Успех приложения зависит в том числе и от того, насколько комфортно им пользоваться. По данным исследования Google и MTM, 74% людей удаляют приложения ритейлеров из-за неудобного интерфейса.
UX/UI-дизайнер – это специалист, который проектирует удобные, понятные и эстетичные приложения и сайты. От него зависит, насколько быстро пользователь получит желаемое и останется ли при этом доволен.
Рассказываем, как стать UX/UI-дизайнером с нуля и что входит в его обязанности.

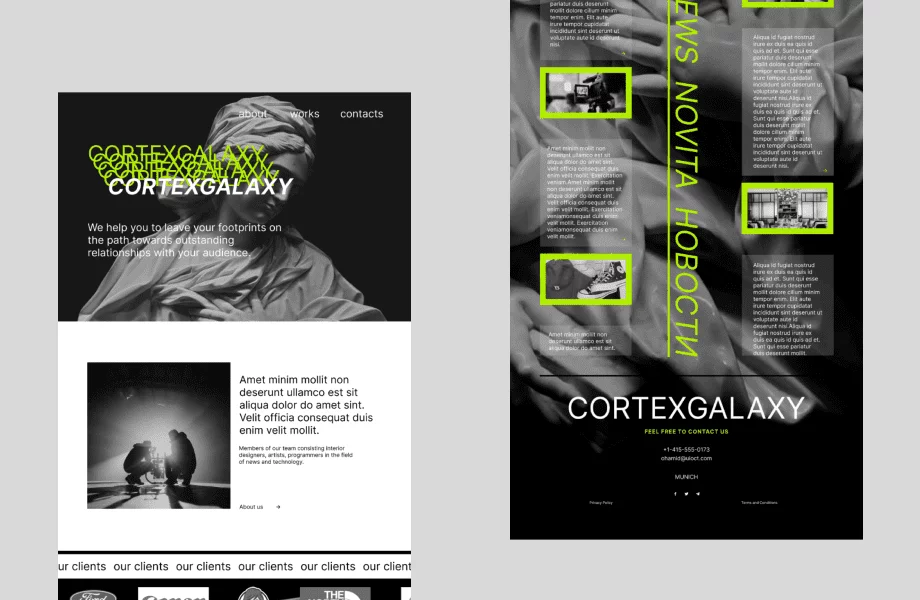
Прототип сайта креативного агентства. Работа студентки Contented
Чем UX отличается от UI
UX расшифровывается как user experience – «пользовательский опыт».
В UX-дизайн входят навигация сайта, функционал меню, логика и расположение страниц. Сюда же относится коммуникация с пользователем – диалоговые окна, кнопки, поп-апы, фильтры и настройки.
UI – это user interface (пользовательский интерфейс). Проще говоря, это оформление сайта: сочетания цветов, шрифты, иконки и кнопки.
Чем занимается UX/UI-дизайнер
UX- и UI-дизайнеры тесно сотрудничают. Первый исследует целевую аудиторию (ЦА) продукта, анализирует пути пользователя (CJM). Второй визуализирует итоговую концепцию и воплощает идеи в жизнь.
Часто это зоны ответственности одного специалиста – UX/UI-дизайнера. Обычно его работа состоит из следующих этапов.

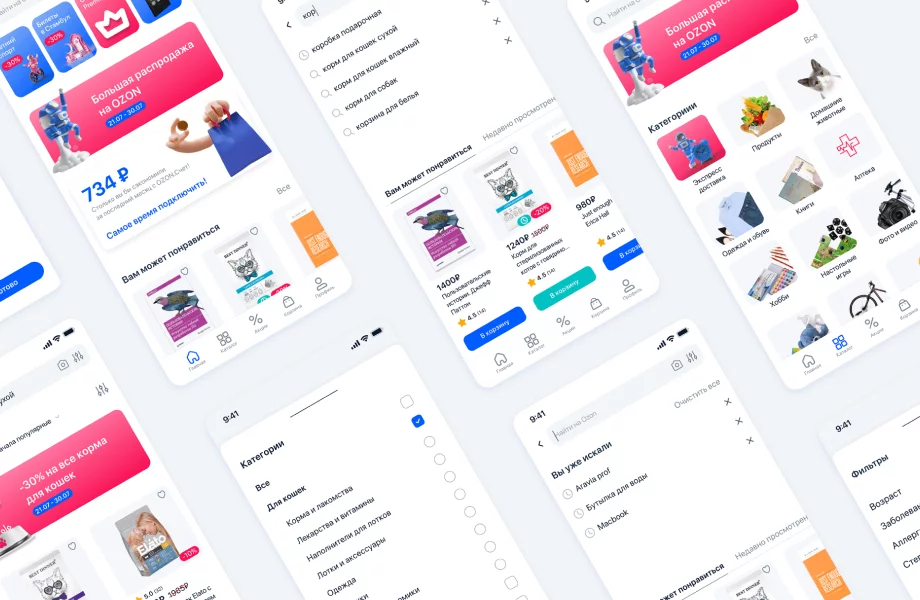
Концепт приложения Ozon с механиками персонализации. Работа студентки Contented
1 этап. Исследование ЦА
Чтобы как можно точнее представить себе будущего пользователя, UX/UI-дизайнер составляет портрет ЦА. В него входят такие показатели, как:
- средний возраст,
- пол,
- интересы,
- место проживания,
- семейное положение, количество детей,
- должность.
Зная, кто будет пользоваться продуктом, дизайнер сможет предугадать поведение этого человека на сайте или в приложении.
Вот как выглядит портрет ЦА для маркетплейса одежды:
| Пол: женщины.
Возраст: 18–55 лет. География проживания: все регионы России. Доход: низкий, средний, выше среднего. Семейное положение: замужние, незамужние, с детьми и без Интересы: мода, семья, активный образ жизни, карьера. Цели использования приложения: покупка одежды с доставкой. |
Эта ЦА слишком широкая и дизайнеру будет сложно на нее ориентироваться. Скорее всего, он разобьет ее на несколько маленьких.
| Девушки в возрасте от 18 до 24 лет с невысоким доходом из городов-миллионников. Активно пользуются приложением во время скидок и распродаж. Покупают недорогую, но трендовую одежду. |
| Женщины от 25 до 55 лет со средним доходом из регионов. Работают в офисе, замужние. Покупают одежду себе и детям. Любят закупаться про запас. |
| Женщины от 25 до 40 лет с высоким доходом из Москвы и Санкт-Петербурга. Ведут активный образ жизни, занимаются спортом, путешествуют. Покупают люксовую одежду и спортивные товары. |
2 этап. Анализ конкурентов
Изучив конкурентов в сфере, дизайнер сможет учесть их ошибки и сделать более совершенный продукт. Можно также проанализировать сайты и приложения из смежной сферы. Например, если у вас парикмахерская, стоит посмотреть и странички маникюрных салонов.
3 этап. Создание структуры
На этом этапе определяется структура будущего продукта: разделы, порядок их расположения, взаимодействие друг с другом. Для этого нужно составить Customer Journey Map (CJM) – карту пользовательских путей.
Это визуализация контакта пользователя с сайтом или приложением. UX/UI-дизайнер расписывает, как клиент пришел на сайт, что его может раздражать, а что точно понравится.

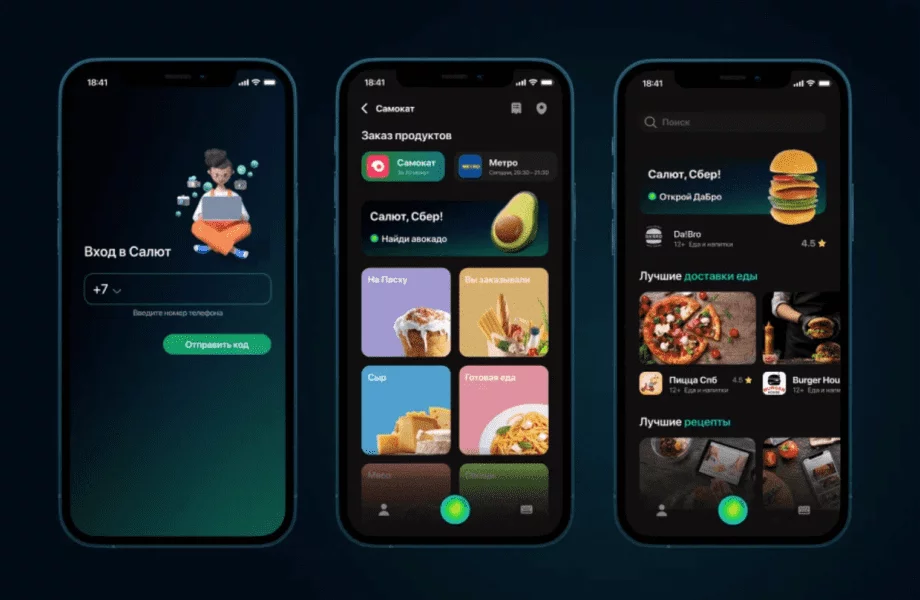
Каталог приложений SmartMarket. Работа студентки Contented
4 этап. Работа над прототипом
На этом этапе продукт обретает первые черты. Именно с прототипа начинается работа над UI-дизайном. Прототип показывают заказчикам и инвесторам, а еще его тестирует ЦА.
Структура прототипа называется вайрфреймом – это схема, которая передает общую концепцию продукта. На этом этапе над визуализацией еще не заморачиваются, важно передать суть. Вайрфрейм показывает, как пользователь взаимодействует с интерфейсом.
Утвердив вайрфрейм, специалист работает над дизайн-макетом. Тут уже появляются картинки, тексты, логотипы. Следующий этап – интерактивный прототип. В нем можно переходить по страницам, нажимать на кнопки и смотреть, как работает продукт.
5 этап. Тестирование
Интерактивный прототип тестирует фокус-группа. Это важный этап, на котором можно выявить баги и довести идею до совершенства. Тестирование покажет, понятен ли продукт, пользуются ли его фичами, быстро ли достигают цели.
Фокус-группа дает обратную связь, которую UX/UI-дизайнер использует для работы над ошибками. Даже опытный специалист может просчитаться и не предугадать поведение пользователя. Часто тестируются несколько прототипов до выхода продукта на рынок.
6 этап. Поддержка и развитие продукта
При тестировании невозможно предусмотреть все несовершенства. После выхода на рынок UX/UI-дизайнеры продолжают работать над продуктом. Сайты и приложения пополняются новыми страницами и функциями, оптимизируются и меняются.

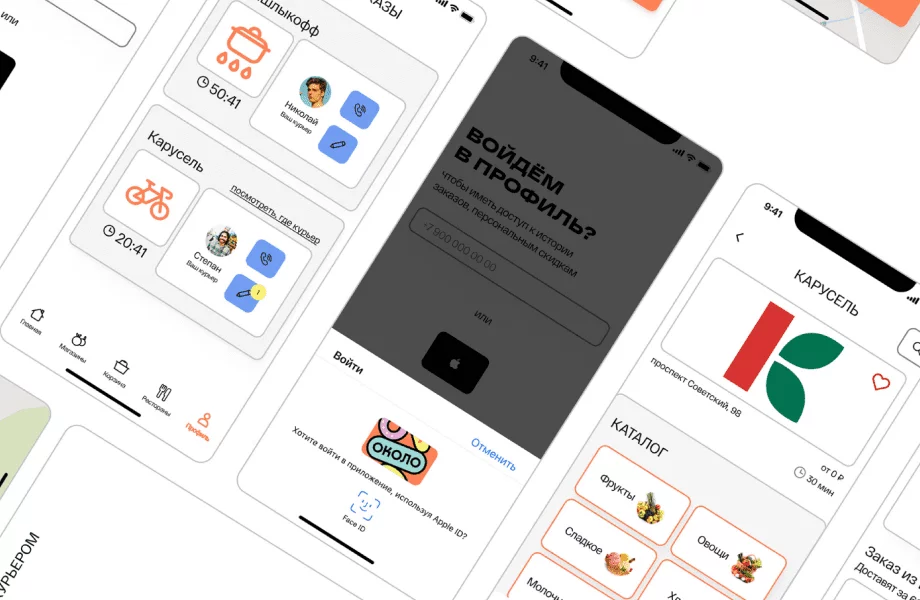
Приложение сервиса для доставки еды OKOLO. Работа студентки Contented
Что должен знать и уметь UX/UI-дизайнер
Сфера UX- и UI-дизайна требует многих знаний и навыков. Перечислим некоторые из них.
Пользоваться визуальным языком дизайна
Сайты и приложения должны быть не только удобными, но и красивыми. Цветовое решение, гармоничная композиция, читабельные шрифты – все это делает сайт приятным для пользователя.
Знать основы диджитал-маркетинга
UX/UI-дизайнер должен понимать, как разные люди взаимодействуют с продуктом. Хороший специалист грамотно проводит исследования и правильно интерпретирует результаты.
Владеть программами
Вот основные, которыми чаще всего пользуются UX-дизайнеры:
- Figma или Sketch – для макетов и прототипов.
- Adobe Photoshop – для работы с растровыми изображениями.
- Invision или Marvel – для кликабельных прототипов.
- After Effects или Principle – для анимации.
- Adobe Illustrator – для иллюстраций.

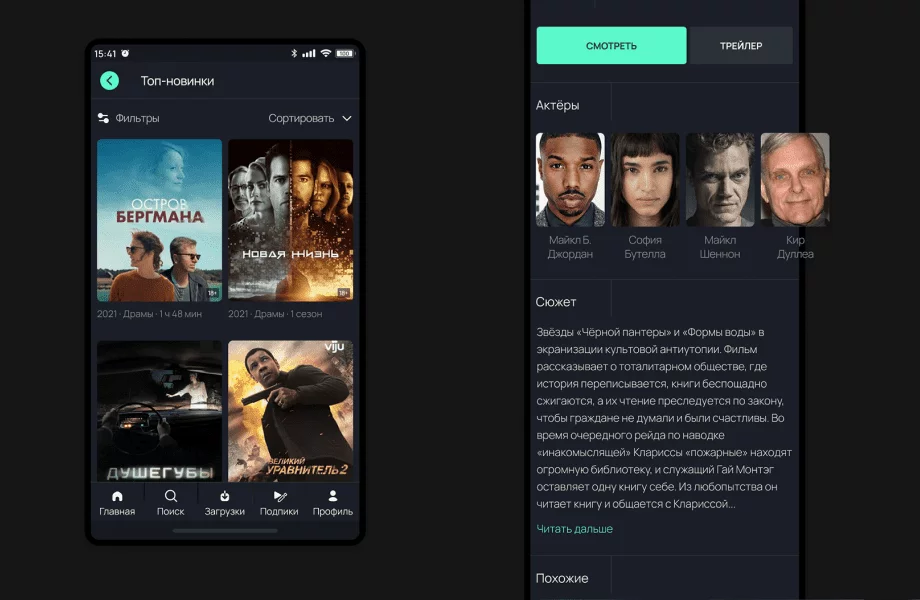
Прототип приложения онлайн-кинотеатра. Работа студентки Contented
Быть эмпатичным
UX/UI-дизайнер умеет использовать паттерны человеческого поведения. Например, не будет размещать важную для пользователя информацию мелким шрифтом, а путь к покупке сделает максимально коротким.
Как стать UX/UI-дизайнером с нуля
Самостоятельно
Освоить профессию UX/UI-дизайнера самому нелегко – вам придется искать наставника и собирать информацию по всему интернету, в том числе на английском языке. Если вы решили идти этим путем, вот книги и ресурсы, которые помогут.
Блоги про UX-дизайн:
- Юрий Ветров об интерфейсах.
- Интерфейсы без шелухи.
- Альманах Redymag
Сайты про UX-дизайн:
- Medium.com.
- ux.pub.
- ux-journal.ru.
Книги про UX-дизайн:
- «Дизайн привычных вещей» Дональда Нормана.
- «Не заставляйте меня думать» Стива Круга.
- «Дизайн пользовательского интерфейса» Влада Головача.
- «Об интерфейсе» Алана Купера.
На курсах
На курсах по UX/UI-дизайну вы сможете освоить профессию с нуля. В Contented преподают специалисты из топовых агентств и IT-компаний – Cuberto, VK, Райффайзенбанк.
Практика тоже будет. Студенты тренируются на реальных брифах от партнеров. К моменту выпуска в их портфолио появляются несколько крепких работ – интерфейсов сайтов и приложений.
Центр карьеры помогает с трудоустройством. Чтобы получить долгожданный оффер, каждый выпускник проходит несколько этапов.
Сначала эксперты оценивают его портфолио и резюме и дают рекомендации по их улучшению. Потом готовят джуниор-специалиста к первому собеседованию, в том числе и на английском языке.

Лендинг проекта СБЕР ЗОЖ. Работа студентки Contented
На стажировке
Конечно, куда больше вам будут рады там после курсов. В Contented по желанию студент отправляется на стажировку в IT-компанию и может получить оффер в случае успеха.
В UX/UI можно перейти из смежных сфер – маркетинга, аналитики, веб-дизайна. Если вы упорны, настойчивы и горите желанием развиваться в новой стезе, попробуйте попасть на стажировку без курсов и портфолио.
Пишите компаниям и дизайн-студиям на корпоративную почту или в соцсети. А если уже работаете в подобном месте, разузнайте у коллег о возможности перехода.
Освойте творческую IT-специальность на курсе «Профессия UX/UI-дизайнер с нуля до ПРО». Вы научитесь создавать стильный и удобный дизайн приложений и онлайн-сервисов, делать сильные проекты и работать удаленно из любой точки мира.





 Теги:
Теги:
