Тренды в веб-дизайне, как и в любой другой области, приходят и уходят. Иногда они продиктованы необходимостью, как, например, адаптивный дизайн. Иногда это вполне закономерные сдвиги, вроде трансформации скевоморфизма в плоский дизайн.
Решение следовать какому-либо тренду должно основываться в первую очередь на нуждах аудитории и вашего бизнеса в целом. И лучше не делать так, как делают «все крутые сайты».
В нашей статье мы рассмотрим несколько популярных приемов, обращаться с которыми нужно осторожно.
Иконка-гамбургер на десктопах
Мир завоевали вовсе не роботы-убийцы, а мобильные устройства. С ростом их популярности дизайнеры начали упрощать навигацию по сайтам и прятать все возможные опции под иконкой-гамбургером. Их можно увидеть и на десктопах. Они настолько популярны, что никто не задумывается о том, действительно ли они нужны в определенных ситуациях или нет. Как, например, :

Понять, почему «гамбургеры» так популярны, легко. С ними сайт выглядит чище. Но этот прием работает далеко не на всех ресурсах и зачастую негативно сказывается на пользовательском опыте – кто-то просто не понимает, как ему найти то, что нужно.
Особенно страдают интернет-магазины и новостные издания, где простота нахождения того или иного раздела – критическая величина. Навигация должна быть понятна интуитивно, поэтому лучше не приносите свой сайт в жертву простоте.
Слайдеры на главной странице
Слайдеры. Слайдеры везде. Они добавляют разнообразия и упорядочивают хаос. Но их беспорядочное использование делает некоторые ресурсы больше похожими на свалку.

Мы не будем тратить ваше время, нагромождая бесполезны абзацы текста. Все очень просто – слайдеры вам не нужны, и вот почему:
- Это вредит SEO. Слайдеры создают следующие проблемы: несколько заголовков h1, использование Flash, низкая скорость загрузки и «пустой» контент на странице.
- Снижается производительность. Чем больше элементов на странице, тем дольше она загружается.
- Это вредит usability. Здесь срабатывает так называемый «эффект мегафона». Слайдер отвлекает на себя внимание пользователей, и они не обращают внимания на контент, размещенный под ним.
- По слайдерам никто не кликает. Пользователи просто игнорируют их и не обращают внимание на контент, спасибо баннерной слепоте – эффекту, благодаря которому пользователь сайта не замечает рекламные блоки и объекты, похожие на них.
Однако все вышеперечисленное отнюдь не означает, что вы вообще должны отказаться от слайдеров. Они могут очень хорошо себя показать, к примеру, в мобильном дизайне.
Параллакс-скроллинг
В последние несколько лет множество ресурсов отдали ему свое предпочтение. Параллакс-эффект создает иллюзию глубины на сайте и может выглядеть довольно привлекательно. Но в нашей статье речь идет о недостатках, а не преимуществах. Поэтому перечислим несколько минусов этого приема:
- Это затрудняет восприятие информации. Пользователи жалуются на то, что параллакс-скроллинг мешает им воспринимать информацию – они отвлекаются на другие элементы страницы.
- Динамика быстро утомляет. Навигация по странице интересна только первые несколько секунд.
- Увеличивается длина лендинга. На просмотр страницы целиком требуется слишком много времени.
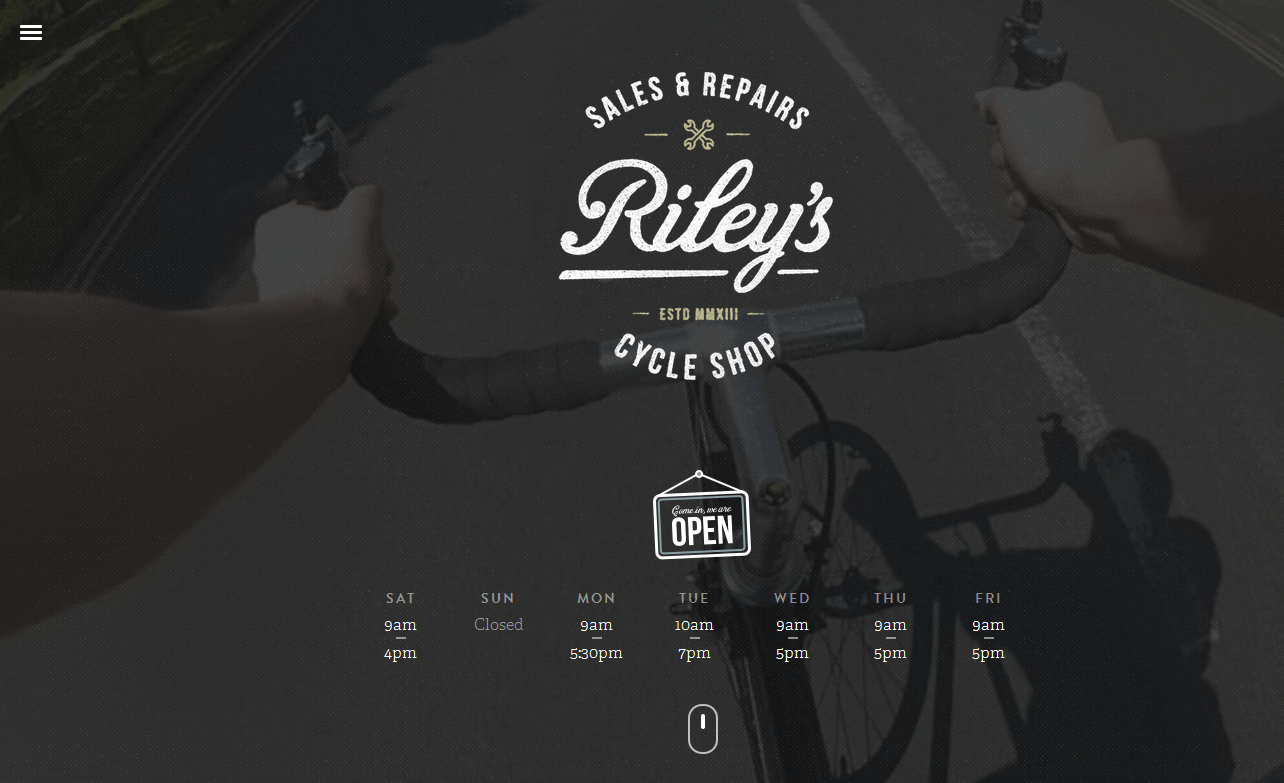
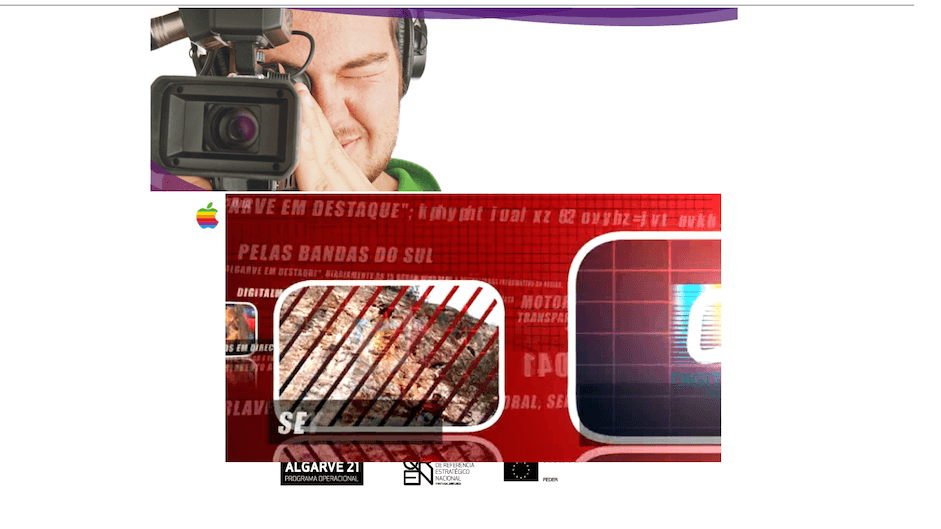
«Тяжелый» экран загрузки
Помните те славные времена, когда нам требовалось посмотреть анимацию или видеоролик, прежде чем зайти на какой-либо сайт? Раньше это случалось довольно часто. Все потому, что мало кто знал, что пользователи не зайдут на сайт, загружающийся .

Прежде чем войти на сайт, скриншот которого приведен выше, вам придется посмотреть видеоролик длиной 41 секунду. И за это время вам не станет понятно, что это вообще за ресурс. Навигации вы также не найдете.
Наверняка вы уже поняли, о чем речь? Не усложняйте, или потеряете посетителей. Все просто.
Слишком много JavaScript
Здесь все снова упирается во время загрузки сайта. Перегруженный плагинами ресурс будет открываться долго, что вряд ли понравится посетителям.
Также не стоит забывать, что поисковые роботы не индексируют контент, генерируемый JavaScript.

«Сложное» оформление
Несмотря на то, что вы вольны использовать на своем сайте сколько угодно шрифтов, лучше не смешивать между собой более двух. И еще несколько советов, которыми не стоит пренебрегать:
- Экспериментируйте со шрифтами. Ищете тот, что соответствует стилистике вашего бренда.
- Если вы используете несколько шрифтов, старайтесь подобрать их так, чтобы они дополняли друг друга стилистически. Или создавали интересный контраст.
- Хотите выглядеть «традиционно», выбирайте serif.
Не расстраивайтесь, если ваш ресурс попадает под какое-либо описание, приведенное выше. Хорошие тренды приходят в веб-дизайн и остаются популярными надолго, и вы обязательно найдете то, что подходит именно вам. Экспериментируйте.
Источник:



 Теги:
Теги: