Мобильный трафик с каждым годом растет, а значит, любой успешный веб-сайт должен быть совместим не только с ПК.
Гипермобильность в интернете означает, что ресурс должен быть доступен в любое время и в любом месте – прекрасное условие для развития бизнеса. Однако несовместимость с mobile заметно сокращает возможности.
Существует несколько способов адаптации сайта под мобильные устройства:
- Адаптивный дизайн. В этом случае сервер отправляет всем устройствам (компьютерам, планшетам, телефонам) один и тот же код HTML, но он отображается по-разному и «адаптируется» под размеры экрана. Этот способ является предпочтительным для Google.
- Динамический показ. Для всех устройств применяются разные варианты HTML, но один URL. При выборе кода система руководствуется информацией о браузере пользователя.
- Разные URL. В этом случае для различных типов устройств используется разный код и URL. Система автоматически определяет тип пользовательского устройства, а затем при помощи переадресации HTTP и HTTP-заголовка Vary перенаправляет человека на нужную страницу.
- Турбо-страницы и AMP. Мобильные страницы упрощены до максимального уровня, для того чтобы облегчить пользователям доступ к информации.
Если ваш сайт до сих пор не был адаптирован под смартфоны, то, скорее всего, уже произошло уменьшение коэффициента конверсии. Чтобы избежать подобного, стоит проверить мобильную версию и устранить ее уязвимости.
Техническая составляющая
Проверьте сайт на отсутствие технических ошибок, убедитесь, что он соответствует следующим требованиям:
1. У ресурса высокая скорость загрузки.
2. Для поисковых роботов не закрыты доступы к JS, CSS и графическим файлам.
3. Пользователям удобно просматривать страницы на сайте.
4. В коде всех страниц прописан метатег viewport (для адаптивной верстки).
5. Имеется заголовок Vary (если используются динамические показы).
6. Прописан тег rel="alternate" (для версии на поддомене).
7. На сайте используются поддерживаемые форматы видео.
8. Корректно настроена переадресация с обычной версии на мобильную, а также ссылки внутри сайта (редиректы на полной версии должны корректно работать и на мобильной).
9. Оптимизированы теги Title и Description.
10. Мобильная версия отображает тот же контент, что и полная.
11. Имеются структурированные данные.
12. Есть атрибут hreflang (в случае, если сайт мультиязычный).
13. Проверьте корректность работы атрибутов rel=canonical элементов link (если они имеются на обычной версии).
14. Страницы сайта дают серверу код ответа 200 ОК.
15. Отсутствуют технологии Flash, Silverlight, Java-апплеты, а интерактивная часть встроена при помощи HTML5.
16. Favicon корректно отображается на всех типах устройств.
17. Есть ссылка на десктопную версию сайта.
Подробная инструкция по технической проверке
1. Скорость загрузки
Зачастую скорость мобильного интернета ниже, чем оптоволоконной или широкополосной сети, поэтому ресурс может загружаться на смартфоне несколько дольше, чем на ПК. А если сайт не оптимизирован под mobile, его загрузка займет еще больше времени, и, когда это наконец-то произойдет, контент может отобразиться «криво».
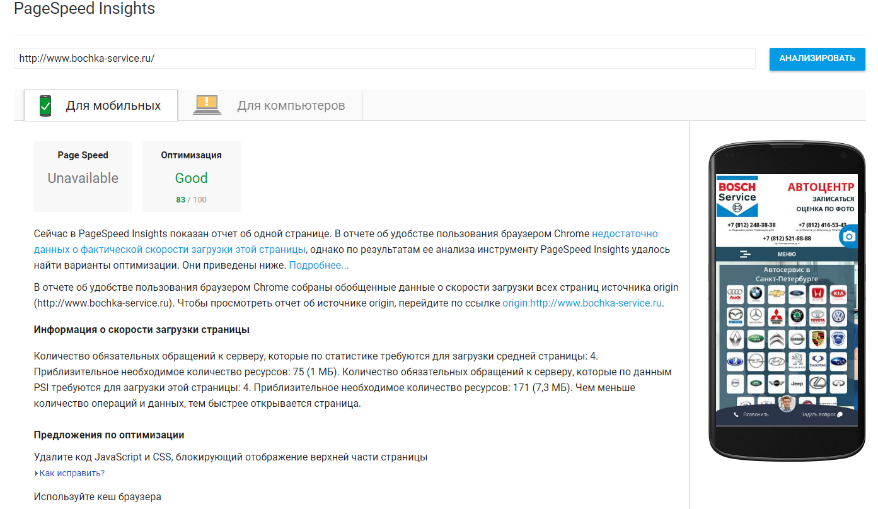
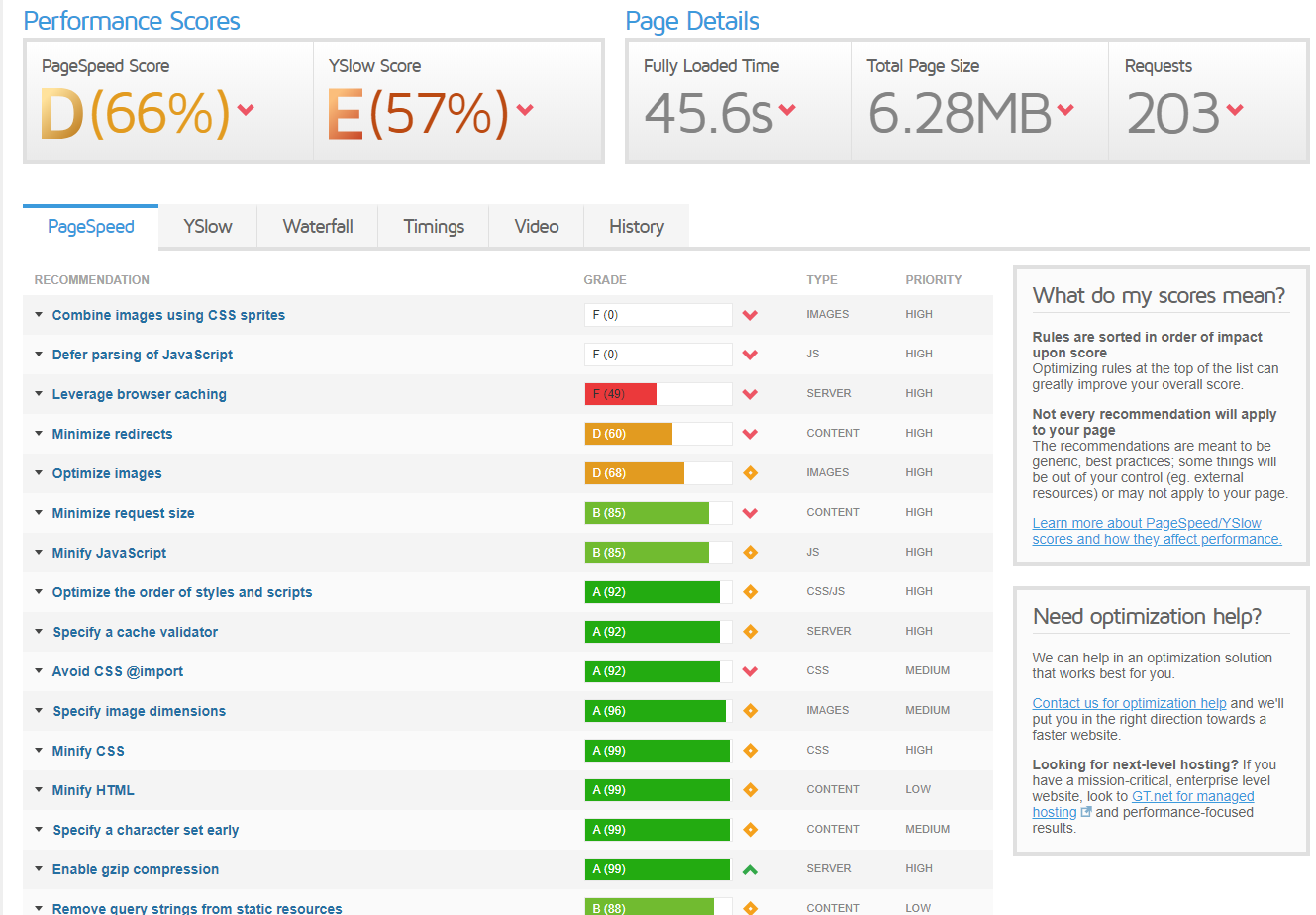
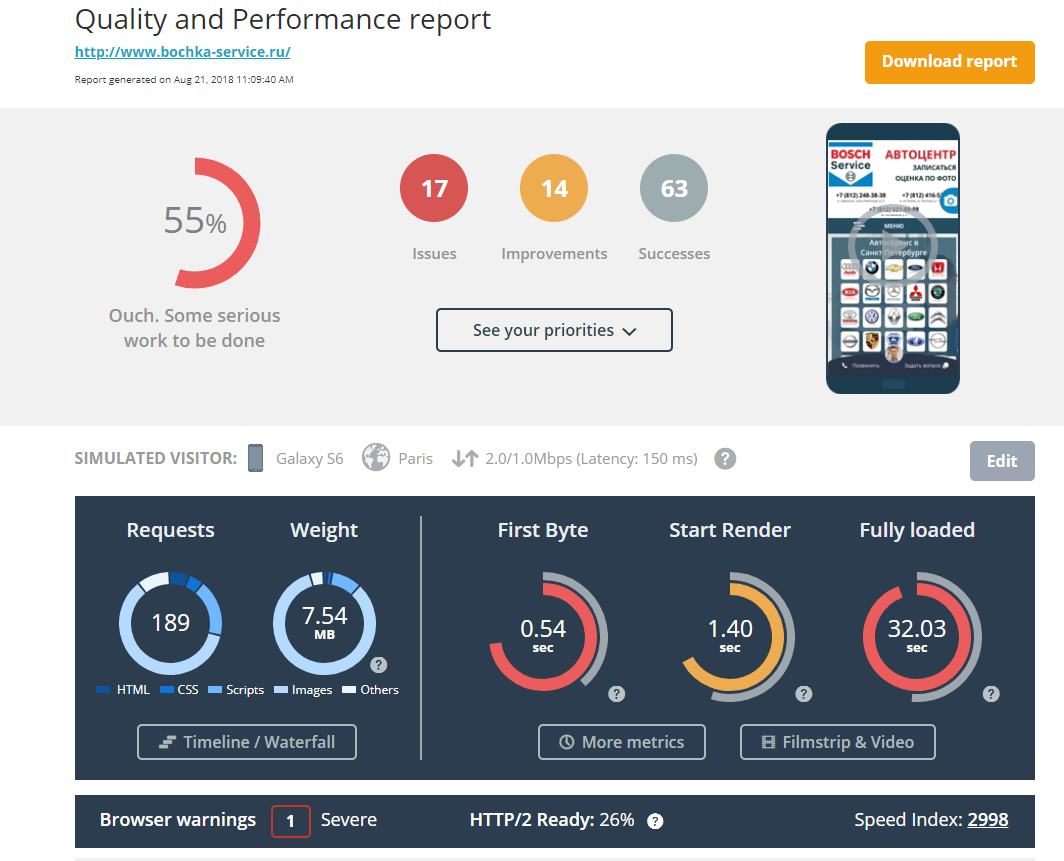
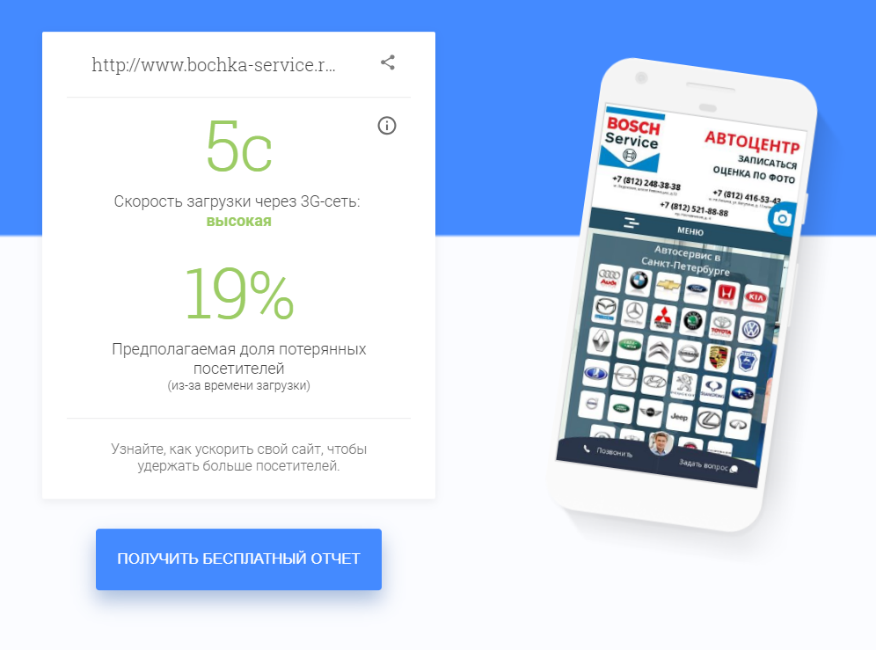
Проверьте скорость загрузки своего веб-сайта, ведь вполне вероятно, что причина низкой конверсии кроется в долгом ожидании пользователя. Для этого воспользуйтесь специальными инструментами. Большинство из них не только измеряют скорость загрузки, но и составляют отчет по отдельным факторам и рекомендации по улучшению. Проверить скорость загрузки можно при помощи инструментов:




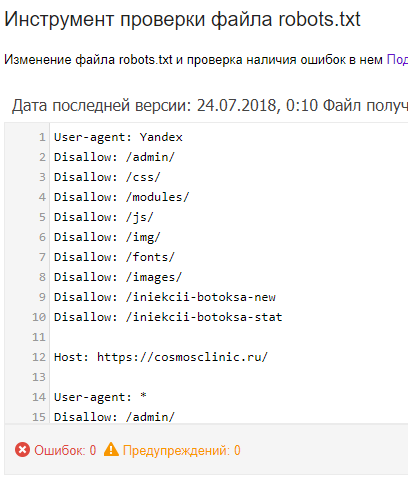
2. Доступ к файлам JS, CSS и графическим файлам
Это можно проверить вручную в файле Robots.txt или через Google/Яндекс.Вебмастер.

3. Проверка «дружелюбности» контента
Этот тест помогает узнать, как выглядит страница на экране смартфона, какие проблемы могут возникнуть у пользователя при просмотре.
Вы можете проверить свой ресурс с помощью одного из следующих инструментов:
- Google Mobile Friendly Test
- Яндекс\.Вебмастер (проверка мобильных страниц)
- http://ami.responsivedesign.is
- http://gotomobi.ru
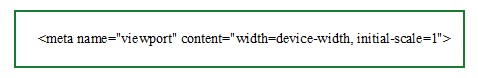
4. Метатег viewport
Для того чтобы сообщить браузеру, что требуется установить ширину окна по ширине экрана устройства, нужен следующий атрибут:

Если же не указать параметр viewport, то на экране мобильного отобразится страница, предназначенная для компьютера, но только «втиснутая» в небольшой экран. Работать с такой версией пользователю будет некомфортно: шрифты могут выглядеть непропорционально большими, а фотоконтент отображаться некорректно.
Проверить этот параметр можно вручную или, например, через Яндекс.Вебмастер:

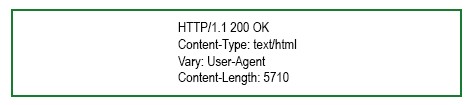
5. Заголовок Vary
Если и десктопная, и мобильная версии доступны по одному адресу, но используется разный HTML-код, то поисковые роботы должны знать, что вы используете динамический контент. Для этого и служит HTTP-заголовок Vary со значением User-Agent.
Выглядит это следующим образом:

Тогда поисковый робот Google будет знать, что JavaScript различается для разных устройств и будет сканировать контент именно для мобильной версии (у Яндекса пока нет подобного).
6. Тег rel="alternate" (для mobile-версии на поддомене)
Убедитесь, что на основном сайте прописаны теги rel="alternate" (указываются в блоке head).
Вот пример для страницы https://site.ru/katalog/1:

Использование данного тега поможет избежать дублирования контента. В ином случае поисковые роботы из-за различия URL будут воспринимать обычную и мобильную версии как два отдельных ресурса.
7. Использование поддерживаемых форматов видео
Далеко не весь видеоконтент поддерживается на смартфонах и планшетах. Например, это касается контента с ограничивающей лицензией или файлов, требующих Flash-проигрывателей.

Наличие невоспроизводимого контента может разочаровать пользователя, поэтому проверьте, что на страницах с видео и анимацией используются стандартные теги HTML5. Если вы заметили материалы в неподдерживаемом формате, то замените их.
8. Переадресация
Перепроверьте переадресацию с полной версии на мобильную (то есть с site.ru на m.site.ru), убедитесь, что все настроено и корректно работает.
Правильно будет, если с конкретных страниц десктопной версии человек будет перенаправляться на аналогичные страницы, но уже на mobile.
9. Метаданные (Title, Descriptions) и заголовки
Метатеги и заголовки на мобильном сайте должны полностью совпадать с обычной версией. Поэтому потратьте лишнее время, чтобы еще раз перепроверить эти параметры.
10. Одинаковый контент
Одно из важнейших правил – мобильная версия веб-сайта должна содержать те же материалы, что и полная. При необходимости обновите основной контент: тексты, изображения (обязательно с атрибутом alt), видео – на версии для смартфонов и планшетов.
11. Структурированные данные
На обеих версиях должны содержаться структурированные данные. Для того чтобы ваш ресурс лучше ранжировался в Google, проверьте, что URL в структурированных данных ведут на адреса страничек, которые полностью оптимизированы под смартфоны и планшеты.
12. Наличие атрибута hreflang (если у вас мультиязычный сайт)
Владельцам мультиязычных сайтов дополнительно стоит проверить атрибуты hreflang в каждой версии. В том случае если для поддержки применяются атрибуты rel=hreflang элементов link, связь между URL страниц для ПК и смартфонов потребуется устанавливать отдельно.
Атрибуты hreflang должны указывать на версии, предназначенные для соответствующих устройств.
13. Корректность работы атрибутов rel=canonical тега link (если есть на обычной версии)
Все просто – проверьте, что данные атрибуты указаны верно для обеих версий веб-сайта. Если есть ошибки, то срочно исправьте их.
14. Код ответа сервера 200 ОК
Вы можете Яндекс\.Вебмастер в Яндекс.Вебмастере. Сервер должен получать от страниц ответ с HTTP-кодом 200 OK.
15. Отсутствие технологий Flash, Silverlight, Java-апплетов
Перепроверьте, что на вашей мобильной версии отсутствует Flash, Silverlight, Java-апплеты. Весь контент и интерактивная часть должны быть встроены при помощи HTML5.
16. Корректное отображение Favicon
Одна из часто встречаемых проблем – отсутствие или неправильное отображение фавикона. Лучше перепроверить иконку на смартфонах и планшетах различного типа.

17. Наличие ссылки на полную версию
Мобильной версии веб-сайта зачастую бывает недостаточно, чтобы показать клиенту все функции или требуемые ссылки. Да и стоит сказать о том, что десктопный вариант для многих привычнее и проще, поэтому оставьте для своих пользователей возможность вернуться на полную версию сайта.
Турбо-страницы и AMP
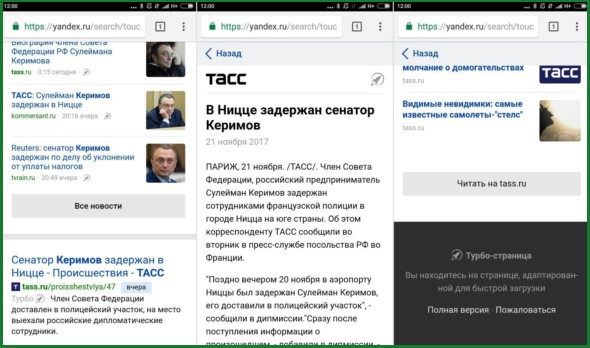
Совсем недавно появилась технология по созданию ускоренных, «легких» страниц для мобильных устройств. На их загрузку уходит в 15 раз меньше времени, чем на загрузку оригиналов.

С точки зрения клиента такое «быстрое» отображение контента прямо в поисковой выдаче крайне удобно: не требуется дополнительных переходов и длительных ожиданий. Турбо-страницы понравятся пользователям, привыкшим получать информацию со своего смартфона (а таких людей с каждым днем становится все больше).
С точки зрения бизнеса подобные страницы скорее всего подойдут новостным сайтам, интернет-журналам, обучающим порталам, блогам и т.п. То есть исключительно тем компаниям, в основе бизнеса которых лежит контент.
Поэтому не спешите переводить карточки товаров в своем интернет-магазине на AMP – это будет бессмысленно, а вот владельцам блогов стоит задуматься об использовании данной технологии.
Разработка и использование турбо-страниц может помочь в решении проблемы низких позиций в mobile-выдаче. Однако стоит отметить, что данные технологии пока рассматриваются как дополнение к адаптации веб-сайта, так как на них попадают только пользователи из поисковых систем.
Дизайн и юзабилити
Что проверить:
- размер шрифта,
- изображения,
- расстояние между элементами,
- навигация,
- адрес и часы работы заметны для пользователя,
- формы покупки/регистрации/обратной связи,
- всплывающие формы/баннеры,
- поиск по сайту,
- фильтры (для интернет-магазинов).
Подробнее о каждом пункте:
1. Не используйте слишком мелкий шрифт, для прочтения которого необходимо увеличение масштаба.
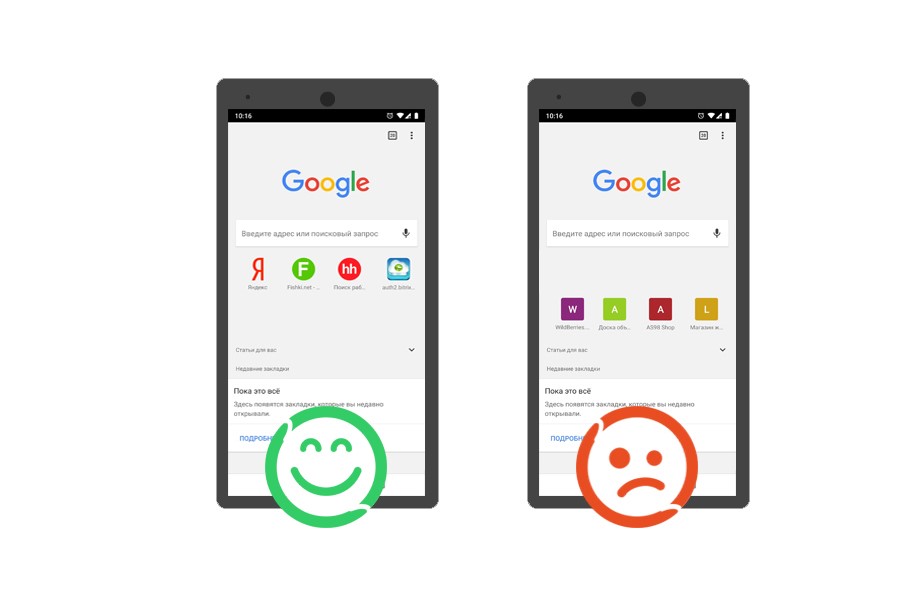
2. Проверьте, чтобы все визуальные элементы подстраивались под используемое устройство. К примеру, все изображения должны быть масштабируемыми, возможно, стоит отказаться от некоторых из них. Убедитесь, что картинки, таблицы, графики отображают всю необходимую информацию, удобны для просмотра и удачно расположены.

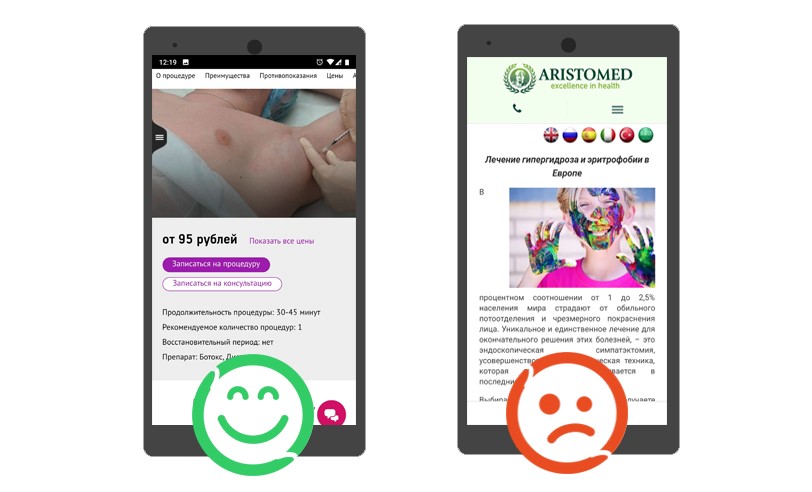
Пример правильного и неправильного оформления страниц в мобильной версии
3. Не располагайте навигационные элементы близко друг к другу – человек должен без труда выбирать один из них, не задевая другой. Все кнопки и ссылки должны имеет оптимальные размеры, чтобы пользователю легко было с ними взаимодействовать.
4. Проверьте, удобна ли навигация на сайте. Насколько быстро пользователь может найти на ресурсе то, что ищет? Насколько сложным будет этот поиск? Время мобильного пользователя на просмотр и поиск услуг/товаров ограничено.
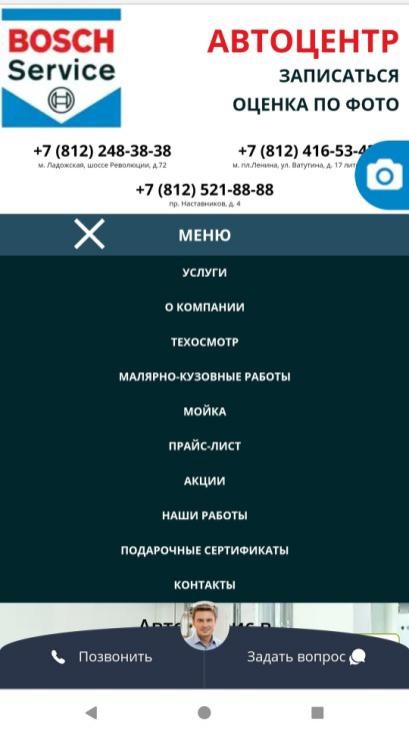
Сделайте меню максимально простым и удобным. Как правило, чаще всего используют меню «бутерброд» – кнопки с тремя горизонтальными полосками, которые располагаются в верхнем левом углу.
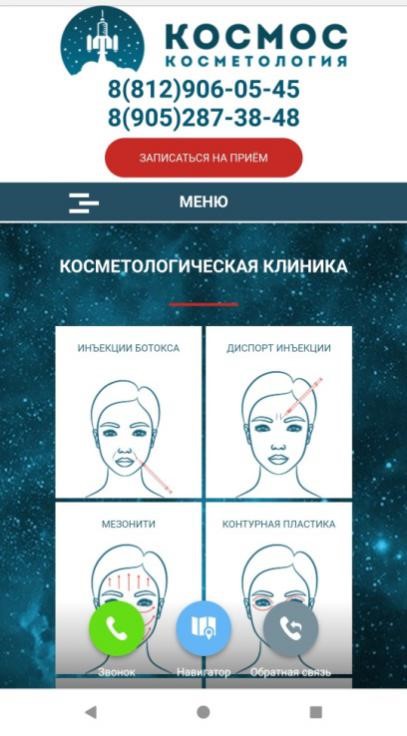
5. Расположите адрес и часы работы заметно для пользователя.
Используйте кнопку «Click to call» – возможность набора номера с телефона.


6. Используйте формы покупки/регистрации/обратной связи
Любые элементы должны быть достаточно большими для пальцев – у клиента не должно возникать сложностей с заполнением формы заказа или обратной связи.
Заранее определите список полей для заполнения, убедитесь, что они понятны для пользователя. Не стоит перегружать формы лишним текстов – упростите и сократите их до минимума.
7. Грамотно используйте формы и баннеры
Всплывающие формы с акциями и ссылками на приложения не должны полностью перекрывать контент и мешать клиенту искать информацию на сайте. Помните, что навязчивая и раздражающая реклама отталкивает любого: никто не любит баннеры, занимающие весь экран, с едва заметной кнопкой «x».
8. Сделайте поиск по сайту заметным
Клиенты, ищущие информацию на веб-сайте, часто обращаются к функции поиска. Поэтому убедитесь, что нужный функционал сразу заметен на странице. Ни в коем случае не скрывайте окно поиска в меню.

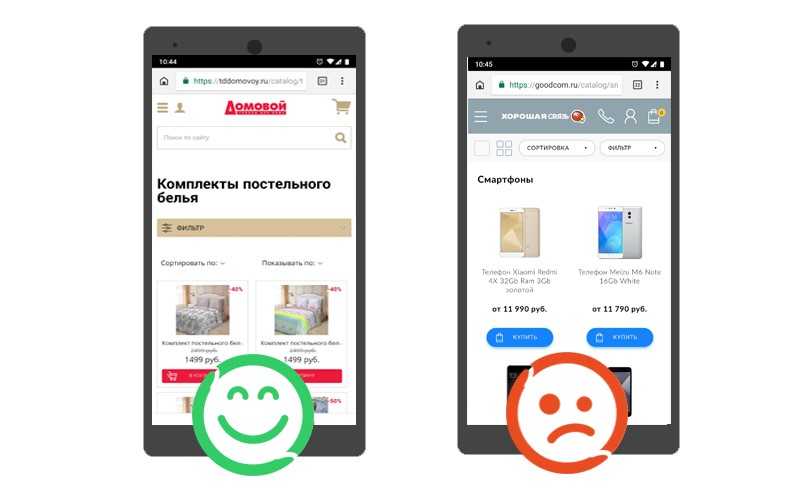
9. Используйте на сайте фильтры
Они значительно облегчают удобство и поиск необходимой информации для пользователей. Размещайте и закрепляйте фильтры в верхней части категории.
Это основные пункты, которые помогут значительно улучшить мобильную версию, сделать ее максимально удобной и простой в использовании. Избегайте распространенных ошибок, и тогда вам наверняка удастся увеличить трафик со смартфонов и планшетов и поднять конверсию своего веб-сайта.



 Теги:
Теги:
