Стремительный рост мобильного рынка в России и за рубежом сделал вопрос «мобильных версий» одним из самых обсуждаемых в среде SEO-специалистов и владельцев сайтов. И хотя Google и недавно присоединившийся к мобильной гонке Яндекс не отдают предпочтение ни одному из мобильных вариантов, среди вебмастеров распространено мнение, что, выбирая между мобильным сайтом, динамическим контентом и адаптивной версткой, стоит остановиться на последней.
Редакция SEOnews разобралась в достоинствах и недостатках адаптивного дизайна, выделила моменты, которые нельзя упустить при его создании, и в качестве бонуса добавила несколько инструментов для тестирования адаптивной верстки.
Адаптивный дизайн – это конфигурация, в которой сервер отправляет одинаковый HTML-код на любые устройства, а размеры элементов страницы корректируются с помощью CSS, – .
Основные преимущества формата:
- Один URL для всего контента. Облегчает взаимодействие пользователей с контентом, а также его обнаружение и индексацию поисковыми роботами.
- Создание одной адаптивной страницы занимает меньше времени, чем дублирование содержания на разные сайты.
- При адаптивной верстке алгоритмы Google точнее индексируют параметры страницы, а не регистрируют разные версии одной страницы.
- Можно использовать возможности конкретного устройства для взаимодействия с пользователем.
- Нет редиректов. А значит, снижается время загрузки, и растет производительность.
Недостаток по большому счету один – довольно трудоемкий и детальный процесс разработки. Так как в этом случае создается единый код для устройств с разным размером экрана, нужно учесть множество деталей, чтобы пользовательский опыт и производительность сайта были на максимальном уровне.
Что нельзя упустить?
- Ни в коем случае нельзя блокировать JavaScript, CSS и файлы изображений. Для лучшего отображения и индексации всегда оставляйте доступ googlebot и googlebot-mobile к этим данным. Если вы запретите сканировать эту информацию у себя в robots.txt, это нанесет непосредственный вред отображению и индексации контента, что в свою очередь отрицательно скажется на ранжировании.
Проверить доступность файлов для роботов Google можно в Search Console, в разделе «Посмотреть, как Google».
- Размер данных. Мобильные пользователи не должны скачивать полноразмерные изображения, предназначенные для больших экранов и высоких скоростей. Попробуйте уменьшить HTTP-запросы и сократить CSS и JavaScript. В первую очередь на странице должен загружаться контент. Все остальное вторично.
- Используйте изображения в формате JPEG, GIF или PNG-8. От обычного PNG лучше отказаться, так как он может утяжелять картинку в 5–10 раз.
- При создании графических элементов типа кнопок лучше отказаться от картинок в пользу CSS.
- Невоспроизводимые форматы. Flash и некоторые нераспространенные форматы видео могут не воспроизводиться на мобильных устройствах. Их, а также Java-апплеты и Silverlight-плагины необходимо убрать с сайта, иначе Яндекс не будет считать сайт адаптировынным под мобильные устройства. К слову, с конца прошлого года Яндекс перестал показывать в мобильных Яндекс.Видео ролики, работающие на flash и не поддерживающие HTML5.
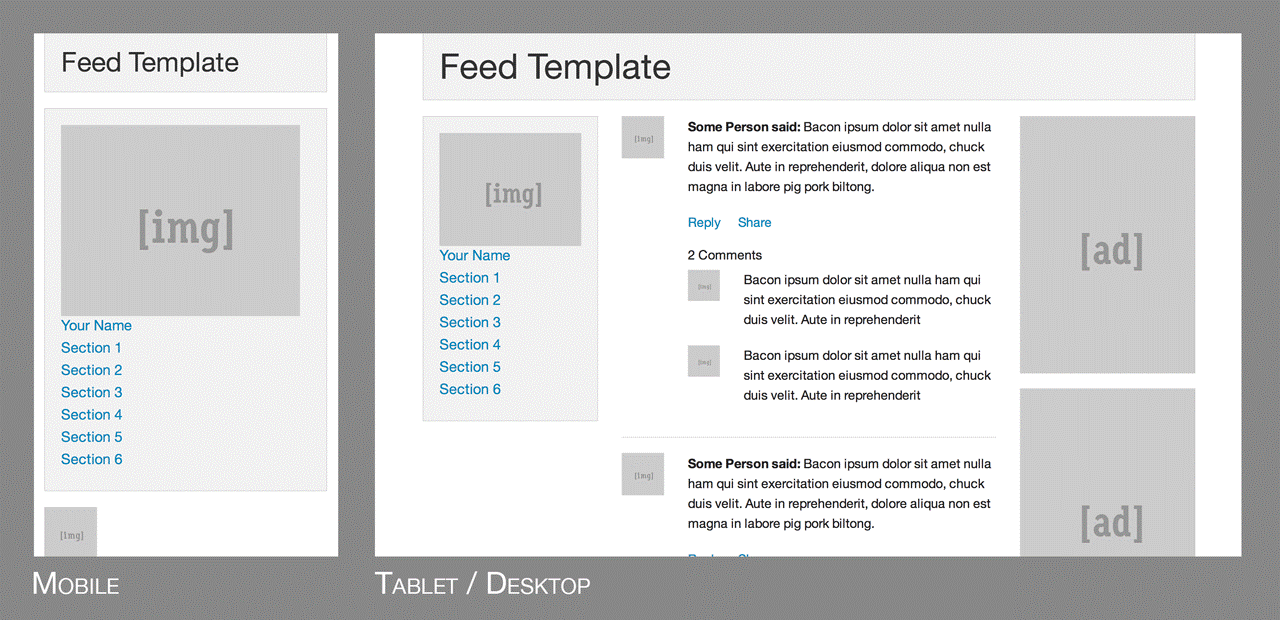
- Разработка адаптивного дизайна должна вестись по принципу mobile-first. То есть сначала создается верстка для самых маленьких экранов. Макет для таких устройств состоит из одной колонки с базовыми элементами: шапкой, меню, основным контентом и подвалом. При увеличении экрана по ширине элементы выстраиваются горизонтально, как на десктопах.

http://blog.teamtreehouse.com/modern-field-guide-responsive-web-design
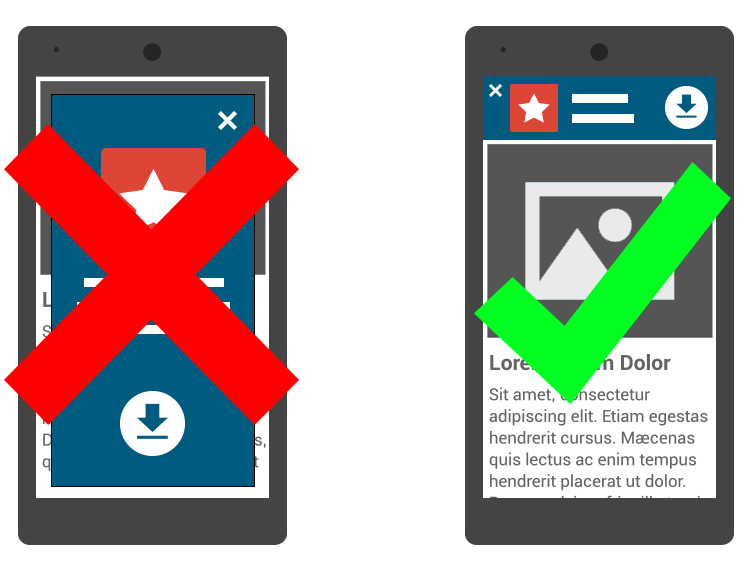
- Не используйте межстраничные объявления. Вместо них стоит выбрать баннеры HTML или изображения, похожие на обычное объявление, которые не загораживают экран.

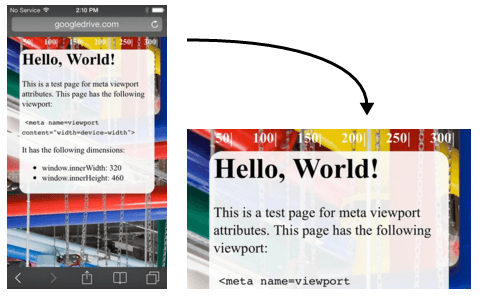
- Чтобы браузеры мобильных устройств не сжимали страницу под размер экрана, а отображали ее в нужном вам виде, используйте метатег viewport. Можно встретить, например, такое его употребление:
< meta name="viewport" content="width=device-width">
Указанное значение для ширины device-width говорит мобильному браузеру, что страницу нужно отображать не в стандартном разрешении, а адаптировать под экран устройства.

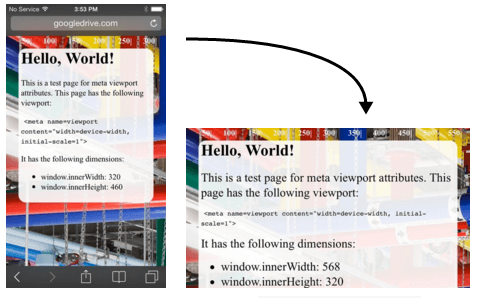
Для устройств, у которых при переходе на ландшафтный (горизонтальный) экран ширина страницы не изменяется, просто выполняется масштабирование контента, необходим атрибут initial-scale=1. Он установит соответствие 1:1 для пикселей CSS вне зависимости от ориентации устройства. Подробнее о метатеге viewport читайте в Google Developers.

- Популярные разрешения. В отличие от десктопа планшеты и смартфоны могут менять ориентацию страницы с ландшафтной на портретную и наоборот, так что для каждого разрешение лучше разработать два варианта дизайна. Ниже – разрешения для некоторых популярных смартфонов и планшетов.
|
Разрешение |
Модель смартфона |
|
320х480, 480х320 1440х2560, 2560х1440 LG G3, Samsung Galaxy S6 |
Samsung Galaxy S II, Samsung Galaxy Fame, Samsung Galaxy Young, Samsung Rex, Samsung Galaxy Pro, Nokia X6, Nokia E7, HTC Legend, HTC Salsa, HTC Hero, Apple iPhone 3 480х800, 800х480 Samsung Galaxy S III mini, Samsung Galaxy Golden GT, Samsung Galaxy Grand Neo, Nokia Lumia, Nokia X, Nokia XL, HTC Desire 300-500 |
|
540х960, 960х540 |
Samsung Galaxy Core, Samsung Galaxy S4 mini, HTC Desire 600-700, HTC One S, HTC Sensation XE, Sony Xperia 640х1136, 1136х640 Apple iPhone 4, Apple iPhone 5 |
|
720х1280, 1280х720 |
Samsung Galaxy S III, Samsung Galaxy Note, Samsung Galaxy Grand, Nokia Lumia 900+, Sony Xperia T2 Ultra, Sony Xperia Z1 Compact |
|
750х1334, 1334x750 |
iPhone 6 |
|
1080х1920, 1920х1080 |
Samsung Galaxy S4, Samsung Galaxy S5, Samsung Galaxy Note 3, Nokia Lumia 1520, Sony Xperia Z1, Sony Xperia Z2, Sony Xperia Z Ultra, HTC One, HTC One MAX, HTC One M8, iPhone 6 Plus |
|
Разрешение |
Размер планшета |
|
600x800, 800x600 |
Ritmix RMD-825, 3Q Qoo! Q-pad, Texet TB-823A |
|
768х1024, 1024x768 |
Apple iPad mini, Acer Iconia Tab |
|
768x1366, 1366x768 |
ASUS Transformer Book, Samsung ATIV Smart, Acer Aspire |
|
800х1280, 1280x800 |
Acer Iconia Tab A3, ASUS MeMO Pad, ASUS Nexus 7, Lenovo Yoga Tablet, Lenovo Idea Tab, Samsung Galaxy Tab, Sony Xperia Tablet |
|
1080x1920, 1920x1080 |
Nokia Lumia 2520, Microsoft Surface, Samsung ATIV Smart, Lenovo ThinkPad, Acer Iconia Tab W700 |
|
1536x2048, 2048x1536 |
Apple iPad |
|
1600x2560, 2560x1600 |
ASUS Transformer Pad, Samsung Galaxy Tab Pro |
Где тестировать?
В идеале тестировать адаптивный дизайн нужно на устройствах с разным разрешением экрана. Но если такой возможности нет, вполне подойдут специальные плагины для браузеров и самостоятельные сервисы.
- Microsoft Internet Explorer Developer Toolbar (начиная с IE 8)
- (Firefox)
- (Safari)
- (Opera)
- (Google Chrome)
Эти инструменты показывают размер всего окна браузера, а не области просмотра.
Убедиться в том, что адаптивные сайты – это действительно полезно и удобно, можно посмотрев подборку из 47 адаптивных сайтов. И вот еще 12 примеров для тех, кому интересно.



 Теги:
Теги:






