Сегодня основное поле борьбы за клиента – в онлайне, где конкурент находится на расстоянии одного щелчка мышью. При этом пользователи становятся все требовательнее: они легко «разочаровываются» и уходят на другой сайт. Среди основных причин – элементарное неудобство.
Рассказываем, какие инструменты помогают сделать сайт действительно комфортным для пользователя, а также про психологические приемы, используя которые можно повысить лояльность клиента.
Существует множество разных способов привлечения пользователей. Одни инструменты помогают сделать навигацию по сайту быстрой, например, «хлебные крошки». Другие, такие как внешняя авторизация, нужны для того, чтобы клиент не отвлекался и не тратил свое время на лишние действия. Поговорим про механизмы работы и преимущества этих способов.
Хлебные крошки
«Хлебные крошки» – это навигационная цепочка. Она показывает путь на сайте от главной страницы к той, на которой находится пользователь. У этого инструмента есть ряд важных функций. «Хлебные крошки» упрощают навигацию по сайту, делают понятным расположение страниц в структуре ресурса и улучшают представление о результатах поиска.
Это универсальный инструмент, который можно использовать на любом сайте независимо от тематики ресурса. Для того чтобы правильно интегрировать «хлебные крошки» на свой сайт, нужно учесть несколько моментов. Во-первых, инструмент должен содержать все промежуточные страницы. Во-вторых, последняя страница в линейке не должна содержать ссылку на саму себя. А для корректного отображения в поисковой выдаче Google или Яндекс нужно сделать микроразметку «хлебных крошек».
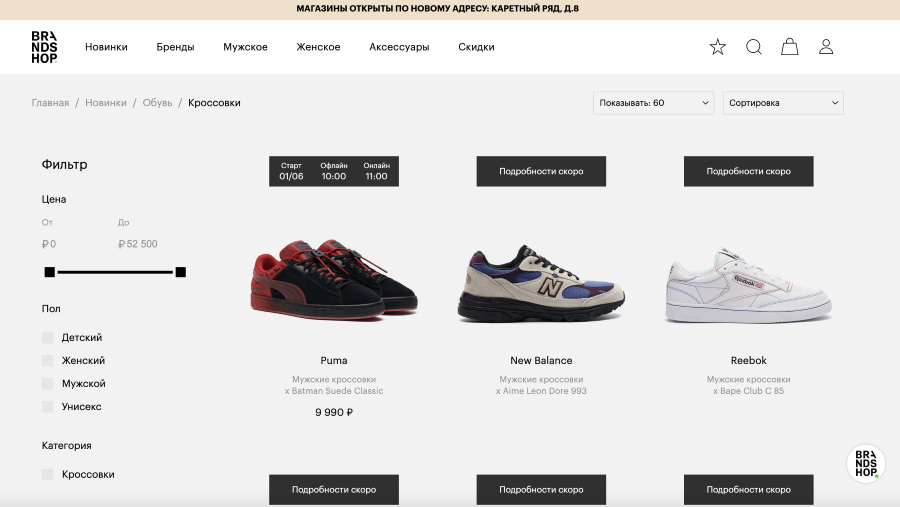
Подсмотреть удачный пример интеграции «хлебных крошек» можно у магазина Brandshop, где от выбранного товара вы легко вернетесь к любой из предыдущих категорий.

Внешняя авторизация
Чаще всего люди не запоминают пароли и логины от личных кабинетов тех сайтов, которыми они не пользуются регулярно. Внешняя авторизация же помогает пользователю «быть узнанным» за один клик – без необходимости придумывать пароль и потом хранить в памяти. Как правило, пользователям предлагают варианты внешних авторизаций от уже знакомых им платформ – например, популярных соцсетей, почтовых клиентов или банковских структур.
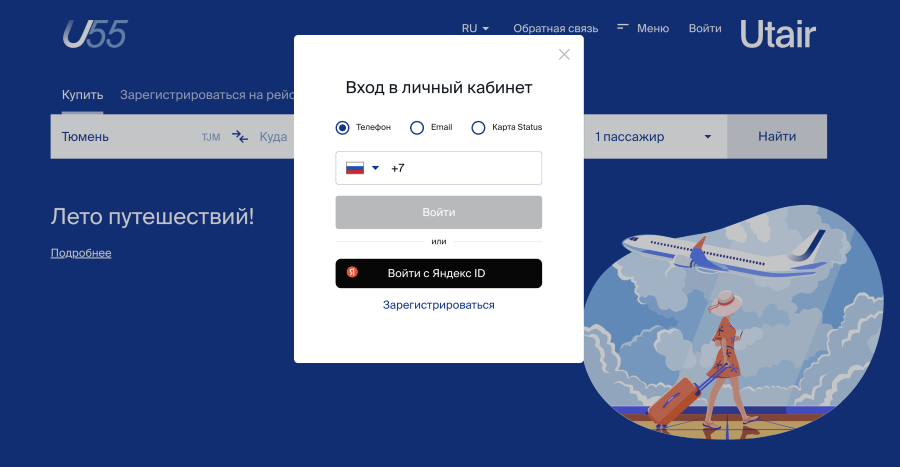
Такую возможность дает и Яндекс ID. Это единый аккаунт Яндекса, с помощью которого можно авторизоваться как в сервисах компании, так и на разных интернет-ресурсах, партнерская сеть которых насчитывает уже более 11 тысяч сайтов.

Механика у внешней авторизации простая. Пользователю не нужно регистрироваться на сайте, придумывать логин и пароль, а потом подтверждать свою личность, переходя по ссылке из пришедшего на почту письма. Вместо этого достаточно выбрать способ входа в виде кнопки с лого Яндекса. Нажав на иконку, пользователь подтверждает свое согласие авторизоваться на сайте и не переживает о забытых паролях. Подобное решение помогает привлечь новых посетителей на сайте и повысить их лояльность.
Скругленные углы
Скругленные углы облегчают восприятие и обработку информации мозгом. Речь идет о любых иконках, кнопках и других графических элементах в дизайне сайта. Эффект скругленных углов объясняется тем, что они помогают направлять внимание пользователя в центр прямоугольника и концентрируют его внимание на содержании. Более того, наше зрение быстрее справляется с окружностью, и она кажется нам приятнее на вид.
Острые углы вызывают обратный эффект. Особенно трудно их становится воспринимать, когда фигуры расположены близко друг от друга. Взгляду человека сложнее концентрироваться, ведь он подсознательно ищет границы фигур, а не считывает информацию внутри.
Скругленные углы выглядят привлекательнее и привычнее. Они чаще встречаются в дизайне и на сайтах. Чтобы посмотреть хорошие примеры, можно воспользоваться графическим редактором Picsart, где собраны тысячи шаблонов современного «правильного» дизайна. Лучше использовать именно такие элементы оформления своей страницы, даже если изначально возникали сомнения.

Закон Якоба – привычные паттерны
Пользователи регулярно используют множество сайтов и накапливают этот опыт. Люди привыкают видеть знакомые элементы и их расположение, что формирует их представление о том, как должна выглядеть стандартная страница в интернете. На подсознательном уровне человек разбирается в том, какие форматы и тренды приняты в интернет-дизайне.
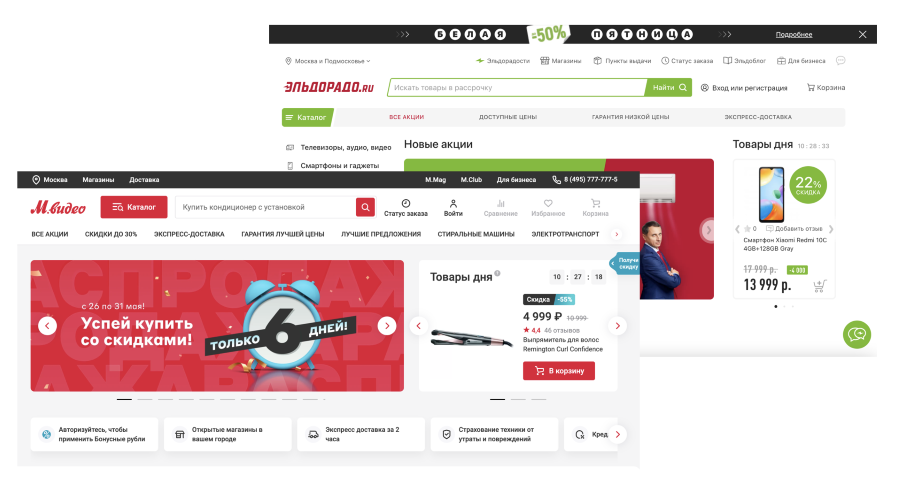
Эти паттерны складываются в закон Якоба: «Пользователи проводят большую часть своего времени на других веб-сайтах. Они ждут, что ваш будет работать также». Чтобы протестировать этот закон на себе, можно сравнить интернет-магазины «Эльдорадо» и «М.Видео». Многие категории на этих сайтах даже называются почти одинаково.

Проще говоря, если на сайте используются привычные дизайн-решения, то посетители будут знать, как им пользоваться. Получается, что сложная и новая графика или уникальный интерфейс не привлекут клиентов. Знакомые и понятные сайты, наоборот, помогут сосредоточиться на товарах, услугах или любом другом контенте. Если ваша цель – продажи или другая монетизация, лучше выбрать стандартный подход к созданию сайта.
Правильное расположение корзины на сайте
Этот совет дополняет предыдущий, но все-таки выделяется на фоне остальных паттернов. Корзина – один из важнейших элементов и от ее правильного оформления напрямую зависят продажи.
Даже если на сайте соблюдаются все популярные паттерны, и он выглядит привычно для пользователя, при ошибках в разработке корзины это не будет иметь никакого значения. Как известно, одна из самых частых проблем для онлайн-магазина – брошенная корзина. Покупатель добавляет туда товары, и даже собирается их купить, но на моменте оформления он может просто не найти корзину и закрыть сайт.
Это произойдет, если разместить корзину в неправильном месте. Лучше всего в этой ситуации не придумывать ничего нового. Отложенные товары должны находится там, где покупатель их ожидает увидеть – в правом верхнем углу сайта. Например, как на Озоне, Яндекс Маркете или Wildberries.
Чтобы улучшить корзину, можно добавить функцию, которая позволит понять, пустая она или полная. Внутри же должна быть вся необходимая информация о покупках.
Интернет – очень конкурентная среда, но выстроить лояльность клиентов и увеличить продажи здесь можно, не выделяясь, а подстраиваясь под тренды. Используя эти советы и инструменты, бизнес может сделать свой сайт полезнее и удобнее. И главное, нужно помнить, что ожидания пользователя важнее, чем попытка изобрести велосипед.



 Теги:
Теги:
