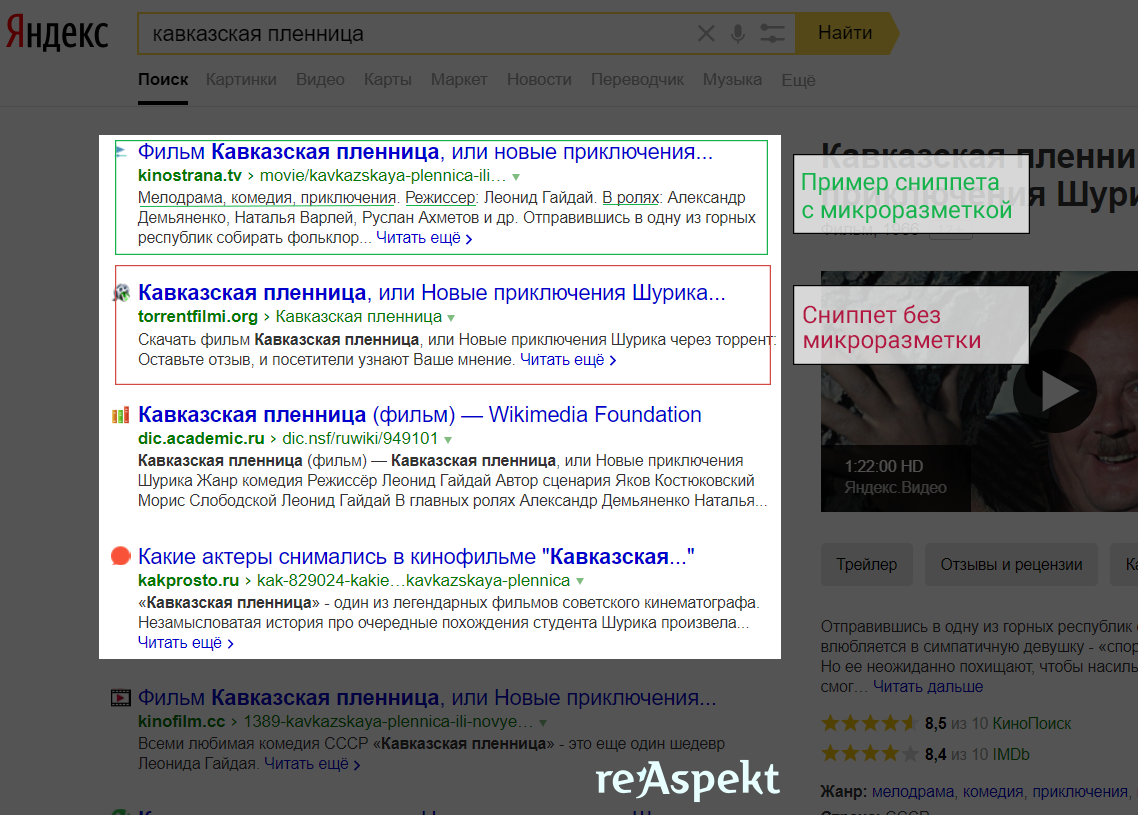
Разница сниппетов в поисковой выдаче с микроразметкой и без нее

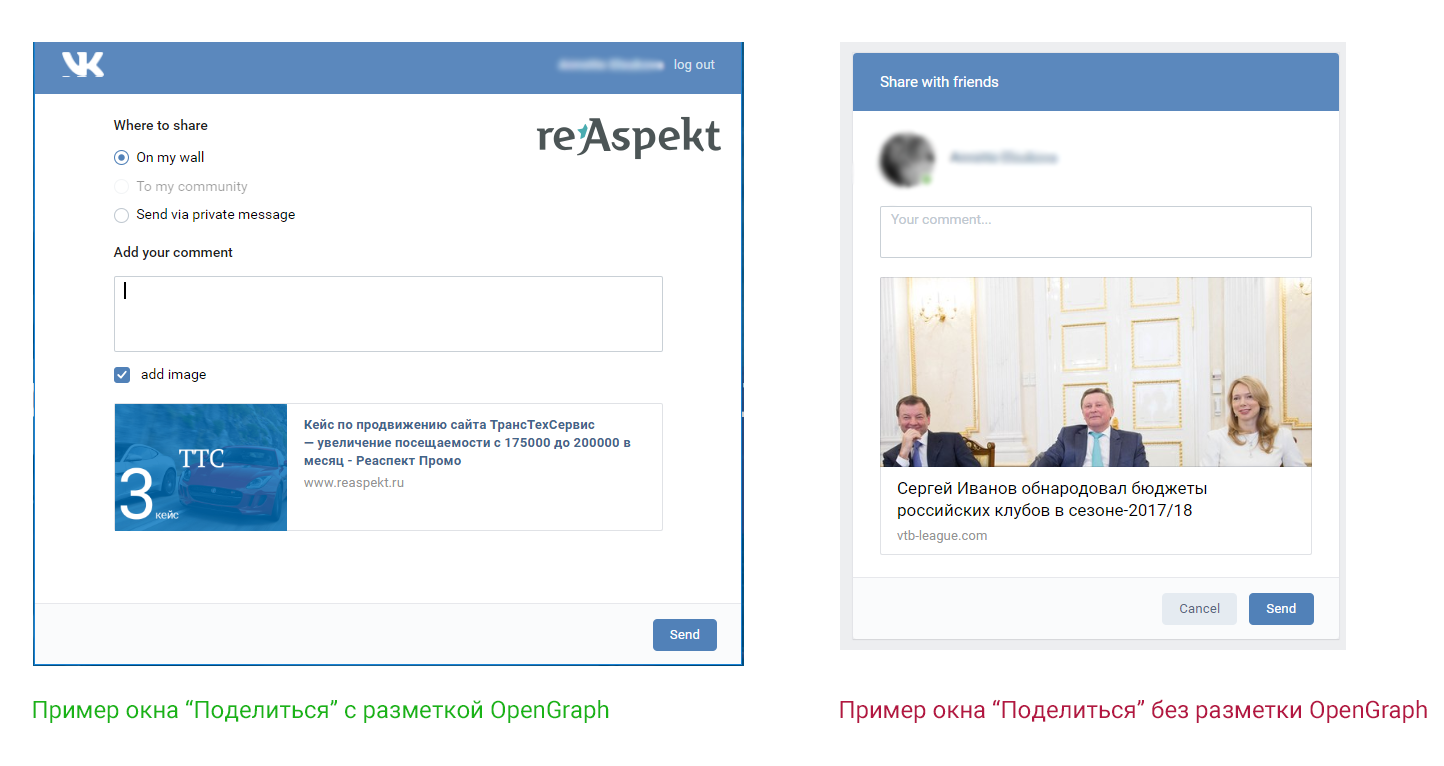
Разница при применении разметки OpenGraph для социальных сетей
Стандарт микроразметки
Как правило, чаще всего для разметки используется специальный стандарт Schema.org, который создан и поддерживается самыми популярными поисковиками — Google, Яндекс, Yahoo! и Bing.
Виды микроразметки
Самыми распространенными видами микроразметки являются элементы, общие практически для любого сайта:
- карточка организации;
- блок Контакты на сайте;
- хлебные крошки (навигационная цепочка);
- товары и цены;
- отзывы на товары или организацию.
Особняком идет разметка для социальных сетей OpenGraph (для Facebook, ВКонтакте и Google+) и ее «подраздел» Twitter Cards, сделанный специально для Twitter. Чаще всего такая разметка ставится на страницы товаров, статей и новостей — те виды контента, которым любят «делиться» и «рассказывать друзьям».
Способы микроразметки
Есть несколько способов размечать данные на сайте. Рассмотрим их на примере микроразметки карточки организации.
Если перейти на сайт schema.org и пролистать страницу до конца таблиц, можно увидеть список примеров. У каждого из них есть несколько способов отображения — микроданные, RDFa и JSON-LD.
Микроданные
Микроданные позволяют сделать микроразметку прямо в коде, оборачивая нужные данные в теги с определенными атрибутами. Является достаточно простым и хорошо структурированным способом, рекомендуемым к использованию.
У микроданных есть список основных элементов:
- Атрибут itemscope, который показывает, что дальше передаются данные об объекте микроразметки.
- Атрибут itemtype, в котором указывается тип данного объекта ссылкой на него на сайте schema.org.
- Атрибут itemprop для определения конкретного свойства нашего объекта.
RDFa
RDFa (Resource Description Framework) — вид, очень похожий на микроданные, также имеет часть обязательных атрибутов:
- Атрибут typeof — аналог атрибута itemtype, но указывается не ссылкой, а названием самого типа.
- Атрибут property — аналог itemprop.
RDFa считается более мощным, но и более сложным инструментом. Если для ваших целей хватает микроданных, то рекомендуется остановиться на них, и не лезть в дебри RDFa.
JSON-LD
JSON-LD позволяет сделать разметку в виде объекта JSON, оформленного в виде скрипта. Таким образом, необязательно размечать данные в коде сайта, необходимую информацию можно вынести в отдельное представление, видимое только для поисковых систем. Поэтому, если на странице нет отображаемого контента для микроразметки или если проще отдельно вынести информацию, чем добавлять различные атрибуты в контенте, более подходящим вариантом окажется разметка скриптом JSON-LD.
Поисковая система Google рекомендует использовать формат JSON-LD:
- для разметки дат музыкальных концертов;
- для отображения телефонов организаций в поисковой выдаче;
- для разметки страниц, относящихся к различным мероприятиям и событиям — спектаклям, конференциям и т. п.
При такой разметке информация об организаторе, месте и билетах попадает в Knowledge Graph.

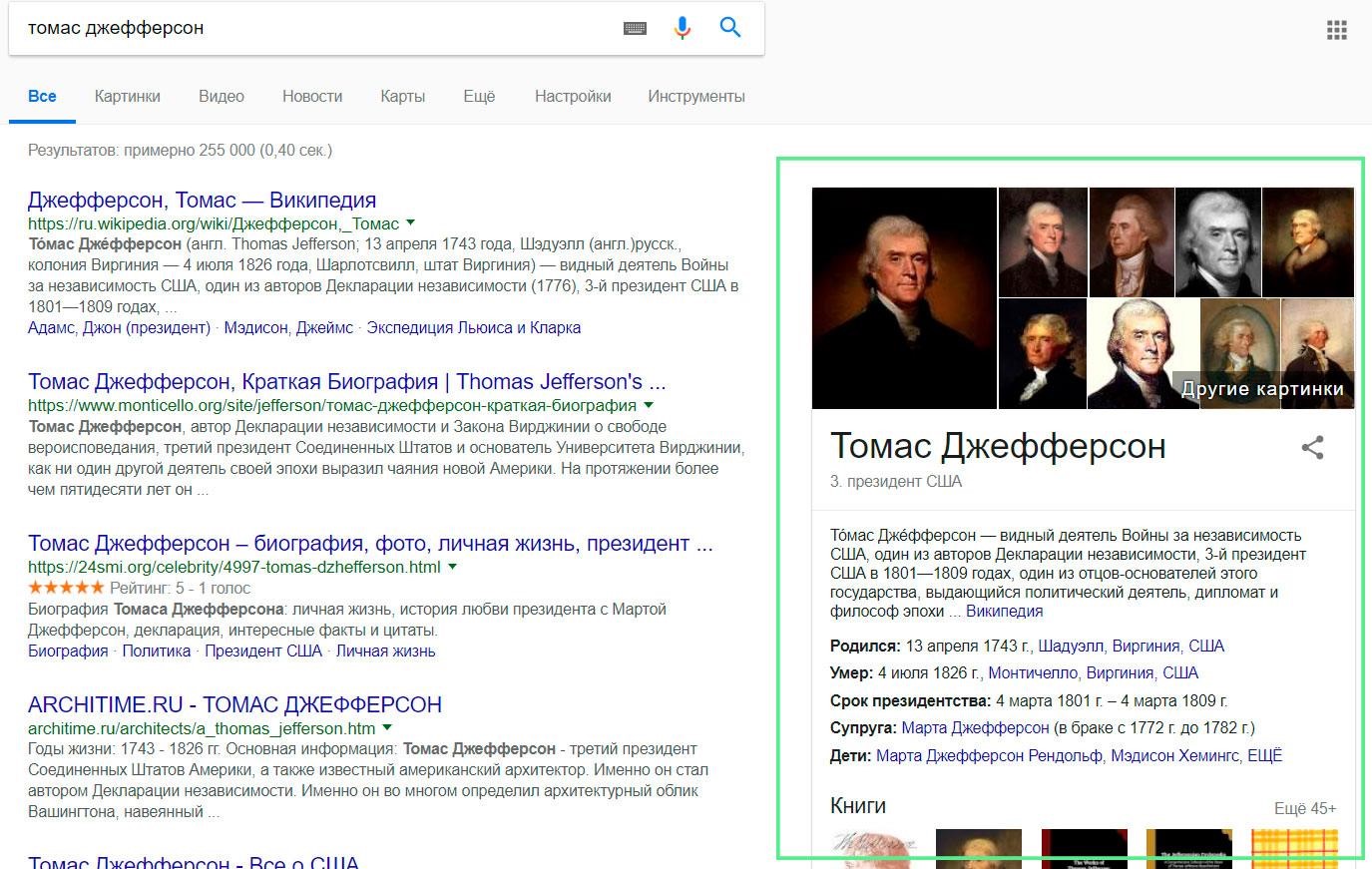
Зеленой рамкой на изображении выделены данные, представленные в Knowledge Graph
Рассмотрим микроразметку разных категорий.
Микроразметка логотипа и социальных сетей
Один из самых простых и основных видов микроразметки.
Разметка логотипа
Логотип можно разметить в коде сайта следующим образом. Синим выделены элементы микроразметки.
Как размечать?
- Находим на странице свой логотип.
- Контейнеру для логотипа присваиваем атрибут itemscope, давая понять, что это отдельный объект микроразметки.
- Указываем через itemtype, что это данные об организации ссылкой на schema.org. Важно при этом разметить еще 2 элемента — картинку логотипа и ссылку на главную страницу, что делается свойствами itemprop=”url” и itemprop=”logo”.
Самый удобный способ микроразметки, который будет учитывать и логотип, и социальные сети, будет рекомендуемый Google — JSON-LD:
Разметка социальных сетей
Для логотипа и социальных сетей удобно пользоваться именно JSON-LD, т.к.
- это достаточно небольшая часть кода;
- эта часть кода постоянна (логотип и ссылки на социальные сети останутся такими же вне зависимости от перехода на другие страницы);
- структура очень проста, и чем штудировать шапку в поисках логотипа и его контейнера, легче просто добавить этот код в контейнер head.
В данном примере выделены элементы, которые необходимо изменить — название организации, адрес вашего сайта, адрес логотипа, ссылки на социальные сети и телефон организации.
Разметка номера телефона
Телефоны организации мы указываем в отдельном массиве contactPoint. Атрибут contactType указывает, к какому виду контактов относится данный телефон.
Полный список есть здесь, но основные виды контактов:
- customer service (работа с клиентами);
- technical support (техническая поддержка);
- sales (отдел продаж).
Важно! При перечислении в скрипте нельзя ставить лишние запятые, например, после последнего адреса социальной сети в примере выше, иначе скрипт выдаст ошибку, и разметка не сработает.
Микроразметка контактов организации
Еще одна из самых популярных микроразметок — страница контактов. Подобная микроразметка через JSON-LD выглядит следующим образом:
Как мы видим, по сравнению с предыдущим примером у нас поменялся тип разметки: с Organization на @type LocalBusiness.
Обязательными атрибутами являются name и image, рекомендуемые — telephone, address и priceRange (атрибут, в котором указывается ценовой диапазон ваших услуг).
Более подробное описание полей можно найти здесь.
Что делать, если у вас несколько телефонов?
В LocalBusiness можно указать только один, основной телефон. Но дополнительные телефоны мы всегда можем указать в описании организации — схема Organization из пункта ранее.
Если же у вас несколько адресов, через запятую повторяем фигурные скобки после address (включая их содержимое), обрамив все адреса в квадратные скобки.
И опять-таки — главное не наставить лишних запятых, которые сломают нам микроразметку.
Микроразметка с помощью микроданных выглядела бы следующим образом:
В примере выделены элементы микроразметки. Как ее сделать?
- Как и всегда, присваиваем контейнеру тип объекта (в данном случае — Organization)
- У вложенных элементов выделяем название организации, ее телефон, email, адрес (который тоже является объектом, со своими атрибутами — улицей, страной, городом и т.д.). Если необходимо добавить в микроразметку элемент, которого не должно быть видно пользователю, можно воспользоваться тегом meta:
Микроразметка хлебных крошек
Главным здесь для нас будет определить основной контейнер и вложенный элемент, который, как правило, будет повторяться в цикле.
- Основному контейнеру мы добавляем атрибут itemscope, объявляя его объектом микроразметки, и указываем его тип через ссылку на schema.org атрибута itemtype.
- Отдельный элемент «крошка» мы размечаем через атрибут itemprop="itemListElement", указывая, что это элемент списка.
- Добавляем itemscope, так как это тоже объект, и указываем itemtype.
4. Ссылку на пункт крошек мы размечаем через атрибут itemprop=”url”, название пункта — itemprop="name", если есть картинка — itemprop="image", а специальное свойство position отвечает за порядковый номер в списке, нумерация начинается с 1.
Разметка хлебных крошек скриптом JSON-LD будет выглядеть следующим образом:
В данном примере @id — это уникальный url для данной страницы, name — название пункта меню, image — картинка, а position — позиция пункта в списке, нумерация также начинается с единицы.
Микроразметка товара
Один из самых обширных видов, включающий множество параметров. Поддерживаются все виды товаров, кроме продукции для взрослых.
Элемент с атрибутом itemprop=”name” — название товара, itemprop="image" — изображение, если картинок много, то можно добавить этот атрибут к каждой из них.
Соответственно, атрибут description — для описания товара, brand — бренд (производитель), sku или mpn — идентификаторы товара, его товарный код.
Внутри товара также есть 2 объекта со своими параметрами:
- aggregateRating, который отвечает за разметку отзывов;
- Offer, который включает в себя свойства торгового предложения:
- цена;
- валюта;
- наличие товара на данный момент (чаще всего для этого используется два варианта: в наличии — link itemprop="availabilit" href="http://schema.org/InStock" и нет в наличии — link itemprop="availability" href="http://schema.org/OutOfStock");
- состояние товара.
В виде JSON-LD скрипта разметка товара будет выглядеть следующим образом:
Микроразметка OpenGraph
Для расшаривания страницы через социальные сети существует специальная разметка OpenGraph. Данный вид микроразметки был создан Facebook и позволяет управлять видом ссылки при публикации. Он чаще всего размещается вверху страницы внутри контейнера head.
Данный вид микроразметки поддерживают такие сервисы, как Facebook, ВКонтакте, Google+, Twitter, LinkedIn, Pinterest и др. В сети Яндекс он используется для передачи данных в сервис Яндекс.Видео и для формирования заголовка сниппета.
Основными используемыми параметрами в данном случае являются следующие:
- og:locale — тег локализации. По умолчанию — en_EN, для российских сайтов используем русскую локаль ru_RU.
- og:type — тип страницы. Чаще всего используется нейтральный article (статья). Для товара можно использовать тип product.
- og:title — заголовок страницы, ее название. Чаще всего содержимое этого тега — содержимое тега title страницы.
- og:description — соответственно, описание страницы. Оно небольшое, 1–2 предложения сопровождающего текста.
- og:url — адрес страницы, на которую будет вести ссылка.
- og:site_name — название вашего web-сайта.
- og:image — картинка, которой будет сопровождаться описание страницы при перепосте. Картинок может быть несколько, тогда при автоматическом перепосте будет подставляться первая из них, но пользователям будет предоставляться выбор, какую из картинок они хотят разместить.
Подробнее с OpenGraph можно познакомиться на официальном сайте.
Для Twitter предусмотрен свой отдельный вид микроразметки, несколько отличающийся. Хоть Twitter поддерживает OpenGraph разметку, сниппеты с ней будут выглядеть не очень аккуратно. Поэтому существует 4 вида типовых страниц, которые понимает Twitter:
- Summary Card — базовый тип, позволяющий добавить название, ссылку, описание и картинку с минимальными размерами 144x144 пикселей (не поддерживается формат SVG).
- Summary Card with Large Image — практически повторение предыдущего, но уже с использованием большой картинки с минимальными размерами 300x157 пикселей. SVG так же не поддерживается, из анимированной GIF-картинки будет взят первый кадр. Поддерживаемые форматы JPG, PNG, WEBP и GIF.
- Player Card — эта разметка предназначена для видеоформатов. Действует только для защищенного протокола https.
- App Card — микроразметка для различных приложений. При расшаривании будет ссылка на страницу скачивания в соответствующем магазине, название, цена, рейтинг и т д.
Для сайта, как правило, интересны только первые два вида. Они отличаются свойством: twitter:card, в котором указывается тип страницы, и картинками с соответствующими измерениями.
При этом заголовок (twitter:title) не может быть более 70 символов, а описание ограничено количеством 200 символов.
Как проверить себя?
Одна из самых важных вещей в микроразметке — самоконтроль. После проведения микроразметки обязательно стоит проверить себя. Каждая лишняя запятая или неучтенная кавычка может поломать все ваши усилия. Для того, чтобы проверить себя и свою микроразметку, можно использовать следующие инструменты:
- Structured Data Testing Tool. Удобный и user-friendly сервис от Google. Для проверки можно вводить как url страницы, так и только микроразмеченный пример кода. Позволяет отследить на лету ошибки в своей микроразметке.
- Валидатор микроразметки Яндекса. Похожий инструмент, только от Яндекса, также позволяет проверить как отдельную страницу в интернете, так и просто пример кода.
- Валидатор разметки Open Graph от Facebook. Помогает увидеть, как будет выглядеть ваша страница при перепосте.
Вывод
Итак, микроразметка сайта — важный инструмент, позволяющий улучшить ваши позиции в поиске и вид вашей страницы в сниппетах и социальных сетях. Каким способом лучше пользоваться, классическими микроданными или молодым и набирающем популярность JSON-LD — решать вам. Разницы во внешнем виде не будет, только в ваших усилиях, месте вывода и материале для изучения.
Для начала разметьте данные о вашей организации, контакты, хлебные крошки, товары (если они есть) и сделайте микроразметку для социальных сетей. И не забывайте проверить себя или специалиста, проводившего для вас микроразметку.



 Теги:
Теги:



