Самым быстрым способом построения сайта является использование готовых решений. TemplateMonster.com – один из крупнейших маркетплейсов, поставляющий профессиональные шаблоны, которые можно использовать абсолютно для всех сфер бизнеса. Каталог сайта имеет большое количество готовых решений для интернет-магазинов, блогов, корпоративных сайтов, сайтов-портфолио – и множество других направлений. Самой большой популярностью пользуются шаблоны вордпресс, благодаря удобству использования, легкой настройке, без знаний программирования.
Они выполняют организационную функцию: определяют, какая информация и где будет отображаться. Кроме того, каждый адаптивный шаблон WordPress имеет полезный инструментарий, позволяющий создавать удобные сайты. Сегодня приведем примеры тем, которые успешно использовались для построения сайтов, и узнаем, какие инструменты из шаблонов удалось использовать на примере реальных сайтов.
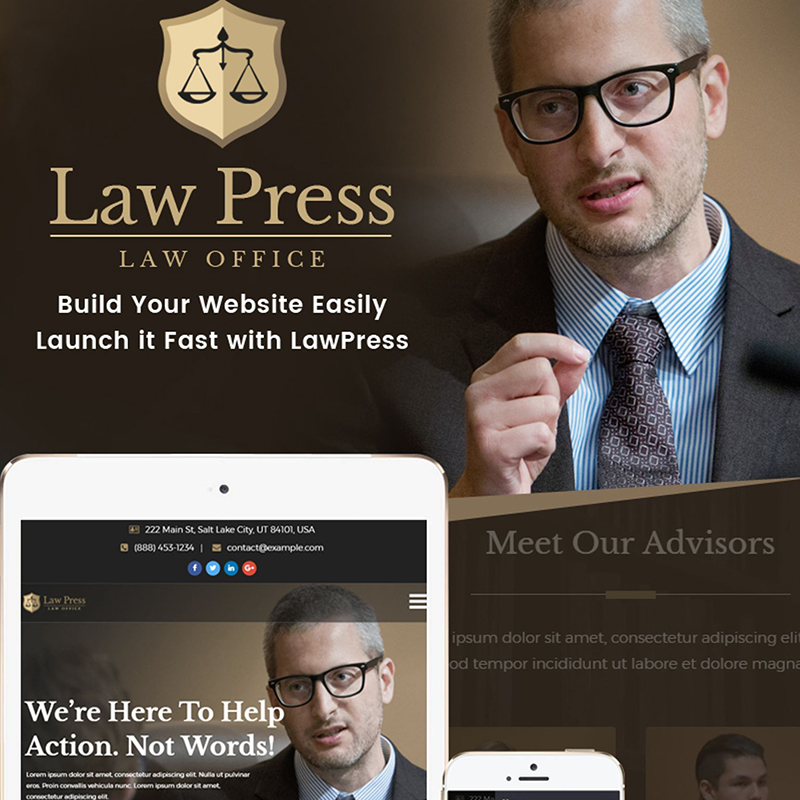
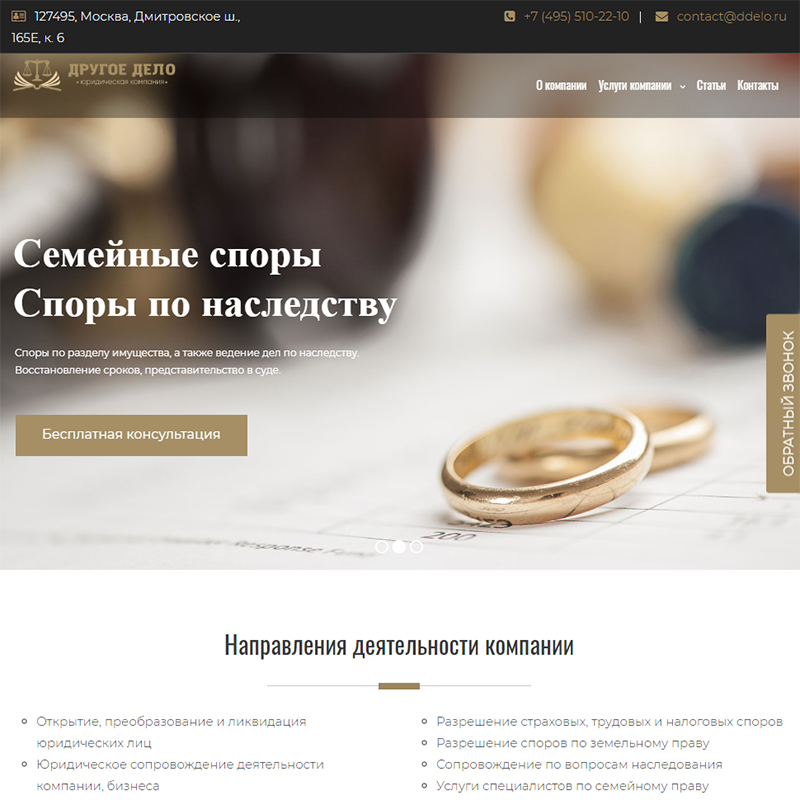
WordPress шаблон LawPress – Lawyer & Attorney и сайт юридической компании "Другое Дело"

Тема Law Press специально разработана под специфику юридической фирмы или адвокатского бюро. Сайт юридической компании “Другое дело” оставили внешний вид темы неприкасаемым:
- главная страница;
- расположения блоков меню;
- контактные формы;
- показатели работы со счетчиком;
- отзывы клиентов;
- новости из мира юриспруденции.
Ничего не пришлось выдумывать и дополнять, а просто удалось заполнить сайт под себя. Все благодаря наличию шести плагинов, которые значительно улучшат функциональность онлайн-платформы, а также другим особенностям, таких как:
- Панель администратора;
- Визуальный редактор;
- Слайдер;
- Видео;
- Изображения;
- Смена цветов;
- Быстрая загрузка;
- Адаптивный дизайн.

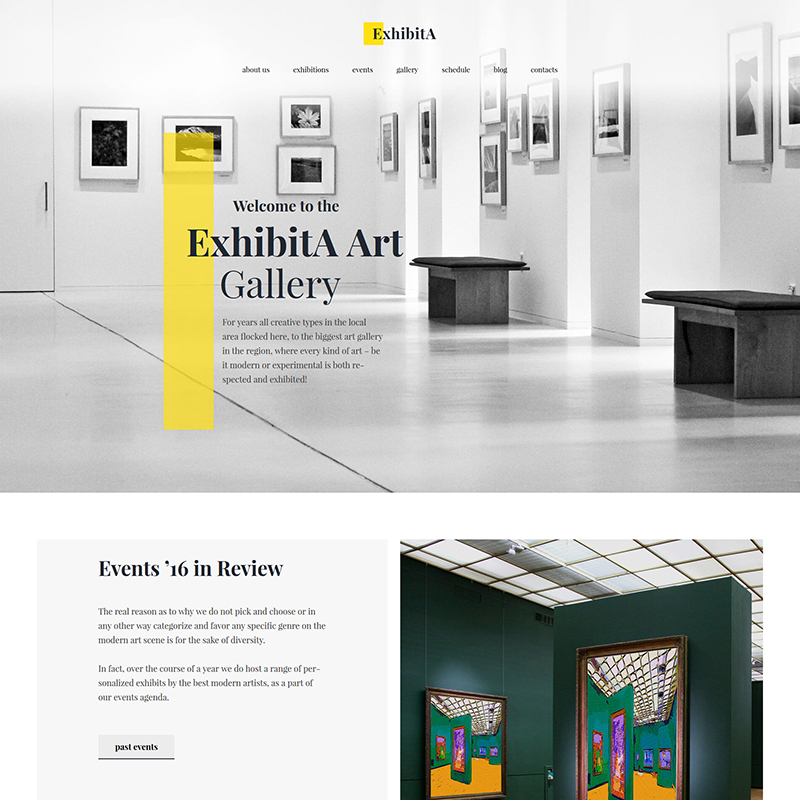
Как использовали тему ExhibitA от WordPress для сайта художественной галереи?

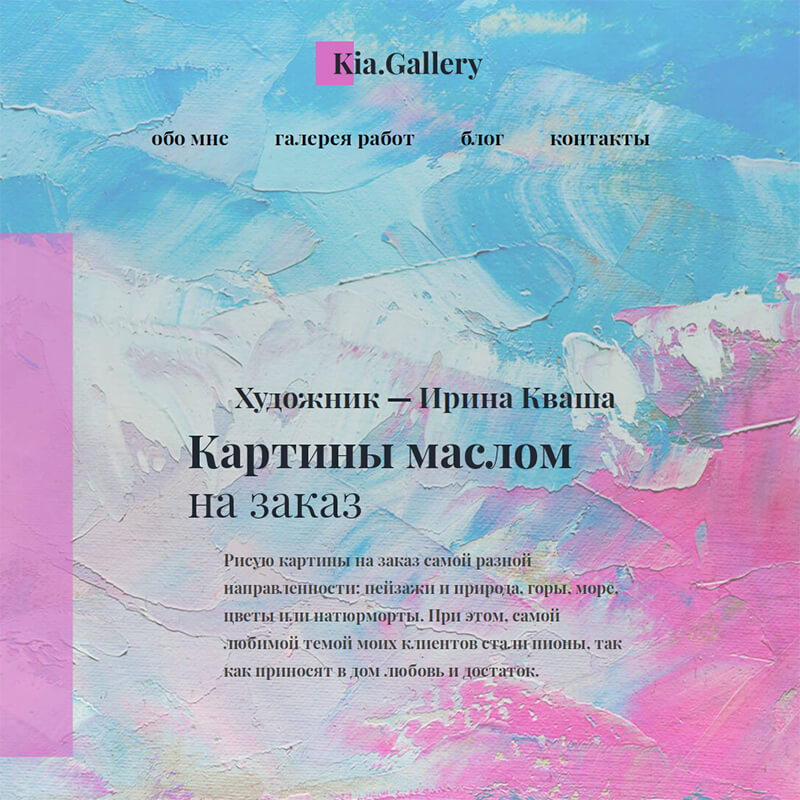
Ирина Кваша – свободный художник и ее сайт-галерея прекрасный способ поделиться творчеством с миром. Сразу видно, что в построении сайта использовались предоставляемые шаблоном мощные плагины:
- ТМ Gallery: для выгодного представления работ и коллекций;
- Cherry Testimonials и Team Members для демонстрации отзывов посетителей.
Онлайн-галерея KIA.Galler также использовала возможность ведения блога, выбрав для этой цели один из представленных макетов.
Помимо этого, тема обладает такими полезными функциями:
- Адаптивный дизайн;
- Параллакс анимация;
- Менеджер событий;
- Расписание;
- Различные стили хедера и футера;
- Описание в Галерее картин;
- SEO.

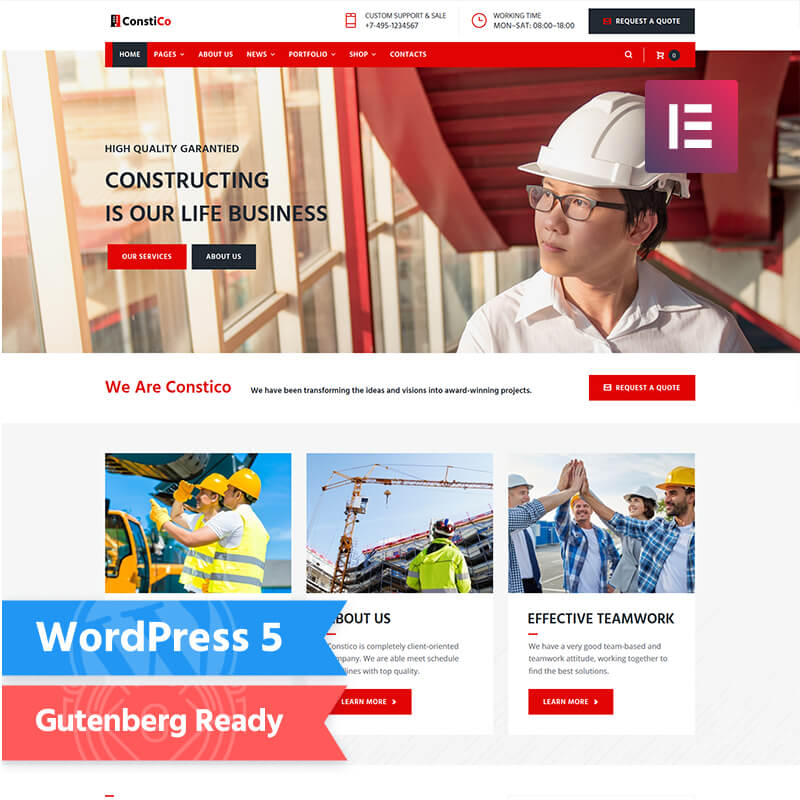
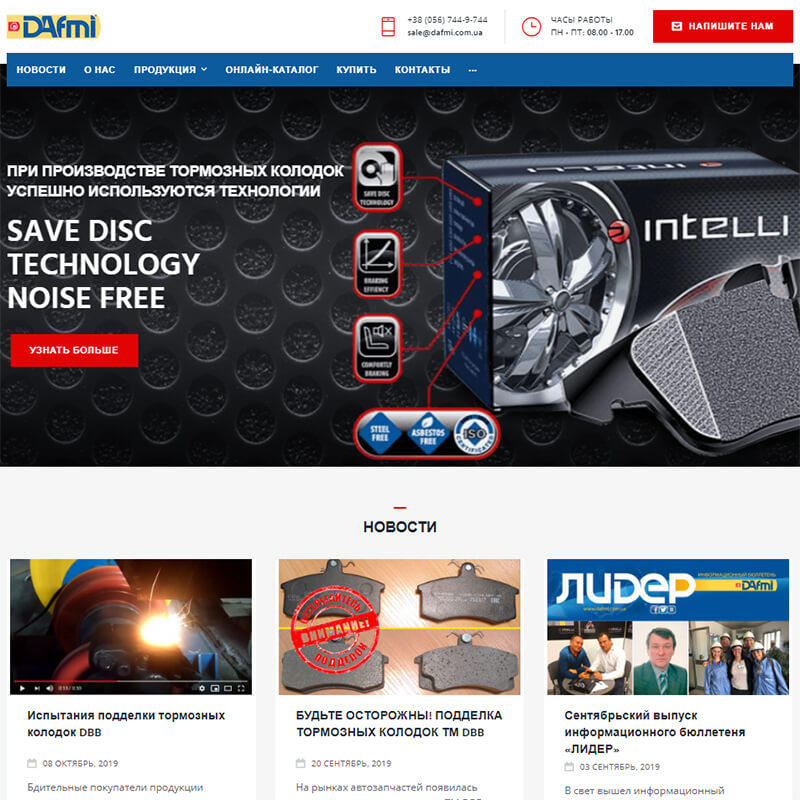
Constico – Elementor WordPress – тема для завода DAfmi

Создатели сайта завода DAfmi не зря остановили свой выбор на этой теме. Визуально заметно, что сохранился дизайн (не без добавления персональных иллюстраций, разумеется). Сайт использовал следующие блоки готового решения:
- раздел “О нас”;
- блоки;
- инфографику;
- раздел новостей;
- контактные формы;
- раздел с товаром.
Несмотря на то, что данная тема предлагается как готовое решение под строительный сайт, DAfmi удалось интерпретировать ее под сферу автозапчастей. Стоит отметить и другие особенности шаблона:
- Панель управления;
- Адаптивный дизайн;
- Визуальный редактор;
- Календарь;
- Социальные настройки;
- Фавикон.

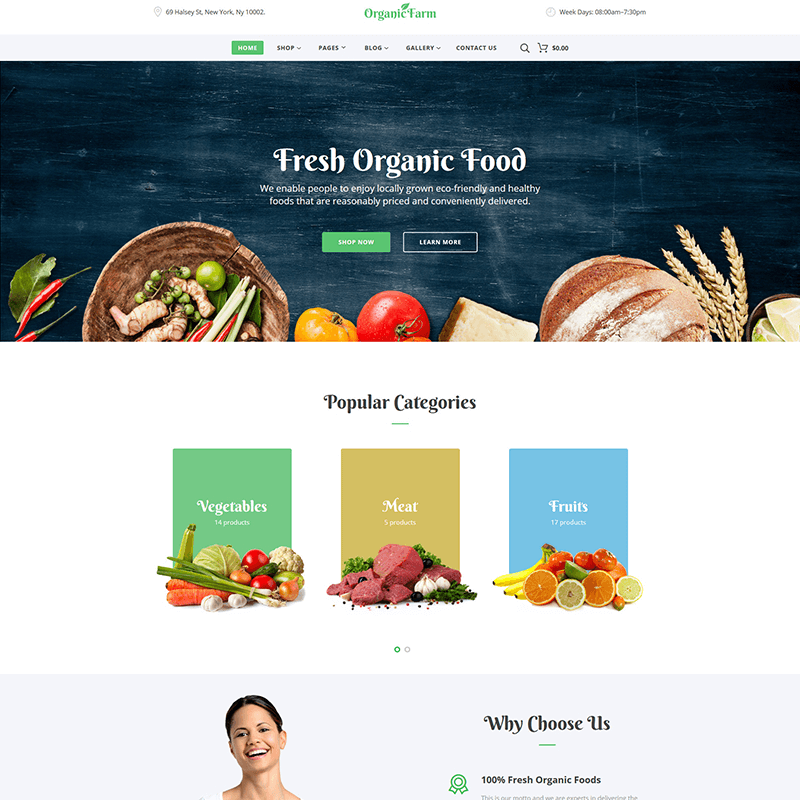
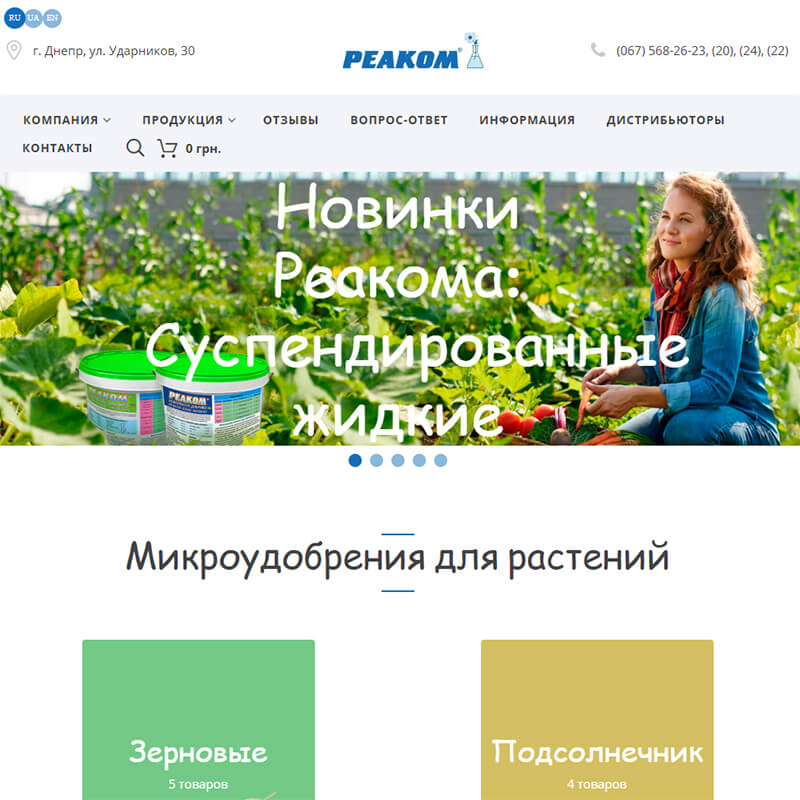
Сайт Reacom созданный на основе Organic Farm – Food & Drink Multipage Creative HTML Bootstrap

Благодаря этому решению сайт Reacom обзавелся тем, что нужно для коммерческого сайта: каталоги товаров, описание, меню, корзина товаров, раздел с контактами, форма регистрации. Organic Farm обладает следующими характеристиками:
- Адаптивный дизайн;
- Дополнительные макеты страниц;
- SEO оптимизирован;
- Кнопка вверх;
- Параллакс анимация.

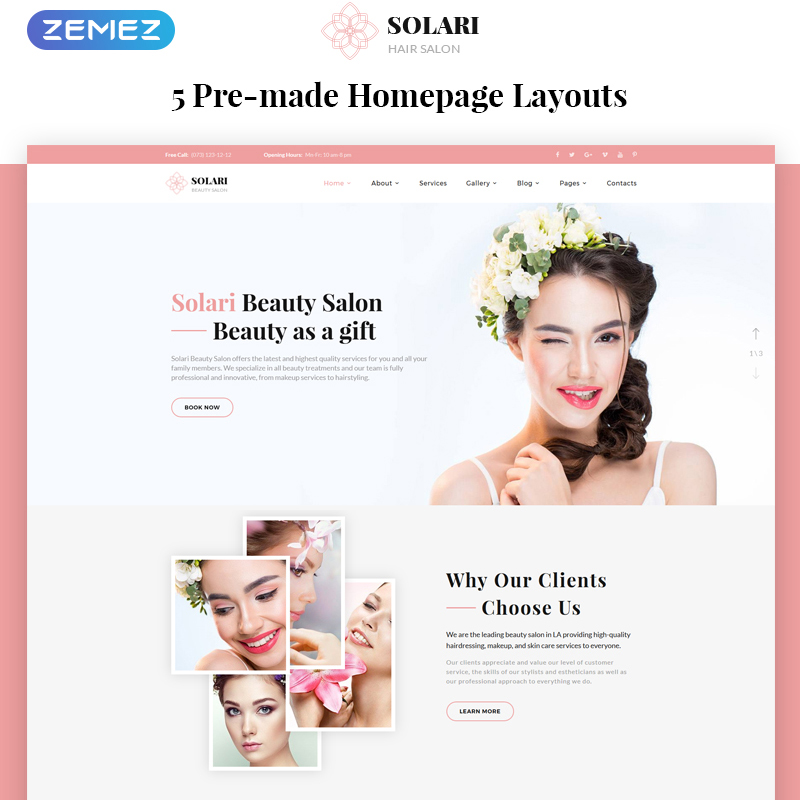
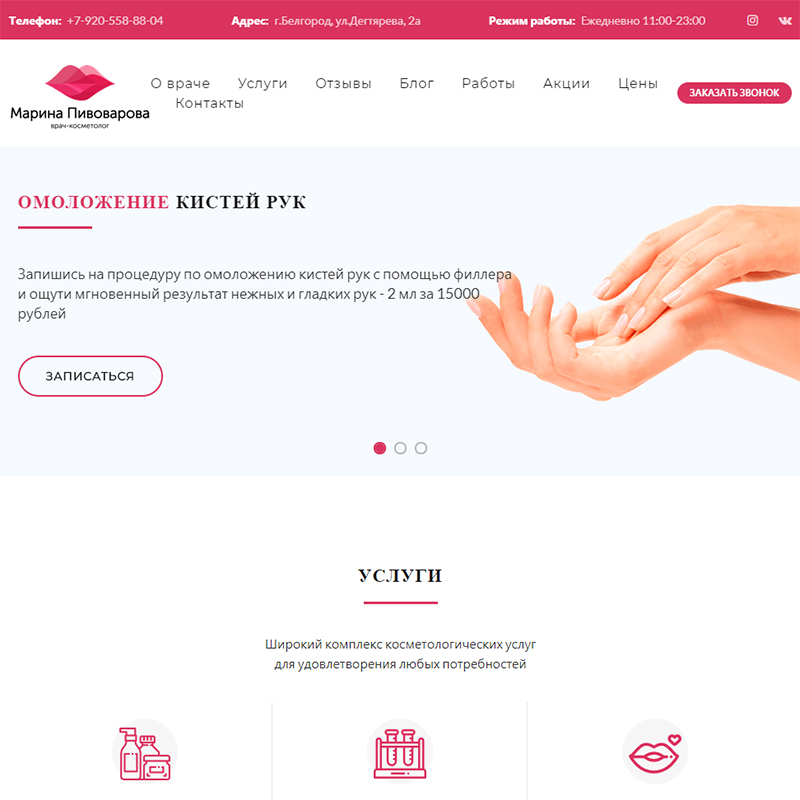
HTML шаблон Solari – Beauty Salon HTML5 для сайта косметолога

На сайте удалось использовать дополнительные макеты страниц для разделов блога, отзывы, услуги, цены, акции и контактные формы. Видим также, что на своем месте осталась кнопка вверх. Веб-дизайнеры не изменили задуманную цветовую гамму и оставили нежные розовые цвета с темы. Так как это сайт косметолога – к месту оказалась функция галереи. Имеется несколько вариантов подачи галереи – для сайта предпочли сетку. Также в шаблоне можно подчеркнуть следующие особенности:
- Выпадающее меню;
- Параллакс анимация;
- Google Карты;
- Фавикон;
- Веб-формы: форма бронирования, подписка, контактная форма, форма поиска.

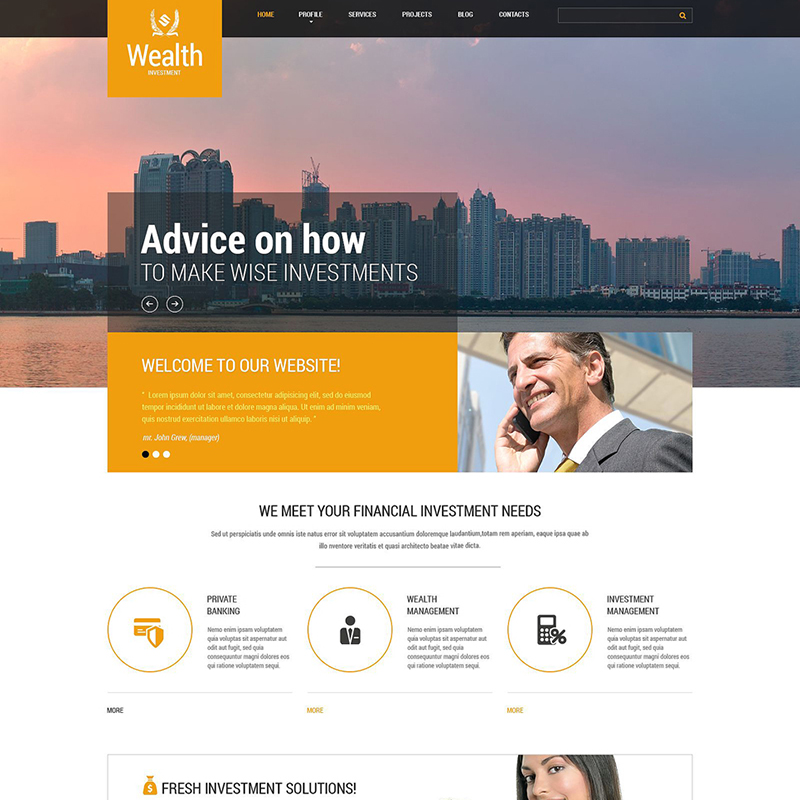
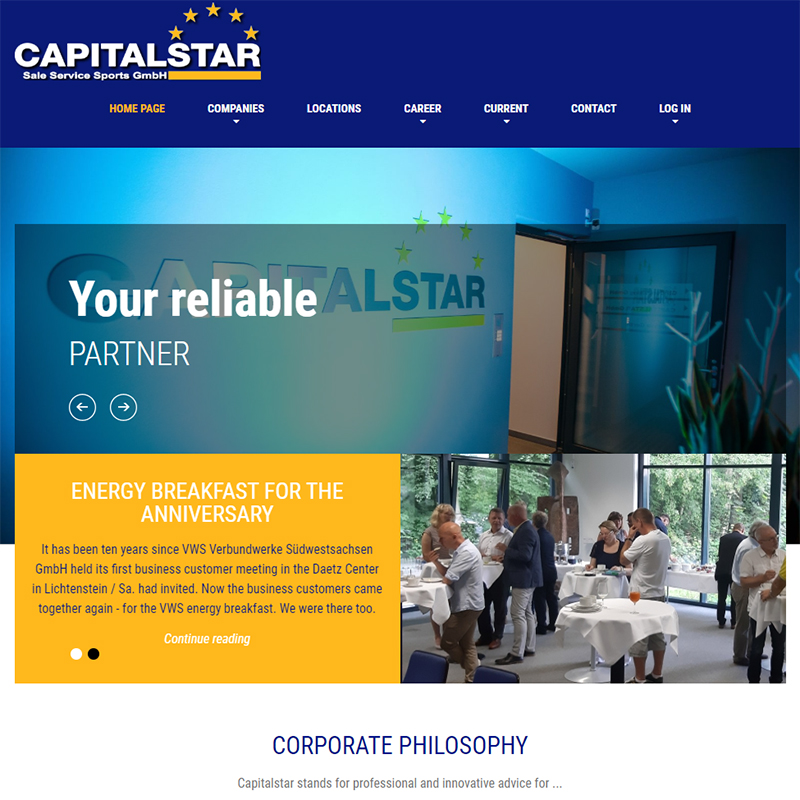
Сайт Capitalstar и адаптивный HTML-шаблон №52226 на тему Инвестиционная компания

Заметен стиль корпоративных,финансовых сайтов. Кроме того, тема обладает такими характеристиками:
- Адаптивный дизайн;
- Выпадающее меню;
- Фавикон;
- Google Карты и Google Шрифты.
Создатели сайта оставили основную структуру без изменений, добавив только свои фото и информацию. Использовались также все визуальные эффекты, всплывающие окна, Lazy Load-эффект анимации. На сайте используются все веб-формы, предоставляемые готовым решением:
- Контактная форма;
- Форма поиска;
- Подписка на рассылку.

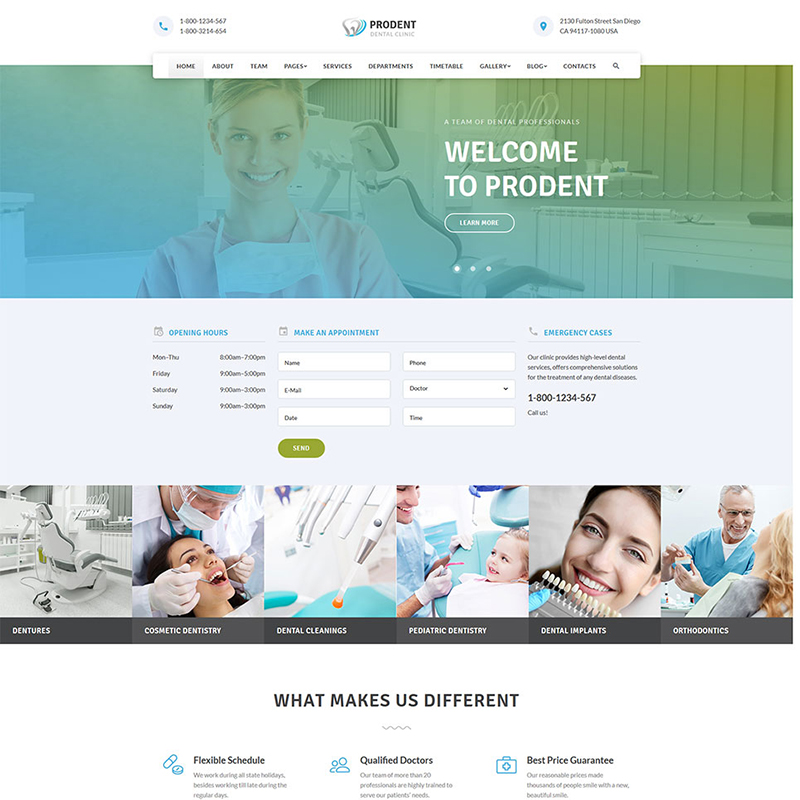
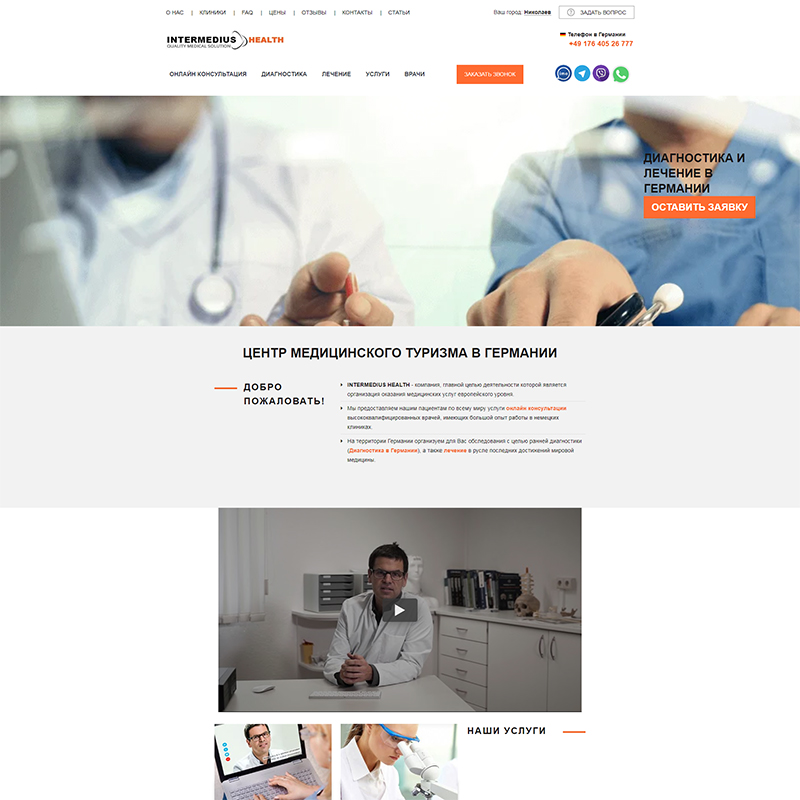
Dentic от HTML для сайта Центра Медицинского туризма

Сайт использовал шаблон грамотно. Некоторые функции отключили, наверное, для того, чтобы не перегрузить пользователя. Тема обладает основными особенностями:
- Фиксированное главное меню;
- Галерея;
- Блог;
- Шрифты Google;
- Кроссбраузерность;
- Включена подробная документация;
- PSD-файлы;
- Валидный семантический код.
При том, что шаблон и сайт значительно отличаются внешне, разработчики оставили очень много полезного:
- разделы “о нас”, “статьи”, консультация онлайн, ознакомление с врачами;
- кнопка для того, чтобы задать вопрос и оставить заявку;
- контактные формы, Google Карты и другое.

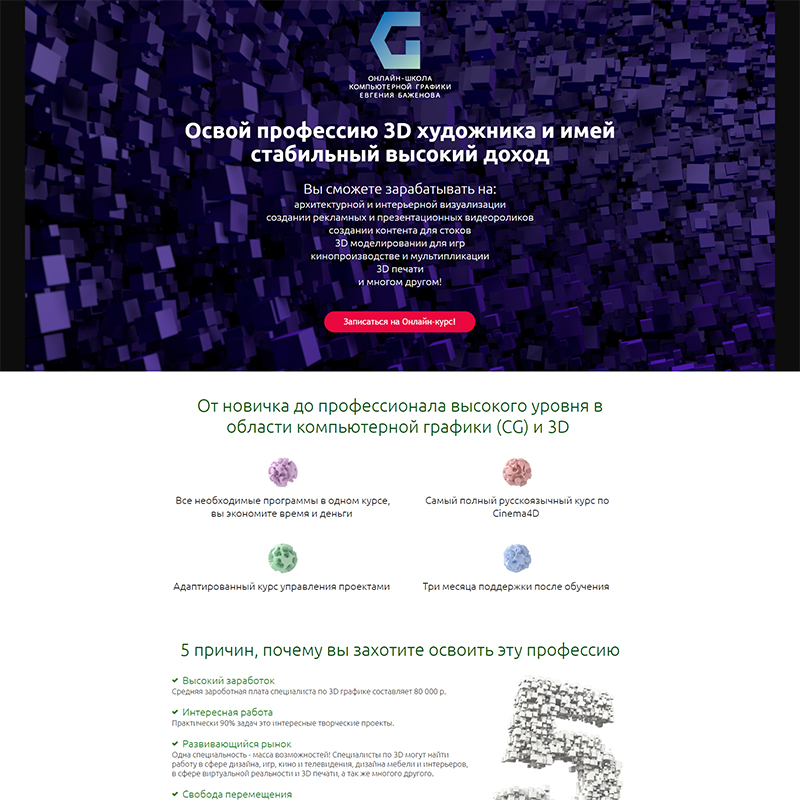
Адаптивный MotoCMS 3 №58621 на тему дизайн-студия в использовании для сайта онлайн-школы

Если рассматривать сайт онлайн-школы по 3D-дизайну и шаблон – они совершенно разные. Заметно, что создатели сайта здорово постарались изменить тему под тематику 3D-дизайна. Характерные особенности шаблона:
- Социальные настройки;
- Адаптивный дизайн;
- Поисковая консоль Google;
- Общие настройки сайта;
- Интеграция видео;
- Видео и Аудиоплееры.
Однако в настройке сайта использовано несколько полезных функций шаблона, таких как:
- визуальный редактор;
- панель управления;
- Bootstrap;
- Google-шрифты;
- параллакс.

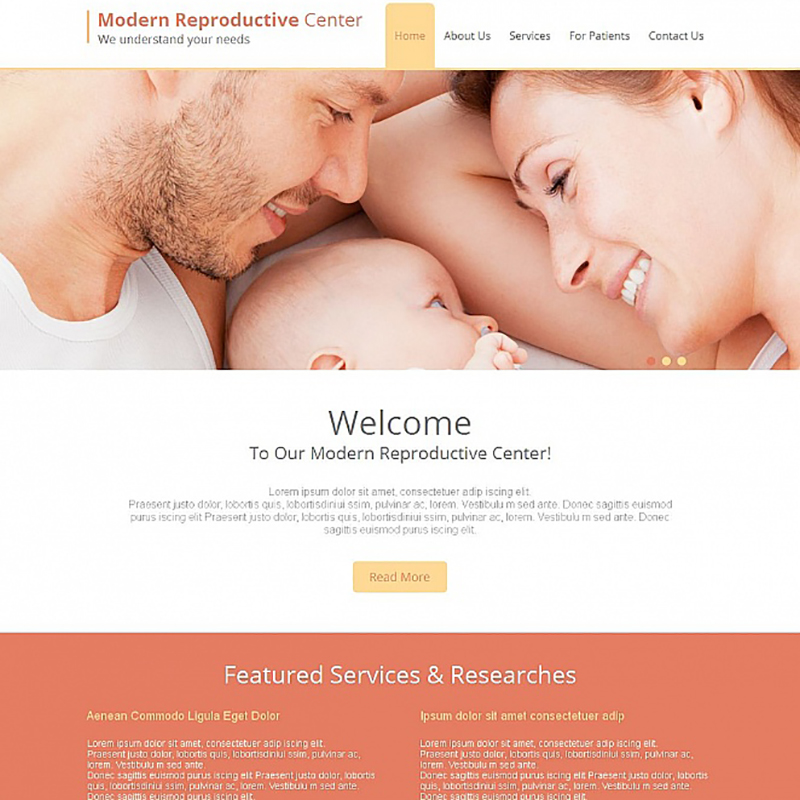
MotoCMS HTML-шаблон №49426 на тему клиника репродуктивной медицины

Единственное отличие между этой темой и нашим сайтом-примером – это информация, цвет дизайна и добавленное видео в конце (полагаю не без с помощи одного из инструментов шаблона). Кроме того, необходимо отметить и другие особенности:
- панель управления;
- включен мобильный дизайн;
- PHP 5.6, 7.0, 7.1 or 7.2;
- анимации.
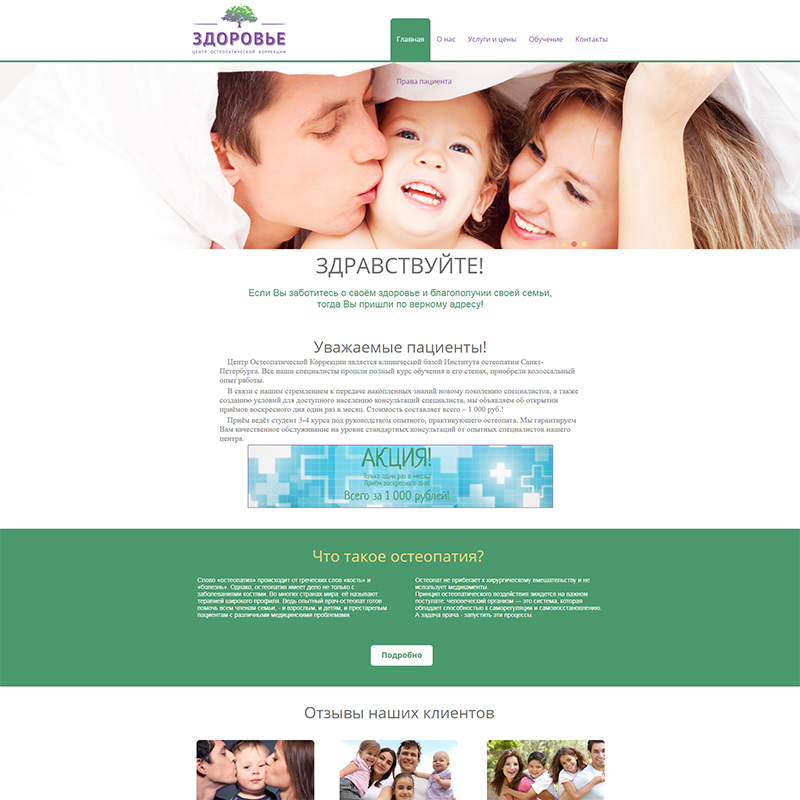
Шаблон на основе конструктора сайтов MotoCMS на тему медицины стал удачным выбором для сайта Центра Остеопатической Коррекции. Дизайн и построение страниц полностью соответствует нашему готовому решению:
- сохранен вид главного меню;
- подобное расположение информации;
- 3 колонки с отзывами, кстати, для отзывов даже сохранили первоначальные изображения;
- для связи с клиентами используются предоставляемые контактные формы.

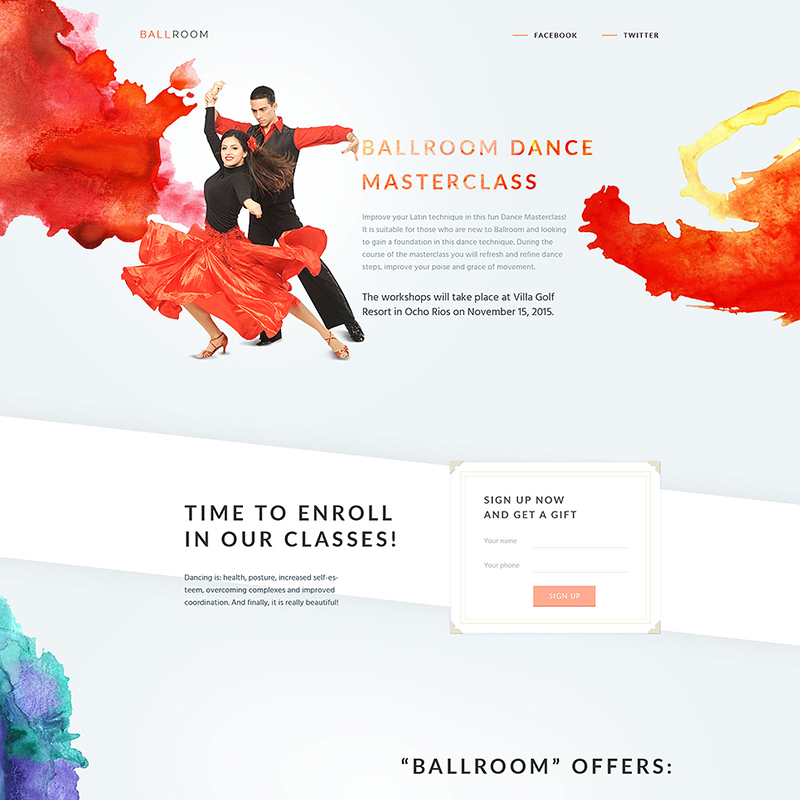
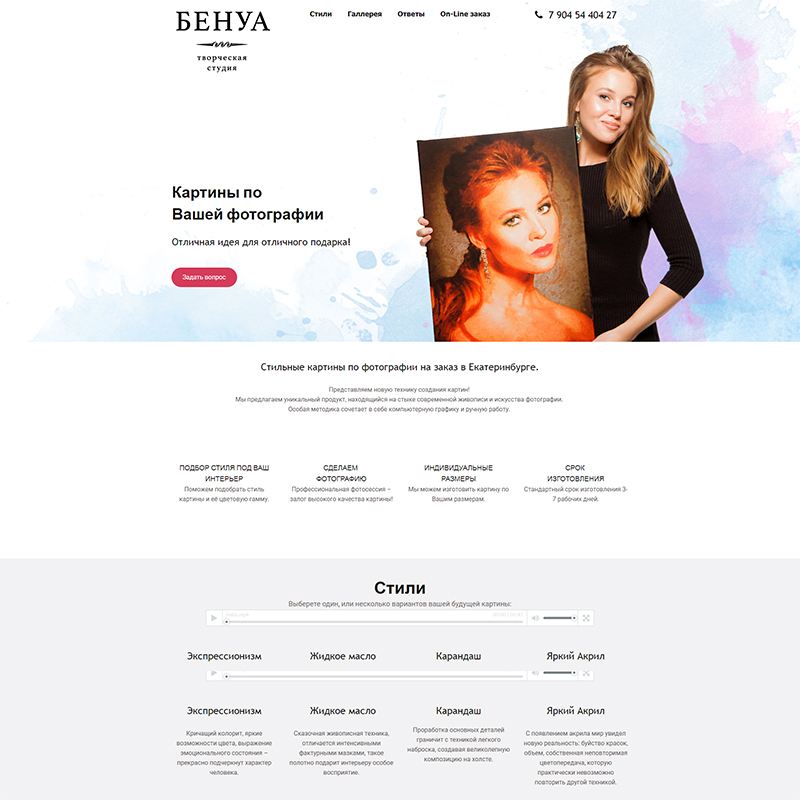
Адаптивный шаблон посадочной страницы №58026 на тему Танцевальная студия в интерпретации творческой студии

По правде говоря, сам шаблон послужил фундаментом для дальнейшей работы веб-дизайнера. И все благодаря его особенностям:
- Адаптивный дизайн;
- Параллакс-анимация;
- Веб-формы;
- Фавикон;
- Кроссбраузерная совместимость;
- Онлайн-чат;
- Google Карты.
Стоит отметить, что дизайнер здорово постарался видоизменить тему и создать уникальный сайт. Но кое-что от шаблона все же осталось:
- элементы оформления;
- кнопка вверх;
- контактная форма;
- выпадающее меню;
- параллакс.

Заключение
Выбрав любое готовое решение из каталога, можно создать свой уникальный, адаптивный и функциональный сайт. Сегодняшние примеры в очередной раз доказывают, что эти темы можно использовать и интерпретировать абсолютно под все сферы бизнеса. Все благодаря их простоте использования и настройки, а также полезному набору инструментов.
Вывод: если есть желание создать хороший сайт, а навыков разработчика или же дизайнера нет, всегда можно вооружиться шаблоном – и результат не заставит себя долго ждать.





 Теги:
Теги:
