В апреле редакция SEOnews и компания «Ашманов и партнеры» запустили новый проект «Юзабилити-лаборатория». Суть проекта: раз в месяц специалисты «Ашманов и партнеры» выбирают один сайт и делают для него бесплатный юзабилити-аудит, результаты которого затем публикуются на SEOnews.
В сегодняшнем выпуске «Юзабилити-лаборатории» мы будем разбирать два сайта туристической тематики — и .
В текущий выпуск «Юзабилити-лаборатории» мы решили включить небольшое исследование с использованием компактного eye tracker TheEyeTribe для отслеживания движения глаз пользователей. В исследовании принимали участие 10 представителей из целевой аудитории (5 женщин и 5 мужчин в возрасте от 23 до 48 лет). Eye tracker имеет ряд ограничений, поэтому для тестирования пользователям предъявлялись веб-страницы в формате изображений, доступных для вертикального скроллинга. Подробнее о самом устройстве можно прочитать .
«В самом разгаре сезон летних отпусков. И вы тоже подумываете об отдыхе. Друзья посоветовали сайт туристической компании, услугами которой недавно пользовались...». Так начинается вводная инструкция для пользователя в проведенном eye-tracking исследовании. Мы проанализировали по 4 страницы с каждого сайта: главную, каталог горящих туров, страницу акции и карточку отеля. В этом обзоре мы поделимся с вами результатами нашего исследования, а также продемонстрируем на живом примере отличия в восприятии страниц между мужчинами и женщинами.
Главная страница
Greenfox-travel
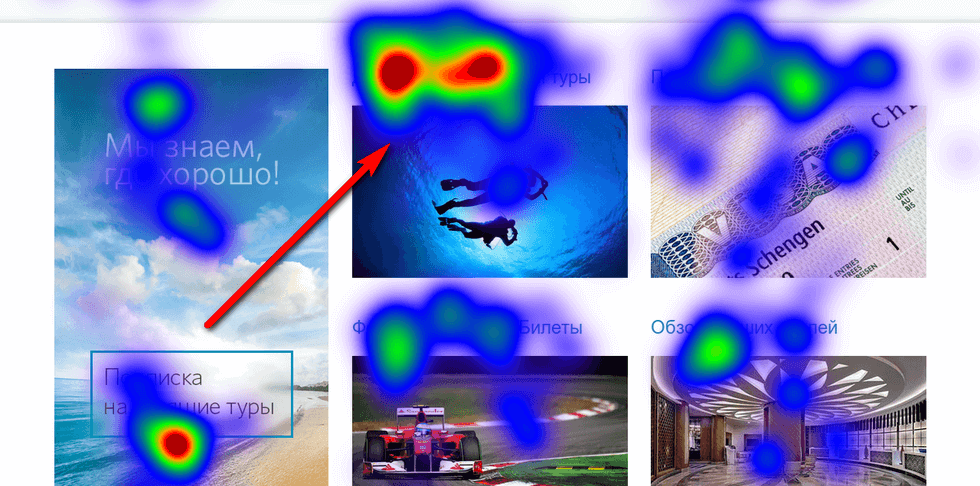
Внимание нескольких пользователей-мужчин привлек блок «Дайвинг — обучение и туры». Они кликнули по ссылке для перехода в раздел, ожидая увидеть информацию про туры, как заявлено на заголовке. Однако на самом деле ссылка ведет на информационную страницу с материалами про обучение дайвингу, что может разочаровать пользователей, которые ожидали увидеть дайвинг-туры.

Фрагмент тепловой карты главной страницы
Рекомендации:
- Уделяйте внимание заголовкам, чтобы они корректно отражали содержание раздела.
- Также стоит разместить на странице про дайвинг конкретные предложения туров.
Onlinetours
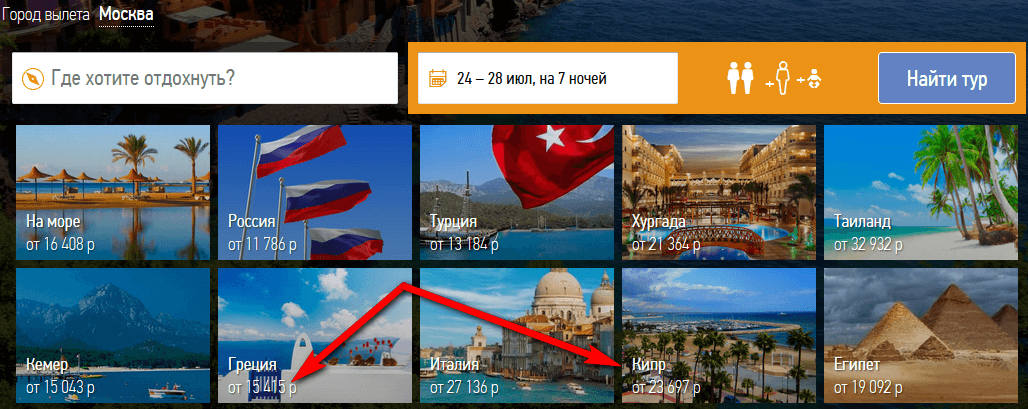
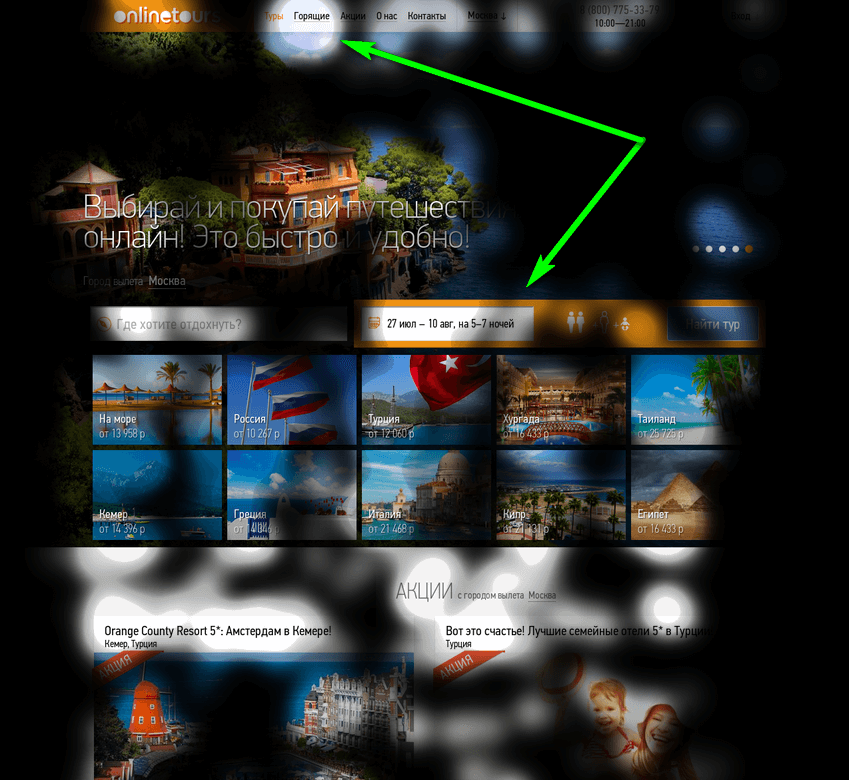
Основной акцент главной страницы сделан на сервисе поиска туров. Кроме ручного ввода параметров также доступен выбор направления отдыха «в 1 клик». Пользователи оценили функцию как полезную с одним «но»: в блоке поиска «Названия и ценники читаются с трудом».

Сервис поиска туров на главной странице
Рекомендации:
- Используйте контрастные фоновые подложки для текстовых элементов, например:

Продуктовые блоки на главной странице
Наблюдение:
R Один из пользователей отметил: «Изображения людей привлекают внимание сильнее, в частности девушки. Хотя на сайтах это редко бывает, чаще всего показывают что-то типа отеля или пляжа».
Информация к размышлению: возникает вопрос относительно целесообразности размещения информационных материалов на главной странице. По данным тепловой карты , большая часть пользователей переходит по ссылкам на страницы туров, не просматривая главную страницу до конца (в ее нижней области размещены статьи из блога). А на сайте главная страница вообще включает в себя только блок подбора и конкретные предложения туров. Все просто.

Информационный материал на главной странице
Горящие туры
Greenfox-travel
Основная проблема страницы — неактуальность акций. Проблема усугубляется тем, что пользователи просматривают страницу бегло, захватывая вниманием преимущественно заголовки, 2-3 характеристики туров и фотографии. Вероятнее всего, изучать подробные условия пользователь станет уже на странице акции и только там заметит, что она неактуальна. Рекомендация очевидна: своевременно обновляйте контент, удаляйте из списка туров те, которые уже не актуальны.

Карта движений глаз в каталоге «Горящие туры» : пользователь бегло просматривает каталог, и неактуальные сроки действия акций не попадают в фокус внимания
Информация к размышлению: при анализе данных статистики было выявлено, что внимание пользователей распределяется достаточно равномерно между фотографиями и текстовыми элементами, с небольшим перевесом в сторону последних (проверено на разных страницах). Так что гипотеза относительно приоритета фотографий над текстом не подтвердилась.
Onlinetours
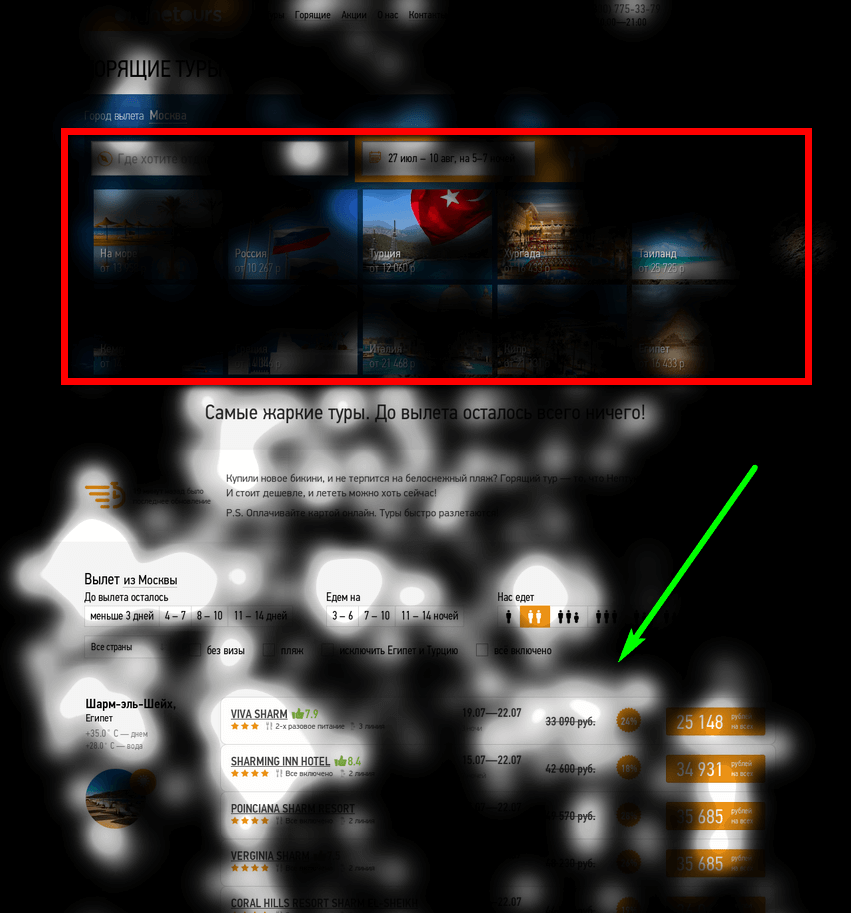
При переходе на страницу горящих туров посетитель сразу видит блок для поиска туров (такой же, как и на главной странице). Но пользователь преследует цель посмотреть весь список предложений, поэтому нецелесообразно показывать ему раскрытый блок для подбора на первом «рабочем экране». Пользователь выразил это так: «Я просто хочу посмотреть туры».
Это наглядно подтверждает карта Burnthrough («прожигающий взгляд» пользователей на скриншотах ниже подсвечивает зоны наибольшего внимания). На первом скриншоте — главная страница: внимание сфокусировано на строке поиска и блоке подбора. Также выхвачена ссылка «Горящие туры» в «шапке».

Главная страница
На втором скриншоте — каталог горящих туров: сервис поиска уже не привлекает внимание, турист переключился на список предложений.

Каталог горящих туров
Информация к размышлению: пользователи в 3 раза реже фиксируют взгляд на блоке подбора в каталоге горящих туров, чем на главной странице (в соответствии с полученными результатами статистики).
Однако двое пользователей отметили, что хотели бы иметь доступ к сервису подбора с любой страницы сайта, в том числе из каталога, карточки отеля или акции.
Рекомендации:
- На внутренних страницах сайта целесообразно использовать компактный режим отображения блока подбора в виде строки поиска.
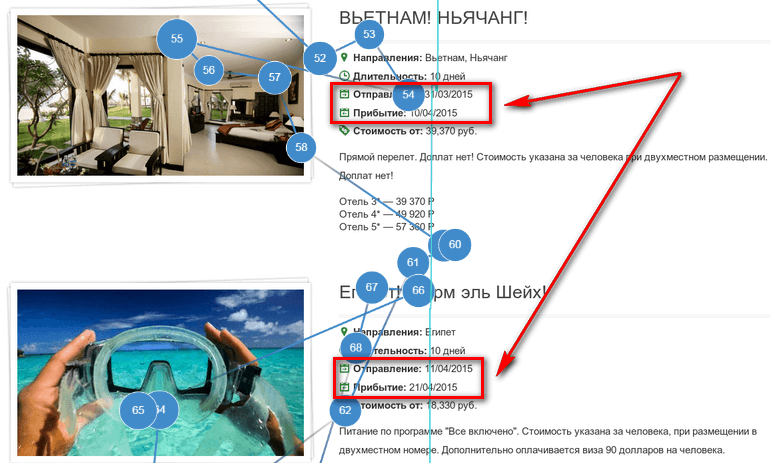
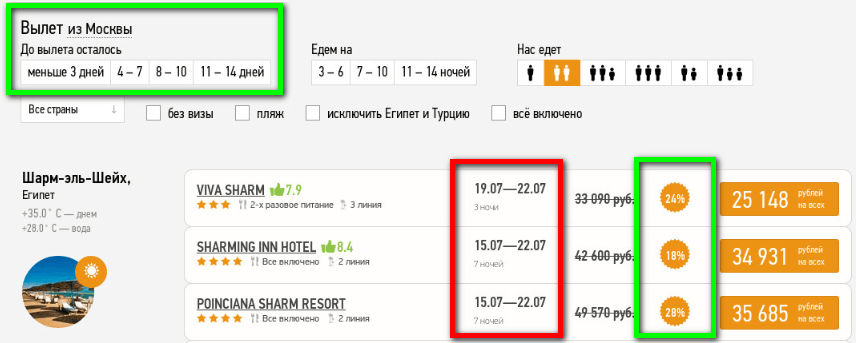
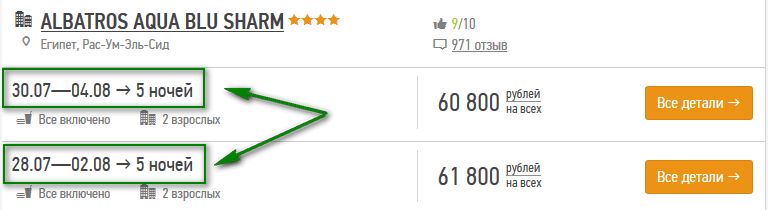
Когда пользователь интересуется горящим туром, то его прежде всего заботят два вопроса: когда вылет и сколько стоит тур? Стоимость на странице выделена достаточно активно и связана с целевой кнопкой перехода на страницу тура. А вот даты начала и окончания тура пользователи замечали не сразу.
Рекомендации:
- Акцентируйте внимание аудитории на ключевой информации.
Полезным сервисом пользователям показался фильтр туров по количеству дней до вылета: «Удобно, можно рассчитать время до поездки». А также указание на размер скидки в процентах, которое станет дополнительным мотивирующим фактором для колеблющегося пользователя: «Прикольно. Тур стоит на 20% дешевле, а раньше стоил 40 тысяч».

Каталог горящих туров
Наблюдение:
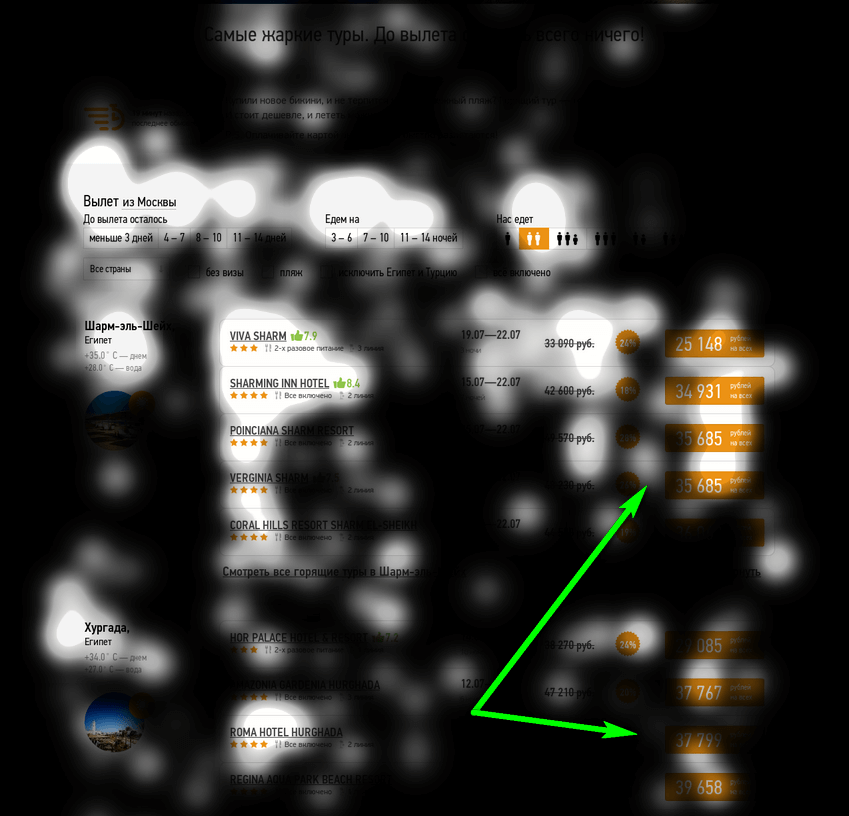
R Мужчины при планировании отдыха часто задаются вопросом «Сколько стоит?» и потому обращают внимание на эту информацию.

Каталог горящих туров : МУЖЧИНЫ
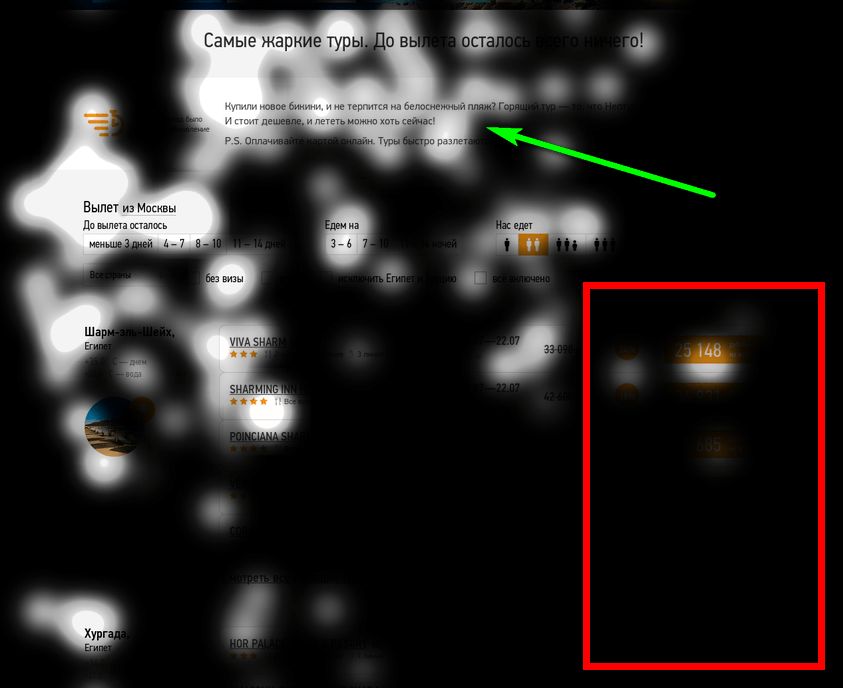
В то же время женщин больше заботит вопрос «Что же выбрать?». Как видно на скриншоте ниже, информация о цене попадает у девушек в «мертвую зону». Однако фразу «Купили новое бикини и не терпится не белоснежный пляж?» они не оставили без внимания. :)

Каталог горящих туров : ЖЕНЩИНЫ
Страница акции
Greenfox-travel
На главной странице расположен блок «Свежие горящие туры», но при переходе на страницу конкретной акции эта особенность тура никак не обозначена. Пользователь: «Я бы не понял, что тур горящий. Непонятны даты и сколько дней до вылета».
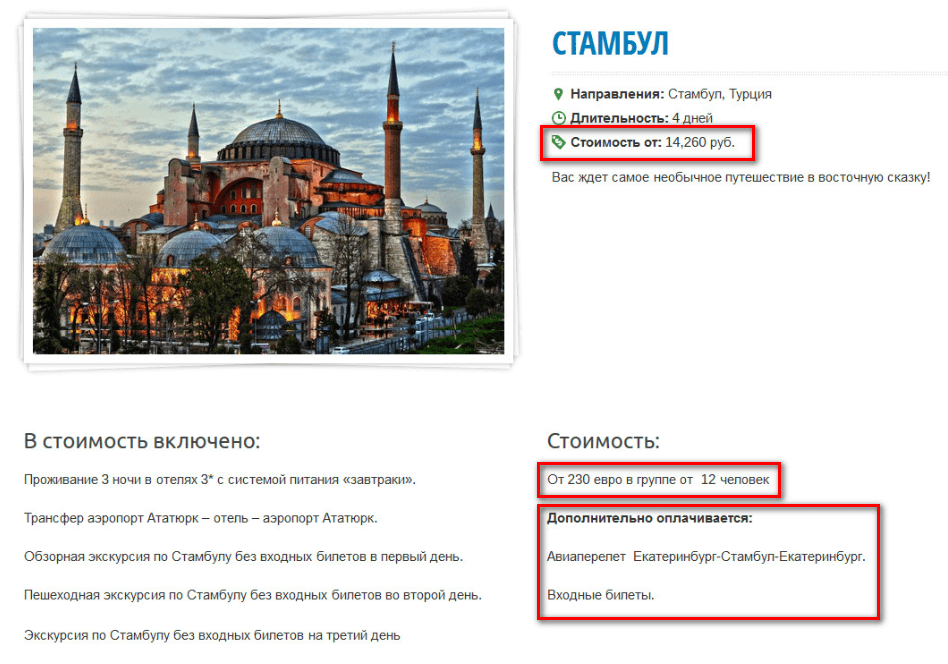
Вопрос стоимости является одним из ключевых при принятии решения. Непрозрачное ценообразование — серьезный барьер при планировании бюджета на поездку:
- Стоимость на странице указана в формате «от...» и в двух валютах. Неочевидно, нужно ли их суммировать. Кроме того, у пользователей могут возникнуть сложности при конвертации валют. Девушка-респондент: «Для меня всегда проблема переводить доллары или евро в рубли. Обязательно ошибусь...».
- Наличие дополнительных трат (авиаперелет, топливный сбор, входные билеты в музеи и пр.) не позволяет представить, какой будет итоговая сумма.

Страница акции : не указаны даты вылета и итоговая стоимость
Рекомендации:
- Отображайте итоговую стоимость за услугу в российской валюте.
Еще одной критичной проблемой является отсутствие призыва к действию и кнопки заказа выбранной услуги. После просмотра страницы пользователь чувствует себя «брошенным» и возникает вопрос: «Что делать дальше? Куда кликать? Я зависла...».
Рекомендации:
- На странице должна быть очевидная возможность совершить целевое действие и четкий призыв к нему («Узнать больше», «Заказать» и пр.), чтобы дать заинтересованному посетителю связаться с вами.
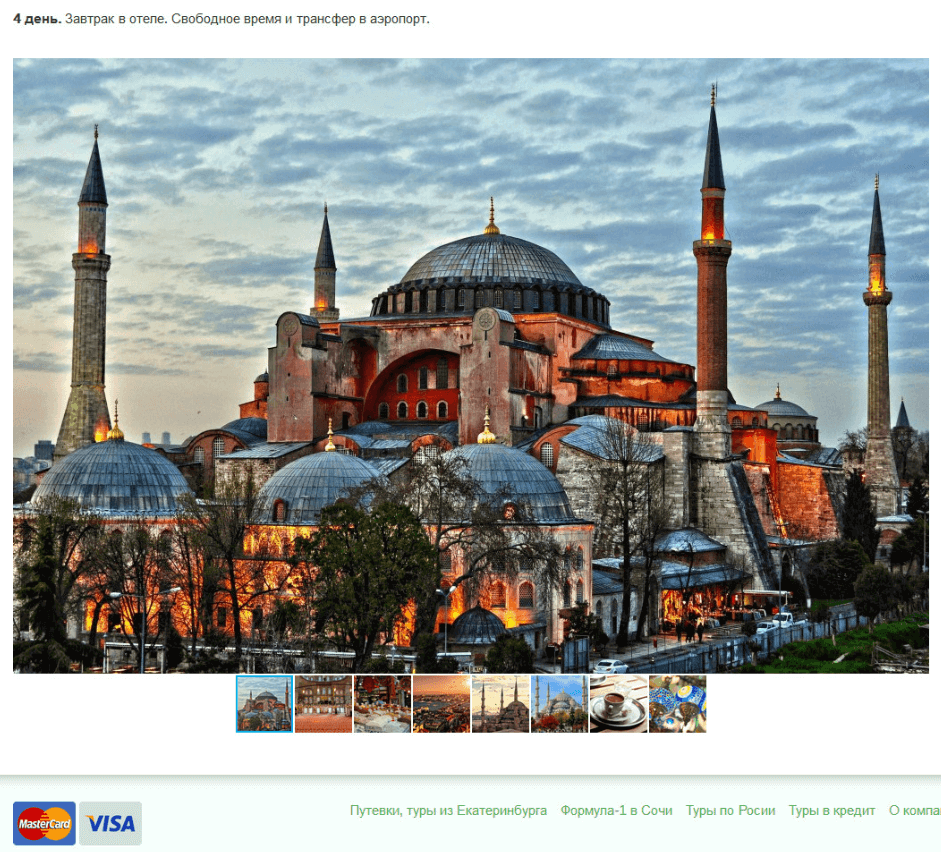
В процессе исследования мы еще раз убедились, что яркие сочные фотографии активно притягивают к себе внимание пользователей: «Я всегда сначала смотрю фотографии, так легче понять», «Люблю, когда много фотографий». Но фото-слайдер размещен в самом низу страницы акции и доступен только тем посетителям, которые проскролили ее до конца.
Некоторые пользователи пытались кликать на некликабельное изображение вверху страницы, ожидая, что фотография раскроется на полный экран. Но на сайте не предусмотрена опция просмотра полноэкранных изображений (в фото-слайдере по клику просто сменяется основное фото).

Страница акции : фото-слайдер размещен внизу страницы над «футером»
Рекомендации:
- Разместить фото-слайдер вверху страницы, чтобы сделать его легкодоступным для аудитории. По разным исследованиям, доля визуалов среди людей колеблется от 35 до 45%. То есть примерно 1/3 аудитории оценивает и запоминает предложение по тому, как оно оформлено. Поэтому сочные и привлекательные фотографии могут стать весомым мотивирующим фактором для совершения заказа.
- Следует реализовать на сайте возможность просмотра увеличенных версий изображений по клику.
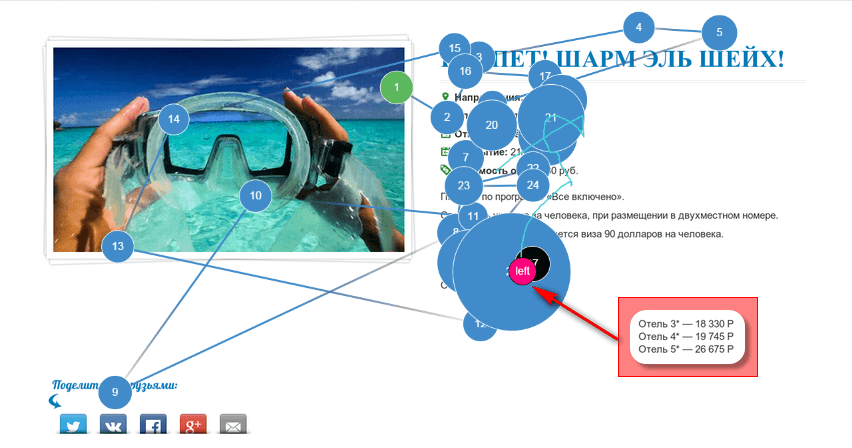
Страницы акций оформлены по-разному. На некоторых из них недостаточно фото-материалов и данных о том, какие конкретно отели участвуют в акции. Пользователи искали кнопку «Подробнее» или «Узнать больше» перед тем, как перейти к заявке. Им было просто недостаточно данных, чтобы принять решение.
На примере ниже после просмотра кратких данных об условиях акции пользователь кликнул (место клика — красный кружок) по текстовому элементу «Отель 4*», ожидая перехода на карточку отеля.

Страница акции
Onlinetours
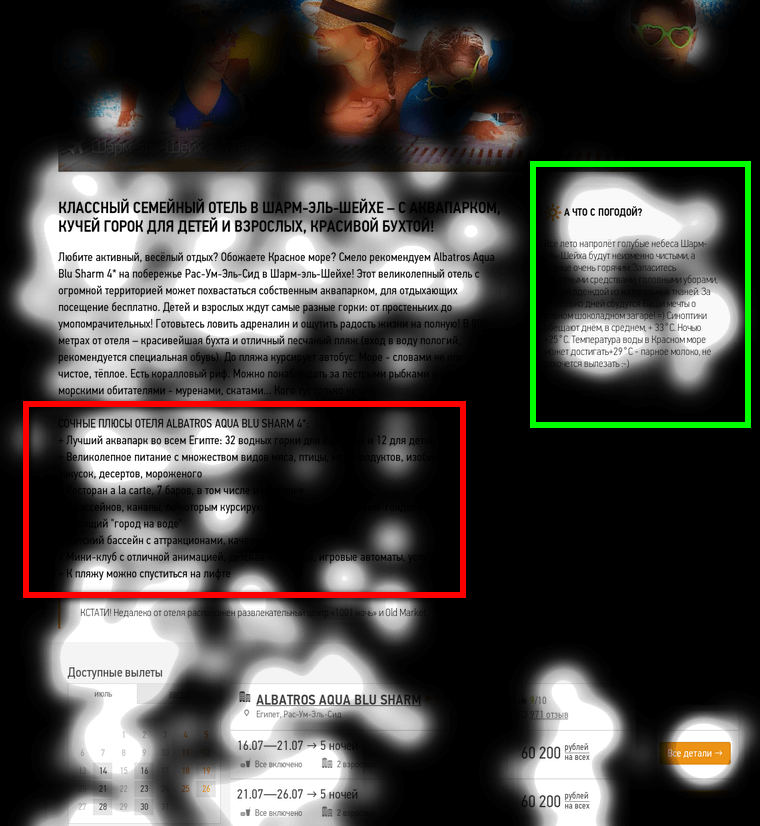
Компоновку элементов на странице можно улучшить. После первого текстового блока список «сочных плюсов отеля» просматривается бегло, хотя он более информативен и ценен для пользователя, так как содержит краткую выжимку с возможностями предстоящего отдыха.
Нескольким пользователям не хватило информации о самом отеле, участвующем в акции: «Зачем дополнительно переходить на страницу отеля, чтобы увидеть фото, отзывы и карту? Ведь акция связана с конкретным отелем, эта информация уже должна быть здесь».
Пользователи положительно оценили информационный блок «А что с погодой?», но хотели бы видеть в нем не только общие данные, а актуальные данные о погоде на текущий день.

Страница акции : список преимуществ отеля недостаточно заметен
Рекомендации:
- Сократить первый текстовый блок, чтобы привлечь внимание аудитории к описанию отеля (списку преимуществ) и поднять ближе к первому «рабочему экрану» конкретные предложения вылетов.
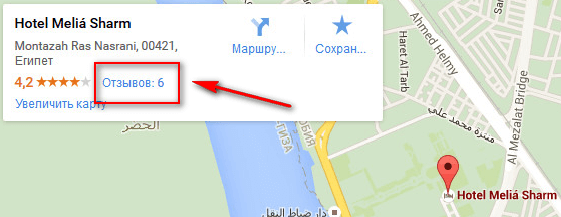
- Расширить информацию про отель: разместить фотографии и указать на карте его расположение, а также создать самостоятельный компактный блок с отзывами туристов, которые побывали в этом отеле.
Карточка отеля
Greenfox-travel
Основная задача страницы-карточки — представить характеристики услуги или продукта. В нашем случае — это условия пребывания туристов в отеле. Пользователи ожидают увидеть не только общие данные про отель (географическое расположение, инфраструктура, фотографии), но также узнать о типах размещения и питания, о дополнительных услугах (спа, бассейн, фитнес-центр, экскурсии и пр.), прочитать отзывы туристов.
На данный момент посетители вынуждены приложить усилия, чтобы оценить удаленность отеля от аэропорта и центра ближайшего города (нужно самостоятельно искать на карте). Ссылка на отзывы об отеле вынесена на виджет «Карта», так что никто из респондентов ее не заметил. Однако несколько пользователей оценили присутствие карты и отметили, что эта информация для них важна: «Обычно смотрю, что рядом и куда можно съездить» .

Виджет «Карта» на странице отеля
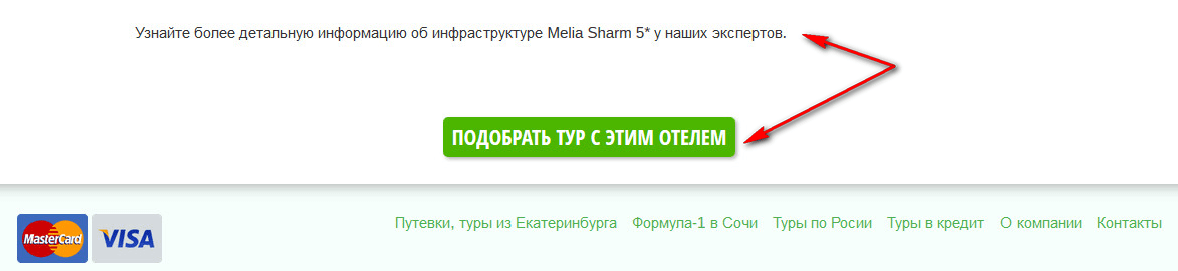
Призыв к действию и кнопка «Подобрать тур с этим отелем» расположены не оптимально над «футером», что снижает их потенциал привлечь к себе внимание.

Нижняя область карточки отеля
Рекомендации:
- Необходимо разместить на странице подробную информацию об отеле. Призыв «Узнайте более детальную информацию об инфраструктуре отеля у наших экспертов» не воодушевляет, а скорее является барьером для формирования интереса к предложению.
- Для отзывов следует создать самостоятельный блок.
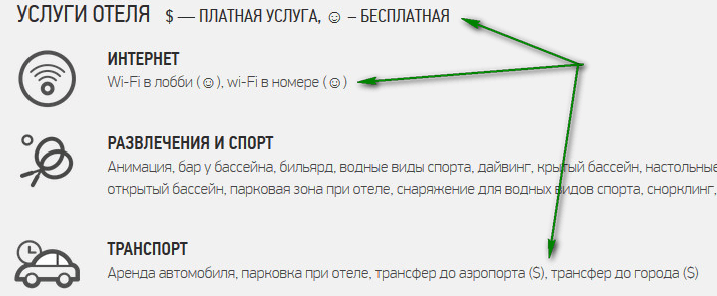
- Пользователи отметили, что было бы полезно разделение на платные и бесплатные услуги: «Что доступно в отеле, а за что нужна доплата?». Например, как на сайте .

Страница отеля
Onlinetours
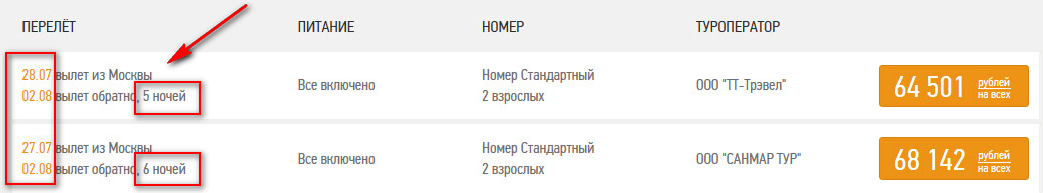
Как и в каталоге горящих туров, указание на даты перелета и продолжительность путевки недостаточно наглядны, и эту информацию сложно выхватить среди прочего контента.

Страница отеля
Пользователи не сразу смогли обнаружить вкладку «Карта и фото», ожидая увидеть виджет с картой на основной вкладке отеля.
Полезный и информативный блок «Услуги отеля» труднодоступен для просмотра (размещен на 5-ом «экране прокрутки»), что не вполне отвечает назначению страницы и потребностям пользователей.
Рекомендации:
- Акцентировать внимание пользователей на датах перелета и длительности отдыха, например, использовать оформление со страницы акции

Страница акции
- Расположить блок «Услуги отеля» сразу после таблицы с предложениями перелетов. Также в верхнем блоке с краткой информацией об отеле можно поставить «якорную» ссылку на более подробную информацию об услугах отеля.
- Стоит подумать над размещением виджета «Карта» на основной вкладке отеля.
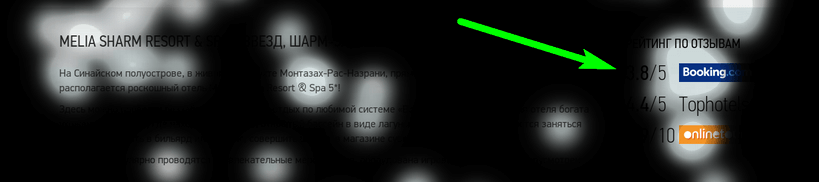
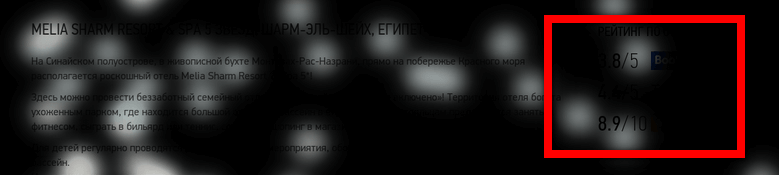
Информация к размышлению: по данным статистики, в среднем пользователи обращают внимание на отзывы в 2 раза чаще, чем на рейтинг.
Наблюдение:
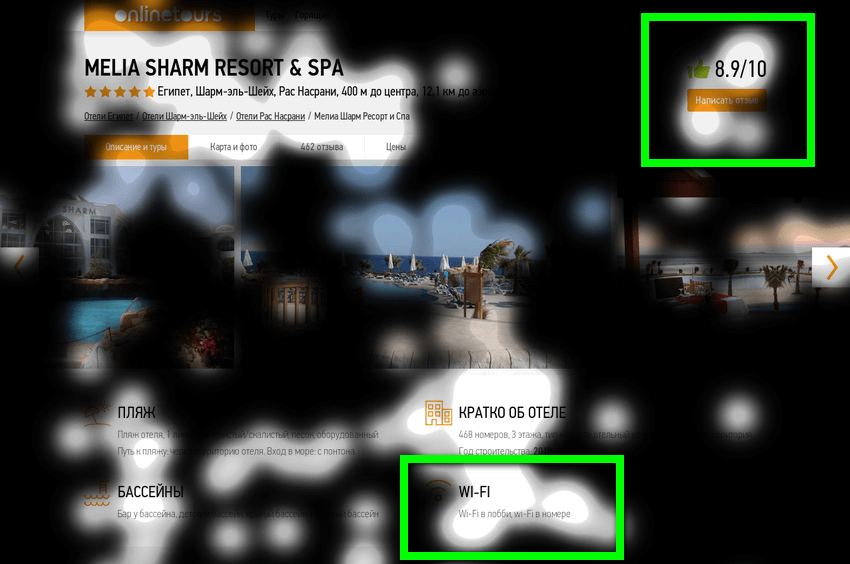
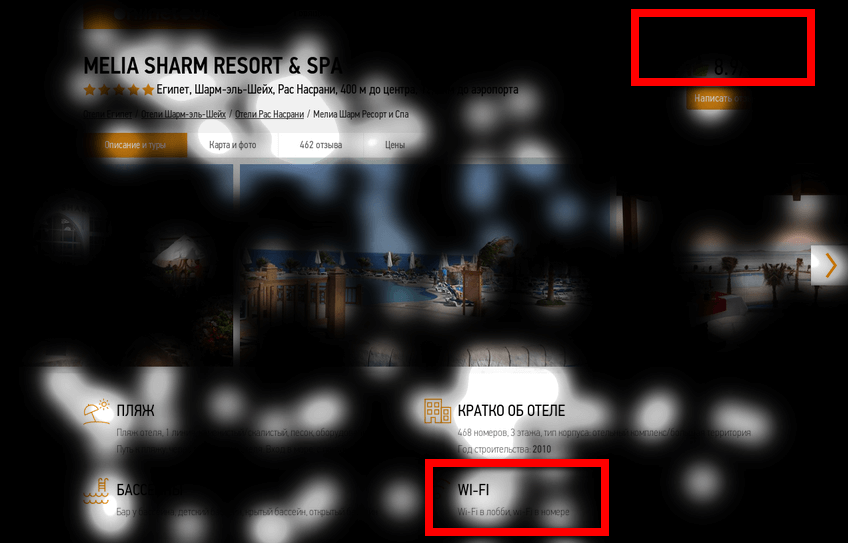
- В отличие от женщин, мужчины обращают заметно большее внимание на рейтинг отеля и наличие Wi-Fi :)


Карточка отеля : МУЖЧИНЫ


Карточка отеля : ЖЕНЩИНЫ
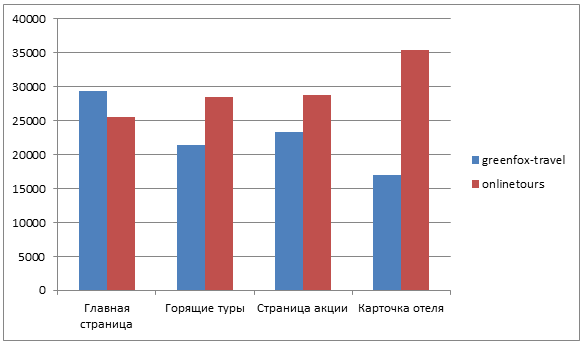
И в заключение: если сравнивать длительность визитов респондентов во время исследования на протестированных страницах, то некоторое преимущество имеет сайт .

Общая длительность визита (в миллисекундах)
Мы понимаем, что тема поведенческих факторов уже всем набила оскомину, но еще раз отметим важность полноценного наполнения страниц контентом. Время пребывания посетителей на странице и на сайте в целом оказывает непосредственное влияние на ранжирование в результатах поиска.
Удачи Вам!



 Теги:
Теги:

