Все знают про плоский дизайн. Мобайлгеддон Google подсказывает, что важно создавать адаптивные сайты. Рассмотрим тенденции веб-дизайна, чтобы вы знали, из чего выбирать.
1. Шаблоны
Сценарии взаимодействия с вебом изменились, поэтому сайты стали похожи друг на друга. Не нужно изобретать колесо: формы входа работают одинаково, то же со страницами заказа. Шаблоны упрощают нам взаимодействие с сайтами.
Шаблоны, которые полезно знать и использовать:
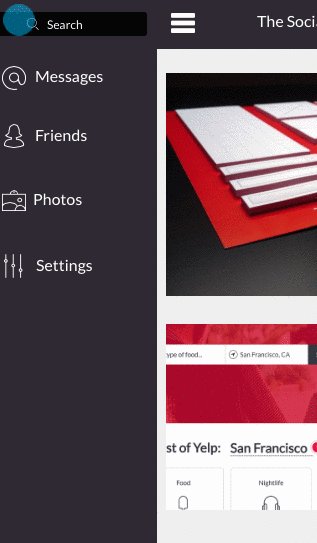
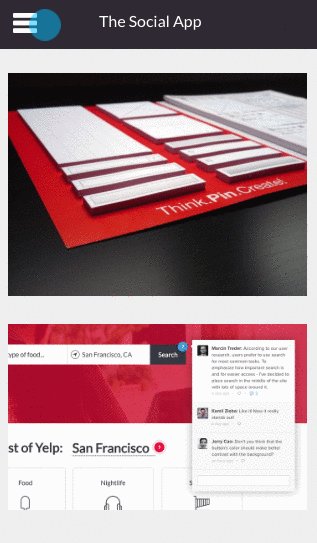
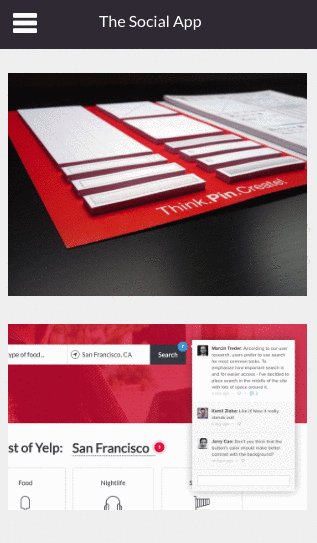
- Бургерное меню. Хотя его критикуют, узнаваемый элемент.
- Форма регистрации. Это набор полей, которые заполняют, или кнопки социальных сетей. Многошаговая форма также эффективна, так как разбивает процесс на этапы и помогает людям быстрее расправиться с регистрацией.
- Бесконечный скроллинг. Все привыкли много скроллить благодаря мобильным устройствам.
- Карточки. Представляют информацию в отдельных «контейнерах». Прямоугольная форма помогает перемещать их в зависимости от размера экрана.
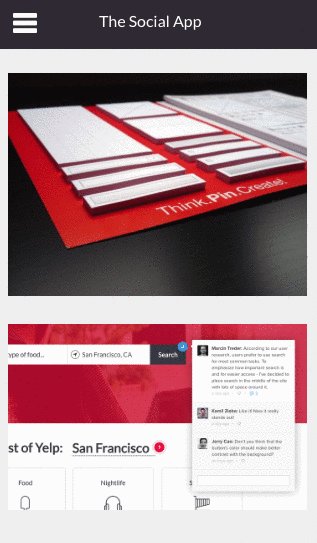
- Большие изображения. Лучше один раз увидеть, поэтому крупные HD изображения привлекают внимание. Частый шаблон – крупное изображение в первом экране, сопровождаемое карточками.
2. Анимация.
Анимации добавляют взаимодействию с сайтом интерактивности и развлекательности. Крупные анимации – всплывающие оповещения и паралакс. Мелкие анимации – ховер, индикаторы загрузки и т.д.
Элементы и события, которые анимируют:
- Загрузка. Развлекает во время скучного процесса.
- Навигация и меню. Сохраняет пространство экрана.

- Наведение (ховер). Когда пользователь не уверен в функционале, он наводит курсор на элементы, чтобы получить визуальную обратную связь.
- Галереи и слайд-шоу. Хороший способ показать множество изображений, не перегружая внимание посетителя.
- Движение. Мы естественно замечаем движущиеся объекты, поэтому анимация привлечет внимание к форме, CTA-кнопкам и элементам меню.
- Скроллинг. Анимированная прокрутка страницы передает контроль в руки пользователя.
- Фоновая анимация / видео. Добавит сайту привлекательности.
3. Микровзаимодействия.
Микровзаимодействия происходят постоянно и незаметно: выключить будильник на мобильном, лайкнуть фото кота в ВК. Это важная часть приложений.
Бывают активными – ввести пароль, нажать Like, пассивными – сигнал о новом сообщении.
Цели – сообщить об изменении статуса, дать обратную связь:
1) завершение действия – опубликовать статус, отправить письмо;
2) изменение настроек – громкость;
3) изменение состояния – переход в спящий режим.
4. Материальный дизайн.
. Используйте тени, движение и глубину, чтобы сделать дизайн реалистичнее.
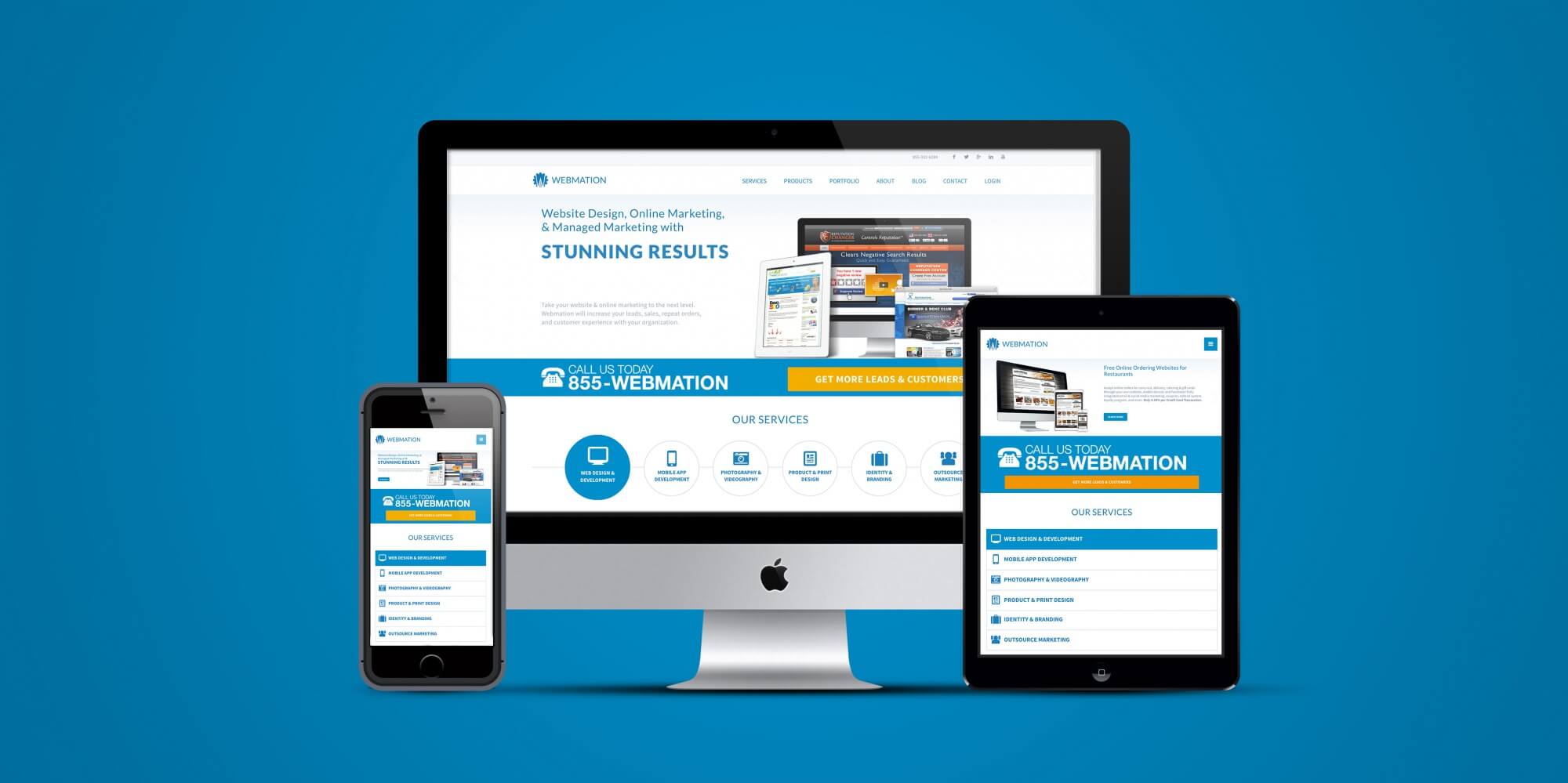
5. Адаптивный дизайн.
Переходит из разряда тенденций в стандарты.

Сочетается с карточками, так как они перестраиваются в соответствии с размером экрана.



 Теги:
Теги:
