Создание правильной во всех отношениях посадочной страницы – задача не из легких. Она должна быть понятной, объяснять выгоду от сотрудничества с компанией, демонстрировать, в чем преимущество именно этого бренда перед его собратьями, и так можно продолжать до бесконечности. Мы решили помочь тем, кто пока только встал на путь разработки своей собственной landing page и боится сделать что-то не так. Ниже мы рассмотрим несколько примеров самых разных лендингов и разберемся, в чем плюсы и минусы каждого из них. Смотрите и запоминайте.
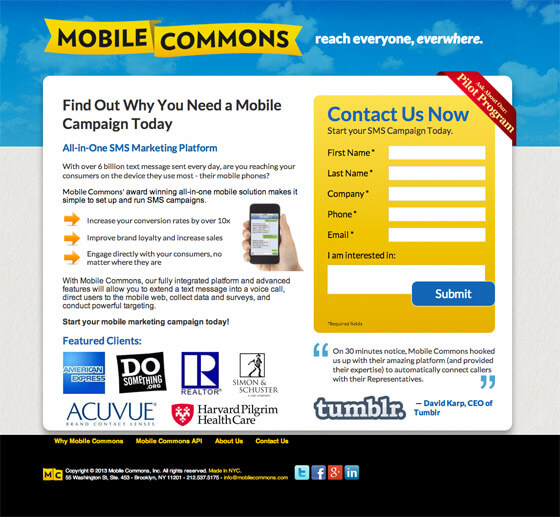
Mobile Commons

Что хорошо: Заголовок (название компании) – это первая вещь, которую должны видеть пользователи, заходя на сайт. Здесь это реализовано прекрасно.
Что плохо: На странице сказано, что компания поможет вам повысить конверсию на 10%. Но как именно она это сделает – непонятно. Нет ни примеров, ни ссылок на них. CTA-кнопка тоже выглядит сомнительно – не ясно, что именно произойдет при нажатии на нее, а это неправильно.
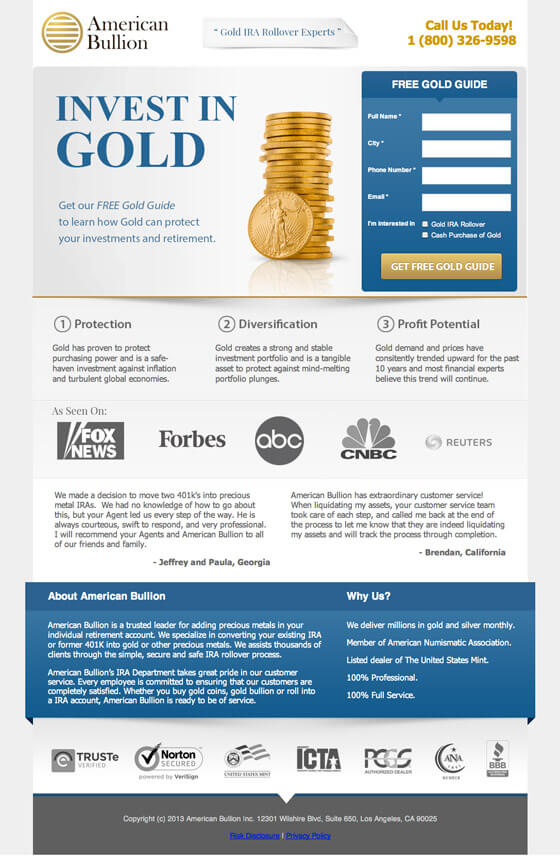
American Bullion

Что хорошо: Заголовок буквально в трех словах описывает, что это за сайт. Есть понятное объяснение того, что произойдет, когда вы заполните форму. В принципе вся нужная пользователю информация находится на видном месте, а если остались какие-то вопросы, есть социальные доказательства.
Что плохо: Существенных недостатков не замечено.
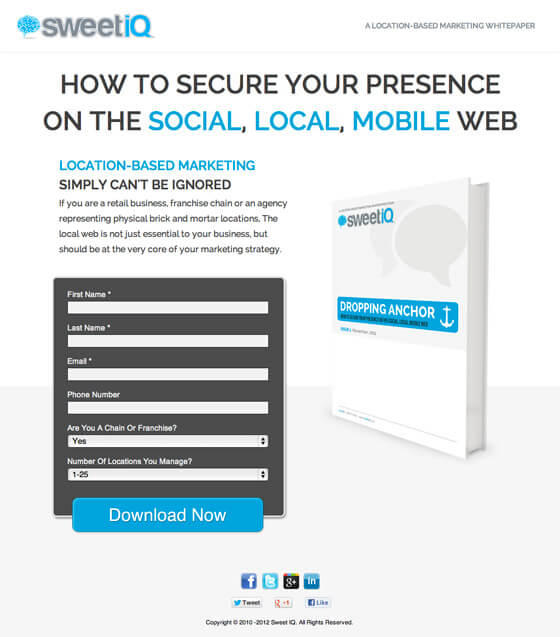
SweetIQ

Что хорошо: это довольно стандартная страница загрузки с лаконичным дизайном.
Что плохо: не сразу понятно, что именно можно загрузить на этой странице – документ, книгу, какой-то файл? CTA-кнопка должна давать четкое представление о том, что произойдет после ее нажатия.
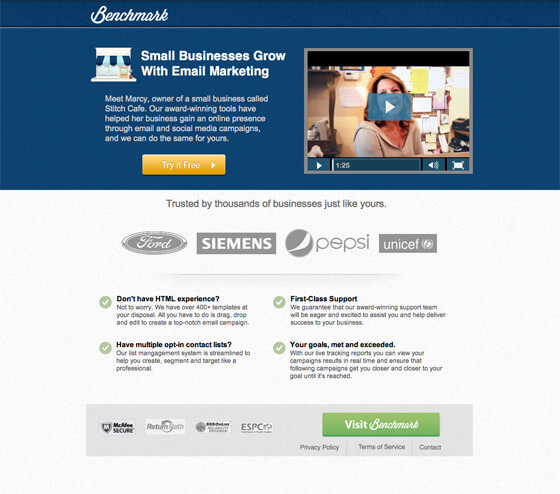
Benchmark

Что хорошо: Две яркие CTA-кнопки с понятным посылом. Они разного цвета и не сливаются воедино.
Что плохо: Непонятно, чем этот сайт отличается от сотен похожих на него сервисов. Нет четко прописанной ценности (по крайней мере на предложенной для рассмотрения странице).
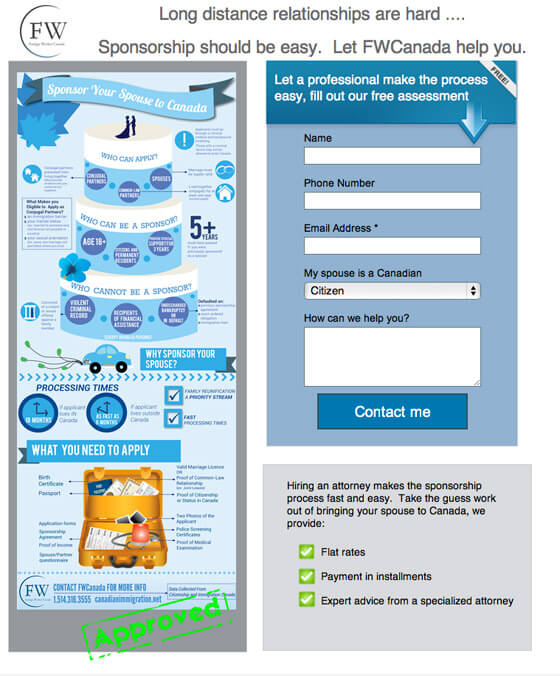
Canadian immigration

Что хорошо: Инфографика. В ней подробно объясняется все, что нужно знать об иммиграции в Канаду для супружеских пар. Инфографики – это удобный и наглядный инструмент, позволяющий предоставить информацию в сжатом виде.
Что плохо: Необходимо упростить заголовок.
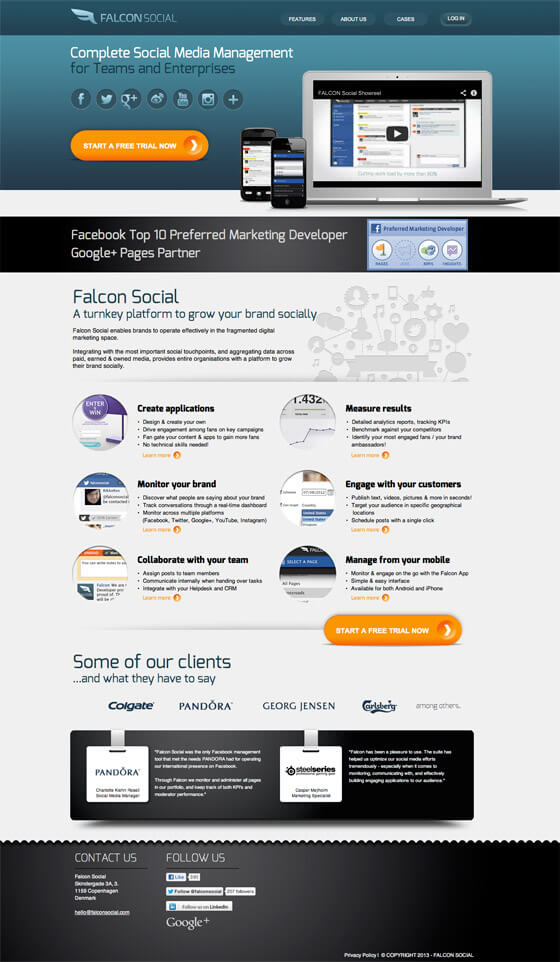
Falcon Social

Что хорошо: На странице есть довольно много лайтбоксов, дающих возможность получить всю дополнительную информацию на месте, не уходя с нее.
Что плохо: На странице нет подробной информации о бесплатной версии сервиса. А чаще всего юзеров интересует именно она.
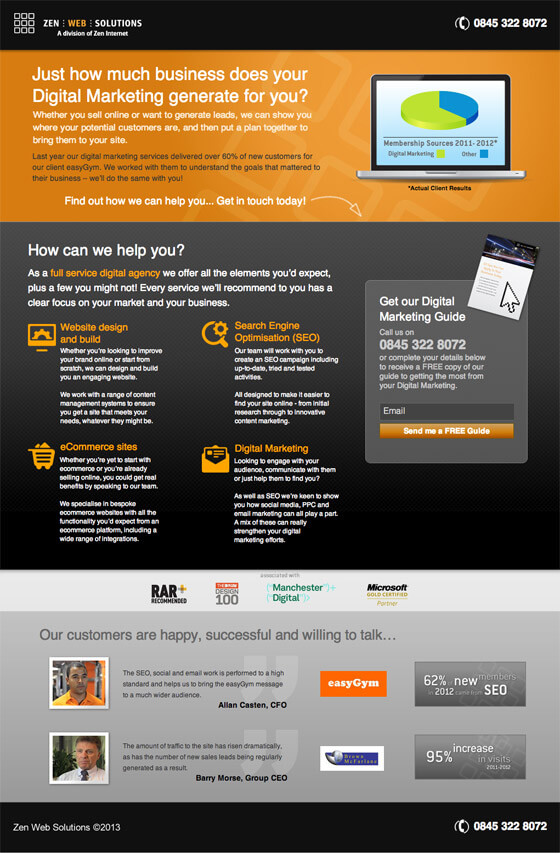
Zen Web Solutions

Что хорошо: Текст и CTA-кнопка формы, которую необходимо заполнить для получения документа (на странице справа), перекликаются. То есть, кнопка не представляет собой безликое «Submit» или «Get», как это чаще всего бывает, а довольно подробно объясняет, что произойдет после ее нажатия.
Что плохо: Отзывы клиентов расположены в самом низу страницы. Такое расположение их обесценивает.
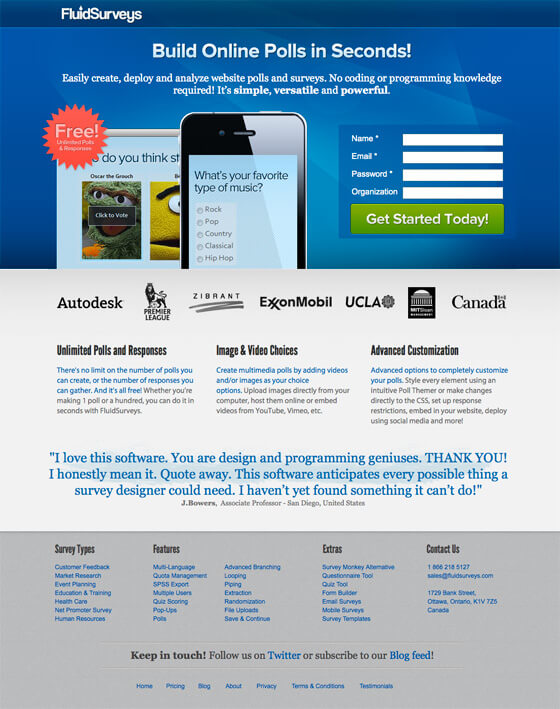
FluidSurveys

Что хорошо: Заголовок простой и четко объясняет ценность компании. Страница не выглядит перегруженной текстом. А логотипы компаний, пользующихся услугами сервиса, добавляют уверенности в его надежности.
Что плохо: Навигация в футере не нужна, так как может только запутать пользователей. Нет объяснения, что приведенные логотипы – это лого компаний-клиентов.
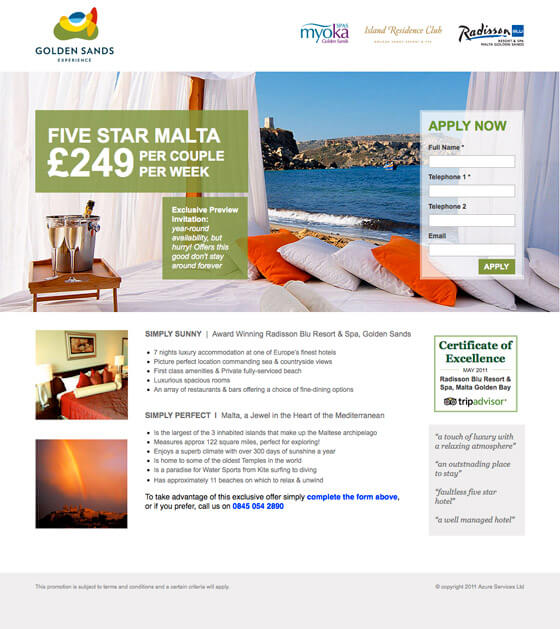
Golden Sands

Что хорошо: Дизайн. Выбранное фото побуждает немедленно купить какой-нибудь тур и отправиться в путешествие. Также сайт сразу предоставляет информацию о стоимости услуг.
Что плохо: CTA-кнопка в форме для заполнения снова не объясняет, зачем ее нужно нажимать. Нет четкого определения, что это за страница и что она предлагает пользователям. Также есть некое «эксклюзивное приглашение», которое только вносит еще больше неясности – непонятно, куда конкретно пользователи приглашены.
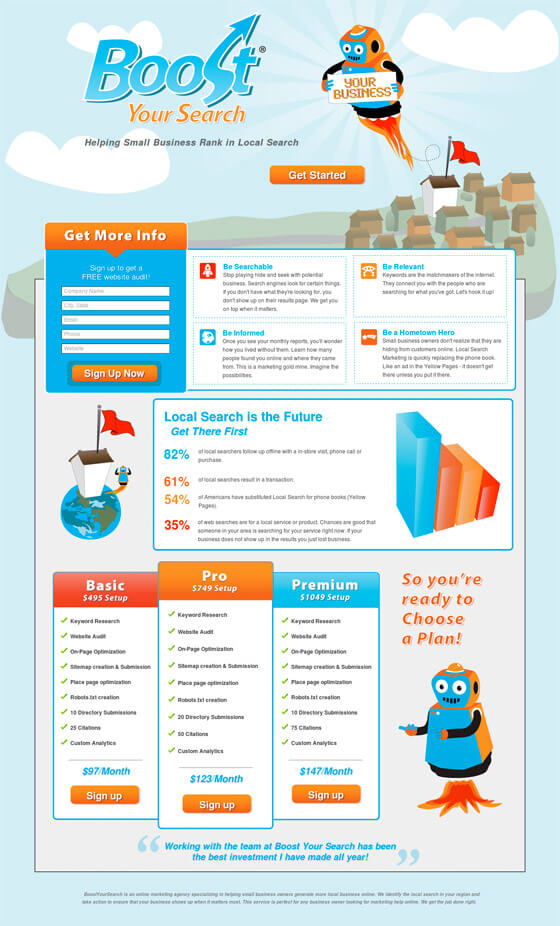
Boost Your Search

Что хорошо: Роботы! Другими словами, приятный дизайн.
Что плохо: Дизайн страницы выдержан в оранжево-голубых тонах и CTA-кнопки никак не выбиваются из общей цветовой гаммы. Пользователи могут их просто не заметить.
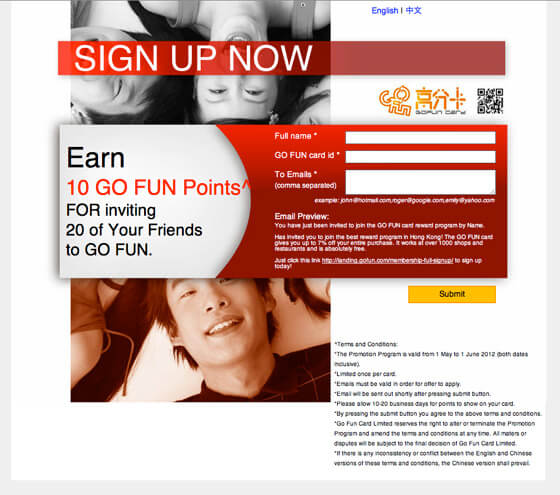
Go Fun

Что хорошо: На этот раз преобладать будут негативные впечатления.
Что плохо: Первое, что пользователь видит на странице – кнопку «Sign up now», которая выглядит невероятно агрессивно. Для начала необходимо объяснить юзеру, где он находится и зачем ему вообще на что-то подписываться. Крошечный абзац текста внизу страницы не в счет.
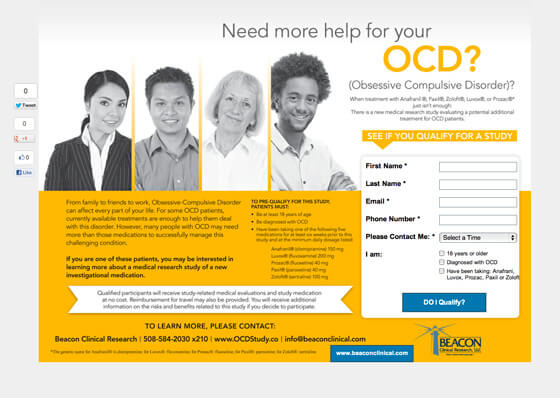
OCD

Что хорошо: CTA-кнопка здесь – это вопрос. Это интересно, вызывает желание нажать ее. А фотографии счастливых людей снимают напряжение и создают приятное впечатление.
Что плохо: Кнопки социальных сетей лучше убрать на страницу с подтверждением совершения заказа. Тогда вероятность того, что юзер поделится этой информацией, возрастает.
А какие лендинги больше всего нравятся вам? Делитесь примерами в комментариях.
Источник: Unbounce



 Теги:
Теги:
