В интернет-магазине у всех страниц категорий и карточек товара должны быть прописаны метатеги и человекопонятные URL-адреса (ЧПУ). Это позволит привлечь целевой трафик по средне- и низкочастотным запросам.
Для небольшого сайта метатеги и ЧПУ можно прописать и вручную, но если страниц несколько тысяч, это нецелесообразно. Поэтому процесс лучше автоматизировать: разработать шаблоны, воспользоваться специальными инструментами CMS или составить ТЗ разработчикам. Подробнее обо всех способах расскажем в статье.
Содержание
Зачем настраивать ЧПУ и метатеги на каждой странице каталога
Зачем настраивать ЧПУ и метатеги на каждой странице каталога
ЧПУ – это человекопонятные URL-адреса, то есть вместо числовых и буквенных идентификаторов в них прописаны понятные слова, характеризующие содержимое страницы.
Страницы, на которых настроены ЧПУ, быстрее индексируются и лучше ранжируются, к тому же им больше доверяют пользователи.
Пример URL, сгенерированного системой управления сайтом с ненастроенными ЧПУ:
https://site.com/catalog.php?sect=9&kind=34&manuf=dyson
Пример ЧПУ:
https://site.com/catalog/vacuum/brand/dyson/
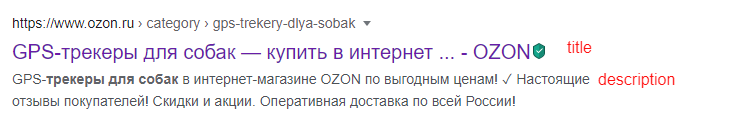
Метатеги нужны для того, чтобы структурировано описать содержимое и служебные данные веб-страницы. Метатеги прежде всего рассчитаны на поисковых роботов, браузеры, специализированное ПО. Но некоторые метатеги важны для пользователей. Например, содержимое title выводится в описании страницы на вкладке браузера, а также в качестве заголовка сниппета в результатах поиска. Из содержимого тега description в некоторых случаях формируется описание в сниппете.

Пример сниппета в выдаче Google: в заголовке – содержимое title, в описании – description
В статье будем говорить о двух метатегах: title и description. Они отображаются в поисковой выдаче, поэтому влияют на восприятие пользователей и кликабельность сниппета. Title к тому же учитывается поисковыми ботами при ранжировании сайтов: по нему поисковик определяет релевантность страницы запросу пользователя.
Не возникает вопроса, зачем настраивать ЧПУ и прописывать метатеги для главной страницы интернет-магазина, товарных категорий и самих товаров. Но часто вебмастера не уделяют внимания страницам фильтров – например, по цвету, размеру, цене или бренду. А зря, потому что, оптимизировав эти страницы, можно получить целевой трафик по средне- и низкочастотным запросам. Например, «трекер для собаки с глонасс» или «розовый фитнес браслет». Наличие посадочных страниц под такие запросы позволит молодому сайту конкурировать в поиске с крупными магазинами и маркетплейсами, к тому же по узким запросам приходят самые «теплые» покупатели.
Покажем, как с минимальными трудозатратами решить задачу генерации уникальных ЧПУ и метатегов для интернет-магазина.
Шаблоны для автогенерации
Шаблон – это схема с переменными, на основе которой будут генерироваться URL-адреса и метатеги. На место переменных будут подставляться нужные значения со страницы, например, название категории, название товара, цвет, цена и т. д. Таким образом, каждый метатег и ссылка будут уникальными внутри сайта.
Шаблон для ЧПУ
ЧПУ должны отражать структуру сайта и путь к странице. Кроме этого, правильный URL-адрес:
- содержит ключевые слова;
- не содержит пробелы (вместо них «-» или «_»);
- написан транслитом на латинице (если продвигаетесь только в Google, то лучше сделать перевод слов на английский).
Иногда ЧПУ делают кириллическими, они более понятны, легко читаются и поисковики относятся к ним хорошо. Но многие браузеры кодируют русские буквы в юникод, и если на ваши страницы будут ссылаться, ссылки получатся примерно такими:

К тому же не все системы понимают кириллические буквы, поэтому для интернет-магазина URL лучше делать латиницей, вот универсальный шаблон:
https://mysite.ru/category/nazvanie-tovara
Настраивают правильные ссылки сразу на старте проекта, менять адреса страниц в процессе продвижения нежелательно, особенно когда сайт старый, хорошо ранжируется и его посещаемость растет. Если интернет-магазин создан недавно, трафика пока мало, а URL состоят из набора идентификаторов, то изменить их можно. Но со старых адресов настраивают 301 редиректы на новые, иначе будут битые ссылки и проблемы с индексацией.
Шаблон для метатегов
Шаблоны для title
Вот признаки правильного title:
- Содержит главную ключевую фразу.
- Читабельный и привлекательный для аудитории.
- Кратко и четко передает содержимое страницы.
- Основной смысл вложен в первую часть, так как все, что выходит за пределы 50–60 символов, поисковики обрезают в выдаче.
- Уникальный по отношению к title конкурентов, для этого можно добавить название магазина, минимальную стоимость товара, особые условия (доставка, акции, скидки).
Примеры шаблонов:
- {Наименование товара} + {характеристика товара (тип, цвет и т.д.)} + купить в интернет-магазине «название».
- {Наименование товара} + с доставкой по России от 2 дней.
- Купить {наименование товара} + в {название города} + по цене от {минимальная стоимость}.
Шаблоны для description
Правильный description:
- Не дублирует title.
- Передает самую важную информацию без стоп-слов и вводных фраз.
- Содержит ключевые слова.
- Содержит триггеры, призывы к действию и другие маркетинговые «фишки» для привлечения клиентов на сайт.
Примеры шаблонов:
- Заказывайте {наименование товара} + в интернет-магазине «название». Скидка 10% на первый заказ, бесплатная доставка курьером.
- Купить {название товара} – доставка по России, гарантия 1 год, наложенный платеж. Более 300 моделей в интернет-магазине «название». Выбирайте {группа товаров} от производителя.
- {Название товара} + по цене всего от {стоимость} – характеристики, фото, реальные отзывы покупателей. Заходите на сайт «название» или звоните 8 (xxx) xxx-xx-xx.
Чтобы выделиться среди конкурентов, можно также добавить эмодзи, но главное с этим не переборщить – 2–3 достаточно.
Если продаете что-то специфическое и новое, дайте больше информации, используя формулу: «Что? Для кого? Зачем?», то есть кратко расскажите о продукте.
Хотите проверить, насколько оптимизированы метатеги и заголовки на вашем сайте – воспользуйтесь парсером PromoPult. Он быстро соберет данные с любого сайта на основе XML-карты, Excel-файла или списка URL. Данные хранятся в облаке или выгружаются в XLSX-файл. Инструкция по работе с инструментом – здесь.
Инструменты и плагины для автогенерации в популярных CMS
После разработки шаблонов можно настраивать автогенерацию. В CMS для этого есть специальные инструменты. Некоторые движки предлагают опцию «из коробки», в других нужно устанавливать специальный плагин. Логика настроек в разных системах тоже различается, используются свои обозначения данных. Давайте посмотрим, как это делать в разных CMS без необходимости лезть в код.
WordPress
Интернет-магазины на WP часто делают на базе WooCommerce, поэтому рассмотрим возможности движка, на котором уже установлен этот плагин.
ЧПУ-адреса
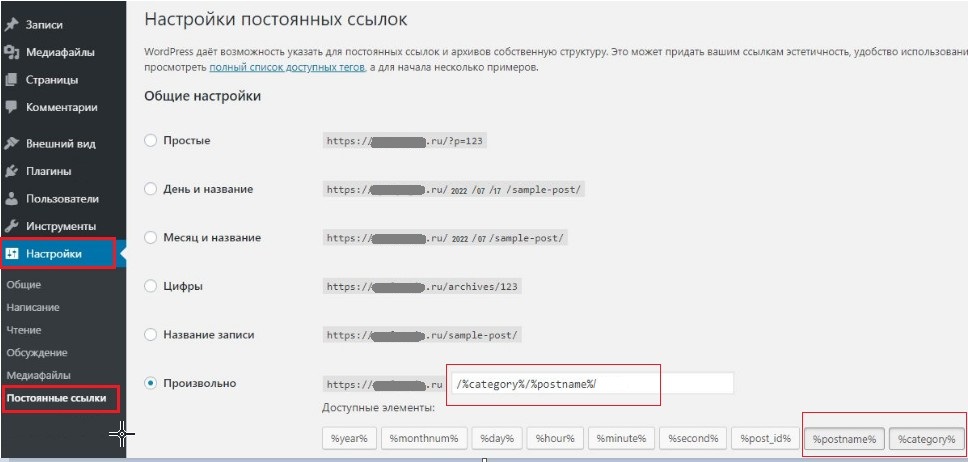
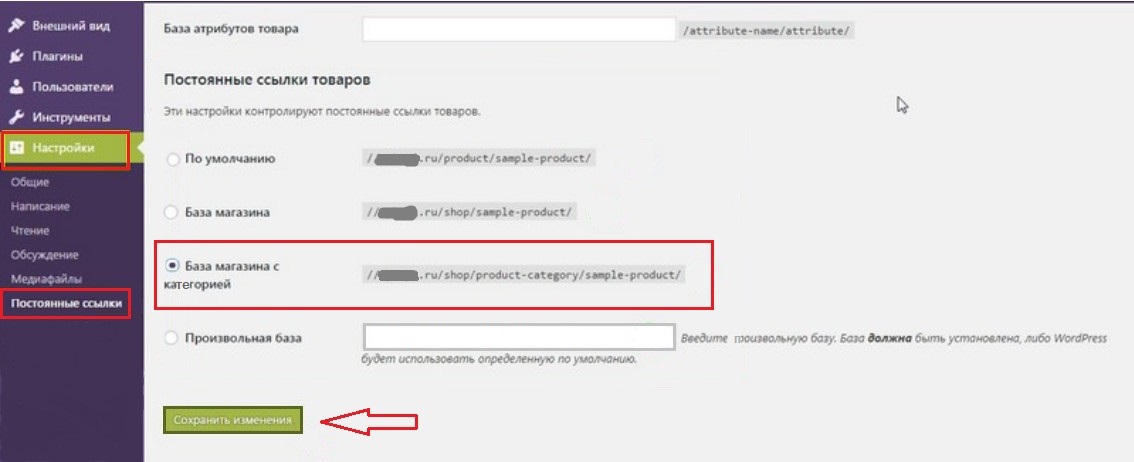
Автогенерацию ЧПУ настраивают в разделе «Настройки» → «Постоянные ссылки». Здесь можно выбрать структуру ссылок или сгенерировать свою в поле «Произвольно». Для интернет-магазина более актуален последний вариант. В произвольное поле можно добавить любые доступные элементы. Например, если указать /%category%/%postname%/, ссылки будут такого вида: //site/category/postname.

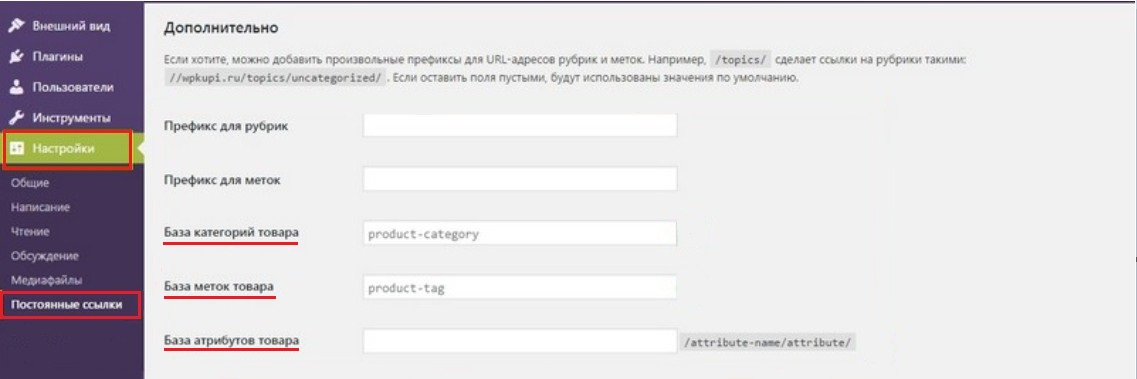
На этой же странице ниже в разделе «Дополнительно» можно задать префиксы для рубрик и меток. Кроме этого плагин WooCommerce добавляет сюда дополнительные таксономии:
- product-category – категории товаров;
- product-tag – теги товаров;
- attribute – характеристики товаров (цвет, размер и т. д.).
Префиксы таксономий можно менять, главное, не использовать те, которые уже заняты в общих настройках постоянных ссылок.

Еще ниже на странице можно изменить внешний вид URL карточек товара. Выберите из трех вариантов или укажите свой в поле «Произвольная база». Обычно выбирают базу магазина с категорией. После всех настроек сохраните изменения.

На WordPress в ЧПУ добавляются кириллические названия, что не совсем правильно, поэтому нужно настроить транслитерацию ссылок. Заменить кириллические буквы на латинские, поможет плагин Cyr-To-Lat. Он бесплатный и не требует настроек.
Еще одна проблема в том, что на Wordpress в URL добавляются префиксы таксономий, например, адрес раздела «Футболки» будет таким:

Если хотите избавиться от подобных ярлыков, используйте плагин Remove Taxonomy Url, он их удалит.
Метатеги
В WordPress нет опций для автоматической генерации метатегов – потребуется плагин. Рекомендуем Yoast SEO, он поможет не только с title и description, но и в целом позволит настроить сайт под поисковое продвижение.
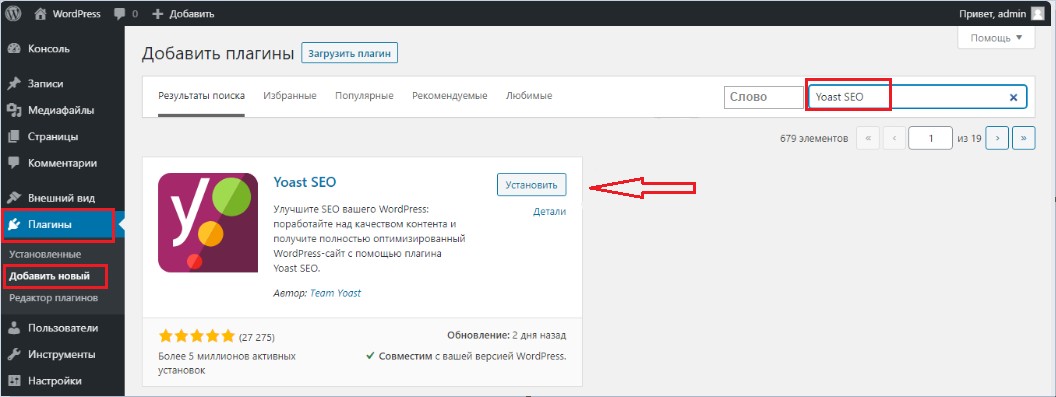
Расширение можно установить из панели администратора. Выберите «Плагины» → «Добавить новый», через поисковую строку найдите Yoast SEO, нажмите кнопку «Установить».

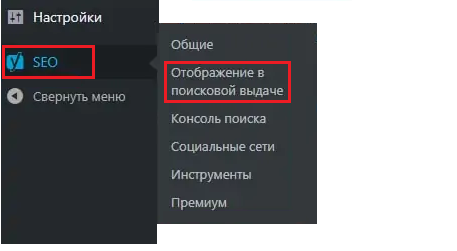
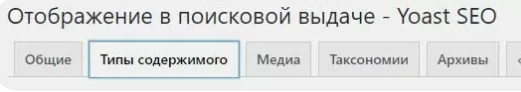
После активации и всех настроек плагин появится в панели администратора. Чтобы прописать метатеги, выберите раздел «Отображение в поисковой выдаче».

Затем перейдите во вкладку «Типы содержимого».

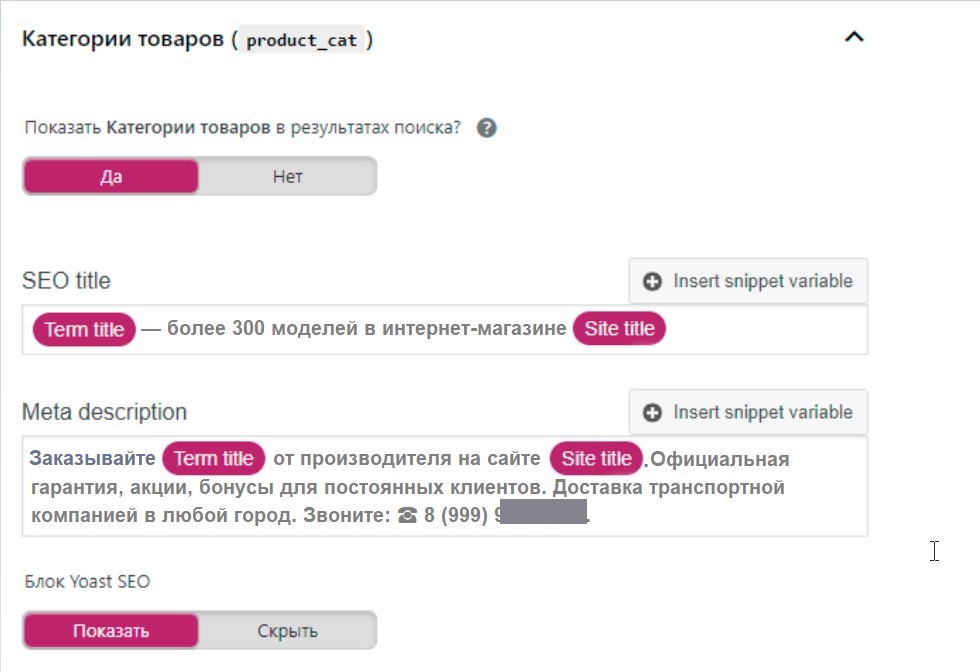
Откроется форма, в которую можно добавить шаблоны для категорий сайта. Используйте специальные переменные WordPress и обычные фразы.

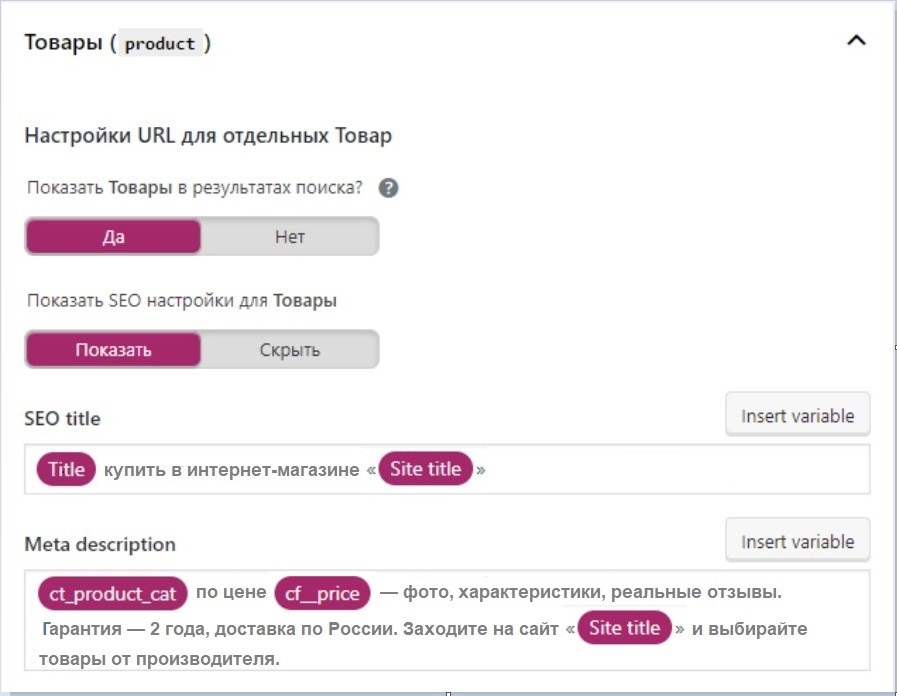
То же самое можно сделать для карточек товаров.

1С-Битрикс
На 1С-Битрикс есть встроенный инструмент для генерации ЧПУ и метатегов, ничего дополнительно устанавливать не нужно.
ЧПУ-адреса
Настройка автогенерации ЧПУ состоит из трех этапов:
- активация поддержки ЧПУ в компоненте;
- активация символьного кода на сайте;
- добавление шаблонов URL.
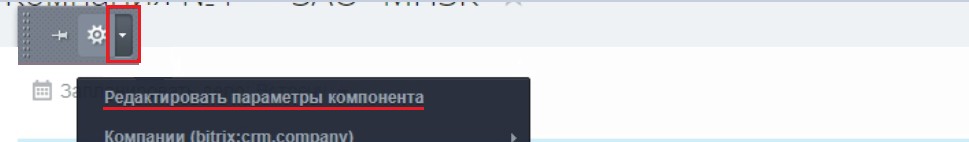
Чтобы активировать поддержку ЧПУ в компоненте, в публичной части сайта включите режим правок и выберите любой компонент каталога. Зайдите в его настройки: нажмите на шестеренку и на «Редактировать параметры компонента».

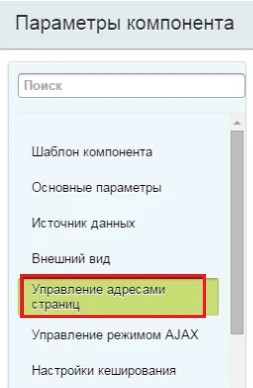
В параметрах компонента выберите вкладку «Управление адресами страниц».

Откроются настройки компонента. Включите ЧПУ и поменяйте ID на CODE:
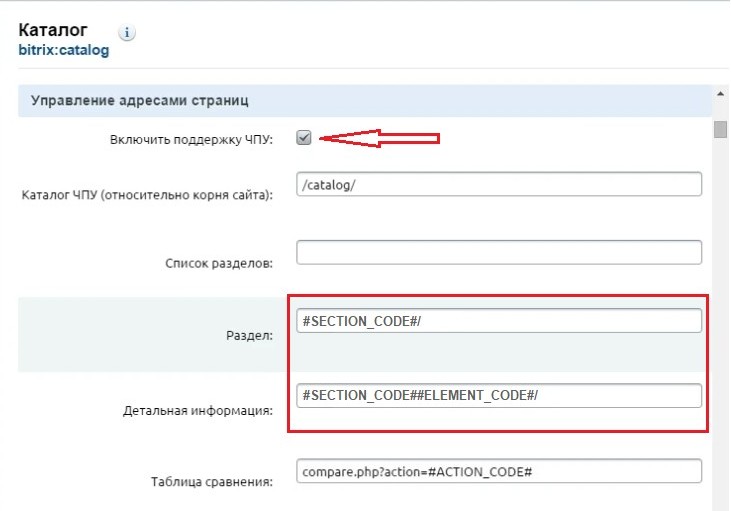
- В пункте «Раздел» измените #SECTION_ID#/ на #SECTION_CODE#/.
- В пункте «Детальная информация» измените #SECTION_ID##ELEMENT_ID#/ на #SECTION_CODE##ELEMENT_CODE#/.

Это нужно, чтобы в ссылку подтягивался символьный код раздела, а не его идентификатор.
SECTION_CODE – это символьный код родительского раздела, а ELEMENT_CODE – символьный код текущего раздела.
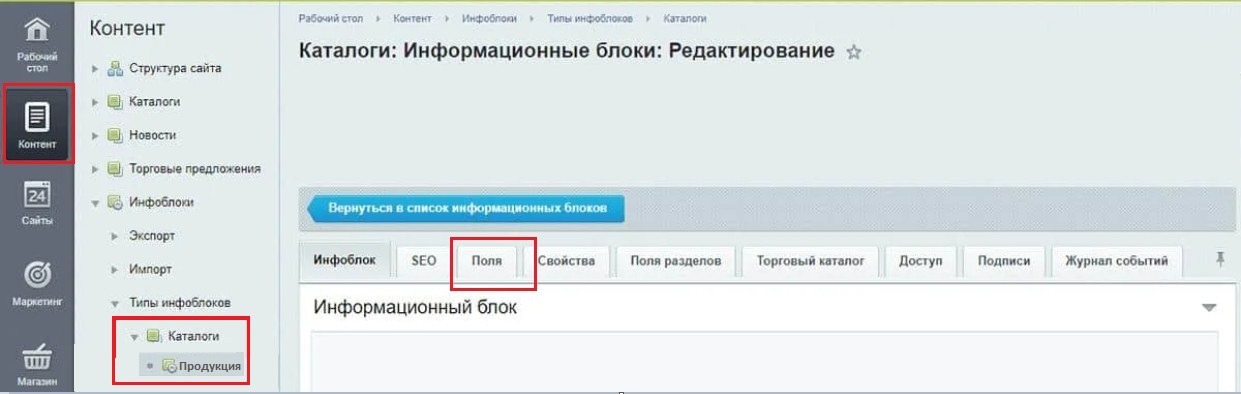
Далее активируем символьный код на сайте. В панели администратора переключитесь на «Контент», выберите «Каталог» → «Продукция» и перейдите в секцию «Поля».

Откроется форма с настройками, в ней включите символьный код и необходимые опции: отмечаем проверку на уникальность и транслитерацию.

То же самое делаем в секции «Поля разделов»: отмечаем символьный код и необходимые опции.
![]()
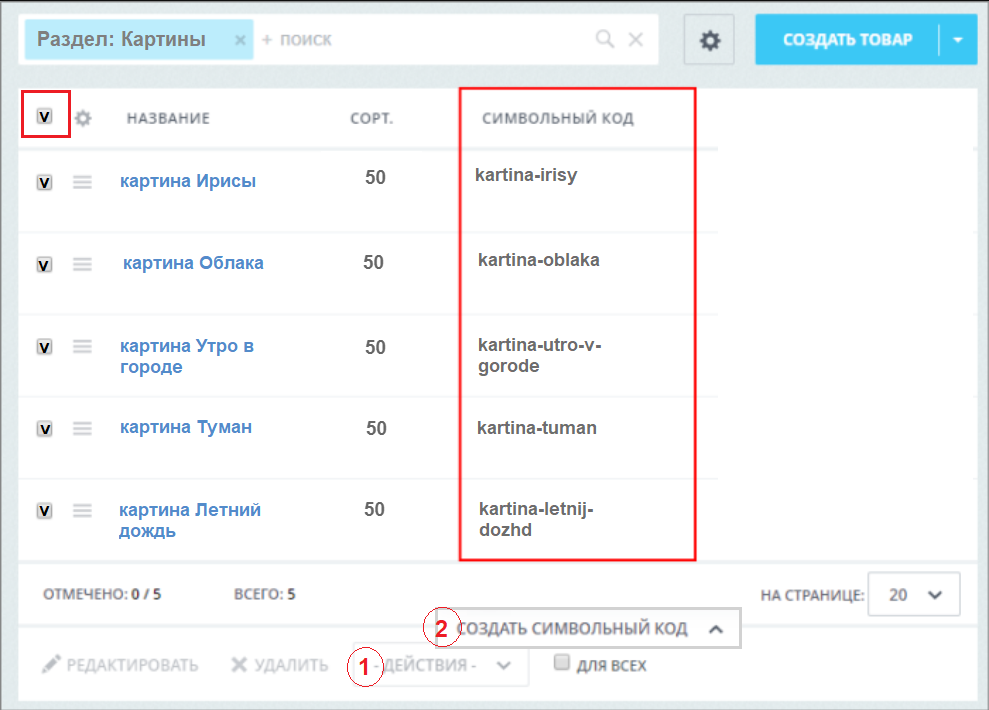
Далее генерируем символьный код для всех разделов сайта и товаров. Для этого выбираем нужный список элементов, отмечаем их, затем в поле «Действия» внизу экрана нажимаем «Создать символьный код».

Код автоматически сгенерируется. То же самое делаем для всех разделов сайта.
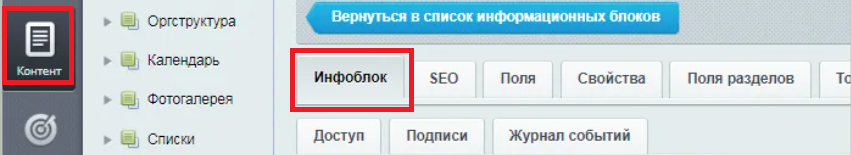
Теперь можно добавить шаблоны, по которым будут создаваться URL. Снова заходим в «Контент» → «Каталог», выбираем секцию «Инфоблок».

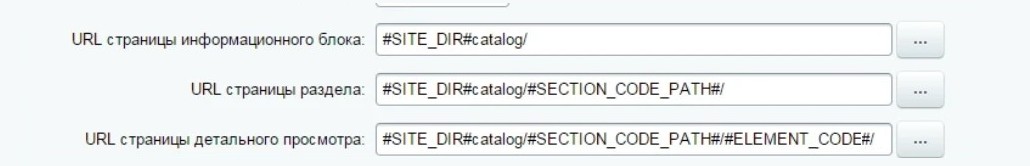
В открывшейся форме задаем структуру URL, используя SECTION_CODE и ELEMENT_CODE, которые мы уже настроили. На их место будут подставляться нужные значения. Пропишите индивидуальные URL для разделов и страниц с товарами.

Метатеги
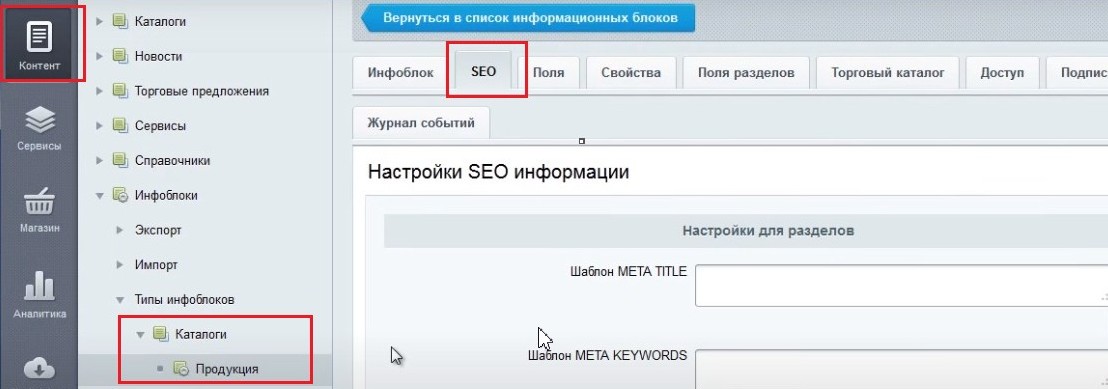
Для настройки метатегов зайдите в раздел «Контент» → «Типы инфоблоков» → «Каталоги» → «Продукция» и выберите вкладку SEO.

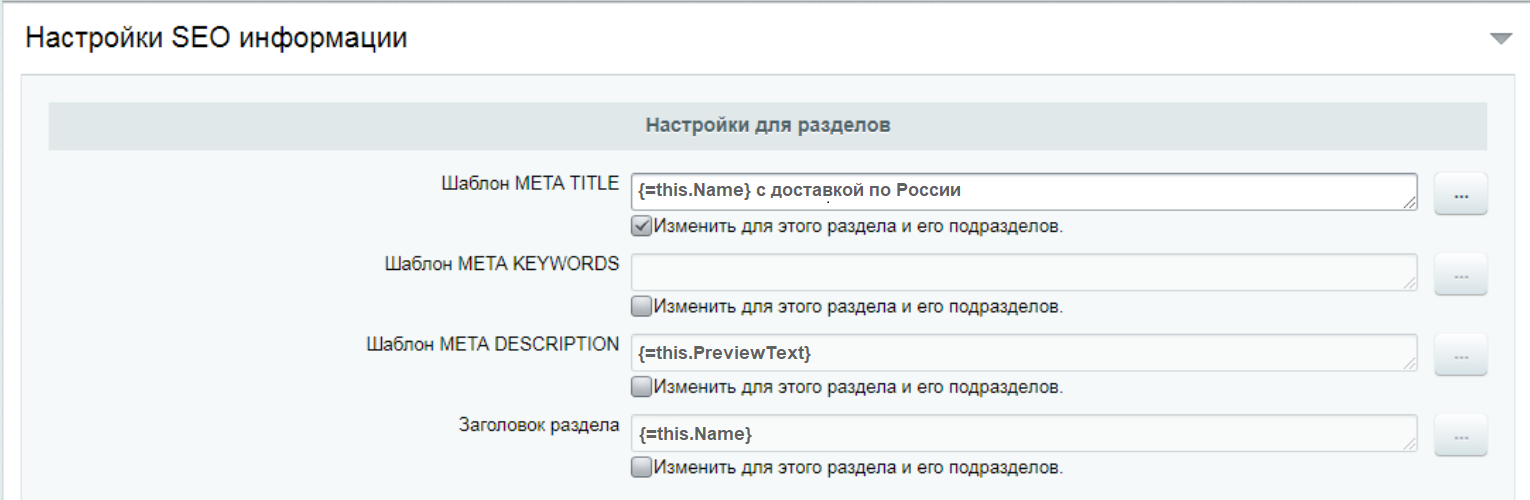
Откроется форма для настройки шаблонов. Сюда можно добавить обычный текст и специальные конструкции, которые подтягивают значения со страницы.

На скрине для description указана конструкция {this.PreviewText}, она выводит описание текущего раздела. Для title указано {=this.name} – название текущего элемента. Чтобы выбрать другую конструкцию, нажмите на кнопку рядом с полем.

Задавать шаблоны можно на любом уровне каталога: в корне, в разделах и подразделах любой вложенности. В последних версиях 1С-Битрикс можно настраивать метатеги для картинок.
OpenCart
Базовая сборка OpenCart не очень удобна для SEO-настроек. Например, включить ЧПУ и задать структуру URL можно, но для каждого товара все равно придется вручную прописывать часть ссылки после слэша. Поэтому для этой CMS будем использовать специальные модули.
ЧПУ-адреса
Для автогенерации URL установим платный модуль SEO URL Generator PRO. Он автоматически заполняет SEO-поля товаров и категорий, а также создает ЧПУ-ссылки. Совместим со всеми версиями OpenCart 3, стоимость – 490 рублей. Бесплатная версия тоже есть, но массовую генерацию можно настроить только в платной.
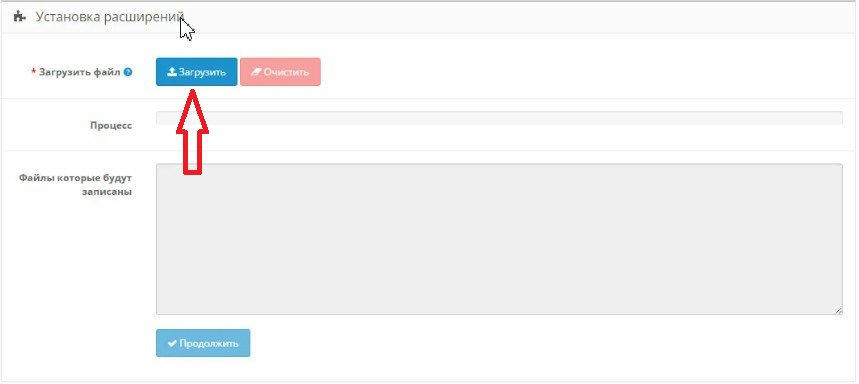
Скачайте модуль на свое устройство, затем загрузите в OpenCart через установщик OCMOND.

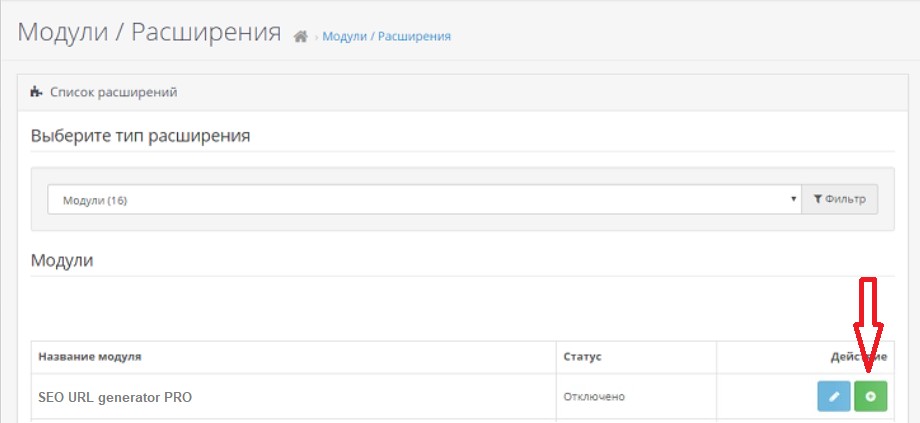
В панели администратора перейдите в «Модули/Расширения».

Найдите модуль SEO URL Generator PRO и нажмите на зеленую кнопку.

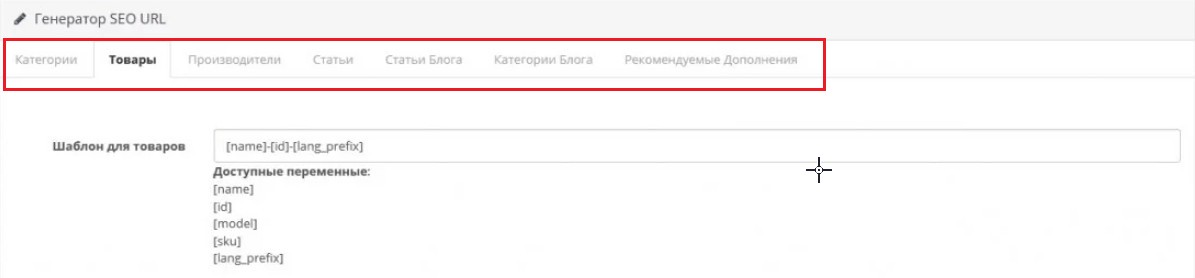
Настройте модуль. В соответствующих полях задайте шаблоны URL для категорий и товаров, используя доступные переменные. Также можно сгенерировать ЧПУ для производителей и блога, если для вашего интернет-магазина это актуально.

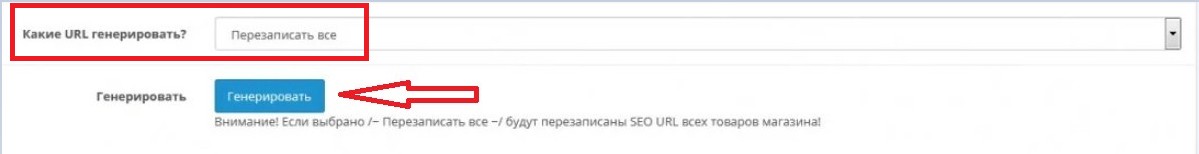
Далее укажите, какие URL необходимо сгенерировать. Например, если нужно массово поменять внешний вид ссылок, выберите «Перезаписать все». После всех настроек нажмите кнопку «Генерировать».

Чтобы система выполнила инструкции модуля, обновите кэш. Для этого из панели администратора переключитесь на вкладку «Модификаторы» и нажмите на синюю кнопку.
![]()
Затем перейдите на вкладку «Панель состояния» и нажмите на кнопку в правом верхнем углу.
![]()
Метатеги
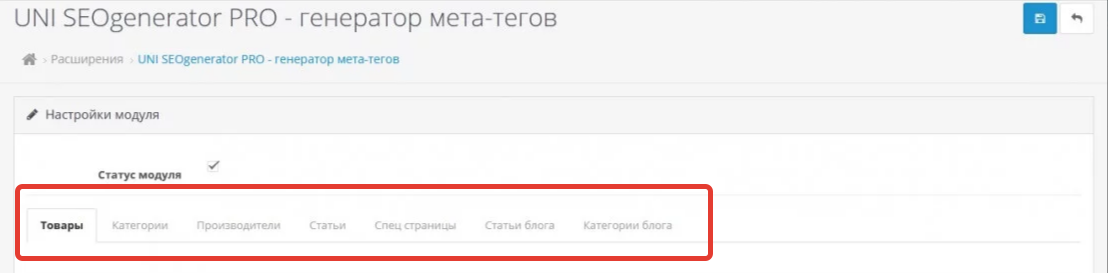
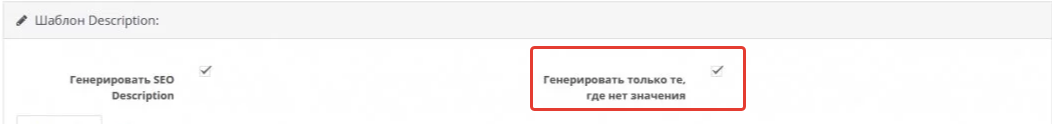
Для автогенерации метатегов рекомендуем модуль SEO generator PRO (стоимость 490 рублей). Загрузите и активируйте его так, как мы писали выше, затем настройте. В верхней панели будут секции, в которых можно создавать отдельные шаблоны для категорий, товаров, производителей и блога интернет-магазина.

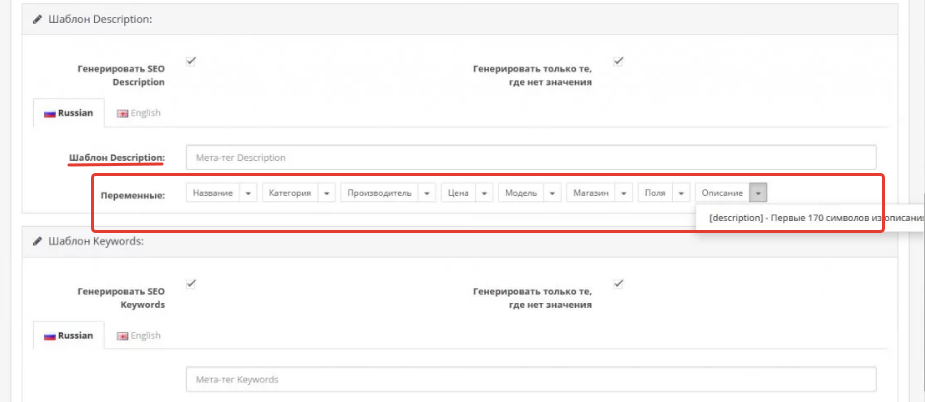
Заполните шаблоны, используя переменные, которые указаны рядом с полем каждого метатега.

Обратите внимание на пункт «Генерировать только те, где нет значения». Отметьте его, если хотите сгенерировать метатеги только для страниц, у которых не заполнены title и description. В этом случае модуль сохранит описания, которые вы создали вручную для отдельных позиций.

После всех настроек обновите кэш во вкладках «Модификаторы» и «Панель состояния» так, как мы писали выше.
Joomla
На Joomla для ЧПУ будем использовать базовый функционал, а для метатегов установим плагин.
ЧПУ-адреса
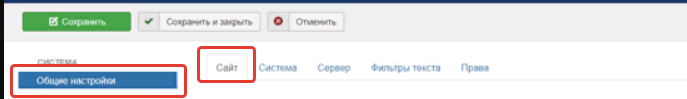
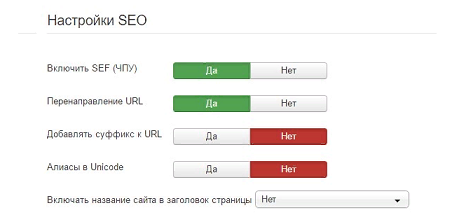
Чтобы настроить ЧПУ, зайдите в общие настройки системы и переключитесь на вкладку «Сайт».

В правой части экрана будут SEO-настройки:
- ЧПУ – включить.
- Перенаправления – включить.
- Добавление суффиксов в URL (.html) – по желанию.
- «Алиасы в Unicode» – не включать, если нужны URL на латинице.

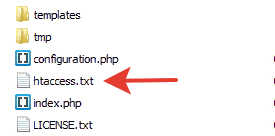
Теперь нужно, чтобы новые настройки вступили в силу на вашем сервере. Для этого перейдите в файловый менеджер хостинга. Откройте корневой каталог сайта и найдите файл: [htaccess.txt].

С помощью редактора Notepad++ переименуйте его на [.htaccess], то есть в конце уберите .txt, а в начале поставьте точку.
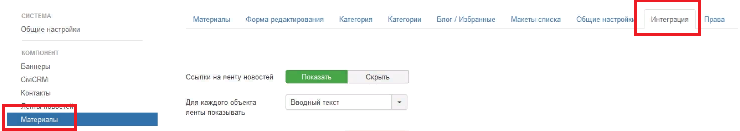
В последних версиях Joomla появился дополнительный функционал для ЧПУ, который позволяет убирать ID материалов (цифры) из ссылок. Зайдите в настройки менеджера материалов и переключитесь на вкладку «Интеграция».

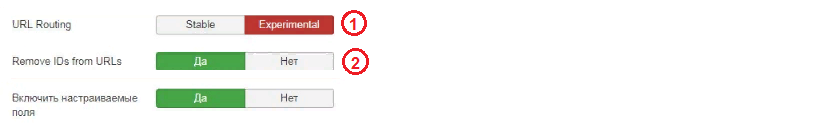
В открывшейся форме напротив «URL Routing» нажмите «Experimental», а напротив «Remove IDs from URLs» нажмите «Да».

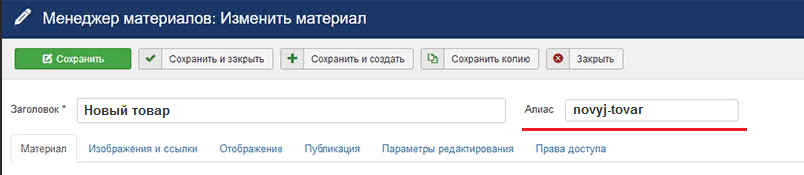
Сохраните изменения и проверьте, как изменился внешний вид ссылок. URL-адреса будут генерироваться на основе алиасов (псевдонимов). Начиная с Joomla 2.5, алиасы автоматически устанавливаются для каждой категории и товара при добавлении на сайт.

Но так бывает не всегда, опция могла быть не активирована. В этом случае, чтобы вручную не заполнять псевдонимы, можно установить бесплатный плагин «Массовое заполнение алиасов». Расширение сгенерирует алиасы автоматически за несколько секунд.
Метатеги
Чтобы настроить автогенерацию метатегов, рекомендуем плагин Auto metatag. Он совместим с последними версиями Joomla (от 3.9.x и выше) и JoomShopping (от 4.8.0 и выше), стоимость – 300 рублей.
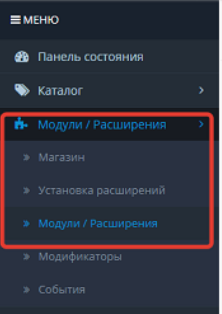
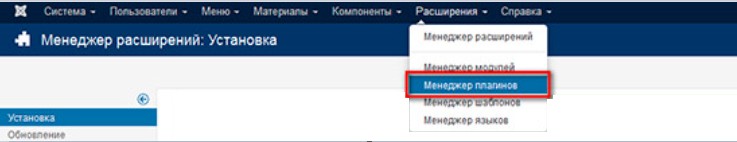
После оплаты скачайте Auto metatag на свой компьютер и загрузите файл ZIP в Joomla через менеджер расширений. Для этого в верхнем меню выберите «Расширения» → «Менеджер расширений».
![]()
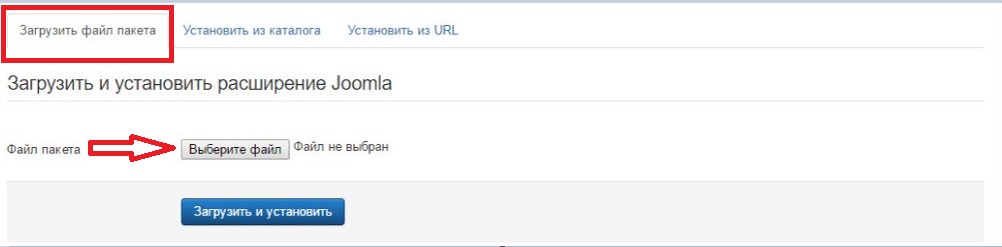
Зайдите в установку расширений и выберите «Загрузить файл из пакета». Загрузите ZIP файл и нажмите «Загрузить и установить».

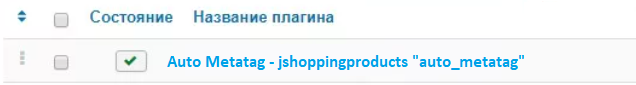
Далее зайдите в «Менеджер плагинов».

Найдите «Auto Metatag – jshoppingproducts “auto metatag”» и активируйте, то есть поменяйте состояние на «включено».

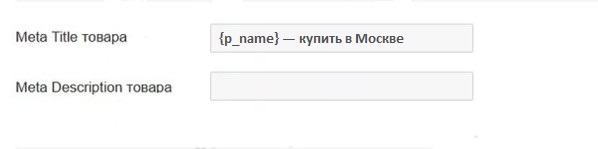
Теперь зайдите в настройки плагина и установите макросы, которые будут выводить нужные данные:
- {p_name} – наименование товара;
- {c_name} – название категории;
- {price} – стоимость товара и другие.
После этого можно создать отдельные шаблоны для товаров, категорий и производителей.

InSales
В InSales отлично реализован SEO-функционал, в базовом комплекте есть все для автогенерации ЧПУ и метатегов.
ЧПУ-адреса
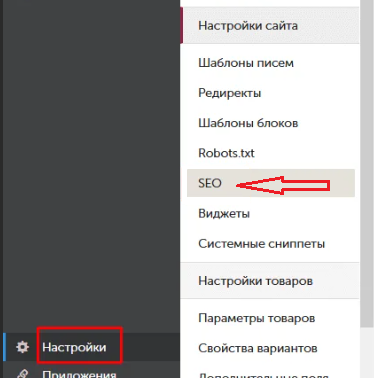
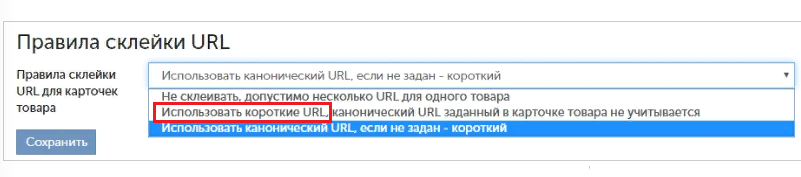
ЧПУ в этой системе установлены по умолчанию, ничего настраивать не нужно – при создании страниц у ссылок сразу будет правильный вид. Здесь только нужна одна настройка – необходимо задать правило склейки URL. Заходим в «Настройки» → «SEO» (в некоторых версиях раздел называется «SEO шаблоны страниц»).

Находим поле «Правило склейки URL» и выбираем один из трех вариантов:
- «Использовать короткие URL». Лучше всего выбрать этот вариант. Если на сайте есть товары, которые попадают сразу в несколько категорий, каноническая часть ссылки, отвечающая за принадлежность к определенной категории, не будет учитываться. Это позволит избежать дублей.
- «Использовать канонический URL». Можно выбрать, но тогда в настройках страницы с товаром укажите, какой адрес является предпочитаемым.
- «Не склеивать». Выбирайте только если каждый товар в магазине входит в одну категорию.
Если сомневаетесь, выбирайте короткие URL, это оптимальный вариант для всех случаев.

Метатеги
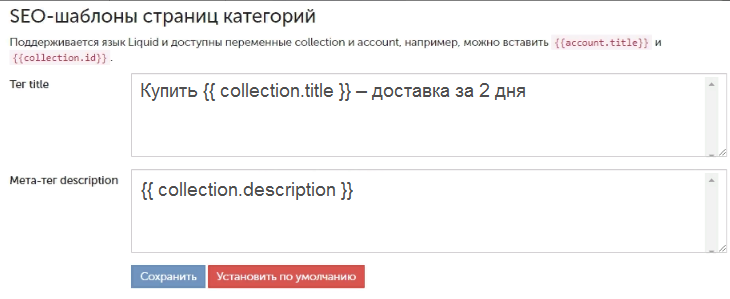
Метатеги тоже задают в разделе «SEO шаблоны страниц», специальные поля будут чуть выше правил для URL. Здесь можно прописать title и description для категорий, используя liquid-переменные (макросы) и фрагменты текста.

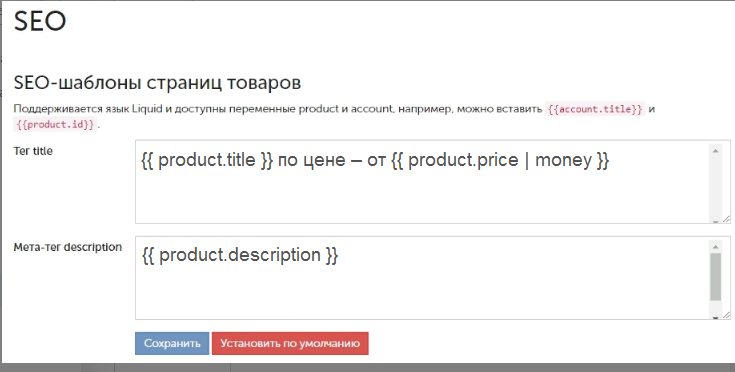
Отдельно можно прописать шаблоны для карточек товара.

Шаблоны будут применяться только для тех страниц, для которых не заполнены title и description. Если метаданные прописаны вручную, то будут учитываться они.
Как составить ТЗ для разработчиков
Не все CMS предлагают удобные решения для автогенерации, к тому же иногда требуется внедрить кастомные шаблоны, а нужных макросов нет. В этом случае поможет скрипт, по сценарию которого будет происходить автоматическое формирование ЧПУ и метатегов. Если навыков программирования у вас нет, то можно обратиться к разработчикам и составить для них техническое задание. Как это сделать, рассмотрим на примере.
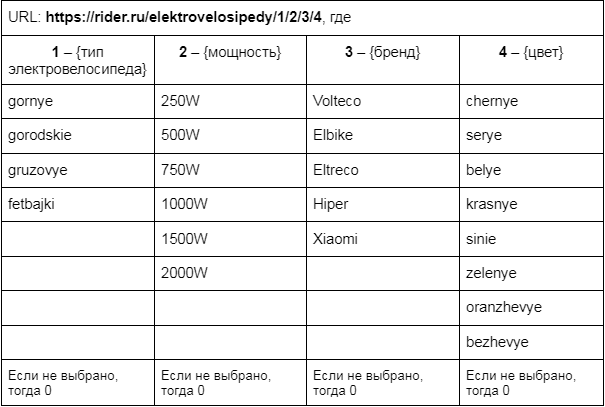
Предположим, есть новый проект – интернет-магазин электровелосипедов Rider. Чтобы улучшить глубину просмотра и конверсии, на сайт добавили фильтр поиска с важными для аудитории характеристиками товара. Всего в фильтре 4 типа параметров:
- Тип электровелосипеда (4 варианта: горный, городской, грузовой, фэтбайк).
- Мощность двигателя (6 вариантов: 250 W, 500 W, 750 W, 1000 W, 1500 W, 2000 W).
- Бренд (5 вариантов: Volteco, Elbike, Eltreco, Hiper, Xiaomi).
- Цвет (8 вариантов: черный, серый, белый, красный, синий, зеленый, оранжевый, бежевый).
Благодаря комбинации переменных получается много новых страниц, они будут продвигаться по средне- и низкочастотным запросам.
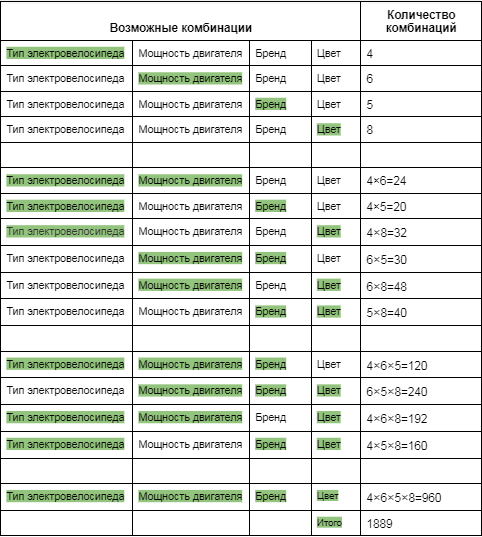
Давайте посчитаем точное количество таких страниц:

Получается 1889 страниц, для каждой нужен красивый URL и метатеги, поэтому задачи следующие:
- Сгенерировать ЧПУ, соответствующие сценарию фильтра на сайте.
- Сгенерировать title по шаблону.
- Сгенерировать description по шаблону.
Для решения этих задач составим ТЗ для URL и метатегов.
ТЗ для ЧПУ
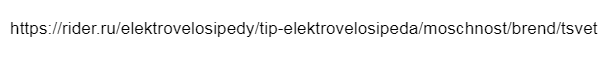
Нам нужно, чтобы все значения в URL подставлялись по порядку и у ссылки был такой вид:

Пользователи могут задавать любые параметры фильтра, а также указывать не все из них. Если какой-либо параметр не выбран, то на его место должно подтягиваться значение «0». Например, если не указан бренд и цвет, тогда окончание ссылки будет таким: /tip-elektrovelosipeda/moschnost/0/0.
Прописываем все это в ТЗ:

ТЗ для метатегов
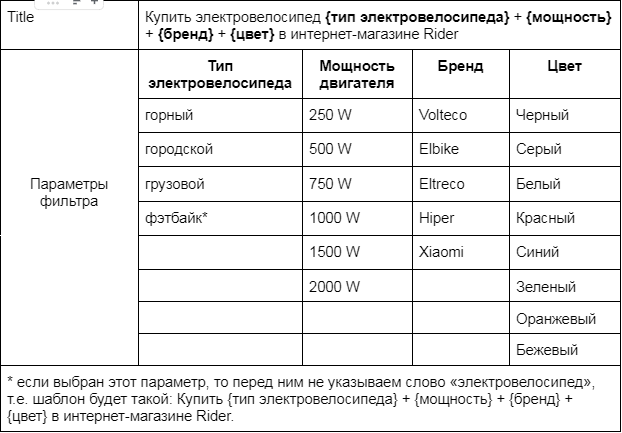
Теперь составим ТЗ для title. Шаблон для этого метатега такой: «Купить электровелосипед {тип электровелосипеда} + {мощность} + {бренд} + {цвет} в интернет-магазине Rider».
Если пользователь не выбрал какой-либо параметр, то он не учитывается. Например, если не указана мощность, тогда title должен быть таким: «Купить электровелосипед + {мощность}».
Если в первом фильтре {тип электровелосипеда} пользователь выбрал «фэтбайк», тогда из title нужно убрать слово «электровелосипед». Это слова синонимы, и их совместное использование будет усложнять конструкцию.
Указываем все это в ТЗ:

Для description делаем то же самое. Шаблон у нас такой: «Большой выбор {тип электровелосипеда} электровелосипедов – {мощность} + {бренд} + {цвет}. Переходите на сайт Rider и получите скидку 5% на весь товар. Тест-драйв, официальная гарантия 1 год».
Чтобы description не дублировал title, укажем тип и цвет электровелосипеда во множественном числе, а для мощности выберем русское обозначение (Вт). Также отметим в ТЗ особые условия для параметра «фэтбайк».

На основании ТЗ разработчик напишет скрипт и внедрит его на сайт. В будущем код можно подкорректировать и перезапустить, если, например, расширится ассортимент и изменятся параметры фильтра.
Мы рассказали, как настраивать автогенерацию метатегов и ЧПУ. Рекомендуем сделать это, чтобы избавиться от рутинной работы и получить больше времени для решения других задач проекта.




 Теги:
Теги:
