Пока мы обсуждаем тренды в веб-дизайне, на рынке уже несколько лет идет непрекращающаяся битва между двумя подходами к созданию творческого продукта. Все модное у нас на рынке теперь называется scrum, agile, канбан и ux/ui, а все привычное вполне укладывается в более классическую модель создания проекта по «водопаду» (waterfall).
Эти два подхода задают свои тренды и часто противоречат друг другу.

Agile и waterfall
Agile прежде всего про интерфейсы, про продуктовый и сервисный дизайн, который должен быть достаточно прост по визуализации, масштабируем силами дизайнеров разного уровня и достаточно гибок для постоянных изменений в уже готовом проекте.
Теперь порог входа в профессию низок как никогда, и вчерашние студенты сходят с ума от своей неожиданной крутости: считают каждый лайк на dribbble и думают, что делают сервисный дизайн (на самом деле нет), а матерые арт-директора поголовно мигрируют в лекторы и коучи. Иногда кажется, что на работу может устроиться любой, кто напишет в письме, что он ui/ux-дизайнер.
Все так, но есть один минус – нужно уметь думать, анализировать и проектировать, превращаться из визуализатора в инженера. Вот с этим у народа обычно сложности.

Waterfall был всегда, но теперь это бешеные идеи, анимация и прорывные технологии. Все маленькие проекты уходят в сервисы для создания сайтов (например, Squarespace и Wix настолько завалены деньгами, что могут позволить рекламироваться на главном событии американского спорта – финале кубка Superbowl), а те проекты, что остаются в руках дизайнера, бьются за внимание премий Awwwards и FWA. Общее у таких проектов: размер (они небольшие, их может сделать маленькая команда), внимание к технологиям и визуальной части, креатив (в идеале). В итоге замороченные дизайнеры становятся еще замороченнее. И если раньше они отрывались на промосайтах, то теперь это любой небольшой проект.
Где-то между ними зависли интернет-магазины и большие корпоративные сайты, достаточно крупные, чтобы быть на своей волне и игнорировать тренды. Пока не будем о них.
Глобальный тренд первый. Интерфейсы
По сути, то, что обычно называется трендом, это либо виток развития технологии, либо отклик на требования рынка. Дизайнеры тут совсем ни при чем.
Большие шрифты и журнальные заголовки стали бы трендом на 15 лет раньше, если бы браузеры были способны корректно отображать что-то сложнее Arial, Tahoma и Times New Roman. В тренде картинки на весь экран и видеофоны? Спасибо хорошему интернету. Все используют пастельные цвета или ядовитые, сочные кнопки? Конечно, ведь у ваших посетителей наконец есть нормальные мониторы? способные их корректно отобразить (а не только «безопасные веб-цвета»).
Поэтому, если мы хотим понимать, что будет актуально в дизайне в ближайший год, мы не смотрим на отдельные работы, а исходим из потребностей рынка и возможностей для реализации.
Тренды в интерфейсах – это прежде всего ответ на требования рынка.
Например, весь дизайн интерфейсов напрямую зависим от скорости:
- как быстро дизайнер может сделать гипотезу (проектирование)?
- как много гипотез можно отрисовать за короткое время (количество превращается в качество)?
- как быстро дизайнер может повторить то, что рисовали до него (сменяемость)?
- как много дизайнеров могут работать одновременно (масштабируемость)?
- как быстро дизайн или его часть превратится в рабочий front-end (коллаборация, быстрое имплементирование)?
- как быстро мы можем поменять абсолютно все (обновляемость)?

Именно требования к другим срокам реализации и развития проектов (читать в книжкетут) так быстро сформировали новый подход к дизайн-мышлению и новый виток дизайн-трендов. А новый подход требует новых инструментов. Так потихоньку одни программы на рабочем столе дизайнера заменяются другими:
Photoshop → Affinity Photo, Sketch
Illustrator, InDesign → Affinity Design, Sketch
After Effects → Principle (частично)
Lightroom → Capture One
Premier Pro → Final Cut
или добавляются новыми: Invision, Avacode...
Когда к тебе в 2016 году на работу устраиваются дизайнеры, и 2 из 5 уже не умеют работать в программе (фотошоп? нет, не слышали), которая сформировала современный облик веба – это МЕГАТРЕНД.
Если вы используете другие программы – вы выдаете совсем другой продукт. И, глядя на него, в новом году снова будут писать про тренды вроде отзывчивой анимации и минимализма. А еще в тренде будет что-то про иконки и какой-то новый цвет, потому что от синего все устали.
Слова, которые не нужно запоминать:
- в тренде снова карточки, адаптивность, флэт,
- в тренде такой-то цвет, такой-то шрифт, такой-то размер,
- в тренде микроанимации, отзывчивость, адаптивность,
- в тренде эффекты, звуки.
Уверен, что создание статьи вроде «18 трендов в веб-дизайне 2017 года» любой пытливый читатель осилил бы за полтора часа в перерыве между ужином и сериалом. Если не получится, почитать можно тут.
Слова, которые на самом деле нужно запомнить:
- UХ-проектирование
- User research
- Глубинные интервью
- Customer Journey Map
- Ecosystem Level Up
- Data Driven Design
- Data Informed Design
- Атомный дизайн и дизайн-системы
Визуальные решения, которые будут по каждому пункту наиболее удачно решать задачи, станут трендами. Настоящими. Не модой, а железобетонным стержнем для нескольких тысяч проектов.
Глобальный тренд второй. Презентационный
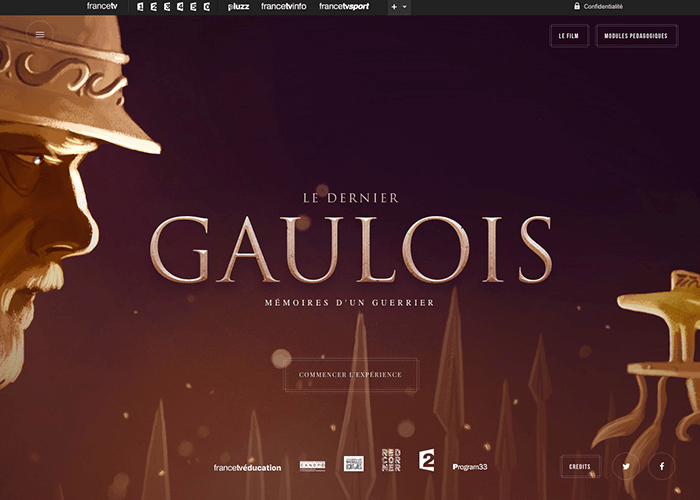
Кажется, главная мировая арена для веб-дизайнеров теперь http://www.awwwards.com/. Главные герои – маленькие, компактные команды, которые создают сочные, яркие сайты-презентации. Делают быстро (каждый проект не больше 2–3 месяцев) и помногу.
Теперь даже 2 человека – спецназ, который может собрать проект «под ключ», и это очень сильно напоминает начало нулевых с вакансиями в стиле «человек-оркестр»: «нужен вебмастер для дизайна, верстки, написания текстов и программирования».
Когда вас мало, приходится приспосабливаться. И тут самый главный тренд – коллаборация.
Вы привыкаете, что у вас вечный недостаток ресурсов, поэтому легко объединяетесь с фотографами, художниками, иллюстраторами и на время становитесь сильнее в чем-то еще. Вам не нужно уговаривать директора студии потратить 200 евро на талантливого иллюстратора из Тосканы. Вы сам-себе-директор и уже все решили.
Слова, которые не нужно запоминать:
- в тренде большие фотографии,
- в тренде музыкальное сопровождение,
- в тренде видео на весь экран,
- в тренде анимация и иллюстрации.
Слова, которые на самом деле нужно запомнить:
- у сайта должна быть идея и (в идеале) сценарий,
- сайт должен восприниматься как единое целое, как буклет или презентация (целостность),
- сайт может и должен использовать все доступные технологии, чтобы максимально точно донести идею и содержание до пользователя (технологичность),
- сайт будет настолько крутым, насколько крутую команду вы смогли под него собрать (коллаборация).
Что посмотреть:
Примеры сайтов:


http:\/\/lederniergaulois\.nouvelles-ecritures\.francetv\.fr\/#!\/episode1

https://www.ifly50.com/en_ru/50
К сожалению, в реальности спецотряды не успевают спасти всех. Банки и страховые компании, холдинги и промышленные гиганты, корпорации, государственный сектор и многие другие нуждаются в армиях (больших агентствах), а значит, как обычно, пройдут мимо всего нового, в пользу эффективности и рациональности проверенных решений.
В конце концов для «дизайнерских армий» тоже есть свои премии и рейтинги.



 Теги:
Теги:
