В статье разберем кейс по созданию лендинга дизайнерских чехлов для телефонов.
Сегодня вы узнаете:
- Как разрабатывалось уникальное торговое предложение (УТП) и структура лендинга;
- Как при помощи A/B теста мы увеличили конверсию страницы до 9%.
Разработка УТП и структура посадочной страницы
Что делать, если цена на ваш товар или услугу выше, чем у конкурентов?
Именно с такой проблемой мы столкнулись при анализе продукта заказчика. Когда одним из ключевых факторов принятия решения у посетителя страницы является цена, то разница даже в 100 рублей, при средней розничной цене чехла в 700 рублей, может существенно сократить конверсию.
В таком случае необходимо делать акцент на других важных для клиента факторах.
Мы провели анализ целевой аудитории и составили карту персонажей, где помимо цены важными факторами являются:
- красивые примеры и интересные идеи для рисунка,
- наличие чехла под определенную модель телефона,
- качество чехла и печати изображения,
- сервис,
- отзывы клиентов.
Задача лендинга обосновать цену при помощи этих пяти факторов, иначе говоря, повысить ценность продукта.
Для этого мы разработали такую структуру посадочной страницы, которая последовательно отражает перечисленные факторы в порядке от важных к второстепенным.
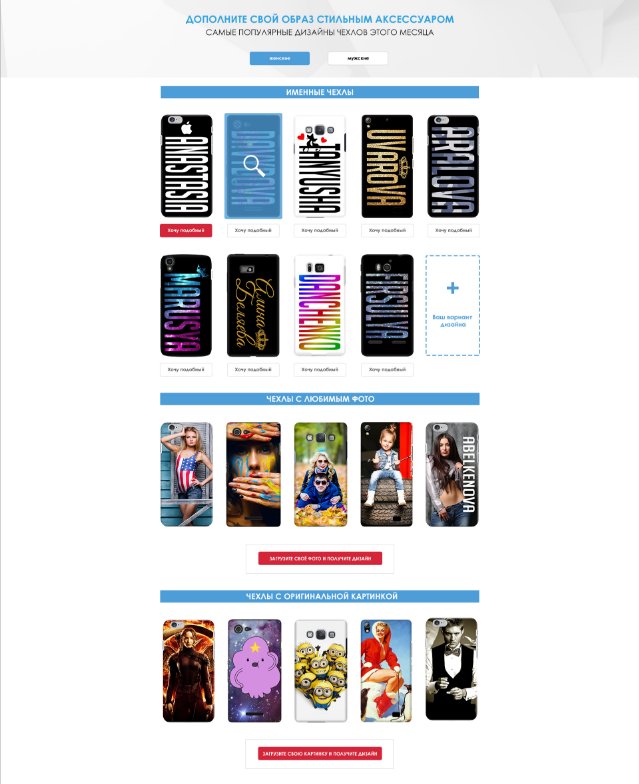
Блок с примерами работ
Блок с примерами работ играет важную роль в формировании общего положительного впечатления о продукте у потенциальных покупателей. Как говорится, встречают по одежке)

Блок с примерами работ
В этом блоке мы сегментировали целевую аудиторию по двум критериям:
- по гендерному признаку (2 вкладки под заголовком показывают мужские и женские чехлы);
- по оформлению чехла (именные, с фото, с картинкой).
Наглядная и структурированная подача информации помогает посетителю страницы ознакомиться с вариантами нанесения изображения на чехол.
Мы предусмотрели несколько альтернативных призывов к действию:
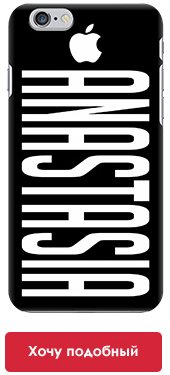
1. «Хочу подобный»

Призыв «Хочу подобный»
Призыв «Хочу подобный» уместен только для именных чехлов, где дизайн прост – фон и текст с незначительными дизайнерскими элементами.
2. «Ваш вариант дизайна»
Если из предложенных вариантов именных чехлов ни один не приглянулся, посетитель страницы может уйти. Чтобы исключить такой вариант развития событий и привлечь как можно больше заявок, мы предложили альтернативный вариант – получить бесплатный дизайн-макет чехла со своим дизайном.
3. Загрузите свою картинку и получите дизайн
Для желающих нанести на чехол фото или картинку предусмотрена возможность загрузить свое изображение и получить дизайн-макет чехла.
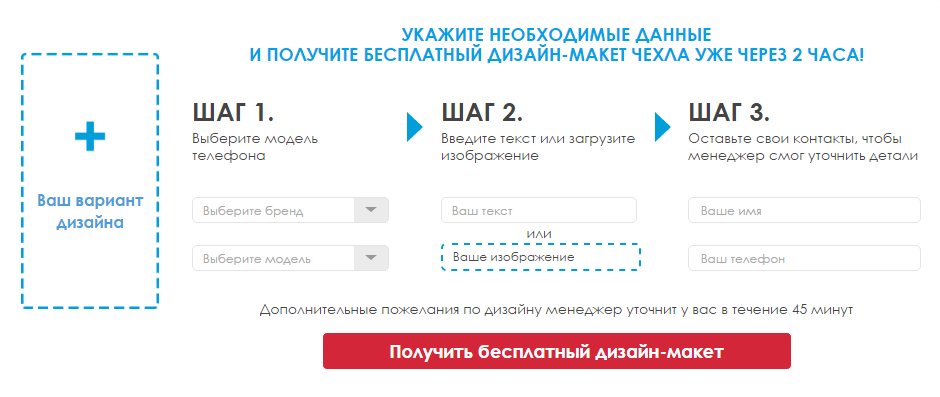
После того, как посетитель страницы выбирает один из предложенных вариантов, открывается всплывающее окно для оформления заявки.

Всплывающее окно для оформления заявки
Чтобы сделать заявки более целевыми, мы разработали «сложную» форму заявки с 6 полями для заполнения. И визуально упростили форму с помощью трех шагов:
- Выбор модели телефона.
- Выбор варианта для нанесения на чехол.
- Поля для контактных данных.

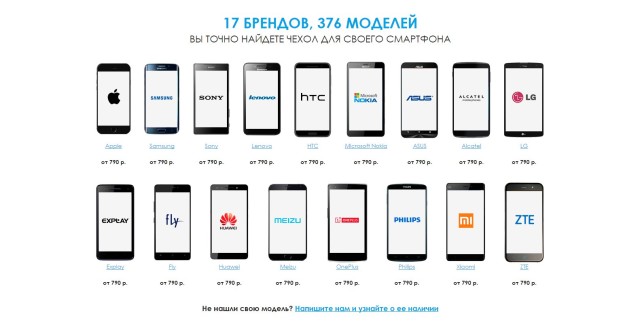
Блок о наличии чехла для определенной модели телефона
Пользователи часто сталкиваются с проблемой отсутствия чехлов для нужной им модели. Предложение на рынке ограничено в основном чехлами для iPhone. Одно из главных преимуществ компании перед конкурентами – самый большой модельный ряд в России и СНГ. При клике на один из брендов всплывает окно с модельным рядом, ценами и призывом к заказу дизайн-макета чехла. При нажатии на кнопку заказа всплывает форма из рисунка 6.

Окно с модельным рядом
Обратите внимание на текст внизу блока: «Не нашли свою модель? Напишите нам и узнайте о ее наличии». При клике на ссылку человек может ввести название бренда и модель телефона, указав контактные данные. По желанию можно даже прикрепить фото своего телефона. Это позволило нам перевести в заявку даже тех клиентов, кто не нашел свою модель в списке.
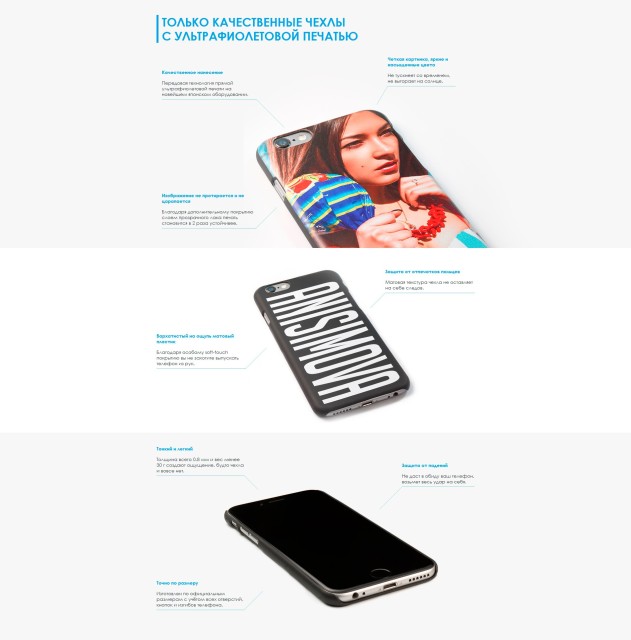
Блок о качестве чехла и технологии нанесения рисунка
После того, как посетитель ознакомился с примерами работ и убедился в наличии чехла для его модели телефона, у него возникает вопрос о качестве. Насколько хороши чехол и технология нанесения изображения на него. И именно в технологии нанесения у компании есть преимущество перед конкурентами, что мы и отразили в следующем блоке. Отличие заключается в том, что при нанесении изображения используется ультрафиолетовая печать на дорогом японском оборудовании. Большинство конкурентов не могут позволить себе такие расходы.

Блок о качестве чехла и технологии нанесения рисунка
Описывая характеристики продукта, мы воздействуем на органы чувств человека. Крупным планом с разных ракурсов мы показали фото чехла, чтобы посетитель страницы убедился в четкости изображения и яркости цветов. В сопроводительном тексте постарались передать тактильные ощущения чехла в руке человека.
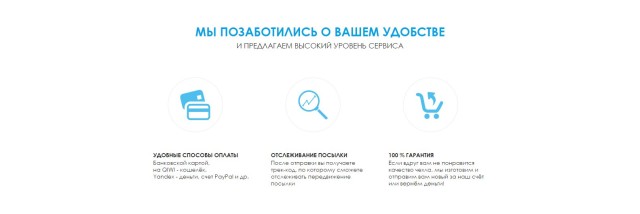
Блоки о сервисе
Еще одним важным фактором принятия решения для целевой аудитории является сервис, в него входят:
- срок изготовления,
- доставка,
- удобный способ оплаты,
- возможность отслеживания посылки,
- гарантия.
Эти пункты мы отразили на лендинге.
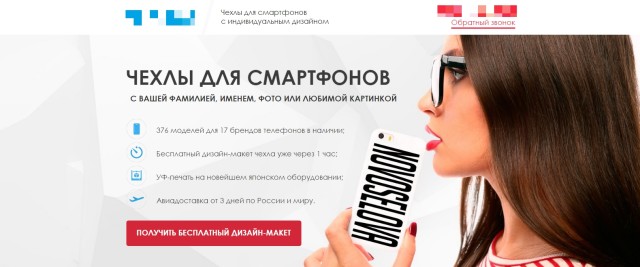
Главные преимущества сервиса вынесены в триггеры на первый экран.

Первый экран с триггерами
Менее важные выгоды вынесены в конец страницы после отзывов.

Блок о сервисе
Повышение лояльности
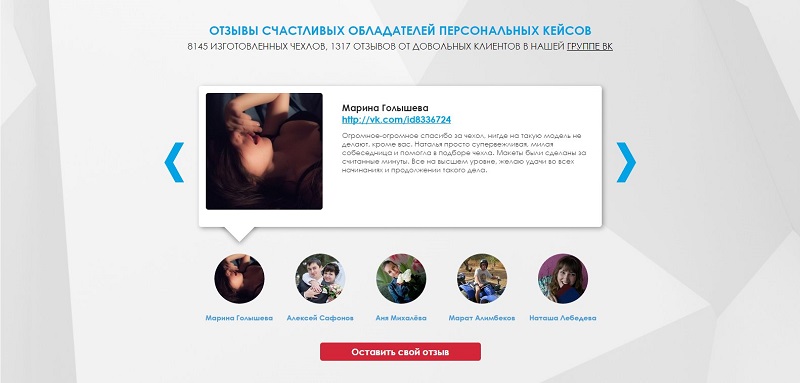
В нишах, связанных с физическими товарами, важную роль играют отзывы клиентов. Этот инструмент позволяет закрыть ключевые страхи и возражения посетителей страницы. Чтобы показать, что отзывы написаны реальными клиентами, мы указали ссылку на профиль человека ВКонтакте, а также ссылку на группу компании в соцсети.

Отзывы клиентов
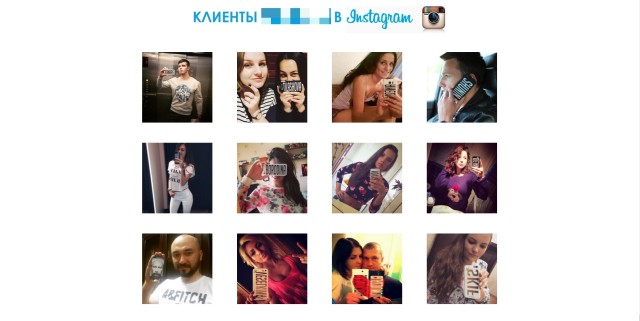
Так как целевая аудитория – молодые люди, активно использующие социальные сети, у нас получилось, помимо отзывов, использовать селфи клиентов из Instagram.

Фото клиентов в Instagram
Название телефона в заголовке
Чем точнее посадочная страница отвечает запросу посетителя, тем выше конверсия. Для узких запросов, когда человек ищет чехол для конкретной модели телефона, мы сделали возможным подставлять модели из запроса в заголовок страницы. Пример вы можете увидеть на рисунке ниже.

Передача запроса в заголовок
A/B тест и увеличение конверсии до 9%
После этапа разработки лендинга и тестирования рекламных кампаний, мы провели A/B тест.
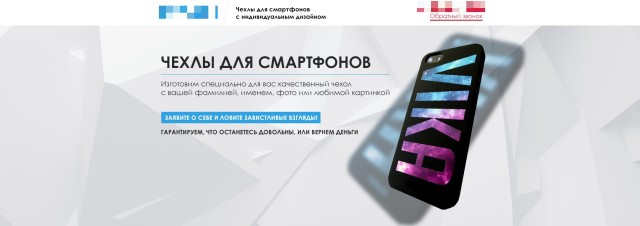
Изначально первый экран значительно отличался от варианта, который вы можете увидеть в начале статьи.
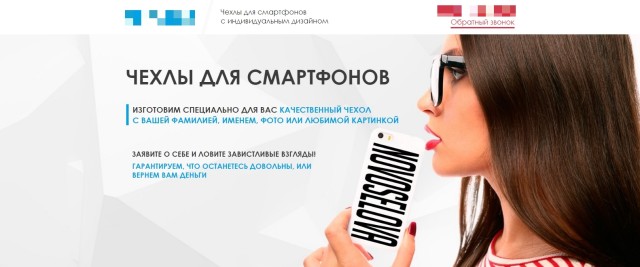
Старый вариант первого экрана

Старый вариант первого экрана
Конверсия старого варианта была 7,17%. Новый вариант на данный момент показывает результат 9,28%. Тестирование этого варианта еще не закончено, и окончательные цифры могут быть еще выше.
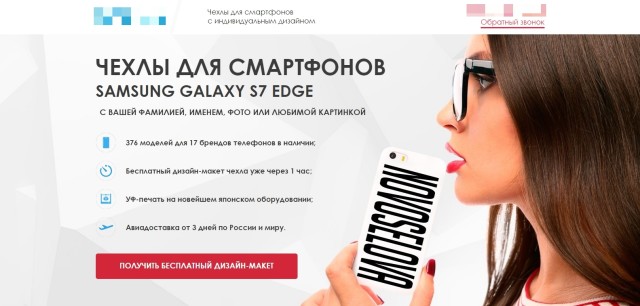
Текущий вариант первого экрана

Текущий вариант первого экрана
Тестирование проводилось в 2 этапа. Мы выдвинули 2 гипотезы:
- Добавить призыв к действию в виде кнопки.
- Заменить «воду» в тексте на триггеры с преимуществами.
Одновременно эти гипотезы тестировать было некорректно, так как в этом случае нельзя точно сказать, какая именно из гипотез повлияла на результат.
Гипотеза 1. Добавление призыва к действию на первый экран
Почему это было сделано не сразу? Потому что следующий шаг «Получить бесплатный дизайн-макет» хоть довольно легкий и ценный, но содержит 6 полей для заполнения (см. рис. 6). Это могло отпугнуть аудиторию уже на этапе просмотра первого экрана. Чтобы свести риски к минимуму, мы протестировали эту гипотезу.
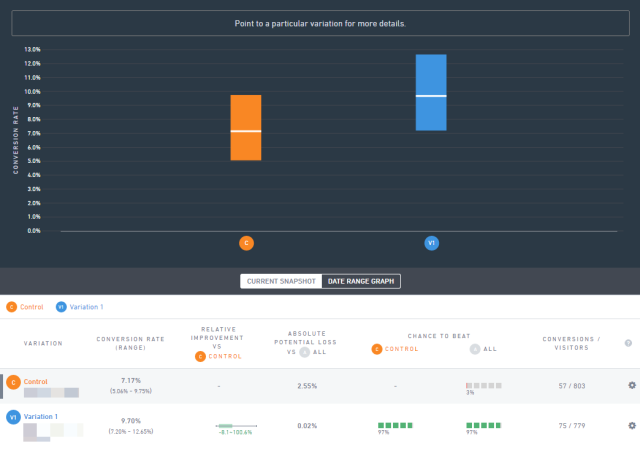
Результатом теста стало увеличение конверсии с 7,17% до 9,70%, что наглядно приведено на рисунке ниже.

Результаты теста первой гипотезы
В тесте приняли участие 1 582 посетителя страницы, что является репрезентативной выборкой.
Вероятность победы нашей гипотезы – 97%. Это не оставляет сомнений в том, что гипотеза подтверждена.
Что и требовалось доказать.
Гипотеза 2. Замена «воды» в тексте на триггеры с преимуществами
Старый вариант первого экрана состоял из:
- заголовка и подзаголовка, отражающих суть предложения;
- фоновой фотографии красивой девушки, вызывающей приятные эмоции и наглядно показывающей продукт;
- призыва «Заявите о себе и ловите завистливые взгляды», который воздействует на эмоции человека и его желание выделиться;
- гарантии возврата денег.
Мы выдвинули гипотезу о том, что конкретика сработает лучше эмоций, так как аудитория достаточно «горячая», находится на пятой ступени лестницы узнавания по Бену Ханту, то есть готова совершить покупку и выбирает между поставщиками продукта. На первом экране нам необходимо было сосредоточить основные преимущества.
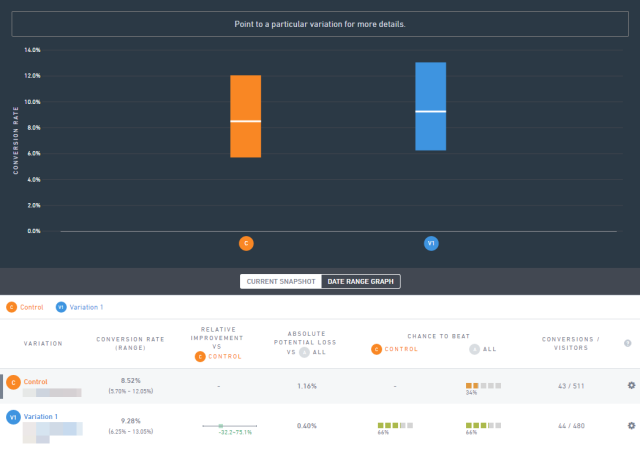
Данная гипотеза на момент написания статьи все еще проверяется. Выборка из 991 посетителя недостаточна, чтобы считать результаты теста объективными, требуется время. На данный момент тест показывает незначительное увеличение конверсии на 0,8%.

Результаты теста второй гипотезы
Новый тест еще не успел собрать достаточно посетителей, чтобы показать объективную статистику. С увеличением количества данных для анализа мы сможем наблюдать коррекцию конверсии до ее реального значения в 9,7%. И будем надеяться, что новая версия страницы сохранит преимущество, подтвердит нашу гипотезу и перевалит за 10%.
Дизайн страницы
Главной задачей дизайна было не перегружать страницу, то есть сделать «дизайн без дизайна». Зачастую такое решение является самым сложным, так как нужно грамотно использовать все пространство. Важно сохранить баланс между элементами, расставить верные акценты, привлечь внимание и в тоже время не перегружать страницу, дать возможность пользователю увидеть только нужное, то есть основной продукт.
Конечно, цветовое решение страницы основывалось на фирменном стиле клиента. зажача была сохранить узнаваемость бренда, не подрывая доверие покупателей.
Надо сказать, выбор шрифта пал на Century Gothic не просто так. Мы живем в эру шрифтов без засечек в flat design, а гротески тем не менее возрождаются и прекрасно вписываются в современный дизайн. Century Gothic является уникальным и невероятно интересным гротескным шрифтом. Он не выглядит неловко, сохраняя жесткий контроль над своим стилем. И он легко читается.
Было предложено 4 варианта первого экрана:

Первый вариант экрана

Второй вариант экрана

Третий вариант экрана
Вариант 4 вы уже видели, и, как можно догадаться, мы остановили свой выбор на нем, посчитав, что красивая девушка вызывает нужные эмоции.
Помимо работы над первым экраном и страницы в целом, нами были разработаны 4 макета дизайна под разные устройства:
- смартфоны;
- планшеты;
- ноутбуки и ПК с небольшим разрешением экрана;
- широкоформатные ноутбуки и ПК.
Версии для планшета и ноутбука имеют схожее расположение элементов. Разрешение этих устройств достаточное для того, чтобы дизайн оставался в рамках задуманного. Мы лишь адаптировали его для лучшего восприятия на каждом устройстве.
Макет для смартфонов претерпел значительные изменения для лучшего восприятия информации и удобства использования.

Адаптивный дизайн для смартфонов
Пишите в комментариях свои вопросы, критику, предлагайте новые идеи для A/B теста.
Источник: блог ConvertMonster





 Теги:
Теги:
