Представляем второй мануал в рамках совместного спецпроекта SEOnews и eLama «Видеошпаргалка по интернет-маркетингу». Сегодня дизайнер eLama Никита Силифонов расскажет, как сделать макет баннера за 5 минут, если у вас нет дизайнера.
Баннер для поста в Instagram
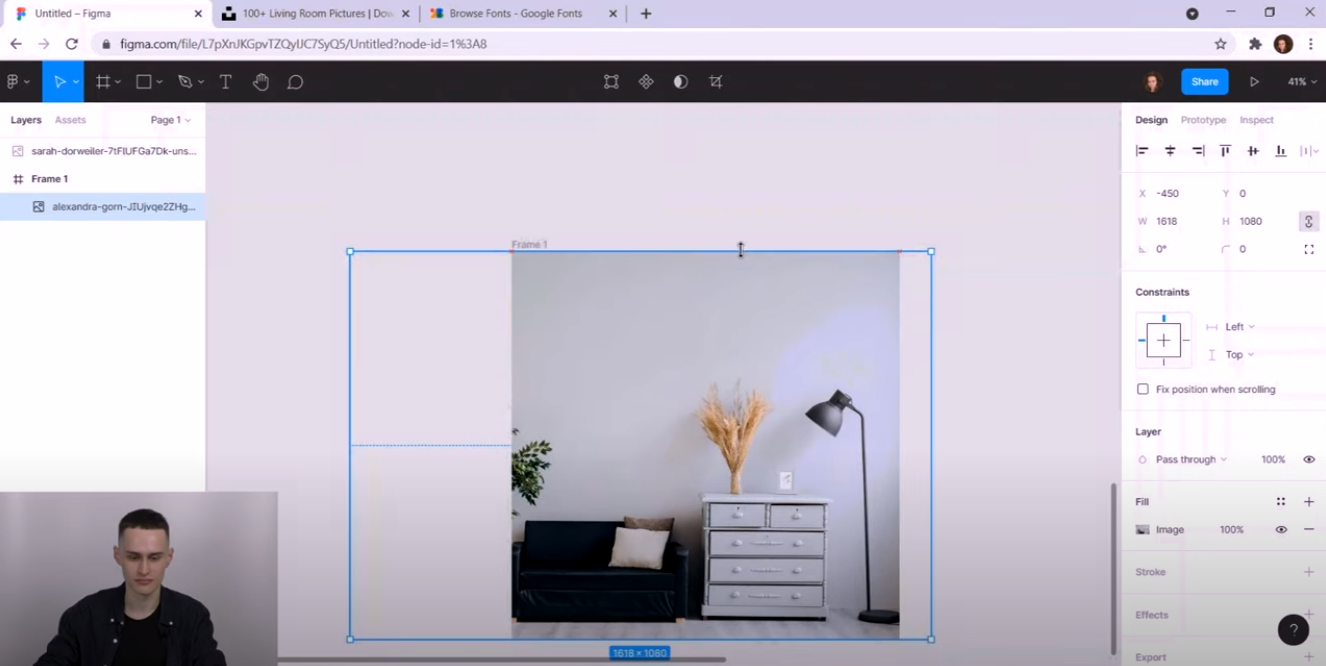
Сегодня мы сделаем несколько баннеров в редакторе Figma – это графический редактор, который позволяет делать графические креативы.
Первым делом мы создаем фрейм (рамку) – место для будущего баннера под нужные размеры.
Например, для поста в Instagram нужен фрейм 1800х1800 px или 1080х1080 px.
Ищем подходящую картинку и вставляем ее во фрейм. Для поиска есть бесплатные стоки, в данном случае мы используем Unsplash.
Берем несколько фото гостиной и вставляем их в наш баннер. Чтобы картинка уменьшалась или увеличивалась под размер фрейма пропорционально, зажимаем клавишу Shift.

Далее нужно вставить текст на баннер, для этого нажимаем на значок с буквой «Т» на верхней панели меню:
Затем выбираем шрифт в правой колонке:
Список бесплатных шрифтов можно посмотреть в Google Fronts:
Затем просто ищете понравившийся вам шрифт из Google Fronts в редакторе Figma и выбираете его для баннера.
Также в правой колонке редактора можно менять размер шрифта и его цвет (настройка «Fill»):
Теперь добавляем к основному заголовку еще один текст (дополнительную информацию), он должен быть меньше размером, чтобы не отвлекать внимание с заголовка.
Подбираем для текста цвет – можно не только выбрать предложенные в редакторе цвета, но и с помощью инструмента «пипетка» скопировать цвет с самой картинки. Так текст на баннере будет смотреться более гармонично:
Готово. Получаем баннер примерно за три с половиной минуты.
Баннер для Stories в Instagram
Теперь сделаем баннер для Stories в Instagram.
Можно, как и в случае с баннером для поста, задать размер самим, а можно воспользоваться готовым решением редактора. В колонке правого меню есть шаблоны для разных рекламных систем, в том числе и для соцсетей (Design – Frame – Social media):
Шаблоны уже сделаны в соответствии с необходимыми размерами площадок. Мы берем шаблон для Instagram Story:
Перетаскиваем скаченную заранее в Unsplash картинку на выбранный шаблон, подбираем масштаб под размер баннера, зажимая клавишу Shift:
Текст можно просто скопировать с первого фрейма (макета баннера):
Теперь осталось подобрать размер шрифта и цвет текста. Так же используем инструмент «пипетка»:
На этом все. Вот так за 5 минут можно сделать два рекламных баннера, не прибегая к помощи дизайнера.
Читайте предыдущую шпаргалку о том, как настроить отслеживание события на отправку формы в GA4.


 Теги:
Теги: