HTML – это стандартный язык разметки документов в интернете. Браузеры интерпретируют его и передают пользователям уже читабельный текст. HTML-теги задают картинкам и текстам определенные свойства. Для раскрутки ресурса не обязательно обучаться программированию. Достаточно знать теги, влияющие на SEO. О них мы расскажем в этой статье.
Что такое HTML-атрибуты
Атрибуты – это дополнительные параметры метатега или тега. Они выглядят как особые слова, находящиеся внутри тега и управляющие поведением элемента на странице.
Так, тег alt задает альтернативный текст для графики, которая не отображается у посетителя сайта, например, потому что показ изображений в браузере отключен. Это помогает человеку понять, что должно быть нарисовано на картинке.
Например:
<img src="wrong/path/to/img.png" alt="Озеро Байкал">
В случае, если картинка не загрузится, посетитель сайта увидит текст «Озеро Байкал» и значок неоткрытого изображения.
Примеры HTML-атрибутов и их функции
Не все HTML-теги можно применять обособленно, не используя атрибуты. Именно они делают теги полезными и позволяют браузеру понять, как должны отображаться элементы страницы. Приведем список важных атрибутов.
- Alt – показывает текст, если картинка не загрузилась, помогая пользователю понять, что на ней изображено.
- Autoplay – применяется для видеороликов и аудиозаписей. Он запускает воспроизведение после загрузки контента. Атрибут Autoplay muted воспроизводит видео без звука при загрузке страницы в браузере.
- Rows, cols – атрибуты, задающие текст в поле ввода. При этом rows выставляет количество строчек, а cols – число знаков в строке.
- Type – задает полю тип ввода, например, цветом. Если type не вписан, то поле ввода остается текстовым.
- For – привязывает тег label к полю ввода, если они разделены.
- Placeholder – подсказывает посетителю сайта, как заполнить поле ввода.
- Lang – устанавливает язык элемента. Его используют не только для разметки HTML, но и для тегов.
- Download. Указывает, что ссылку < a > нужно использовать для скачивания файла.
- Тitle – чаще используется для заголовка. Иногда он отображает подсказку, которую пользователь видит при наведении на элемент курсора.
Важные HTML-атрибуты для SEO
Мы привели несколько атрибутов, используемых в HTML. Теперь разберем атрибуты, которые чаще всего используют в продвижении сайтов:
- заголовки (от H1 до H6) – задают тексту определенную структуру и сообщают поисковым алгоритмам об основных темах страниц;
- метатеги (title, description, keywords) – передают данные о странице поисковым алгоритмам и посетителям сайта;
- alt для изображений – позволяет пользователю увидеть альтернативный текст, если картинка не отображается на странице;
- title и rel для ссылок – показывают название страницы и взаимосвязь между открытой страницей и той, на которую приводит ссылка;
- lang и dir – задают язык контента страницы и направление текста;
- семантические теги – отображают смысл наполнения страницы;
- валидный HTML – помогает странице соответствовать стандартам HTML.
Как HTML-атрибуты влияют на SEO
Через метатеги поисковые роботы определяют содержание страниц. К тому же они влияют на ранжирование сайта и его позиции в выдаче.
Кроме того, из метатегов формируется часть сниппета. Чем он интереснее и читабельнее, тем больше вероятность, что пользователь перейдет на сайт.
Title и meta description
Это важные теги для поисковой оптимизации. Рассмотрим каждый из них.
Title
Он показывает заголовок веб-страницы. В контексте HTML это выглядит так:
<Title>Заголовок</Title>
Title указывают на всех страницах сайта. В результатах выдачи пользователь видит его как ссылку синего цвета или фиолетового, если он по ней уже кликнул.
Когда человек заходит на страницу, title отображается в названии вкладки браузера. Если заголовка страницы нет, то посетитель видит вместо него URL-адрес страницы или заголовок H1.

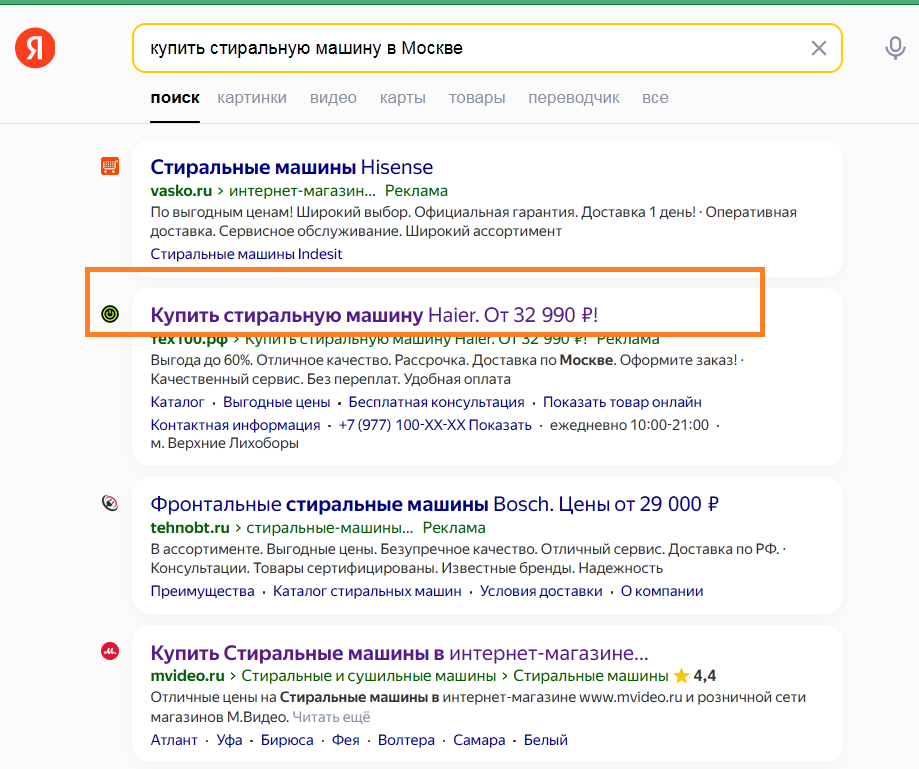
Первую строку выдачи занимает контекстная реклама. Далее идет органическая выдача, в которой виден заголовок страницы
Однако title важно не только создать, но и корректно заполнить:
- вписать в заголовок основные конкурентные преимущества;
- указать в нем главные ключевые слова, при этом ключевик надо прописать в начале, а лучше – сделать так, чтобы поисковый запрос начинался с него;
- если сайт работает в определенном регионе, то нужно это обозначить.
Название страницы в результатах выдачи должно стимулировать пользователя перейти на сайт. При этом количество символов для title в поиске Google не должно превышать 70 знаков (12 слов), а в «Яндексе» – 80 знаков (15 слов). Если сделать длинный заголовок, то пользователь тоже увидит его в результатах выдачи, но не полностью.
Description
Он показывает описание страницы. В контексте HTML это выглядит так:
<meta name="description" content="Описание страницы"/>
Description – это небольшой анонс, логическое продолжение заголовка, раскрывающее содержание страницы подробно.

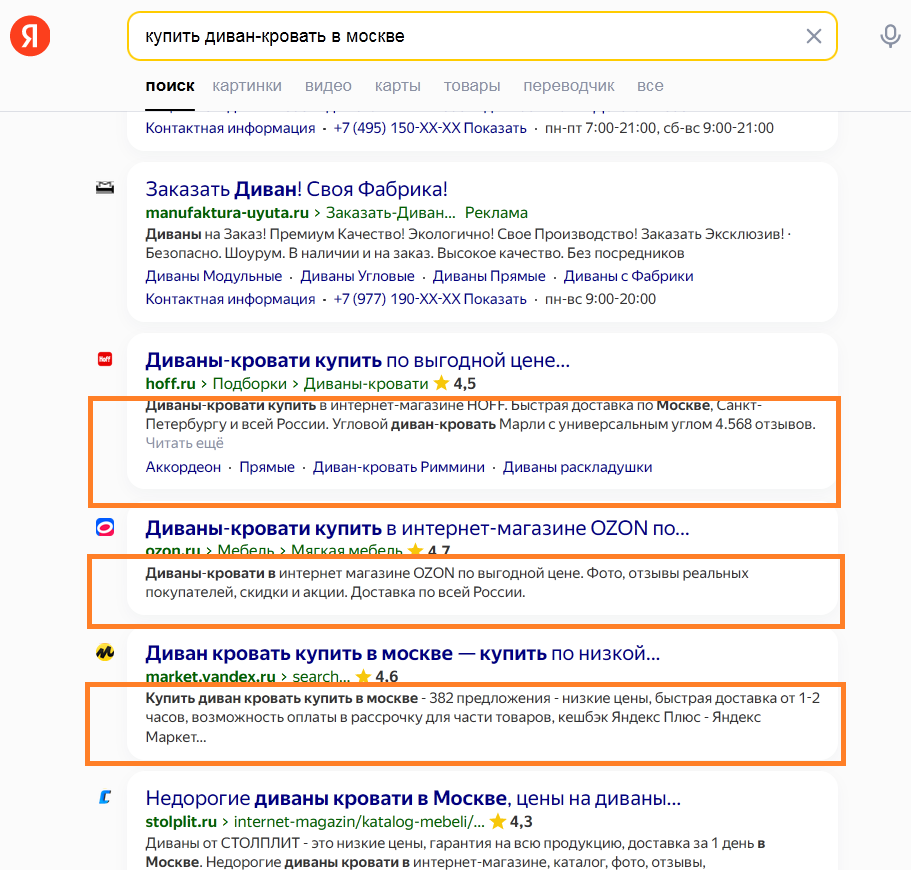
Примеры описаний страниц в органической выдаче
Description должен:
- состоять из нескольких небольших предложений с ключевыми словами;
- раскрывать важную информацию, ее лучше указать в начале тега;
- не содержать фразы из заголовка;
- быть уникальным и не повторяться на других страницах сайта;
- не дублировать title;
- быть длиной 160–200 символов;
- в идеале – описывать преимущества компании, товаров или услуг.
Тег keywords
Этот тег показывает поисковому роботу, под какие ключевики «заточен» контент страницы. В контексте HTML это выглядит так:
<meta name="keywords" content="Ключевые слова"/>
Сейчас поисковики практически не учитывают данный метатег. Желательно, чтобы он включал не больше 10 ключевых слов без запятых и содержал запросы, под которые оптимизирован текстовый контент страницы.
Тег alt для изображений
Мы уже говорили, что он отображает альтернативный текст для картинок. Alt важен для SEO, потому что данные, которые он содержит, помогают ботам проиндексировать картинку. Отсутствие тега равносильно ошибке кода.
Описание изображения повышает релевантность страницы и помогает привлечь дополнительный трафик из результатов поиска по картинкам.
Распространенные ошибки при работе с HTML-атрибутами
В этом разделе разберем частые ошибки в заполнении метатегов и расскажем, как их избежать.
1. Метатеги не указаны
Если нет title и description, то это критично для продвижения сайта. Без title поисковые роботы не смогут полноценно распознать содержание страницы, что плохо скажется на ранжировании. К тому же в заголовке и описании можно задействовать ключевые слова, по которым люди будут переходить на сайт. Наконец, если title нет, то поисковая система соберет его автоматически из релевантных кусочков текста на странице, что не всегда выглядит читабельно и плохо влияет на кликабельность ссылки в выдаче.
Если нет description, то проблема менее острая, однако существенная. На основе этого метатега формируется описание страниц в поисковой выдаче. Даже «Яндекс» присылает владельцам сайтов уведомления в «Вебмастер» об отсутствии метатега description страницы.
2. Очень длинные описания в title
Это некритичная ошибка. Пользователи все равно увидят название страницы в выдаче. Но если оно будет оборванным, то это выглядит менее привлекательно, чем цельный заголовок.
Правда, если поисковый робот решит подтянуть фотографию, то заголовок в сниппете все равно получится обрезанным. Оптимально вписывать в заголовок до 60–70 символов с пробелами.

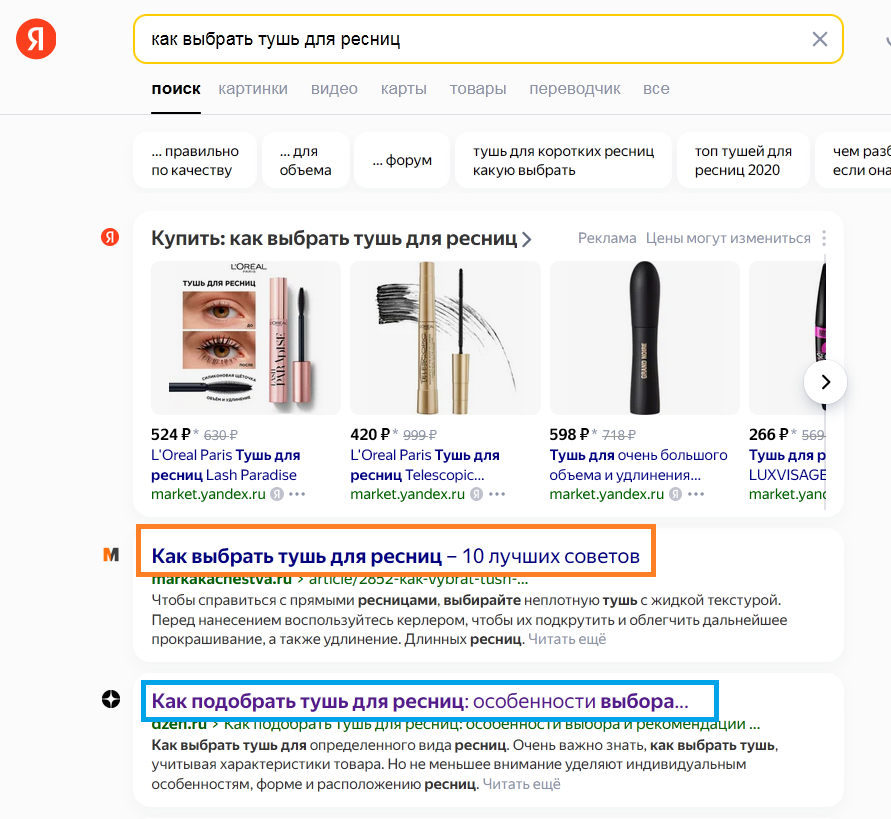
Заголовок, выделенный оранжевым цветом, вошел весь, а голубым – не полностью
Однако слишком короткие заголовки тоже выглядят неудачно, так как дают пользователям мало информации и не вызывают желания перейти по ним:

Пример очень короткого и длинного заголовка. При этом второй title более привлекателен для пользователя
3. Повторяющиеся метатеги
Важно, чтобы каждая страница имела свой title и description. Если они дублируются, особенно title, то поисковики не смогут понять, какую страницу предлагать пользователям. Это может привести к тому, что:
- в выдаче останется лишь одна страница, а остальные индексироваться не будут;
- важные документы сайта будут ранжироваться хуже второстепенных;
- приоритетные страницы вообще выпадут из индекса.
Все эти сценарии критичны для сайта, поэтому важно следить за уникальностью тайтлов.
4. Неуникальный текст
Не стоит брать заголовки и описания у конкурентов. Неуникальные тексты в метатегах могут привести к пессимизации. Если ресурсов для создания большого количества уникальных метатегов нет, то заголовки можно сгенерировать с помощью шаблона, а описания не заполнять. Сниппеты, конечно, будут неидеальными, но это лучше, чем использовать метатеги конкурентов.
5. Неправильная работа с семантикой
Это прежде всего относится к заголовкам. Если кратко, то многие специалисты делают их недооптимизированными или переоптимизированными, например:
- не включают в title ключевые слова;
- используют ключевики неподходящей частотности;
- вписывают в заголовок очень много ключевых слов;
- указывают в них спамные слова, например, «лучший», «самый», «дешевый»;
- не прописывают геолокацию.
Поэтому за оптимизацией заголовков важно следить. Для этого стоит придерживаться следующих правил:
- использовать в title самый высокочастотный ключ из кластера;
- указывать запрос ближе к началу заголовка;
- желательно вписывать в title ключ в прямом вхождении (в пределах разумного);
- использовать один высокочастотный ключ на заголовок, в крайнем случае – два;
- если страница с геолокацией, то указывать в title город.
6. Отсутствие актуализации для электронной коммерции
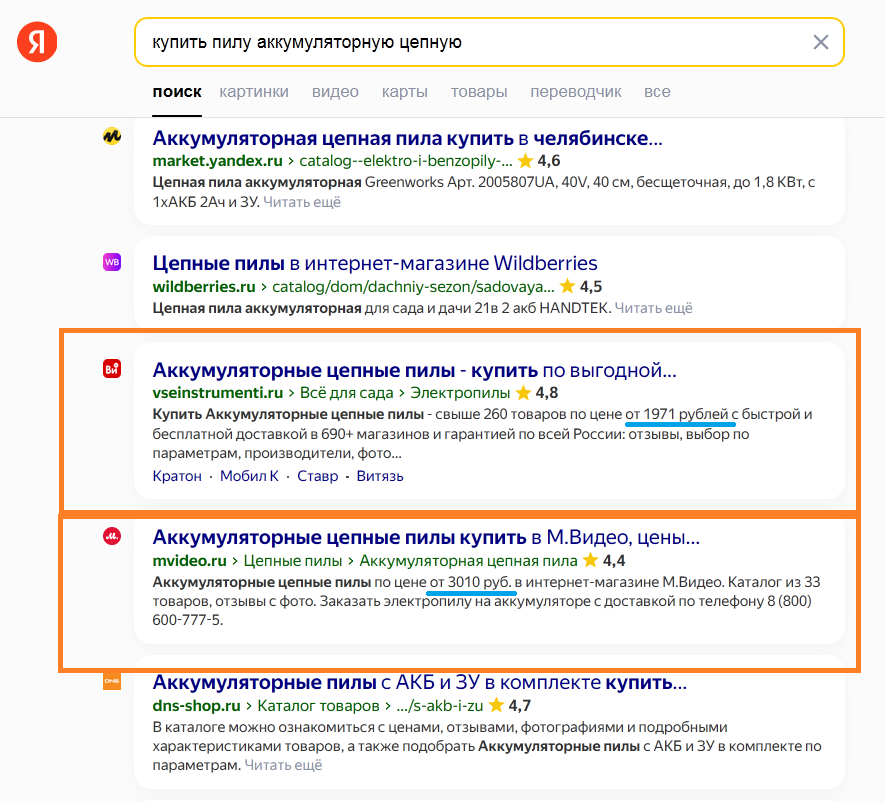
Данные в метатегах должны соответствовать наполнению страницы. Чтобы увеличить кликабельность сниппета, в заголовках можно указать цены, возможность бесплатной доставки. Однако все это не должно противоречить контенту страницы.
Если цен очень много, то в выдаче их лучше не конкретизировать. Либо постоянно проверять актуальность информации.

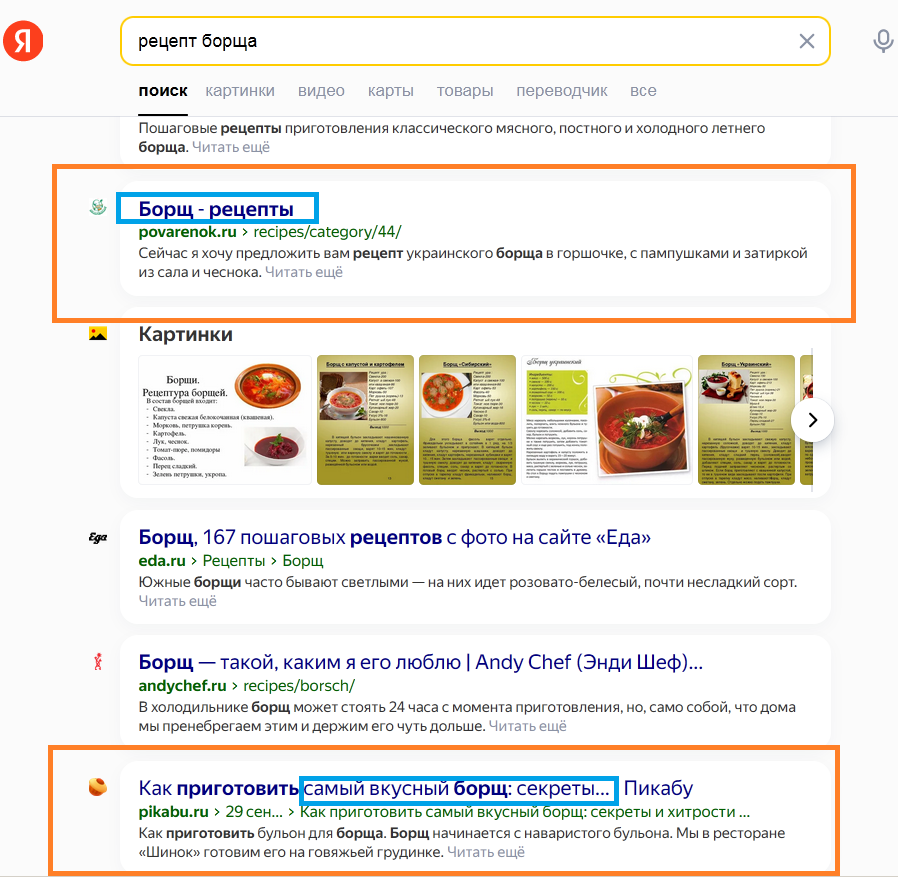
Данные сайты не конкретизируют цены в выдаче
Чтобы цена отображалась в сниппете, нужно сделать микроразметку. Тогда стоимость товаров будет подтягиваться автоматически.
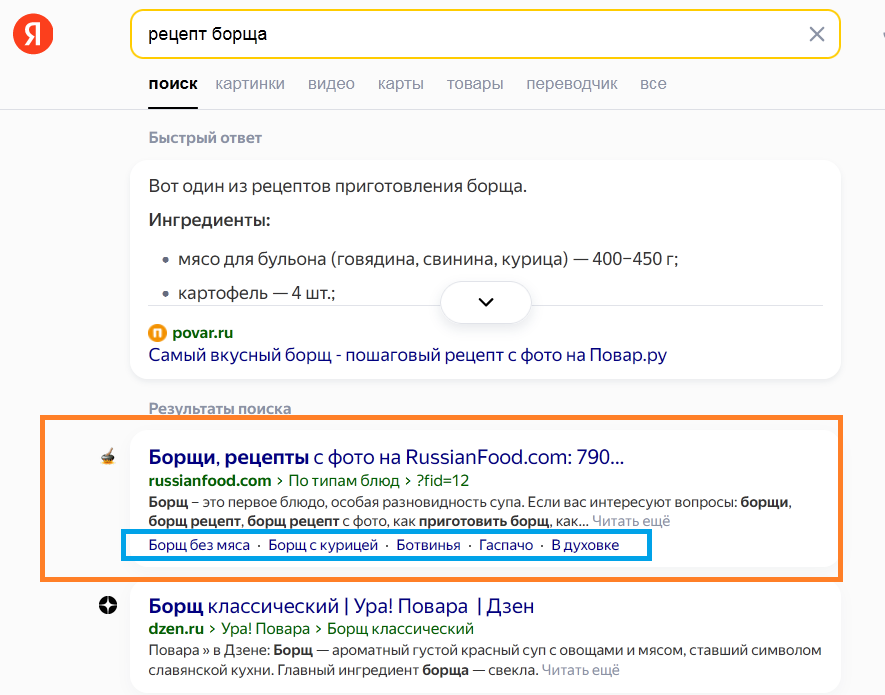
Микроразметка полезна не только для онлайн-магазинов, но и для информационных сайтов, так как расширяет содержание сниппетов и делает их более заметными в выдаче.

В сниппете видны часто посещаемые разделы сайта
Таким образом, для SEO особенно важны title и description. От их правильности зависят места, которые займут страницы сайта в поисковой выдаче. Конечно, не стоит пренебрегать и другими метатегами, ведь задача продвижения – не только привлечь пользователя на страницу, но и удержать его.



 Теги:
Теги:
