На вебинаре Михаила Шакина руководитель команды SEO в Trinet Group Рамазан Миндубаев представил доклад, в котором рассказал про неявные SEO-ошибки, которые встречаются на большинстве сайтов.
Рамазан поделился личным опытом и показал на конкретных примерах, какие ошибки могут мешать ресурсам при ранжировании.
Предлагаем посмотреть видео доклада, а ниже вы найдете краткую текстовую расшифровку.
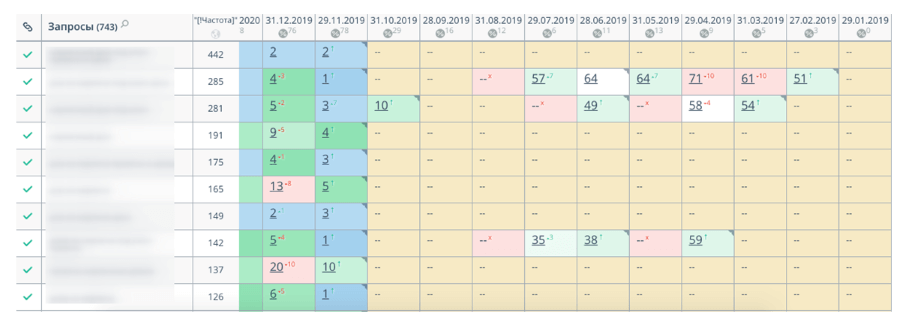
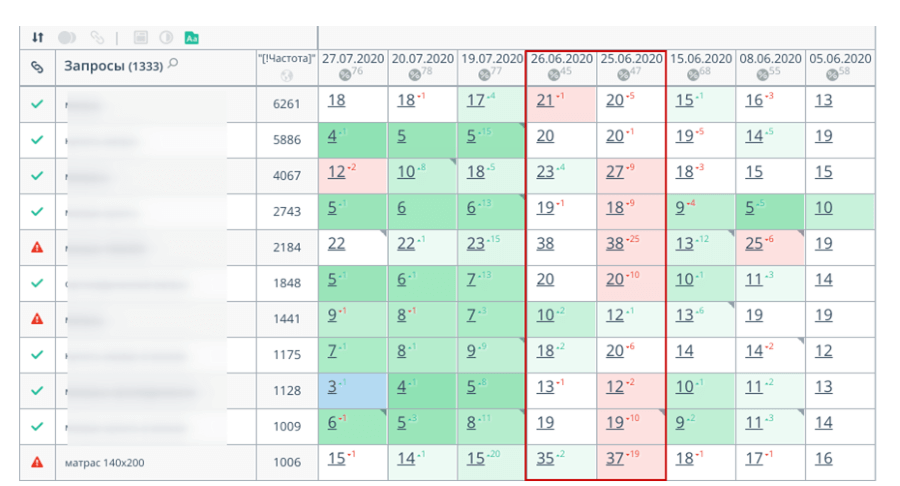
Рамазан не раз сталкивался с тем, что сайт не растет. Например, у одного сайта не было позиций, так как были допущены технические ошибки. После устранения проблем сайт занял лидирующие места и удерживает их до сих пор.

Другой пример – у сайта было 58–68% в ТОПе, он рос. Потом на сайте произошла ошибка, позиции на протяжении месяца падали. После исправления ошибки позиции стали еще выше, чем были ранее.

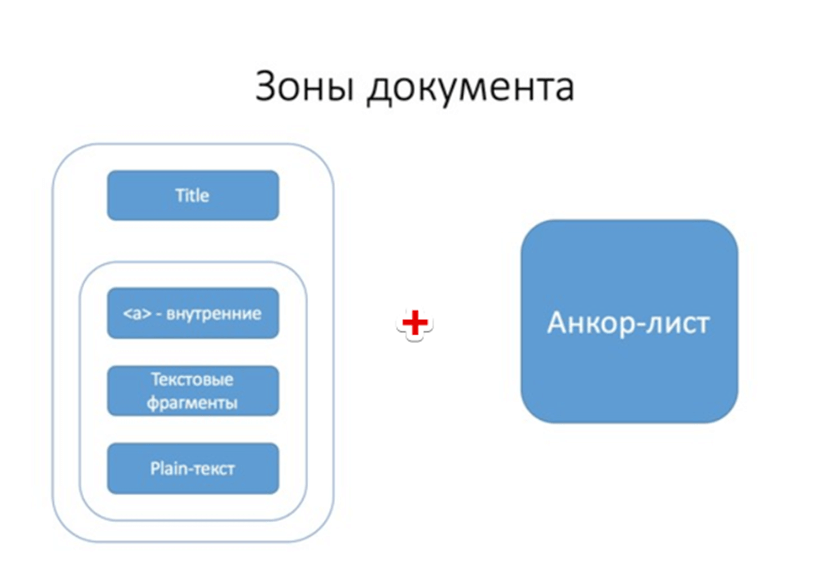
Страницу для поисковой системы можно разделить на зоны.
- Текстовая зона Title, по ней происходит отдельное ранжирование.
- Description в ранжировании не участвует, но влияет на CTR, а CTR может уже влиять на ранжирование.
- Есть внутренние зоны, текстовые фрагменты и основной текст.
- Также можно выделить ссылочную зону – все что входит в тег < a >.
- Отдельно стоит выделить Image и все текстовые вхождения в alt, title.
- И есть внешняя зона – «Анкор-лист». Это ссылки как с внутренних, так и с внешних страниц, те анкоры, которые ссылаются на страницу.
Это различные зоны документа, по которым идет ранжирование.

С каждой из этих зон нужно работать так, чтобы информация учитывалась корректно. Корректность во многом связана с версткой.
Верстка
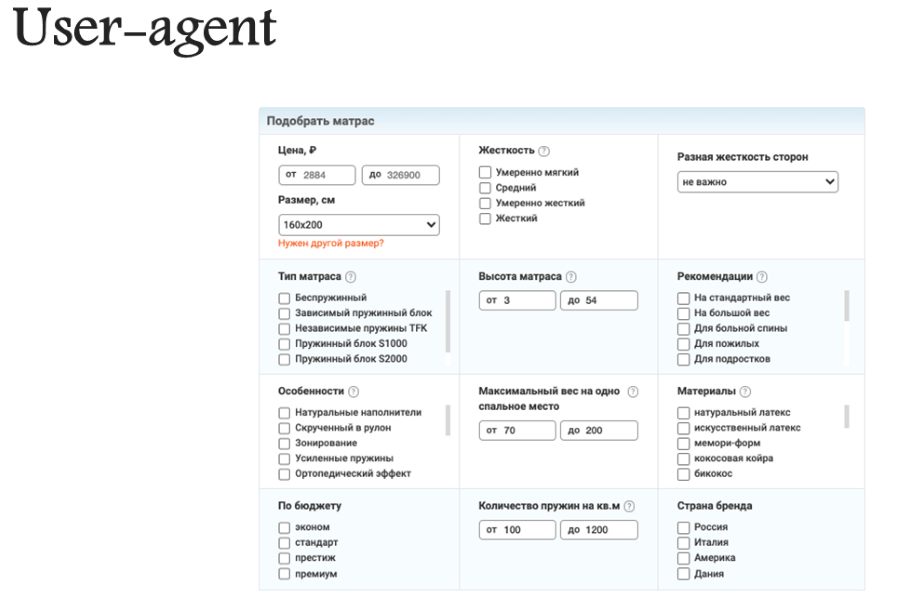
User-agent
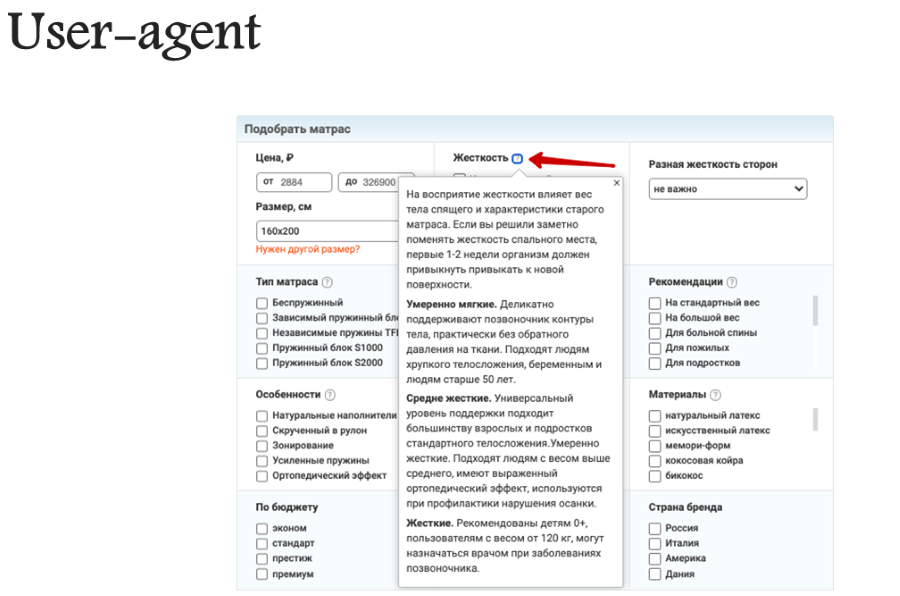
Есть сайт, у него есть широкий фильтр. В фильтре есть значки вопросов, которые дают пояснения по выбору.


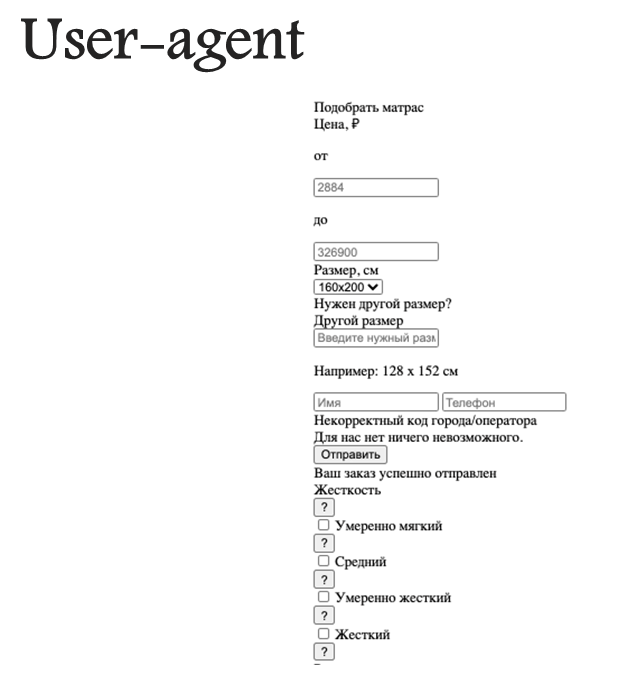
Проверить можно, посмотрев html-код страницы так, как его видит поиск, с отключенным JS и CSS. Для этого используется плагин Web Developer. Он позволяет посмотреть, как прогружается контент страницы и увидеть ошибки.

А что отдается поисковой системе?
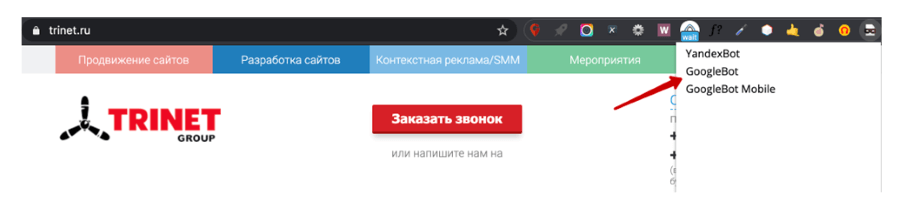
Чтобы это понять, можно использовать плагин UserAgent Switcher.

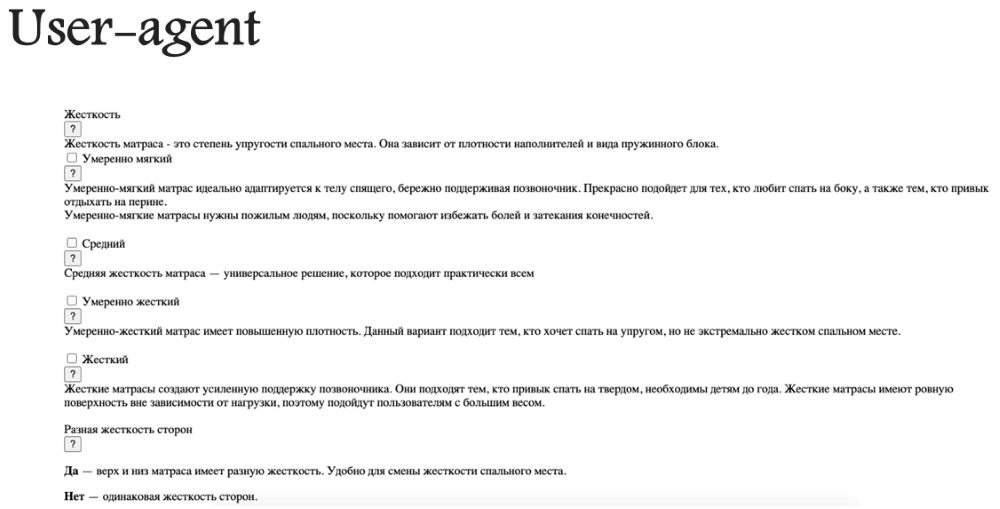
Переключаясь на User Agent Google или Яндекса, можно увидеть, что текст в значках вопросов полностью прогружается в страницу. Таким образом во всем каталоге (текст там больше 2000 символов) сквозняком идет один и тот же текст, создавая дублирование. Это нужно исправлять, так как поисковой системе отдается одна версия контента, а браузеру другая версия. Не переключившись, это не увидеть.

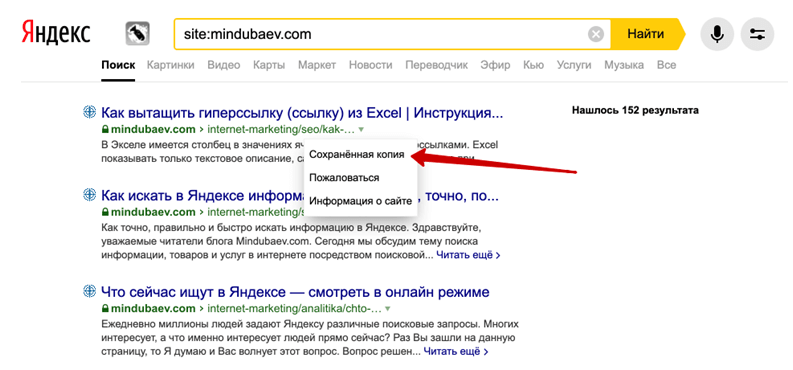
Также можно посмотреть сохраненные версии, но это не всегда удобно.

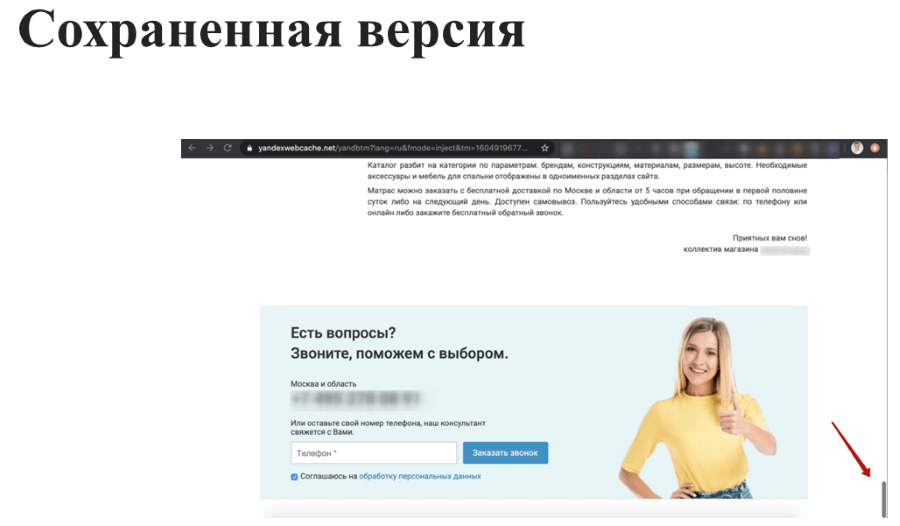
Одна из ошибок этого сайта была в том, что у него не грузился футер у всех страниц, а в футере есть важные элементы как для E-A-T-факторов, так и для коммерческих факторов (контакты, адреса, доставка и т.д.).

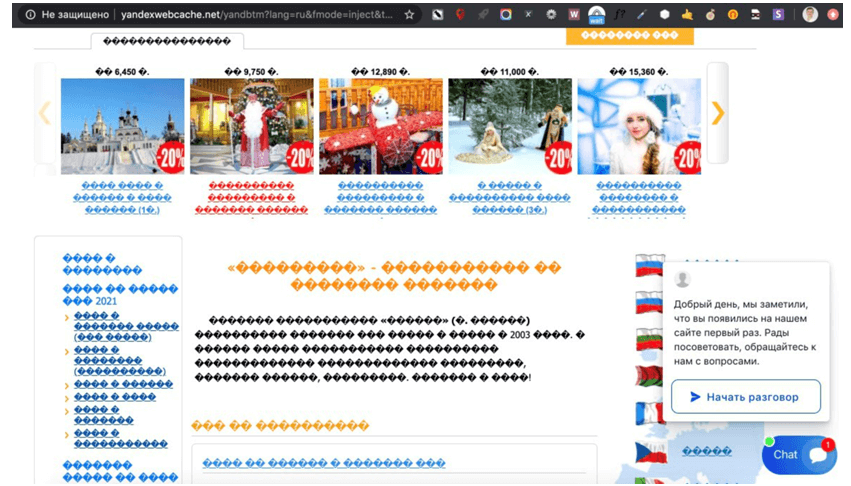
Другая ошибка может быть связана с кодировкой. Поиск может не разобраться, что у вас за контент, по каким словам вы хотите ранжироваться.

Также полная версия в сохраненке может быть пустой.

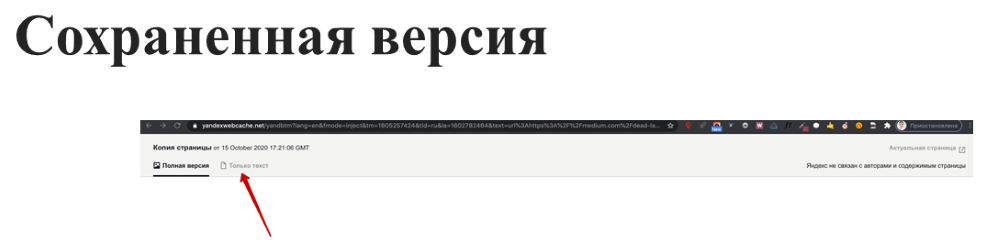
Нужно перейти только в текст. Например, текст грузится, но нет картинок, а картинки тоже являются фактором ранжирования во многих тематиках. Необходимо разбираться, почему и из-за чего некорректная сохраненка.
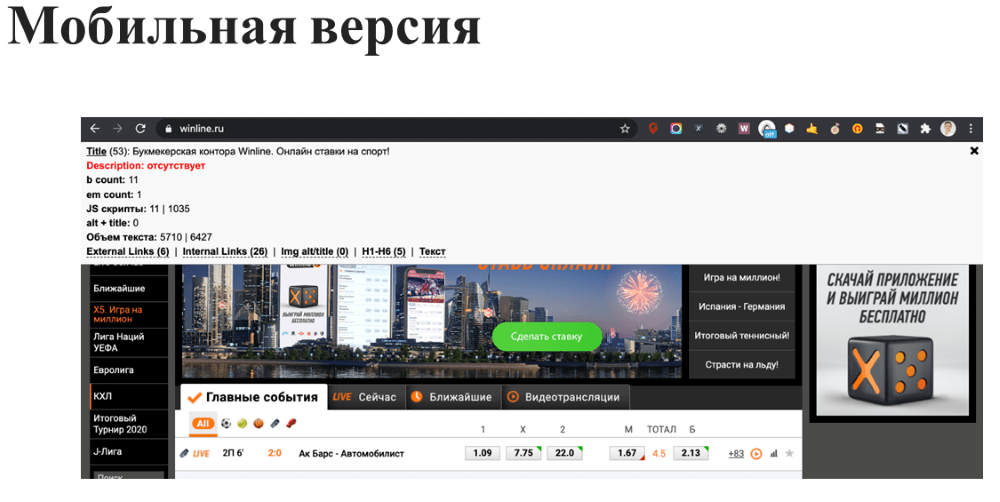
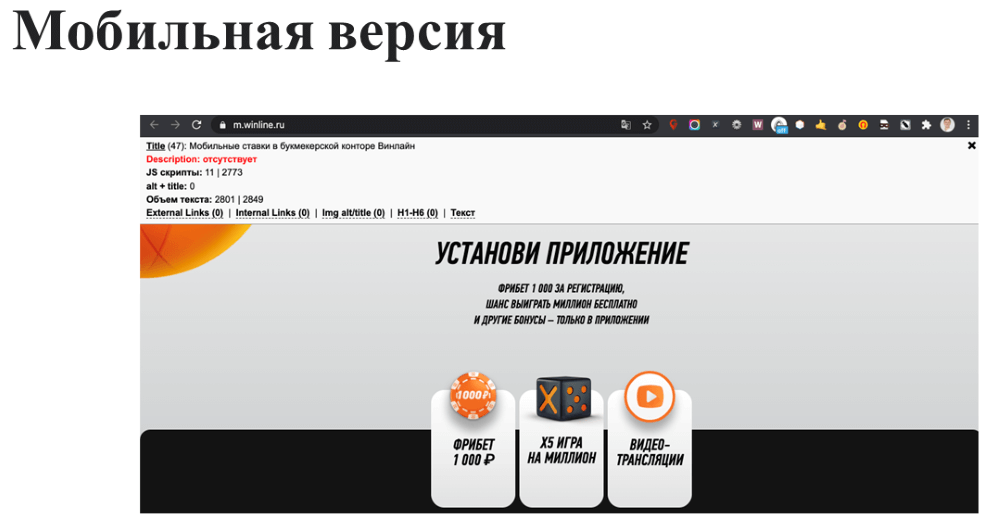
Мобильная версия
Google перешел на Mobile-First Index еще в 2018 году. Часто оптимизаторы анализируют только одну версию сайта, хотя надо смотреть десктопную и мобильную. Нужно обращать внимание на тайтлы, на содержание, в том числе на соответствие страниц мобильной и десктопной версий. Бывает, что на мобильных сайтах часть страниц отсутствует, соответственно, мобильная версия не будет ранжироваться. Еще одна ошибка – оптимизаторы забывают служебные страницы, которые участвуют в оценке E-A-T-факторов.
Например, на мобильной версии букмекерской конторы Winline другой контент.


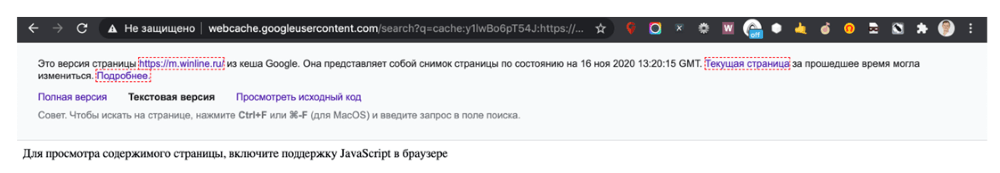
Если посмотреть сохраненку, Google говорит об отсутствии java-скрипта. Поисковик не может прогрузить этот контент себе, соответственно, страница не будет ранжироваться.

Еще стоит знать про адаптивную технологию Ress, когда под каждое устройство дается свой html-код. Таким образом может достигаться лучшая оптимизация. Нужно обязательно проверять именно сохраненку, чтобы увидеть, как Google видит контент.
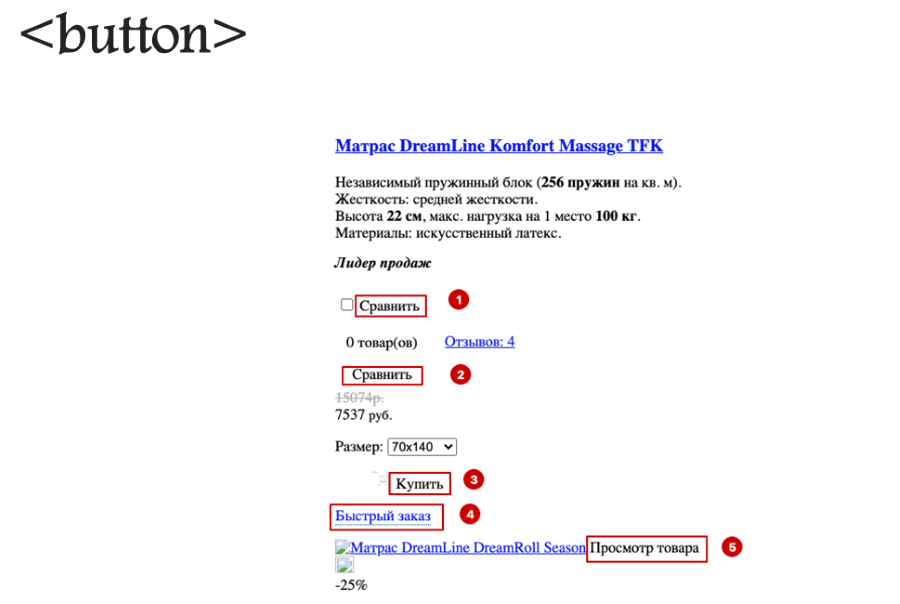
< button >
Тег, обозначающий кнопки. Например, на сайте есть кнопка «Купить» или кнопки «Сравнить», либо кнопка «Быстрый заказ». В примере ниже «Сравнить» и «Купить» сделаны текстом, а не кнопкой.

«Быстрый заказ» в данном случае оформлен как < a href >.
Необходимо проверять, что оформление сделано кнопкой. Иначе, используя текст, вы попадаете в зону текстовых фрагментов, а используя < a href >, вы попадаете в < a href >. Исправляя в совокупности подобные ошибки, вы можете увидеть сильный эффект.
< a href >
Здесь часто встречаются ошибки сортировки по товарам. Бывают, например, кнопки «Показать все», «Применить», «Очистить», «В закладки», «Сравнение», «Купить». Это все оформляется в < a href >, хотя это те элементы, которые являются кнопками, то есть < button >.
img
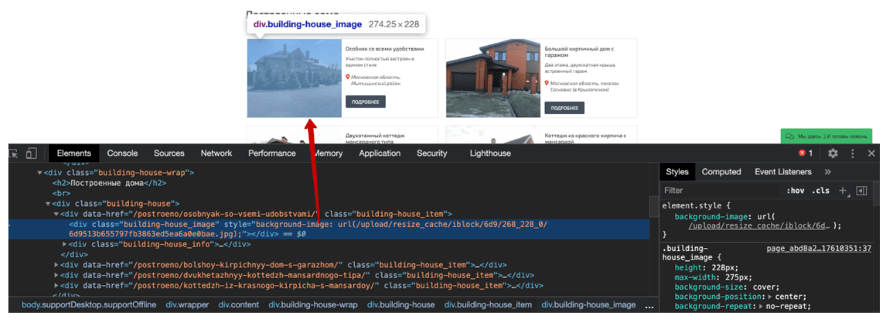
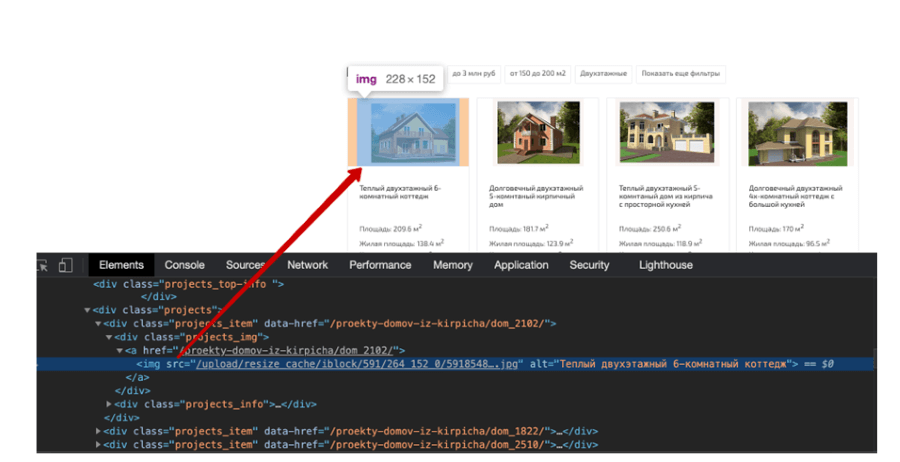
Есть верстальщики, которые верстают картинки бэкграундом у карточки товара либо у основного контента. Бэкграунд – отдельная зона, которая поисковой системой учитывается иначе.

Изображения нужно верстать < img src >.

Часто используется < img data-lazy >. Этот атрибут подсказывает браузеру и пользователю, что реализована технология Lazy Load – ленивая подгрузка изображений.
Нужно знать, что Яндекс не распознает data-lazy, он знает только data-src и data-original. Это атрибуты, которые необходимы для ленивой подгрузки изображений. В результате такой ошибки Яндекс может не видеть ваши изображения, и это нужно править.
Строчные и блочные теги
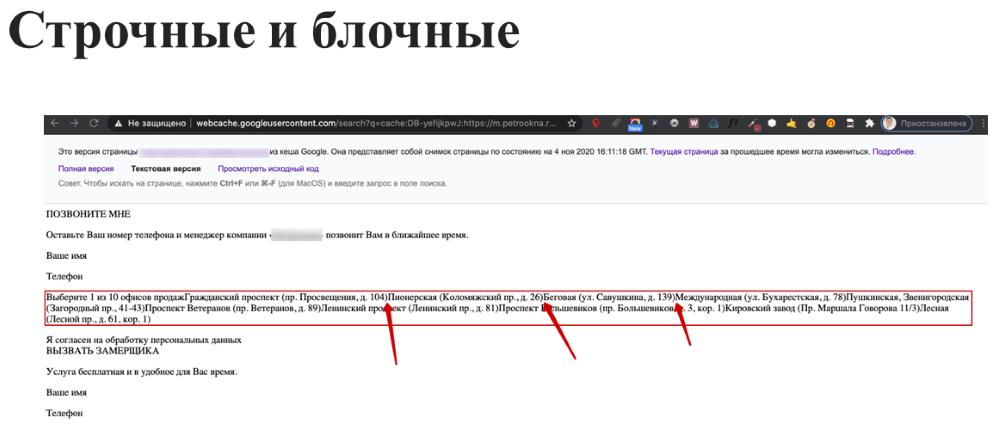
В сохраненной версии видно, что некоторые слова совмещены, между ними отсутствуют пробелы, поиск не может разделить их на отдельные фразы и, скорее всего, некорректно учитывает.

Бывают ситуации, когда слипаются хлебные крошки, поисковая система не может выстроить быстрые ссылки, навигационную цепочку на поиске, чтобы получились красивые сниппеты, написанные по-русски.
Если вы будете верстать, например, через div, то тогда все будет разбиваться корректно.
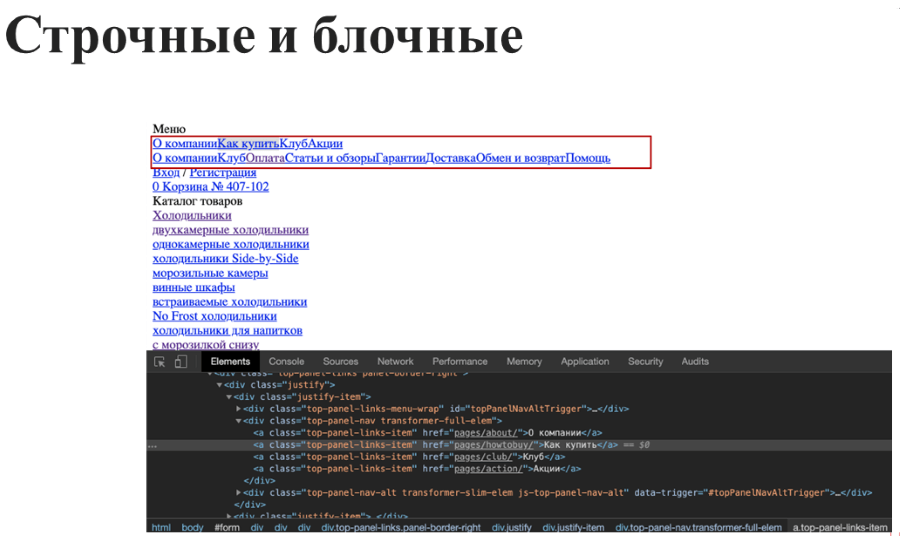
Еще пример. В меню бывает такое, что слипаются зоны, и это может создать сложности с разбитием на отдельные пассажи.

< noindex >
Этот тег воспринимает только Яндекс. Используется, чтобы закрыть от индексации какую-то часть контента, если нужно удалить какое-то описание сниппета. Если вы размещаете где-то рекламные ссылки, например, продаете баннеры, чтобы это не расценивалось как SEO-ссылки, нужно закрыть в noindex и прибавить атрибуты rel=”nofollow”.
Поддержка Яндекса в своих комментариях говорит, что бессмысленно применять noindex для выхода из Бадена. Получается, что при учете фильтра этот тег игнорируется, но при учете ранжирования этот тег может не игнорироваться.

Часто в
Также в noindex закрывают коммерческие факторы, контент и т.п. С чем это связано, не понятно, но чаще всего после избавления от noindex становится лучше.
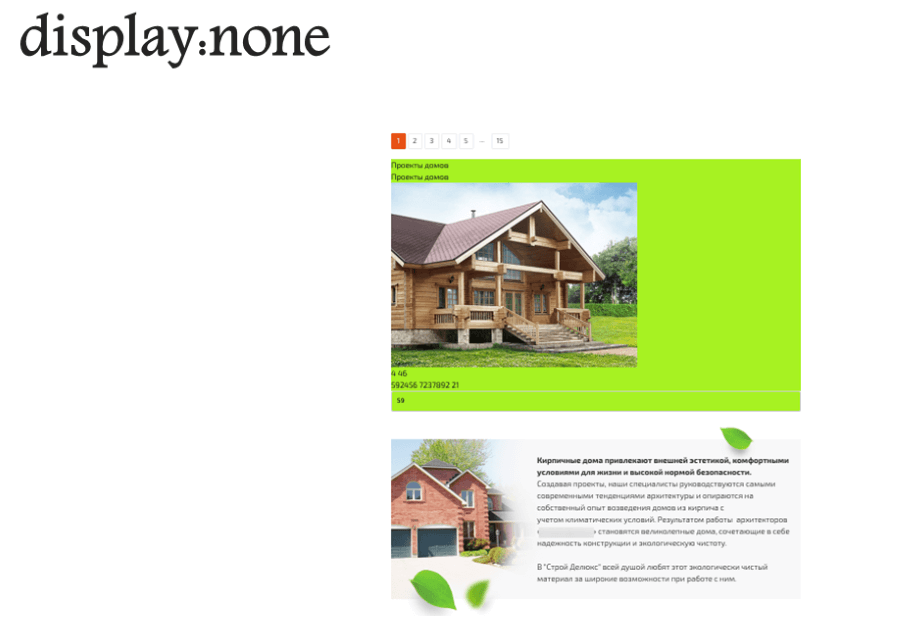
Display:none
Ленивые верстальщики вместо того, чтобы убрать из контента ненужную информацию, закрывают ее в display:none. Этот контент никаким образом не выводится в текст страницы. Бывают куски огромных текстов, закрытых в display:none.

Проверять удобно с помощью RDS Bar. Можно отключить все функции и оставить подсветку display:none или noindex, чтобы увидеть, как выглядит страница. Также с помощью Web Developer можно отключить все стили и посмотреть, что грузится в контент.
Скрытый контент
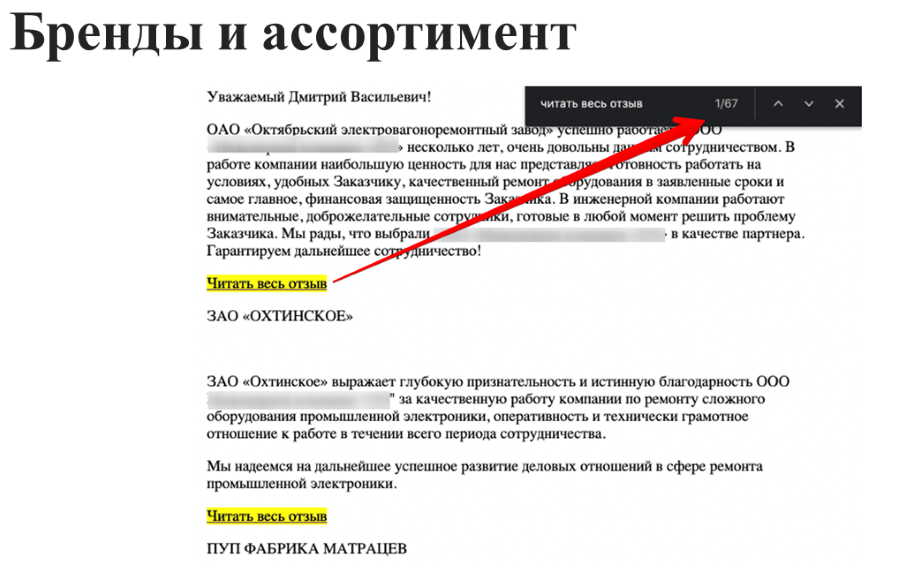
В следующем примере на сайте были размещены отзывы, у сайта было плохое ранжирование.
Оказалось, что 67 отзывов грузятся в контент страницы, получается огромное полотно текста. Большое количество страниц, все карточки товаров содержат неуникальный контент. Это надо убирать.

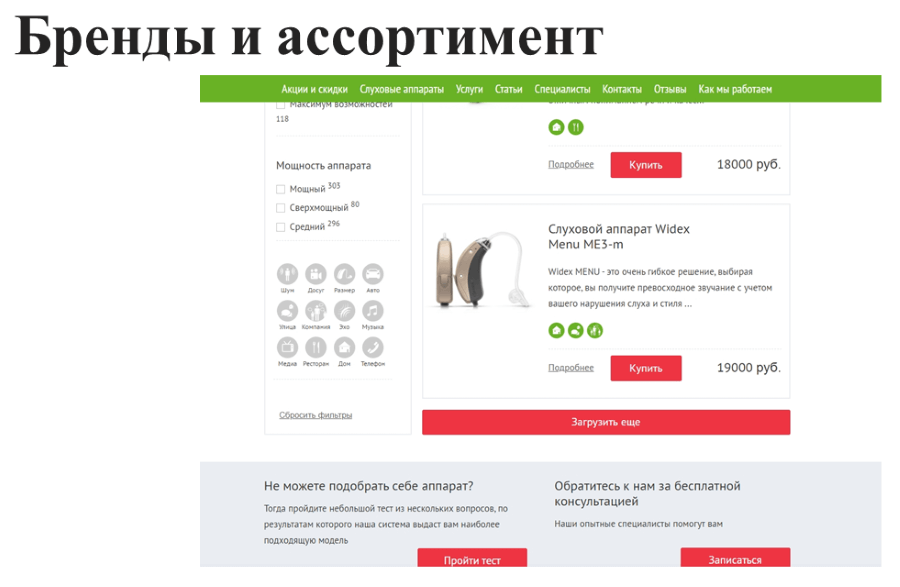
Пагинация
Реже встречается отсутствие страниц пагинации. Есть кнопка «Загрузить еще», но нужно знать, что поисковая система не умеет нажимать на кнопки, а умеет только переходить по ссылкам. Нет ссылок – нет переходов на страницы пагинации. Значит, ваши товары могут недополучать ссылочный вес, плохо ранжироваться, могут вообще не индексироваться.

Вхождения
Название элементов
Нужно внимательно относиться к кнопкам. Стоит анализировать, как делают конкуренты, которые находятся в ТОПе. Например, у вас есть кнопка «Подробнее», а у всех конкурентов кнопка «Купить» или кнопка «В корзину». Здесь можно поэкспериментировать.
Также нужно относиться внимательно к элементам. Если вы хотите подсказать поисковой системе, что это элемент с функционалом сравнения, то нужно подписывать альтом или тайтлом и выводить в зависимости от того, как это реализовано в верстке.
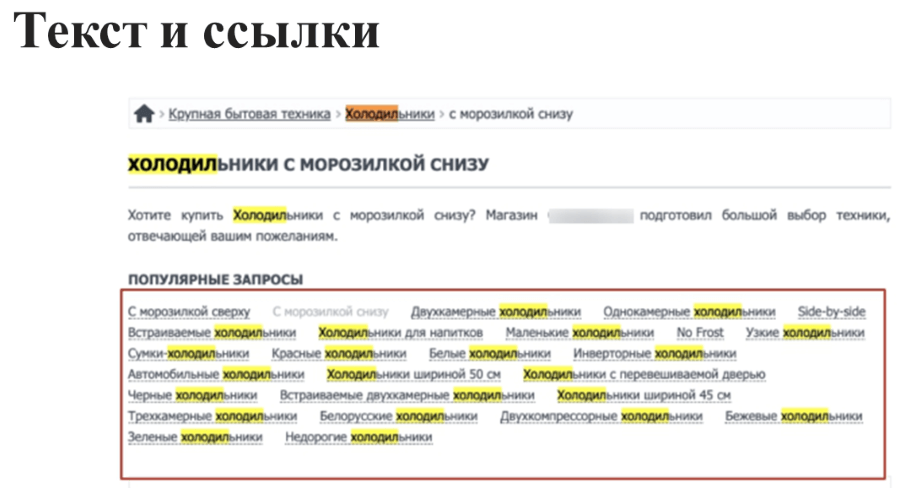
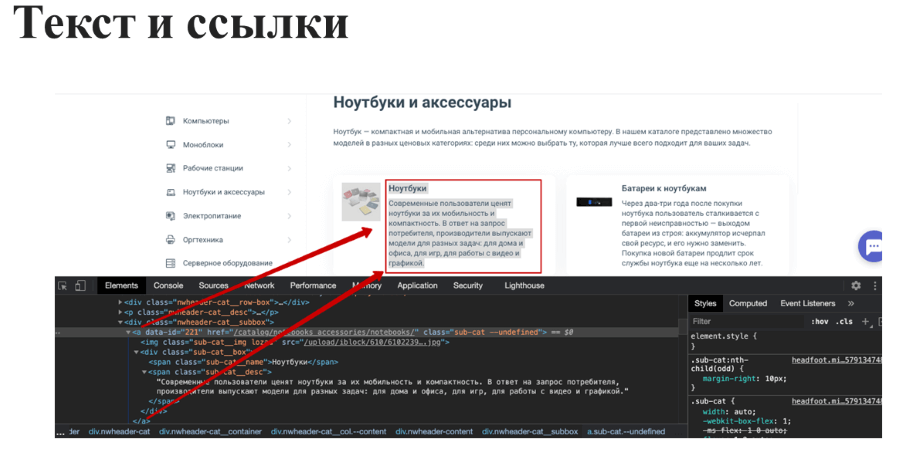
Текст и ссылки
Часто на листингах внедрены теги, в каждый тег идет вхождение основного слова, что может создавать переспам. Во многих случаях, снимая переспам, получается рост. Нужно обращать на это внимание.

Меню бывает сверстано таким образом, что все внедрено в тег a href: и название пункта, и описание пункта. Это будет влиять на ранжирование, так как анкор очень длинный.

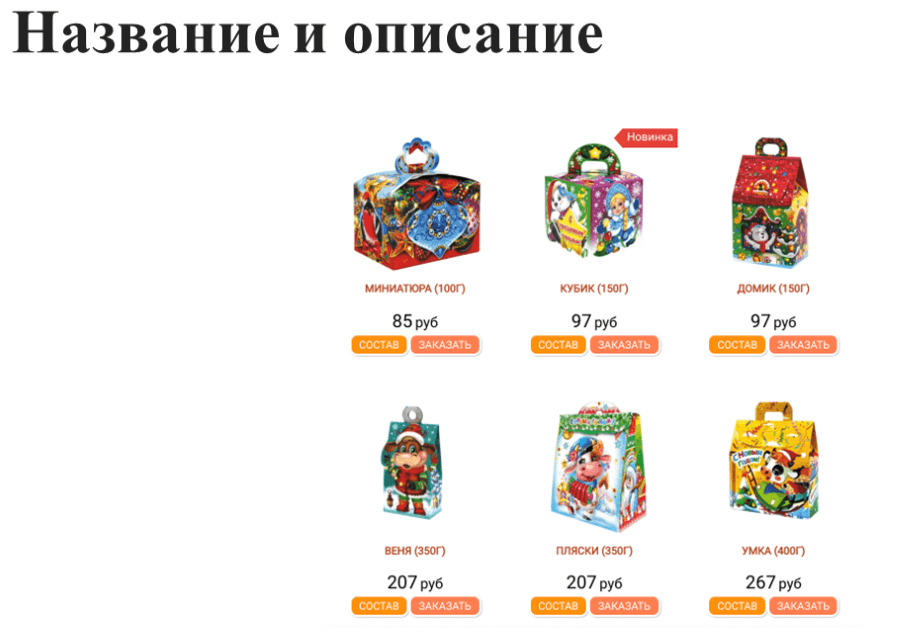
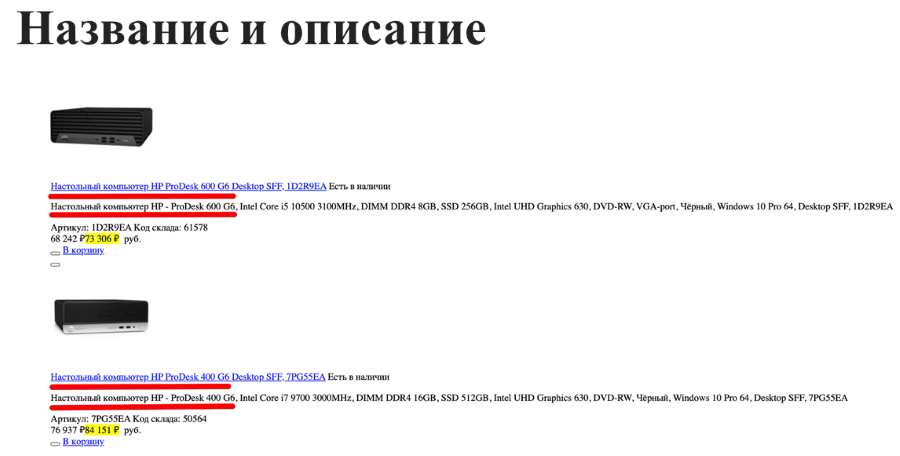
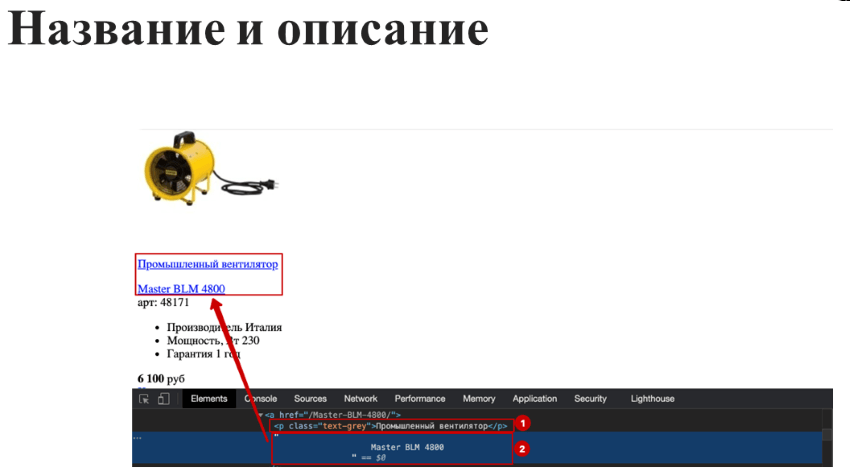
Название и описание товаров
Пример сайта с новогодними подарками. Пользователям понятно, что здесь продают, но поисковой системе непонятно. Стоит подписывать название товаров.

Бывают дополнительные вхождения, которые дублируют название товара и описание товара. Это может стать причиной низкого ранжирования.

Также стоит обращать внимание, как сверстано название товара. В данном случае был внедрен тег a href, тег p. Промышленный вентилятор в теге < p >, а модель Master BLM 4800 не в теге < p >.

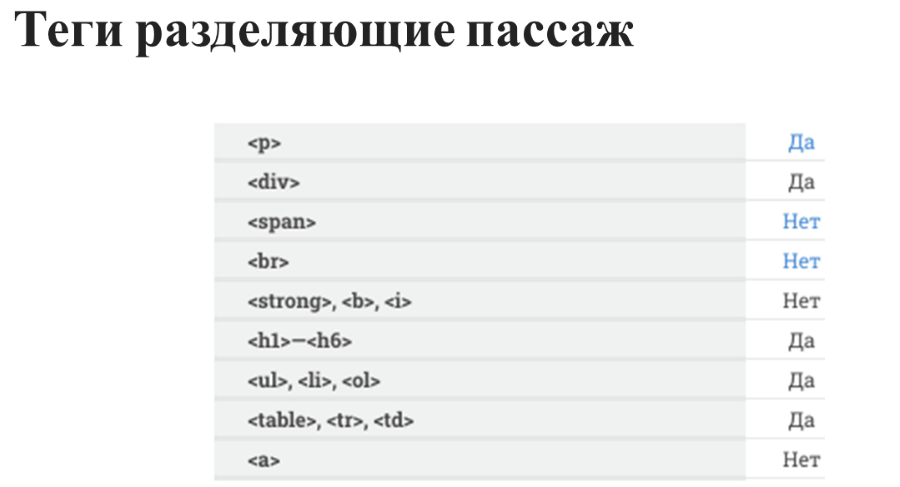
Есть таблица тегов, разделяющих пассаж. Пассаж – это отдельные текстовые участки, которые могут по-разному учитываться. И вот тег < p > разбивает пассаж и получается не единое название карточки товаров для поиска, а как бы две раздельных фразы.

Понимая, какие теги разбивают пассаж, вы можете лучше делать анализ.
Атрибуты Alt и Title
Часто дублируют Alt и Title, что может привести к переспаму. Alt и Title должны быть разными, не дублироваться.
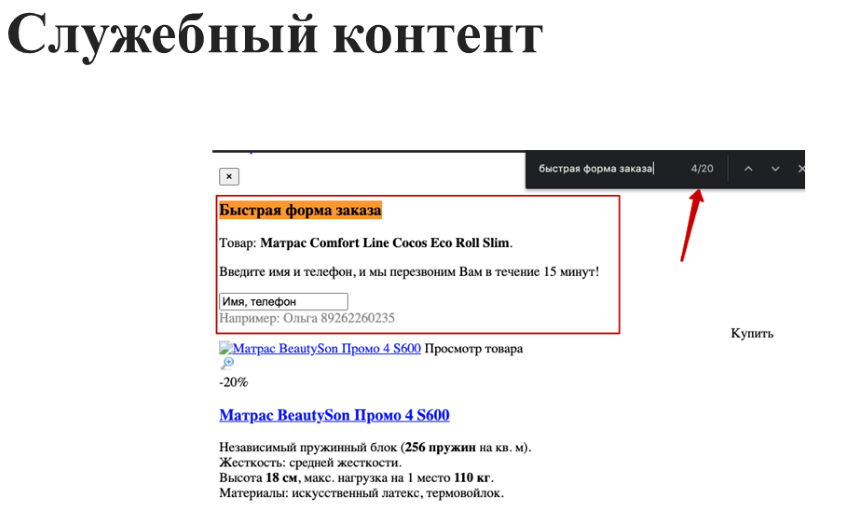
Служебный контент
Бывает такое, что в контенте сверстана быстрая форма заказа 20 раз. Вы это не видите, но поиск это фиксирует. Это тоже нужно исправлять.

Политику конфиденциальности часто верстают сквозным элементом через весь сайт, она занимает 3000–5000 символов, получается много неуникального контента.
Выводы
Понимая, что есть раздельные зоны, исправляя ошибки, вы можете улучшить ранжирование сайтов.



 Теги:
Теги:


