AJAX и SEO это довольно сложная тема. В конце концов, сайт на AJAX в чем-то похож на сайт на FLASH: выглядит он замечательно, но вот навигация по нему сложна.
Технология AJAX получила плохую репутацию в SEO по нескольким причинам, среди которых стоит выделить:
- Проблемы с краулингом (есть риск, что не весь контент сайта будет учтен роботами);
- Проблемы с индексацией (есть риск, что не весь контент будет проиндексирован);
- Неудобная навигация и бесполезная адресная строка (так как все страницы загружаются по одному адресу);
- Бесполезность кнопок назад/далее/обновить;
- Потенциальные проблемы с сокрытием (возможно, не намеренные), когда пользователь видит другой контент, нежели робот.
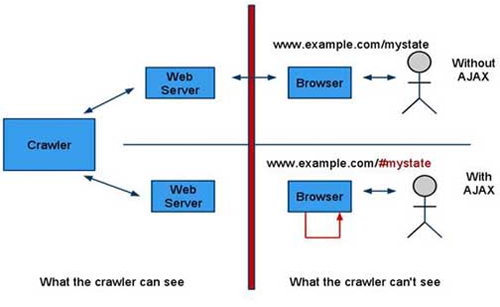
Вот что краулер может видеть без AJAX и не может видеть с AJAX*:

*спасибо Google за изображение:
Тем не менее, AJAX может и должен быть дружественен поисковым машинам. Следуя простым советам, изложенным далее, вы можете этого добиться (или, по крайней мере, приблизиться к цели насколько это возможно):
1. Решите, где заканчивается ваш сайт и начинается ваше приложение.
2. Убедитесь, что у вас есть URL для каждой «страницы», которую вы хотите показать роботам и желаете, чтобы она была проиндексирована.
3. Загрузите часть контента с ключевыми словами в начале документа не динамически.
4. Кэшируйте динамические страницы и отображайте их как статические. Можно даже делать «снимки» страниц с изменяющимся содержанием и публиковать эти снимки.
5. Разделы меню, ссылки и другие важные структурные аспекты сайта должны работать без AJAX и/или JavaScript.
6. Не используйте AJAX только ради эффектов. Его стоит использовать для улучшения сайта с точки зрения удобства для пользователей.
И еще несколько советов:
AJAX должен использоваться для того, для чего он был разработан — динамического взаимодействия текущей страницы с сервером (например, для отсылки заполненной формы, загрузки изображений без обновления страницы, обновлений виджета и т.п.).
Большинство людей вызывают AJAX через события «onClick» на элементах. В таком случае паук не сможет пройти к контенту, который генерируется при помощи AJAX. Альтернативный подход предполагает использование обычного якоря (
Возможно, у вас есть другие советы о том, как подружить AJAX с SEO? Поделитесь ими и многие будут вам очень благодарны.
Переводной материал, .



 Теги:
Теги: