Во времена важности поведенческих факторов и удобства пользования на первые места при анализе сайта выходит вопрос проведения юзабилити-тестов и аудитов. Вебмастера, директора, SEO-специалисты и, наконец, потенциальные клиенты заинтересованы в положительном опыте взаимодействия с элементами сайта и сайтом в целом.
Обычно это достигается за счет:
- ясной и понятной структуры сайта, позволяющей рассказать об услугах компании. Пользователю, соответственно, легко сориентироваться в них;
- удобной навигации, благодаря которой человек сможет за доли секунды понять, как перейти к нужному элементу или разделу;
- продуманных форм, через которые потенциальный клиент сможет связаться с представителями сайта. В эту же категорию я отнесу формы заказа, поскольку заказ – это тоже желание клиента связаться с компанией для получения товара или услуги;
- оперативности работы, которая хромает на многих сайтах. Сюда входят через раз работающие телефоны, указанные для связи, подолгу отвечающие онлайн-консультанты и менеджеры, принимающие заказ. Эта цепочка заканчивается на курьере с товаром в положительном случае и на возврате товара из-за его непригодности к использованию в отрицательном. Поскольку это отдельная информация для разговора, я буду говорить о ней лишь в местах соприкосновения с темой статьи.
Именно для улучшения опыта взаимодействия необходимо постоянно работать над удобством сайта для конечного пользователя.
Предлагаю один из вариантов анализа юзабилити сайта, который подойдет не только для коммерческих проектов, но и для других веб-ресурсов.
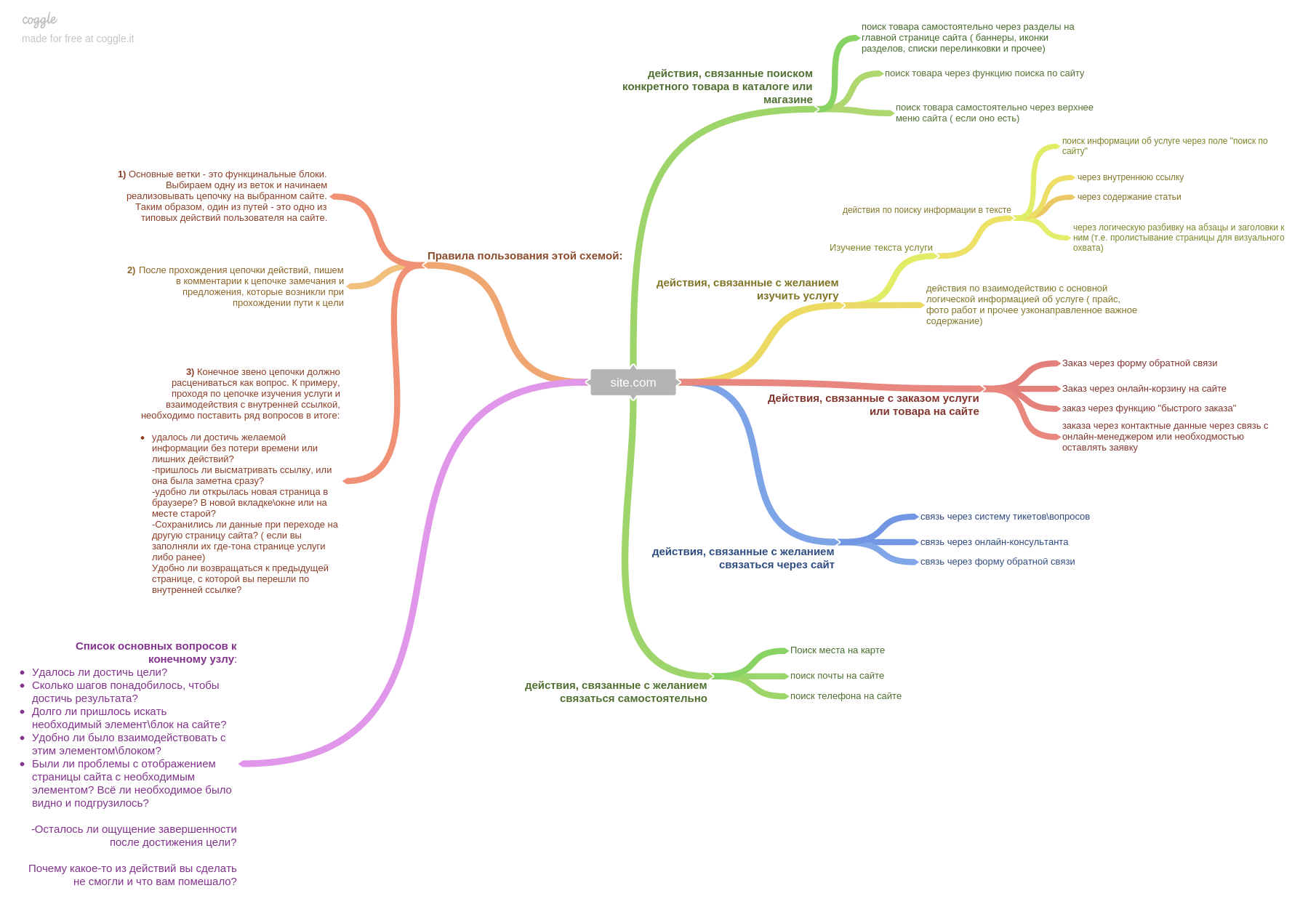
Общую информацию я изобразил в виде схемы:
В качестве примера использования приведу часть юзабилити-аудита интернет-магазина https://tea-coffee.org.
Часть 1. Оцениваем начальные данные. Формируем цепочки
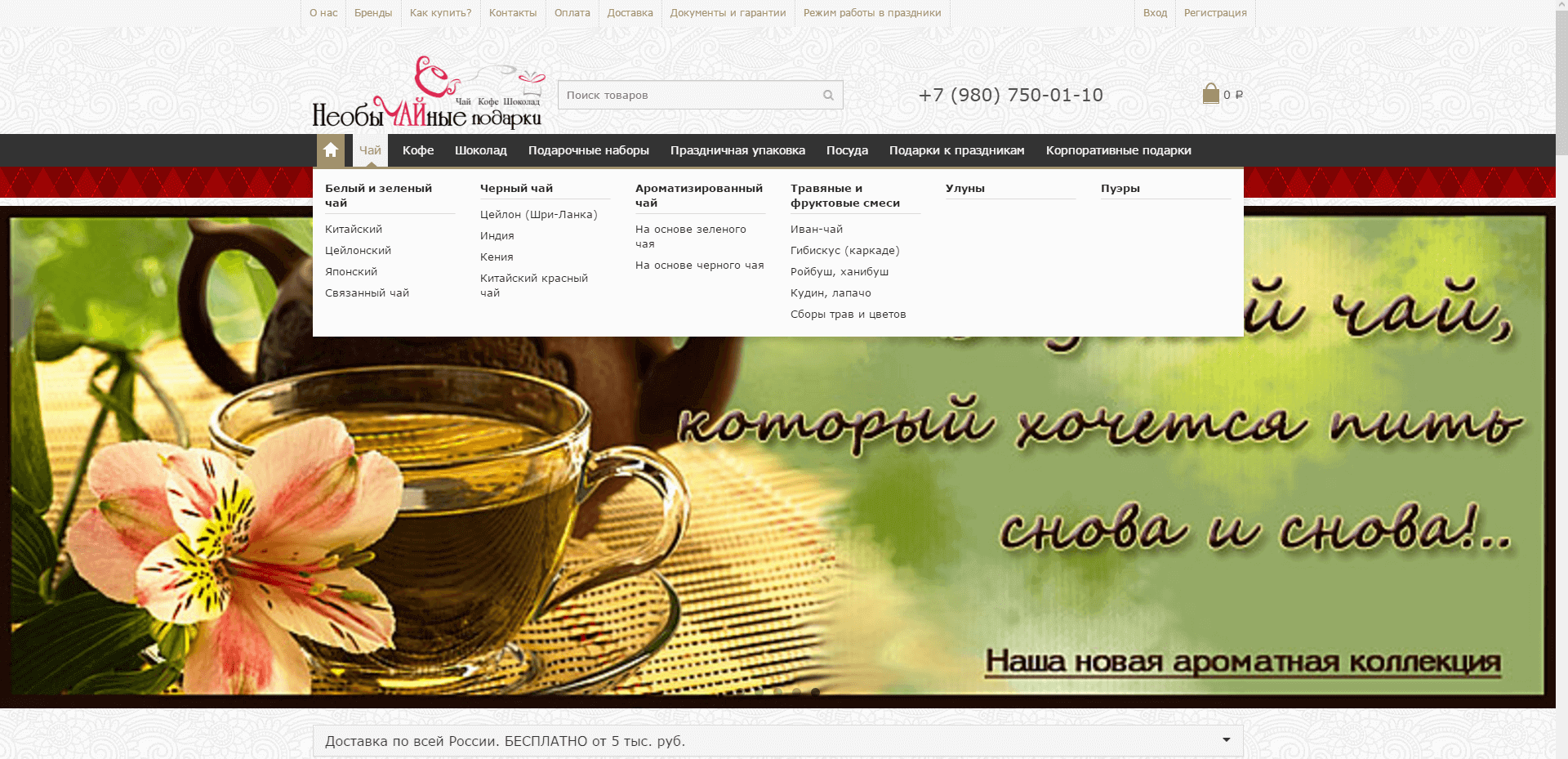
Перед нами обычный интернет-магазин чая и кофе, коих на просторах сети великое множество. Эта информация позволяет понять, что на сайте должны быть (конечно, не обязательно) сами товары, возможность подробнее их изучить и заказать.
Первое и самое главное, с чем мы должны определиться, это с источником перехода на сайт. Откуда и на какую страницу.
Поясню чуть подробнее. Для создания структуры аудита необходимо взять наиболее полную цепочку взаимодействия. Чтобы это сделать, мы должны оценить все существующие источники перехода на сайт и непосредственно точки входа.
По данным сервиса similarweb.com видим, что доля органического трафика держится в районе 30%. Для примера возьму этот источник.
Поскольку поисковый трафик идет с разных поисковых запросов, логично предположить, что посадочные страницы так же разные. Это может быть и главная страница, и категория, и карточка товара. Хочу подчеркнуть, не всегда это справедливо. Иногда встречаются сайты с кривой структурой и, как следствие, неверным распределением, где запрос «купить чай красный халат» будет вести на главную страницу. Очень важно проверить это на начальном этапе анализа.
Для воссоздания наиболее полной цепочки взаимодействия и ее анализа берем переход с общих запросов на главную страницу, моделируя человека, который хочет купить чай, но не знает, какой. Таким запросом может быть «купить черный чай» (не подходит, ведет на категорию), «купить чай» (подходит, ведет на главную).
Итак, далее в анализе мы будем исходить из таких данных:
\\переход с органического поиска на главную страницу.
Это будет наиболее полной цепочкой до стандартной конверсии – покупки чая.
Дальше нам нужно определить основные конверсионные точки на сайте. В схеме выше я уже воссоздал основную их часть, которую проходят люди для совершения конверсии.
Мы будем проводить анализ следующих действия на сайте, которые часто и составляют полный путь до продажи и отслеживаются аналитикой на этих этапах для составления конверсионной воронки:
- действия, связанные с поиском товара;
- действия, связанные с желанием изучить услугу (товар);
- действия, связанные с желанием связаться с менеджерами;
- действия, связанные с заказом товара.
В списке я немного обобщил, поскольку полную версию можно видеть на схеме.
Итак, заполняем у себя в отчете первую строчку:
\\Источник: поисковые системы
\\Предполагаемая мотивация: купить какой-нибудь чай
\\Точка входа: главная страница
1) Цель – найти товар на сайте:
Результат аудита:
Часть 2. Пошаговый анализ
Смотрим на схему и выбираем путь, по которому пойдет пользователь для поиска сайта.
Сразу отметаем поле «поиск» на сайте, исходя из первоначальных данных.
Дальше смотрим на главную страницу:

Проверяем первый пункт: «поиск товара через меню сайта».
Видим пункт меню «Чай». С поиском меню проблем не возникло. Далее пользователь с большой вероятностью выберет либо одну из основных категорий «черный\ ароматизированный \ травяной», либо просто кликнет на первый попавшийся. Цель – открыть наконец товары для просмотра.
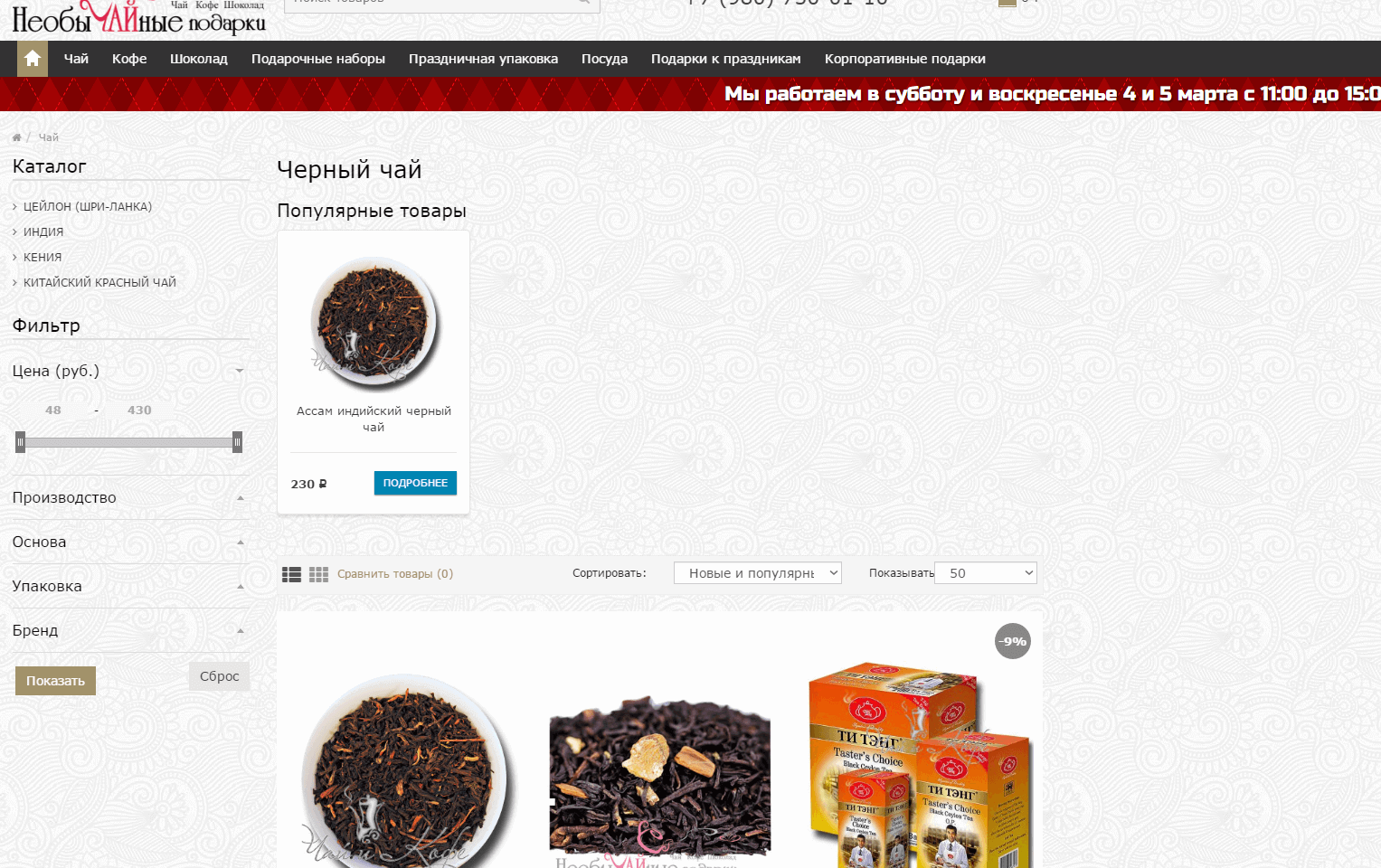
Следом открывается страница:

Первое, что сразу подмечаешь – незаполненная верхняя строчка. Спустя секунду приходится вчитываться в название этого блока – «Популярные товары», чтобы понять все ли это товары, представленные одним экземпляром, или что-то другое.
Проблема налицо. Неверное расположение блока «Популярные товары», совсем не к месту в данной цепочке.
Дальше обращаемся к схеме в левой ее части – в фиолетовой нижней ветке выделены основные запросы, которые полезно задать на каждом этапе для выявления проблемы.
Достигли ли цели? Частично, перешли в каталог, но вместо товаров увидели совсем не то, что хотели. Сами товары при этом скрыты от взора ниже. Лишнее действие – потраченное время пользователя.
Удобно ли взаимодействовать: нет – приходится тратить время на восприятие необычного состава страницы и листать вниз до списка товаров.
Других проблем не возникло, поэтому часть вопросов опускаем (но все равно проговариваем).
Следующее действие по схеме (желтая ветка) – действие, связанное с желанием изучить товар.
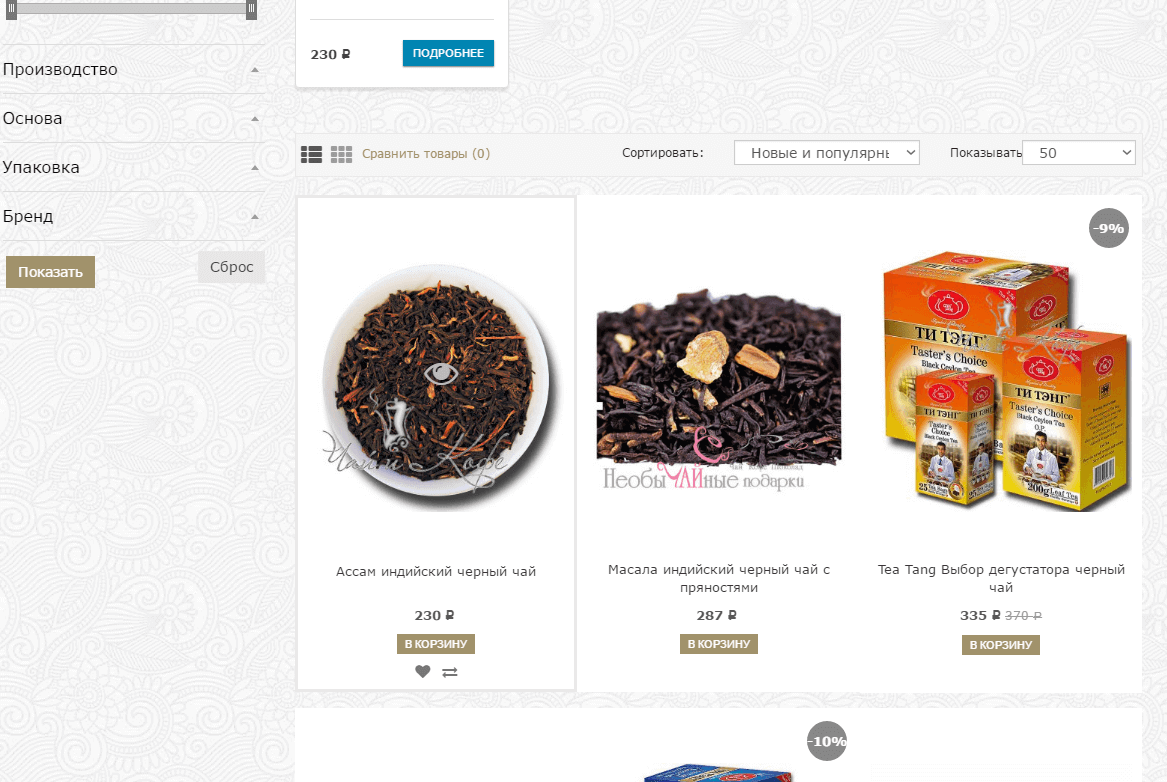
Листаем страницу вниз и начинаем изучать ассортимент:

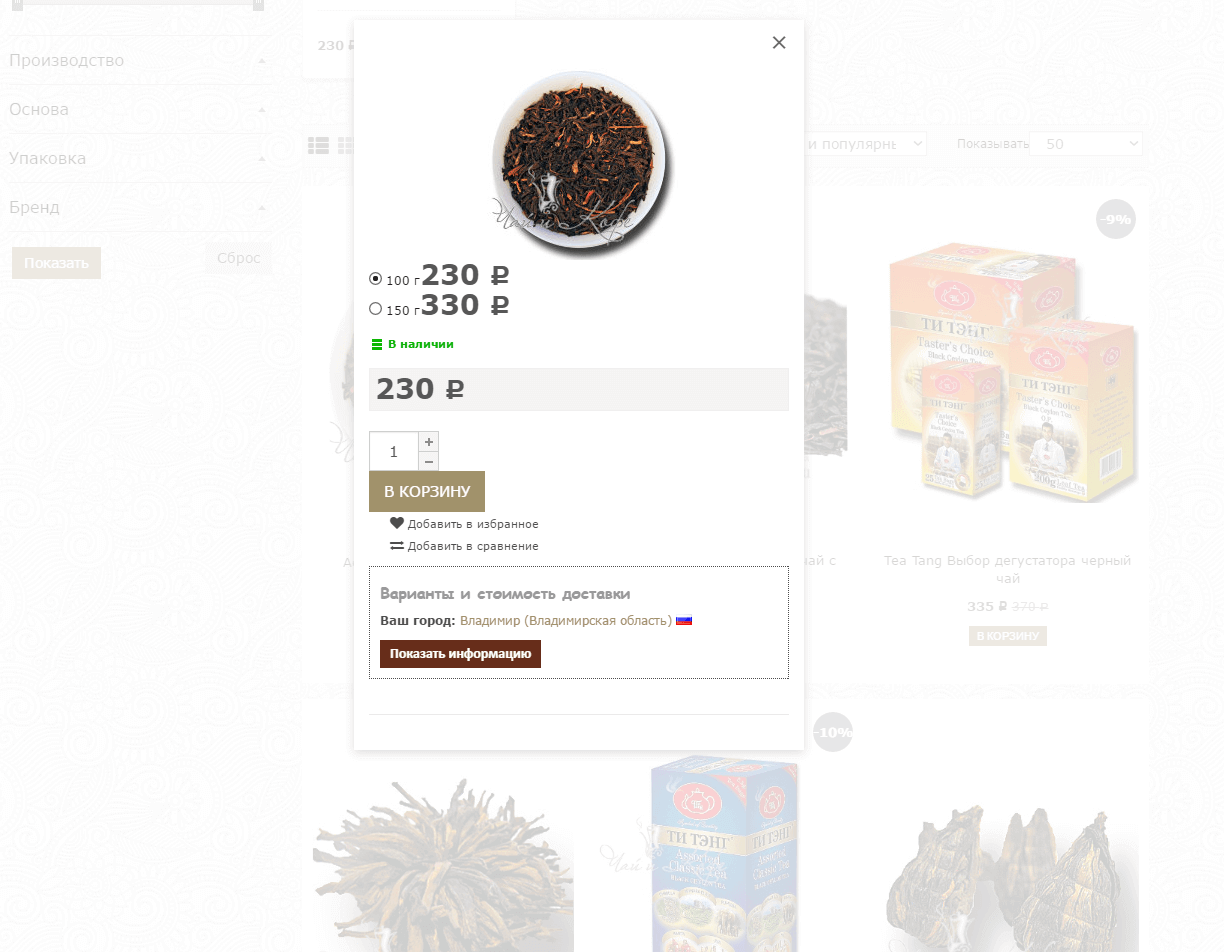
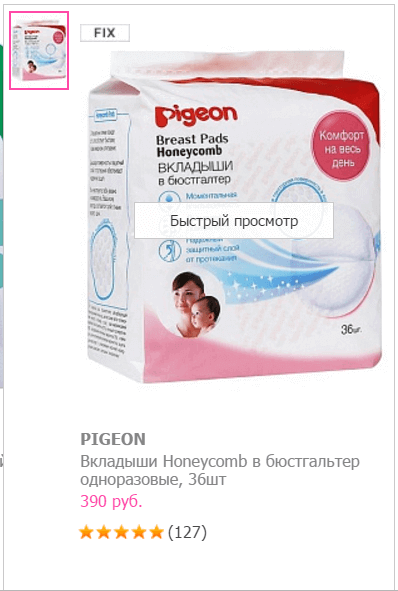
При наведении курсора видим по центру глаз. Первое, что приходит в голову – это и есть более подробная информация о товаре. Кликаем на него:

Видим реализацию функции быстрого просмотра без перехода в карточку товара.
Сделаю небольшое отступление от себя лично – считаю быстрый просмотр одним из самых ненужных элементов в магазине. На перечисление причин можно потратить еще несколько тысяч символов, но в данном случае будем работать с тем, что есть.
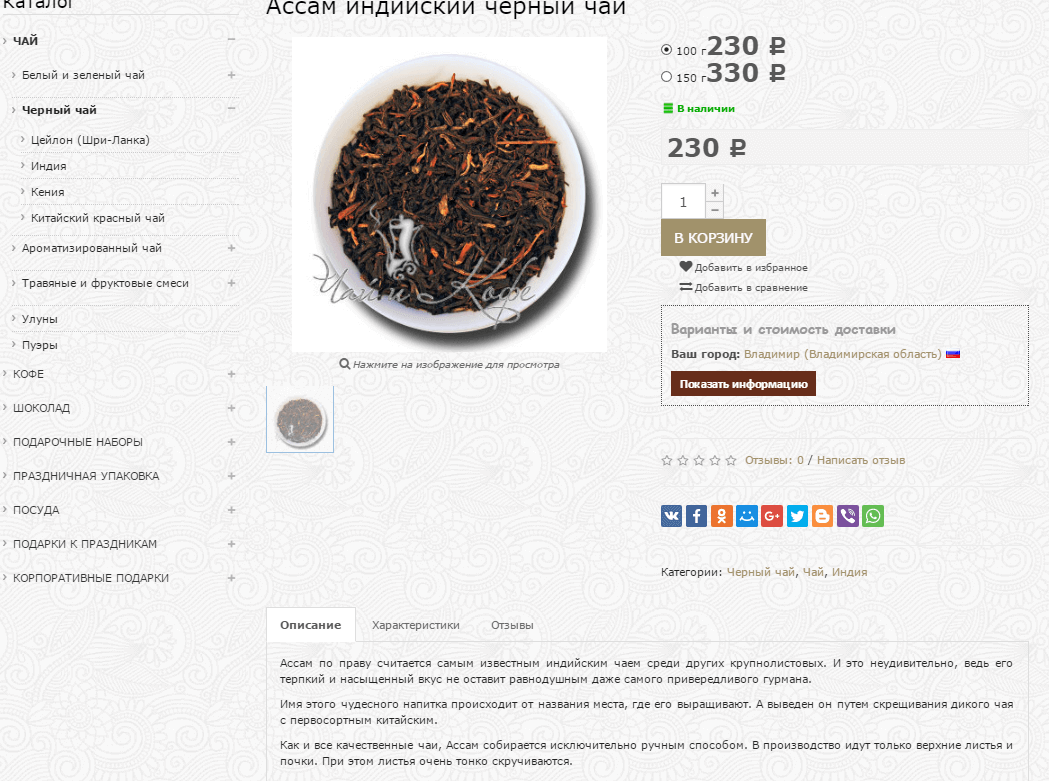
В карточке представлена информация о цене, наличии и доставке.
Если не говорить о визуальной структуре элементов и их хаотичном расположении без выравнивания и стилизации (кнопку логичнее расположить справа от количества, избранное и сравнение требует визуальных доработок и смены места), понимаешь, что вся эта информация нам никак не помогает в изучении товара. Я говорю о вкусовых качествах, составе, стране происхождения и другой информации. Поскольку в этой цепочке мы еще не готовы купить товар, а лишь выбираем его, встает актуальный вопрос – а где остальная информация?
Пытаемся кликать на элементы, и ни один из них не перекидывает нас в карточку товара.
Закрываем это окно, продолжаем изучать способы получения подробной информации.
Начинаем искать активные элементы. Первое, что обычно ищут – название товара под картинкой. По опыту, оно ведет в карточку товара. Кликаем. Открывается:

Отлично, есть информация о чае, как заваривать, вкусовые качества и прочее. То, что мы искали.
Отвечаем на вопросы из фиолетовой ветки: сколько шагов понадобилось – 2 шага, один был мимо. Как использовать эту информацию?
Например, предложить клиенту поработать над дизайном превью товара в категории, чтобы однозначно объяснить покупателям, куда надо кликнуть для просмотра полной информации, и куда – для ее части. Пример на сайте wildberries.ru:

Явно очерченный контур с текстом и эффектом при наведении мышки дает понять, что откроется именно он при клике в эту область.
Дальше оцениваем следующее действие: возврат к списку товаров для продолжения изучения ассортимента чая.
Мне сразу бросается в глаза отсутствие привычных «хлебных крошек» в заголовке товара либо над ним. Приходится искать глазами строчку (они оказались в левой стороне и абсолютно не выразительны). Вывод – «хлебные крошки» не используются для навигации. Необходима доработка.
Сразу на ум приходит множество альтернатив по выполнению действия «переход к изучению других товаров». Я бы добавил в самой карточке товара возможность листать вправо и влево. Это можно сделать через боковые сайдбары, визуальные стрелочки, строчки с описанием, визуальные пиктограммы, превью пред. и след. товаров. Это позволит устранить из цепочки взаимодействия одно лишнее действие по возврату на предыдущую страницу и, что самое главное на этом сайте, уберет неопределенность и поиски способа вернуться.
Заключение
Надеюсь, вы поняли методику анализа по предложенной мной схеме. По аналогии проходим все пути до покупки товара. При необходимости – отдельно цепочки по возврату товара после покупки.
Подобный анализ позволяет выявить почти все проблемные места сайта, но требует довольно много времени и использование логики. Нельзя забывать, что мы не просто эмулируем поведение пользователя, но и на каждом этапе стараемся максимально сократить количество необходимых шагов до конверсионного действия. На каждом микроэтапе задаем себе вопросы из фиолетовой цепочки на схеме. По необходимости индивидуализируем их.
Буду рад, если подобная схема поможет вам в работе с клиентами и сделает сайты в сети более удобными для конечных пользователей.
Что касается самого подхода, то это лишь один из вариантов проведения аудита. Если вы сочтете информацию полезной, смогу оформить в виде статьи еще один путь для анализа сайта уже другими методами.




 Теги:
Теги:
