Статья написана в рамках статейного конкурса Serpstat и SEOnews.
В 2017 году большинство компаний в крупных городах уже имеют личный сайт, однако он, как и любая динамическая структура, постоянно требует доработок. Какие-то компании только собираются создавать свой первый сайт. И перед всеми причастными к обновлению сайта людьми встаёт множество вопросов:
- Что размещать на главной странице?
- Сколько в меню выводить категорий товаров?
- В какой последовательности расположить пункты меню и т.д.
Большинство компаний даже не задумываются о многих важных вопросах, которые в дальнейшем выльются в определенные неудобства, упущенную прибыль и, конечно, потерю времени.
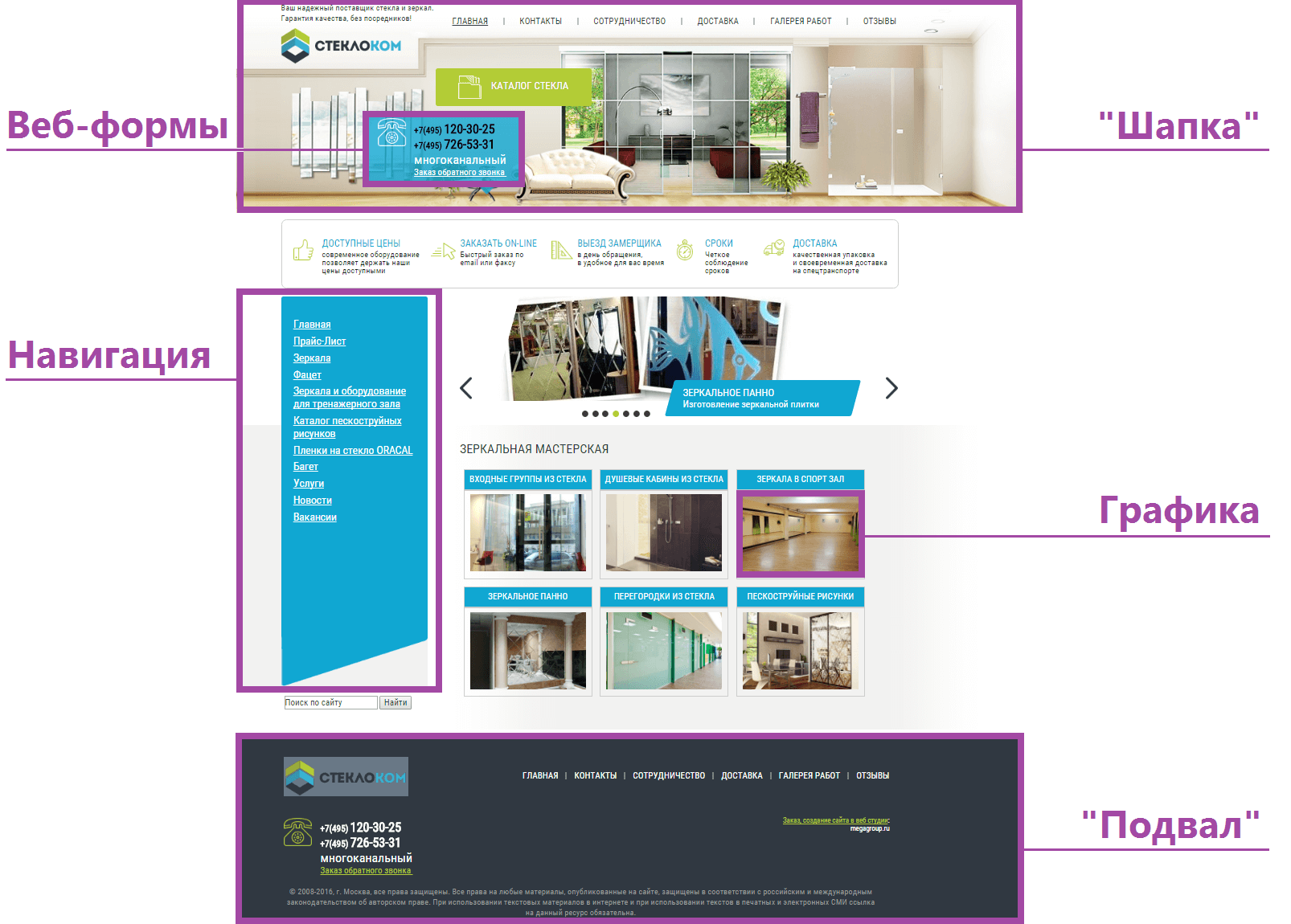
Какие элементы сайта рассматриваем в статье

«Шапка» сайта – самая видимая часть сайта, соответственно, сюда обращаем пристальное внимание и оцениваем эффективность каждого символа и иконки.
Веб-формы – краеугольный камень большинства современных сайтов, здесь сосредоточено 80% всех ошибок, вынуждающих пользователя покинуть сайт.
Навигация – наравне с веб-формами таит в себе множество нюансов и требует тщательной проработки.
Графические элементы – а вы бы купили товар/заказали услугу по одной только картинке с этого раздела? Если нет, читаем и внедряем.
«Подвал» – вроде неприметный элемент, но его можно усилить и использовать для решения определенных задач пользователя.
Адаптивная верстка – на экранах мобильных устройств ваш сайт просто обязан выглядеть хорошо.
Пробежимся по всем пунктам и составим описание удобного сайта.
«Шапка» или хедер
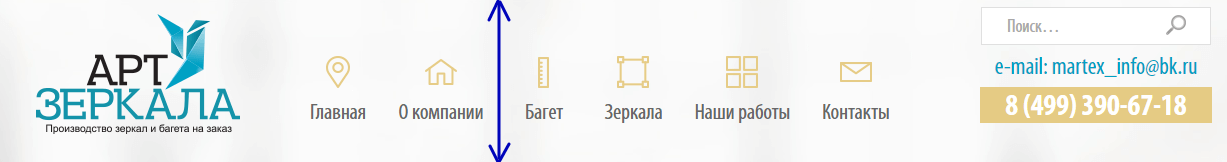
«Шапка» сайта – это, как правило, первое, что видит пользователь на сайте. Этот элемент расположен на самом заметном месте на странице. Поэтому он должен быть информативным, не перегруженным.
- Высота шапки не должна быть слишком большой. Так, в первый экран должно попадать основное предложение сайта, которое пойдет ниже, поэтому шапка должна располагаться компактно.

- В шапке должны располагаться логотип компании и слоган-подстрочник. Желательно расположить логотип с левой стороны и установить на него ссылку на главную страницу. Такое расположение логотипа уже стало негласным отраслевым стандартом.
Слоган-подстрочник – это краткое описание того, чем занимается компания. Такая надпись легко доносит до нового посетителя основную деятельность компании.

- В «шапке» должны присутствовать контактные данные. Телефон и почта. Эти данные должны быть размещены текстом, а не картинкой, чтобы при желании пользователи могли их скопировать.

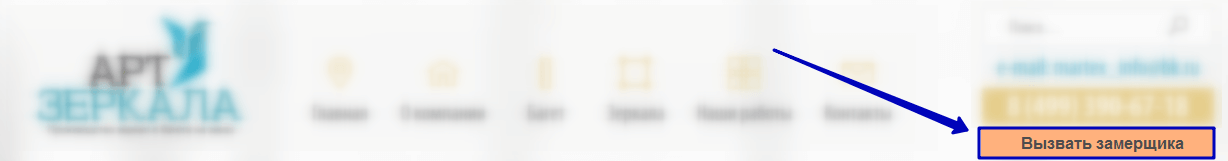
- В шапке полезно разместить кнопки для вызова формы заявки. Например, «Заказать обратный звонок» или «Оставить заявку». Таким образом, если посетитель не хочет звонить, он может оставить заявку и с ним в дальнейшем свяжутся.

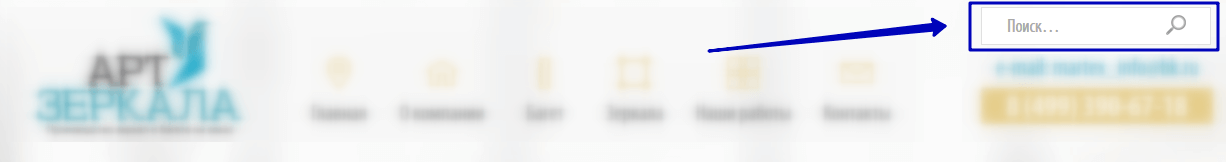
- · Если на вашем сайте присутствует много страниц, то рекомендую разместить строку поиска. Так пользователь сможет самостоятельно найти необходимую информацию.

Исходя из написанного выше, «шапка» сайта у нас должна получиться информативной и компактной. Важно сохранить легкость восприятия и простоту.
Навигация
Блок навигации – важнейший элемент юзабилити по той простой причине, что именно с ним пользователь, как правило, чаще всего взаимодействуют. Вариантов реализации навигации очень много, но я постараюсь описать ее основные принципы:
- Основа всего – удобство навигации. Звучит просто, в реализации бывает довольно сложно этого добиться.
- В большинстве случаев – используйте древовидную структуру меню:

Именно древовидная структура позволяет компактно уместить большое меню за счет раскрывающихся пунктов. К тому же она имеет четкую структуру, что весьма полезно для посетителя.
- Количество уровней вложенности не должно быть больше двух-трех. Иначе пользователям будет крайне сложно ориентироваться.
- Необходимо визуально показывать пользователю, в каком пункте меню он сейчас находится. Как правило, это выделение цветом.
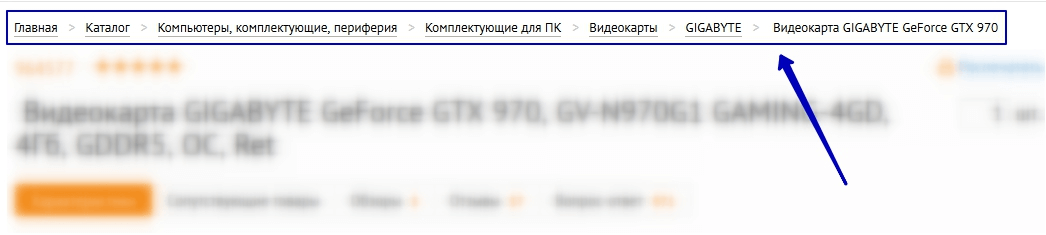
- Если имеется несколько уровней вложенности, тогда используйте «хлебные крошки». Они выглядят вот так:

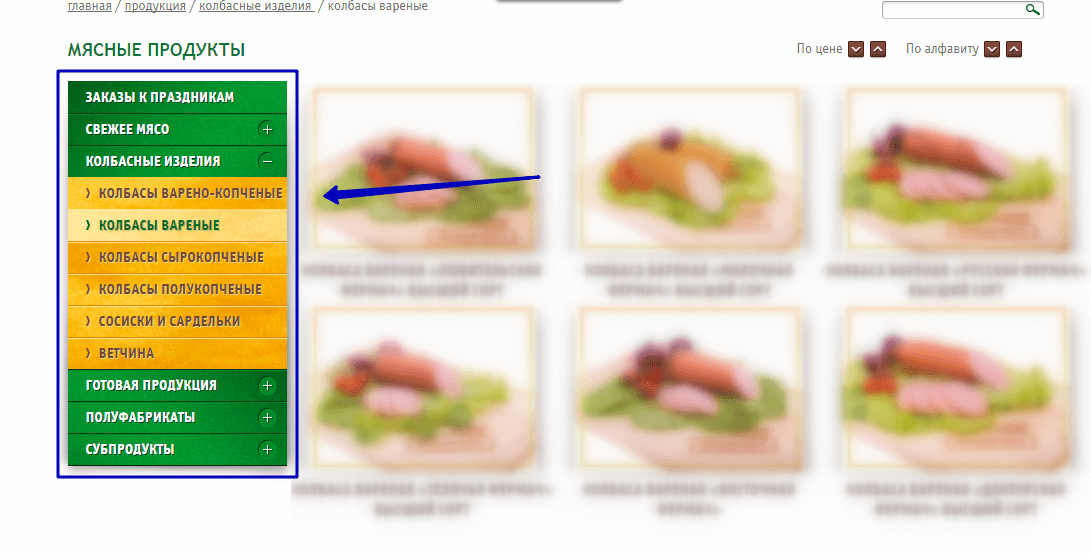
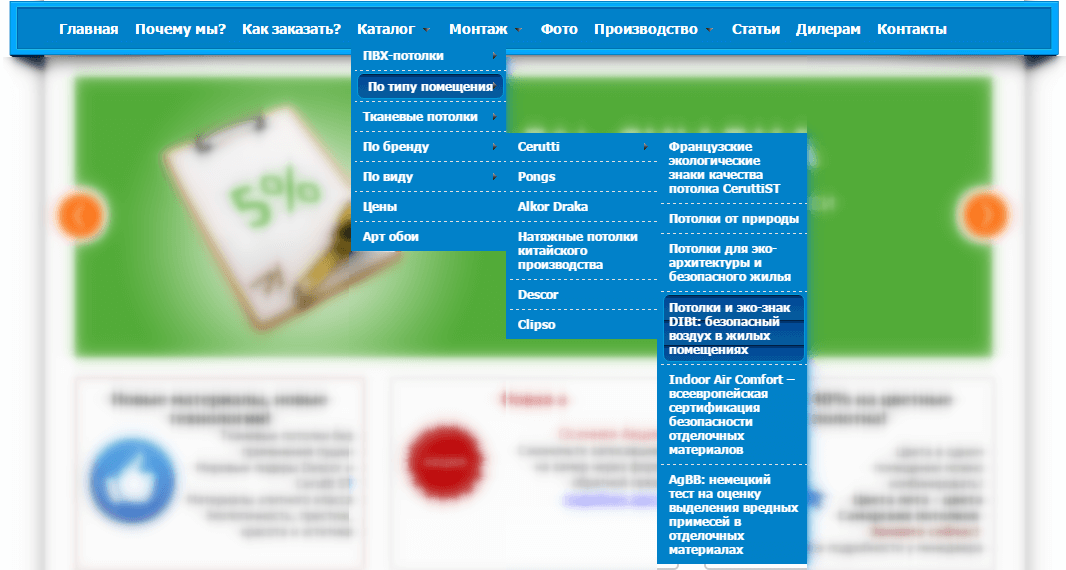
- Если у вас имеется объемный каталог, задействуйте раскрывающиеся пункты меню. Они позволят избавиться от длинных «портянок», в которых сложно ориентироваться.
В такой навигации пользователю пригодятся навыки ювелирного управления курсором. При малейшей ошибке, меню скрывается. На мобильных устройствах это меню совсем не юзабильно.

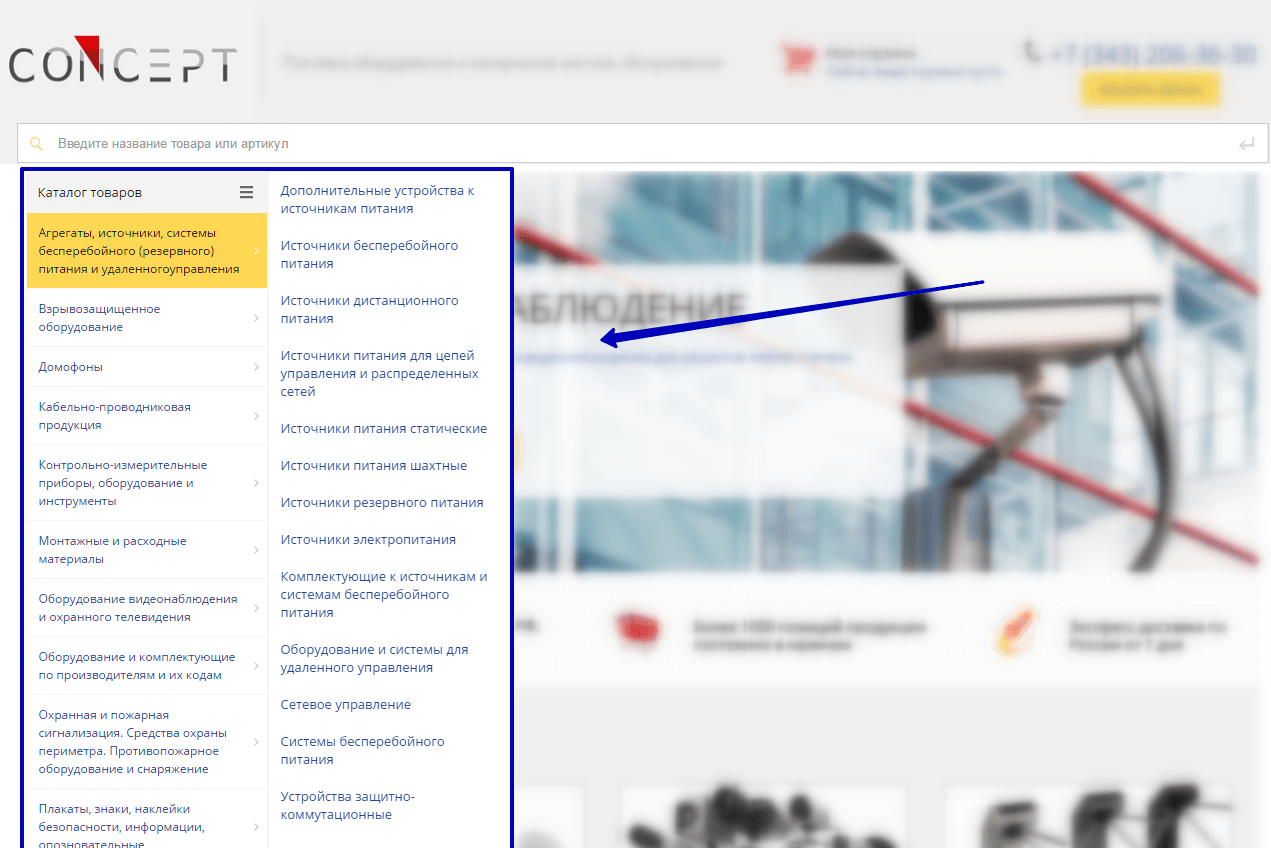
Просто плохо

У компаний, занимающихся видеонаблюдением огромные каталоги. Из-за этого меню превращается в сплошной текст. На лицо необходимость сгруппировать пункты меню иным способом и реализовать раскрывающееся меню.
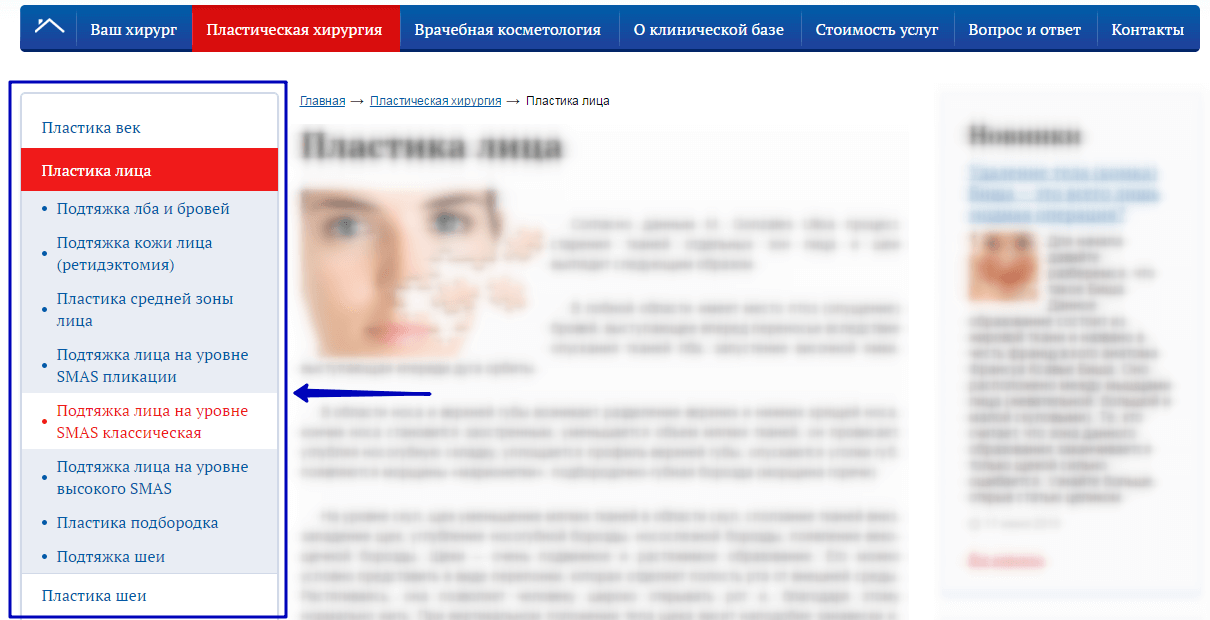
Хорошо

На этом сайте меню реализовано лучше. Я бы добавил пользователю подсказку в виде стрелочки вниз, которая сигнализировала, что пункт меню «умеет» разворачиваться.

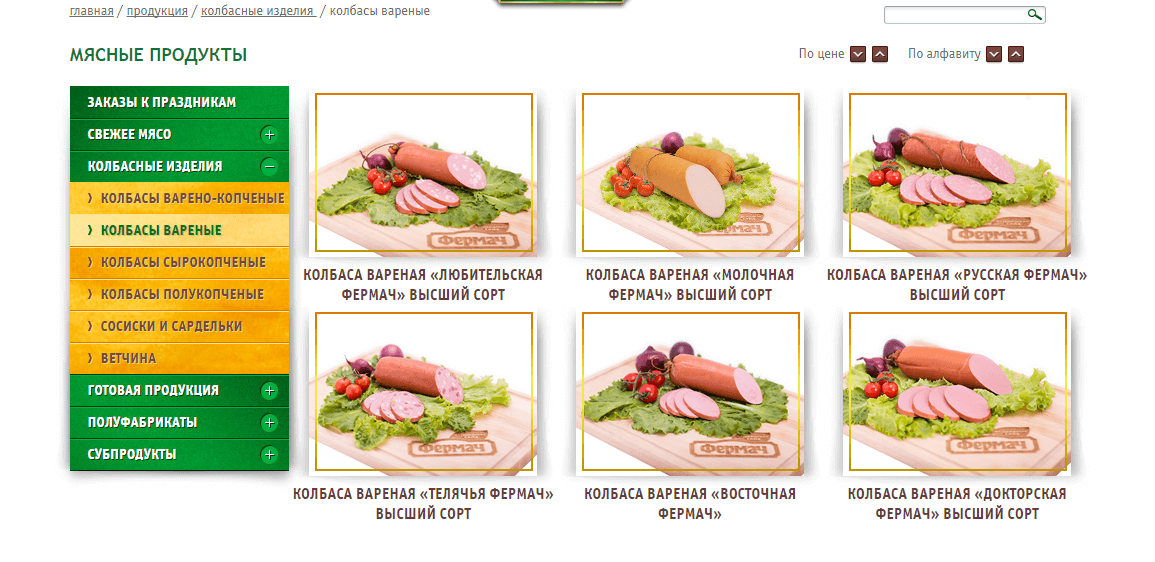
Здесь реализация очень удачная и удобная.
Веб-формы
Чаще всего именно веб-формы стоят между успешной продажей/заявкой и обычным посещением. Сложно переоценить важность данного элемента в коммерческой успешности сайта. Итак, каким критериям должна удовлетворять идеальная веб-форма?
- В форме должно быть минимум полей (если поле нужно сделать обязательным, то объясняем «почему»).
- Указываем пример заполнения поля (формат номера телефона, адреса и т.д.).

В данном случае в поле с номером телефона уже имеется подсказка, в каком формате указывать номер.
- Красной звездочкой (*) обозначаем обязательные к заполнению поля. Без заполнения этих полей не отправляем данные формы.
- В обязательных полях проверяем корректность введенных данных. Так, телефон должен содержать только цифры и символы. В почте должен присутствовать символ «@».
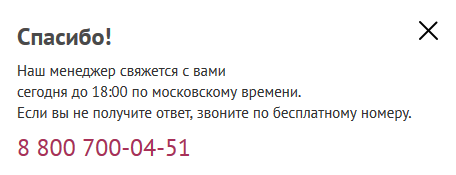
- После успешной отправки данных формы сообщаем об этом и прописываем, чего пользователю стоит ожидать дальше (позвоним, напишем, когда).

- Очищаем поля формы только после успешной отправки данных веб-формы.
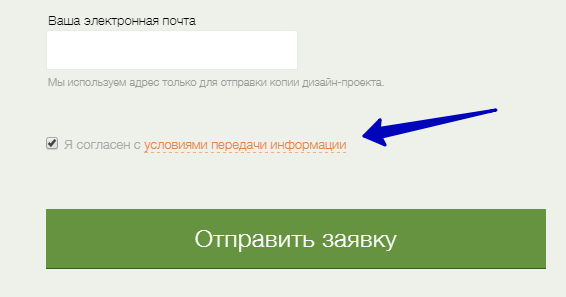
- С 1 июля 2017 года (вообще-то всегда) необходимо размещать на каждой веб-форме чек-бокс с текстом «Я согласен на обработку персональных данных», где этот текст является ссылкой на документ. Документ должен присутствовать на сайте и содержать политику конфиденциальности. Подробнее см. закон «О персональных данных».
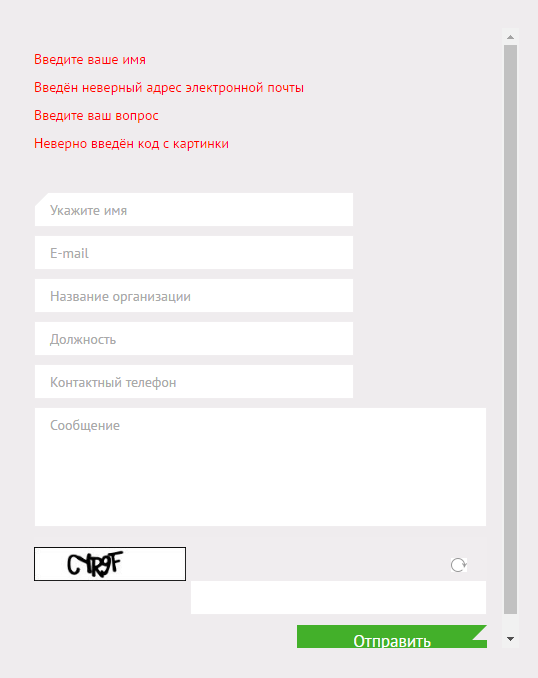
Плохо

Много полей, не указано, какие из них обязательные к заполнению, в случае ошибки форма сбрасывает все данные и не подсвечивает ошибочно заполненные поля. К тому же при заполнении полей пропадают обозначения этих полей и уже сложно понять, что куда нужно вписать. Ужас юзабилиста!
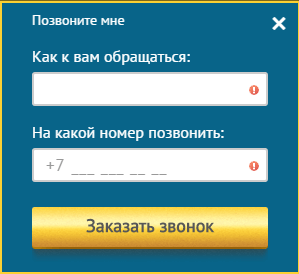
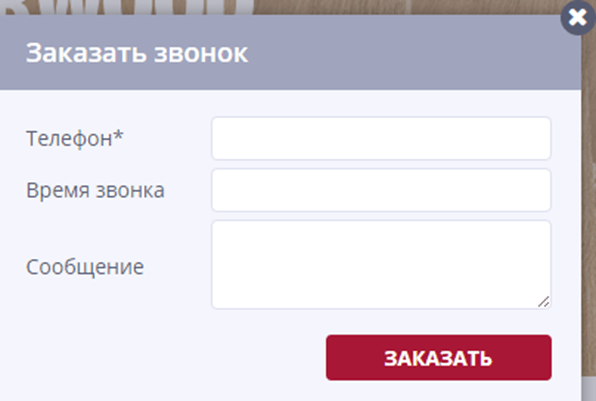
Хорошо

Одно обязательное поле аккуратно сверстано, присутствует поле для уточнения, если нужно.

Вот такой элемент должен быть у вас в веб-форме. Да-да, и у вас тоже. При условии что вы собираете данные пользователей.
«Подвал» или футер
Нижнюю область сайта можно достаточно эффективно использовать для быстрого перехода в определенный раздел, для дублирования контактной информации, для размещения некоторой внутренней информации.
Так, здесь размещаем:
- Ссылку на упомянутое пользовательское соглашение, в котором описывается информация о персональных данных.
- Копирайт в формате «год создания сайта – текущий год».
- Контактную информацию из шапки сайта. Долистав до конца страницы, пользователь, возможно, захочет вам позвонить/написать.
- Полезно также разместить ссылки на основные разделы сайта, чтобы пользователи могли быстро перейти в нужный раздел.
Плохо

Такая реализация подвала не используется весь потенциал. Применен достаточно мелкий размер шрифта, людям с ослабленным зрением будет сложно прочесть названия пунктов.
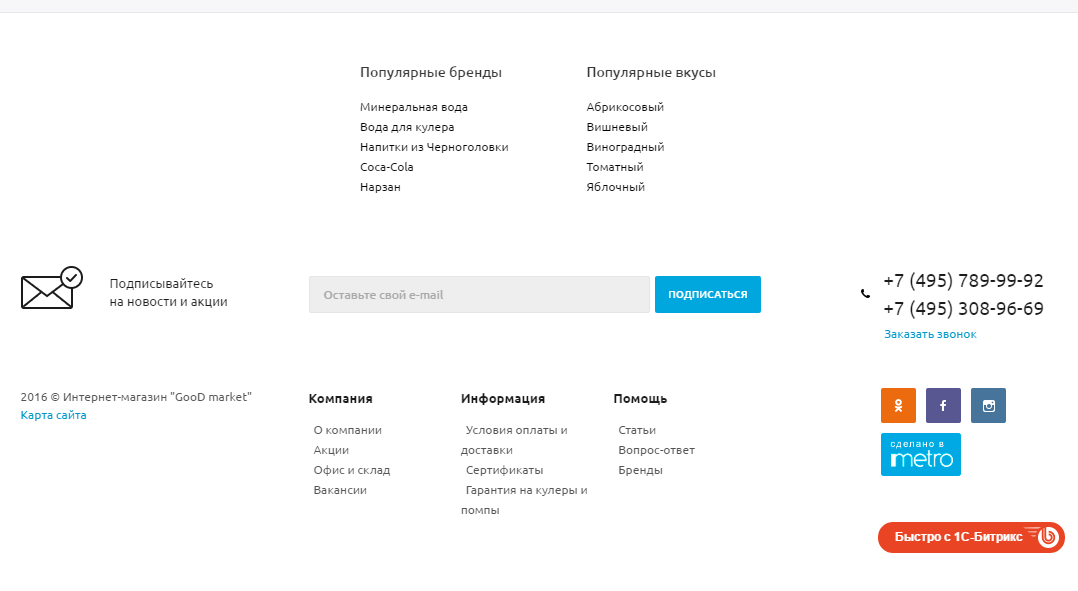
Хорошо

Достаточно спорное оформление «подвала», но в целом от такой реализации больше плюсов. Заметьте, как много свободного места при таком количестве элементов. Здорово!
Графика
О графике вам следует знать следующее: мозг воспринимает графическую информацию в несколько раз быстрее, чем написанную текстом. Лучше один раз увидеть, чем 100 раз услышать, помните эту поговорку?
Поэтому все фото на сайте должны удовлетворять следующим условиям:
- Используйте только качественные фотографии.
- Используйте уникальные фотографии (для SEO – это тоже плюс). Не используйте стоковые фотографии.

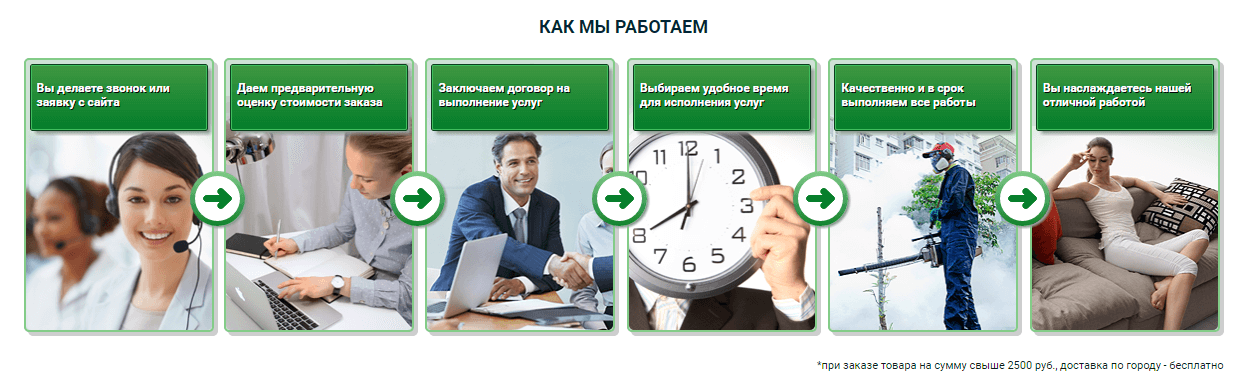
Стоковые фотографии не несут необходимой информации о компании.
- Картинка должна продавать.

- Удобный просмотр фотографии – залог успеха. Для этого нужно сделать так, чтобы фотографии можно было просмотреть в увеличенном размере, реализовать пролистывание увеличенных фото.
- К фотографиям добавьте описания. Чаще это относится к фото выполненных заказов.
Графические элементы существенно оживляют контент. Добавьте, например, портфолио. Используйте описания к фото.
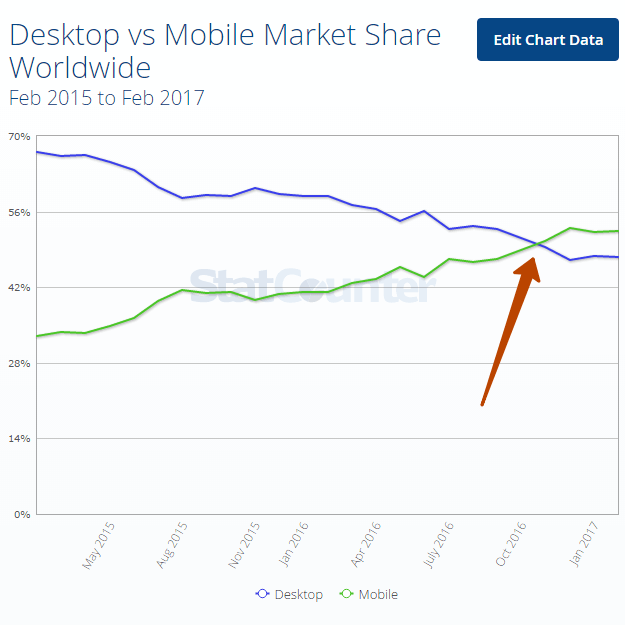
Адаптивная верстка

Посмотрите на диаграмму выше. В октябре 2016 года количество пользователей с десктопных устройств стало в процентном соотношении меньше, чем количество мобильных пользователей.
Современный сайт просто обязан быть адаптированным под мобильные устройства. Даже если у вас промышленная ниша, адаптивная верстка положительно скажется на ранжировании сайта в поисковых системах (об этом говорили как в Google, так и в Яндексе). К тому же такая оптимизация улучшит поведенческие факторы пользователей мобильных устройств. Не говоря уже о качественном охвате еще большей аудитории.
Для проверки сайта на адаптивность есть много онлайн-сервисов. Один из самых известных – сервис от Google. Чтобы посмотреть, как выглядит сайт на различных устройствах, я использую сервис adaptivator.ru.
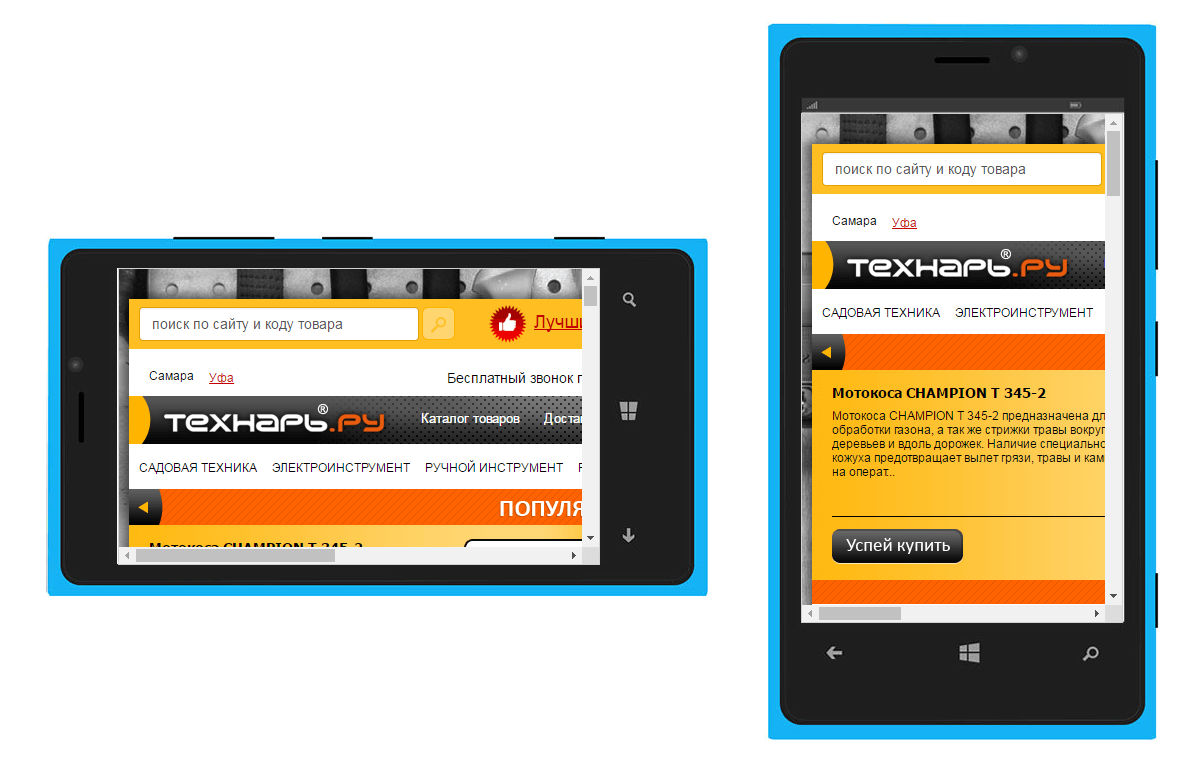
Плохо

У сайта горизонтальная прокрутка, элементы слишком мелкие, адаптация отсутствует. Я больше чем уверен, пользователей с мобильных устройств у них достаточно, однако это никак не используется.
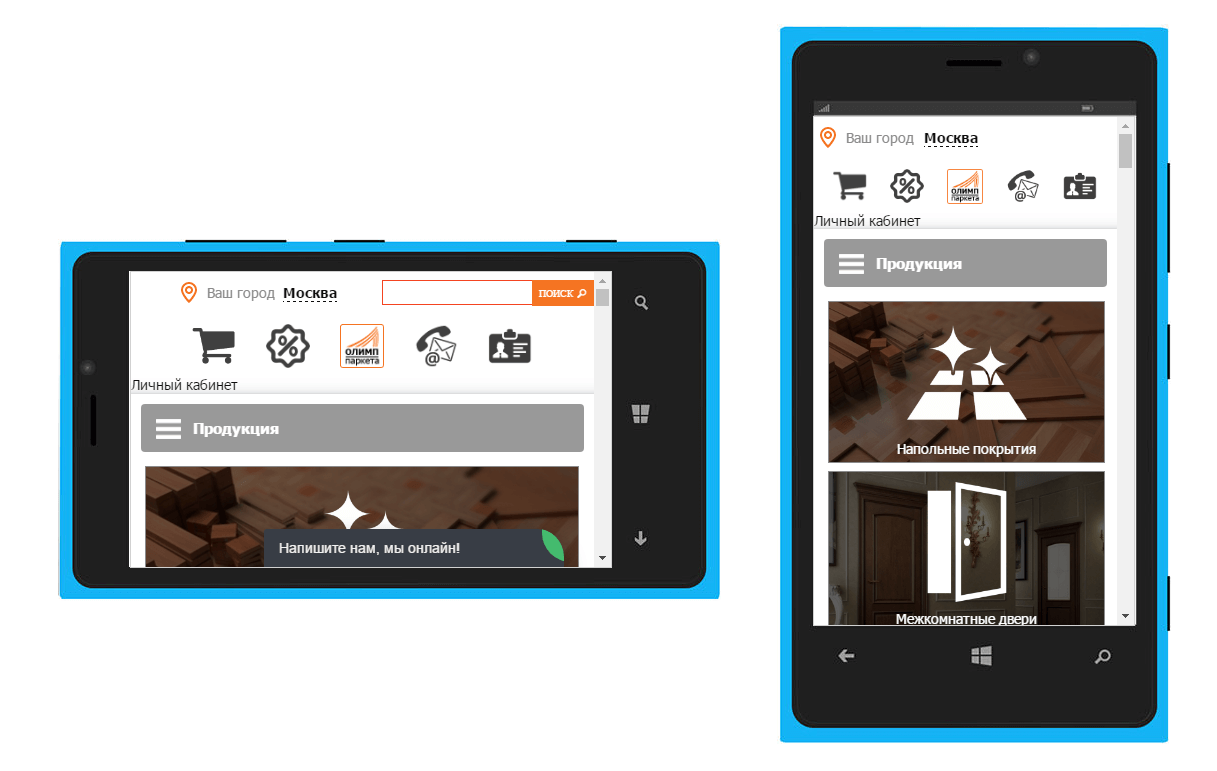
Хорошо

Удобный сайт, адаптированный под мобильные устройства.
Для чего следует улучшать юзабилити сайта?
Многие собственники бизнеса, маркетологи ищут дешевые рекламные кампании, увеличивают охват, чтобы привести больше трафика на сайт. Однако сам сайт может оставлять желать лучшего либо иметь вовсе нерабочий функционал заявки.
Когда вы работаете над удобством сайта, это сказывается на количестве успешно отправленных заявок, звонков и т.д. По сути, юзабилити повышает конверсию сайта.
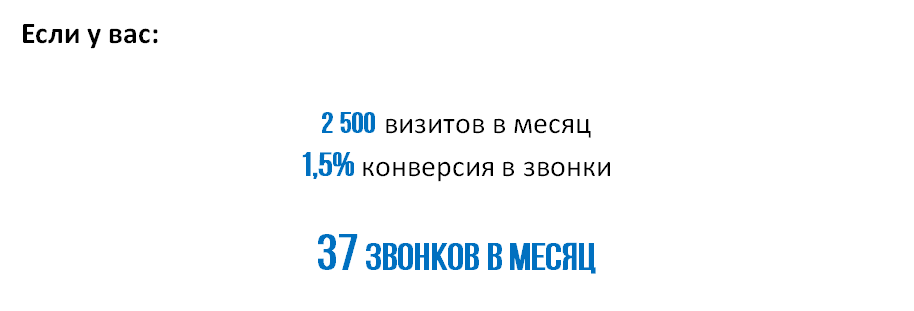
Рассмотрим простой пример:


Вывод здесь достаточно прост. Поработав над юзабилити, вы можете увеличить количество заявок при той же посещаемости!
Вместо заключения
Создать удобный сайт – непростая задачка. Ваш ресурс постоянно будет нуждаться в доработках вслед за развитием технологий.
Конечно, это только часть элементов, которые следует привести в порядок. Этим собственно профессионально занимаются специалисты по юзабилити сайтов. Нет предела совершенству и помните:

Удобных сайтов, больших конверсий, счастливых клиентов!



 Теги:
Теги:









