Прежде чем погрузиться в Web Vitals, стоит получить хотя бы простое представление о том, как происходит загрузка страницы в браузере.
Если упростить, то это работает так. Когда пользователь переходит на сайт, например из поисковой системы, через ссылку на другом сайте или просто перемещается с одной страницы на другую, то его браузер обращается к серверу, на котором расположена данная страница. Сервер обрабатывает полученный запрос, и если запрошенная страница действительно существует, то он отправляет ее содержимое.
Браузер получает HTML-код страницы сайта и начинает ее разбирать на отдельные элементы, пытаясь каждый тег перевести в (DOM) Document Object Model. В процессе разбора HTML браузер натыкается на внешние скрипты и стили, которые пытается загрузить. Парсер HTML будет продолжать работу по мере загрузки файла CSS, но он заблокирует рендеринг до тех пор, пока файл не будет загружен и проанализирован. Когда он встречает JS-файлы, то рендеринг так же блокируется, но у JS-файлов есть преимущество в виде атрибутов defer и async, которые позволяют HTML-парсеру продолжать работу, пока JS выполняется в фоне. Также в процессе загрузки CSS формируется CSSOM (CSS Object Model), которая содержит в себе карту всех CSS-селекторов сайта.
После всего этого браузер создает дерево рендеринга, в котором объединяет CSS и HTML. Для каждого узла дерева рендеринга происходит расчет того, где он будет находиться на странице. И уже после этого браузер идет по этому дереву и отрисовывает страницу.
Если в процессе подключается много отдельных файлов либо используется объемное дерево DOM, или файлы, которые отправляет сервер, достаточно большие, либо сам сервер «слабый» и т.д., то это приводит к тому, что страница может очень долго загружаться на устройстве.
Никому не нравится, когда страница долго загружается, из-за этого пользователи могут покидать сайт, не дождавшись загрузки. Это одна из причин, по которой поисковые системы стараются дать «бонус» в ранжировании сайтам с лучшей скоростью загрузки.
Дополнительно к этому в мае 2020 года Google представил Web Vitals – важные показатели для сайта, которые начнут использоваться в ранжировании с середины июня 2021 года.

Важно понимать, что это лишь один из дополнительных факторов ранжирования. В области поискового продвижения все так же важен качественный контент, корректная индексация сайта, коммерческие, поведенческие и другие факторы.
То есть, если мы сделаем идеальные показатели Web Vitals, но страницы сайта не будут отвечать на запросы пользователей, это не приведет в ТОП.
Необходимо правильно оценивать приоритетность данных параметров по отношению ко всем остальным. Однако при прочих равных сайту с лучшими показателями Web Vitals будет предоставлено более высокое место в поисковой выдаче, чем аналогичным сайтам.
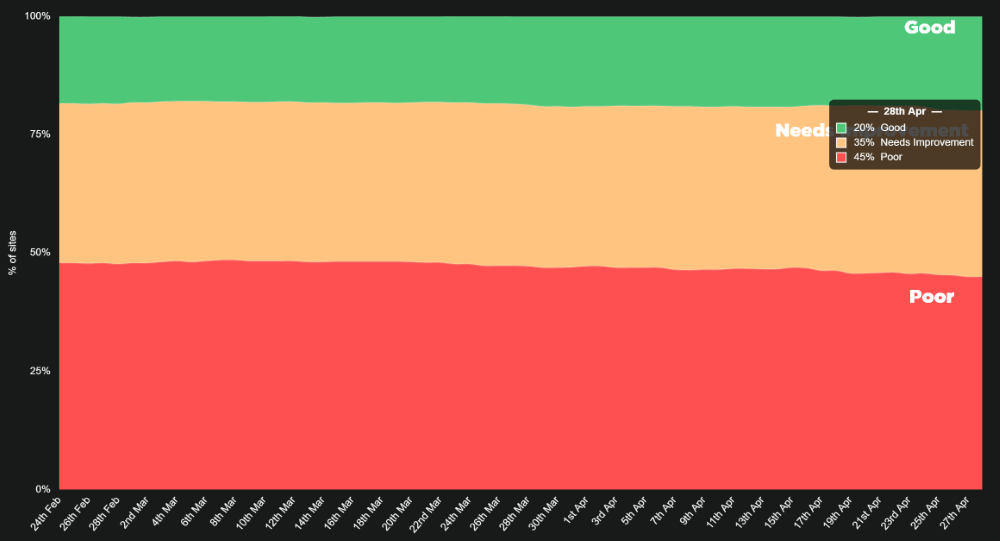
На текущий момент всего около 20% сайтов соответствуют рекомендуемым Google значениям (по данным https://corewebvitals.iprospect.com/).

Хочется добавить, что есть ряд лайфхаков, как обмануть «улучшить» любой из показателей. В этой статье нет таких решений, так как стоит помнить, что любые хитрости в обход качественных решений проблем улучшают количественные показатели для поисковых систем, но ухудшают пользовательский опыт взаимодействия с сайтом, и в конечном счете влияют скорее негативно.
Ниже я постараюсь рассказать вам про каждый показатель подробнее, а именно – максимально просто объяснить каждый из показателей и то, как на него можно качественно влиять. Также подробнее раскрою стандартную рекомендацию «Улучшить показатели скорости загрузки сайта», чтобы добавить конкретики: «куда смотреть/что править».
Содержание
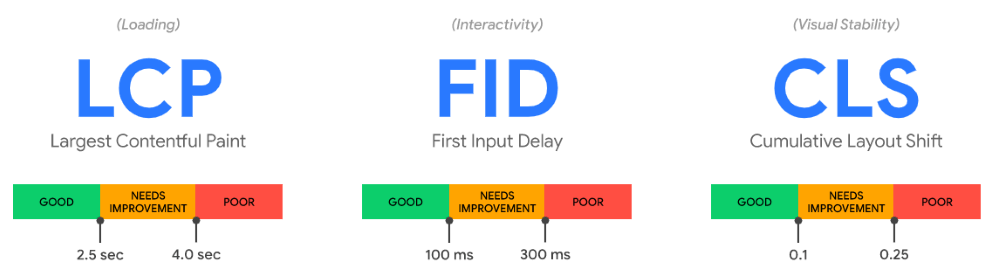
Для начала немного условных обозначений которые будут встречаться в статье:
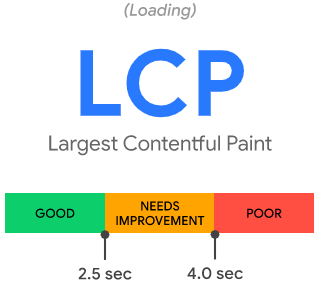
LCP (Largest Contentful Paint) – показывает, за какое время самый большой контент отрисовался в видимой части пользователя (на первом экране).
FID (First Input Delay) – накопленные данные, показывающие среднее время реагирования браузера на первое действие пользователя.
TBT (Total Blocking Time) – общее время блокировки.
CLS (Cumulative Layout Shift) – совокупный сдвиг макета.
FCP – первая отрисовка содержимого (не путайте с LCP!).
TTI – время до интерактивности.
Лабораторные данные – данные для одного измерения скорости загрузки сайта.
Полевые или накопленные данные – средние значения множества данных, основанных на множестве загрузок той или иной страницы пользователями.
Область просмотра – это логическое разрешение экрана пользователя.
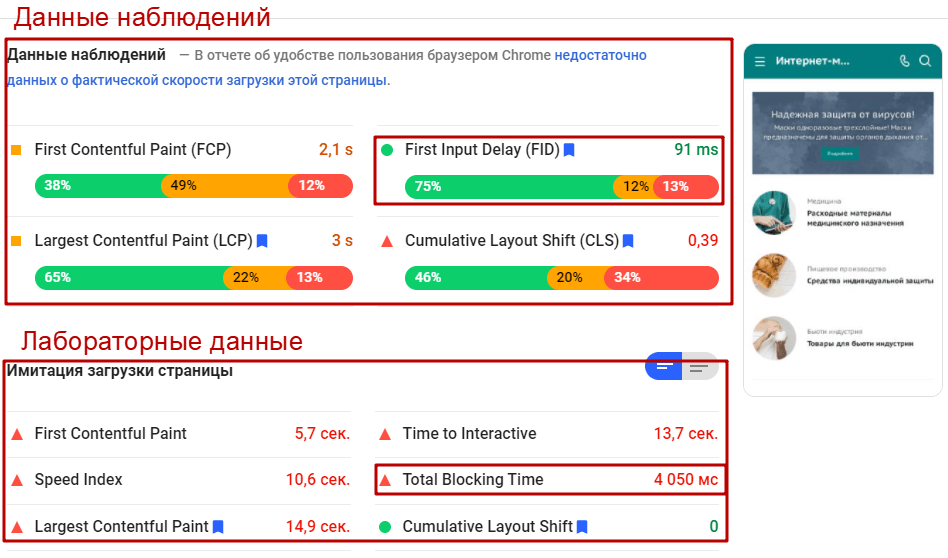
Все эти показатели можно увидеть в PageSpeed Insights.
Рассмотрим на примере сайта https://alliancesales.ru/. Область просмотра в данном случае – это скриншот экрана справа от значений.

Основные показатели, на которые будет смотреть Google, это:
1. Largest Contentful Paint (LCP)
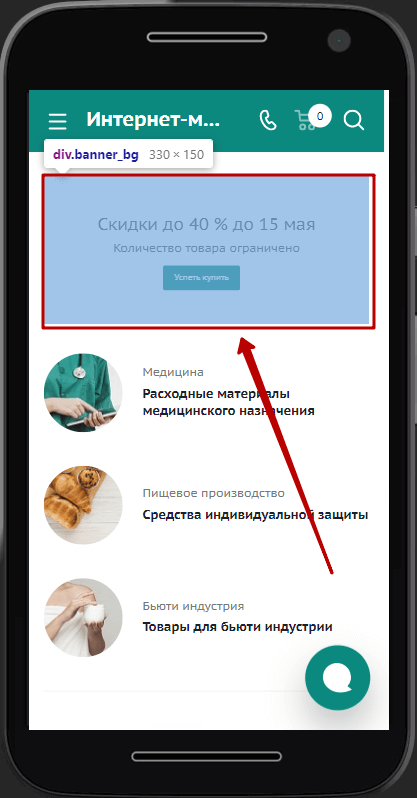
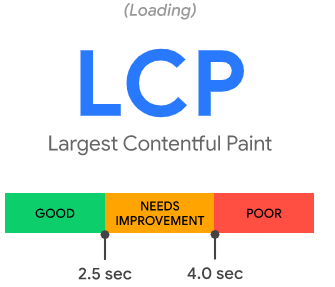
LCP показывает, за какое время самый большой контент отрисовался в видимой части пользователя (на первом экране). Например, для главной страницы https://alliancesales.ru/ самым большим контентом является баннер.

Хорошим показателем будет считаться показатель до 2,5 секунд для 75% пользователей.

Посмотреть текущий показатель можно в сервисе Google Page Speed. Данный сервис представляет как лабораторные данные – для конкретной проверки, так и накопленные статистические данные.
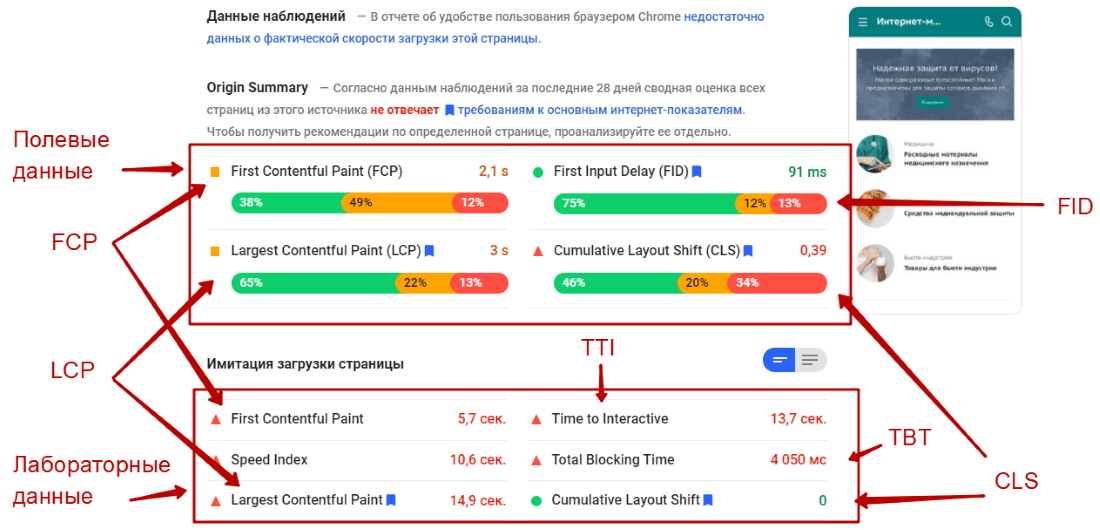
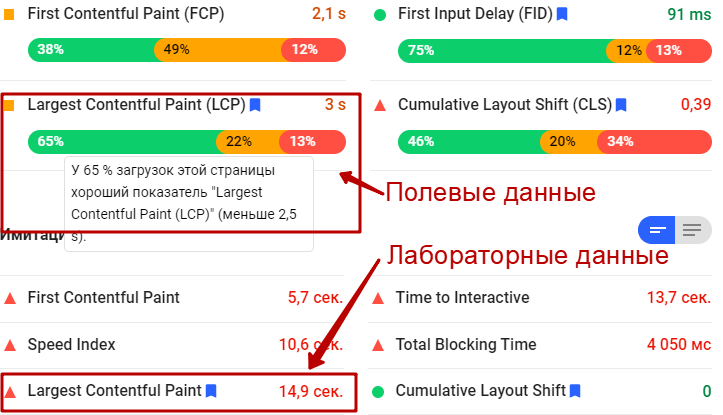
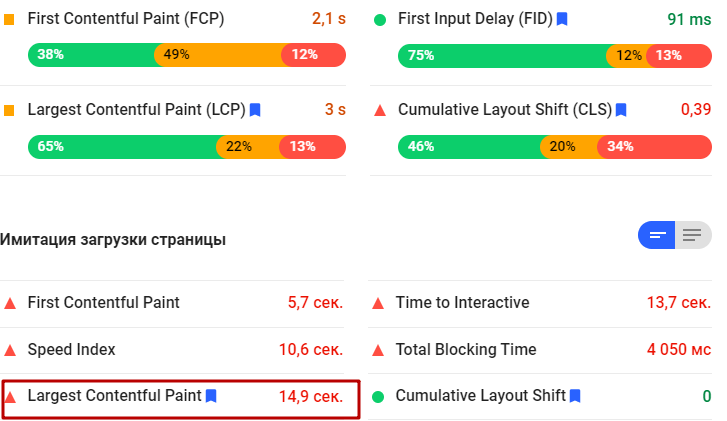
Например, вот показатели для страницы https://alliancesales.ru/ для мобильных устройств (важно соответствовать и на мобильных, и на ПК):

Мы видим, что накопленные данные говорят о том, что среднее время отрисовки основного видимого контента составляет 3 секунды. Для 65% пользователей – менее 2-х секунд, однако для 13% пользователей данный показатель находится в «красной» зоне.
Лабораторные данные говорят, что показатель гораздо хуже, и составляет 14,9 секунд.
Какие элементы входят в LCP при его подсчете:
- < img > (как в нашем примере),
- < image > элементы внутри < svg > (могут входить),
- < video > (могут входить),
- элементы с фоновым изображением, загруженным с помощью CSS,
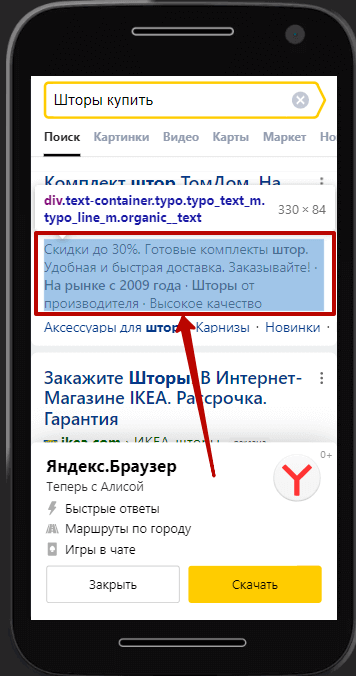
- элементы уровня блока, содержащие текстовые узлы или другие дочерние текстовые элементы встроенного уровня (например div с текстом внутри, скриншот ниже).

Однако если элемент выходит за пределы области просмотра, если какой-либо элемент обрезан или имеет невидимое переполнение (например, часть текста спрятана под спойлер или скролл), то эти части не учитываются в размере элемента.
Примеры для лучшего понимания
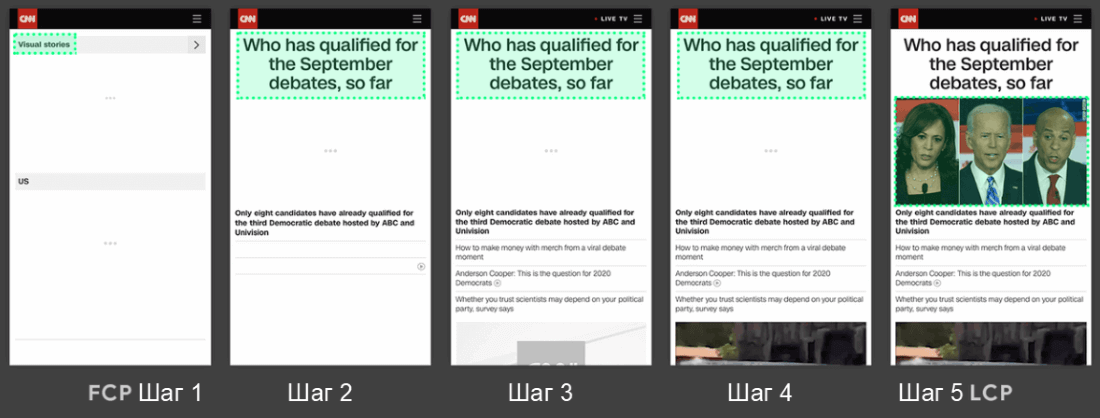
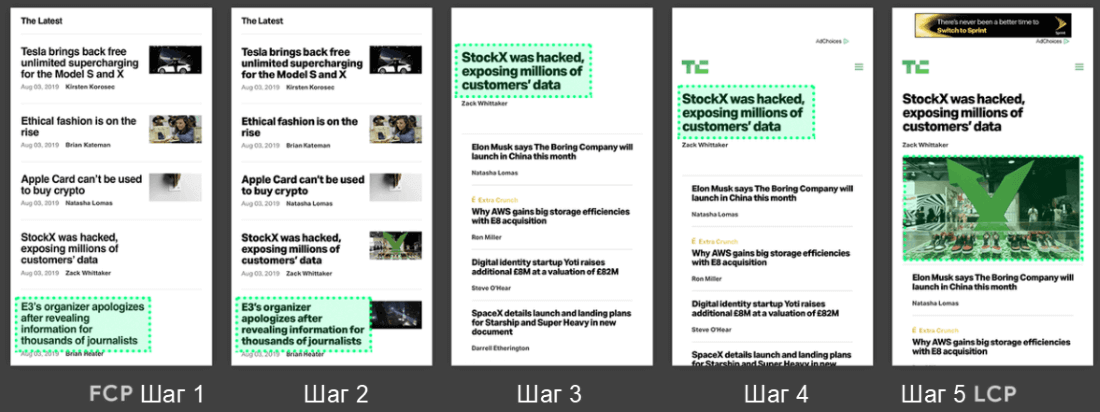
Пример 1.

В данном случае в первый момент отрисовки (FCP – шаг 1) у нас появляется контент под логотипом – он является самым большим контентом.
Шаг 2–4 – у нас под логотипом появился текстовый блок, который занимает большую область экрана. На последней стадии загрузки первого экрана (шаг 5) – появилась картинка, которая стала самым большим контентом. Время до отображения данной картинки и будет показывать показатель LCP.
Пример 2.

В данном случае в момент первой отрисовки контента (FCP – шаг 1) на сайте появляется текстовый блок, который занимает самую большую часть экрана. На втором шаге подгрузились миниатюры, однако самый большой контент остался прежним. На третьем шаге у нас появился дополнительный контент, что привело к смещению прежнего самого крупного контента вниз, а самым крупным контентом стал другой текстовый блок. Четвертый шаг лишь немного сместил контент ниже. А вот на пятом шаге, в момент последней стадии загрузки первого экрана, снова появилась картинка, которая и стала самым крупным контентом в области просмотра.
В примерах, указанных выше, самый большой элемент изменяется по мере загрузки содержимого. В первом примере новый контент добавляется в DOM, и самым большим становится другой элемент. Во втором примере меняется макет, а содержимое, которое ранее было самым большим, удаляется из области просмотра.
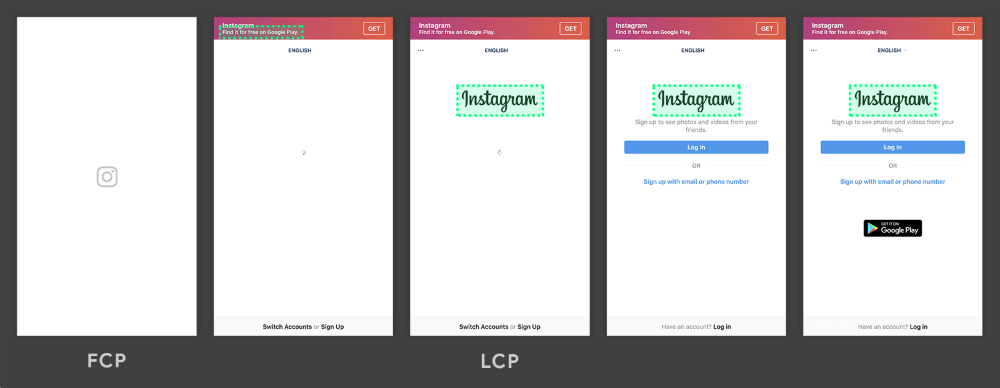
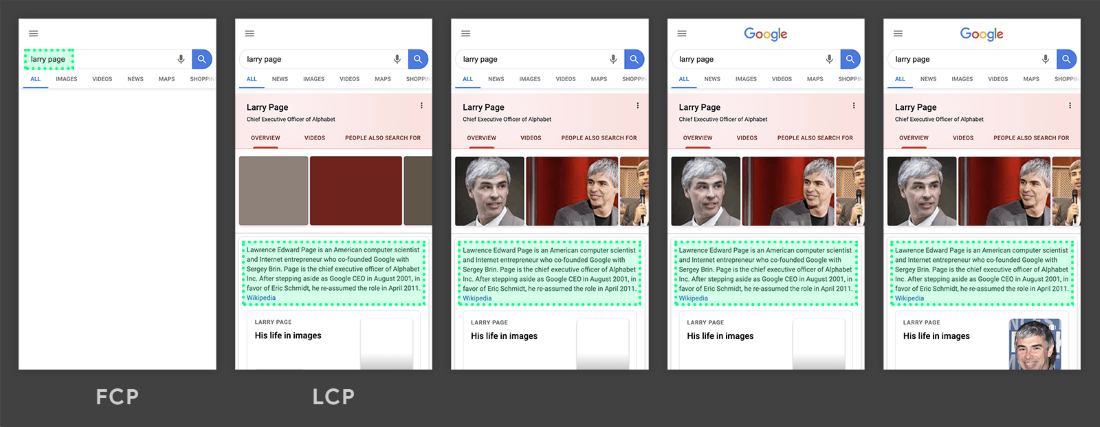
Еще несколько примеров:


В первом примере логотип Instagram загружается относительно рано и остается самым крупным элементом, даже когда другой контент отображается постепенно.
В примере страницы результатов поиска Google самый большой элемент – это абзац текста, который отображается до того, как любое из изображений завершит загрузку. Поскольку все отдельные изображения меньше этого абзаца, он остается самым большим элементом на протяжении всего процесса загрузки.
Внимание! Показатель LCP отличается для разных типов страниц и разных страниц одного типа.
Как улучшить LCP
На LCP в первую очередь влияют четыре фактора:
- Медленное время ответа сервера (например, скорость работы базы данных; скорость выполнения скриптов на сервере; все, что происходит на back-end; а также удаленность сервера от пользователя, скорость интернета).
- JavaScript и CSS с блокировкой рендеринга (в первую очередь вставлять в код только критичный CSS и JS, остальное можно подгружать позже, чтобы не происходило блокировки основного потока (использовать lazy-load)).
- Время загрузки ресурса (нужно уменьшать размер передаваемых файлов).
- Клиентский рендеринг (актуально для SPA).
Подробные сведения о том, как улучшить LCP, указаны в разделе Оптимизация LCP (данная информация скорее относится к программистам, чем к SEO-специалистам, однако нам нужно понимать, о чем идет речь и где это можно найти).
Желательно также знать основные методы повышения производительности сайта, которые могут улучшить LCP:
- Применение PRPL (предварительная загрузка, ускорение отрисовки, кеширование, lazy-load).
- Оптимизация процесса визуализации/отрисовки (например, использовать прогрессивный рендеринг страниц с подгрузкой JS-файлов по мере необходимости).
- Оптимизация CSS (например, сделать загрузку CSS асинхронной, подгружая файлы через JS).
- Оптимизация изображений (использовать современные форматы изображений, использовать прогрессивное сжатие изображений и т.п.).
- Оптимизация веб-шрифтов (например, избегать невидимого текста, уменьшить размер шрифтов/включить сжатие).
- Оптимизация JavaScript для сайтов с клиентским отображением – SPA-сайты, JS-frameworks (например, чтобы HTML-контент формировался в браузере пользователя с помощью JS, а не на сервере).
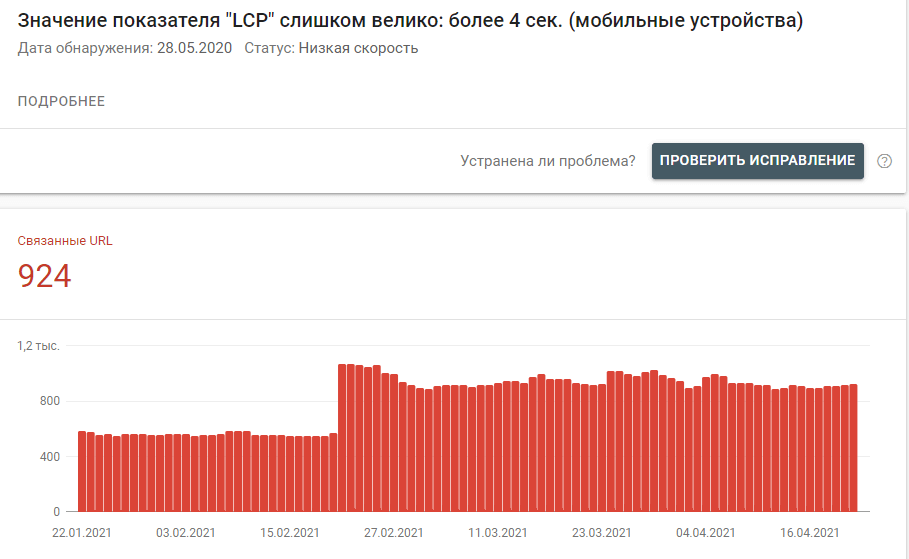
Данные по всем проблемным страницам можно найти в Google Search Console (требуется авторизация) https:\/\/search\.google\.com\/u\/1\/search-console\/core-web-vitals. Это касается только тех сайтов, где достаточно «полевых данных». Если «полевых» данных нет, а также в GSC нет никаких ошибок, то стоит самостоятельно проверить основные типы страниц через Google Page Speed для оценки наличия полевых и лабораторных данных LCP.

Дальше необходимо найти причины столь низких значений LCP. Напоминаю, что показатель хуже чем 4 секунды, считается плохим. Желательно добиться показателя ниже 2,5 секунд.

Посмотрим на примере страницы https://alliancesales.ru/. По данным Google Page Speed, наш LCP равен 14,9 секунд (лабораторные).

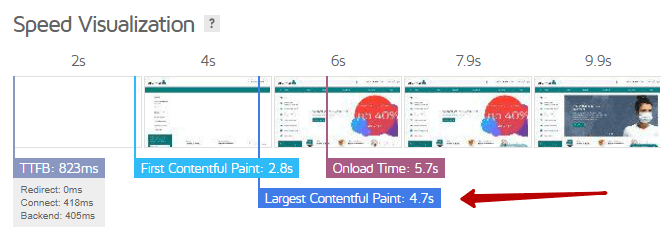
При просмотре через сервис https://gtmetrix.com/ LCP составляет только 4,7 секунды.

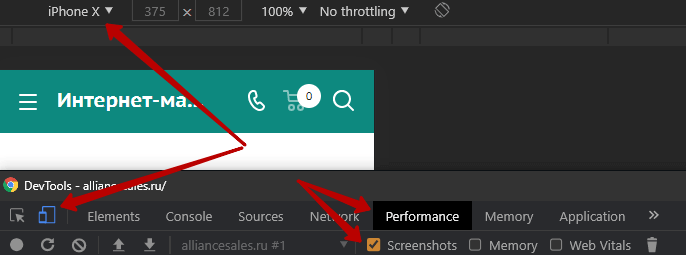
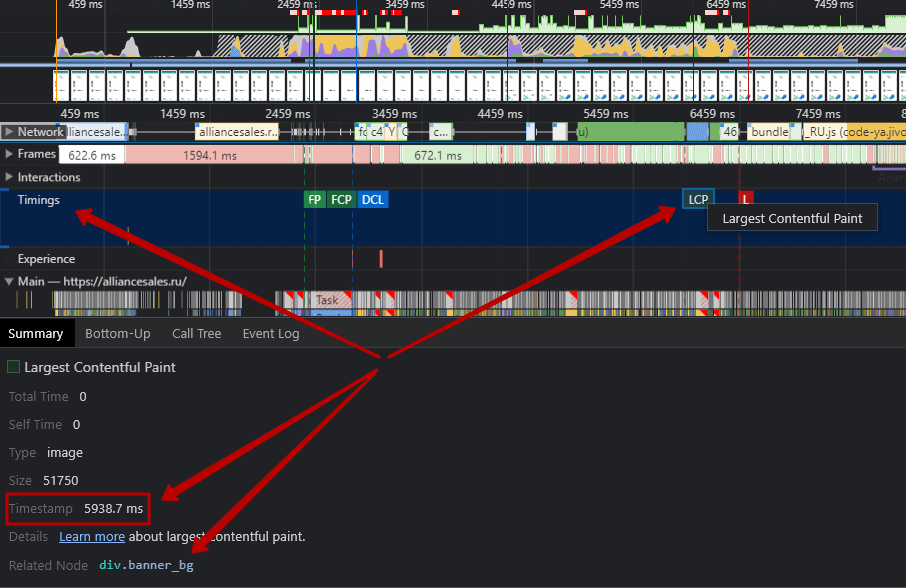
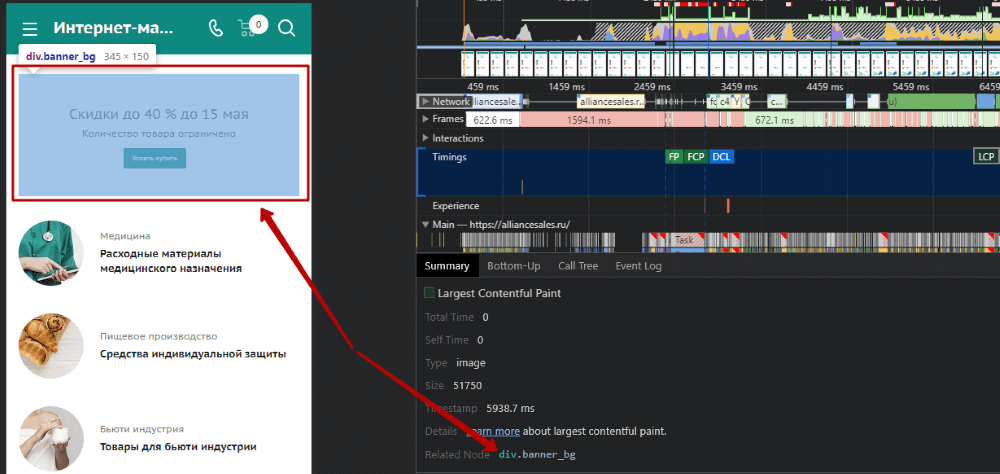
При просмотре через инспектор браузера Google Chrome (кнопка F12, далее перейти на вкладку Performance, включить Screenshots, переключиться в мобильные устройства (например, iPhone X)):

После чего запустить проверку Ctrl + Shift + E (в Windows). Видим, что в разделе Timings есть блок LCP.

LCP составляет 5,9 секунды. Также мы видим связанный блок, который как раз считается самым большим в области видимости для клиента (при наведении на div мы видим, какой конкретно элемент считается самым большим на экране).

Итого три разных инструмента нам показали 3 разных показателя: Google Page Speed – 14,9 секунд; GTmetrix – 4.7 секунды; Инспектор браузера – 5,9 секунд.
Не забываем, что на время LCP влияет время ответа сервера, которое может постоянно меняться, а также напрямую зависит от расстояния до сервера и количества узлов в цепочке соединения.
- Необходимо увеличить мощность сервера для сокращения времени его ответа.
- Так как наша картинка товара является наибольшим контентом на странице, то для изображения первого товара можно использовать preload.
- Добавление CDN.
- Прочие рекомендации из раздела «Как улучшить LCP».
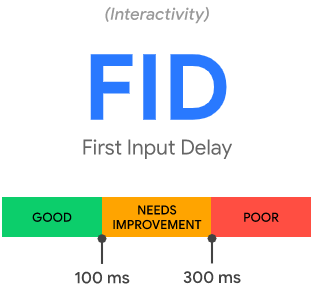
2. First Input Delay (FID)
FID – время до интерактивности вашего сайта.

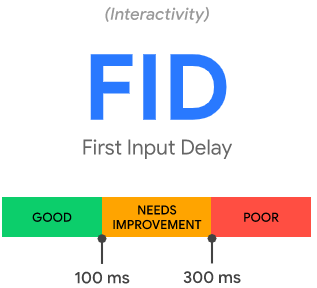
FID измеряет время от момента, когда пользователь впервые взаимодействует со страницей (то есть, когда он щелкает ссылку, нажимает кнопку или использует настраиваемый элемент управления на основе JavaScript), до момента, когда браузер действительно может начать обработку событий в ответ на это взаимодействие. Хорошим показателем будет считаться до 100 миллисекунд для 75% пользователей.
Важно! FID измеряет только «задержку» обработки событий. Он не измеряет ни время обработки событий, ни время, необходимое браузеру для обновления пользовательского интерфейса после запуска обработчиков событий.
Постараемся понять, что же это такое, на простом примере.

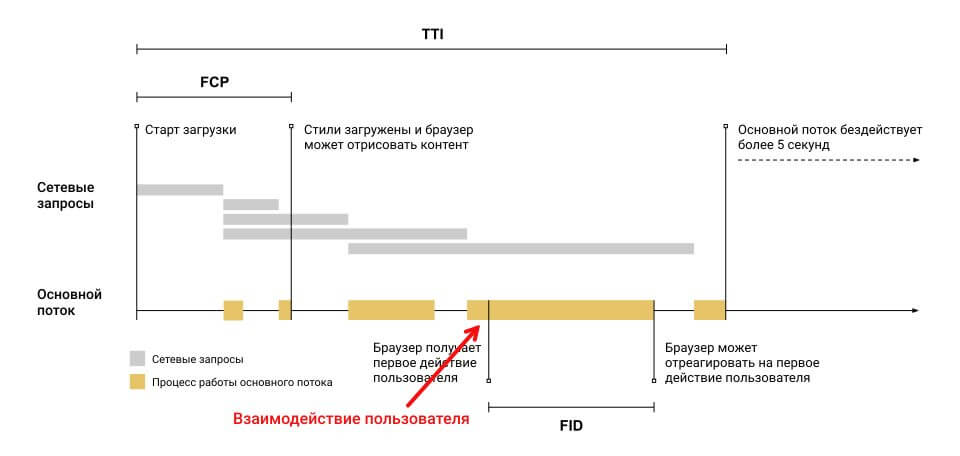
Условные обозначения:
FCP – первая отрисовка содержимого (не путайте с LCP!).
TTI – время до интерактивности.
Серые блоки – запросы на ресурсы (в основном CSS и JS).
Желтые блоки – периоды, когда основной поток отображения страницы в браузере на некоторое время занят.
Вертикальная черная линия рядом с красной стрелкой – момент взаимодействия пользователя.
В этом примере пользователь случайно взаимодействовал со страницей в начале периода наибольшей нагрузки основного потока (смотрим скрин – указано стрелкой). Если бы пользователь взаимодействовал со страницей мгновением раньше (во время периода простоя), браузер мог бы ответить сразу. Поскольку ввод происходит, когда браузер находится в процессе выполнения задачи, он должен дождаться завершения задачи, прежде чем сможет ответить на ввод. Время ожидания – это значение FID для этого пользователя на этой странице.
Хотя задержка от любого ввода может привести к плохому взаимодействию с пользователем, ориентироваться стоит именно на задержку первого ввода.
FID – это показатель, который измеряет скорость отклика страницы во время загрузки. Таким образом, он фокусируется только на событиях ввода от действий, таких как щелчки, касания и нажатия клавиш.
Важно также понимать, что не все пользователи будут взаимодействовать с сайтом при каждом посещении. Кроме того, первые взаимодействия некоторых пользователей могут происходить в момент загрузки потока (желтые блоки), а также могут происходить в моменты, когда основной поток простаивает.
К сожалению FID нельзя измерить в лабораторных условия, так как необходимо наличие реального пользователя. Однако показатель общего времени блокировки (TBT) (время выполнения задачи в потоке, превышающее 50 мс) можно измерить в лабораторных условиях, к тому же он хорошо коррелирует с FID. То есть улучшение TBT также должно улучшать FID.
Для примера посмотрим показатели страницы https://alliancesales.ru/.

Видим, что среднее значение полевых измерений составляет 91 миллисекунду. 75% пользователей имели FID менее 100 миллисекунд. Для 13% пользователей показатель FID более 300 миллисекунд. Лабораторные данные по TBT составили 4050 миллисекунды. То есть основной поток в браузере был заблокирован различными задачами чуть больше 4-х секунд.
Как улучшить FID
Хотя FID является полевым показателем, рекомендации по улучшению FID такие же, как и для улучшения лабораторного показателя Total Blocking Time (TBT).
Частично рекомендации, которые могут улучшить показатель FID, такие:
- Уменьшить влияние стороннего кода (удалить либо уменьшить код со сторонних сайтов/приложений).
- Уменьшить время выполнения JavaScript (например, сократить или сжать код, удалить неиспользуемый код, использовать асинхронную загрузку).
- Уменьшить основной рабочий поток (например, следует избегать больших и сложных макетов, минимизировать CSS, удалить неиспользуемый код и многое другое).
- Сохранить низкое количество запросов и небольшие размеры переводов (самое простое – уменьшить размеры крупных файлов при передаче).
Данные по всем проблемным страницам можно найти в https:\/\/search\.google\.com\/u\/1\/search-console\/core-web-vitals (требуется авторизация), это касается только тех сайтов, где достаточно «полевых данных». Если «полевых» данных нет, а также в GSC нет никаких ошибок, то стоит самостоятельно проверить основные типы страниц через Google Page Speed для оценки наличия полевых данных FID и лабораторных данных TBT.

Напоминаю, что показатель хуже, чем 300 миллисекунд, считается плохим. Желательно добиться показателя ниже 100 миллисекунд.

Из списка страниц, которые содержит в себе отчет в Google Search Console, необходимо выбрать основные шаблонные страницы с наихудшими показателями. Для примера возьмем https://alliancesales.ru/.
Можно проверить показатели FID (TBT) в Google Page Speed. Для более детального подхода можно воспользоваться инспектором браузера.
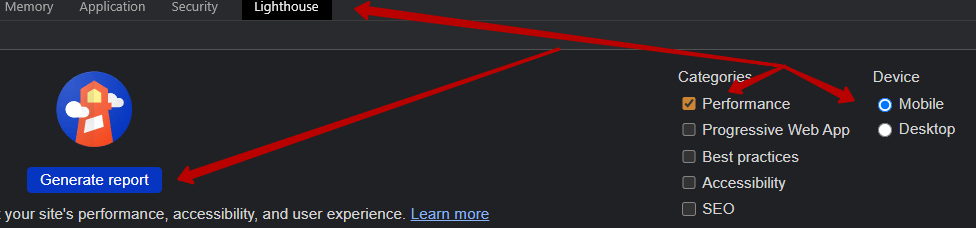
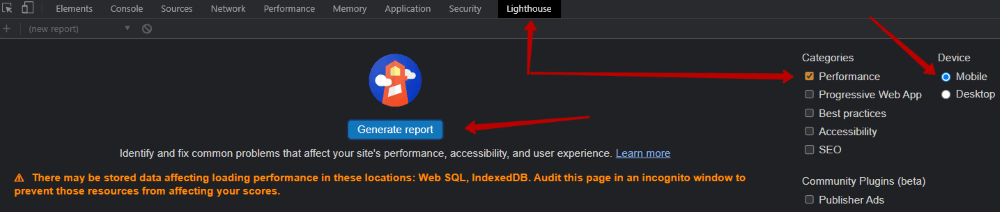
В инспекторе браузера Google Chrome (кнопка F12) необходимо перейти на вкладку Lighthouse, выбрать мобильные устройства и Performance, после этого нажать Generate report.

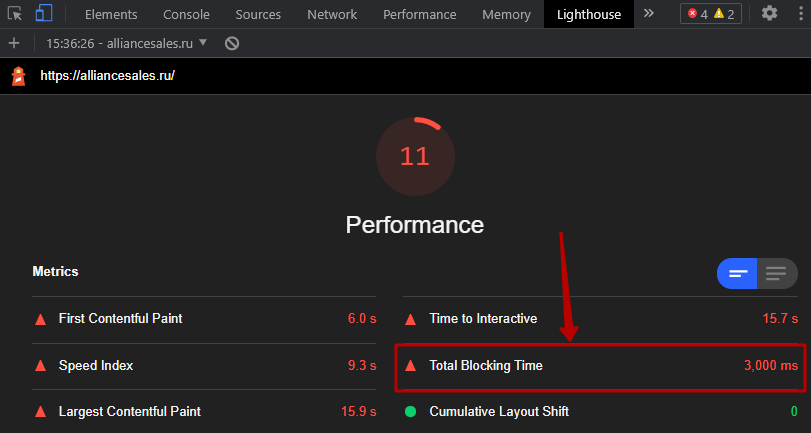
Получим следующую картину.

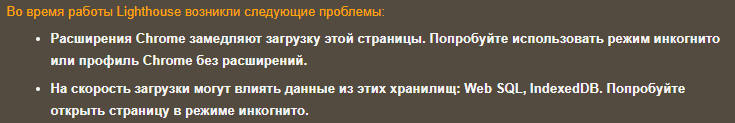
Внимание! Могут появляться предупреждения, поэтому проделывайте данные операции в «чистом» браузере.

Видим, что показатель TBT составил 3,0 секунд.
Чтобы сократить показатель ТВТ, необходимо провести детальный анализ всех компонентов и выявить, где кроются длинные задачи, которые превышают рекомендованные 50 миллисекунд. Среди наиболее частых причин следующие:
- Ненужная загрузка или выполнение JavaScript. Это происходит, когда основной поток выполняет работу, которая на самом деле не нужна для загрузки страницы. Сокращение нагрузки JavaScript с помощью разделения кода, удаления неиспользуемого кода или эффективной загрузки стороннего JavaScript должно улучшить ваш показатель TBT.
- Неэффективные операторы JavaScript. Например, после анализа вашего кода можете увидеть вызов document.querySelectorAll(‘a’) (выбор всех ссылок на странице), который возвращает 2000 узлов. В данном случае требуется провести рефакторинг кода для использования более конкретного селектора, который возвращает только 10 узлов, а это улучшит показатель TBT.
Рассмотрим на примере страницы https://tomdom.ru/vladivostok/komplekti-shtor/.
Используем инспектор браузера Google Chrome (F12). Переходим на вкладку Lighthouse, ставим категорию Performance для мобильный устройств. Жмем кнопку «Generate report» (подобные данные можно получить и через Google Page Speed, однако зачастую приходится проверять что-то на тестовом сервере, который закрыт для роботов, поэтому мы используем DevTools).

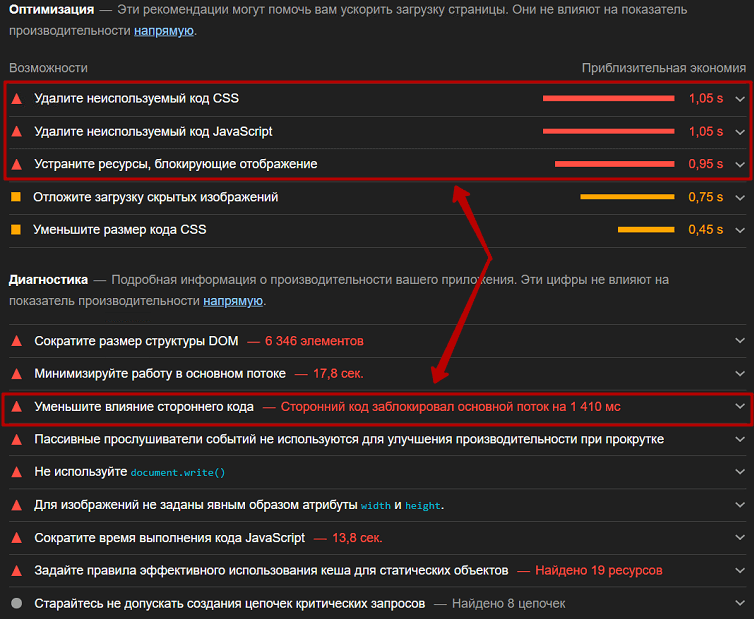
Получаем следующие данные и возможные рекомендации по оптимизации.

Стрелками указаны основные распространенные причины, которые могут влиять на TBT и, как следствие, на FID. Посмотрим на них более детально и постараемся в общих чертах понять, что мы можем с этим сделать.
Неиспользуемый код JS/CSS
Суть состоит в том, что не весь код JS или CSS нужен на той или иной странице, поэтому рекомендуется данные файлы разбивать и подгружать только на тех страницах, где они непосредственно используются. Однако это может перерасти в полный рефакторинг кода всего сайта.
На обычном сайте достаточно сложно отрефакторить ВЕСЬ код таким образом, чтобы необходимый код грузился только на нужной странице. Обычно это либо невозможно, либо занимает гигантское количество времени, так как придется поменять саму архитектуру фронтенда на сайте. Не у каждого проекта есть ресурсы на это. А вот на сайтах, построенных по принципам SPA, такой подход возможен. Например, можно использовать асинхронную загрузку JS-кода компонентов.
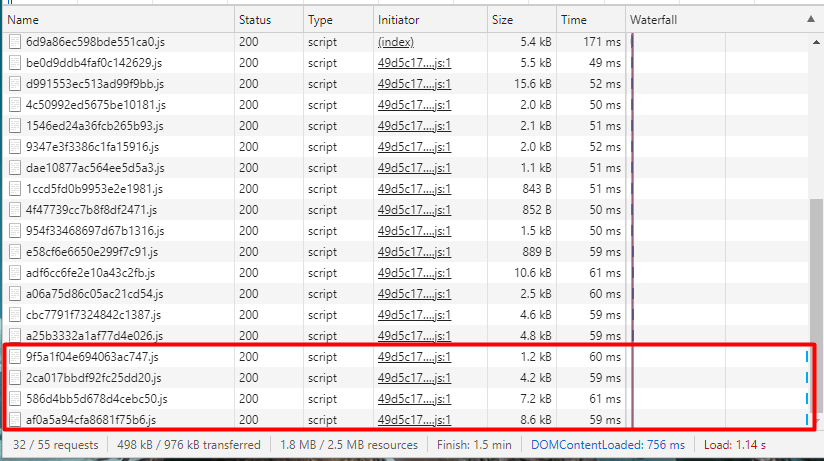
На скриншоте ниже видно, как загрузилось множество JS-файлов, каждый из которых отвечает либо за свой компонент на странице, либо за код самой страницы в целом.

Но стоит перейти на другую страницу, как мы увидим (следующий скриншот), что подгрузился еще JS, как раз тот, который нужен именно для новой страницы.

Такой подход позволяет нам ускорять загрузку при первом заходе пользователя на страницу и не загружать ему лишние ресурсы.
Устраните ресурсы, блокирующие отображение
На этот параметр влияет время выполнения JS и CSS и то, как они подключаются на страницу. В идеале весь JS должен подключаться асинхронно, но не везде это реально сделать. Да и с CSS нужно быть осторожнее, а то получится, что весь CSS грузится асинхронно, и тогда пользователь во время загрузки будет видеть «голую» HTML-страницу без оформления. А «расстановка» всех элементов на свои места произойдет только после того, как загрузится CSS.
Кстати, при таком подходе будет происходить сдвиг макета, о котором написано ниже. Как раз для этого необходимо в сам HTML включить критический CSS, то есть основной, чтобы пользователь в первые секунды видел хоть как-то оформленную страницу, а потом подключать уже остальной CSS. Но не на каждом проекте это возможно из-за начальной архитектуры CSS-кода. Тут либо рефакторить (что иногда по времени может занять даже больше времени, чем его первоначальное написание), либо не трогать.
Уменьшение влияния стороннего кода
Тут все просто. Обычно этот параметр завышен, когда на сайт внедрено большое количество разнообразных сторонних скриптов, таких как Яндекс.Метрика и Google Analytics. Поэтому очень важно загружать их так, чтобы они не блокировали основной поток выполнения рендеринга.
Например, Яндекс.Метрика в последнем обновлении выкатила «асинхронность» счетчика по умолчанию. Другие внешние скрипты можно подключать, используя атрибуты async или defer.
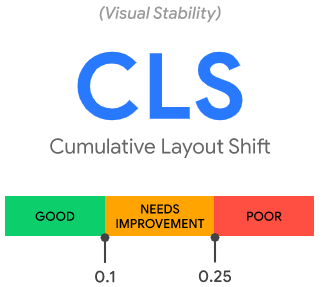
3. Cumulative Layout Shift (CLS)
CLS – показатель стабильности макета, или, по-другому, «накопительный сдвиг макета».

Как это примерно выглядит https://www.webit.ru/images/layout-instability2.mp4 .
На видео пользователь хочет нажать «Нет», но макет сдвигается и клик приходится на «Да, отправить мой заказ». Дальше можно наблюдать многократное нажатие на кнопку отмены :).
То есть мы находимся на сайте, но с загрузкой сайта контент частично смещается. CLS измеряет общую сумму всех индивидуальных оценок сдвига макета для каждого неожиданного сдвига макета, который происходит в течение всего срока загрузки страницы.
Сдвиг макета происходит каждый раз, когда видимый элемент изменяет свое положение от одного визуализируемого кадра к другому. Хорошим CLS будет считаться показатель не выше 0,1 для 75% пользователей сайта.
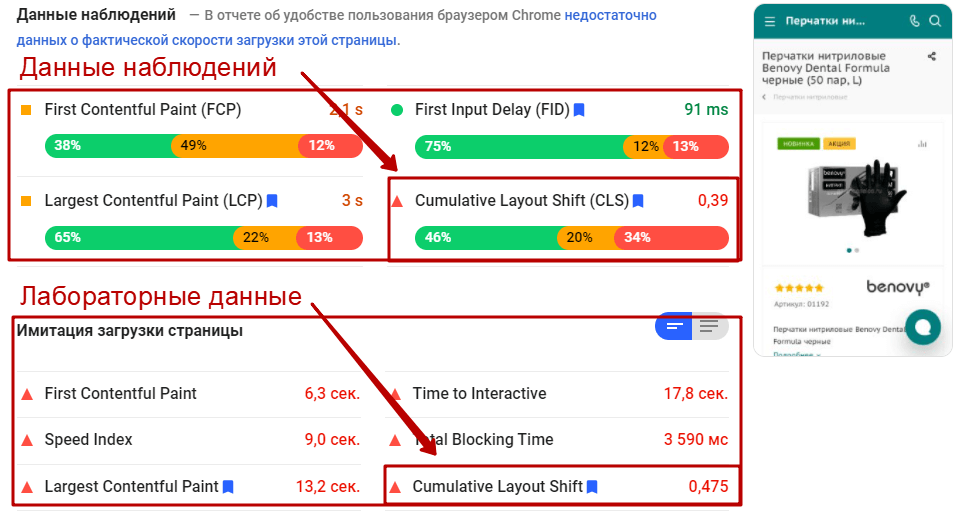
CLS можно измерить как в полевых условиях, так и лабораторных. Например для страницы карточки товара на нашем исследуемом сайте https://alliancesales.ru/catalog/perchatki/perchatki_nitrilovye/perchatki_nitrilovye_benovy_dental_formula_chernye_50_par_up/ сдвиг макета для мобильных устройств:

Средний показатель для «полевых» данных составляет 0,39. Только для 46% пользователей CLS меньше чем 0,1.
Лабораторные данные показывают CLS 0,475, то есть происходит сдвиг макета на величину, которая не входит в рекомендуемые показатели.
Как улучшить CLS
Для большинства веб-сайтов вы можете избежать всех неожиданных сдвигов в макете, придерживаясь нескольких принципов:
- Всегда включайте атрибуты размера в свои изображения и видеоэлементы или иным образом резервируйте необходимое пространство. Такой подход гарантирует, что браузер сможет выделить правильный объем места в документе во время загрузки изображения.
- Никогда не вставляйте контент поверх существующего контента, кроме как в ответ на взаимодействие пользователя.
- Анимируйте переходы таким образом, чтобы обеспечить контекст и непрерывность от состояния к состоянию.
Подробные сведения о том, как улучшить CLS можно прочесть в руководстве по оптимизации.
Данные по всем проблемным страницам можно найти в https:\/\/search\.google\.com\/u\/1\/search-console\/core-web-vitals (требуется авторизация. Это касается только тех сайтов, где достаточно «полевых данных». Если «полевых» данных нет, а также в GSC нет никаких ошибок, то стоит самостоятельно дополнительно проверить основные типы страниц через Google Page Speed для оценки лабораторных данных показателя CLS.
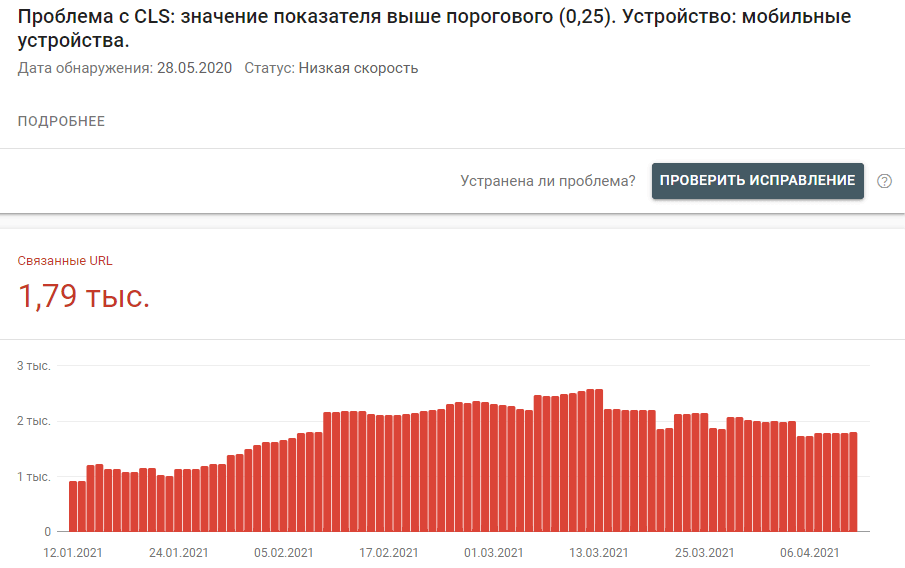
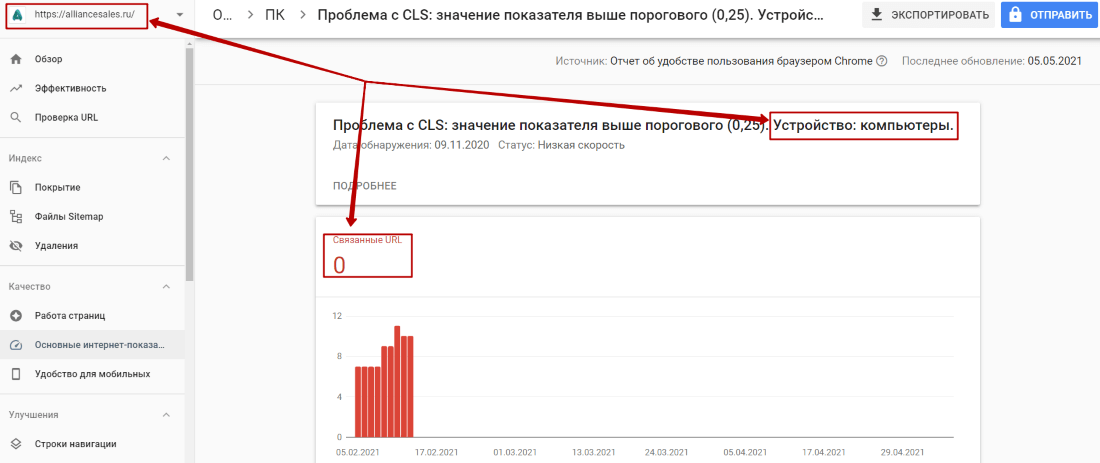
На примере сайта https://tomdom.ru:

Стоит отметить, что в большинстве случаев сдвиг макета происходит шаблонными элементами. То есть исправление проблем для одной страницы может также исправить проблемы для множества других.
На текущий момент проблема наблюдается только на мобильных устройствах. На ПК проблемных URL не найдено:

Напоминаю, что показатель хуже, чем 0,25, считается плохим. Желательно добиться показателя ниже 0,1.

Из списка страниц, которые содержит в себе отчет в Google Search Console, необходимо выбрать основные шаблонные страницы с наихудшими показателями. Вернемся к нашей странице https://alliancesales.ru/catalog/perchatki/perchatki_nitrilovye/perchatki_nitrilovye_benovy_dental_formula_chernye_50_par_up/.
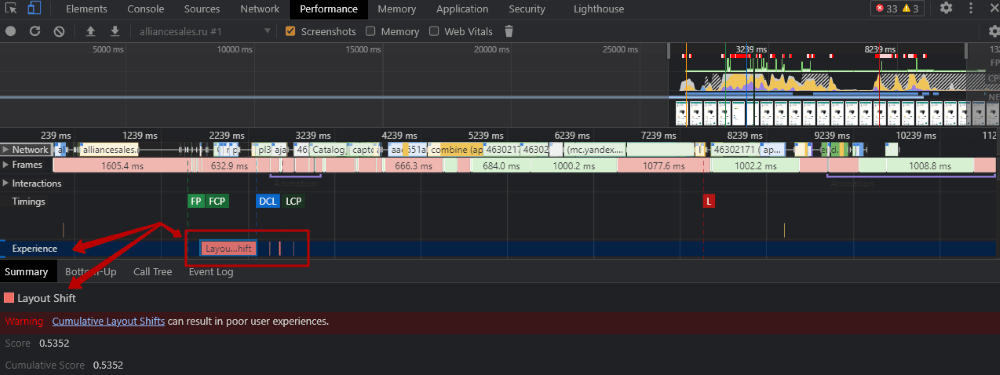
В инспекторе браузера Google Chrome (кнопка F12) необходимо перейти на вкладку Performance, включить Screenshots, переключиться в мобильные устройства (например iPhone X).

После чего запустить проверку Ctrl + Shift + E (в Windows). Мы получим картинку:

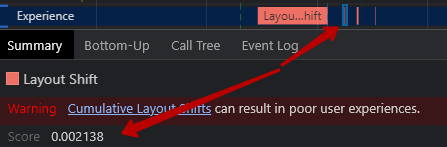
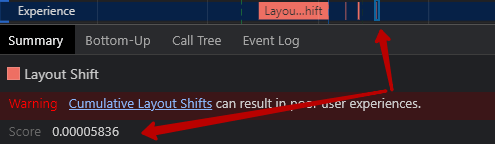
Нас интересует раздел Experience. В нем содержится 4 блока, которые говорят нам, что сдвиг макета происходил четыре раза. При изучении трех последних блоков, сдвиг макета был соответственно на: 0,021, 0,01 и 0,00005 – это очень низкий показатель, и на подобные минимальные сдвиги можно не обращать внимание (напоминаю, наша задача чтобы сдвиг макета был ниже 0,25 и желательно ниже 0,1).



Важно! Тут действует накопительная система. То есть в расчет берется СУММАРНОЕ значение всех сдвигов.
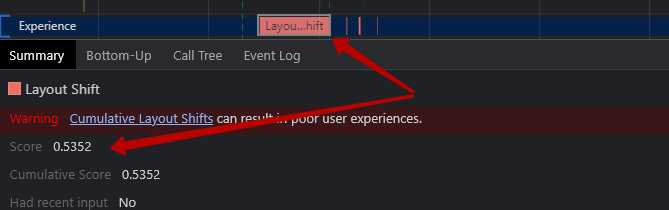
При просмотре первого блока сдвиг макета составил 0,5352.

Итого, основной сдвиг макета пришелся на первый блок.
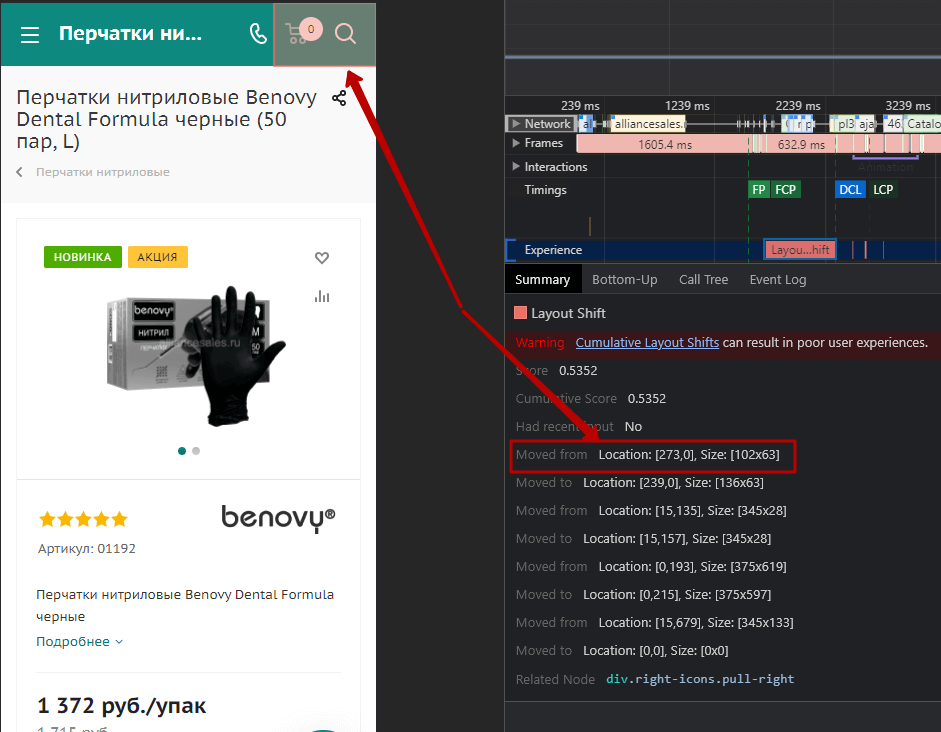
Постараемся понять, где именно происходит сдвиг макета.
При наведении на соответствующие строки «Moved from/to» у нас происходит подсветка элемента, который сместился.

Визуально сдвиг макета выглядит так https://www.webit.ru/images/EQ4C7FfpIT.gif. То есть произошло смещение макета вниз.
Необходимо скорректировать макет сайта таким образом, чтобы контент загружался уже непосредственно на ожидаемом месте, без смещения.
P. S. Если копать дальше, то можно разобраться, что конкретно сдвинуло наш макет. Начать можно со связанного узла (выше на скрине есть Related Node). В нашем случае подгрузилась иконка корзины, из-за чего произошел сдвиг иконки мобильного телефона. Другие сдвиги можно также отследить и разобраться, что конкретно повлияло на сдвиг того или иного элемента.
В данном случае необходимо зарезервировать место под иконку корзины таким образом, чтобы иконка мобильного телефона загружалась сразу в необходимом месте, без сдвига.
Выводы
Параметры Web Vitals безусловно важные, однако, как было указано в начале нашей статьи, на сегодняшний день всего около 20% сайтов соответствуют рекомендуемым показателям. Поэтому в первую очередь необходимо оценить объем текущих проблем на сайте и степень их влияния на ранжирование проекта.
При устранении ошибок стоит обратить внимание на параметры с большой долей пользователей в красной зоне для полевых данных. А в качестве решений выбирать те методы, которые сразу затронут максимальное количество страниц на сайте с привлечением минимальных ресурсов программистов и верстальщиков.



 Теги:
Теги:
