В социальной сети между мной и коллегами разгорелся спор — не изобретаю ли я велосипед, назвав специалиста по веб-типографике вебстальщиком. Мой оппонент заявил: «Экранная типографика — это опыт типографики полиграфистов + html-верстка. А все это давно уже изучено». Однако, если вы когда-нибудь пробовали обращаться к дизайнеру-полиграфисту с просьбой нарисовать макет дизайна веб-сайта, то понимаете, что сравнивать типографику в веб и в полиграфии — это как сравнивать автобус с грузовиком.
В полиграфии есть эргономика (дисциплина, изучающая удобство пользования физическими объектами в жизни), а в веб-типографике — юзабилити. В этой статье я хочу рассказать о том, что главным образом отличает эти два раздела: о гиперссылках.
Верно, ли считать, что «все гиперссылки должны быть синими и подчеркнутыми», или всё гораздо сложнее?
Правило ссылок № 1
Главное правило ссылок — пользователю должно быть понятно, не наводя мышкой, что надпись перед ним ссылка. Цитируя Лебедева:
Проверка дизайна на правильность проста: если зритель, не притрагиваясь к мыши, может угадать, где ссылка, а где нет, — перед нами хороший сайт. Это правило перевешивает все остальные.
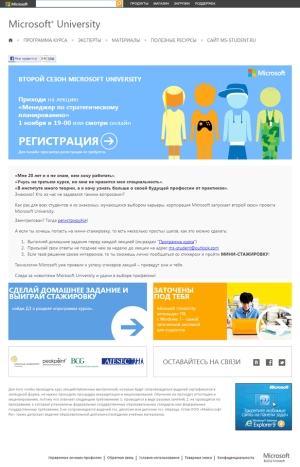
За плохими примерами далеко ходить не надо...Барабаны: Microsoft.com

Закройте глаза и спросите себя: черные нежирные надписи без подчеркивания — это ссылки? Оказывается, да!
Давайте посмотрим этот же сайт ниже:

Что мы видим? Такие же черные надписи ссылками не являются. А синие надписи являются. У пользователя возникает когнитивный диссонанс.
Еще бОльший «трэш» мы видим, когда заходим на внутреннюю страницу сайта Microsoft. Догадайтесь что тут ссылки, а что нет:
*Кликните, чтобы увеличить
Правильный ответ:*Кликните, чтобы увеличить
Спросите себя: нет ли на сайте таких же ссылок, которые выглядят так же, как текст?Вот, например, белый вариант — верхнее меню.

И в то же время присутствует белый телефон на таком же фоне.

Правило № 2 (точнее условность): ссылки, действие которых производится в этом же окне, должны быть с прерывистым подчеркиванием (..... или _ _ _ _ )
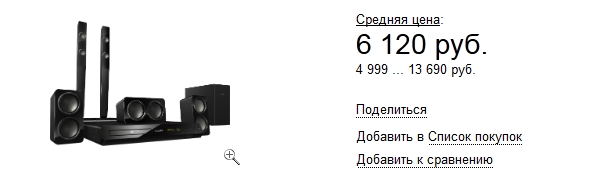
Это правило применяют многие сервисы, в частности, Яндекс Маркет.

Часто дизайнеры не знают этого и рисуют ссылки с прерывистым подчеркиванием, действие которых происходит в новом окне.
Правило № 3: кликни [1] [2] [3] [4] [5]
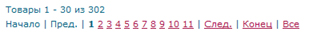
Объекты навигации мелкого размера неудобны. Пример:

Как сделать правильно? Например, в навигации комментариев на YouTube:
![]()
Для одного интернет-магазина нами был сделан такой вариант.

Объекты навигации не должны быть размера меньше 12*12 пикселей. Вообще, будущее за векторными объектами.
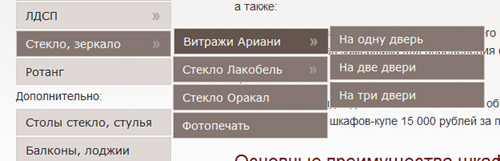
Правило № 4: пользователю должно быть понятно, где за ссылкой кроется выпадающее меню. Для этого рекомендую делать «ёлочки»
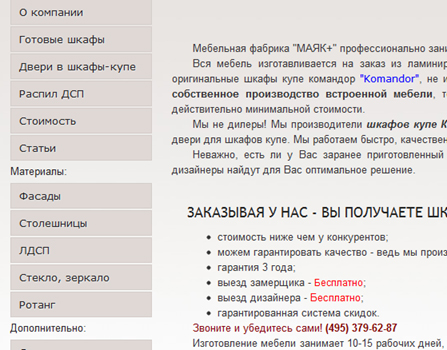
Поступил как-то мне на дизайн текста сайт с выпадающим меню. До работы с ним на примере ниже видно «противную» синюю ссылку в тексте (которой, видимо, не подчиняется CSS).

Соответственно, трехуровневое выпадающее меню выглядело так:

В таком случае пользователю совершенно не очевидно, что тут есть выпадающее меню, да еще и трёх уровней.
Сначала вебстальщик сделал так (забыв о черных ссылках в кнопках). Затем исправил этот недостаток.

Или так:

Кнопки в группе
Кроме того, ошибка заключалась в том, что на сайте надписи на кнопках были такого же цвета, как текст.
Группу кнопок нужно делать так, чтобы на них хотелось нажать.

В этом плане очень неплохо сделаны.
Правило № 5 (группы ссылок в меню): кнопка должна быть ссылкой на всей площади
Особенно, когда ссылки между собой отделены строками. В примере ниже (элемент сайта, меню, разрабатываемое дизайнером) чем короче надпись, тем меньше площадь ссылки. Пользователь должен понимать границы кнопки.

Лучше, когда много пунктов оформляются «зеброй».

Правило № 6: кнопка «Купить» должна быть «вкусной» кнопкой
Многие совершают ошибку, когда делают кнопку «Купить» обычной ссылкой и невнятно.

Кнопка «Купить» должна быть такой, чтобы на нее хотелось нажать.
Как у groupon.ru

или на Artlebedev.ru

В списке товаров может быть кнопка «Добавить в заказ».

Для сервисов, или, где есть демо-версия ПО, вот такой пример:


Хороший сервис

Правило № 7: в сенсорном интерфейсе нет действия: «наведение мышкой». Пользователь должен интуитивно принять решение и кликнуть по объекту
Работая с сенсорным экраном, пользователь боится сделать ошибку и попасть «не туда». При работе с экраном у него есть несколько проблем: мобильный интернет низкой скорости, ограниченное время автономной работы устройства, нежелание совершать ошибки и, наконец, ограниченное время, за которое человеку нужно принять решение. Другая проблема, которая вытекает из невозможности «наведения мышью» — неудобство выплывающих («выпадающих») меню.
Отсюда вытекает правило № 8: выпадающие меню (подразделы) должны дублироваться обычными. У выпадающего меню корневой раздел также должен быть ссылкой, по которой откроются ссылки на подразделы на странице
Почему мы говорим об этом в статье про юзабилити ссылок на веб-сайтах? Дело в том, что смена операционной системы и устройства пользования меняет User Experience пользователя. Да, всё еще большое количество консервативных пользователей продолжает использовать 12- летней давности Windows XP, однако новые интерфейсы и новые сенсорные операционные системы начинают менять их стереотипы поведения.
В Win 8 (и на сайтах Microsoft) нарушаются многие старые правила юзабилити ссылок.
И самое вопиющее: объекты, которые являются и не являются ссылками, порой выглядят одинаково.
И ошибки Microsoft начали копировать другие разработчики. Так давайте разберемся, какие же стереотипы юзабилити ссылок «навязывает» нам Windows 8?
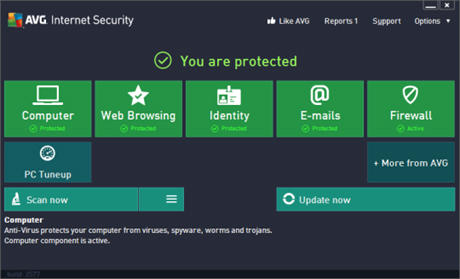
1. Большой, залитый цветом прямоугольник с надписью в нём является ссылкой (весь).

2. Большие черные надписи являются ссылками. Серые не являются.
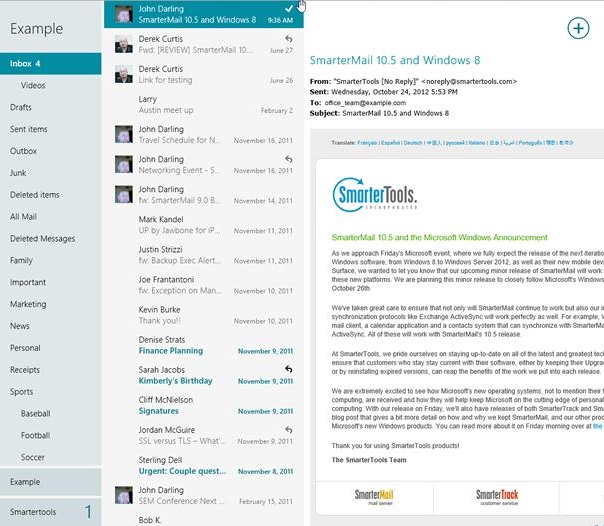
Ниже представлен интерфейс почтовой программы.

Главная проблема: если большой черный заголовок h1 не является ссылкой. Пользователь всё равно будет пытаться кликнуть на него.
А где же будущее?
На взгляд автора этой статьи, будущее сенсорных интерфейсов и интерфейсов вообще — это обратная связь. Когда под пальцами пользователя возникают «выпуклости», сформированные гелем:
Выводы: обеспечение юзабилити ссылок — приоритетная задача при анализе удобства веб-ресурса. Внедрение сенсорных интерфейсов резко ускорило эволюцию веб-сайтостроения. Уже скоро, с распространением Windows 8 сайтам, придется меняться еще быстрей (чем это было последние 15 лет при «мышеориентированном» интерфейсе).
Комментарий Дмитрия Мелихова и Игоря Сарматова, сервис веб-аналитики SpyBOX:
Необходимость следования изложенным правилам зависит от уровня «компьютерной грамотности» посетителей вашего сайта. К примеру, ссылки не обязательно должны быть синими и подчёркнутыми: наблюдения за поведением посетителей сайтов свидетельствует, что процент пользователей, которые знают об этом правиле оформления ссылок, намного ниже тех, кто только недавно пользуется интернет и не знает, как выглядели ссылки, скажем 10 лет назад. К сожалению, многие интернет-пользователи даже не знают, что такое «ссылка» — для них это объясняется простым «куда-то там нажали».
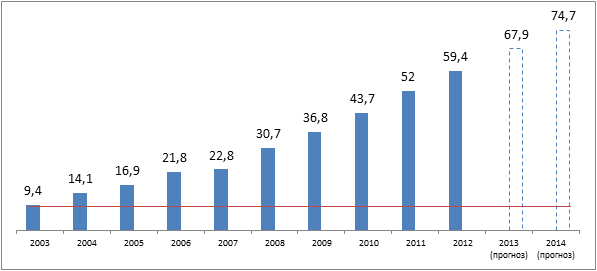
На графике ниже рост аудитории рунета в миллионах пользователей.
Из графика очевидно, что бОльшая часть людей стала активно пользоваться интернетом совсем недавно.
Веб-мастера информационных сайтов (в том числе корпоративных блогов) считают, что внутренняя перелинковка активно используется их посетителями, т.к. ссылки на другие страницы сайта, по их мнению, являются потенциально полезными. Вместе с тем, как показывает наш опыт, использование ссылок пользователями само по себе крайне низкое, и это нормально, т.к. посетители чаще всего удовлетворяют свой информационный интерес прямо на странице входа (не зависимо от типа сайта) — им попросту не нужно переходить на другие страницы.
В случае необходимости перехода на другие страницы они предпочитают пользоваться панелями навигации как главной, так и подчиненной. Нужно всегда учитывать, что каждый посетитель приходит на сайт со своими индивидуальными целями, поэтому неудачно оформленные ссылки действительно могут помешать ему достигнуть цели своего посещения.
Эту тенденцию очень важно учитывать при оформлении панелей навигации. Мы считаем, что лучше вообще избегать выпадающих меню: пользователю удобнее сделать несколько машинальных кликов, чем «последовательно» изучать вложенные меню. Особенно плохо выпадающее меню работает, если оно исчезает при случайном выведении указателя мышки за пределы этого меню. Кроме того, сайты с выпадающими панелями навигации редко работают на мобильных устройствах.
Также Игорь Сарматов подчеркивает, что для того, чтобы правильно оформить ссылки на конкретном сайте, необходимо очень хорошо знать свою аудиторию. Проще всего это сделать, мимикрируя под интерфейс сайта, часто используемого аудиторией (например, иметь сайт, похожий на mail.ru — для людей старшего поколения и плохо образованных в компьютерном плане).






 Теги:
Теги:
