В поддержку PromoPult часто обращаются пользователи с вопросами о скорости загрузки сайта. Какой она должна быть для успешного SEO-продвижения? Как ее измерить? Можно ли ее увеличить и не потратить при этом весь рекламный бюджет?
Мы составили гайд по оптимизации скорости загрузки, который поможет комплексно разобраться в этом вопросе и самостоятельно ускорить сайт.
Почему скорость загрузки сайта – это важно
Есть две причины измерить скорость загрузки сайта и ускорить его:
1. Более быстрые сайты (при прочих равных условиях) получают приоритет в результатах поисковой выдачи
Эта история не новая – еще в 2010 году Google объявил, что скорость загрузки сайта является фактором ранжирования.

В 2018 году этот фактор начал влиять на результаты мобильной выдачи.

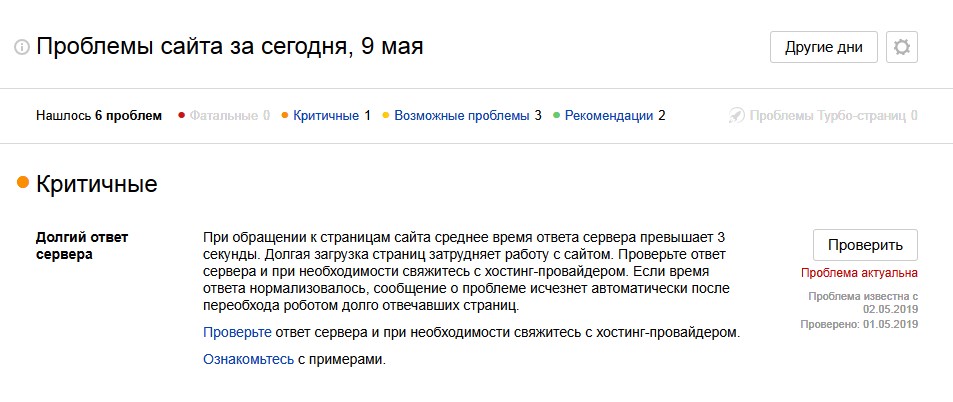
Яндекс официально не подтверждал влияния скорости загрузки на позиции в выдаче. Но если скорость ответа сервера составляет более трех секунд, в Яндекс.Вебмастере появляется критическое сообщение о необходимости это исправить. Очевидно, что Яндекс считает скорость важной составляющей нормальной работы сайта.

2. Чем медленнее сайт, тем чаще пользователи покидают его, не дождавшись загрузки
В Google выяснили, что при увеличении скорости загрузки с 1 до 3 секунд вероятность отказа возрастает на 32%, а с 1 до 5 секунд на 90%. В другом исследовании выявили, что увеличение скорости загрузки на 1 секунду приводит к снижению конверсии на 25%. И таких исследований масса.
Логика понятна: если пользователь попадает на медленный сайт, он с более высокой вероятностью вернется к поиску, чтобы найти альтернативу.
Особенно скорость загрузки важна для мобильных, так как в этом случае помимо самого сайта важную роль играет скорость соединения, которая часто оставляет желать лучшего. Не забываем, что в 2019 году Google перевел сайты на Mobile First индексацию – теперь при ранжировании приоритет отдается оценке качества именно мобильной версии.
По каким метрикам оценить скорость загрузки сайта
Что такое скорость загрузки страницы? Это время от момента перехода пользователя на сайт до его полной загрузки...Так бы было, если бы сайт загружался в два этапа: запрос – загрузка.
Но в реальности загрузка выглядит так:

Постепенно подгружаются различные ресурсы: HTML, стили, скрипты, изображения, шрифты, видео и прочее. И зачастую пользователю не нужно дожидаться полной загрузки страницы для полноценного взаимодействия с ней.
Именно поэтому для оценки скорости загрузки сайта есть более 15 метрик. Рассмотрим те из них, которые напрямую влияют на пользовательский опыт.
Время загрузки первого байта (TTFB)
Время загрузки первого байта (Time To First Byte, TTFB) – это время от момента отправки запроса на сервер до момента, когда браузер пользователя получает первый байт информации.
Эта метрика складывается из таких составляющих:
- время, потраченное на отправку запроса на сервер;
- время, потраченное на обработку и генерирование ответа;
- время, за которое ответ идет назад к пользователю.
С точки зрения пользователя TTFB – это «белый» экран в процессе ожидания загрузки сайта.

Первая отрисовка контента (FCP)
Первая отрисовка контента (First Contentful Paint, FCP) – это время от момента отправки запроса на сервер до момента, когда браузер отображает первый пиксель контента на экране.
Метрика критически важна, поскольку отображение контента (пусть даже минимальное) – это сигнал для пользователя о том, что сайт загружается. Если показатель FCP высокий, пользователь подумает, что сайт не реагирует, и уйдет.
Время загрузки достаточной части контента (FMP)
Первая значимая отрисовка (First Meaningful Paint, FMP) – это время от момента отправки запроса на сервер до момента, когда пользователь видит достаточно контента для начала работы со страницей.
В зависимости от способа отображения контента сайта FMP может совпадать с FCP или превышать его. Первый вариант предпочтителен – в этом случае при первой отрисовке пользователь сразу видит значимую часть контента (например, заголовок и первый абзац, а не рамку картинки или фон).
Время окончания работы ЦП (First CPU Idle)
Это период времени от момента отправки запроса на сервер до того момента, когда:
- большая часть элементов страницы (например, кнопок, изображений, ссылок) доступна для взаимодействия;
- страница в большинстве случаев реагирует на ручной ввод.
Чем ниже этот показатель, тем быстрее пользователь получит полноценный доступ к меню, галерее, виджету и прочим элементам на странице.
Первая задержка ввода (FID)
Первая задержка ввода (First Input Delay, FID) – это время от начала взаимодействия пользователя со страницей (клика по ссылке, кнопке, использование JavaScript-элемента) до момента, когда браузер отреагирует на это действие.
Чем выше FID, тем дольше пользователю приходится ждать реакции сайта (например, кликнул пользователь по «гамбургеру», и ждет, пока развернется меню).
Время загрузки для взаимодействия (TTI)
Время загрузки для взаимодействия (Time to Interaction, TTI) – это время от обращения к странице до момента ее полной готовности к работе.
Простыми словами TTI – это время, спустя которое пользователь не будет ощущать дискомфорта, связанного с загрузкой страницы (страница не находится в состоянии загрузки, все элементы отображаются, все кнопки работают, все виджеты доступны).
Как оценить скорость загрузки сайта: 3 инструмента
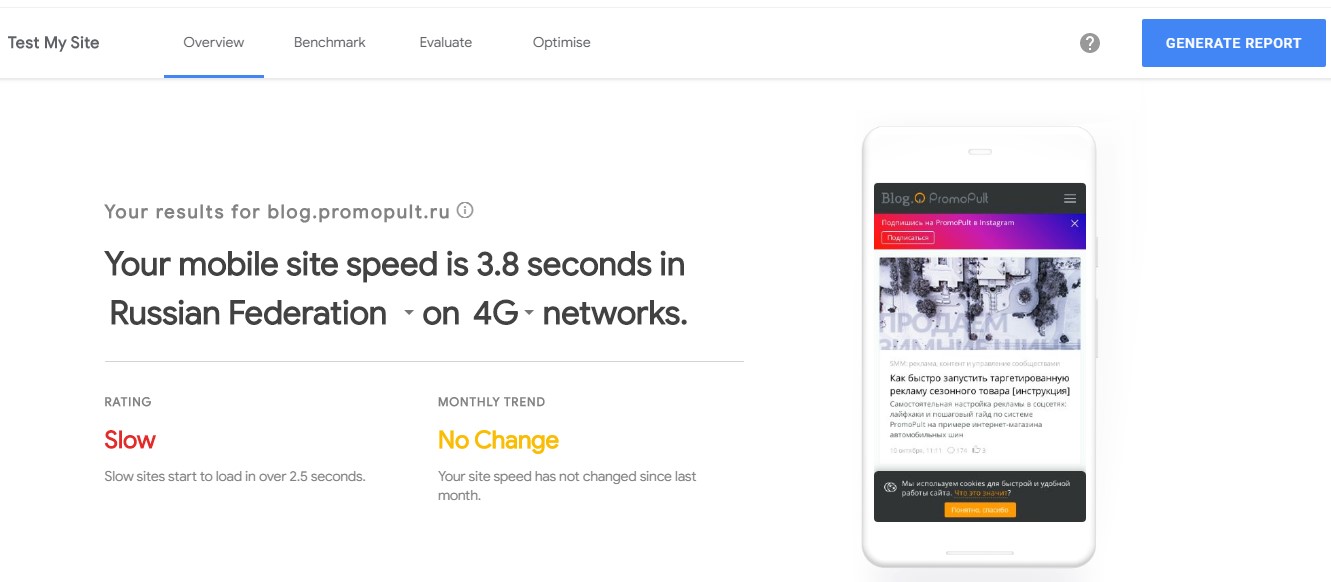
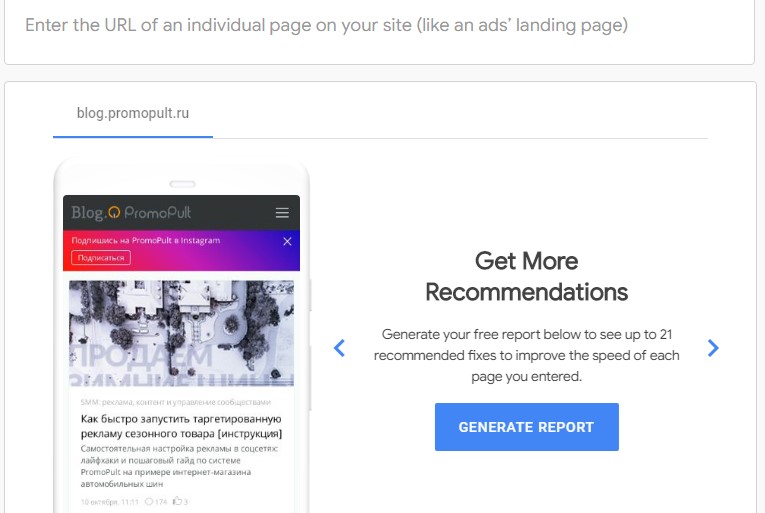
Test My Site
Этот инструмент от Google позволяет:
- оценить скорость загрузки сайта в мобильной сети;
- оценить ожидаемый эффект (в деньгах) от ускорения сайта;
- сравнить скорость загрузки сайта с конкурентами;
- получить рекомендации по ускорению сайта;
- загрузить отчет в формате презентации в PDF (например, для обоснования руководству необходимости ускорения сайта).
В отчете выводится усредненная скорость загрузки сайта с учетом скорость всех страниц (под скоростью загрузки в отчете Test My Site понимается первая отрисовка контента – FCP).

Информация о скорости формируется на основе отчета об удобстве пользования браузером Chrome (CrUX). Отчет CrUX обновляется ежемесячно (в текущем месяце отражаются данные за прошлый календарный месяц). Данные собираются в разрезе стран и типа подключения (3G, 4G).
Градация значений скорости загрузки (FCP) согласно Test My Site:
- 0-1 секунда – высокая;
- 1-2,5 секунды – средняя;
- более 2,5 секунд – низкая.
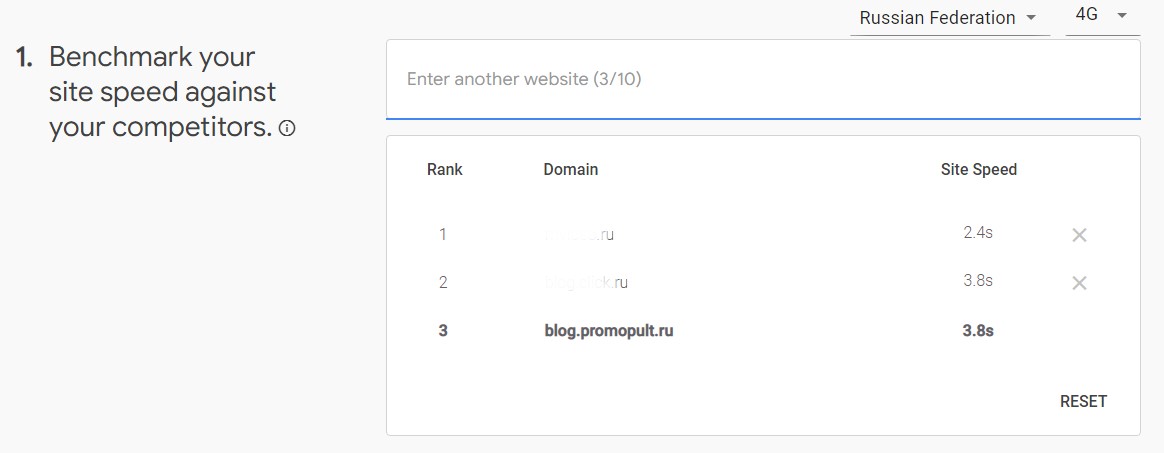
В разделе «Benchmark and Evaluate» вы можете сравнить скорость загрузки сайта с конкурентами (в разрезе стран и типов подключения).

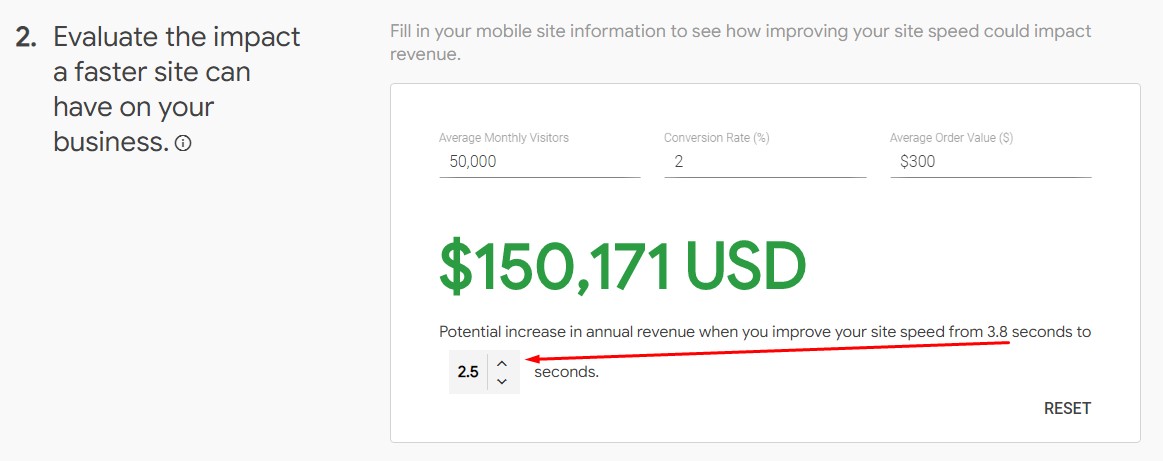
Также здесь есть калькулятор эффекта от ускорения сайта. Введите средний трафик сайта за месяц, коэффициент конверсии, средний чек – и вы получите ожидаемый годовой прирост дохода. При изменении скорости сайта после ускорения будет меняться и сумма дополнительного дохода.

В разделе «Optimise pages on your site» представлены общие рекомендации для вашего сайта. Вы можете ввести URL конкретных страниц, чтобы получить рекомендации по ним.

Скорость загрузки – это только часть внутренней оптимизации сайта. Мы собрали исчерпывающий чек-лист, в котором вы найдете все работы по улучшению сайта.
PageSpeed Insights
Этот инструмент анализирует сайт по набору метрик, проводит аудит производительности и дает рекомендации по его ускорению. Метрики и аудиты проводятся в разрезе устройств: ПК и мобильные.
Рассмотрим группы данных в отчете PageSpeed Insights.
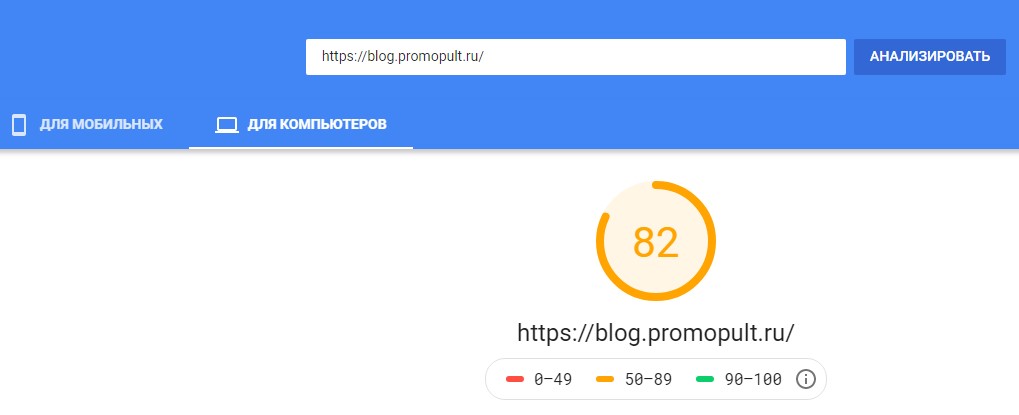
1. Сводная оценка скорости загрузки (в баллах)
PageSpeed Insights анализирует метрики скорости загрузки и выводит итоговую балльную оценку – от 0 до 100. Каждый сайт получает две оценки: при просмотре с экрана мобильного и ПК.
Градация скорости загрузки согласно балльной оценке:
- 90-100 баллов – высокая;
- 50-89 баллов – средняя;
- 0-49 баллов – низкая.
В идеале сайт должен набирать более 90 баллов. Но на практике мало кому это удается (особенно если дело касается мобильной версии – здесь даже в «оранжевую» зону мало кто попадает).
Так, мы провели исследование скорости загрузки 48 топовых интернет-магазинов России и выявили, что почти 90% сайтов не проходят тест в PageSpeed Insights в мобайле (в десктопе – 52%).

К сведению. Балльная оценка формируется на основе пяти метрик, причем каждая метрика имеет свой вес:
5 (самая важная метрика) – время загрузки для взаимодействия (TTI);
4 – индекс скорости загрузки (Speed Index);
3 – время загрузки первого контента (FCP);
2 – время окончания работы ЦП (First CPU Idle);
1 – время загрузки достаточной части контента (FMP).
Как видите, показатели первой отрисовки контента (FCP), загрузки первого байта (TTFB) и первой задержки ввода (FID) при расчете сводной оценки скорости загрузки не учитываются.
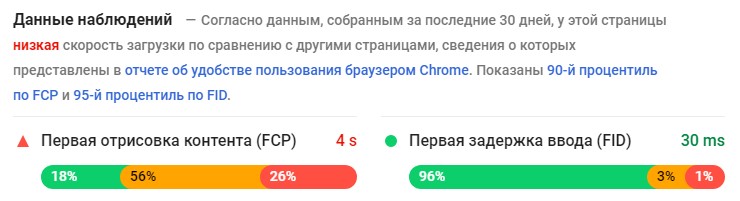
2. Данные наблюдений
Здесь представлены две метрики: первая отрисовка контента (FCP) и первая задержка ввода (FID). Данные усреднены по всем загрузкам сайта с помощью браузера Chrome за последние 30 дней (подтягиваются из отчета CrUX).

Помимо абсолютных значений FCP и FID выводятся данные о распределении скорости загрузки за 30 дней. Например, 18% в «зеленой» зоне означает, что именно столько процентов загрузок сайта отличались высоким значением FCP (56% – средним; 26% – низким).
Google так оценивает сайты по FCP:
- 0-1 секунда – высокая скорость;
- 1-2,5 секунды – средняя;
- более 2,5 секунд – низкая.
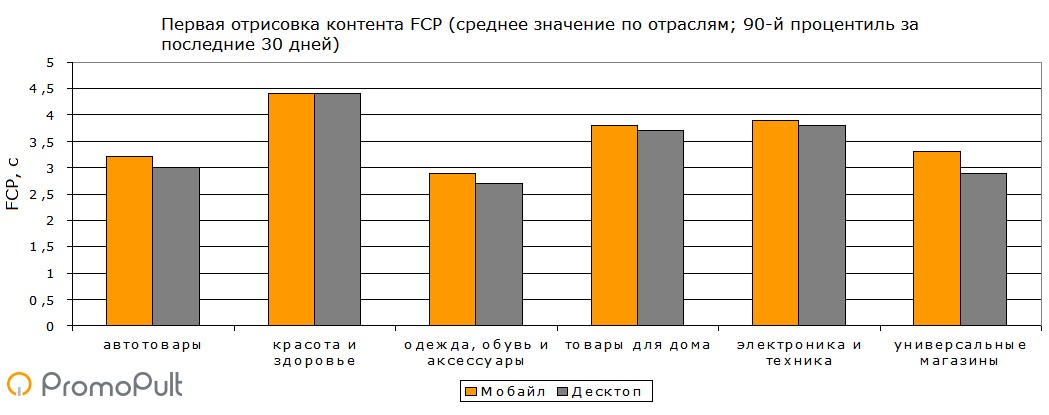
Согласно нашему исследованию, усредненные значения FCP в разрезе отраслей такие:

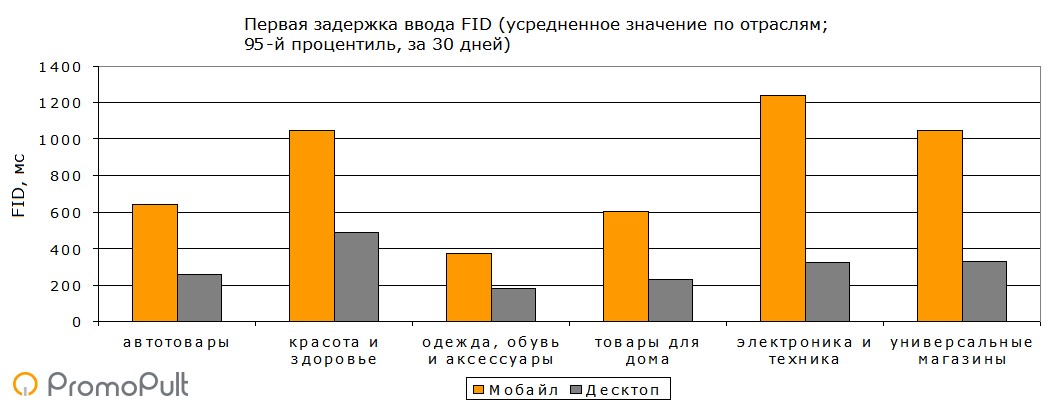
По FID градация оценок такая:
- 0-50 мс – высокая скорость;
- 50-250 мс – средняя;
- более 250 мс – низкая.
Усредненные значения по отраслям:

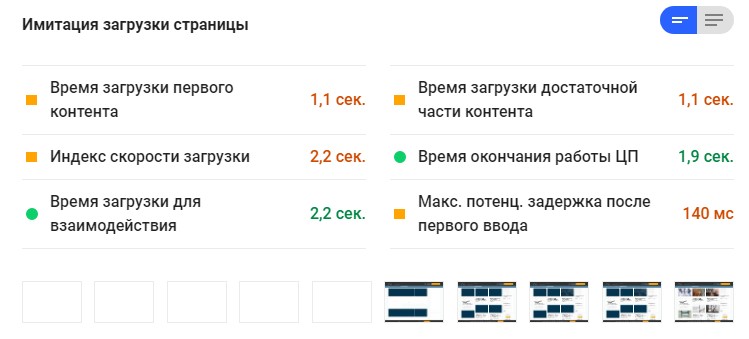
3. Имитация загрузки
В отличие от блока «Результаты наблюдений», в этом блоке выводятся метрики, полученные с помощью технологии Lighthouse, а не отчета CrUX.

Lighthouse — это инструмент с открытым исходным кодом для повышения качества сайта. Он проводит аудит любой веб-страницы по разным направлениям (производительность, доступность, оптимизация и др.). В разделе Lighthouse «Производительность» представлены метрики по скорости загрузки, которые подтягиваются в PageSpeed Insights.
Данные имитации загрузки отличаются от данных наблюдений еще и тем, что не усреднены за 30 дней, а отражают текущую ситуацию.
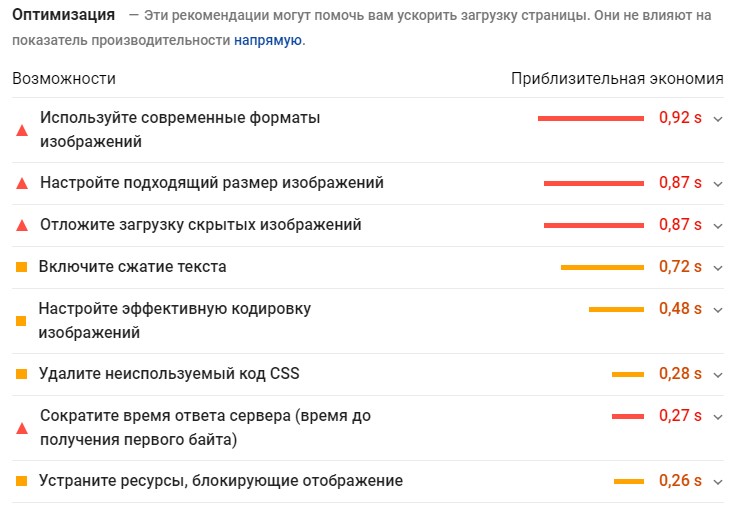
4. Результаты аудитов
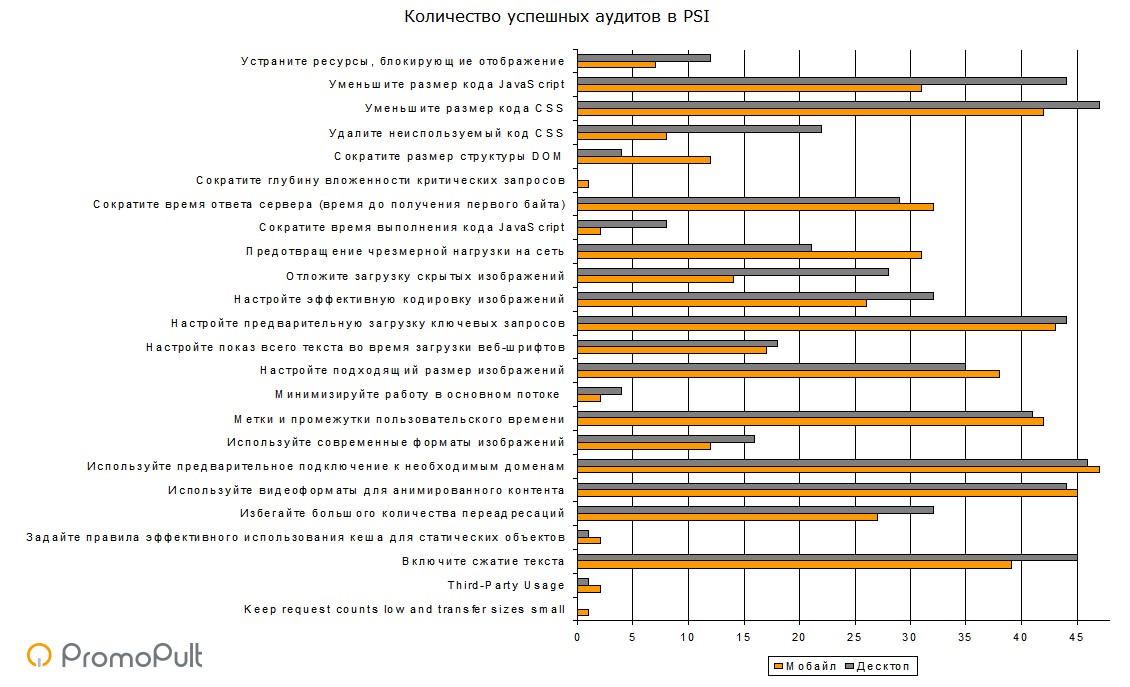
PageSpeed Insights оценивает сайт по 24 направлениям и выводит краткий отчет по каждому. Если по направлению все в порядке, оно заносится в раздел «Успешные аудиты». Все проблемы отражены в разделах «Оптимизация» и «Диагностика».

Мы проанализировали количество успешных аудитов по 48 крупнейшим интернет-магазинам России и выявили, что среднее количество успешно пройденных аудитов в мобайле – 11, десктопе – 12.

Выполнить 100% аудитов вряд ли получится. И в этом нет смысла, поскольку часть из них носят справочный характер. Например, по «Third-Party Usage» ваш сайт не пройдет проверку, если имеет подключенные внешние ресурсы (та же Яндекс.Метрика или Google Analytics). Понятно, что удалять коды таких ресурсов со страницы для прохождения аудита бессмысленно.
Вместе с тем есть аудиты, которые пройти довольно легко, причем без помощи программиста. При этом улучшается скорость загрузки сайта. На этом мы еще остановимся, а пока расскажем о еще одном инструменте оценки скорости загрузки.
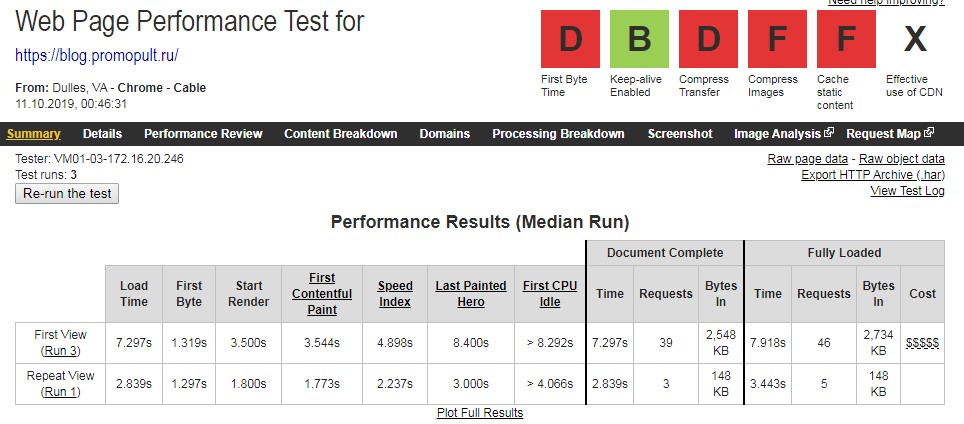
WebPageTest
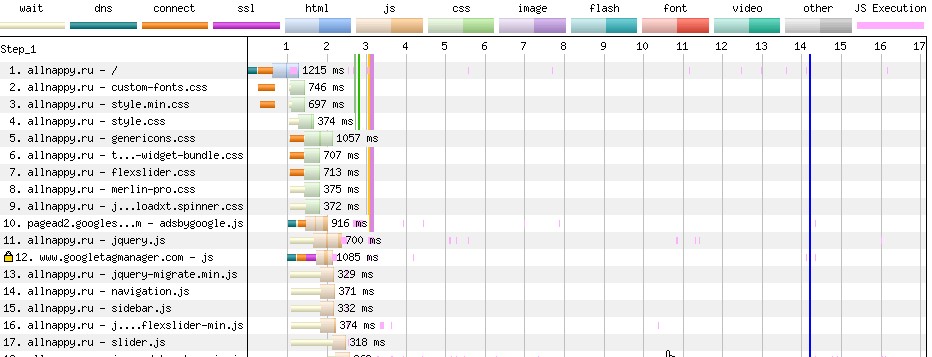
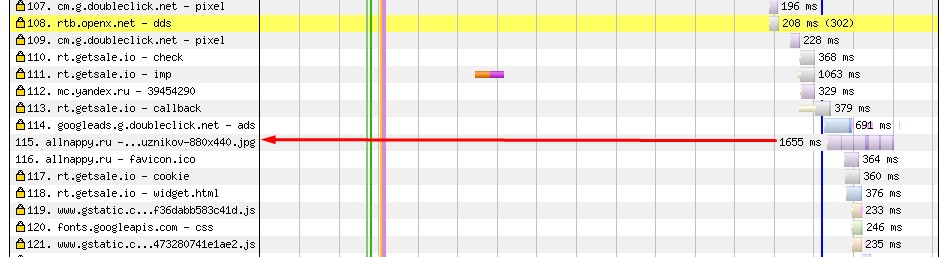
Это профессиональный инструмент для разработчиков. Он выводит детализированные отчеты по загрузке страниц. Здесь возможен выбор типа устройства, разных регионов мира, типа интернет-соединения и проч.
Данные представлены буквально по каждому загружаемому ресурсу – скриптам, стилям, шрифтам, изображениям и проч. Это позволяет найти «узкие» места, из-за которых тормозится загрузка страницы.

Также сервис выставляет оценки анализируемой странице по ряду аудитов: время получения первого байта, сжатие изображений, кеширование и многое другое.

Если подытожить по инструментам, то получается такая картина:
- Test My Site – это непрофессиональный инструмент для быстрой оценки скорости загрузки и обоснования необходимости ее повышения перед ЛПР. Больше подойдет маркетологам и редакторам, нежели оптимизаторам и разработчикам.
- PageSpeed Insights – удобный инструмент для оценки скорости загрузки по ряду метрик. Дает общее представление о скорости загрузки сайта в разрезе мобайла и десктопа. Больше полезен оптимизаторам, чем разработчикам.
- WebPageTest – инструмент для разработчиков. Разобраться в нем сразу непросто. Но он дает полное представление о том, из-за чего сайт медленно загружается.
Как ускорить сайт самому (на примере WordPress-сайта)
Оптимизация параметров хостинга
Ускорение сайта должно начинаться с выбора правильного хостинга. Ведь именно он может быть одним из факторов, замедляющим скорость ответа сервера, а значит, и загрузку сайта.
Что учесть при выборе хостинга:
1. Тип хостинга. Конечно, проще всего сказать: выбирайте collocation. Но тут важно соблюсти баланс между стоимостью хостинга и целесообразностью переплаты за него.
Если у вас скромный личный блог или сайт-визитка, то нет смысла оплачивать даже VPS-хостинг. Будет вполне достаточно обычного Shared-хостинга в базовом тарифе.
Небольшим интернет-магазинам и СМИ лучше выбирать VPS/VDS. В этом случае не придется делить мощности с десятком других сайтов.
В случае же с крупными ресурсами стоит выбирать только выделенные серверы с заранее известной мощностью, которая позволит выдержать нагрузки.
2. Скорость хостинга. Если вам нужен быстрый хостинг, выбирайте его на серверах с SSD-дисками. Такой хостинг немного дороже обычного, но и скорость там выше.
3. Ограничение на количество трафика в единицу времени. Лучше выбирать хостинг без подобных ограничений. Иначе в пиковое время сайт просто «ляжет» или начнет сильно тормозить.
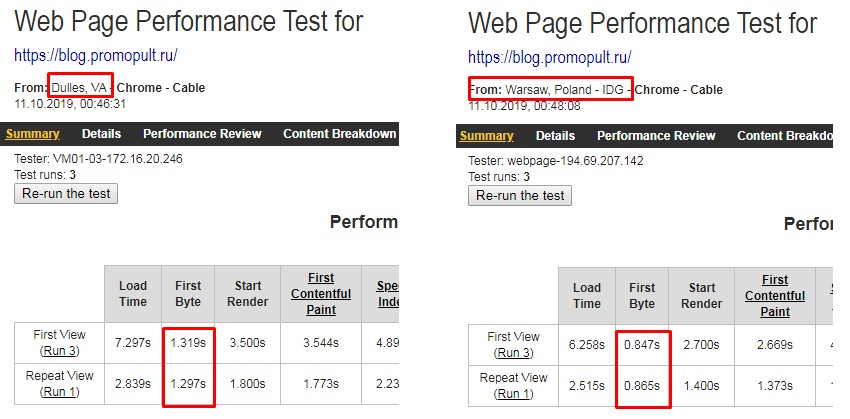
4. Физическое расположение серверов. Здесь все просто: выбирайте хостинг так, чтобы серверы располагались максимально близко к целевой аудитории. История о том, что расстояние до серверов не влияет на скорость ответа сервера, придумана хостинг-провайдерами, которым нужно продать свои услуги.
Пример. Проверяем в WebPageTest URL нашего блога, но задаем разные настройки региона. В первом случае – имитируем загрузку из США, во втором – из Польши. Видим, что при загрузке из Польши время получения первого байта меньше почти на 35%.

GZIP-сжатие
Это самое простое, что можно сделать для ускорения сайта. Причем эффект от этого значительный.
GZIP-сжатие – это уменьшение веса страниц на стороне сервера до их отправки в браузер пользователя. В итоге нужно меньше трафика для передачи данных, а значит, и времени.
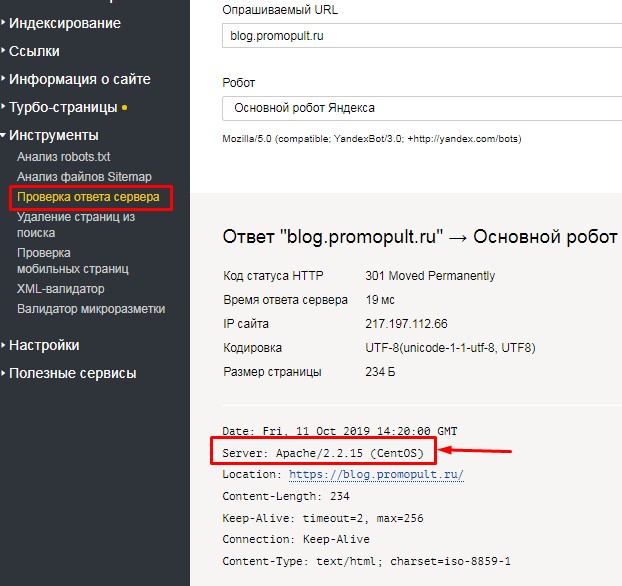
Перед включением GZIP-сжатия, узнайте, какой у вас тип сервера. Уточните это у вашего хостинг-провайдера или с помощью Яндекс.Вебмастера («Инструменты» / «Скорость ответа сервера»).

Если у вас сервер Apache, найдите в корневой папке файл .htaccess и вставьте в него такой код:
mod_gzip_on Yes
mod_gzip_dechunk Yes
mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$
mod_gzip_item_include handler ^cgi-script$
mod_gzip_item_include mime ^text/.*
mod_gzip_item_include mime ^application/x-javascript.*
mod_gzip_item_exclude mime ^image/.*
mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.*
Если файла .htaccess нет, создайте его в обычном текстовом редакторе и загрузите в корневую папку сайта.
Рекомендуем почитать: «15+ возможностей .htaccess, о которых вы могли не знать»
Для серверов nginx GZIP-сжатие включено по умолчанию.
Если вы опасаетесь работы с кодом, используйте для GZIP-сжатия один из плагинов для WordPress:
- Enable Gzip Compression – простой плагин исключительно для включения сжатия;
- WP Performance Score Booster – плагин для комплексного ускорения сайта (здесь помимо GZIP-сжатия есть функция оптимизации CSS и JS, настройка кеширования и проч.);
- PageSpeed Ninja – плагин с еще большим количеством возможностей, чем предыдущий.
Мы привели только три плагина, но их намного больше – выбирайте тот, который подойдет именно вам.
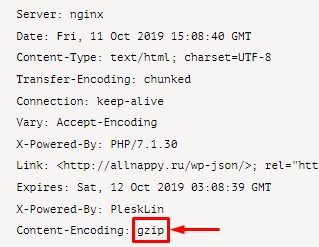
Проверить, включено ли сжатие на вашем сайте, можно, в том же Яндекс.Вебмастере при анализе ответа сервера:

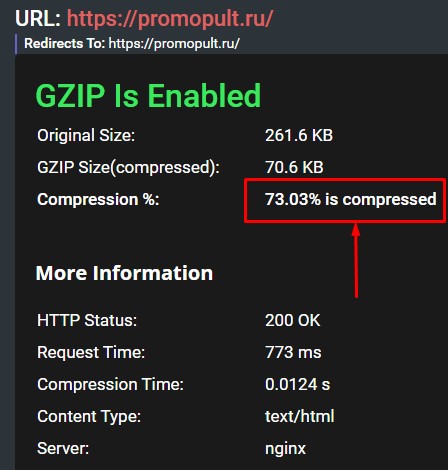
Или с помощью этого сервиса (здесь указан также процент сжатия):

Настройка кэширования
Когда пользователь впервые заходит на страницу, она загружается в полном объеме с сервера. Если кэширование включено, то в следующий раз при посещении этой же страницы часть ее будет загружена из кэша браузера. То есть HTTP-кэширование ускоряет загрузку страниц только при повторных посещениях.
Для настройки кеширования в WordPress есть плагины:
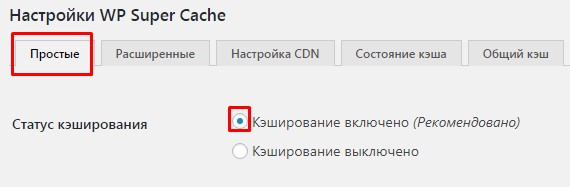
Рассмотрим настройку на примере плагина WP Super Cache. После установки и активации плагина в админпанели WordPress перейдите в настройки плагина и включите кэширование.

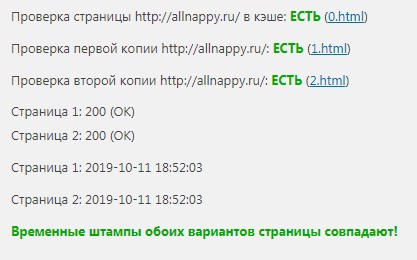
Ниже нажмите кнопку «Проверить». Должна быть такая запись:

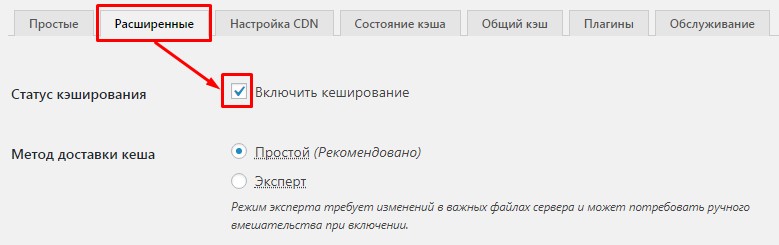
На этом все. Но можно более тонко настроить плагин. Для того перейдите на вкладку «Расширенные». В статусе кэширования должна стоять галочка напротив пункта «Включить кэширование».

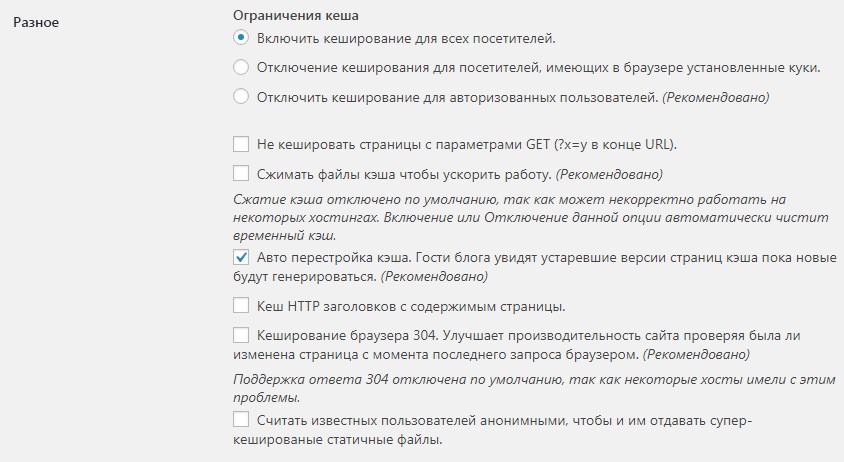
В разделе «Разное» ставим галочки так:

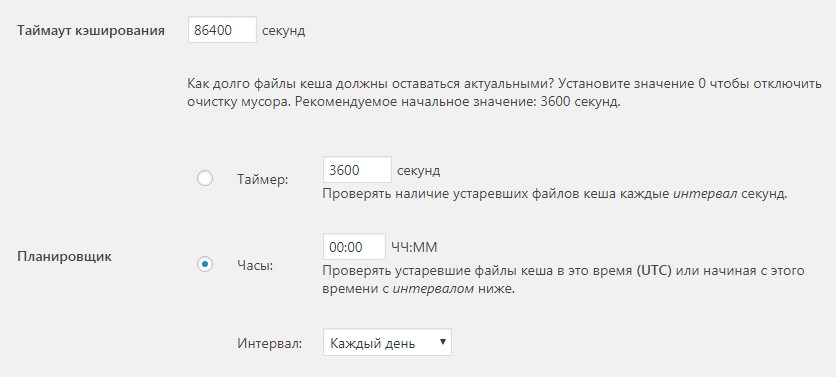
Далее ничего не меняем и опускаемся в раздел «Просроченные страницы & Очистка мусора».
Задаем таймаут кэширования – это время жизни кэша в секундах. Обычно здесь указывают 3600 секунд (1 час). Но если ваш сайт обновляется редко, можно установить 86400 секунд (24 часа).

Для сохранения изменений нажмите кнопку «Изменить время жизни копии».
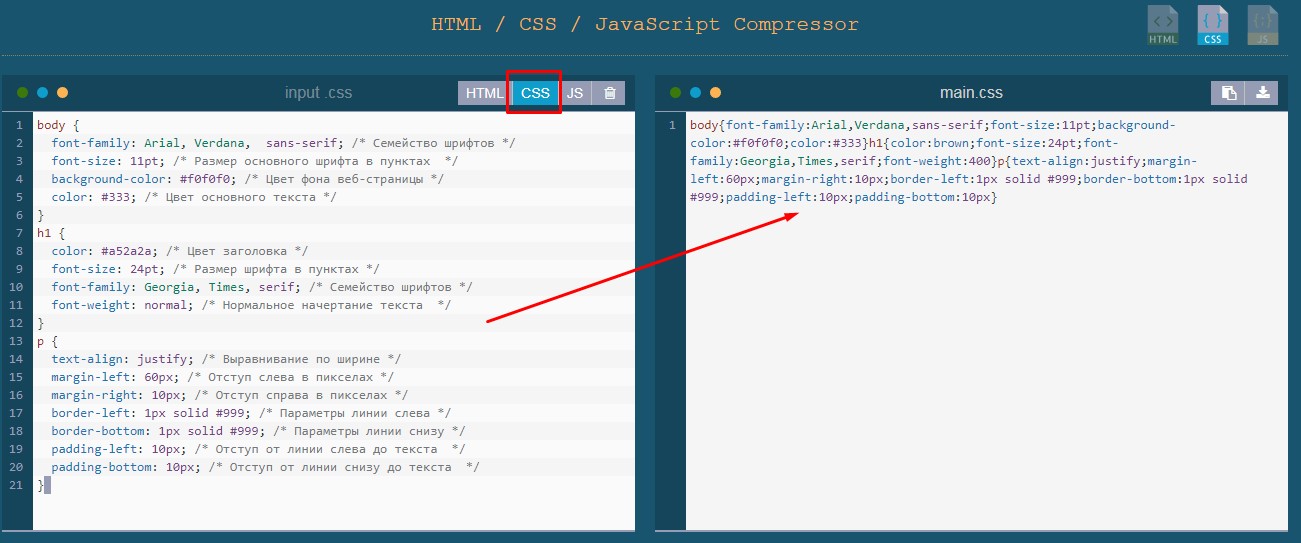
Сжатие HTML, JavaScript, CSS
В процессе загрузки страницы подгружается ее основное содержимое, скрипты и стили. Эти файлы часто содержат много «мусора» – отступы, пробелы и комментарии. Код без лишних символов сжимается в среднем на треть.
Сжать код можно с помощью онлайн-сервиса. В левом поле вводите исходный код – в правом получаете сжатый. Таким образом есть смысл сжимать, например, файл style.css – обычно он объемный.

Важно! Если вы сжимаете код, обязательно сделайте резервную копию сайта. В коде могут быть важные комментарии разработчиков, которые понадобятся при внесении правок.
Но вручную сжимать каждый файл трудоемко. Для моментального уменьшения размера кода используйте плагины. Комплексное решение – плагин Autoptimize. Он «в фоне» оптимизирует коды, шрифты, порядок загрузки скриптов и мн. др.
Отложенная (lazy load) загрузка изображений
Lazy load – это загрузка изображений по мере скроллинга страницы.
Например, такая загрузка реализована в блоге PromoPult – откройте новую страницу и обратите внимание, как загружаются изображения (особенно это хорошо заметно при просмотре с мобильных).
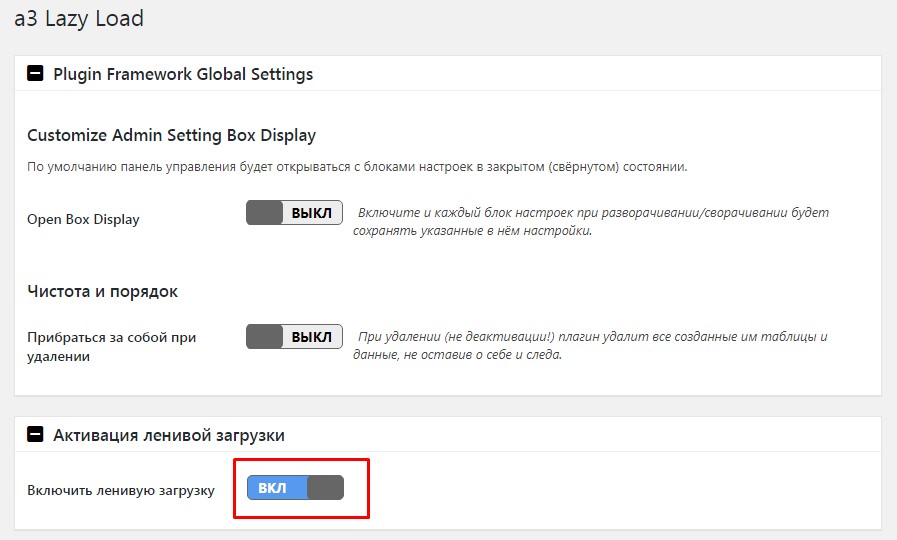
Внедрение lazy load – не самый простой процесс. Но есть плагины, которые позволяют его автоматизировать. Например, a3 Lazy Load. Достаточно установить плагин и активировать отложенную загрузку в настройках.

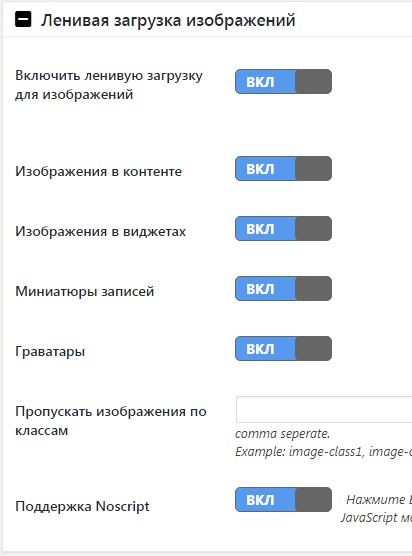
При необходимости вы можете тонко настроить плагин. Например, указать, какие типы изображений загружать «лениво», на каких страницах не применять данный тип загрузки и т. п.
Больше lazy load плагинов – здесь.

Оптимизация размера изображений
Изображения часто являются «тормозом» в загрузке страниц. Об оптимизации изображений мы написали целый гайд. Но что касается скорости загрузки, то важны два аспекта: тип файла и его размер.
Тип файла
Google рекомендует использовать форматы JPEG 2000, JPEG XR и WebP вместо традиционных PNG или JPEG, поскольку они меньше весят. Но тут есть проблема с поддержкой этих форматов браузерами:
- WebP – не поддерживается Safari (все устройства Apple) и IE;
- JPEG 2000 – поддерживается только Safari;
- JPEG XR – поддерживается только IE и Edge.
Поэтому пока не будет полной поддержки этих форматов, следует с осторожностью переходить на них.
Если же вы выбираете традиционные PNG или JPEG, то следуйте правилам:
- если вы делаете скриншоты текста, кода и простой графики, используйте PNG. В этом случае текст будет четче, а размер файла –ф меньше;
- для фотографий используйте JPEG (PNG-файлы будут слишком тяжелыми).
Размер файла
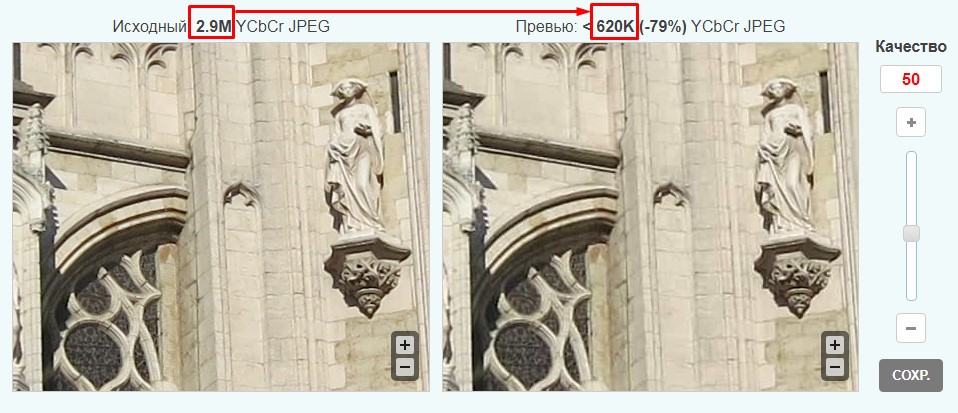
Есть масса способов сжать изображения без заметной потери качества. Например, с помощью сервиса Optimizilla: загружаете файлы изображений перед размещением на хостинге, выбираете приемлемый уровень качества и скачиваете сжатые файлы.

Также можно сжать изображения на сайте с помощью плагинов. Например, плагин Smush позволяет не только сжать картинки, но и сразу настроить lazy load загрузку.
Скорость загрузки сайта: ускоряйте без перфекционизма
Когда вы проанализируете свой сайт в PageSpeed Insights и увидите, что он в «красной» зоне, то это не повод доставать валерьянку. Посмотрите на результаты аудита – наверняка вы что-то сможете внедрить своими руками. При этом ускорение сайта вы заметите моментально.
Но зацикливаться на скорости загрузки не стоит. Есть аудиты, для прохождения которых нужно не просто что-то сжать, а «перелопатить» структуру сайта. Это долго и дорого. И не факт, что потраченные усилия будут стоить вложенных денег.
То есть придерживайтесь принципа достаточности. Если ваш сайт особо не отстает от конкурентов, нормально работает и приносит доход, лучше вложите деньги в повышение конверсии и привлечение клиентов – SEO, контекстную и таргетированную рекламу.
И все у вас будет хорошо.




 Теги:
Теги:
